"안티-코로나"의 두 판 사이의 차이
cdc wiki
| 75번째 줄: | 75번째 줄: | ||
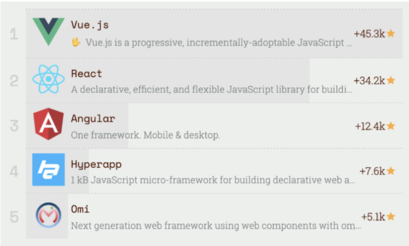
:: 2019년 3월 19일 진행된 VueJS Amsterdam 2019 컨퍼런스의 “State of the Vuenion” 세션에서 공유된 다음 지표를 보면 Stars 수의증가뿐만 아니라 사용 지표도 증가하는 것으로 보인다. | :: 2019년 3월 19일 진행된 VueJS Amsterdam 2019 컨퍼런스의 “State of the Vuenion” 세션에서 공유된 다음 지표를 보면 Stars 수의증가뿐만 아니라 사용 지표도 증가하는 것으로 보인다. | ||
[[파일:Rank_of_stars_of_javascript_open_source_library.png|가운데]] | [[파일:Rank_of_stars_of_javascript_open_source_library.png|가운데]] | ||
| − | :: i) 개발도구의 주간 활성 사용자: 70만 명 이상 | + | ::: i) 개발도구의 주간 활성 사용자: 70만 명 이상 |
| − | :: ii) 월간 npm 다운로드: 330만 건 이상 | + | ::: ii) 월간 npm 다운로드: 330만 건 이상 |
| − | :: iii) 월간 CDN 히트: 4.61억 건 이상<br> | + | ::: iii) 월간 CDN 히트: 4.61억 건 이상<br> |
:: 지속적으로 상승하는 인기에 비례하듯 수많은 변화가 빠르게 이뤄지고 있다. 새로 도입된RFC(request for comments) 프로세스와 2019년 초에 릴리스된 Vue.js 2.6의 새로운 기능, 차기 메이저 릴리스인 Vue.js 3.0에 다양한 기능이 포함될 것으로 보인다. | :: 지속적으로 상승하는 인기에 비례하듯 수많은 변화가 빠르게 이뤄지고 있다. 새로 도입된RFC(request for comments) 프로세스와 2019년 초에 릴리스된 Vue.js 2.6의 새로운 기능, 차기 메이저 릴리스인 Vue.js 3.0에 다양한 기능이 포함될 것으로 보인다. | ||
2020년 6월 30일 (화) 03:09 판
프로젝트 개요
기술개발 과제
국문 : 디지털 스크랩 보드 웹 앱
영문 : Digital Scrap Board Web App
과제 팀명
안티-코로나
지도교수
안상현 교수님
개발기간
2020년 3월 ~ 2020년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2014XXX0** 김*현(팀장)
서울시립대학교 컴퓨터과학부 2012XXX0** 김*훈
서울시립대학교 컴퓨터과학부 2017XXX0** 김*우
서울시립대학교 컴퓨터과학부 2013XXX0** 김*욱
서론
개발 과제의 개요
개발 과제 요약
- 자료조사 협업 툴인 디지털 스크랩 보드 웹앱을 개발한다.
- 웹페이지나 사진, 동영상, 문서 파일 등을 디지털 스크랩 보드 웹앱에 올리고 그것을 다른 사용자들과 실시간으로 공유한다.
- 댓글과 좋아요를 통해 서로의 의견을 실시간으로 공유한다.
개발 과제의 배경
- 자료 조사는 팀 프로젝트의 초기에 수행되는 중요한 프로세스 중 하나이다. 온라인과 오프라인의 수많은 자료들 중에서 정말 유용한 자료를 찾기 위해서는 팀 구성원들 간의 협업이 매우 중요하다. 하지만 대부분의 팀 프로젝트에서는 자료 조사를 수행하는 과정에서 협업이 원활하게 이루어지지 않는다. 왜냐하면 자료 조사는 보통 분업 형식으로 이루어지기 때문이다. 자료조사가 분업 방식으로 이루어지면 조사된 자료의 많은 부분에서 중복이 발생하고 어떤 주제나 범위 등에만 자료가 불균등하게 조사되어지는 등의 문제가 발생한다. 디지털 스크랩 보드 웹앱은 자료 조사 과정에서 팀원들 간의 협업을 증진시켜 이러한 비효율을 줄인다. 그리고 디지털 스크랩 보드 웹앱을 통해 각자의 의견을 실시간으로 공유할 수 있게 함으로써 서로에게 영감을 줄 수 있다.
개발 과제의 목표 및 내용
- 여러 사람이 모은 자료를 한 곳에 편하게 보기위한 스크랩 보드 형태의 웹 사이트
- 리얼타임 어플리케이션으로 자료가 올라오자마자 같은 채널에 있는 사용자도 결과를 확인 가능
- 리엑트와 그 외 라이브러리들을 이용하여 SPA(Single page application) 프론트 엔드를 구현 백엔드는 Node.js Express 프레임워크를 이용해 구현함
- 채널을 만들기위해 Feathers.js를 이용하여 구현, 리엑트로 페이지의 변화가 생기는 순간 같은 채널의 구독자들의 페이지를 새로운 정보로 다시 그려낸다.
개발 과제의 기술적 기대효과
- 실시간 웹 기반의 스크랩 보드 서비스로 사용자의 PC나 모바일에 추가적으로 어플리케이션을 설치하지 않아 편의성이 좋다.
- MongoDB와 Node.js의 특성상 I/O에 집중된 스크랩 보드와 뛰어난 시너지를 보여줄 줄 것이다.
- 자바와 스프링을 기반으로 한 어플리케이션의 비해 코드와 파일의 양은 더 적지만 응답시간에 더욱더 좋은 성능을 보여줄 것이다.
- Paypal의 경우 자바, 스프링 기반의 백엔드를 Node.js로 바꾸고 나서 이용하는 사람이 적을때 2배의 속도로 동작했으며 코드의 양은 33%가 줄었고, 전체 파일의 양은 40%가 감소했으며 초당 응답시간은 2배로 빨라졌으며, 35% 더 빠른 응답속도를 보여주었다.
개발 과제의 경제적 및 사회적 파급효과
- 근래의 업무 대부분은 혼자가 아닌 팀을 꾸려 협업하는 형태로 이루어진다. 또한, 세계화, 또는 현재의 COVID-19사태와 같은 판데믹 상황등에 의해 불가피하게 비대면 상황에서 일을 진행해야 하는 경우가 증가하고 있다. 이 협업툴의 개발로 불필요한 커뮤니케이션, 대기시간을 줄이고 직관적으로 업무의 흐름을 읽을 수 있게 되어 생산성이 높아질 것으로 기대된다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
- (1) Angular
- Angular의 릴리스 주기는 비교적 짧다. 패치 버전은 매주 릴리스 되고, 마이너버전은 메이저 버전의 릴리스 사이에 1~3회 릴리스 된다. 메이저 버전은 6개월마다 릴리스 된다.
- AngularJS에서Angular로 변경될 때 호환성 문제가 있었기 때문인지 Angular(Angular 2 이후 버전)는 업그레이드와 관련된 다양한 도구와 문서를 제공한다.
- 1) Angular 7
- 2018년10월 18일에 릴리스 된 Angular 7에 새로운 UI 컴포넌트와 기능이 추가되었다.
- i) Angular Material과 CDK
- Google의 머티리얼 디자인 명세를 반영하도록 Angular Material이 업데이트되었다. CDK(Component Development Kit)에는 가상 스크롤 기능과 드래그 앤드 드롭 기능이 추가되었다.
- ii) 번들 크기 관리
- Angular CLI 설정 파일(angular.json)의 budgets 항목으로 애플리케이션과 번들의 크기를 적정 수준에서 관리할 수 있다. 빌드과정에서 번들의 크기가 budgets 항목에서 지정한 크기를 넘게 되면 경고 메시지와 오류 메시지가 출력된다.
- iii) Angular Console
- Angular Console은Angular CLI 기반의 작업을 도와주는 서드파티 도구이다. 데스크톱 애플리케이션으로 설치하거나 Visual StudioCode 플러그인으로 설치할 수 있다. Nrwl이 Angular 팀과 협업해 2018년 12월에 발표했다.Angular Console은 Angular CLI의 방대한 기능과 옵션을GUI로 손쉽게 설정하고 사용할 수 있게 한다.
- Angular Console은Angular CLI 기반의 작업을 도와주는 서드파티 도구이다. 데스크톱 애플리케이션으로 설치하거나 Visual StudioCode 플러그인으로 설치할 수 있다. Nrwl이 Angular 팀과 협업해 2018년 12월에 발표했다.Angular Console은 Angular CLI의 방대한 기능과 옵션을GUI로 손쉽게 설정하고 사용할 수 있게 한다.
- 2) Angular 8
- Angular 8은2019년 5월 29일에 릴리스 되었다. Angular 8에 포함된 주요 기능을 살펴보겠다.
- i) Differential loading
- differential loading은 최신 브라우저에서는 최소한의 Polyfill만 포함된 번들을 로딩하게 하고, 오래전 버전의 브라우저에서는 ECMAScript 5 문법과 전체 Polyfill이 포함된 번들을 로딩하게 하는 기능이다. differential loading을 사용하려면 브라우저 목록을 설정해야 한다.
- ii) CLI Builder API
- Angular 8에서 공식 기능으로 지원되는 Architect API에는 CLI Builder API가 포함되어 있다.CLI Builder API는 빌더를 사용해 Angular CLI의 명령어를 대체할 수 있다.빌더는 Angular CLI의 명령어를 대체해 코드 분석 도구(linter)를 실행하는 등의 작업을 구현할 수 있게 하는 함수이다.
- iii) 개선된 웹 워커 지원
- 웹 워커는 CPU 집약적인작업을 실행하는 애플리케이션의 성능을 향상할 수 있는 방법이다. 웹 워커를 추가한 다음 일반적인 사용 방법대로 애플리케이션에서 웹워커를 사용하면 Agular CLI는 코드 분할과 번들링 작업을 실행한다.
- 웹 워커는 CPU 집약적인작업을 실행하는 애플리케이션의 성능을 향상할 수 있는 방법이다. 웹 워커를 추가한 다음 일반적인 사용 방법대로 애플리케이션에서 웹워커를 사용하면 Agular CLI는 코드 분할과 번들링 작업을 실행한다.
- 1) Angular 7
- (2) React
- 여러 형태의 설문 조사를 언급하지 않더라도 React는 현재 가장 많은 인기를 얻고 있는 프레임워크이다. 과장되게 표현하면 마치 React만 존재하는 개발세계에 살고 있다고 착각할 정도이다.
- npm 개발자 설문 조사에서 2019년 4월에 발표한 자료에 따르면 약 33,000명의 참여자 중에서 63%가 React를 사용하고 있다고 답변했다. 또한 매해 진행되는 State of JS 설문조사에서도 응답자의 64.8% 정도가 React를 '사용해 봤고 계속해서 사용할 것이라고 답변했다. 이는 2위 그룹에 있는 Angular와 Vue.js 보다도 2배 정도 높은 수치이다.
- npm 개발자 설문 조사에서 2019년 4월에 발표한 자료에 따르면 약 33,000명의 참여자 중에서 63%가 React를 사용하고 있다고 답변했다. 또한 매해 진행되는 State of JS 설문조사에서도 응답자의 64.8% 정도가 React를 '사용해 봤고 계속해서 사용할 것이라고 답변했다. 이는 2위 그룹에 있는 Angular와 Vue.js 보다도 2배 정도 높은 수치이다.
- (3) Vue
- Vue.js는 2019년 2월 3일에 출시 5주년을 맞이했다. 2018년에도 GitHub에 있는 프론트엔드 프레임워크에서 가장 많은 Star를 기록하며 상승세를 이어가고 있다.(2019년 7월을 기준으로 누적된 Star 수는 약 14만이다)
- 2019년 3월 19일 진행된 VueJS Amsterdam 2019 컨퍼런스의 “State of the Vuenion” 세션에서 공유된 다음 지표를 보면 Stars 수의증가뿐만 아니라 사용 지표도 증가하는 것으로 보인다.
- Vue.js는 2019년 2월 3일에 출시 5주년을 맞이했다. 2018년에도 GitHub에 있는 프론트엔드 프레임워크에서 가장 많은 Star를 기록하며 상승세를 이어가고 있다.(2019년 7월을 기준으로 누적된 Star 수는 약 14만이다)
- i) 개발도구의 주간 활성 사용자: 70만 명 이상
- ii) 월간 npm 다운로드: 330만 건 이상
- iii) 월간 CDN 히트: 4.61억 건 이상
- 지속적으로 상승하는 인기에 비례하듯 수많은 변화가 빠르게 이뤄지고 있다. 새로 도입된RFC(request for comments) 프로세스와 2019년 초에 릴리스된 Vue.js 2.6의 새로운 기능, 차기 메이저 릴리스인 Vue.js 3.0에 다양한 기능이 포함될 것으로 보인다.
- 특허조사 및 특허 전략 분석
내용
- 기술 로드맵
내용
시장상황에 대한 분석
- 경쟁제품 조사 비교
내용
- 마케팅 전략 제시
내용
개발과제의 기대효과
기술적 기대효과
내용
경제적, 사회적 기대 및 파급효과
내용
기술개발 일정 및 추진체계
개발 일정
내용
구성원 및 추진체계
내용
설계
설계사양
제품의 요구사항
내용
설계 사양
내용
개념설계안
내용
이론적 계산 및 시뮬레이션
내용
상세설계 내용
내용
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용