"안티-코로나"의 두 판 사이의 차이
cdc wiki
(→개발기간) |
|||
| (같은 사용자의 중간 판 3개는 보이지 않습니다) | |||
| 14번째 줄: | 14번째 줄: | ||
===개발기간=== | ===개발기간=== | ||
| − | 2020년 | + | 2020년 4월 ~ 2020년 6월 (총 3개월) |
===구성원 소개=== | ===구성원 소개=== | ||
| 167번째 줄: | 167번째 줄: | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
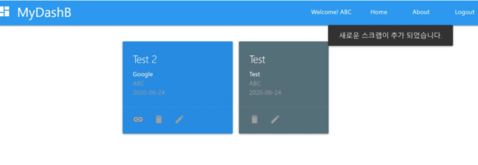
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| + | [[파일:로그인_화면.png|가운데|]] | ||
| + | <br> | ||
| + | [[파일:방_검색_화면.png|가운데|]] | ||
| + | <br> | ||
| + | [[파일:방_화면.png|가운데|]] | ||
| + | <br> | ||
| + | [[파일:메모_추가하는_화면.png|가운데|]] | ||
| + | <br> | ||
| + | [[파일:스크랩_추가하는_화면.png|가운데|]] | ||
| + | <br> | ||
| + | [[파일:이미지_추가하는_화면.png|가운데|]] | ||
| + | <br> | ||
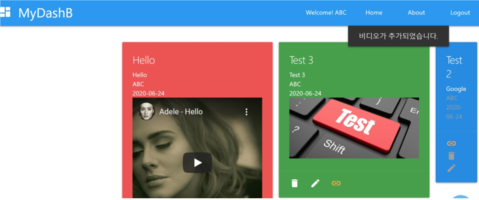
| + | [[파일:동영상_추가하는_화면.png|가운데|]] | ||
| − | |||
====포스터==== | ====포스터==== | ||
| − | |||
| − | |||
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| − | |||
| − | |||
===완료작품의 평가=== | ===완료작품의 평가=== | ||
* Murri-React의 사용법 미숙으로 드래그 앤 드롭은 기능은 콜렉션 형태로 글이 하나의 묶음으로 이뤄졌을 경우 어느정도 작동 했지만 카드 형태로 나누고 나서부터는 잘 작동하지 않음 | * Murri-React의 사용법 미숙으로 드래그 앤 드롭은 기능은 콜렉션 형태로 글이 하나의 묶음으로 이뤄졌을 경우 어느정도 작동 했지만 카드 형태로 나누고 나서부터는 잘 작동하지 않음 | ||
| 187번째 줄: | 195번째 줄: | ||
* 채널안에 있는 사용자들을 확인 가능 | * 채널안에 있는 사용자들을 확인 가능 | ||
* 실시간 어플리케이션으로 전환 | * 실시간 어플리케이션으로 전환 | ||
| − | |||
===특허 출원 내용=== | ===특허 출원 내용=== | ||
| − | |||
2020년 6월 30일 (화) 03:38 기준 최신판
프로젝트 개요
기술개발 과제
국문 : 디지털 스크랩 보드 웹 앱
영문 : Digital Scrap Board Web App
과제 팀명
안티-코로나
지도교수
안상현 교수님
개발기간
2020년 4월 ~ 2020년 6월 (총 3개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2014XXX0** 김*현(팀장)
서울시립대학교 컴퓨터과학부 2012XXX0** 김*훈
서울시립대학교 컴퓨터과학부 2017XXX0** 김*우
서울시립대학교 컴퓨터과학부 2013XXX0** 김*욱
서론
개발 과제의 개요
개발 과제 요약
- 자료조사 협업 툴인 디지털 스크랩 보드 웹앱을 개발한다.
- 웹페이지나 사진, 동영상, 문서 파일 등을 디지털 스크랩 보드 웹앱에 올리고 그것을 다른 사용자들과 실시간으로 공유한다.
- 댓글과 좋아요를 통해 서로의 의견을 실시간으로 공유한다.
개발 과제의 배경
- 자료 조사는 팀 프로젝트의 초기에 수행되는 중요한 프로세스 중 하나이다. 온라인과 오프라인의 수많은 자료들 중에서 정말 유용한 자료를 찾기 위해서는 팀 구성원들 간의 협업이 매우 중요하다. 하지만 대부분의 팀 프로젝트에서는 자료 조사를 수행하는 과정에서 협업이 원활하게 이루어지지 않는다. 왜냐하면 자료 조사는 보통 분업 형식으로 이루어지기 때문이다. 자료조사가 분업 방식으로 이루어지면 조사된 자료의 많은 부분에서 중복이 발생하고 어떤 주제나 범위 등에만 자료가 불균등하게 조사되어지는 등의 문제가 발생한다. 디지털 스크랩 보드 웹앱은 자료 조사 과정에서 팀원들 간의 협업을 증진시켜 이러한 비효율을 줄인다. 그리고 디지털 스크랩 보드 웹앱을 통해 각자의 의견을 실시간으로 공유할 수 있게 함으로써 서로에게 영감을 줄 수 있다.
개발 과제의 목표 및 내용
- 여러 사람이 모은 자료를 한 곳에 편하게 보기위한 스크랩 보드 형태의 웹 사이트
- 리얼타임 어플리케이션으로 자료가 올라오자마자 같은 채널에 있는 사용자도 결과를 확인 가능
- 리엑트와 그 외 라이브러리들을 이용하여 SPA(Single page application) 프론트 엔드를 구현 백엔드는 Node.js Express 프레임워크를 이용해 구현함
- 채널을 만들기위해 Feathers.js를 이용하여 구현, 리엑트로 페이지의 변화가 생기는 순간 같은 채널의 구독자들의 페이지를 새로운 정보로 다시 그려낸다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
전 세계적인 기술현황
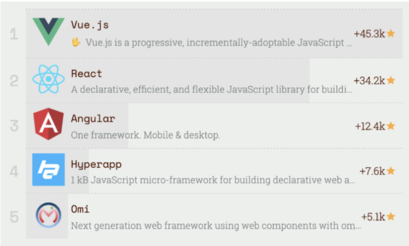
- (1) Angular
- Angular의 릴리스 주기는 비교적 짧다. 패치 버전은 매주 릴리스 되고, 마이너버전은 메이저 버전의 릴리스 사이에 1~3회 릴리스 된다. 메이저 버전은 6개월마다 릴리스 된다.
- AngularJS에서Angular로 변경될 때 호환성 문제가 있었기 때문인지 Angular(Angular 2 이후 버전)는 업그레이드와 관련된 다양한 도구와 문서를 제공한다.
- 1) Angular 7
- 2018년10월 18일에 릴리스 된 Angular 7에 새로운 UI 컴포넌트와 기능이 추가되었다.
- i) Angular Material과 CDK
- Google의 머티리얼 디자인 명세를 반영하도록 Angular Material이 업데이트되었다. CDK(Component Development Kit)에는 가상 스크롤 기능과 드래그 앤드 드롭 기능이 추가되었다.
- ii) 번들 크기 관리
- Angular CLI 설정 파일(angular.json)의 budgets 항목으로 애플리케이션과 번들의 크기를 적정 수준에서 관리할 수 있다. 빌드과정에서 번들의 크기가 budgets 항목에서 지정한 크기를 넘게 되면 경고 메시지와 오류 메시지가 출력된다.
- iii) Angular Console
- Angular Console은Angular CLI 기반의 작업을 도와주는 서드파티 도구이다. 데스크톱 애플리케이션으로 설치하거나 Visual StudioCode 플러그인으로 설치할 수 있다. Nrwl이 Angular 팀과 협업해 2018년 12월에 발표했다.Angular Console은 Angular CLI의 방대한 기능과 옵션을GUI로 손쉽게 설정하고 사용할 수 있게 한다.
- Angular Console은Angular CLI 기반의 작업을 도와주는 서드파티 도구이다. 데스크톱 애플리케이션으로 설치하거나 Visual StudioCode 플러그인으로 설치할 수 있다. Nrwl이 Angular 팀과 협업해 2018년 12월에 발표했다.Angular Console은 Angular CLI의 방대한 기능과 옵션을GUI로 손쉽게 설정하고 사용할 수 있게 한다.
- 2) Angular 8
- Angular 8은2019년 5월 29일에 릴리스 되었다. Angular 8에 포함된 주요 기능을 살펴보겠다.
- i) Differential loading
- differential loading은 최신 브라우저에서는 최소한의 Polyfill만 포함된 번들을 로딩하게 하고, 오래전 버전의 브라우저에서는 ECMAScript 5 문법과 전체 Polyfill이 포함된 번들을 로딩하게 하는 기능이다. differential loading을 사용하려면 브라우저 목록을 설정해야 한다.
- ii) CLI Builder API
- Angular 8에서 공식 기능으로 지원되는 Architect API에는 CLI Builder API가 포함되어 있다.CLI Builder API는 빌더를 사용해 Angular CLI의 명령어를 대체할 수 있다.빌더는 Angular CLI의 명령어를 대체해 코드 분석 도구(linter)를 실행하는 등의 작업을 구현할 수 있게 하는 함수이다.
- iii) 개선된 웹 워커 지원
- 웹 워커는 CPU 집약적인작업을 실행하는 애플리케이션의 성능을 향상할 수 있는 방법이다. 웹 워커를 추가한 다음 일반적인 사용 방법대로 애플리케이션에서 웹워커를 사용하면 Agular CLI는 코드 분할과 번들링 작업을 실행한다.
- 웹 워커는 CPU 집약적인작업을 실행하는 애플리케이션의 성능을 향상할 수 있는 방법이다. 웹 워커를 추가한 다음 일반적인 사용 방법대로 애플리케이션에서 웹워커를 사용하면 Agular CLI는 코드 분할과 번들링 작업을 실행한다.
- 1) Angular 7
- (2) React
- 여러 형태의 설문 조사를 언급하지 않더라도 React는 현재 가장 많은 인기를 얻고 있는 프레임워크이다. 과장되게 표현하면 마치 React만 존재하는 개발세계에 살고 있다고 착각할 정도이다.
- npm 개발자 설문 조사에서 2019년 4월에 발표한 자료에 따르면 약 33,000명의 참여자 중에서 63%가 React를 사용하고 있다고 답변했다. 또한 매해 진행되는 State of JS 설문조사에서도 응답자의 64.8% 정도가 React를 '사용해 봤고 계속해서 사용할 것이라고 답변했다. 이는 2위 그룹에 있는 Angular와 Vue.js 보다도 2배 정도 높은 수치이다.
- npm 개발자 설문 조사에서 2019년 4월에 발표한 자료에 따르면 약 33,000명의 참여자 중에서 63%가 React를 사용하고 있다고 답변했다. 또한 매해 진행되는 State of JS 설문조사에서도 응답자의 64.8% 정도가 React를 '사용해 봤고 계속해서 사용할 것이라고 답변했다. 이는 2위 그룹에 있는 Angular와 Vue.js 보다도 2배 정도 높은 수치이다.
- (3) Vue
- Vue.js는 2019년 2월 3일에 출시 5주년을 맞이했다. 2018년에도 GitHub에 있는 프론트엔드 프레임워크에서 가장 많은 Star를 기록하며 상승세를 이어가고 있다.(2019년 7월을 기준으로 누적된 Star 수는 약 14만이다)
- 2019년 3월 19일 진행된 VueJS Amsterdam 2019 컨퍼런스의 “State of the Vuenion” 세션에서 공유된 다음 지표를 보면 Stars 수의증가뿐만 아니라 사용 지표도 증가하는 것으로 보인다.
- Vue.js는 2019년 2월 3일에 출시 5주년을 맞이했다. 2018년에도 GitHub에 있는 프론트엔드 프레임워크에서 가장 많은 Star를 기록하며 상승세를 이어가고 있다.(2019년 7월을 기준으로 누적된 Star 수는 약 14만이다)
- i) 개발도구의 주간 활성 사용자: 70만 명 이상
- ii) 월간 npm 다운로드: 330만 건 이상
- iii) 월간 CDN 히트: 4.61억 건 이상
- 지속적으로 상승하는 인기에 비례하듯 수많은 변화가 빠르게 이뤄지고 있다. 새로 도입된RFC(request for comments) 프로세스와 2019년 초에 릴리스된 Vue.js 2.6의 새로운 기능, 차기 메이저 릴리스인 Vue.js 3.0에 다양한 기능이 포함될 것으로 보인다.
특허조사 및 특허 전략 분석
- 특허 조사를 위해 키프리스(한국)와 uspto(미국특허상표청)에서 관련 키워드 검색을 해본다. 관련 키워드로는 가장 핵심인 ‘협업 툴’ 키워드로 검색한다.
- (1)협업 커뮤니케이션을 위한 중개정보를 제공하는 단말 및 그 제어 방법 (TERMINAL ANDMETHOD FOR PROVIDING MEDIATION INFORMATION FOR COLLABORATIVE COMMUNICATION)
- 출원번호/일자 : 1020180119148 (2018.10.05)
- 출원인 : 엔에이치엔 주식회사
- 내용 : 본 발명은 협업 커뮤니케이션을 위한 중개정보를 제공하는 단말 및 그 제어 방법에 관한 것이다. 보다 상세하게는, 협업자들 간의 원활한 의사소통을 위한 데이터베이스를 구축하여 협업 커뮤니케이션을 위한 중개정보를 제공하는 단말 및 그 제어 방법에관한 것이다.
- 협업 소프트웨어 혹은 그룹웨어(Groupware)즉, 협업 툴(Collaborative Tool)은, 여러 사용자가 각기 별개의 작 업 환경에서 통합된 하나의 프로젝트를 동시에 수행할 수 있도록 만들어 주는 소프트웨어이다. 점점 더 많은 사람들이 이를 사용하기 시작하면서 협업 툴의 가치는 증대되었다. [0004] 이러한 협업 툴은, 협업의 수준에 따라 세 개의 범주로 나뉘어 설명되기도 하는데, 세 범주는 각각 커뮤니케이션 도구, 회의 도구 및 협업 관리도구이다.
- (1)협업 커뮤니케이션을 위한 중개정보를 제공하는 단말 및 그 제어 방법 (TERMINAL ANDMETHOD FOR PROVIDING MEDIATION INFORMATION FOR COLLABORATIVE COMMUNICATION)
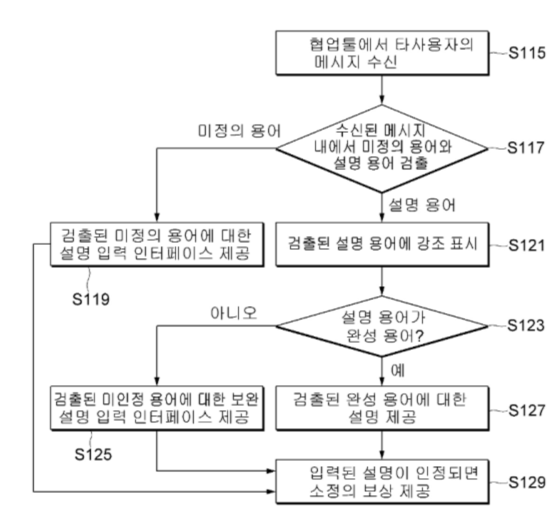
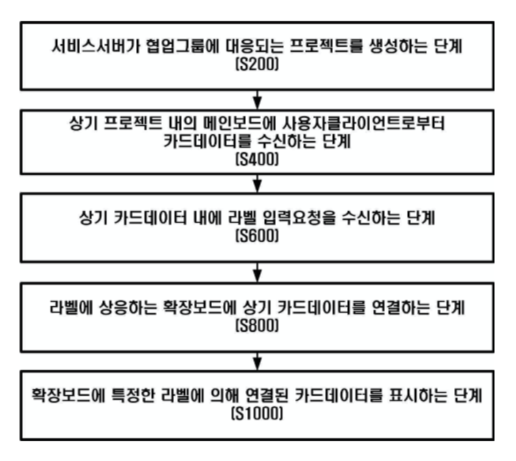
- (2) 협업 서비스 제공방법 및 프로그램(METHOD AND PROGRAM FOR PROVIDING COWORKING SERVICE)
- 출원번호/일자 : 1020180113539(2018.09.21)
- 출원인 : (주)오투팜
- 내용 : 본 발명은 협업서비스 제공방법 및 프로그램에 관한 것으로, 보다 자세하게는 각 산업군에 부합하게 협업 기능을 제공하는 방법 및 프로그램에 관한 것이다. 본 발명의 일실시 예에 따른 협업서비스 제공방법은, 서비스서버가 협업그룹에 대응되는 프로젝트를 생성하는 단계; 상기 프로젝트 내의 메인보드에 사용자 클라이언트로부터 카드데이터를 수신하여 기본카드를 생성하되, 상기 카드데이터는 프로젝트 내에 입력되는 정보인, 카드데이터 수신 단계; 상기 카드데이터 내에 라벨 입력요청을 수신하는 라벨 입력 요청 단계; 상기 라벨에 상응하는 확장보드에 상기 카드데이터를 연결하는 단계; 및 상기 확장보드에 특정한 라벨에 의해 연결된 카드데이터를 표시하는 단계;를 포함하고, 상기 확장보드는 상황 별 또는 산업 군 별로 사용되는 특정한 형식의 보드이다.
- (2) 협업 서비스 제공방법 및 프로그램(METHOD AND PROGRAM FOR PROVIDING COWORKING SERVICE)
시장상황에 대한 분석
경쟁제품 조사 비교
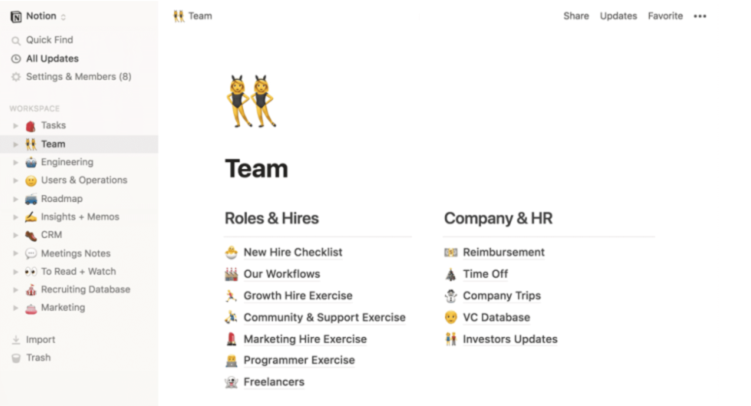
- (1) 노션 (Notion)
- 노션은 ‘All-in-one-workspace’라는 슬로건으로 흩어져있는 업무 자산들을 한곳에서 모아 프로젝트를 관리할 수 있게 만들어진 협업 툴이다. 문서 작성부터 파일, 일정, 할 일, 데이터관리 등을 할 수 있다. 편리한 사용성과 대충 만져도 예쁘고 심플한 디자인으로 최근 사람들이 협업 툴로 가장 많이 사용하고 있다.
- 1) 대시보드를 이용한 쉬운 페이지 접근성
- 2) 마우스를 이용한 편리한 UX
- 3) 데이터베이스 뷰를 이용한 시각화
- 노션은 ‘All-in-one-workspace’라는 슬로건으로 흩어져있는 업무 자산들을 한곳에서 모아 프로젝트를 관리할 수 있게 만들어진 협업 툴이다. 문서 작성부터 파일, 일정, 할 일, 데이터관리 등을 할 수 있다. 편리한 사용성과 대충 만져도 예쁘고 심플한 디자인으로 최근 사람들이 협업 툴로 가장 많이 사용하고 있다.
- (2) 지 스위트 (G Suite)
- 지 스위트는 구글 독스, 구글 드라이브, 구글 캘린더, Gmail 등을 포함해 총 27개로 이루어진 기업용 협업 프로그램이다. 지 스위트는 메일뿐만 아니라 구글 독스를 통한 문서 작성, 드라이브를 통한 문서 보관 등 지 스위트 하나로 모든 업무가 가능한 것이 장점이다.
- 1) 27개의 다양한 도구를 통한 실시간 협업
- 2) 200개 이상의 언어 지원을 통한 글로벌 협업
- 3) Chat bot을 통한 일정 관리 자동화
- 지 스위트는 구글 독스, 구글 드라이브, 구글 캘린더, Gmail 등을 포함해 총 27개로 이루어진 기업용 협업 프로그램이다. 지 스위트는 메일뿐만 아니라 구글 독스를 통한 문서 작성, 드라이브를 통한 문서 보관 등 지 스위트 하나로 모든 업무가 가능한 것이 장점이다.
- (3) 스마트시트 (Smartsheet)
- 스마트시트는 프로젝트 관리 툴이다. 스프레드시트와 같은 그리드(Grid), 간트(Gantt), 칸반(Kanban) 등 다양한 뷰(view) 형태로 데이터를 입력하거나 볼 수 있으며, 이 뷰(view)들을 전환해가며 데이터를 시각화 할 수 있다. 또한 자동화 세팅을 통해 변경사항에 대한 알림을 세부적으로 조정해 받아볼 수 있다.
- 1) 다양한 뷰 형태로 프로젝트 관리에 최적화
- 2) 세분화된 권한 관리와 업무 추적
- 3) 워크 플로우 설계를 통한 프로세스 자동화
- 스마트시트는 프로젝트 관리 툴이다. 스프레드시트와 같은 그리드(Grid), 간트(Gantt), 칸반(Kanban) 등 다양한 뷰(view) 형태로 데이터를 입력하거나 볼 수 있으며, 이 뷰(view)들을 전환해가며 데이터를 시각화 할 수 있다. 또한 자동화 세팅을 통해 변경사항에 대한 알림을 세부적으로 조정해 받아볼 수 있다.
마케팅 전략 제시
- (1) 강점 (Strength)
- 실시간으로 자료 수집 및 공유 가능
- 편리하고 쉬운 스크랩 기능
- (2) 약점 (Weakness)
- 학부생 수준에서의 역량 한계
- 상대적으로 짧은 개발 기간
- (3) 기회 (Opportunity)
- 미래의 업무 환경, 4차 산업혁명을 통한 스마트 오피스
- 개인 메신저를 통한 업무 보고로 인한 사생활 침해 논란을 만들지 않는다는 점
- (4) 위협 (Threat)
- 협업 툴에 지나치게 의존함에 따라 방향성이 결여되는 경우가 발생
- 협업과 합의가 모두 필요할 때 의사결정 과정이 마비되는 문제가 생김
개발 과제의 기술적 기대효과
- 실시간 웹 기반의 스크랩 보드 서비스로 사용자의 PC나 모바일에 추가적으로 어플리케이션을 설치하지 않아 편의성이 좋다.
- MongoDB와 Node.js의 특성상 I/O에 집중된 스크랩 보드와 뛰어난 시너지를 보여줄 줄 것이다.
- 자바와 스프링을 기반으로 한 어플리케이션의 비해 코드와 파일의 양은 더 적지만 응답시간에 더욱더 좋은 성능을 보여줄 것이다.
- Paypal의 경우 자바, 스프링 기반의 백엔드를 Node.js로 바꾸고 나서 이용하는 사람이 적을때 2배의 속도로 동작했으며 코드의 양은 33%가 줄었고, 전체 파일의 양은 40%가 감소했으며 초당 응답시간은 2배로 빨라졌으며, 35% 더 빠른 응답속도를 보여주었다.
개발 과제의 경제적 및 사회적 파급효과
- 근래의 업무 대부분은 혼자가 아닌 팀을 꾸려 협업하는 형태로 이루어진다. 또한, 세계화, 또는 현재의 COVID-19사태와 같은 판데믹 상황등에 의해 불가피하게 비대면 상황에서 일을 진행해야 하는 경우가 증가하고 있다. 이 협업툴의 개발로 불필요한 커뮤니케이션, 대기시간을 줄이고 직관적으로 업무의 흐름을 읽을 수 있게 되어 생산성이 높아질 것으로 기대된다.
설계
사용자 요구사항
- R1: 텍스트 실시간 공유
- R2: 웹페이지 실시간 공유
- R3: 이미지 실시간 공유
- R4: 동영상 실시간 공유
- R5: 공유된 게시물을 모든 사용자가 수정, 삭제
사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표
- F1: 원하는 채널에 입장이 가능
- F2: 채널안에서 사용자들끼리 게시물을 올릴 수 있고 그 결과를 즉각적으로 확인
- F3: 드래그 앤 드롭으로 사용자가 원하는 레이아웃으로 수정이 가능
- F4: 인증된 유저에게만 정보를 보여줌
기능 구현을 위한 세부기술 선택사항 (디자인)
- 동적 웹을 만들기 위해서 프론트 엔드는 React를 사용
- 드래그 앤 드롭으로 레이아웃을 수정하기 위해서 Murri-React 라이브러리 이용
- Navbar, Modal 등을 이용하기 위해 Materialize를 사용
시스템 설계
- 프론트 엔드는 React로 제작
- 백 엔드는 Node.js Feathers.js를 이용해 채널 기능을 구현
- 인증된 유저에게만 JWT(Json Web Token)을 보내 Private Routing을 구현
- Murri-React를 이용해서 카드 형태로 올라온 글들을 드래그 앤 드롭으로 위치 수정
- DB로는 MongoDB를 이용
이론적 계산 및 시뮬레이션
- 사용자는 로그인 후 원하는 채널에 입장하면 해당 채널에 게시글을 볼 수 있어야함.
- 한 채널에 있는 사용자들이 게시글을 업로드시에 즉각적으로 다른 사용자들도 확인이 가능해야함.
- 업로드뿐만 아니라 삭제시에도 그 결과를 바로 확인이 가능해야함.
하드웨어 설계
- 웹 어플리케이션이기에 따로 하드웨어 설계는 필요하지 않았음
소프트웨어 설계
- React를 이용한 프론트 엔드 UI 실시간 동작 구현
- Node.js Feathers.js를 이용하여 채널 기능 구현
- MongoDB로 정보를 저장
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
포스터
관련사업비 내역서
완료작품의 평가
- Murri-React의 사용법 미숙으로 드래그 앤 드롭은 기능은 콜렉션 형태로 글이 하나의 묶음으로 이뤄졌을 경우 어느정도 작동 했지만 카드 형태로 나누고 나서부터는 잘 작동하지 않음
- 채널 기능이 잘 구현이 되지 않아서 채널마다 독립적인 게시글을 보여주지 못함.
- 동영상을 React-Player 이용해서 화면에 보여줬는데 따로 플레이 버튼이나 볼륨 버튼을 넣었을시에 잘 작동하지 않았음 유튜브의 경우 따로 플레이 버튼이 없어도 화면을 누를 시에 잘 플레이 됬지만 Vimeo의 동영상은 따로 버튼을 만들워 줘야하지만 잘 작동하지 않음.
- 사진의 경우 링크를 걸어서 보여줬는데 이와같은 방식이 아니라 업로드 하는 방식으로 만들지 못함. 또한 몇몇 이미지는 링크를 걸어도 화면에 보이지 않는 경우도 있었음.
- 사진의 크기가 너무 클 경우 화면을 넘어가는 등 보기에 안 좋은 현상이 일어남. 이 문제는 html에서 크기를 고정시키는 방법으로 일단 해결함. 하지만 다른 게시글이 보기 안 좋게 작아지는 문제들은 해결하지 못함.
향후계획
- 채널 기능의 구현
- 여러 플랫폼의 동영상도 업로드 가능하고 채생이 가능하게 구현
- 사진의 업로드 기능
- 채널안에 있는 사용자들을 확인 가능
- 실시간 어플리케이션으로 전환