"DaeDo-Crew"의 두 판 사이의 차이
DaeDo-Crew (토론 | 기여) (→개념설계안) |
DaeDo-Crew (토론 | 기여) (→시장상황에 대한 분석) |
||
| (같은 사용자의 중간 판 13개는 보이지 않습니다) | |||
| 47번째 줄: | 47번째 줄: | ||
====시장상황에 대한 분석==== | ====시장상황에 대한 분석==== | ||
| − | + | 경쟁제품 조사 비교<br> | |
1. 시대생<br> | 1. 시대생<br> | ||
◇ 시대생의 경우는 ‘시대광장’이라고 불리는 자유게시판에 산발적으로 동아리 홍보 게시글이 올라오는 것을 볼 수 있다.<br> | ◇ 시대생의 경우는 ‘시대광장’이라고 불리는 자유게시판에 산발적으로 동아리 홍보 게시글이 올라오는 것을 볼 수 있다.<br> | ||
| 94번째 줄: | 94번째 줄: | ||
===이론적 계산 및 시뮬레이션=== | ===이론적 계산 및 시뮬레이션=== | ||
| − | + | [[파일:대도_이론.PNG]]<br> | |
| + | ◇ 모바일 이용자는 플레이스토어(안드로이드)/앱스토어(IOS)에서 어플리케이션을 받아 설치한다.<br> | ||
| + | ◇ 모바일 이용자는 어플리케이션을 통해 심심했지 서비스를 이용한다.<br> | ||
| + | ◇ 모바일 이용자는 어플리케이션을 통해 동아리 정보를 확인하며 모임 개설 정보를 확인하고 참여할 수 있다. <br> | ||
| + | ◇ 동아리 관리자는 동아리 관리자 페이지를 통해 심심했지 서비스를 이용한다.<br> | ||
| + | ◇ 동아리 관리자는 동아리 소개글을 작성할 수 있으며, 모임을 개설할 수 있다.<br> | ||
| + | ◇ 모바일과 웹 페이지의 요청은 API 서버가 담당한다.<br> | ||
| + | ◇ AWS S3에 모임과 관련된 사진, 소개 영상 등 대용량 파일을 저장한다.<br> | ||
| + | ◇ AWS RDS에서 유저 정보와 모임 개설 정보 등 서비스 운영과 관련된 정보를 저장한다. | ||
===상세설계 내용=== | ===상세설계 내용=== | ||
| − | + | 1.전체 서버 구조<br> | |
| + | ◇ API 서버와 정적웹사이트를 분리하여 배포와 부하분산에 효율적인 구조를 채택했다.<br> | ||
| + | ◇ AWS를 사용해서 Cloud 기반의 서비스를 구축했다.<br> | ||
| + | ◇ 도메인 관련해서는 Route53을 이용하고 그 뒤로 Elastic LoadBalancer를 이용해서 요청 부하분산을 하도록 했다. <br> | ||
| + | ◇ ELB에 연결된 인스턴스는 EC2 두 개로 구성했으며, DB는 RDS를 사용했다. 이 과정에서 ec2 내부에 nginx를 내부에 둠으로써 요청 라우팅 및 익명화를 적용했다. <br> | ||
| + | ◇ 한 인스턴스 당 2개의 어플리케이션을 동작하도록 했다. 정적웹사이트 운영에 있어서는 S3를 이용하여 배포하였고, 앞단에 CDN으로 CloudFront를 사용했다.<br> | ||
| + | 2.API 서버 내부 구조<br> | ||
| + | ◇ 서버의 기능별로 아키텍쳐를 나누어 구성하였다.<br> | ||
| + | ◇ API Gateway를 통해 사용자의 요청을 처리할 수 있는 기능을 가진 서버로 배분한다.<br> | ||
| + | ◇ 모임과 관련된 요청이 가장 많을 것으로 예상되므로, 모임과 관련된 서버를 따로 구성한다.<br> | ||
| + | ◇ AWS RDS를 이용해 DB서버를 구성한다. <br> | ||
| + | ◇ Rabbit MQ를 사용해 어플리케이션과 db 서버 사이의 의존성을 줄이고 안정성을 높인다.<br> | ||
| + | ◇ 쪽지와 알림과 관련된 서버를 따로 구성하여, 유지보수성과 확장성을 높인다.<br> | ||
| + | ◇ AWS S3에 대용량 파일을 저장한다.<br> | ||
| + | ◇ 인증 서버를 따로 두어 보안성을 강화한다.<br> | ||
| + | 3.관리자 웹 UI Flow Diagram<br> | ||
| + | [[파일:대도_관리.PNG]]<br> | ||
| + | 4.모바일 앱 UI Flow DIagram<br> | ||
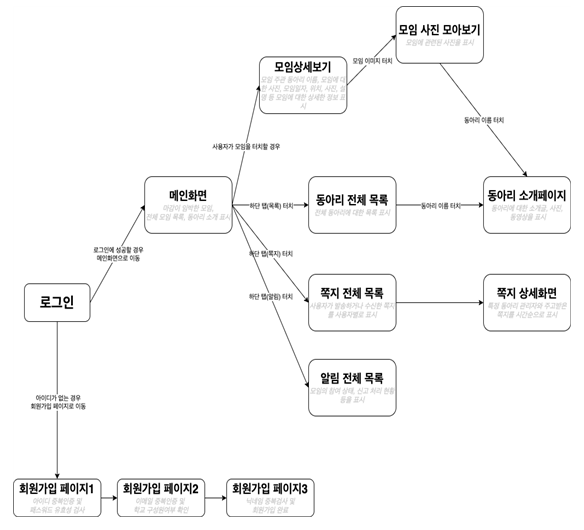
| + | [[파일:대도_앱.PNG]] | ||
==결과 및 평가== | ==결과 및 평가== | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
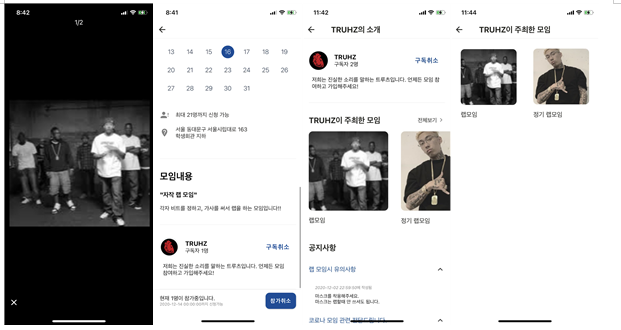
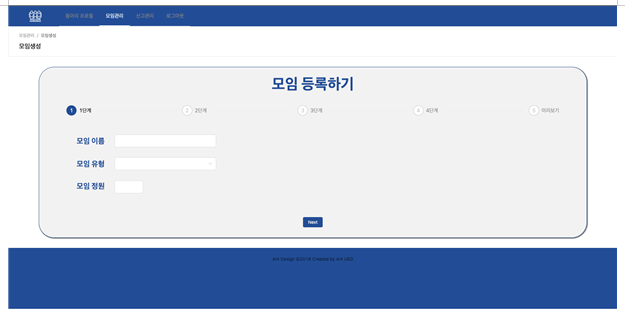
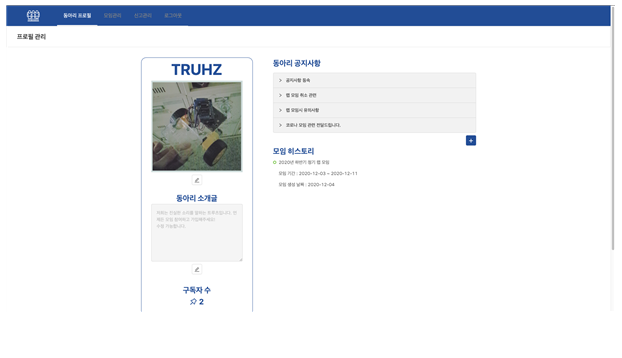
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| − | + | [[파일:대도_프로토1.PNG]]<br> | |
| + | [[파일:대도_프로토2.PNG]]<br> | ||
| + | [[파일:대도_프로토3.PNG]]<br> | ||
| + | [[파일:대도_프로토4.PNG]] | ||
| + | |||
====포스터==== | ====포스터==== | ||
| − | + | [[파일:대도_포스터.PNG]] | |
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| 110번째 줄: | 140번째 줄: | ||
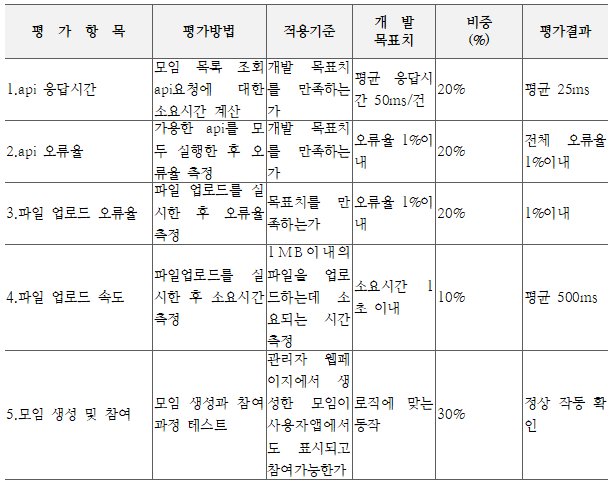
===완료작품의 평가=== | ===완료작품의 평가=== | ||
| − | + | [[파일:대도_평가.PNG]] | |
===향후계획=== | ===향후계획=== | ||
| − | 내용 | + | 가. 어려웠던 내용들<br> |
| + | |||
| + | ◇ 파일 관리에 있어서 확장성 있게 구조를 짜는 데에 어려움이 있었다. 동아리 ID를 파일 테이블에 그냥 같이 넣어놓았었는데, 동아리에서 업로드 했던 이미지를 재사용할 수 있게 되어 테이블을 분리해야 하는 일이 생겼다. 초기에 DB 설계를 왜 잘해야 하는지를 알 수 있는 부분이었다.<br> | ||
| + | ◇ 로그인 구현하는 과정에서 Spring Security를 적용하는 과정에서 많은 오류가 생겨 계속 붙잡고 있어야 했다. 직접 생성한 JWT를 Spring Security에 적용하는 과정에서 어려움이 있었고, 기본적으로 시큐리티에서 설정되어있는 보안적인 차단점 때문에 테스트 환경이 망가지기도 했었다<br> | ||
| + | ◇ 인스턴스 내부 어플리케이션을 nginx를 이용하여 바라보도록 하였을 때, nginx가 환경 및 버전별로 구조와 환경파일의 위치가 달라지는 문제로 한 인스턴스는 적용되고, 한 인스턴스는 적용되지 않는 문제가 있었다. 이러한 환경을 통일 시키는 데에 어려움이 있었다.<br> | ||
| + | ◇ 모임에 관련된 사진이나 영상 등을 업로드하는 모듈을 동아리 관리자 웹페이지에서 구현하는 과정에서 어려움이 있었다. 모임에 대한 정보와 업로드한 파일이 매칭이 되지 않는 경우도 있었고, 업로드한 사진이 앱에서 표시될 때 정상적으로 표시되지 않았다. 사진의 비율을 조정하는 모듈을 추가해 사진의 비율 문제를 해결했고, 파일 업로드 매칭 문제는 백엔드 측과 지속적인 소통 끝에 많은 부분을 해결했다.<br> | ||
| + | ◇ 동아리 관리자 웹페이지의 보안성을 높이고 과 사용자의 접근성을 편리하게 하기 위해 https를 적용하고 cdn에 웹페이지를 캐싱했다. 도메인 관리를 aws로 하는데 도메인은 aws가 아닌 다른 업체에서 구매한 탓에, aws의 https 인증서를 발급 받고 aws cloudfront에 웹사이트를 캐싱하는 과정에서 많은 시행착오를 겪었다.<br> | ||
| + | ◇ 보안을 위해 사용자 액세스 토큰이 만료되면 자동으로 리프레시 토큰을 보내 다시 액세스 토큰을 발급받아야 했다. 하지만, 사용자 액세스 토큰이 토큰을 발급한 서버 시간 기준으로 생성되었기에, 사용자 컴퓨터의 시간을 이용해 액세스 토큰 만료 로직을 구현하면 정확하게 동작하지 않았다. 사용자 컴퓨터의 시간과 서버 컴퓨터의 시간차를 고려해 로직을 구성하는데 있어 많은 어려움이 있었다.<br> | ||
| + | ◇ api 호출의 효율적인 로직을 구성하는데 애를 먹었다. 최대한 네트워크 사용량을 줄이려고 했는데 그러지 못했다.<br> | ||
| + | ◇ 회원가입 및 로그인의 인증 로직을 구현하는데 힘이 들었다. 특히 액세스토큰을 받아오고 만료되었을 때 재갱신 하는부분을 제대로 처리하지 못했다.<br> | ||
| + | |||
| + | 나. 차후 구현할 내용<br> | ||
| + | |||
| + | ◇ 차후에는 신고 및 쪽지(채팅) 기능을 적용할 것이고 이에 따라 관련 웹소켓과 API를 비동기 처리하여 추가적으로 서버개발 할 예정이다.<br> | ||
| + | ◇ DB에 관해서 Replication 및 Sharding을 적용할 예정이다.<br> | ||
| + | ◇ 배포과정에 있어서 운영환경도 통일시켜야 할 필요성을 느껴 Docker를 통한 컨테이너화를 하여 배포하도록 할 예정이다.<br> | ||
| + | ◇ 백엔드 시스템에서 신고 및 쪽지 기능 API가 구현되면, 동아리 관리자 웹 페이지에서도 이를 구현해야 한다.<br> | ||
| + | ◇ 동아리 관리자로부터 지속적인 피드백을 받아 동아리 관리자 웹 페이지를 더 편리하고 완성도 있게 구현할 예정이다.<br> | ||
| + | ◇ 동아리 관리자가 파일을 조금 더 쉽게 관리할 수 있게 하기 위해, 동아리 아카이브 관리 페이지를 따로 만들 예정이다.동아리 아카이브 관리 페이지를 통해 관리자는 이전에 모임을 소개하기 위해 업로드한 사진과 동영상을 다른 모임을 개설할 때 손쉽게 업로드 하거나 필요에 따라 수정할 수 있다.<br> | ||
| + | ◇ 효율적인 api call을 위해 redux-saga를 적용할 것이다.<br> | ||
| + | ◇ 더 효율적인 UX구성을 할 것이다.<br> | ||
| + | ◇ socket통신을 사용해 쪽지 기능을 구현할 것이다.<br> | ||
===특허 출원 내용=== | ===특허 출원 내용=== | ||
내용 | 내용 | ||
2020년 12월 17일 (목) 05:31 기준 최신판
프로젝트 개요
기술개발 과제
국문 : 서울시립대학교 동아리 및 구성원을 위한 온라인 서비스 플랫폼 개발
영문 : Development of Online Service Platform for Clubs and Members of University of Seoul
과제 팀명
DaeDo-Crew
지도교수
유하진 교수님
개발기간
2020년 9월 ~ 2020년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터공학부 2015920002 권순형
서울시립대학교 컴퓨터공학부 2015920042 임호연
서울시립대학교 컴퓨터공학부 2015920051 조재훈
서론
개발 과제의 개요
개발 과제 요약
◇ 서울시립대학교 교내 동아리 플랫폼(iOS, Android 앱)
◇ 온라인 플랫폼을 통해 교내 동아리의 모임, 번개, 교육 영상 등을 신입생 및 재학생들에게 제공
개발 과제의 배경
◇ 코로나 사태로 인해 대학생활을 즐기지 못하고 있는 신입생들의 동아리나 소모임 생활에 대한 기대감이 존재할 것으로 보임.
◇ 동아리 활동을 이벤트성으로 체험할 수 있는 오프라인 동아리 홍보제, 새내기 배움터의 부재가 크다.
◇ 현재 동아리에서는 신입생을 받기 위해 주로 에브리타임 홍보게시판에 홍보를 하고 있음. 홍보게시판에서 동아리는 홍보 포스터와 홍보 글귀를 올리고 신입생은 회장에게 연락(카카오톡)을 하는 방식으로 거래가 이루어지고 있음.
◇ 1회성 차원인 모임이나 동아리의 공연, 이벤트도 서비스함으로써 평소 참여율이 적었던 공연의 홍보효과 및 동아리 가입까지는 부담스러웠던 재학생들에게 색다른 볼거리 및 경험을 제공함.
◇ 기존 대면 활동에 치중해 있던 교내 동아리를 위해 비대면 만남을 주선하고 참여를 독려할 수 있는 플랫폼을 제공함.
◇ 학생과 동아리 모두 편리하게 사용할 수 있도록 모임 주최 및 참여 폼을 제공함.
개발 과제의 목표 및 내용
◇ 교내 동아리 홍보 및 대면/비대면 활동을 계획, 참여할 수 있는 온라인 플랫폼 개발 ◇ 코로나로 인해 위기에 처한 동아리와 새내기를 위해 동아리 소규모 모임, 교육 등을 주최하고, 그에 참여하는 웹/앱 서비스 플랫폼
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
◇ Jenkins:클라우드 서버 구축에 따라 서버 배포 자동화 기술 중 하나인 Jenkins가 배포 환경에서 중요한 기술로 여겨진다. 다양한 서버 환경을 그에 알맞게 자동화 설정을 맞추어두면 긴급한 상황에서도 불필요한 행동 없이 Jenkin 클라이언트를 통해 간단히 배포할 수 있게 된다. 기존에 서버 배포와 관련해서만 사용되던 Jenkins는 최근에는 배포뿐만 아니라 Batch와 같은 자동화가 필요한 작업에 다양하게 사용되고 있다.
◇ AWS:최근 무중단 배포의 중요성으로 서버를 운영 중에도 인스턴스의 자원을 빠르게 입맛에 맞추어 교체할 수 있고, 그룹 단위의 인스턴스를 관리 할 수 있도록 하는 것이 핵심으로 볼 수 있다. 이러한 동향에 알맞게 최근에는 클라우드 기술을 이용한 서버 관리를 주로 하는데, 이러한 기술을 직접 만들기에는 어려움을 겪는다. 그러함에 따라 자체 클라우드를 구축할 시간 및 자금이 부족한 기업에서는 AWS를 이용하여 클라우드 서버 환경을 구축하고는 한다.
◇ SPA:(Single Page Application)화면이동 시에 필요한 데이터를 서버 사이드에서 HTML으로 전달받지 않고 필요한 데이터만 서버로부터 JSON으로 전달받아 동적으로 렌더링하는 방식의 Application. SPA에서는 기성의 Application 방식과 달리 화면구성에 필요한 모든 HTML을 클라이언트가 갖고 있다. 서버사이드에서는 필요한 데이터를 요청하고 JSON 방식으로 받기 때문에 기존의 어플리케이션에 비해 화면을 구성하는 속도가 빠르다. 또한, 화면에 전체를 렌더링하지 않고 필요한 부분만 렌더링 하기 때문에 화면이동이 빠르 다는 장점 때문에 현재 모바일 및 웹 어플리케이션 제작에서 주목받고 있다.
◇ 크로스 플랫폼 프레임워크 : 모바일 앱 개발에서 안드로이드, IOS 두 가지의 플랫폼은 각각 별개의 개발 플랫폼과 언어를 사용한다. 시장에 제품을 내놓기에 각각의 기술 스택을 유지하고 높은 완성도의 결과물을 내기란 어렵다. 이러한 두 가지 플랫폼에 대해 하나의 기술 스택으로 개발을 할 수 있도록 도와주는 것이 크로스 플랫폼 프레임워크이다. 최근 기술 동향에서도 특히 많은 스타트업에서 찾는 기술이다.
시장상황에 대한 분석
경쟁제품 조사 비교
1. 시대생
◇ 시대생의 경우는 ‘시대광장’이라고 불리는 자유게시판에 산발적으로 동아리 홍보 게시글이 올라오는 것을 볼 수 있다.
2. 에브리타임
◇ 에브리타임에서는 동아리 / 학회라는 따로 분류된 게시판에 동아리 신입부원 모집글 등 동아리 홍보게시글이 올라오는 것을 볼 수 있다. 하지만 이 카테고리의 경우 에브리타임 앱의 메인화면에 위치하고 있지 않아 접근성이 떨어진다. 또한 동아리 홍보를 위한 풍부한 멀티미디어(사진, 동영상)이 지원되지 않는다.
3. 인스타그램, 페이스북
◇ 페이스북 및 인스타그램은 풍부한 동영상, 이미지를 통해 효과적인 동아리의 홍보를 할 수 있다. 하지만 동아리 내 모임을 위한 주최 및 참여 폼이 부재하다. 또한 페이스북 및 인스타그램 앱 내에서 동아리명의 직접 검색 및 탐색을 통해 해당 동아리 페이지에 접근할 수 있다는 점에서 역시 접근성이 떨어진다고 볼 수 있다.
- 마케팅 전략 제시
◇ 마케팅 전략은 Customer Driven Marketing Strategy를 사용할 예정이다.
◇ Customer Driven Marketing Strategy은 타겟 마켓을 식별하기 위해 마케팅을 하면서 그들의 요구에 지속적으로 대응하는 것이다. 이러한 마케팅 전략은 고객을 유지하고 고객과 강력한 관계를 구축하는데 도움이 된다. DaeDo-Crew팀은 타겟 마켓을 동아리 운영진으로 설정하였다. 동아리 운영진의 요구에 지속적으로 대응하면서 끈끈한 관계를 유지할 예정이다. 동아리 운영진의 지속적인 모임 개설 및 동아리원을 대상으로 하는 모임 참여 요구는 ‘심심했지’의 사용자를 지속적으로 끌어들일 것이다.
◇ 동아리 운영진을 대상으로 하는 홍보 방법으로 직접 동아리실을 찾아가 사용법을 설명할 예정이다. 이후에도 동아리 운영진들과 지속적으로 연락을 하며 동아리 운영진들의 요구사항을 꾸준히 서비스에 반영할 예정이다.
◇ 이후 서비스 안정화가 된 이후 서비스의 확대가 가능하다는 DaeDo-Crew팀의 판단이 있다면 서울시립대 이외에도 다른 서울 주요 대학을 대상으로 서비스를 확대할 예정이다.
개발과제의 기대효과
기술적 기대효과
◇ 크로스 플랫폼 앱 개발을 통한 비용 절감
◇ 무중단 배포를 통한 안정적인 서비스 운영
◇ 웹 애플리케이션 지원을 통해 동아리 유저들에게 편리한 접근성 제공
◇ 트렌디한 기술과 개발부터 배포, 운영까지 경험할 수 있는 기회
경제적, 사회적 기대 및 파급효과
◇ 각 동아리는 소규모 단위의 모임을 등록, 서비스를 이용하는 학교 재학생들에게 노출시켜 에타나 sns에서 텍스트나 영상으로만 접할 수밖에 없었던 동아리의 정보를 직접 만나 경험함으로써 차별화된 홍보 효과가 기대됨.
◇ 1회성 차원인 모임이나 동아리의 공연, 이벤트도 서비스함으로써 평소 참여율이 적었던 공연의 홍보효과 및 동아리 가입까지는 부담스러웠던 재학생들에게 색다른 볼거리 및 경험을 제공함.
기술개발 일정 및 추진체계
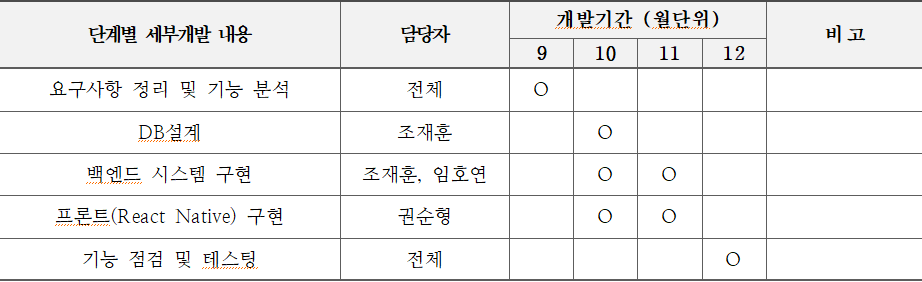
개발 일정
구성원 및 추진체계
◇ 권순형 – 앱 개발 및 디자인 ◇ 임호연 – 앱 개발 및 백엔드 시스템 개발 ◇ 조재훈 – 백엔드 시스템 개발 및 전체 개발 총괄
설계
설계사양
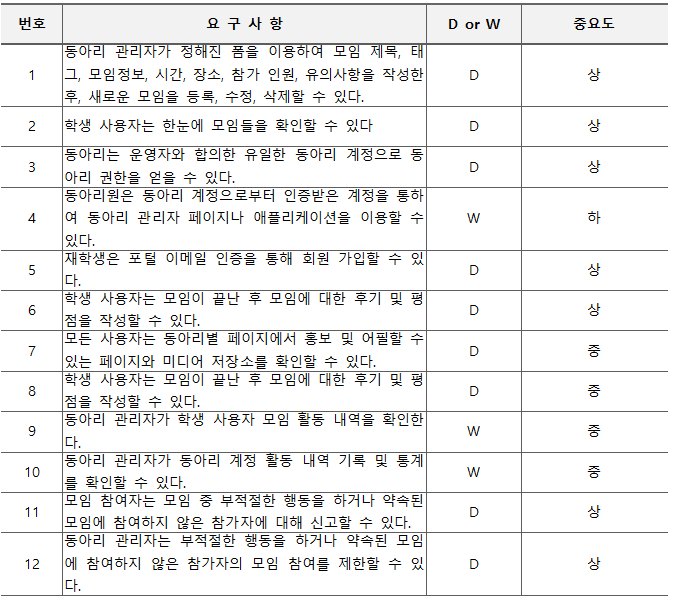
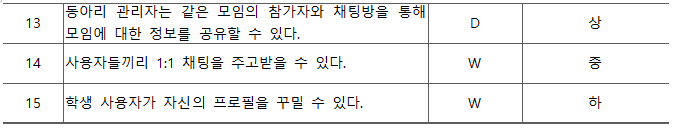
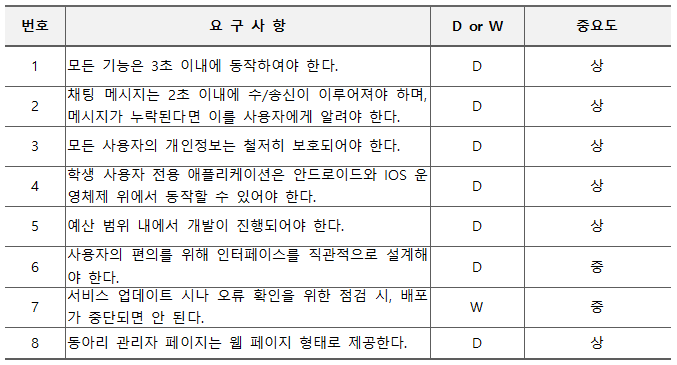
제품의 요구사항
설계 사양
웹,앱(IOS,android)
개념설계안
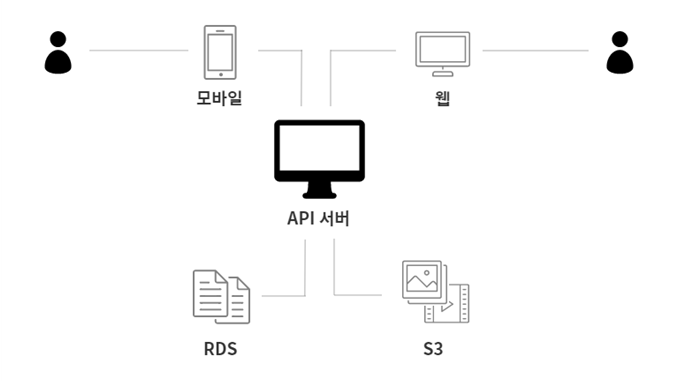
이론적 계산 및 시뮬레이션
◇ 모바일 이용자는 플레이스토어(안드로이드)/앱스토어(IOS)에서 어플리케이션을 받아 설치한다.
◇ 모바일 이용자는 어플리케이션을 통해 심심했지 서비스를 이용한다.
◇ 모바일 이용자는 어플리케이션을 통해 동아리 정보를 확인하며 모임 개설 정보를 확인하고 참여할 수 있다.
◇ 동아리 관리자는 동아리 관리자 페이지를 통해 심심했지 서비스를 이용한다.
◇ 동아리 관리자는 동아리 소개글을 작성할 수 있으며, 모임을 개설할 수 있다.
◇ 모바일과 웹 페이지의 요청은 API 서버가 담당한다.
◇ AWS S3에 모임과 관련된 사진, 소개 영상 등 대용량 파일을 저장한다.
◇ AWS RDS에서 유저 정보와 모임 개설 정보 등 서비스 운영과 관련된 정보를 저장한다.
상세설계 내용
1.전체 서버 구조
◇ API 서버와 정적웹사이트를 분리하여 배포와 부하분산에 효율적인 구조를 채택했다.
◇ AWS를 사용해서 Cloud 기반의 서비스를 구축했다.
◇ 도메인 관련해서는 Route53을 이용하고 그 뒤로 Elastic LoadBalancer를 이용해서 요청 부하분산을 하도록 했다.
◇ ELB에 연결된 인스턴스는 EC2 두 개로 구성했으며, DB는 RDS를 사용했다. 이 과정에서 ec2 내부에 nginx를 내부에 둠으로써 요청 라우팅 및 익명화를 적용했다.
◇ 한 인스턴스 당 2개의 어플리케이션을 동작하도록 했다. 정적웹사이트 운영에 있어서는 S3를 이용하여 배포하였고, 앞단에 CDN으로 CloudFront를 사용했다.
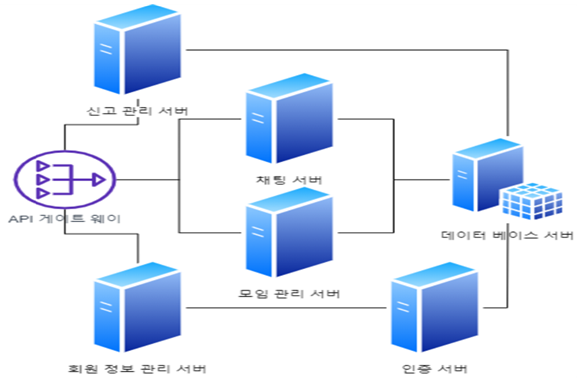
2.API 서버 내부 구조
◇ 서버의 기능별로 아키텍쳐를 나누어 구성하였다.
◇ API Gateway를 통해 사용자의 요청을 처리할 수 있는 기능을 가진 서버로 배분한다.
◇ 모임과 관련된 요청이 가장 많을 것으로 예상되므로, 모임과 관련된 서버를 따로 구성한다.
◇ AWS RDS를 이용해 DB서버를 구성한다.
◇ Rabbit MQ를 사용해 어플리케이션과 db 서버 사이의 의존성을 줄이고 안정성을 높인다.
◇ 쪽지와 알림과 관련된 서버를 따로 구성하여, 유지보수성과 확장성을 높인다.
◇ AWS S3에 대용량 파일을 저장한다.
◇ 인증 서버를 따로 두어 보안성을 강화한다.
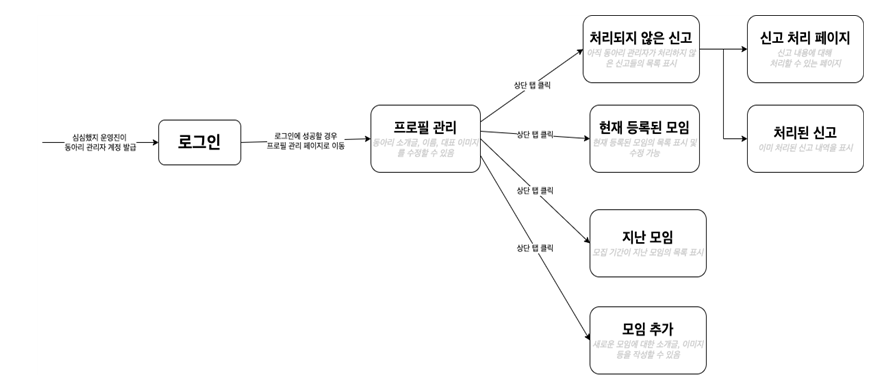
3.관리자 웹 UI Flow Diagram
4.모바일 앱 UI Flow DIagram

결과 및 평가
완료 작품의 소개
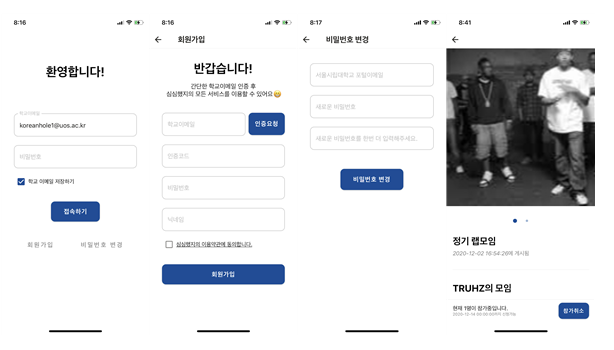
프로토타입 사진 혹은 작동 장면
포스터
관련사업비 내역서
내용
완료작품의 평가
향후계획
가. 어려웠던 내용들
◇ 파일 관리에 있어서 확장성 있게 구조를 짜는 데에 어려움이 있었다. 동아리 ID를 파일 테이블에 그냥 같이 넣어놓았었는데, 동아리에서 업로드 했던 이미지를 재사용할 수 있게 되어 테이블을 분리해야 하는 일이 생겼다. 초기에 DB 설계를 왜 잘해야 하는지를 알 수 있는 부분이었다.
◇ 로그인 구현하는 과정에서 Spring Security를 적용하는 과정에서 많은 오류가 생겨 계속 붙잡고 있어야 했다. 직접 생성한 JWT를 Spring Security에 적용하는 과정에서 어려움이 있었고, 기본적으로 시큐리티에서 설정되어있는 보안적인 차단점 때문에 테스트 환경이 망가지기도 했었다
◇ 인스턴스 내부 어플리케이션을 nginx를 이용하여 바라보도록 하였을 때, nginx가 환경 및 버전별로 구조와 환경파일의 위치가 달라지는 문제로 한 인스턴스는 적용되고, 한 인스턴스는 적용되지 않는 문제가 있었다. 이러한 환경을 통일 시키는 데에 어려움이 있었다.
◇ 모임에 관련된 사진이나 영상 등을 업로드하는 모듈을 동아리 관리자 웹페이지에서 구현하는 과정에서 어려움이 있었다. 모임에 대한 정보와 업로드한 파일이 매칭이 되지 않는 경우도 있었고, 업로드한 사진이 앱에서 표시될 때 정상적으로 표시되지 않았다. 사진의 비율을 조정하는 모듈을 추가해 사진의 비율 문제를 해결했고, 파일 업로드 매칭 문제는 백엔드 측과 지속적인 소통 끝에 많은 부분을 해결했다.
◇ 동아리 관리자 웹페이지의 보안성을 높이고 과 사용자의 접근성을 편리하게 하기 위해 https를 적용하고 cdn에 웹페이지를 캐싱했다. 도메인 관리를 aws로 하는데 도메인은 aws가 아닌 다른 업체에서 구매한 탓에, aws의 https 인증서를 발급 받고 aws cloudfront에 웹사이트를 캐싱하는 과정에서 많은 시행착오를 겪었다.
◇ 보안을 위해 사용자 액세스 토큰이 만료되면 자동으로 리프레시 토큰을 보내 다시 액세스 토큰을 발급받아야 했다. 하지만, 사용자 액세스 토큰이 토큰을 발급한 서버 시간 기준으로 생성되었기에, 사용자 컴퓨터의 시간을 이용해 액세스 토큰 만료 로직을 구현하면 정확하게 동작하지 않았다. 사용자 컴퓨터의 시간과 서버 컴퓨터의 시간차를 고려해 로직을 구성하는데 있어 많은 어려움이 있었다.
◇ api 호출의 효율적인 로직을 구성하는데 애를 먹었다. 최대한 네트워크 사용량을 줄이려고 했는데 그러지 못했다.
◇ 회원가입 및 로그인의 인증 로직을 구현하는데 힘이 들었다. 특히 액세스토큰을 받아오고 만료되었을 때 재갱신 하는부분을 제대로 처리하지 못했다.
나. 차후 구현할 내용
◇ 차후에는 신고 및 쪽지(채팅) 기능을 적용할 것이고 이에 따라 관련 웹소켓과 API를 비동기 처리하여 추가적으로 서버개발 할 예정이다.
◇ DB에 관해서 Replication 및 Sharding을 적용할 예정이다.
◇ 배포과정에 있어서 운영환경도 통일시켜야 할 필요성을 느껴 Docker를 통한 컨테이너화를 하여 배포하도록 할 예정이다.
◇ 백엔드 시스템에서 신고 및 쪽지 기능 API가 구현되면, 동아리 관리자 웹 페이지에서도 이를 구현해야 한다.
◇ 동아리 관리자로부터 지속적인 피드백을 받아 동아리 관리자 웹 페이지를 더 편리하고 완성도 있게 구현할 예정이다.
◇ 동아리 관리자가 파일을 조금 더 쉽게 관리할 수 있게 하기 위해, 동아리 아카이브 관리 페이지를 따로 만들 예정이다.동아리 아카이브 관리 페이지를 통해 관리자는 이전에 모임을 소개하기 위해 업로드한 사진과 동영상을 다른 모임을 개설할 때 손쉽게 업로드 하거나 필요에 따라 수정할 수 있다.
◇ 효율적인 api call을 위해 redux-saga를 적용할 것이다.
◇ 더 효율적인 UX구성을 할 것이다.
◇ socket통신을 사용해 쪽지 기능을 구현할 것이다.
특허 출원 내용
내용