"컴테이너"의 두 판 사이의 차이
(→개발 과제의 목표 및 내용) |
(→완료작품의 평가) |
||
| (같은 사용자의 중간 판 19개는 보이지 않습니다) | |||
| 75번째 줄: | 75번째 줄: | ||
===관련 기술의 현황=== | ===관련 기술의 현황=== | ||
====관련 기술의 현황 및 분석(State of art)==== | ====관련 기술의 현황 및 분석(State of art)==== | ||
| − | + | ||
| − | + | ◇ Container (Docker) | |
| + | 컨테이너는 어떤 환경에서나 실행하기 위해 필요한 모든 요소를 포함하는 소프트웨어 패키지이다. 컨테이너는 운영체제를 가상화하여 어디서나 실행된다. | ||
| + | |||
| + | ◇ REST API | ||
| + | REST API는 HTTP 통신에서 어떤 자원에 대한 CRUD 요청을 Resource와 Method로 표현하여 특정한 형태로 전달하는 방식이다. 문서 없이 REST API 메시지를 읽는 것만으로도 메시지가 의도하는 바를 명확하게 파악할 수 있다. 또한, HTTP 인프라를 그대로 사용하기 때문에, REST API 사용을 위한 별도의 인프라 구축이 필요하지 않다. | ||
| + | |||
| + | |||
*특허조사 및 특허 전략 분석 | *특허조사 및 특허 전략 분석 | ||
| − | + | ||
| + | '''유사 특허 조사''' | ||
| + | |||
| + | ◇ 오픈 소스 가상화 클라우드 환경 기반 네트워크 컴퓨팅 개발 테스트베드 시스템 | ||
| + | A. 출원번호 / 일자: 1020160051718 (2016.04.27) | ||
| + | B. 상태: 출원 | ||
| + | C. 설명: | ||
| + | 위 특허는 컴퓨터, 네트워크 분야의 엔지니어와 개발 관련자들을 대상으로한 오픈 소스 기술로써 자신이 구현한 제품 및 서비스를 클라우드 기반 가상화 환경에서 직접 테스트해보는 시스템을 제공한다. 개발자들은 자신의 여건에 따라 온라인을 통해 접근하여 자신의 프로젝트를 시험해보고, 개발하는데 이 기술을 활용할 수 있다. 위 기술은 도커엔진을 활용하여 클라우드를 가상화하여 유저에게 네트워크 환경을 제공하는 것이 특징이다. 국내 중소 기업, 1인 기업, 예비창업자 및 커뮤니티 등 중대규모 개발자 그룹에 가장 적합한 기술이다. | ||
| + | |||
| + | ◇ 웹 가상화 시스템 및 서비스 방법 | ||
| + | A. 출원번호 / 일자: 1020160147916 (2016.11.08) | ||
| + | B. 상태: 출원 | ||
| + | C. 설명: | ||
| + | 위 특허는 가상화 클라이언트 프로그램의 설치 없이 웹브라우저 내에서 직접 로그인하여 가상환경의 웹서비스를 이용할 수 있는 웹 가상화 시스템을 제공하는 기술이다. 특정 브라우저의 종속성 없이 가상화 환경의 웹서비스를 사용할 수 있다는 것이 특징이며 웹을 통해 쉽게 가상화를 할 수 있다는 장점이 있다. 클라이언트와 웹브라우저 사이에는 리스너가 존재한다. 리스너는 웹소켓을 통해 클라이언트와 웹브라우저 사이에 양방향 통신을 할 수 있도록 하는 역할을 한다. 이 기술은 클라이언트에 가상환경을 제공하기 위한 게스트 OS를 담당하는 호스트 컴퓨터가 존재하는 것이 특징이다. 즉, 유저가 웹브라우저에서 로그인하여 가상환경의 웹서비스를 요청할 시 호스트컴퓨터는 클라이언트에게 가상환경에 대한 정보를 전달하게 된다. 이를 통해 유저는 별도의 프로그램 설치 없이 가상화 웹서비스를 이용할 수 있게 된다. | ||
| + | |||
| + | |||
| + | '''특허 전략''' | ||
| + | |||
| + | ◇ 오픈소스를 이용하고자 하는 어떤 유저도 본 플랫폼을 손쉽게 사용할 수 있도록 진입장벽을 최소화한다. | ||
| + | 위 특허는 클라우드 및 네트워크 기반으로하는 대규모 프로젝트에 해당한다. 주로 기업체에서 활용될 수 있는 기술이며 기업에서 출시한 제품 및 서비스를 테스트하는 용도로 활용된다. 즉, 소규모 개발자가 만든 프로그램 혹은 단순히 오픈소스를 써보는 용도로는 사용할 수 없다. 반면, 본 프로젝트의 플랫폼은 누구나 쉽게 github에 접근하여 웹사이트에 접속만 할 수 있으면 다양한 오픈소스를 테스트해볼 수 있다는 점에서 진입장벽이 매우 낮은 장점이 있다. | ||
| + | |||
| + | ◇ 본 프로젝트의 플랫폼은 타 기술에 비해 가볍고, 간단하다. | ||
| + | 위 특허는 클라우드를 활용했다는 점에서 상당히 큰 규모의 가상화 시스템이라 할 수 있다. 회사 단위의 네트워크 환경을 제공할 수 있고, 중대규모 개발자 그룹에서 만든 제품들을 시험해볼 수 있다는 점에서 상당히 유리하다. 하지만 그만큼 활용될 수 있는 폭이 기업단위로 제한적이며 일반적인 개발자들은 개인적으로 사용하기 어렵다. 또한 네트워크를 가상화하기 위한 부수적인 장치들이 필요하고, 그룹 단위로 사용할 수 있을 정도로 그 범위가 크기 때문에 기술이 무거운 편이다. 반면, 본 프로젝트는 컨테이너를 기반으로 적은 리소스를 사용하는 가상화 환경에서 오픈 소스를 테스트해볼 수 있다는 점에서 상당히 가볍고, 간단하다는 장점이 있다. | ||
| + | |||
| + | ◇ 별도의 프로그램 설치 없이 가상화 웹서비스를 쉽게 사용할 수 있는 기술은 존재하지만, 오픈 소스를 테스트할 수 있는 가상화 플랫폼 서비스는 찾아볼 수 없다. | ||
| + | 위에 제시된 두 번째 특허 기술은 간단한 로그인만으로 웹가상화 관련 서비스를 이용할 수 있다는 점에서 본 프로젝트와 유사하다. 즉, 별도의 프로그램 설치 없이 가상화된 웹사이트에 쉽게 접근할 수 있다는 점에서 공통점이 있다. 하지만, 위 기술은 웹서비스에 관련된 내용만 담고 있다는 점에서 본 프로젝트와 차이가 있다. 공식적으로 오픈 소스를 이용하기 위해서는 관련 패키지 및 컴파일러와 같은 프로그램을 설치하는 것이 필수이다. 이러한 점은 웹서비스만으로는 해결할 수 없는 영역이다. 이러한 점에서 본 프로젝트는 위 기술의 한계를 보완할 수 있는 하나의 차별점으로 작용할 수 있다. | ||
| + | |||
*기술 로드맵 | *기술 로드맵 | ||
| − | + | ||
| + | [[파일:comtainer2.png]] | ||
====시장상황에 대한 분석==== | ====시장상황에 대한 분석==== | ||
*경쟁제품 조사 비교 | *경쟁제품 조사 비교 | ||
| − | + | 본 프로젝트와 유사한 프로젝트는 현재 없거나 찾기 어려울 정도로 적은 것으로 보인다. 다만 유사한 기술을 활용한 제품들은 다음과 같다. | |
| + | |||
| + | ◇ portainer | ||
| + | |||
| + | portainer는 도커 이미지를 브라우저로 업로드하고 실행할 수 있는 오픈소스 프로젝트이다. 브라우저로 다양한 컨테이너를 실행할 수 있다는 점은 본 프로젝트와 유사하지만, 다양한 오픈소스를 시연할 수 있는 플랫폼이 아닌, 단순히 이미지와 컨테이너를 쉽게 관리할 수 있는 툴이라는 차이가 있다. | ||
| + | |||
| + | [[파일:comtainer3.png]] | ||
| + | |||
| + | ◇ play-with-docker | ||
| + | |||
| + | 브라우저로 도커 혹은 쿠버네티스를 활용해볼 수 있는 플랫폼이다. 브라우저로 특정 오픈소스를 시연해볼 수 있다는 점에서 본 프로젝트와 유사하지만, 다양한 오픈소스를 시연할 수 없다는 한계가 있다. | ||
| + | |||
| + | [[파일:comtainer4.png]] | ||
| + | |||
*마케팅 전략 제시 | *마케팅 전략 제시 | ||
| − | + | ||
| + | ◇ SWOT 분석 | ||
| + | |||
| + | trythisonbrowser의 마케팅 전략을 수립하기 위해 다음과 같이 SWOT 분석을 수행한다. | ||
| + | |||
| + | [[파일:comtainer5.png]] | ||
| + | |||
| + | ◇ Weakness 보완 방안 – 특정 라이선스를 따르는 오픈소스 프로젝트 선 등록 후 홍보 | ||
| + | |||
| + | 촉 오픈소스들의 등록이 필요하다는 문제를 보완하기 위한 방안으로, 수정과 배포가 자유로운 특정 라이선스(가령 MIT/Apache 라이선스)를 따르는 오픈소스를 본 프로젝트에 선 등록하는 방법이 있다. 이러한 라이선스를 따르는 오픈소스 프로젝트들에는 Node.js, jQuery, 비주얼 스튜디오 코드, HTTP Server, Hadoop, Maven, Spark, Tomcat 등 매우 다양하다. 이 프로젝트들을 trythisonbrowser에 선 등록 후, 이들을 브라우저로 실습해볼 수 있다는 점을 여러 오픈소스 개발자들과 사용자들에게 어필하는 것만으로도 좋은 홍보방안이 될 수 있을 것이라 기대한다. | ||
| + | |||
| + | ◇ Threat 보완 방안 – trythisonbrowser 깃허브 뱃지 제작 | ||
| + | |||
| + | 현대 대부분의 오프소스 프로젝트들은 깃허브(Github)라는 원격 저장소 호스팅 플랫폼에 저장된다. 개발자들은 아래 그림 속 박스와 같이 프로젝트에 뱃지를 달아 프로젝트의 상태를 나타내거나, 사용자들로 하여금 외부 링크로 안내하기도 한다. | ||
| + | |||
| + | [[파일:comtainer6.png]] | ||
| + | |||
| + | 이에, 다음과 같이 trythisonbrowser 뱃지를 만들어 오픈소스 개발자들에게 배포, 프로젝트에 이 뱃지를 달도록 유도한다면 본 뱃지를 본 타 개발자들도 trythisonbrowser에 유입되게 할 수 있다. | ||
| + | |||
| + | [[파일:comtainer7.png]] | ||
===개발과제의 기대효과=== | ===개발과제의 기대효과=== | ||
====기술적 기대효과==== | ====기술적 기대효과==== | ||
| − | + | ||
| + | trythisonbrowser 프로젝트는 일종의 '''오픈소스 시식코너''' 역할을 수행한다. 이는 사용자 입장에서, 그리고 개발자 입장에서 아래와 같은 기술적 효과를 제공한다. | ||
| + | |||
| + | 사용자 | ||
| + | ◇ 설치 없이 다양한 오픈소스를 접할 수 있다. | ||
| + | ◇ 오픈소스들을 직접 사용하며 자신의 상황에 적합한 오픈소스를 정확하게 판단할 수 있다. | ||
| + | |||
| + | 개발자 | ||
| + | ◇ 더 많은 사용자들이 본인의 오픈소스를 접하게 할 수 있어 홍보 효과를 누릴 수 있다. | ||
| + | ◇ 실사용 사례를 토대로 한 피드백을 통해 보다 많은 버그 리포트, 기능 요청을 받을 수 있어 높은 품질의 오픈소스를 개발할 수 있다. | ||
| + | ◇ 사용 양상이 달라질 때마다 이미지를 재빌드 후 trythisonbrowser에 업로드하면 되므로, | ||
| + | 문서를 수정하거나 시연 영상을 재촬영할 필요가 없어진다. | ||
| + | |||
====경제적, 사회적 기대 및 파급효과==== | ====경제적, 사회적 기대 및 파급효과==== | ||
| − | + | ||
| + | ◇ 오픈소스 생태계 활성화 | ||
| + | |||
| + | 모든 소프트웨어는 사용되기 위해 존재한다. 오픈소스 소프트웨어도 마찬가지이다. 사용되지 않는 소프트웨어는 제품으로서의 가치가 떨어진다. 하지만 반대로 오픈소스 소프트웨어가 제품으로서의 높은 가치를 지니기 위해서는 많은 사용자들의 사용 사례가 필요하다. | ||
| + | 본 프로젝트는 설치 과정의 장벽을 없앰으로써 많은 사용자들이 쉽게 많은 오픈소스를 사용할 수 있게 하고, 결과적으로 오픈소스 소프트웨어들이 높은 가치를 지닐 수 있게 한다. 이는 질높은 오픈소스 소프트웨어의 양산에 기여하고, 나아가 오픈소스 개발 생태계를 더욱 활성화시킬 수 있을 것이라 기대한다. | ||
===기술개발 일정 및 추진체계=== | ===기술개발 일정 및 추진체계=== | ||
====개발 일정==== | ====개발 일정==== | ||
| − | + | ||
| + | 3~4月 : 개념설계 및 상세설계, 프로토타입 제작 | ||
| + | 4~5月 : 프로젝트 완성 | ||
| + | 5~6月 : 베타 테스터 모집 및 피드백 반영, 완성도 높이기 | ||
| + | |||
====구성원 및 추진체계==== | ====구성원 및 추진체계==== | ||
| − | + | ||
| + | 강민철 | ||
| + | |||
| + | ◉ Frontend 개발 | ||
| + | ◉ Backend 개발 | ||
| + | ◉ Container 서버 개발 | ||
| + | ◉ SW 테스팅(부하 테스트, 유닛 테스트) | ||
| + | ◉ 프로젝트 배포 | ||
| + | ◉ 베타 테스터 모집 | ||
| + | ◉ 베타 테스터 피드백 반영 | ||
| + | ◉ 문서 작성 | ||
| + | ◉ 본 작품을 토대로 타 대회 참가 및 결선 진출 | ||
| + | |||
| + | 김재욱 | ||
| + | |||
| + | ◉ 문서 작성 | ||
| + | ◉ 프로젝트에 사용될 이미지 선별 | ||
| + | ◉ 포스터 제작 | ||
| + | ◉ 특허 등록 | ||
| + | ◉ 본 작품을 토대로 타 대회 참가 및 결선 진출 | ||
| + | |||
| + | 염규환 | ||
| + | |||
| + | ◉ 문서 작성 | ||
| + | ◉ 로고 제작 | ||
| + | ◉ 포스터 제작 | ||
| + | ◉ 프로젝트에 사용될 이미지 선별 | ||
| + | |||
| + | 김성빈 | ||
| + | |||
| + | ◉ 문서 작성 | ||
| + | ◉ 프로젝트에 사용될 이미지 선별 | ||
==설계== | ==설계== | ||
===설계사양=== | ===설계사양=== | ||
====제품의 요구사항==== | ====제품의 요구사항==== | ||
| − | + | ||
| + | 1. 로그인 | ||
| + | 2. 로그아웃 | ||
| + | 3. 회원가입 | ||
| + | 4. 회원탈퇴 | ||
| + | 5. My Container | ||
| + | 6. Create New Project | ||
| + | 7. Create with installation script | ||
| + | 8. Install with Dockerfile | ||
| + | 9. 검색창 | ||
| + | 10. Search open sources | ||
| + | 11. 광고 배너 | ||
| + | 12. trending projects | ||
| + | 13. 로고 | ||
| + | 14. Open Sources You May Like | ||
| + | 15. Try | ||
| + | |||
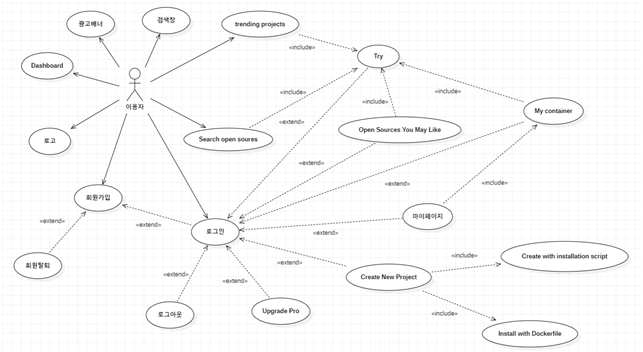
| + | '''Use Case Diagram''' | ||
| + | [[파일:Comtainer8.png]] | ||
| + | |||
====설계 사양==== | ====설계 사양==== | ||
| − | + | ||
| + | 1. 시스템 구성 | ||
| + | |||
| + | ◇ Python Django | ||
| + | Django는 무료 오픈 소스 소프트웨어로 빠른 개발과 깨끗하고 실용적인 디자인을 장려하는 고급 Python 웹 프레임워크로 일반적인 웹 개발 작업을 처리하는 데 사용할 수 있는 수십 가지 기능 - 사용자 인증, 콘텐츠 관리, 사이트 맵, RSS 피드 및 더 많은 작업 - 을 추상화된 형태로 제공하여 개발자가 가능한 한 빨리 개념에서 완료까지 애플리케이션을 수행할 수 있도록 설계되어 있어 채택하였습니다. 보안 측면에서도 개발자가 SQL 주입, 사이트 간 스크립팅, 사이트 간 요청 위조 및 클릭재킹과 같은 많은 일반적인 보안 실수를 피할 수 있도록 도와줍니다. | ||
| + | |||
| + | ◇ MySQL, SQLite | ||
| + | 오픈 소스에 대한 정보, Script, 댓글, 사용자 정보 등을 영구 저장하는데 일반적으로 활용되는 관계형 데이터베이스를 채택했고 그 중 가장 널리 활용되는 MySQL을 사용하고 있습니다. 개발 시에는 빠른 시작 속도와 같은 개발 편의를 위해 MySQL에 대응되는 Query를 지원하는 SQLite를 활용하고 있습니다. | ||
| + | |||
| + | 2. 시스템 확장 | ||
| + | ◇ uWSGI | ||
| + | uWSGI는 무료 오픈소스 소프트웨어로 Python Django 애플리케이션의 처리량을 높이기 위해 활용하였습니다. Python Django로 구현된 백엔드 애플리케이션 프로세스는 Python의 Global Interpreter Lock이라는 전역 Mutex를 활용해 Thread-safe 하지 않은 Python의 자체 Memory 관리 코드의 Race Condition을 방지합니다. 이 경우 멀티 스레드를 활용해 동시성을 충분히 활용하기 어려우므로 멀티 프로세스 형태로 병렬성을 높였습니다. | ||
| + | |||
| + | ◇ nginx | ||
| + | nginx는 무료 오픈소스 소프트웨어로 높은 성능과 적은 메모리 사용량에 기반한 확장성을 제공하기 위해 활용했습니다. nginx의 리버스 프록시 기능을 활용해 서비스의 부하 분산을 수행하는데 활용했습니다. nginx는 성능 개선을 위해 요청에 응답하기 위해 각 연결마다 하나의 스레드를 할당하는 기존 방식과는 다르게 하나의 worker process에서 비동기로 처리하는 이벤트 루프 기반 구조를 가지므로 메모리가 고갈되거나 높은 I/O 로드로 인해 대량의 컨텍스트 전환이 일어났을 때 심각히 저하되는 성능 문제를 회피할 수 있습니다. 덕분에 서버에 많은 부하가 생길 경우의 성능을 예측하기 쉬우며 수백만 건의 동시 요청을 성공적으로 처리하고 매우 잘 확장됩니다. | ||
| + | |||
| + | 3. 통신 및 인증 | ||
| + | ◇ OAuth2 | ||
| + | OAuth2는 임의의 Resource Server에 소프트웨어 애플리케이션이 접근할 수 있게 접근 권한을 위임하여 Resource Server의 API를 사용하여 데이터를 가져오는데 필요한 API를 제공하는 개방형 표준 프로토콜입니다. 우리 서비스는 Google 및 GitHub를 Authorization Server, Resource Server로 하여 소셜 로그인 구현을 위해 표준 프로토콜인 OAuth2를 활용했습니다. | ||
| + | |||
| + | |||
| + | 4. 가상화 환경 제공 | ||
| + | |||
| + | ◇ Docker Container | ||
| + | 사용자별, 오픈 소스별 격리된 환경을 구성하기 위해 각 오픈 소스 시연 환경을 가상화해야 했고, 가상화 에 드는 시간적, 공간적 비용을 줄이기 위해 가상화 기술 중 Container로 구현하는 방법을 선택했습니다. Container를 구현하는 방법브로는 가장 많이 활용되고 있는 Docker를 채택했습니다. | ||
| + | |||
| + | ◇ Docker Registry | ||
| + | 가상화 기술은 재사용 가능한 형태로 상태를 보존하기 위해 Snapshot 형태로 보관하게 되는데 Docker로 대표되는 Container 기술에서는 이를 Docker Image라는 이름으로 보관하게 됩니다. Docker Image는 컨테이너에서 애플리케이션을 생성, 실행 및 배포하는 데 사용됩니다. Docker Registry는 이와 같은 Docker Image들을 중앙에서 보관 및 배포하는 데 쓰이는 특수 목적 서버 애플리케이션이며 우리 서비스에서도 Registry의 기능이 필요하여 서버로 구축하여 사용하고 있습니다. | ||
| + | |||
| + | ◇ ttyd | ||
| + | ttyd는 웹을 통해 터미널을 공유하기 위한 간단한 명령줄 도구이며 우리 서비스에서는 각 사용자별, 오픈소스별로 가상화된 Container 환경의 셸을 웹 환경으로 제공하기 위해 사용하고 있습니다. ttyd는 Libwebsockets 기반의 Web Socket 기술을 활용하여 사용자에게 실시간 통신 경험을 제공합니다. | ||
| + | |||
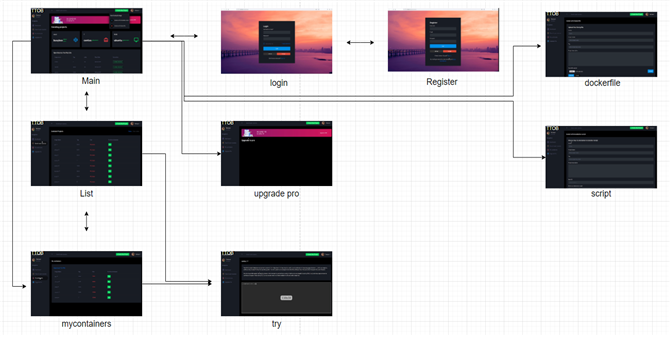
| + | '''UI 흐름 설계''' | ||
| + | |||
| + | [[파일:Comtainer9.png]] | ||
| + | |||
| + | Main | ||
| + | |||
| + | - 메인화면 | ||
| + | - 로그인 버튼 | ||
| + | - 검색 창 | ||
| + | - 광고 배너 | ||
| + | - 이미지 목록 화면 | ||
| + | - 이미지 검색 페이지 이동 버튼 | ||
| + | - 컨테이너 사용 이력 이동 버튼 | ||
| + | |||
| + | login | ||
| + | |||
| + | - 로그인 화면 | ||
| + | - ID, password 입력 창 | ||
| + | - Sign in, sign up 버튼 | ||
| + | - 소셜 로그인 버튼 | ||
| + | |||
| + | Register | ||
| + | |||
| + | - 회원가입 화면 | ||
| + | - 사용자 정보 입력 창 | ||
| + | - Sign up 버튼 | ||
| + | |||
| + | List | ||
| + | |||
| + | - 이미지 목록 검색 화면 | ||
| + | - 저장된 이미지 목록 정보 | ||
| + | - Try 버튼 | ||
| + | |||
| + | MyContainers | ||
| + | |||
| + | - 컨테이너 사용 이력 | ||
| + | - 컨테이너 사용 이력 정보 | ||
| + | - Try 버튼 | ||
| + | |||
| + | Try | ||
| + | |||
| + | - 컨테이너 사용을 위한 | ||
| + | - 실습 화면 | ||
| + | - 프로젝트 설명 정보 | ||
| + | - 웹 콘솔 | ||
| + | |||
| + | Dockerfile | ||
| + | |||
| + | - dockerfile을 통한 이미지 업로드 화면 | ||
| + | - 프로젝트 정보 입력 창 | ||
| + | - 파일 업로드 버튼 | ||
| + | |||
| + | Script | ||
| + | |||
| + | - 스크립트를 통항 이미지 업로드 화면 | ||
| + | - submit 버튼 | ||
| + | - 프로젝트 정보 입력 창 | ||
| + | - 설치 스크립트 입력 창 | ||
===개념설계안=== | ===개념설계안=== | ||
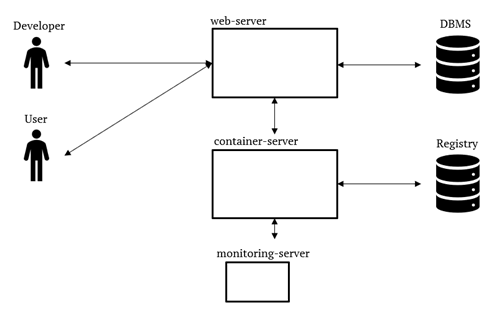
| − | + | ||
| + | [[파일:Comtainer11.png]] | ||
| + | |||
| + | ◇ Web Server | ||
| + | |||
| + | Web Server는 인증 기능, 결제 기능과 사용자와 직접적으로 상호작용하는 프론트엔드 역할을 맡는다. 이는 python 기반의 Django 웹 프레임워크와 javascript 기반의 Node.js 웹 프레임워크를 이용하여 구현한다. | ||
| + | |||
| + | ◇ Container Server | ||
| + | |||
| + | Container Server는 web server, registry와 상호작용하며 이미지와 컨테이너를 관리하고, 브라우저를 통해 오픈소스를 이용할 수 있도록 web server에게 웹 콘솔 환경을 제공한다. 이는 python 기반의 API 프레임워크인 DjangoRestFramework를 이용하여 구현한다. | ||
| + | |||
| + | ◇ Monitoring Server | ||
| + | |||
| + | 프로젝트 관리의 효용을 위해 서버 및 컨테이너 리소스 현황을 모니터링한다. Zabbix/Prometheus를 이용한다. | ||
| + | |||
| + | ◇ DBMS | ||
| + | |||
| + | DBMS는 web server에게 사용자, 프로젝트 정보를 제공하고 저장한다. MySQL를 활용한다. | ||
| + | |||
| + | ◇ Registry | ||
| + | |||
| + | 오픈소스 이미지를 저장한다. 또한 Container Server에게 오픈소스 이미지를 제공한다. 개발 환경에서는 개발의 편의를 위해 docker registry를 이용하고, 배포 환경에서는 운용의 안정성을 위해 harbor를 이용한다. | ||
===이론적 계산 및 시뮬레이션=== | ===이론적 계산 및 시뮬레이션=== | ||
| − | + | ||
| + | ◇ 이미지 용량에 따른 적정 서버 용량 계산 | ||
| + | 우선 하나의 오픈소스 이미지의 평균적인 크기를 알아볼 필요가 있었다. 가장 대중적인 오픈소스 이미지 저장소인 dockerhub에 들어가, 가장 공인된 이미지들 중 가장 인기있는 오픈소스 1500개의 이미지 크기를 따져보았다. | ||
| + | |||
| + | 상위 1500개 오픈소스의 이미지 용량을 따져보는 작업을 자동화하기 위해 아래와 같은 동작을 수행하는 간단한 자동화 프로그램을 제작하였다. | ||
| + | |||
| + | 1. 위 주소를 크롤링하여 오픈소스 이미지 이름을 얻는다. | ||
| + | 2. docker pull {이미지} 명령어를 통해 이미지를 로컬로 가져온다. | ||
| + | 3. pull이 끝나면 docker images 명령을 통해 용량을 얻어내고, 이를 파일에 적는다. | ||
| + | 4. docker rmi {이미지} 명령어를 통해 해당 이미지를 삭제한다. | ||
| + | 5. 2번으로 돌아가 다음 이미지를 pull한다. | ||
| + | |||
| + | 수 시간이 지나면 결과를 얻을 수 있다. 결과는 아래와 같다. 오픈소스마다 차이는 있지만, 아래와 같이 절대다수의 오픈소스가 1GB 이하인 것을 알 수 있었다. 물론 예외인 경우도 있었으나, 이는 적거나 고려하지 않아도 될 정도로 적었다. | ||
| + | |||
| + | 즉, 한 오픈소스 이미지를 넉넉히 평균 1GB라고 보아도, 2TB 하드 디스크로는 오픈소스 2000개 이상을 저장할 수 있다. 오늘날 2TB 하드디스크는 아래와 같이 대략 6만원 정도 소요되므로, 본 프로젝트에서 오픈소스 2000개 이상을 수용하는데 드는 비용 또한 6만원 안팎으로 생각할 수 있다. | ||
| + | |||
| + | ◇ 부하 테스트 시뮬레이션 1 - 컨테이너 실행 | ||
| + | |||
| + | 컨테이너 실행은 [Image Pull] > [Start Container] > [Running Container] 순으로 이뤄진다. | ||
| + | |||
| + | 1. Image Pull | ||
| + | |||
| + | Layer 압축 해제 과정에서 CPU를 활용하지만 아래의 가정 하에 이 작업은 무시할 수 있다. | ||
| + | BASE 이미지는 이미 캐싱되어 있다. 대부분의 트래픽이 몰리는 주요 이미지는 이미 한 번 이상 사용됐으며 캐싱되어 있다. | ||
| + | |||
| + | 2. Start Container | ||
| + | |||
| + | 컨테이너를 시작하는 시간은 극히 짧으므로 무시할 수 있다. | ||
| + | |||
| + | 3. Running Container | ||
| + | 웹 터미널을 제공하는 컨테이너 실행 자체는 리소스를 거의 사용하지 않는다. 웹 터미널의 WebSocket 통신 자체는 서버에 거의 부하가 없다. 실질적인 CPU 사용량은 컨테이너에 어떤 소프트웨어가 담기고 실행되는 지에 달려있다. 현 시점에서 측정은 어렵고, 이후 주요 이미지들에 대한 평균 사용량을 모니터링하면 적절한 통계를 얻을 수 있을 것이다. | ||
| + | |||
| + | ◇ 부하 테스트 시뮬레이션 1 – 이미지 업로드 | ||
| + | |||
| + | Image Registry는 클라이언트가 압축한 Layer를 전송받는다. | ||
| + | Sender/Receiver 모두 AWS 1 Core CPU ( t2.micro ) + 10Gbps 환경을 기준으로 테스트하였다. | ||
| + | |||
| + | - 최대 전송 속도는 68.53MB/s | ||
| + | - 최대 전송 속도 시점의 CPU 활용률은 41% (모니터링 프로세스의 사용률 제외). | ||
| + | - Disk의 경우 AWS S3를 사용을 가정했을 때 실질적인 쓰기 작업은 일어나지 않는 것으로 보임. | ||
| + | |||
| + | Harbor + S3 기준으로 확인한 결과 Network가 병목으로 확인되며 충분히 네트워크 최대 대역폭을 CPU병목 없이 수행할 수 있을 것으로 보인다. | ||
===상세설계 내용=== | ===상세설계 내용=== | ||
| − | + | ||
| + | ◇ 회원 관리(회원가입/로그인/로그아웃/회원탈퇴) | ||
| + | |||
| + | 회원가입, 로그인, 로그아웃, 회원 탈퇴 등의 모든 회원관리는 web server에서 이루어진다. web server의 OAuth2와 프레임워크가 제공하는 기본 인증 기능을 이용해 회원가입, 로그인, 로그아웃, 회원 탈퇴 기능을 구현할 예정이고, 회원 정보는 DBMS에 저장할 예정이다. | ||
| + | |||
| + | [[파일:Comtainer12.png]] | ||
| + | |||
| + | |||
| + | ◇ 오픈소스 업로드 (1) – Dockefile를 이용한 업로드 | ||
| + | |||
| + | 사용자가 web server로 오픈소스 Dockerfile을 업로드하게 되면 web server는 간단한 인증을 거친 뒤 이를 container server로 전송한다. container server는 Dockerfile을 기본으로 오픈소스 이미지를 빌드하고, 이를 registry로 푸쉬하게 된다. | ||
| + | |||
| + | [[파일:Comtainer13.png]] | ||
| + | |||
| + | |||
| + | ◇ 오픈소스 업로드 (2) – 설치 스크립트를 이용한 업로드 | ||
| + | |||
| + | 사용자가 web server로 오픈소스 설치 스크립트를 업로드하면 web server는 간단한 인증을 거친 뒤 이를 container server로 전송한다. container server는 사용자가 입력한 설치 스크립트 문자열을 파싱하여 Dockerfile을 생성하고, 이를 바탕으로 오픈소스 이미지를 빌드한 뒤, 이를 registry로 푸쉬하게 된다. | ||
| + | |||
| + | |||
| + | [[파일:Comtainer14.png]] | ||
| + | |||
| + | |||
| + | ◇ 최다 시연 오픈소스 및 사용자 추천 오픈소스 목록 조회 | ||
| + | |||
| + | |||
| + | 사용자가 처음 본 프로젝트에 접속하게 되면 trythisonbrowser는 본 플랫폼에서 가장 많은 시연이 있었던 오픈소스들의 목록과 사용자에게 추천하고자 하는 오픈소스들의 목록을 보여준다. 사용자에게 추천할 오픈소스는 아래 공식에 따른다. | ||
| + | |||
| + | |||
| + | '''분야별 시연 횟수/이용자의 모든 시연 횟수''' | ||
| + | |||
| + | |||
| + | 가령 사용자가 10번 오픈소스를 시연하였을 때 6번은 Cloud 분야 오픈소스를, 2번은 AI 분야 오픈소스를, 2번은 system 관련 오픈소스를 시연하였을 경우, trythisonbrowser는 본 플랫폼에서 가장 많은 클릭이 있었던 클라우드 분야 오픈소스 6개를, 본 플랫폼에서 가장 많은 클릭이 있었던 AI 분야 오픈소스 2개를, 본 플랫폼에서 가장 많은 클릭이 있었던 system 분야 오픈소스 2개를 사용자에게 추천한다. | ||
| + | |||
| + | [[파일:Comtainer15.png]] | ||
| + | |||
| + | |||
| + | ◇ 이미지 목록 조회 및 검색 | ||
| + | |||
| + | 사용자가 현재 이용 가능한 전체 오픈소스 목록을 조회하거나 혹은 특정 오픈소스를 검색했을 때, web server는 container server에게 사용자에게 보여줄 오픈소스 목록들을 요청하게 되고, 이를 registry로부터 얻어온 container server는 web server에게 다시 오픈소스 목록을 전달한다. 그리고 최종적으로 web server는 사용자에게 오픈소스 목록을 전달하게 된다. | ||
| + | |||
| + | |||
| + | [[파일:Comtainer16.png]] | ||
| + | |||
| + | ◇ 컨테이너 실행 및 종료 (컨테이너 웹 콘솔 제공) | ||
| + | |||
| + | 사용자가 특정 오픈소스를 시연해보고자 컨테이너를 실행한다면, web server는 container server에게 시연하고자 하는 이미지와 사용자 정보를 전송하게 되고, 해당 이미지를 registry로부터 pull하고 실행한 container server는 web server에게 웹 브라우저로 해당 컨테이너에 접속할 수 있도록 포트 정보를 보내주게 된다. | ||
| + | |||
| + | |||
| + | [[파일:Comtainer17.png]] | ||
==결과 및 평가== | ==결과 및 평가== | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| − | + | ||
| + | 시연 영상 : asq.kr/comtainer | ||
| + | |||
| + | 배포 서버 : trythisonbrowser.com | ||
| + | |||
====포스터==== | ====포스터==== | ||
| − | + | ||
| + | [[파일:Comtainer10.png]] | ||
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| − | + | ||
| + | [[파일:Comtainer18.png]] | ||
===완료작품의 평가=== | ===완료작품의 평가=== | ||
| − | + | ||
| + | |||
| + | 1. 회원가입/로그인/로그아웃은 올바르게 동작하는가? | ||
| + | |||
| + | Selenium을 이용한 UI 테스트 : 가상의 사용자 1000명에 대한 회원가입/로그아웃/로그인 | ||
| + | |||
| + | 2. 다수의 사용자가 본 플랫폼을 접속해도 적은 지연으로 응답을 보내줄 수 있는가? | ||
| + | |||
| + | jemeter/nGrinder를 활용한 부하 테스트 : 가상의 사용자 10000명에 대한 플랫폼 응답속도 측정 | ||
| + | |||
| + | 3. 다수의 사용자가 오픈소스를 한 번에 업로드한 경우에도 적은 지연으로 업로드가 완료되는가? | ||
| + | |||
| + | jemeter/nGrinder를 활용한 부하 테스트 : 임의의 오픈소스 이미지 10000회 업로드 | ||
| + | |||
| + | 4. 오픈소스 컨테이너는 빠르게 시작되는가? | ||
| + | |||
| + | Chrome Network Tab의 Request-Response 속도 참조 : 가상의 사용자 10000명에 대한 플랫폼 응답속도 측정 | ||
| + | |||
| + | 5. 다수의 사용자가 오픈소스를 동시에 실행해도 적은 지연으로 동작하는가? | ||
| + | |||
| + | jemeter/nGrinder를 활용한 부하 테스트 : 가상의 사용자 10000명에 대한 웹 터미널 응답속도 측정 | ||
| + | |||
| + | 6. 컨테이너를 종료할 시 컨테이너 관련 자원이 적절하게 회수되는가? | ||
| + | |||
| + | Selenium을 활용한 UI 테스트 및 pytest를 이용한 단위 테스트 : 사용이 끝난 컨테이너의 포트에 접속이 불가능한지 테스트 | ||
| + | |||
| + | 7. 사용자가 이용할 수 있는 컨테이너 자원은 적절하게 제한되는가? | ||
| + | |||
| + | Selenium을 활용한 UI 테스트 및 pytest를 이용한 단위 테스트 : 임의의 사용자에 대해 특정 용량 이상, 특정 개수 이상 컨테이너 사용 시도 | ||
===향후계획=== | ===향후계획=== | ||
| − | + | ||
| + | ◇ 서비스 안정화 (버그 수정, 속도 향상) | ||
| + | |||
| + | 수업이 끝나더라도 서비스를 조금이라도 빠르게 만들고, 아직 발견하지 못한 버그들을 많이 리포팅 받아 해결할 예정이다. | ||
| + | |||
| + | ◇ 광고 | ||
| + | |||
| + | 광고를 달기 위해서는 일정 횟수 이상의 조회수가 필요하고 일정 기간 이상의 심사 기간이 필요하다. (현재 심사 중) 광고가 승인되면 해당 서버에 광고를 달아 일정 수익을 꾀할 예정이다. | ||
| + | |||
| + | ◇ 프로젝트 홍보 및 trythisonbrowser 뱃지 배포 | ||
| + | |||
| + | 본 프로젝트를 여러 개발자 커뮤니티와 깃허브 내의 여러 오픈소스 개발자들에게 홍보하여 사용자 수를 늘리고 trythisonbrowser 깃허브 뱃지를 달도록 유도할 예정이다. | ||
| + | |||
| + | ◇ 추가 기능 구현 | ||
| + | |||
| + | 도커 URL 업로드 기능 등 다른 여러 부수적인 기능들을 구현할 예정이다. | ||
| + | |||
| + | ◇ 대회 입상 | ||
| + | |||
| + | 본 프로젝트를 기반으로 [오픈인프라경진대회]에 출전하였고, 본선에 진출하여 8월에 결선을 치룰 예정이다. 현재 높은 확률로 수상할 수 있을 것으로 보이며, 프로젝트를 안정적으로 관리 및 배포하여 입상가지 도전할 예정이다. | ||
| + | |||
| + | ◇ 기술 발표 | ||
| + | |||
| + | 본 서비스가 안정적으로 운영된다면 이를 기반으로 삼성 오픈소스 소프트웨어 컨퍼런스(SOSCON) 등에 출품하여 기술 발표에 도전할 예정이다. 이미 여러 번의 기술 발표를 해본 팀원이 현재 여러 기술 컨퍼런스에 CFP를 보내고 있고, 승인이 되면 발표를 진행할 수 있게 된다. | ||
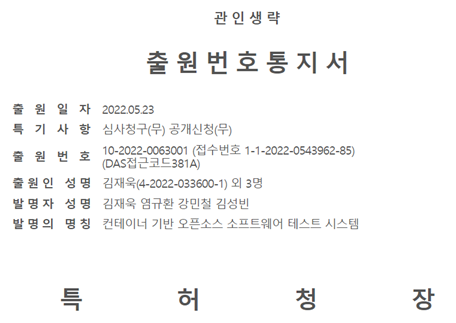
===특허 출원 내용=== | ===특허 출원 내용=== | ||
| − | + | ||
| + | [[파일:Comtainer22.png]] | ||
| + | |||
| + | [[파일:Comtainer20.png]] | ||
2022년 6월 22일 (수) 00:40 기준 최신판
프로젝트 개요
기술개발 과제
국문 : trythisonbrowser: 컨테이너 기반 오픈소스 시연 플랫폼
영문 : trythisonbrowser: Container-based open source software demo platform
과제 팀명
컴테이너
지도교수
이동희 교수님
개발기간
2022년 3월 ~ 2022년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2017920064 강**(팀장)
서울시립대학교 컴퓨터과학부 2018920069 김**
서울시립대학교 컴퓨터과학부 2016920025 염**
서울시립대학교 수학과 2017540010 김**
서론
개발 과제의 개요
개발 과제 요약
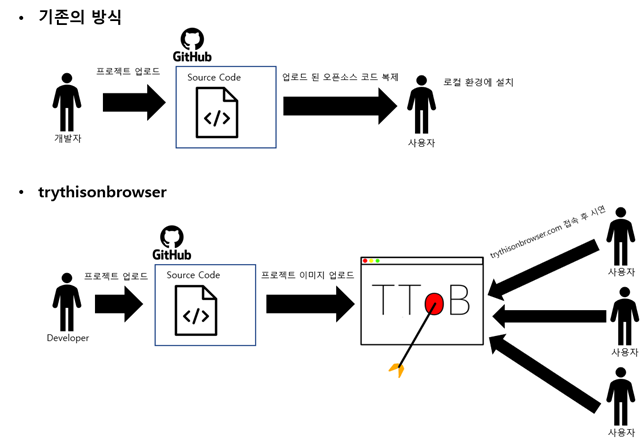
trythisonbrowser는 브라우저를 통해 다양한 오픈소스들을 시연해볼 수 있는 플랫폼이다. 최근 오픈소스 생태계는 날이 갈수록 성장하고 있다. google, amazon, naver, kakao와 같은 기업들이 주도한 오픈소스 프로젝트부터, 취업 준비생들의 포트폴리오를 위한 오픈소스 프로젝트까지 개발 주체와 규모 또한 다양해지고 있다. 다만, 규모를 막론한 공통적인 문제가 있다면 절대다수의 오픈소스들은 사용을 위해 반드시 설치가 필요하다는 점이다. 이는 오픈소스를 시험 삼아 사용해보고자 하는 사용자, 혹은 로컬에 설치가 어려운 사용자들에게 불편함과 문제를 야기한다. 이에, 다양한 오픈소스들을 컨테이너 상에 설치하고, 브라우저를 통해 해당 컨테이너와 상호작용함으로써 설치 없이 다양한 오픈소스들을 테스트해볼 수 있는 플랫폼을 구상하게 되었는데, 이것이 본 trythisonbrower 프로젝트이다.
개발 과제의 배경
◇ 오픈소스 소프트웨어 시장 규모는 성장세에 있다.
마켓엔마켓의 『2026년까지의 오픈 소스 시장 전망 보고서』 (Open Source Services Market - Global Forecast to 2026)에 따르면, 현재까지의 오픈소스의 시장 규모와 가치는 꾸준히 성장해 왔으며, 2021년 217억 달러로 추정한 시장 규모는 2026년 500억 달러로 성장할 것으로 추정했다. 또한 오픈소스를 위한 대표적인 원격 저장소 호스팅 플랫폼인 깃허브(Github)는 오픈소스 저장소의 개수가 2013년에는 1000만개, 2018년에는 1억개를 넘어섰다고 발표했다. 위와 같은 수치는 명백히 오픈소스 소프트웨어 시장 규모는 성장세에 있고, 앞으로도 그러할 예정이라는 점을 시사하고 있다.
◇ 시연과 홍보를 원하지 않는 오픈소스 개발자는 없다.
상술했듯 오픈소스 시장 규모는 꾸준한 성장세에 있지만, 소스 코드를 무료로 공개하고 배포할 수 있는 오픈소스 생태계 특성상, 오픈소스 개발자들은 많은 경우 수익성보다는 공익성과 자기계발을 위해 오픈소스 프로젝트를 제작/관리한다. 광고 등의 홍보 수단을 이용하기 어렵기에, 오픈소스 개발자들은 언제나 홍보 및 사용자 피드백에 목말라하는 경우가 많다.
◇ 다양한 오픈소스를 사용해보고 싶다면 반드시 설치해야 한다. 현재까지 사용자 입장에서 오픈소스의 실사용 사례를 보기 위해서는 크게 아래 네 가지 방식이 있다.
A. 개발자가 작성한 안내서(README) 열람
README 문서 등의 오픈소스 안내 페이지에 오픈소스의 사용 예를 글로써 적는 방법이다. 다만, 이 방식은 사용자가 직접 오픈소스를 사용할 수 있는 방식이 아니며, 오픈소스의 동작 과정을 파악하기 어렵다는 한계가 있다.
B. 개발자가 녹화한 시연 영상 시청
위의 문제를 보완하기 위해 개발자들은 오픈소스 프로젝트에 해당 오픈소스를 사용하는 모습을 담은 시연 영상을 함께 업로드하기도 한다. 오픈소스를 사용하고자 하는 사용자들은 이 영상을 통해 오픈소스의 동작 모습을 확인해볼 수 있다. 다만 이 방식 또한 사용자가 직접 오픈소스를 사용하는 방법이 아니라는 점에서 완전한 대안이 되기는 어렵다. 더욱이, 오픈소스의 버전이 업데이트되어 사용 예시가 달라졌음에도 불구하고 시연 영상이 업데이트되지 않는 경우도 많다. 이 경우 사용자들은 시연 영상을 시청해도 완전한 사용 예를 파악하기 어렵다.
C. 오픈소스를 직접 본인의 컴퓨터 환경에 설치
사용자가 해당 오픈소스를 본인의 컴퓨터(로컬 환경)에 설치하는 방법이다. 이렇게 오픈소스를 설치하는 경우 사용자가 직접 해당 오픈소스를 사용할 수 있지만, 사용자 환경이 오픈소스를 설치할 수 있는 환경이 아닐 경우 문제가 발생할 수 있다. 가령 오픈소스를 설치하기 위해 반드시 함께 설치해야 하는 의존성 패키지가 있을 경우, 오픈소스를 설치하는 과정에서 해당 의존성 패키지의 버전이 함께 업데이트 될 수가 있다. 또한 오픈소스를 시험 삼아 이용해보고 싶은 사용자 입장에서는 오픈소스의 설치 방법을 익히고, 사용해보고, 삭제하는 과정이 번거롭게 느껴질 수 있다.
D. 컨테이너를 이용한 오픈소스 설치
이 경우 사용자 환경이 오픈소스 설치에 부적합한 경우에도 오픈소스를 이용할 수 있다는 장점이 있지만, 여전히 사용자 환경에 도커/LXC 등의 컨테이너를 설치해야 한다는 부담이 있다.
개발 과제의 목표 및 내용
◇ 컨테이너 기반의 개별 사용자별 샌드박스 구축 사용자들에게 오픈소스를 시연할 수 있는 컨테이너 기반의 샌드박스를 제공한다.
◇ 신규 컨테이너 이미지 생성 기능 웹 브라우저 환경에서 특정 오픈 소스 패키지를 설치한 이미지를 등록할 수 있는 기능을 제공한다.
◇ 컨테이너 이미지 보관 기능 오픈소스 이미지를 보관하는 저장소인 이미지 레지스트리를 구축하여 모니터링한다.
◇ 웹 터미널 기능 개별 사용자가 오픈소스를 시연할 수 있도록 할당된 컨테이너의 셸을 웹 브라우저에 노출하는 웹 터미널을 제공한다.
◇ 오픈소스 최대 이용 가능 횟수 제한 한 번에 하나의 오픈소스만을 사용하도록 제한한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
◇ Container (Docker)
컨테이너는 어떤 환경에서나 실행하기 위해 필요한 모든 요소를 포함하는 소프트웨어 패키지이다. 컨테이너는 운영체제를 가상화하여 어디서나 실행된다.
◇ REST API
REST API는 HTTP 통신에서 어떤 자원에 대한 CRUD 요청을 Resource와 Method로 표현하여 특정한 형태로 전달하는 방식이다. 문서 없이 REST API 메시지를 읽는 것만으로도 메시지가 의도하는 바를 명확하게 파악할 수 있다. 또한, HTTP 인프라를 그대로 사용하기 때문에, REST API 사용을 위한 별도의 인프라 구축이 필요하지 않다.
- 특허조사 및 특허 전략 분석
유사 특허 조사
◇ 오픈 소스 가상화 클라우드 환경 기반 네트워크 컴퓨팅 개발 테스트베드 시스템 A. 출원번호 / 일자: 1020160051718 (2016.04.27) B. 상태: 출원 C. 설명: 위 특허는 컴퓨터, 네트워크 분야의 엔지니어와 개발 관련자들을 대상으로한 오픈 소스 기술로써 자신이 구현한 제품 및 서비스를 클라우드 기반 가상화 환경에서 직접 테스트해보는 시스템을 제공한다. 개발자들은 자신의 여건에 따라 온라인을 통해 접근하여 자신의 프로젝트를 시험해보고, 개발하는데 이 기술을 활용할 수 있다. 위 기술은 도커엔진을 활용하여 클라우드를 가상화하여 유저에게 네트워크 환경을 제공하는 것이 특징이다. 국내 중소 기업, 1인 기업, 예비창업자 및 커뮤니티 등 중대규모 개발자 그룹에 가장 적합한 기술이다.
◇ 웹 가상화 시스템 및 서비스 방법 A. 출원번호 / 일자: 1020160147916 (2016.11.08) B. 상태: 출원 C. 설명: 위 특허는 가상화 클라이언트 프로그램의 설치 없이 웹브라우저 내에서 직접 로그인하여 가상환경의 웹서비스를 이용할 수 있는 웹 가상화 시스템을 제공하는 기술이다. 특정 브라우저의 종속성 없이 가상화 환경의 웹서비스를 사용할 수 있다는 것이 특징이며 웹을 통해 쉽게 가상화를 할 수 있다는 장점이 있다. 클라이언트와 웹브라우저 사이에는 리스너가 존재한다. 리스너는 웹소켓을 통해 클라이언트와 웹브라우저 사이에 양방향 통신을 할 수 있도록 하는 역할을 한다. 이 기술은 클라이언트에 가상환경을 제공하기 위한 게스트 OS를 담당하는 호스트 컴퓨터가 존재하는 것이 특징이다. 즉, 유저가 웹브라우저에서 로그인하여 가상환경의 웹서비스를 요청할 시 호스트컴퓨터는 클라이언트에게 가상환경에 대한 정보를 전달하게 된다. 이를 통해 유저는 별도의 프로그램 설치 없이 가상화 웹서비스를 이용할 수 있게 된다.
특허 전략
◇ 오픈소스를 이용하고자 하는 어떤 유저도 본 플랫폼을 손쉽게 사용할 수 있도록 진입장벽을 최소화한다.
위 특허는 클라우드 및 네트워크 기반으로하는 대규모 프로젝트에 해당한다. 주로 기업체에서 활용될 수 있는 기술이며 기업에서 출시한 제품 및 서비스를 테스트하는 용도로 활용된다. 즉, 소규모 개발자가 만든 프로그램 혹은 단순히 오픈소스를 써보는 용도로는 사용할 수 없다. 반면, 본 프로젝트의 플랫폼은 누구나 쉽게 github에 접근하여 웹사이트에 접속만 할 수 있으면 다양한 오픈소스를 테스트해볼 수 있다는 점에서 진입장벽이 매우 낮은 장점이 있다.
◇ 본 프로젝트의 플랫폼은 타 기술에 비해 가볍고, 간단하다.
위 특허는 클라우드를 활용했다는 점에서 상당히 큰 규모의 가상화 시스템이라 할 수 있다. 회사 단위의 네트워크 환경을 제공할 수 있고, 중대규모 개발자 그룹에서 만든 제품들을 시험해볼 수 있다는 점에서 상당히 유리하다. 하지만 그만큼 활용될 수 있는 폭이 기업단위로 제한적이며 일반적인 개발자들은 개인적으로 사용하기 어렵다. 또한 네트워크를 가상화하기 위한 부수적인 장치들이 필요하고, 그룹 단위로 사용할 수 있을 정도로 그 범위가 크기 때문에 기술이 무거운 편이다. 반면, 본 프로젝트는 컨테이너를 기반으로 적은 리소스를 사용하는 가상화 환경에서 오픈 소스를 테스트해볼 수 있다는 점에서 상당히 가볍고, 간단하다는 장점이 있다.
◇ 별도의 프로그램 설치 없이 가상화 웹서비스를 쉽게 사용할 수 있는 기술은 존재하지만, 오픈 소스를 테스트할 수 있는 가상화 플랫폼 서비스는 찾아볼 수 없다.
위에 제시된 두 번째 특허 기술은 간단한 로그인만으로 웹가상화 관련 서비스를 이용할 수 있다는 점에서 본 프로젝트와 유사하다. 즉, 별도의 프로그램 설치 없이 가상화된 웹사이트에 쉽게 접근할 수 있다는 점에서 공통점이 있다. 하지만, 위 기술은 웹서비스에 관련된 내용만 담고 있다는 점에서 본 프로젝트와 차이가 있다. 공식적으로 오픈 소스를 이용하기 위해서는 관련 패키지 및 컴파일러와 같은 프로그램을 설치하는 것이 필수이다. 이러한 점은 웹서비스만으로는 해결할 수 없는 영역이다. 이러한 점에서 본 프로젝트는 위 기술의 한계를 보완할 수 있는 하나의 차별점으로 작용할 수 있다.
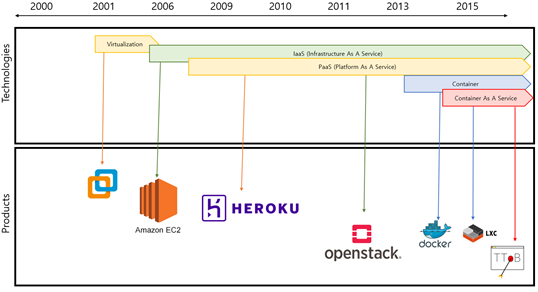
- 기술 로드맵
시장상황에 대한 분석
- 경쟁제품 조사 비교
본 프로젝트와 유사한 프로젝트는 현재 없거나 찾기 어려울 정도로 적은 것으로 보인다. 다만 유사한 기술을 활용한 제품들은 다음과 같다.
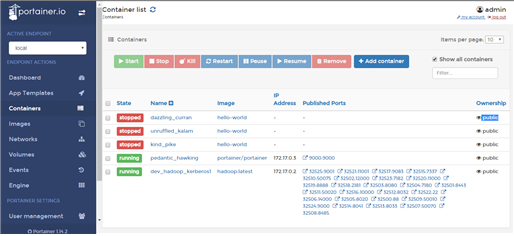
◇ portainer
portainer는 도커 이미지를 브라우저로 업로드하고 실행할 수 있는 오픈소스 프로젝트이다. 브라우저로 다양한 컨테이너를 실행할 수 있다는 점은 본 프로젝트와 유사하지만, 다양한 오픈소스를 시연할 수 있는 플랫폼이 아닌, 단순히 이미지와 컨테이너를 쉽게 관리할 수 있는 툴이라는 차이가 있다.
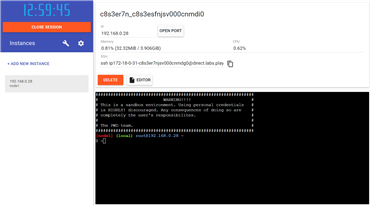
◇ play-with-docker
브라우저로 도커 혹은 쿠버네티스를 활용해볼 수 있는 플랫폼이다. 브라우저로 특정 오픈소스를 시연해볼 수 있다는 점에서 본 프로젝트와 유사하지만, 다양한 오픈소스를 시연할 수 없다는 한계가 있다.
- 마케팅 전략 제시
◇ SWOT 분석
trythisonbrowser의 마케팅 전략을 수립하기 위해 다음과 같이 SWOT 분석을 수행한다.
◇ Weakness 보완 방안 – 특정 라이선스를 따르는 오픈소스 프로젝트 선 등록 후 홍보
촉 오픈소스들의 등록이 필요하다는 문제를 보완하기 위한 방안으로, 수정과 배포가 자유로운 특정 라이선스(가령 MIT/Apache 라이선스)를 따르는 오픈소스를 본 프로젝트에 선 등록하는 방법이 있다. 이러한 라이선스를 따르는 오픈소스 프로젝트들에는 Node.js, jQuery, 비주얼 스튜디오 코드, HTTP Server, Hadoop, Maven, Spark, Tomcat 등 매우 다양하다. 이 프로젝트들을 trythisonbrowser에 선 등록 후, 이들을 브라우저로 실습해볼 수 있다는 점을 여러 오픈소스 개발자들과 사용자들에게 어필하는 것만으로도 좋은 홍보방안이 될 수 있을 것이라 기대한다.
◇ Threat 보완 방안 – trythisonbrowser 깃허브 뱃지 제작
현대 대부분의 오프소스 프로젝트들은 깃허브(Github)라는 원격 저장소 호스팅 플랫폼에 저장된다. 개발자들은 아래 그림 속 박스와 같이 프로젝트에 뱃지를 달아 프로젝트의 상태를 나타내거나, 사용자들로 하여금 외부 링크로 안내하기도 한다.
이에, 다음과 같이 trythisonbrowser 뱃지를 만들어 오픈소스 개발자들에게 배포, 프로젝트에 이 뱃지를 달도록 유도한다면 본 뱃지를 본 타 개발자들도 trythisonbrowser에 유입되게 할 수 있다.
개발과제의 기대효과
기술적 기대효과
trythisonbrowser 프로젝트는 일종의 오픈소스 시식코너 역할을 수행한다. 이는 사용자 입장에서, 그리고 개발자 입장에서 아래와 같은 기술적 효과를 제공한다.
사용자
◇ 설치 없이 다양한 오픈소스를 접할 수 있다. ◇ 오픈소스들을 직접 사용하며 자신의 상황에 적합한 오픈소스를 정확하게 판단할 수 있다.
개발자
◇ 더 많은 사용자들이 본인의 오픈소스를 접하게 할 수 있어 홍보 효과를 누릴 수 있다. ◇ 실사용 사례를 토대로 한 피드백을 통해 보다 많은 버그 리포트, 기능 요청을 받을 수 있어 높은 품질의 오픈소스를 개발할 수 있다. ◇ 사용 양상이 달라질 때마다 이미지를 재빌드 후 trythisonbrowser에 업로드하면 되므로, 문서를 수정하거나 시연 영상을 재촬영할 필요가 없어진다.
경제적, 사회적 기대 및 파급효과
◇ 오픈소스 생태계 활성화
모든 소프트웨어는 사용되기 위해 존재한다. 오픈소스 소프트웨어도 마찬가지이다. 사용되지 않는 소프트웨어는 제품으로서의 가치가 떨어진다. 하지만 반대로 오픈소스 소프트웨어가 제품으로서의 높은 가치를 지니기 위해서는 많은 사용자들의 사용 사례가 필요하다. 본 프로젝트는 설치 과정의 장벽을 없앰으로써 많은 사용자들이 쉽게 많은 오픈소스를 사용할 수 있게 하고, 결과적으로 오픈소스 소프트웨어들이 높은 가치를 지닐 수 있게 한다. 이는 질높은 오픈소스 소프트웨어의 양산에 기여하고, 나아가 오픈소스 개발 생태계를 더욱 활성화시킬 수 있을 것이라 기대한다.
기술개발 일정 및 추진체계
개발 일정
3~4月 : 개념설계 및 상세설계, 프로토타입 제작 4~5月 : 프로젝트 완성 5~6月 : 베타 테스터 모집 및 피드백 반영, 완성도 높이기
구성원 및 추진체계
강민철
◉ Frontend 개발 ◉ Backend 개발 ◉ Container 서버 개발 ◉ SW 테스팅(부하 테스트, 유닛 테스트) ◉ 프로젝트 배포 ◉ 베타 테스터 모집 ◉ 베타 테스터 피드백 반영 ◉ 문서 작성 ◉ 본 작품을 토대로 타 대회 참가 및 결선 진출
김재욱
◉ 문서 작성 ◉ 프로젝트에 사용될 이미지 선별 ◉ 포스터 제작 ◉ 특허 등록 ◉ 본 작품을 토대로 타 대회 참가 및 결선 진출
염규환
◉ 문서 작성 ◉ 로고 제작 ◉ 포스터 제작 ◉ 프로젝트에 사용될 이미지 선별
김성빈
◉ 문서 작성 ◉ 프로젝트에 사용될 이미지 선별
설계
설계사양
제품의 요구사항
1. 로그인 2. 로그아웃 3. 회원가입 4. 회원탈퇴 5. My Container 6. Create New Project 7. Create with installation script 8. Install with Dockerfile 9. 검색창 10. Search open sources 11. 광고 배너 12. trending projects 13. 로고 14. Open Sources You May Like 15. Try
설계 사양
1. 시스템 구성
◇ Python Django
Django는 무료 오픈 소스 소프트웨어로 빠른 개발과 깨끗하고 실용적인 디자인을 장려하는 고급 Python 웹 프레임워크로 일반적인 웹 개발 작업을 처리하는 데 사용할 수 있는 수십 가지 기능 - 사용자 인증, 콘텐츠 관리, 사이트 맵, RSS 피드 및 더 많은 작업 - 을 추상화된 형태로 제공하여 개발자가 가능한 한 빨리 개념에서 완료까지 애플리케이션을 수행할 수 있도록 설계되어 있어 채택하였습니다. 보안 측면에서도 개발자가 SQL 주입, 사이트 간 스크립팅, 사이트 간 요청 위조 및 클릭재킹과 같은 많은 일반적인 보안 실수를 피할 수 있도록 도와줍니다.
◇ MySQL, SQLite
오픈 소스에 대한 정보, Script, 댓글, 사용자 정보 등을 영구 저장하는데 일반적으로 활용되는 관계형 데이터베이스를 채택했고 그 중 가장 널리 활용되는 MySQL을 사용하고 있습니다. 개발 시에는 빠른 시작 속도와 같은 개발 편의를 위해 MySQL에 대응되는 Query를 지원하는 SQLite를 활용하고 있습니다.
2. 시스템 확장 ◇ uWSGI
uWSGI는 무료 오픈소스 소프트웨어로 Python Django 애플리케이션의 처리량을 높이기 위해 활용하였습니다. Python Django로 구현된 백엔드 애플리케이션 프로세스는 Python의 Global Interpreter Lock이라는 전역 Mutex를 활용해 Thread-safe 하지 않은 Python의 자체 Memory 관리 코드의 Race Condition을 방지합니다. 이 경우 멀티 스레드를 활용해 동시성을 충분히 활용하기 어려우므로 멀티 프로세스 형태로 병렬성을 높였습니다.
◇ nginx
nginx는 무료 오픈소스 소프트웨어로 높은 성능과 적은 메모리 사용량에 기반한 확장성을 제공하기 위해 활용했습니다. nginx의 리버스 프록시 기능을 활용해 서비스의 부하 분산을 수행하는데 활용했습니다. nginx는 성능 개선을 위해 요청에 응답하기 위해 각 연결마다 하나의 스레드를 할당하는 기존 방식과는 다르게 하나의 worker process에서 비동기로 처리하는 이벤트 루프 기반 구조를 가지므로 메모리가 고갈되거나 높은 I/O 로드로 인해 대량의 컨텍스트 전환이 일어났을 때 심각히 저하되는 성능 문제를 회피할 수 있습니다. 덕분에 서버에 많은 부하가 생길 경우의 성능을 예측하기 쉬우며 수백만 건의 동시 요청을 성공적으로 처리하고 매우 잘 확장됩니다.
3. 통신 및 인증 ◇ OAuth2
OAuth2는 임의의 Resource Server에 소프트웨어 애플리케이션이 접근할 수 있게 접근 권한을 위임하여 Resource Server의 API를 사용하여 데이터를 가져오는데 필요한 API를 제공하는 개방형 표준 프로토콜입니다. 우리 서비스는 Google 및 GitHub를 Authorization Server, Resource Server로 하여 소셜 로그인 구현을 위해 표준 프로토콜인 OAuth2를 활용했습니다.
4. 가상화 환경 제공
◇ Docker Container
사용자별, 오픈 소스별 격리된 환경을 구성하기 위해 각 오픈 소스 시연 환경을 가상화해야 했고, 가상화 에 드는 시간적, 공간적 비용을 줄이기 위해 가상화 기술 중 Container로 구현하는 방법을 선택했습니다. Container를 구현하는 방법브로는 가장 많이 활용되고 있는 Docker를 채택했습니다.
◇ Docker Registry
가상화 기술은 재사용 가능한 형태로 상태를 보존하기 위해 Snapshot 형태로 보관하게 되는데 Docker로 대표되는 Container 기술에서는 이를 Docker Image라는 이름으로 보관하게 됩니다. Docker Image는 컨테이너에서 애플리케이션을 생성, 실행 및 배포하는 데 사용됩니다. Docker Registry는 이와 같은 Docker Image들을 중앙에서 보관 및 배포하는 데 쓰이는 특수 목적 서버 애플리케이션이며 우리 서비스에서도 Registry의 기능이 필요하여 서버로 구축하여 사용하고 있습니다.
◇ ttyd
ttyd는 웹을 통해 터미널을 공유하기 위한 간단한 명령줄 도구이며 우리 서비스에서는 각 사용자별, 오픈소스별로 가상화된 Container 환경의 셸을 웹 환경으로 제공하기 위해 사용하고 있습니다. ttyd는 Libwebsockets 기반의 Web Socket 기술을 활용하여 사용자에게 실시간 통신 경험을 제공합니다.
UI 흐름 설계
Main
- 메인화면 - 로그인 버튼 - 검색 창 - 광고 배너 - 이미지 목록 화면 - 이미지 검색 페이지 이동 버튼 - 컨테이너 사용 이력 이동 버튼
login
- 로그인 화면 - ID, password 입력 창 - Sign in, sign up 버튼 - 소셜 로그인 버튼
Register
- 회원가입 화면 - 사용자 정보 입력 창 - Sign up 버튼
List
- 이미지 목록 검색 화면 - 저장된 이미지 목록 정보 - Try 버튼
MyContainers
- 컨테이너 사용 이력 - 컨테이너 사용 이력 정보 - Try 버튼
Try
- 컨테이너 사용을 위한 - 실습 화면 - 프로젝트 설명 정보 - 웹 콘솔
Dockerfile
- dockerfile을 통한 이미지 업로드 화면 - 프로젝트 정보 입력 창 - 파일 업로드 버튼
Script
- 스크립트를 통항 이미지 업로드 화면 - submit 버튼 - 프로젝트 정보 입력 창 - 설치 스크립트 입력 창
개념설계안
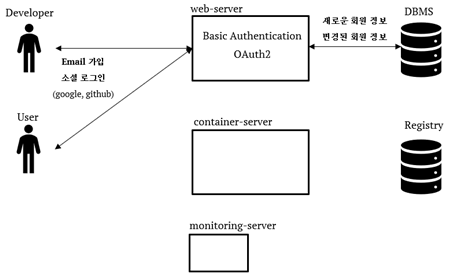
◇ Web Server
Web Server는 인증 기능, 결제 기능과 사용자와 직접적으로 상호작용하는 프론트엔드 역할을 맡는다. 이는 python 기반의 Django 웹 프레임워크와 javascript 기반의 Node.js 웹 프레임워크를 이용하여 구현한다.
◇ Container Server
Container Server는 web server, registry와 상호작용하며 이미지와 컨테이너를 관리하고, 브라우저를 통해 오픈소스를 이용할 수 있도록 web server에게 웹 콘솔 환경을 제공한다. 이는 python 기반의 API 프레임워크인 DjangoRestFramework를 이용하여 구현한다.
◇ Monitoring Server
프로젝트 관리의 효용을 위해 서버 및 컨테이너 리소스 현황을 모니터링한다. Zabbix/Prometheus를 이용한다.
◇ DBMS
DBMS는 web server에게 사용자, 프로젝트 정보를 제공하고 저장한다. MySQL를 활용한다.
◇ Registry
오픈소스 이미지를 저장한다. 또한 Container Server에게 오픈소스 이미지를 제공한다. 개발 환경에서는 개발의 편의를 위해 docker registry를 이용하고, 배포 환경에서는 운용의 안정성을 위해 harbor를 이용한다.
이론적 계산 및 시뮬레이션
◇ 이미지 용량에 따른 적정 서버 용량 계산
우선 하나의 오픈소스 이미지의 평균적인 크기를 알아볼 필요가 있었다. 가장 대중적인 오픈소스 이미지 저장소인 dockerhub에 들어가, 가장 공인된 이미지들 중 가장 인기있는 오픈소스 1500개의 이미지 크기를 따져보았다.
상위 1500개 오픈소스의 이미지 용량을 따져보는 작업을 자동화하기 위해 아래와 같은 동작을 수행하는 간단한 자동화 프로그램을 제작하였다.
1. 위 주소를 크롤링하여 오픈소스 이미지 이름을 얻는다.
2. docker pull {이미지} 명령어를 통해 이미지를 로컬로 가져온다.
3. pull이 끝나면 docker images 명령을 통해 용량을 얻어내고, 이를 파일에 적는다.
4. docker rmi {이미지} 명령어를 통해 해당 이미지를 삭제한다.
5. 2번으로 돌아가 다음 이미지를 pull한다.
수 시간이 지나면 결과를 얻을 수 있다. 결과는 아래와 같다. 오픈소스마다 차이는 있지만, 아래와 같이 절대다수의 오픈소스가 1GB 이하인 것을 알 수 있었다. 물론 예외인 경우도 있었으나, 이는 적거나 고려하지 않아도 될 정도로 적었다.
즉, 한 오픈소스 이미지를 넉넉히 평균 1GB라고 보아도, 2TB 하드 디스크로는 오픈소스 2000개 이상을 저장할 수 있다. 오늘날 2TB 하드디스크는 아래와 같이 대략 6만원 정도 소요되므로, 본 프로젝트에서 오픈소스 2000개 이상을 수용하는데 드는 비용 또한 6만원 안팎으로 생각할 수 있다.
◇ 부하 테스트 시뮬레이션 1 - 컨테이너 실행
컨테이너 실행은 [Image Pull] > [Start Container] > [Running Container] 순으로 이뤄진다.
1. Image Pull
Layer 압축 해제 과정에서 CPU를 활용하지만 아래의 가정 하에 이 작업은 무시할 수 있다. BASE 이미지는 이미 캐싱되어 있다. 대부분의 트래픽이 몰리는 주요 이미지는 이미 한 번 이상 사용됐으며 캐싱되어 있다.
2. Start Container
컨테이너를 시작하는 시간은 극히 짧으므로 무시할 수 있다.
3. Running Container
웹 터미널을 제공하는 컨테이너 실행 자체는 리소스를 거의 사용하지 않는다. 웹 터미널의 WebSocket 통신 자체는 서버에 거의 부하가 없다. 실질적인 CPU 사용량은 컨테이너에 어떤 소프트웨어가 담기고 실행되는 지에 달려있다. 현 시점에서 측정은 어렵고, 이후 주요 이미지들에 대한 평균 사용량을 모니터링하면 적절한 통계를 얻을 수 있을 것이다.
◇ 부하 테스트 시뮬레이션 1 – 이미지 업로드
Image Registry는 클라이언트가 압축한 Layer를 전송받는다. Sender/Receiver 모두 AWS 1 Core CPU ( t2.micro ) + 10Gbps 환경을 기준으로 테스트하였다.
- 최대 전송 속도는 68.53MB/s - 최대 전송 속도 시점의 CPU 활용률은 41% (모니터링 프로세스의 사용률 제외). - Disk의 경우 AWS S3를 사용을 가정했을 때 실질적인 쓰기 작업은 일어나지 않는 것으로 보임.
Harbor + S3 기준으로 확인한 결과 Network가 병목으로 확인되며 충분히 네트워크 최대 대역폭을 CPU병목 없이 수행할 수 있을 것으로 보인다.
상세설계 내용
◇ 회원 관리(회원가입/로그인/로그아웃/회원탈퇴)
회원가입, 로그인, 로그아웃, 회원 탈퇴 등의 모든 회원관리는 web server에서 이루어진다. web server의 OAuth2와 프레임워크가 제공하는 기본 인증 기능을 이용해 회원가입, 로그인, 로그아웃, 회원 탈퇴 기능을 구현할 예정이고, 회원 정보는 DBMS에 저장할 예정이다.
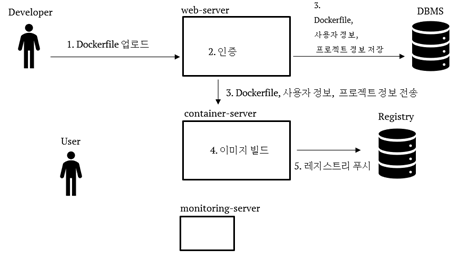
◇ 오픈소스 업로드 (1) – Dockefile를 이용한 업로드
사용자가 web server로 오픈소스 Dockerfile을 업로드하게 되면 web server는 간단한 인증을 거친 뒤 이를 container server로 전송한다. container server는 Dockerfile을 기본으로 오픈소스 이미지를 빌드하고, 이를 registry로 푸쉬하게 된다.
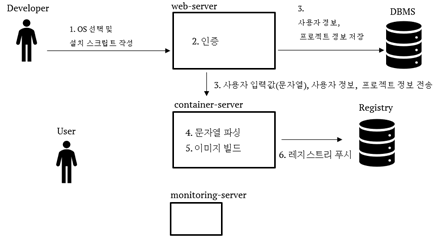
◇ 오픈소스 업로드 (2) – 설치 스크립트를 이용한 업로드
사용자가 web server로 오픈소스 설치 스크립트를 업로드하면 web server는 간단한 인증을 거친 뒤 이를 container server로 전송한다. container server는 사용자가 입력한 설치 스크립트 문자열을 파싱하여 Dockerfile을 생성하고, 이를 바탕으로 오픈소스 이미지를 빌드한 뒤, 이를 registry로 푸쉬하게 된다.
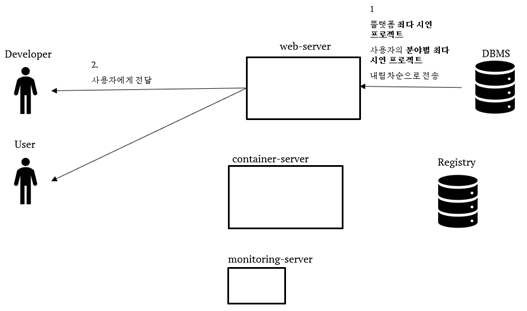
◇ 최다 시연 오픈소스 및 사용자 추천 오픈소스 목록 조회
사용자가 처음 본 프로젝트에 접속하게 되면 trythisonbrowser는 본 플랫폼에서 가장 많은 시연이 있었던 오픈소스들의 목록과 사용자에게 추천하고자 하는 오픈소스들의 목록을 보여준다. 사용자에게 추천할 오픈소스는 아래 공식에 따른다.
분야별 시연 횟수/이용자의 모든 시연 횟수
가령 사용자가 10번 오픈소스를 시연하였을 때 6번은 Cloud 분야 오픈소스를, 2번은 AI 분야 오픈소스를, 2번은 system 관련 오픈소스를 시연하였을 경우, trythisonbrowser는 본 플랫폼에서 가장 많은 클릭이 있었던 클라우드 분야 오픈소스 6개를, 본 플랫폼에서 가장 많은 클릭이 있었던 AI 분야 오픈소스 2개를, 본 플랫폼에서 가장 많은 클릭이 있었던 system 분야 오픈소스 2개를 사용자에게 추천한다.
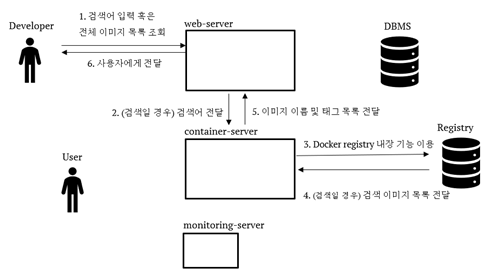
◇ 이미지 목록 조회 및 검색
사용자가 현재 이용 가능한 전체 오픈소스 목록을 조회하거나 혹은 특정 오픈소스를 검색했을 때, web server는 container server에게 사용자에게 보여줄 오픈소스 목록들을 요청하게 되고, 이를 registry로부터 얻어온 container server는 web server에게 다시 오픈소스 목록을 전달한다. 그리고 최종적으로 web server는 사용자에게 오픈소스 목록을 전달하게 된다.
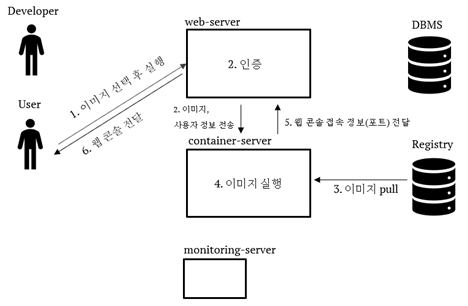
◇ 컨테이너 실행 및 종료 (컨테이너 웹 콘솔 제공)
사용자가 특정 오픈소스를 시연해보고자 컨테이너를 실행한다면, web server는 container server에게 시연하고자 하는 이미지와 사용자 정보를 전송하게 되고, 해당 이미지를 registry로부터 pull하고 실행한 container server는 web server에게 웹 브라우저로 해당 컨테이너에 접속할 수 있도록 포트 정보를 보내주게 된다.
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
시연 영상 : asq.kr/comtainer
배포 서버 : trythisonbrowser.com
포스터
관련사업비 내역서
완료작품의 평가
1. 회원가입/로그인/로그아웃은 올바르게 동작하는가?
Selenium을 이용한 UI 테스트 : 가상의 사용자 1000명에 대한 회원가입/로그아웃/로그인
2. 다수의 사용자가 본 플랫폼을 접속해도 적은 지연으로 응답을 보내줄 수 있는가?
jemeter/nGrinder를 활용한 부하 테스트 : 가상의 사용자 10000명에 대한 플랫폼 응답속도 측정
3. 다수의 사용자가 오픈소스를 한 번에 업로드한 경우에도 적은 지연으로 업로드가 완료되는가?
jemeter/nGrinder를 활용한 부하 테스트 : 임의의 오픈소스 이미지 10000회 업로드
4. 오픈소스 컨테이너는 빠르게 시작되는가?
Chrome Network Tab의 Request-Response 속도 참조 : 가상의 사용자 10000명에 대한 플랫폼 응답속도 측정
5. 다수의 사용자가 오픈소스를 동시에 실행해도 적은 지연으로 동작하는가?
jemeter/nGrinder를 활용한 부하 테스트 : 가상의 사용자 10000명에 대한 웹 터미널 응답속도 측정
6. 컨테이너를 종료할 시 컨테이너 관련 자원이 적절하게 회수되는가?
Selenium을 활용한 UI 테스트 및 pytest를 이용한 단위 테스트 : 사용이 끝난 컨테이너의 포트에 접속이 불가능한지 테스트
7. 사용자가 이용할 수 있는 컨테이너 자원은 적절하게 제한되는가?
Selenium을 활용한 UI 테스트 및 pytest를 이용한 단위 테스트 : 임의의 사용자에 대해 특정 용량 이상, 특정 개수 이상 컨테이너 사용 시도
향후계획
◇ 서비스 안정화 (버그 수정, 속도 향상)
수업이 끝나더라도 서비스를 조금이라도 빠르게 만들고, 아직 발견하지 못한 버그들을 많이 리포팅 받아 해결할 예정이다.
◇ 광고
광고를 달기 위해서는 일정 횟수 이상의 조회수가 필요하고 일정 기간 이상의 심사 기간이 필요하다. (현재 심사 중) 광고가 승인되면 해당 서버에 광고를 달아 일정 수익을 꾀할 예정이다.
◇ 프로젝트 홍보 및 trythisonbrowser 뱃지 배포
본 프로젝트를 여러 개발자 커뮤니티와 깃허브 내의 여러 오픈소스 개발자들에게 홍보하여 사용자 수를 늘리고 trythisonbrowser 깃허브 뱃지를 달도록 유도할 예정이다.
◇ 추가 기능 구현
도커 URL 업로드 기능 등 다른 여러 부수적인 기능들을 구현할 예정이다.
◇ 대회 입상
본 프로젝트를 기반으로 [오픈인프라경진대회]에 출전하였고, 본선에 진출하여 8월에 결선을 치룰 예정이다. 현재 높은 확률로 수상할 수 있을 것으로 보이며, 프로젝트를 안정적으로 관리 및 배포하여 입상가지 도전할 예정이다.
◇ 기술 발표
본 서비스가 안정적으로 운영된다면 이를 기반으로 삼성 오픈소스 소프트웨어 컨퍼런스(SOSCON) 등에 출품하여 기술 발표에 도전할 예정이다. 이미 여러 번의 기술 발표를 해본 팀원이 현재 여러 기술 컨퍼런스에 CFP를 보내고 있고, 승인이 되면 발표를 진행할 수 있게 된다.