"블루컴퓨터"의 두 판 사이의 차이
(→제품의 요구사항) |
(→개념설계안) |
||
| 159번째 줄: | 159번째 줄: | ||
===개념설계안=== | ===개념설계안=== | ||
| − | + | '''1. WFC(Wave Function Collapse)''' | |
| + | |||
| + | WFC(Wave Function Collapse) 알고리즘은 타일 기반의 무작위 패턴 생성을 위한 알고리즘이다. 이 알고리즘은 입력받은 타일 집합에서 특정 조건을 만족하는 타일 패턴을 생성한다. 주어진 타일 집합에서 인접한 타일의 패턴이 서로 충돌하지 않도록 타일 패턴을 생성한다. WFC 알고리즘은 비교적 간단하면서도 유용한 알고리즘으로, 게임이나 시뮬레이션 등에서 매우 유용하게 사용된다. 이를 게임 맵이나 배경, 시뮬레이션 환경 등에서 다양한 패턴을 동적으로 생성할 수 있다. WFC 알고리즘은 주로 타일 기반의 2D 환경에서 사용되지만, 최근에는 3D 환경에서도 사용되고 있다. 이 알고리즘은 타일 집합의 크기와 종류, 패턴 생성에 필요한 규칙 등을 입력받아 타일 패턴을 생성한다. WFC 알고리즘은 게임 개발, 시뮬레이션, 가상 현실 등 다양한 분야에서 활용된다. 이를 통해 다양한 타일 패턴을 동적으로 생성하고, 게임 세계나 시뮬레이션 환경 등을 더욱 흥미롭고 다양하게 만들 수 있다. | ||
| + | |||
| + | '''2. THREE.JS''' | ||
| + | |||
| + | Three.js는 3D 컴퓨터 그래픽을 구현하기 위한 JavaScript 라이브러리이다. Three.js를 사용하면 웹 브라우저 상에서 3D 그래픽을 렌더링하고, 3D 모델링, 애니메이션, 라이팅, 텍스처링 등의 작업을 수행할 수 있다. Three.js는 웹 기술인 WebGL을 기반으로 작동하며, WebGL은 웹 브라우저에서 하드웨어 가속 3D 그래픽 렌더링을 지원한다. 이를 통해 Three.js를 사용하여 높은 퀄리티의 3D 그래픽을 구현할 수 있다. 또한 Three.js는 사용법이 쉽고, 다양한 예제와 문서가 제공되어 있어 입문자도 쉽게 접근할 수 있다. 또한, Three.js는 다양한 플랫폼에서 사용할 수 있으며, 모바일 기기에서도 잘 작동한다. Three.js는 게임 개발, 가상 현실, 시뮬레이션, 데이터 시각화 등 다양한 분야에서 사용된다. Three.js를 사용하면 웹 브라우저 상에서 높은 퀄리티의 3D 그래픽을 구현하고, 다양한 콘텐츠를 구현할 수 있다. | ||
===이론적 계산 및 시뮬레이션=== | ===이론적 계산 및 시뮬레이션=== | ||
2023년 6월 20일 (화) 03:59 판
프로젝트 개요
기술개발 과제
국문 : Project MIA - 위치 찾기 브라우저용 게임
영문 : (기입필요)
과제 팀명
블루컴퓨터
지도교수
김*호 교수님
개발기간
2023년 3월 ~ 2023년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20189200** 이*원(팀장)
서울시립대학교 컴퓨터과학부 20189200** 서*교
서론
개발 과제의 개요
개발 과제 요약
◇ Geoguessr를 벤치마킹한 브라우저용 게임
◇ 장르: 퍼즐, 캐주얼
◇ 플레이어는 자신의 위치에서 보이는 지형지물을 힌트로 삼아 미니맵에서 자신이 어디 위치에 있는지 찾아야 한다.
◇ 게임 특징:
- 플레이어는 현재 보이는 건물들의 위치, 색깔, 모양 등의 정보를 사용해 미니맵에서 자신이 어디있는지 확인해서 찾아야 한다. - 플레이어가 보는 창은 360도 뷰와, 우측 하단의 미니맵이다. - 플레이어는 일정 시간동안 wasd키를 사용하여 자신의 위치를 옮길 수 있다. - 플레이어는 마우스 드래그로 시선 이동과 미니맵 탐색을 할 수 있다. - 스테이지에는 한 개의 문제가 있으며, 한 개의 문제를 풀면 다음 스테이지로 넘어간다. - 플레이어가 미니맵에 자신의 위치를 확정한 후, 플레이어가 미니맵에 선택한 위치와 실제 플레이어의 위치와의 거리가 일정 거리 이하면 스테이지를 클리어하고 다음 스테이지로 넘어갈 수 있다. 만약 플레이어와의 거리가 일정 거리 이상일 경우 스테이지를 실패하고 게임 결과 스테이지로 넘어간다.
◇ Three.js를 사용하여 프로젝트 구현
◇ Wave Function Collapse 알고리즘의 2D, 3D 버전을 구현하여 스테이지 구성에 응용
개발 과제의 배경
1. 배경
◇ Geoguessr를 벤치마킹한 게임
- GeoGuessr은 플레이어가 구글 스트리트 뷰 이미지에서 위치를 추측하는 브라우저 기반 지리 게임이다.
- 플레이어는 문자 시스템, 건축, 운전 관행, 깃발, 차량 번호판, 식물군과 같은 지리적, 문화적 특성을 배우고 식별할 수 있다.
- 코로나 판데믹을 겪으면서 여행할 기회가 많이 줄어든 사람들에게 간접적으로나마 여행에서 얻을 수 있는 도피를 제공해줬다. 실제로 2013에 개발된 Geoguessr는 판데믹 기간 동안 큰 주목을 받기 시작했다.
◇ Geoguessr와의 차별점
- Geoguessr와 달리 매번 다르게 특정 알고리즘에 따라 생성되는 월드에서의 플레이가 가능하다.
- 아이템, NPC등을 구현하여 Geogussr와는 다르게 보다 동적인 게임 경험을 제공한다.
◇ 브라우저 기반 게임
- 브라우저 기반 게임의 주요 장점 중 하나는 다운로드나 설치 없이 인터넷 연결과 웹 브라우저로 누구나 쉽게 액세스할 수 있다는 것이다. 이로 인해 게임 콘솔이 따로 없는 플레이어나 게임 다운로드를 원하지 않을 수 있는 플레이어를 포함하여 다양한 플레이어에게 어필할 수 있다.
- 브라우저 기반 게임은 종종 무료로 플레이할 수 있으며 게임 내 구매 또는 광고에서 수익을 얻을 수 있다. 콘솔이나 모바일 장치 개발에 드는 초기 비용 없이 잠재적으로 많은 고객에게 다가갈 수 있기 때문에 게임 개발자에게 매력적인 비즈니스 모델이 될 수 있다.
◇ Three.js
- 웹 브라우저에서 3D 그래픽스를 쉽게 렌더링할 수 있게 도와주는 자바스크립트 라이브러리 - 성능에 최적화되어 있어 로우엔드 기기에서도 게임을 원활하게 실행할 수 있다. - 간단한 게임에서부터 복잡한 시뮬레이션 및 가상 환경에 이르기까지 다양한 유형의 게임을 만드는 데 사용할 수 있는 다양한 애드온과 기능을 제공한다.
2. 효과
◇ 건축물, 지형 등의 단서를 바탕으로 플레이어가 어디에 있는지 추론을 하기 위해 문제 해결 능력을 사용하게 된다.
◇ 도로 표지판, 건물 디자인, 풍경과 같은 세부 사항에 주의를 기울여 관찰력 및 기억력 향상에 일조한다.
개발 과제의 목표 및 내용
1. 개발 과제의 목표
◇ 사이트에 접속하자마자 싱글플레이가 가능한 게임을 제작한다.
◇ 빠른 시일 내로 게임을 개발하여 웹상으로 배포한다.
2. 개발 과제의 내용
◇ 플레이어는 현재 보이는 건물들의 위치, 색깔, 모양 등의 정보를 사용해 미니맵에서 자신이 어디있는지 확인해서 찾아야 한다.
◇ 플레이어가 보는 창은 360도 뷰와, 우측 하단의 미니맵이다.
◇ 플레이어는 자신의 위치를 특정 시간만큼 움직일 수 있다.
◇ 플레이어가 미니맵에 여러 번 클릭은 할 수 있으나, 한번 결정하면 끝이다.
◇ 스테이지에는 한 개의 문제가 있으며, 한 개의 문제를 풀면 다음 스테이지로 넘어간다.
◇ 스테이지는 총 10개 혹은 그 이상이다.
◇ 스테이지는 한 개의 맵으로 이루어져 있으며, 플레이어는 자신의 위치를 특정해서 미니맵에서 자신의 위치를 찾아야 한다.
◇ 플레이어가 미니맵에 자신의 위치를 확정한 후, 플레이어가 미니맵에 선택한 위치와 실제 플레이어의 위치와의 거리가 일정 거리 이하면 스테이지를 클리어하고 다음 스테이지로 넘어갈 수 있다. 만약 플레이어와의 거리가 일정 거리 이상일 경우 스테이지를 실패 처리하고 게임 결과 스크린로 넘어간다.
◇ 점수는 플레이어가 실제로 있는 위치와 플레이어가 미니맵에 선택한 위치와의 거리에 반비례한다.
◇ 각 스테이지는 매번 랜덤으로 생성된다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
본 프로젝트의 주요 기술인 도시 생성 알고리즘에 대한 기술 현황을 서술한다. 각 기술의 자세한 설명은 본문 분량상 생략한다. 도시 생성 알고리즘은 컴퓨터 그래픽스나 게임 개발 분야에서 많이 사용되는 기술이다. 이 알고리즘은 무작위로 도시를 생성하는 것이 아니라, 지형지물, 건축 양식, 교통 체계 등을 고려하여 현실적인 도시를 만드는 것을 목표로 한다. 여기에는 몇 가지 대표적인 도시 생성 알고리즘이 있다.
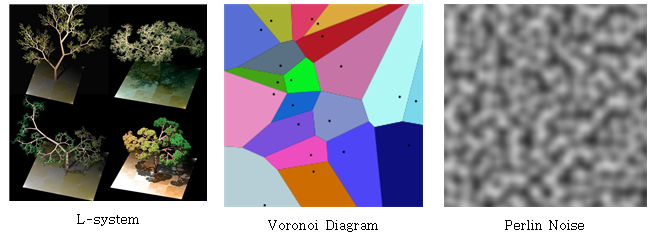
◇ L-System : L-System은 수학자인 Lindenmayer가 고안한 알고리즘으로, 자연에서 발견되 패턴을 모델링하는 데 사용된다. 이 알고리즘은 도시의 건물 형태나 도로 네트워크 등을 생성하는 데 사용된다. 이 알고리즘은 간단한 규칙과 재귀적인 접근 방식을 사용하여 도시의 복잡한 구조를 만들어내는 데 효과적이다.
◇ Voronoi diagram : Voronoi diagram은 점을 기반으로 지역을 분할하는 방식으로, 주로 지형지물을 생성하는 데 사용된다. 이 알고리즘은 도시 내의 건물 위치나 도로 네트워크 등을 생성하는 데 사용될 수 있다.
◇ Perlin noise : Perlin noise는 잡음을 생성하는 방법 중 하나로, 지형지물을 모델링하는 데 사용된다. 이 알고리즘은 무작위 수열을 생성하고, 이를 활용하여 지형지물의 높낮이와 같은 속성을 생성하는 데 사용된다. 이 알고리즘은 도시의 지형지물을 모델링하는 데 효과적이다.
◇ WFC : Wave Function Collapse(WFC)는 입력으로 주어진 패턴에 따라 출력을 생성하는 알고리즘이다. 이 알고리즘은 이미지, 타일, 텍스처 및 3D 모델링과 같은 다양한 분야에서 사용된다. WFC는 입력으로 주어진 패턴을 분석하고, 여러 가지 규칙과 제한 조건을 고려하여 출력에서 일관된 패턴을 만드는 데 사용된다. 이 때문에 WFC는 공간에서 패턴을 동적으로 생성할 수 있는 강력한 알고리즘이라고 할 수 있다. 게임 개발에서 WFC는 맵, 배경, 레벨 디자인 및 자동 생성과 같은 분야에서 사용된다. 또한, 3D 모델링에서 WFC는 더욱 자연스러운 텍스처와 모델링을 만들어내는 데 사용된다. 그리고 WFC는 타일 기반의 알고리즘이기 때문에 매우 유연하다. 이는 다양한 크기와 종류의 타일 집합에서 패턴을 생성할 수 있다는 것을 뜻한다.
- 기술 로드맵
Three.js + WFC ALGORITHM
◇ Three.js는 3D 그래픽을 구현하기 위한 JavaScript 라이브러리이며, WFC 알고리즘은 타일 기반의 무작위 패턴 생성을 위한 알고리즘이다. Three.js와 WFC 알고리즘을 함께 사용하면, 3D 공간에서 다양한 타일 패턴을 생성할 수 있다. 이를 통해 게임에서 다양한 타일 패턴을 동적으로 생성할 수 있으며, 이를 통해 랜덤으로 생성되는 도시의 다양성과 흥미를 높일 수 있다.
시장상황에 대한 분석
- 경쟁제품 조사 비교
◇ Geoguessr : Geoguessr는 구글 지도와 어스를 활용한 게임으로, 전 세계의 다양한 장소를 탐험하면서 현재 위치를 파악하는 게임이다. 이 게임은 전 세계의 다양한 장소를 탐험할 수 있는 기회를 제공하고, 지리 관련 지식뿐만 아니라, 문화와 역사, 지리적 특징 등을 배울 수 있는 기회를 제공한다. 그러나 게임의 구조가 반복적이라는 단점이 있다.
◇ City Guesser : City Guesser는 Geoguessr와 비슷한 게임이다. 하지만 가장 큰 다른 특징은, 이 게임은 360도 뷰를 보고 진행하는 것이 아니라, 특정 위치에서 사람이 이동하면서 찍은 영상을 보고 플레이어가 어디에서 찍은 영상인지 파악하는 게임이다. 이 게임은 구글 어스에서 제공하는 360도 뷰와는 다르게 소리와 영상이 제공되어 더 많은 정보를 수집할 수 있다. 그러나 플레이어가 영상을 보는 것말고는 할 수 있는 상호작용이 없다.
◇ Hide and Seek World : Hide and Seek World는 어릴 적 하던 숨바꼭질과 비슷한 게임이다. 여러명이서 숨바꼭질을 하듯이 숨은 장소를 고르고, 맞추는 방식의 게임이다. 이 게임에는 여러명이서 플레이하여 포인트를 얻어 경쟁할 수 있고, 자신이 원하는 장소를 골라 숨을 수 있다는 장점이 있다. 그러나 무작정 어려운 곳을 찾기 위해서 산과 오지 같은 곳만 잡아서 찾을 수 있는 단서가 너무 없어 흥미가 떨어지는 단점이 있다.
- 마케팅 전략 제시
◇ 2023년 1분기 기준, Geoguessr 웹사이트 방문자 수는 약 1,400만명이다. 지리적 특징을 학습할 수 있다는 점에서 Geoguessr는 주목받고 있어, 교육 및 문화 분야에서도 사용되고 있다. 또한, 여행, 문화, 지리학 등과 관련된 분야에 관심이 있는 사용자들에게 인기가 있다.
개발과제의 기대효과
기술적 기대효과
◇ 절차적인 컨텐츠 생산 : 퍼즐 부분을 제외하고 보아도, 도시를 자동적으로 생성하는 모델을 구현하여 이를 통해서 더 많은 컨텐츠 생산을 가능하게 한다.
경제적, 사회적 기대 및 파급효과
◇ 길을 잘 못 찾는 사람에게 도움이 된다. 공간감각능력을 향상시켜 실제로 지도를 보거나, 네비게이션으로 길을 찾을 때 도움이 될 것이다.
기술개발 일정 및 추진체계
개발 일정
내용
구성원 및 추진체계
내용
설계
설계사양
제품의 요구사항
설계 사양
내용
개념설계안
1. WFC(Wave Function Collapse)
WFC(Wave Function Collapse) 알고리즘은 타일 기반의 무작위 패턴 생성을 위한 알고리즘이다. 이 알고리즘은 입력받은 타일 집합에서 특정 조건을 만족하는 타일 패턴을 생성한다. 주어진 타일 집합에서 인접한 타일의 패턴이 서로 충돌하지 않도록 타일 패턴을 생성한다. WFC 알고리즘은 비교적 간단하면서도 유용한 알고리즘으로, 게임이나 시뮬레이션 등에서 매우 유용하게 사용된다. 이를 게임 맵이나 배경, 시뮬레이션 환경 등에서 다양한 패턴을 동적으로 생성할 수 있다. WFC 알고리즘은 주로 타일 기반의 2D 환경에서 사용되지만, 최근에는 3D 환경에서도 사용되고 있다. 이 알고리즘은 타일 집합의 크기와 종류, 패턴 생성에 필요한 규칙 등을 입력받아 타일 패턴을 생성한다. WFC 알고리즘은 게임 개발, 시뮬레이션, 가상 현실 등 다양한 분야에서 활용된다. 이를 통해 다양한 타일 패턴을 동적으로 생성하고, 게임 세계나 시뮬레이션 환경 등을 더욱 흥미롭고 다양하게 만들 수 있다.
2. THREE.JS
Three.js는 3D 컴퓨터 그래픽을 구현하기 위한 JavaScript 라이브러리이다. Three.js를 사용하면 웹 브라우저 상에서 3D 그래픽을 렌더링하고, 3D 모델링, 애니메이션, 라이팅, 텍스처링 등의 작업을 수행할 수 있다. Three.js는 웹 기술인 WebGL을 기반으로 작동하며, WebGL은 웹 브라우저에서 하드웨어 가속 3D 그래픽 렌더링을 지원한다. 이를 통해 Three.js를 사용하여 높은 퀄리티의 3D 그래픽을 구현할 수 있다. 또한 Three.js는 사용법이 쉽고, 다양한 예제와 문서가 제공되어 있어 입문자도 쉽게 접근할 수 있다. 또한, Three.js는 다양한 플랫폼에서 사용할 수 있으며, 모바일 기기에서도 잘 작동한다. Three.js는 게임 개발, 가상 현실, 시뮬레이션, 데이터 시각화 등 다양한 분야에서 사용된다. Three.js를 사용하면 웹 브라우저 상에서 높은 퀄리티의 3D 그래픽을 구현하고, 다양한 콘텐츠를 구현할 수 있다.
이론적 계산 및 시뮬레이션
내용
상세설계 내용
내용
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용