"미니언즈"의 두 판 사이의 차이
(→개발 과제의 배경) |
(→개념설계안) |
||
| 145번째 줄: | 145번째 줄: | ||
===개념설계안=== | ===개념설계안=== | ||
| − | + | ① 유즈케이스도 | |
| + | |||
| + | [[파일:유즈케이스도.png]] | ||
| + | |||
| + | [Student] | ||
| + | |||
| + | • Upload Project | ||
| + | |||
| + | • Upload Diary | ||
| + | |||
| + | • Create Invitation | ||
| + | |||
| + | • Upload Group Project | ||
| + | |||
| + | |||
| + | [User] | ||
| + | |||
| + | • Verify Studnet | ||
| + | |||
| + | |||
| + | [Common] | ||
| + | |||
| + | • Register | ||
| + | |||
| + | • Login & Logout | ||
| + | |||
| + | • FInd ID & PW | ||
| + | |||
| + | • FAQ | ||
| + | |||
| + | • Trade Chat | ||
| + | |||
| + | • Community | ||
| + | |||
| + | • Watch Artwork | ||
| + | |||
| + | |||
| + | |||
| + | ② 액티비티도 | ||
| + | |||
| + | |||
| + | [[파일:액티비티도.png]] | ||
| + | |||
| + | 일반적인 흐름은 다음과 같다. | ||
| + | |||
| + | • 사용자는 메인 화면에 접속한다. [Main Page] | ||
| + | |||
| + | • 상단 바의 ‘로그인’ 버튼을 눌러 로그인 화면에 접속한다. [Login Page] | ||
| + | |||
| + | • 로그인 화면의 ‘회원가입’ 버튼을 눌러 본인 인증을 수행하고 개인정보를 입력해 회원가입한다. [Register] | ||
| + | |||
| + | • 다시 로그인 화면으로 돌아와 아이디와 비밀번호를 입력해 로그인한다. [Login] | ||
| + | |||
| + | • 아이디 또는 비밀번호를 모르는 경우, 로그인 화면에서 ‘아이디 찾기’ 또는 ‘비밀번호 찾기’ 버튼을 눌러 아이디 또는 비밀번호를 찾는다. [Find ID & PW] | ||
| + | |||
| + | • 상단 바의 ‘마이페이지’ 버튼을 눌러 마이페이지 - ‘내 정보’ 화면에 접속한다. [MyPage] | ||
| + | |||
| + | • 학생 인증 여부에서 ‘인증하기’ 버튼을 눌러 학생 인증을 수행한다. [Verify Student] | ||
| + | |||
| + | • 좌측 바의 ‘내 프로젝트’ 버튼을 눌러 마이페이지 - ‘내 프로젝트’ 화면에 접속한다. | ||
| + | |||
| + | '새로 만들기' 버튼을 누른 후 작품 이름, 대표 사진, 전시회 배경, 부가 사진, 판매 여부, 판매가, 작품 소개, 작가의 한마디를 입력 및 설정해 작품(전시회)을 등록한다. [Upload Project] | ||
| + | |||
| + | |||
| + | • 마이페이지 - ‘내 프로젝트’ 화면으로 돌아와 생성한 프로젝트를 클릭한 후, 하단의 ‘일기장’ 버튼을 눌러 일기장 화면에 접속한다. | ||
| + | |||
| + | '작성하기' 버튼을 눌러 제작 기록이 담긴 글과 이미지를 업로드 해 새 일기를 생성한다. [Upload Diary] | ||
| + | |||
| + | |||
| + | • 프로젝트가 완성되면 해당 프로젝트 클릭한 후, 하단의 ‘배포’ 버튼을 눌러 전체 게시한다. | ||
| + | |||
| + | 좌측 바의 '초대장 만들기; 버튼을 눌러 마이페이지 - ‘초대장 만들기’ 화면에 접속한다. 초대장을 만들 프로젝트를 선택해 초대장을 만들고 타 플랫폼으로 공유한다. [Create Invitation] | ||
| + | |||
| + | |||
| + | • 좌측바의 ‘단체 전시관’ 버튼을 눌러 마이페이지-‘단체 전시관’ 화면에 접속한다. | ||
| + | |||
| + | '새로 만들기' 버튼을 누른 후, 단체 전시관 이름을 정하고 인원을 초대해 개설을 요청한다. | ||
| + | |||
| + | 결제 후 단체 전시관 개설이 완료되면, 단체 전시관에 올릴 작품을 선택해 등록한다. [Upload Group Project] | ||
| + | |||
| + | |||
| + | • 상단 바의 ‘FAQ’ 버튼을 눌러 FAQ 화면에 접속한다. 자주 묻는 질문과 그에 대한 답변을 확인한다.[FAQ] | ||
| + | |||
| + | • 상단 바의 ‘커뮤니티’ 버튼을 눌러 커뮤니티 화면에 접속한다. ‘글쓰기’ 버튼을 눌러 글을 작성해 새 게시글을 생성한다. [Community] | ||
| + | |||
| + | • 메인 화면 또는 단체 전시관 화면[Group Exhibition Page]에서 개별 작품을 클릭해 작품 전시회를 관람한다. [Watch Artwork] | ||
| + | |||
| + | • 전시회 사진 우측에 배치된 네 가지 토글을 통해 작품 소개와 일기장을 확인하고, ‘거래 채팅’ 버튼을 눌러 작가와 대화한다. [Trade Chat] | ||
| + | |||
| + | • 페이지의 Footer에 있는 ‘로그아웃’ 버튼을 눌러 로그아웃한다. [Logout] | ||
===이론적 계산 및 시뮬레이션=== | ===이론적 계산 및 시뮬레이션=== | ||
2024년 6월 20일 (목) 03:11 판
프로젝트 개요
기술개발 과제
국문 : 졸브르(온라인 졸업작품 전시 플랫폼)
영문 : Jolvre
과제 팀명
미니언즈
지도교수
최혁 교수님
개발기간
2024년 3월 ~ 2024년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터공학부·과 2018920008 김민서(팀장)
서울시립대학교 통계학과 2020580030 조서영
서울시립대학교 컴퓨터공학부·과 2020920016 김태현
서울시립대학교 컴퓨터공학부·과 2019920001 고수
서론
개발 과제의 개요
개발 과제 요약
"졸브르"는 온라인 졸업 작품 전시 플랫폼이다.
많은 졸업 작품들이 단발성으로 졸업 작품전이 끝나면 버려지는 문제를 해결하고자 "졸브르"를 고안했다.
"졸브르"는 다음의 주요 기능들을 제공한다.
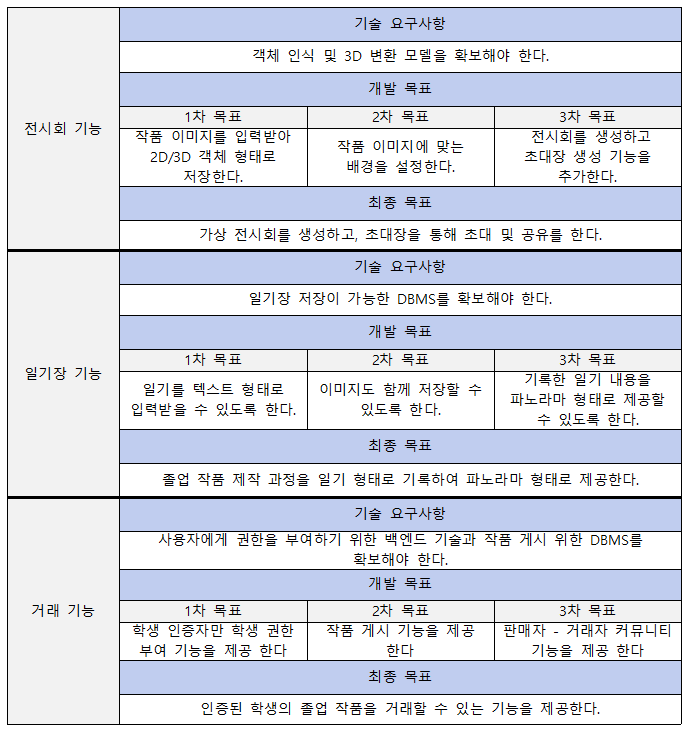
- '단체 전시'와 '개인 전시'를 통해 졸업 작품을 온라인 공간에 영구적으로 저장 / 기업이나 대중에게 예술가로서 자신의 이름과 작품을 홍보 / 불특정 다수로부터 작품을 평가 받는 기회
- '일기장'을 통해 작품을 만드는 과정에서 느꼈던 감정과 사진들을 편리하게 기록 / 대중에게 자신의 이야기를 전달
- '온라인 초대장'을 통해 온라인 공간으로 불특정 다수를 초대해 홍보
- '채팅'을 통해 작품 구매를 원하는 사람과 거래
- '커뮤니티'를 통해 다양한 학교의 졸업생들과 소통
개발 과제의 배경
기존 졸업 작품의 경우 단발성으로 졸업 작품전이 끝나면 버려진다. 이에 한 기사에서는 ‘예쁜 쓰레기’라 표현할 정도이다. 많은 돈과 시간을 투자하여 제작하였음에도 졸업 전시가 끝나면 사용처가 없어진다. 이러한 문제를 해결하고자 "졸브르"를 고안했다.
개발 과제의 목표 및 내용
"졸브르”를 통해 졸업생들은 자신의 작품을 온라인 공간에 영구적으로 저장할 수 있다. 또한 작품을 만드는 과정에서 느꼈던 감정과 작품 사진들을 기록할 수 있고 일기장 기능을 통해 대중에게 자신의 이야기를 더 쉽게 전달할 수 있다. 다음으로 온라인 초대장을 통해 온라인 공간으로 불특정 다수를 초대할 수 있고, 이를 통해 자신의 작품을 사람들에게 알리고자 하는 욕구를 충족할 수 있다. 이는 기업이나, 대중들에게 예술가로서 자신의 이름을 알릴 수 있는 하나의 기회의 장이 될 것이라 생각하며, 작품을 구매하고자 하는 사람이 있으면 거래할 수 있게 채팅 기능을 제공한다. 커뮤니티를 통해 다양한 학교의 졸업생들끼리 소통하며 작품을 준비할 수 있고, 작품 리뷰 기능을 통해 작품을 평가받고 보완할 수 있다. 마지막으로 온라인 공간에 작품을 저장하고, 이를 종류별로 분리하여 아카이브 형태로 저장할 것이기 때문에 예비 졸업생들에게 졸업 작품을 어떻게 진행할 것인지에 대한 참고 자료를 제공할 수 있다고 생각한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
[Frontend]
- model-viewer: glb 파일을 사용해 화면에 3D 모델을 띄우는 웹 컴포넌트
[Backend]
- UNIVCERT: 메일 기반 대학 재학 인증 API
[AI]
- YOLOv8: object detection in images(이미지 파일로부터 졸업 작품 인식하기)
- DALL-E/Stable diffusion: text to image generation(졸업 작품 전시회 배경 제작)
- 특허조사 및 특허 전략 분석
(1) 특허조사
- 온라인 전시공간 제공 방법(Online exhibition space delivery method): 제3자가 온라인을 통하여 사이버엑스포에 접속하여 직접 전시회에 가지 않고도 유튜브 또는 네이버TV의 자동접속으로 다양한 기업체 정보를 얻을 수 있도록 한 것이다.
- 공모 작품 관리 시스템(Competition work management system): 업체 계정과 학생 계정, 전문가 계정, 프리랜서 계정 간 데이터 정보를 중개
- 가상공간 아카이브를 이용한 가상공간 임대차 서비스 제공 시스템(SYSTEM FOR PROVIDING VIRTUAL SPACE RENTING SERVICE USING VIRTUAL SPACE ARCHIVE): 가상공간 아카이브를 이용한 가상공간 임대차 서비스 제공 시스템이 제공되며, 적어도 하나의 종류의 가상공간 데이터를 업로드하고, 적어도 하나의 종류의 가상공간이 임차되는 경우, 임차된 임차기간 및 임차된 가상공간의 종류에 기 매핑되어 저장된 기 설정된 임대료를 정산한다.
(2) 특허전략
- 졸업 작품으로 한정하여 질적 성장 - 가상 공간 아카이빙을 활용한 작품 전시 공간 임대 서비스 제공
- 기술 로드맵
시장상황에 대한 분석
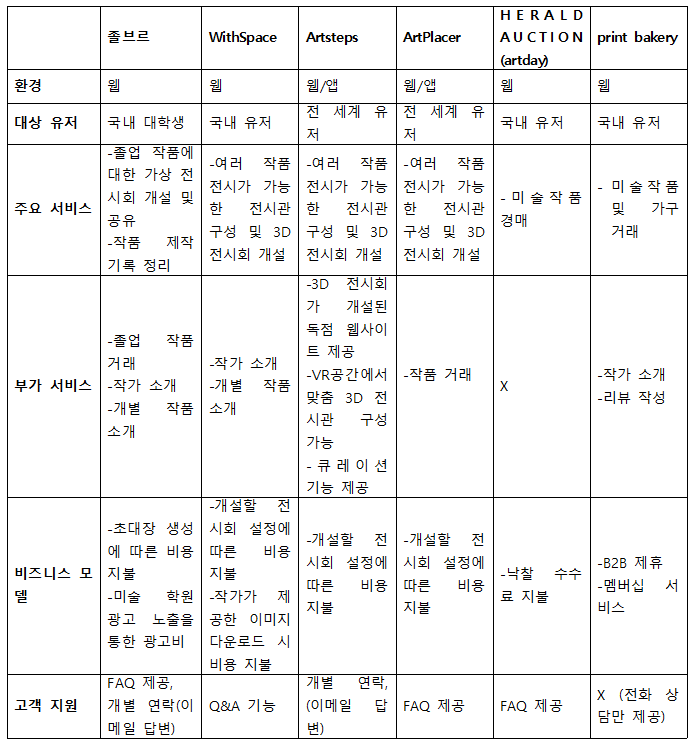
- 경쟁제품 조사 비교
- 마케팅 전략 제시
검색엔진 최적화(SEO)를 통한 플랫폼 상단 노출
플랫폼 소개 YouTube 영상 제작
교내 소식지에 보도 자료 요청
각 대학의 미술 관련 학과(디자인과, 순수미술과 등)에 홍보 요청
개발과제의 기대효과
기술적 기대효과
아카이빙 서비스 제공으로 단발성으로 끝나는 졸업 작품에 대한 생명 연장
경제적, 사회적 기대 및 파급효과
졸업생이 자신의 작품을 더 간편하게 홍보할 기회를 얻음
졸업 작품에 담긴 이야기를 대중에게 더 효과적으로 전달할 수 있음
예비 졸업생들이 참고할 수 있음
졸업 사진과 같은 추억 저장소에 기능을 수행할 수 있음
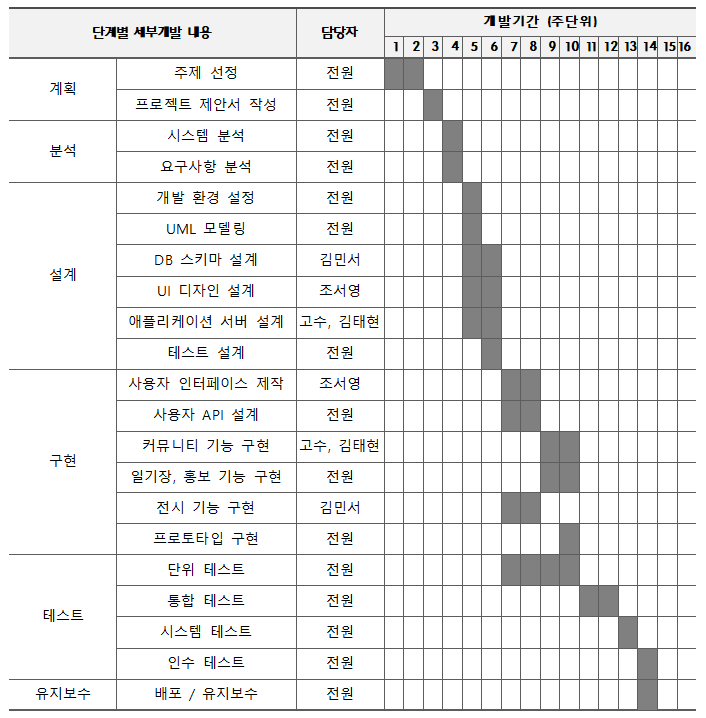
기술개발 일정 및 추진체계
개발 일정
구성원 및 추진체계
김민서: PM, Backend(채팅), AI
고수: Backend(전시, 인증/인가, 유저 관리, 알림)
김태현: Backend(커뮤니티, 알림)
조서영: Frontend
설계
설계사양
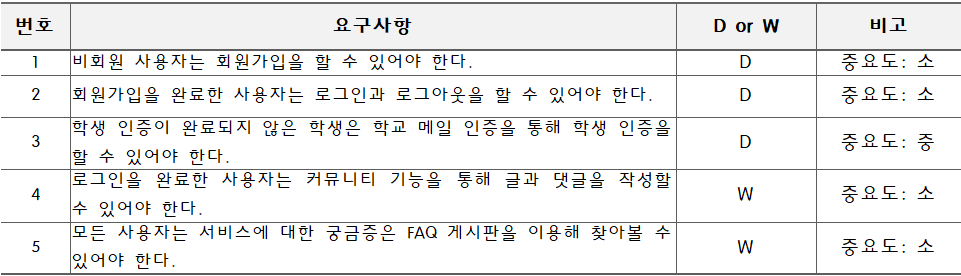
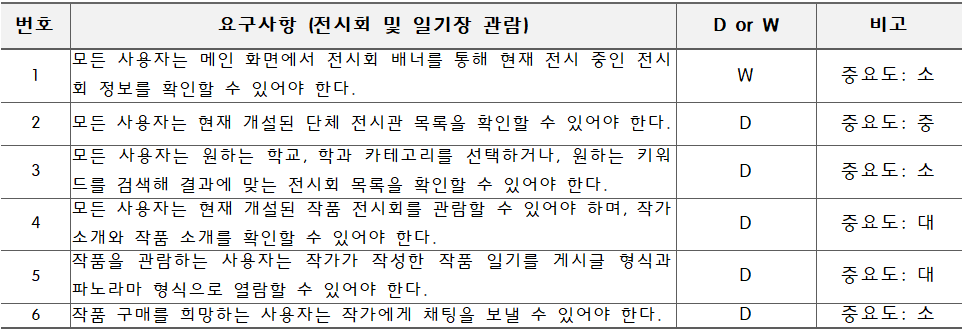
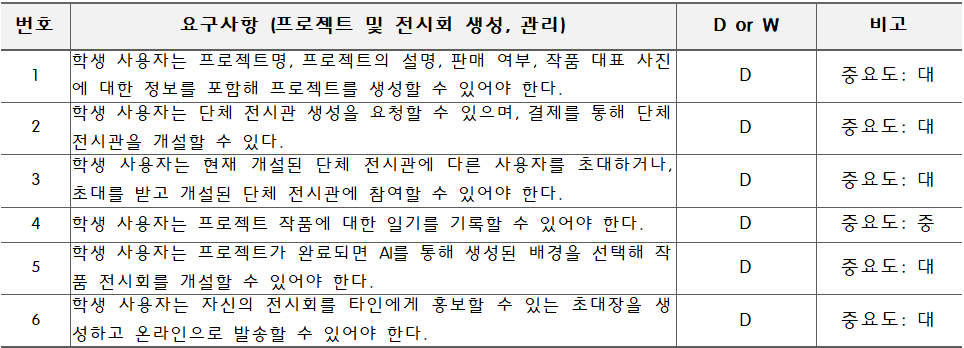
제품의 요구사항
설계 사양
내용
개념설계안
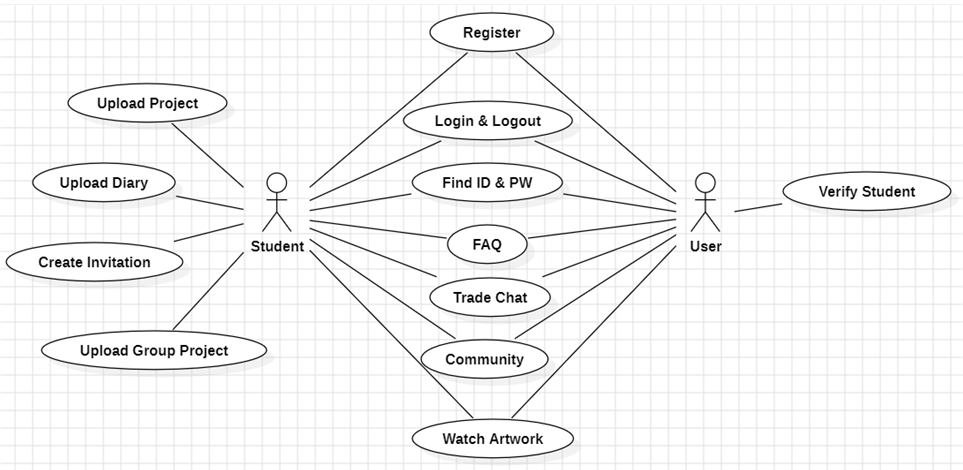
① 유즈케이스도
[Student]
• Upload Project
• Upload Diary
• Create Invitation
• Upload Group Project
[User]
• Verify Studnet
[Common]
• Register
• Login & Logout
• FInd ID & PW
• FAQ
• Trade Chat
• Community
• Watch Artwork
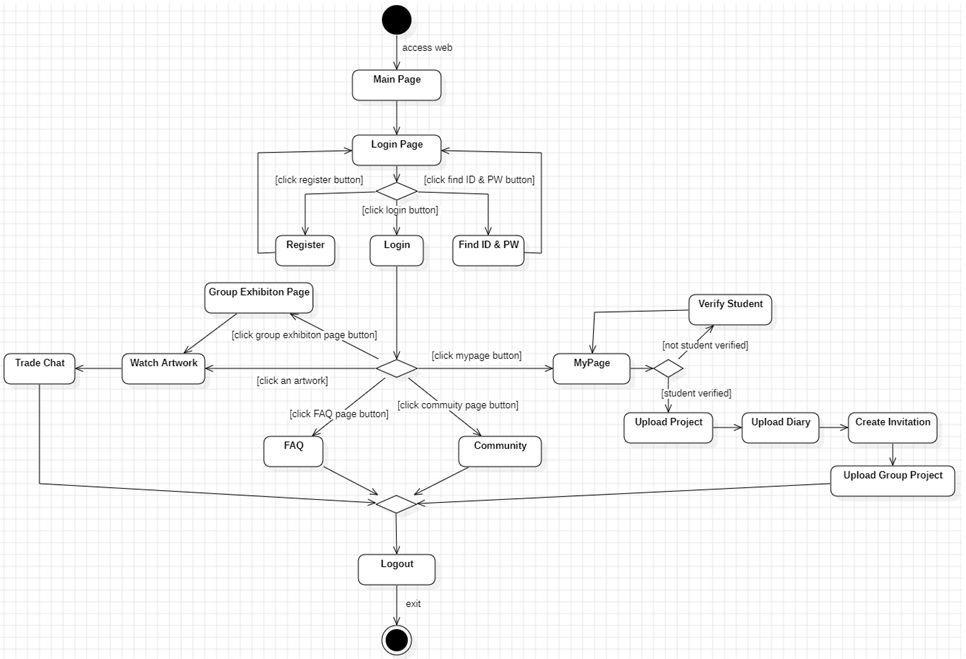
② 액티비티도
일반적인 흐름은 다음과 같다.
• 사용자는 메인 화면에 접속한다. [Main Page]
• 상단 바의 ‘로그인’ 버튼을 눌러 로그인 화면에 접속한다. [Login Page]
• 로그인 화면의 ‘회원가입’ 버튼을 눌러 본인 인증을 수행하고 개인정보를 입력해 회원가입한다. [Register]
• 다시 로그인 화면으로 돌아와 아이디와 비밀번호를 입력해 로그인한다. [Login]
• 아이디 또는 비밀번호를 모르는 경우, 로그인 화면에서 ‘아이디 찾기’ 또는 ‘비밀번호 찾기’ 버튼을 눌러 아이디 또는 비밀번호를 찾는다. [Find ID & PW]
• 상단 바의 ‘마이페이지’ 버튼을 눌러 마이페이지 - ‘내 정보’ 화면에 접속한다. [MyPage]
• 학생 인증 여부에서 ‘인증하기’ 버튼을 눌러 학생 인증을 수행한다. [Verify Student]
• 좌측 바의 ‘내 프로젝트’ 버튼을 눌러 마이페이지 - ‘내 프로젝트’ 화면에 접속한다.
'새로 만들기' 버튼을 누른 후 작품 이름, 대표 사진, 전시회 배경, 부가 사진, 판매 여부, 판매가, 작품 소개, 작가의 한마디를 입력 및 설정해 작품(전시회)을 등록한다. [Upload Project]
• 마이페이지 - ‘내 프로젝트’ 화면으로 돌아와 생성한 프로젝트를 클릭한 후, 하단의 ‘일기장’ 버튼을 눌러 일기장 화면에 접속한다.
'작성하기' 버튼을 눌러 제작 기록이 담긴 글과 이미지를 업로드 해 새 일기를 생성한다. [Upload Diary]
• 프로젝트가 완성되면 해당 프로젝트 클릭한 후, 하단의 ‘배포’ 버튼을 눌러 전체 게시한다.
좌측 바의 '초대장 만들기; 버튼을 눌러 마이페이지 - ‘초대장 만들기’ 화면에 접속한다. 초대장을 만들 프로젝트를 선택해 초대장을 만들고 타 플랫폼으로 공유한다. [Create Invitation]
• 좌측바의 ‘단체 전시관’ 버튼을 눌러 마이페이지-‘단체 전시관’ 화면에 접속한다.
'새로 만들기' 버튼을 누른 후, 단체 전시관 이름을 정하고 인원을 초대해 개설을 요청한다.
결제 후 단체 전시관 개설이 완료되면, 단체 전시관에 올릴 작품을 선택해 등록한다. [Upload Group Project]
• 상단 바의 ‘FAQ’ 버튼을 눌러 FAQ 화면에 접속한다. 자주 묻는 질문과 그에 대한 답변을 확인한다.[FAQ]
• 상단 바의 ‘커뮤니티’ 버튼을 눌러 커뮤니티 화면에 접속한다. ‘글쓰기’ 버튼을 눌러 글을 작성해 새 게시글을 생성한다. [Community]
• 메인 화면 또는 단체 전시관 화면[Group Exhibition Page]에서 개별 작품을 클릭해 작품 전시회를 관람한다. [Watch Artwork]
• 전시회 사진 우측에 배치된 네 가지 토글을 통해 작품 소개와 일기장을 확인하고, ‘거래 채팅’ 버튼을 눌러 작가와 대화한다. [Trade Chat]
• 페이지의 Footer에 있는 ‘로그아웃’ 버튼을 눌러 로그아웃한다. [Logout]
이론적 계산 및 시뮬레이션
내용
상세설계 내용
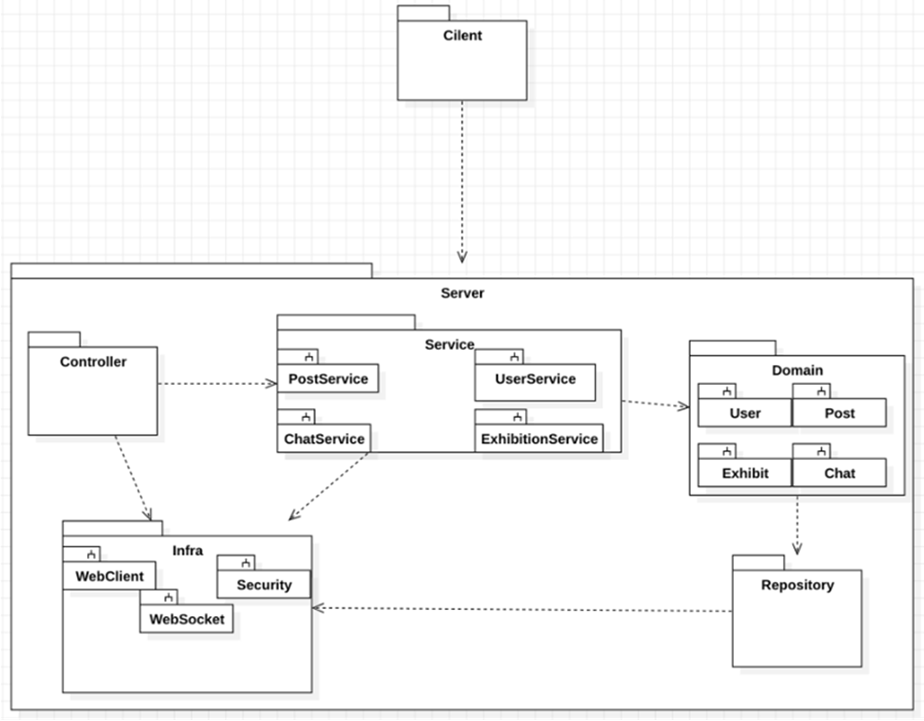
① 아키텍쳐 다이어그램
▶ Client 시스템 - 뷰를 제공한다.
▶ Server 시스템 - Client 시스템으로부터 요청을 받아 비즈니스 로직을 수행하고 결과를 반환한다.
▶ Controller 시스템 - Client 시스템에게 요청을 받고 결과를 반환한다.
▶ Service 시스템 - 게시, 사용자, 작품(전시회), 거래 채팅과 같은 주요 비즈니스 로직을 수행한다. ▶ Domain 시스템 - 비즈니스 규칙, 실질적인 도메인 정보를 가지고 있으며 이를 책임진다. - 게시글, 사용자, 작품(전시회), 거래 채팅 관련 도메인이 있다.
▶ Repository 시스템 - 엔티티를 DB에 저장한다.
▶ Infra 시스템 - DB, WebSocket 등과의 통신을 담당한다.
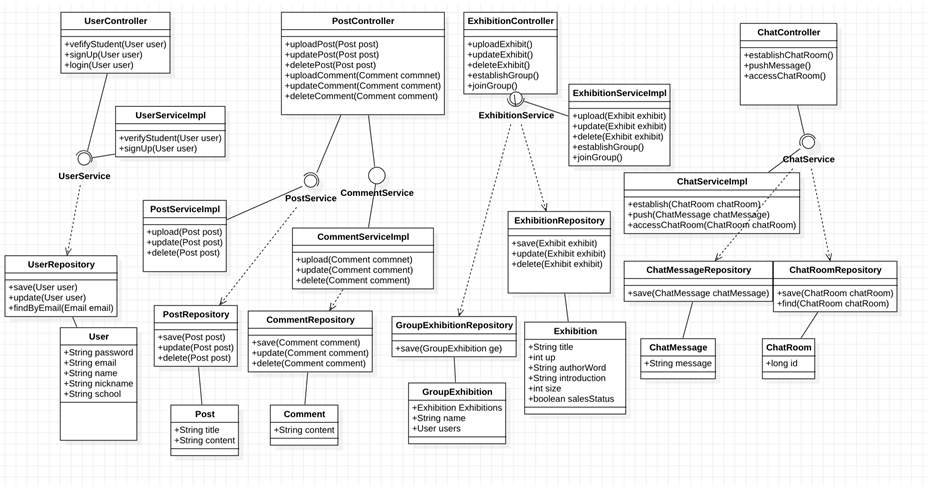
② 클래스도
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용