"프둥이"의 두 판 사이의 차이
(→개발 과제의 목표 및 내용) |
(→상세설계 내용) |
||
| (같은 사용자의 중간 판 58개는 보이지 않습니다) | |||
| 28번째 줄: | 28번째 줄: | ||
===개발 과제의 개요=== | ===개발 과제의 개요=== | ||
====개발 과제 요약==== | ====개발 과제 요약==== | ||
| − | + | 1. 자신의 몸 상태를 투영한 캐릭터를 제공한다. | |
| − | + | 2. 운동 메이트들과 스터디를 구성할 수 있는 기능을 제공한다. | |
| − | + | ====개발 과제의 배경 및 효과==== | |
| − | |||
| − | ====개발 과제의 배경==== | ||
◇ 배경 | ◇ 배경 | ||
2021년 4월 현재 헬스 관련 어플리케이션들은 처음 운동을 시작하는 사람들의 운동 장려에 중점에 둔 어플리케이션보다는, 기존에 운동에 관심이 있던 사람들이 운동을 기록하는 기능이나 헬스 기구 사용법 안내 기능, 혹은 헬스장이나 트레이너를 추천해주는 기능 위주로 시장에 출시가 되어있다. 그러나 이러한 어플리케이션들은 효율적인 운동 계획 관리에는 도움을 주지만, 동기부여를 자극하지 못하는 단점이 있다. 운동을 지속하는 데 있어서 가장 큰 어려움은 두 가지이다. 첫 번째는 운동 효과가 바로 나타나지 않는다는 점과 두 번째는 운동을 혼자하다보니 꾸준히 지속하기가 어렵다는 것이다. 운동 방법을 알아도 운동에 재미를 느끼지 못하기 때문이다. 따라서 본인의 모습을 투영한 아바타 캐릭터를 제공하여 운동 성과를 바로 체감할 수 있고, 타인과 함께 운동할 수 있는 프로젝트인 HelP를 기획하게 되었다. | 2021년 4월 현재 헬스 관련 어플리케이션들은 처음 운동을 시작하는 사람들의 운동 장려에 중점에 둔 어플리케이션보다는, 기존에 운동에 관심이 있던 사람들이 운동을 기록하는 기능이나 헬스 기구 사용법 안내 기능, 혹은 헬스장이나 트레이너를 추천해주는 기능 위주로 시장에 출시가 되어있다. 그러나 이러한 어플리케이션들은 효율적인 운동 계획 관리에는 도움을 주지만, 동기부여를 자극하지 못하는 단점이 있다. 운동을 지속하는 데 있어서 가장 큰 어려움은 두 가지이다. 첫 번째는 운동 효과가 바로 나타나지 않는다는 점과 두 번째는 운동을 혼자하다보니 꾸준히 지속하기가 어렵다는 것이다. 운동 방법을 알아도 운동에 재미를 느끼지 못하기 때문이다. 따라서 본인의 모습을 투영한 아바타 캐릭터를 제공하여 운동 성과를 바로 체감할 수 있고, 타인과 함께 운동할 수 있는 프로젝트인 HelP를 기획하게 되었다. | ||
| − | |||
◇ 효과 | ◇ 효과 | ||
HelP는 개인의 자기관리에 대한 동기부여를 제공함으로써 지속적인 운동습관을 형성하여 건강한 신체조건을 유지할 수 있는 기능을 제공한다. 사용자는 자신과 함께 성장하는 캐릭터를 통해 신체 변화가 바로 나타나지 않더라도 자신의 아바타를 통해 운동 성과를 짐작할 수 있다. 또한 자신과 유사한 운동 메이트들과 해당 어플리케이션을 통해 교류하며 성장해나가는 과정을 공유할 수 있다. 이 과정에서 겪는 어려움을 게시판 기능을 통해 공유할 수 있으며 타인과 함께 운동하고 있다는 소속감을 통해 자기관리를 꾸준히 이어나갈 수 있다. 이러한 과정을 통해 개인의 자기관리가 타인의 동기부여가 되는 선순환 구조를 형성함으로써 공동체의 건강 증진에 기여한다. | HelP는 개인의 자기관리에 대한 동기부여를 제공함으로써 지속적인 운동습관을 형성하여 건강한 신체조건을 유지할 수 있는 기능을 제공한다. 사용자는 자신과 함께 성장하는 캐릭터를 통해 신체 변화가 바로 나타나지 않더라도 자신의 아바타를 통해 운동 성과를 짐작할 수 있다. 또한 자신과 유사한 운동 메이트들과 해당 어플리케이션을 통해 교류하며 성장해나가는 과정을 공유할 수 있다. 이 과정에서 겪는 어려움을 게시판 기능을 통해 공유할 수 있으며 타인과 함께 운동하고 있다는 소속감을 통해 자기관리를 꾸준히 이어나갈 수 있다. 이러한 과정을 통해 개인의 자기관리가 타인의 동기부여가 되는 선순환 구조를 형성함으로써 공동체의 건강 증진에 기여한다. | ||
| − | |||
| − | ◇ 자신의 몸 상태를 반영한 캐릭터 생성 | + | ====개발 과제의 목표 및 내용==== |
| + | ◇ 목표 | ||
| + | 개인의 운동을 장려하기 위한 동기를 부여하는 것이 프로젝트의 목표이다. 이를 위해 운동의 재미를 부여할 수 있는 기능을 제공한다. 첫 번째는 본인의 운동량에 따라 성장해나갈 수 있는 캐릭터를 제공한다. 즉각적인 신체의 변화가 나타나지 않더라도 자신의 캐릭터가 성장해나가는 모습을 보며 운동성과를 체감할 수 있다. 이를 통해 사용자가 지속적인 운동 습관을 가질 수 있도록 동기를 부여한다. 또한 여러 명과 함께 운동을 진행하고 의견을 공유할 수 있는 기능을 추가하였다. 사용자는 스터디에 가입하여 스터디메이트들의 운동상태를 실시간으로 관찰할 수 있으며 그들과 의견을 공유할 수 있는 게시판 기능을 제공한다. | ||
| + | |||
| + | |||
| + | ◇ 내용 | ||
| + | 1.자신의 몸 상태를 반영한 캐릭터 생성 | ||
- 사용자는 운동을 지속함에 따라 캐릭터의 변화량을 확인할 수 있다. | - 사용자는 운동을 지속함에 따라 캐릭터의 변화량을 확인할 수 있다. | ||
- 운동 효과가 바로 나타나지 않더라도 캐릭터를 통해 동기부여를 제공한다. | - 운동 효과가 바로 나타나지 않더라도 캐릭터를 통해 동기부여를 제공한다. | ||
| 48번째 줄: | 50번째 줄: | ||
- 또한 운동 부위가 각각 성장하는 시스템으로 균형 있게 운동을 하는 것이 중요하다는 것을 캐릭터를 통해서 전달한다. | - 또한 운동 부위가 각각 성장하는 시스템으로 균형 있게 운동을 하는 것이 중요하다는 것을 캐릭터를 통해서 전달한다. | ||
| − | + | 2.헬스 스터디 | |
- 자신과 유사한 점을 가진 다른 유저들과 스터디를 생성할 수 있다. | - 자신과 유사한 점을 가진 다른 유저들과 스터디를 생성할 수 있다. | ||
- 헬스 스터디 또한 구성원들의 지표에 따른 캐릭터를 제공한다. | - 헬스 스터디 또한 구성원들의 지표에 따른 캐릭터를 제공한다. | ||
| 58번째 줄: | 60번째 줄: | ||
====관련 기술의 현황 및 분석(State of art)==== | ====관련 기술의 현황 및 분석(State of art)==== | ||
*전 세계적인 기술현황 | *전 세계적인 기술현황 | ||
| − | + | ◇ Microservices Architecture | |
| + | |||
| + | 마이크로서비스(microservice)는 애플리케이션을 느슨하게 결합된 서비스의 집합으로 구조화하는 서비스 지향 아키텍처(SOA) 스타일의 일종인 소프트웨어 개발 기법이다. 마이크로서비스 아키텍처에서 서비스들은 독립적이고 프로토콜은 가벼운 편이다. 애플리케이션을 더 작은 여러 서비스로 분해할 때의 장점은 모듈화를 통해 기능적으로 구분하는 이점과 애플리케이션의 이해, 개발, 테스트를 더 쉽게 해주고 애플리케이션 침식에 더 탄력적으로 만들어 주는 장점이 있다. 규모가 작은 팀에서 팀별 서비스를 구현 시 독립적으로 개발, 전개, 규모 확장을 할 수 있게 함으로써 병렬로 개발할 수 있게 한다. 또한 지속적인 리팩터링을 통해 개별 서비스 아키텍처가 하나로 병합될 수 있도록 허용한다. 마이크로서비스 기반 아키텍처는 지속적 배포와 전개를 가능하도록 만든다. | ||
| + | |||
| + | |||
| + | ◇ Web Socket(Real Time-Networking) | ||
| + | 웹소켓(WebSocket)은 하나의 TCP 접속에 전이중 통신 채널을 제공하는 컴퓨터 통신 프로토콜이다. 웹소켓은 HTTP와 구별된다. 웹소켓 프로토콜은 HTTP 풀링과 같은 반이중방식에 비해 더 낮은 부하를 사용하여 웹 브라우저 혹은 다른 클라이언트 애플리케이션과 웹 서버 간의 통신을 가능케 하며, 서버와의 실시간 데이터 전송을 용이케 한다. 이는 먼저 클라이언트에 의해 요청을 받는 방식이 아닌, 서버가 내용을 클라이언트에 보내는 표준화된 방식을 제공하고, 연결이 유지된 상태에서 메시지들을 오갈 수 있게 허용함으로써 가능하게 되었다. 이러한 방식의 양방향 통신 방식은 클라이언트와 서버 간에 발생할 수 있다. 통신은 TCP 포트 80(TLS 암호화 연결의 경우 443)를 통해 수행되며 방화벽을 통해 웹이 아닌 인터넷 연결을 차단하는 일부 환경에 사용될 수 있다. | ||
| + | |||
| + | ◇ REST API | ||
| + | REST(Representational State Transfer)는 월드 와이드 웹과 같은 네트워크 시스템을 위한 소프트웨어 아키텍처 원리의 모음이다. 여기서 '네트워크 아키텍처 원리'란 자원을 정의하고 자원에 대한 주소를 지정하는 방법 전반을 일컫는다. 간단한 의미로는, 웹 상의 자료를 HTTP위에서 SOAP이나 쿠키를 통한 세션 트랙킹 같은 별도의 전송 계층 없이 전송하기 위한 아주 간단한 인터페이스를 말한다. 따라서 REST 메시지만 보더라도 의도하는 바를 명확하게 전달할 수 있다. 본 프로젝트에서 주로 사용한 요청 방식은 CRUD(Create, Remove, Update, Delete) 요청이며, Frontend에서 Backend Server에 필요한 데이터를 요청할 주소(URL:Uniform Resource Location)와 HTTP 메소드, 그리고 요청 시 필요한 데이터를 정의하여 사용하였다. | ||
*특허조사 및 특허 전략 분석 | *특허조사 및 특허 전략 분석 | ||
| − | + | ◇ 인터넷상의 바둑게임을 이용한 캐릭터 성장시스템 및 성장 방법 | |
| + | - 출원번호 : 1020000042176 | ||
| + | 본 발명은 인터넷상의 바둑게임을 이용한 캐릭터 성장시스템 및 성장방법에 관한 것으로써, 바둑게임의 승패에 따라 획득한 캐릭터 성장용 아이템을 이용하여 게이머가 소유한 캐릭터를 소정레벨별로 성장시킬 수 있도록 하여 바둑 게이머로 하여금 흥미를 유발함과 동시에 이를 광고에도 접목시킬 수 있는 기술에 관한 것이다. | ||
| + | |||
| + | |||
| + | ◇ 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템 | ||
| + | - 출원번호 : 1020100100052 | ||
| + | 본 발명은 사용자의 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템에 관한 것으로, 더욱 상세하게는 사용자의 건강/신체 정보에 따라 최적의 운동 프로그램을 제공하고, 사용자의 운동량이 게임 캐릭터의 신체 부분별 체형, 민첩성, 파워, 경험치 등에 반영됨으로써 게임을 즐길수록 건강 증진의 효과를 제공할 수 있는 사용자의 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템에 관한 것이다. 이를 위해, 본 발명은 사용자가 이용하는 운동기구의 신체 부위별 특성정보 및 상기 사용자가 상기 운동기구를 이용하여 실시하는 신체 부위별 운동량 정보를 운동량저장유닛에 저장하는 단계; 상기 운동량저장유닛에 저장된 상기 신체 부위별 특성정보 및 상기 신체 부위별 운동량 정보를 게임 서버에 전송하는 단계; 및 상기 게임 서버는 전송된 상기 신체 부위별 특성정보 및 상기 신체 부위별 운동량 정보를 게임 캐릭터의 각 신체 부위별 게임능력에 반영하는 단계;를 포함하는 것을 특징으로 하는 실제 운동량이 게임 캐릭터에 반영되는 게임 방법을 제공한다. 본 발명은 게임에 집중하여 소홀히 할 수 있는 건강문제를 오히려 게임을 즐길수록 운동해야 하는 선순환적 구조로 연계시켜 사용자 건강을 증진시킬 수 있는 효과가 있다. | ||
| + | ◇ 운동 장려 | ||
| + | |||
| + | 현재 헬스 어플 시장은 대부분 운동을 기존에 하던 사람들을 위해 자신의 루틴을 정리하거나 그에 따라서 어떤 영향을 본인에게 줄지 아니면 그 운동을 한 본인이 일지처럼 작성되는 어플이 대다수이다. 이는 헬스 자체가 워낙에 본인을 잘 관리하고 본인의 식습관 같은 부분에서 철저하게 관리를 해야 좋은 결과를 볼 수 있는 종목이기 때문에 그러한 것도 있다. 그러나 헬스를 처음 시작하는 사람들은 그에 따른 고통들을 잘 이겨내지 못해 금방 운동을 그만 두는 경우가 대부분이다. 그렇기에 새로이 운동을 시작하는 사람들이 운동을 더 잘 이어나갈 수 있도록 돕는 방식이 효과적이라면 HelP는 특별한 방식을 갖추었다고 생각한다. | ||
| + | 앞 선 특허 조사에서는 운동을 게임 캐릭터처럼 민첩성, 힘 등과 같은 수치로 보여주기 어려운 부분들에 대한 정보를 사용자들에게 제공하고자 했으나 그 와 달리 조금 더 현실적인 수치인 운동 부위 별 경험치를 이용할 것이다. 또한 이를 항상 휴대하고 있는 스마트폰 앱 속 캐릭터를 통해 볼 수 있다면 유저들의 흥미를 유발할 수 있을 것이고 그에 따라 운동 장려를 해낼 수 있다면 특허의 대상이 될 수 있을 것이라 생각한다. 물론 성장하는 캐릭터 자체에 대한 컨셉은 오래전부터 등장하였고 관련 기술들이 개발 된지 오래되었기 때문에, 사업 또는 아이템 전체를 포괄하는 넓은 특허 확보는 어려울 것이라 생각하나, 헬스와 캐릭터를 접목 시킨 경우는 많지 않기 때문에 가능성이 아예 없다고 볼 순 없다. | ||
*기술 로드맵 | *기술 로드맵 | ||
내용 | 내용 | ||
| 66번째 줄: | 88번째 줄: | ||
====시장상황에 대한 분석==== | ====시장상황에 대한 분석==== | ||
*경쟁제품 조사 비교 | *경쟁제품 조사 비교 | ||
| − | + | ◇ 오늘의 운동 | |
| + | - 하루에 사용자가 어떤 운동을 할 것인지 루틴을 만들고 이를 관리하는 것에 도움을 준다. | ||
| + | - 사용자가 본인이 원하는 루틴의 형태를 정할 수 있도록 한다. | ||
| + | - 루틴과 연결 된 운동들의 세트 수도 관리 할 수 있다. | ||
| + | - 캘린더, 몸무게 기능을 통해 자신이 얼마나 운동을 꾸준히 해나가는지 확인할 수 있도록 한다. | ||
| + | - 각 운동의 명칭이나 어떤 루틴이 본인에게 맞는지 아는 사람들에게는 유용한 어플이라고 생각하나 그 운동이나 루틴에 대한 세세한 설명이 부족하다. | ||
| + | |||
| + | ◇ 홈 트레이닝 | ||
| + | - 초보자들도 운동을 할 수 있도록 운동에 대한 에니메이션이나 영상을 제공 | ||
| + | - 초보자가 원하는 목표에 따라 사용자에게 각기 다른 운동을 추천 | ||
| + | - 혼자서 계획을 짜고 운동을 하는 형태이지 다른 사람들과 교류를 하거나 하는 방식은 없음 | ||
| + | |||
| + | ◇ 바디 캘린더 | ||
| + | - 부위별 운동들의 형태 및 모습을 그림으로 제공한다. | ||
| + | - 다른 사람들과 교류를 하는 방식은 없다. | ||
| + | - 운동 시간 및 루틴을 그림 형태로 기록해 실천정도를 확인할 수 있다. | ||
| + | |||
| + | ◇ 多짐 | ||
| + | - 사용자의 위치 정보를 통해 주변의 헬스장 및 PT를 추천해주는 시스템이다. | ||
| + | - 운동에 관련 된 정보는 따로 제공되어있지 않다. | ||
| + | - PT와 관련 된 경우 댓글을 남길 수 있지만 사람들간의 상호 대화 수단이 존재하지 않는다. | ||
| + | |||
| + | |||
*마케팅 전략 제시 | *마케팅 전략 제시 | ||
| − | + | ◇ 캐릭터가 성장하는 다양한 모습을 통해 사용자의 운동욕구 자극 | |
| + | - 여타 게임 캐릭터처럼 예쁘고 멋있는 형태로만 캐릭터가 성장하는 것이 아닌 독특하고 사용자에게 웃음을 줄 수 있는 형태로 진화하기 때문에 다음 형태에 대한 궁금증을 자극 | ||
| + | - 운동을 통해 캐릭터가 성장하는 형태의 앱은 시장에 없는 것으로 보이기에 운동을 할 때 천천히 성장하는 실제 몸 대신 비교적 빠르게 성장하는 캐릭터를 통해 운동을 지속할 수 있도록 돕는다는 점을 어필 | ||
| + | - 특정 부위만 지속적으로 운동을 하게 될 경우 신체의 불균형이 일어나 오히려 좋지 않은 경우 또한 캐릭터가 보여주기 때문에 자신이 운동하는 습관이 어떻게 좋지 않을지도 알아 볼 수 있다는 점을 통해 사용자의 건강도 챙긴다는 점을 강조 | ||
| + | |||
| + | ◇ 스터디 시스템을 통해 타인과의 경쟁욕구 자극 | ||
| + | - 사용자가 운동을 하지 않고 있을 때 다른 사람들이 운동을 하는 모습을 확인할 수 있도록 하여 경쟁의식을 자극 | ||
| + | - 스터디 기능을 활용했을 때 같은 스터디에 속한 다른 사람들이 얼마나 운동을 하고 있는지에 대한 정보를 실시간으로 확인할 수 있기 때문에 본인이 운동을 하지 않고 있거나 운동이 하기 싫을 때도 남은 운동한다는 것을 보여줄 수 있다는 점을 강조하여 운동에 금방 지치는 사람들에게 좋은 영향이 있을 것임을 어필 | ||
| + | |||
| + | ◇ 직관적이며 단순한 UI | ||
| + | - 홈 화면에 캐릭터와 운동을 시작할 때 필요한 초시계만 등장하여 매우 직관적이고 단순하며, 이는 사용자가 어플을 사용하는 것에 있어서 부담을 줄여줄 것임 | ||
| + | - HelP앱을 사용할 시 캐릭터가 바로 화면에 보이기 때문에 캐릭터가 볼륨이 부족한 부분이 자신의 몸과 유사하다고 계속 인지를 하게 될 것이고 이는 운동을 하게 만들 것이라 생각. | ||
| + | |||
| + | ◇ SWOT 분석 | ||
| + | 1. Strengths (강점) | ||
| + | 가. 캐릭터를 통해 사람들의 운동욕구를 자극시킬 수 있음 | ||
| + | 가. 스터디 기능을 통해 함께 운동한다는 느낌이 들드록 할 수 있으며 사람들 간의 경쟁의식도 불러일으켜 어플의 사용빈도를 늘릴 수 있음 | ||
| + | 1. Weaknesses (약점) | ||
| + | 가. 캐릭터 자체에 매력을 느끼지 못하는 사람들은 어플 사용에 매력을 못 느낄 수 있음 | ||
| + | 가. 혼자서 운동을 하는 것을 좋아하는 사람들에게는 스터디 기능이 사족일 수 있음 | ||
| + | 1. Opportunities (기회) | ||
| + | 가. 운동량에 따라 캐릭터가 성장하는 서비스는 시중에 없다. | ||
| + | 가. 많은 젊은 층이 운동 열풍이 불어 있는 상태이기 때문에 간단하게 사용할 수 있는 HelP의 수요가 어느정도 있을 것이라 생각된다. | ||
| + | 1. Threats (위협) | ||
| + | 가. 헬스 캘린더 형태의 서비스들의 점유율이 높아 출시 후 신규 사용자 유치가 어렵다. | ||
===개발과제의 기대효과=== | ===개발과제의 기대효과=== | ||
====기술적 기대효과==== | ====기술적 기대효과==== | ||
| − | + | ◇ Microservices 아키텍쳐를 적용한 효율적인 개발 수행 | |
| + | 전통적인 어플리케이션 구축 방식인 모놀리식(Monolithic)방식은 여러개의 어플리케이션이 한 개의 어플리케이션에 포함되어 있는 문제점이 있다. 이 경우 어플리케이션이 커질 경우 유지보수가 까다로운 단점이 있으므로, 기존 방식에서 벗어나 어플리케이션을 분리하여 개발하는 Microservice 개발 방식을 채택하여 프로젝트를 구현하였다. Microservice 방식은 연관성이 높은 서비스끼리 분리한 뒤 개발을 진행함으로써 테스트 시간을 단축하고 유연하게 개발할 수 있다. 해당 프로젝트에서는 사용자에게 보여지는 Frontend 서버로 Node.js, 뒷 단에서 데이터 저장 및 가공, 로직을 처리하는 Backend 서버로 Django로 구분하였다. 개발 과정에서 분리한 서버는 배포 시 Django 서버 하나로 통일함으로써 효율적으로 프로젝트를 구현하였다. | ||
| + | |||
| + | ◇ Web Socket을 통한 Real Time-Networking 구현 | ||
| + | 기존 HTTP 통신 방법으로는 실시간 데이터 송/수신을 구현하기 어렵다. 이를 보완하기 위해 Polling, Long Polling, Streaming, Ajax등의 기술들이 나왔으나 완벽한 Real Time 통신을 구현하기는 쉽지 않다. 따라서 채팅, 주식 시세 표현, 비디오 전송 시에 사용되는 Web Socket 통신 프로토콜을 사용하여 구현하였다. Web Socket 통신을 통해 클라이언트와 서버가 서로 원할 때 데이터를 주고 받을 수 있는 양방향 통신이 가능해졌고, 사용자간 스터디 그룹 내 운동 정보를 실시간으로 교류할 수 있도록 설계하였다. | ||
| + | |||
| + | ◇ MVVM Design Pattern 적용으로 유지보수에 용이한 설계 수행 | ||
| + | 디자인 패턴을 사용 하지 않고 개발을 한다면 소스코드를 남들 뿐만 아니라 개발자 또한 매일 한 가지 개발에만 몰두 하는 것이 아니기 때문에 이해하기가 힘들 것이다. 그래서 코드를 수정/유지/보수 할 때 큰 어려움을 격는다. 그래서 이번에 이러한 문제를 맞이하지 않기 위해서 디자인패턴 중 하나인 MVVM을 선택했다. MVVM패턴은 Model, View, ViewModel의 약자로 view는 UI와 관련된 곳, viewmodel은 view가 사용할 메서드와 필드를 제공하고 뷰에게 상태변화를 알려주는 곳이다. modle은 앱에서 사용할 데이터에 관련된 행위와 데이터를 다루는 곳이다. 이런 식으로 각자의 역할을 나누어 개발을 하면 모델과 뷰모델이 뷰로부터 독립적이기 때문에 테스트하기가 수월하다. view가 사용하는 메서드와 데이터가 뷰모델에 있기 때문에 UI디자인 부분과 메서드 개발을 독립적으로 가능하다. 이러한 장점들을 통해 프로젝트를 설계하였다. | ||
| + | |||
====경제적, 사회적 기대 및 파급효과==== | ====경제적, 사회적 기대 및 파급효과==== | ||
| − | + | ◇ 헬스를 통한 사용자들의 건강에 긍정적인 영향 | |
| + | |||
| + | 최근 자기 관리에 대한 관심이 증가함에 따라, 헬스를 비롯한 운동을 시작하는 사람들이 늘어나고 있다. 특히 코로나로 인한 언택트 시대에 도입함에 따라 나이 성별을 불문하고 많은 사람들이 헬스를 시작하고 있다. 이는 실내에서 대부분의 시간을 보내는 현대인들에게 고질적인 운동부족 문제를 해결하기 위한 좋은 흐름이다. 하지만 운동을 처음 시작하는 사람들에게는 운동이란 힘들고 건강을 위해 억지로 하는 경우가 많다. 이러한 가장 큰 이유는 운동에 재미를 느끼지 못하는 것과 혼자 진행하므로 언제든 그만 둘 수 있다는 점이다. 해당 프로젝트를 통해 운동을 시작한 지 얼마 되지 않은 사람들에게 운동을 장려하여 사용자의 건강 증진을 돕는다. 또한 사용자간 상호 교류 기능을 통해 개인의 자기 관리가 타인 운동에 대한 동기부여로 작용하는 선순환 구조로 설계하여 공동체의 건강 증진에도 기여하는 것이 가능할 것으로 기대된다. | ||
| + | |||
| + | ◇ 스터디를 통해 함께 운동을 하게 되는 분위기 형성 및 사용자들의 PT에 대한 지출 감소 | ||
| + | |||
| + | 헬스장에서 트레이너에게 PT를 받는 이유 대부분이 혼자서 운동을 꾸준히 해나가는 것이 힘들어서일 것이다. 하지만 본인에게 맞는 트레이너를 찾기 어려운 경우가 대부분이고 사용자들은 PT에 금전적인 지출을 하나 정작 운동을 꾸준히 하는 것에 대한 효과를 받지 못하는 경우가 많다. HelP의 스터디기능은 사람들과 함께 운동을 하도록 지원하여 운동 시 다른 사람과의 접촉으로 운동이 두뇌 활동에 가져다줄 수 있는 부정적 효과를 상쇄시키고 사용자들이 금전적인 지출을 하지 않고도 함께 운동을 하는 분위기를 형성시킬 수 있을 것이다. | ||
===기술개발 일정 및 추진체계=== | ===기술개발 일정 및 추진체계=== | ||
====개발 일정==== | ====개발 일정==== | ||
| − | + | ||
| + | {|class="wikitable" border="1" width="100%" | ||
| + | |-style="background-color:#BFBFBF;" | ||
| + | !colspan="7" | Help | ||
| + | |- style="background-color:#F2F2F2;text-align: center; " | ||
| + | |colspan="2" |Time Span | ||
| + | |3월 | ||
| + | |4월 | ||
| + | |5월 | ||
| + | |6월 | ||
| + | |최종 목표 | ||
| + | |-style="background-color:#F2F2F2;text-align: center; " | ||
| + | |colspan="2" |월별 목표 | ||
| + | |계획 수립 | ||
| + | |프로그램 개발 | ||
| + | |프로토타입 완성 | ||
| + | |테스트/Feedback | ||
| + | |제품 완성 | ||
| + | |-style="text-align: center; " | ||
| + | |rowspan="10" style="background-color:#F2F2F2;" | 핵심 기술 | ||
| + | |-style="text-align: center; " | ||
| + | |rowspan="3" |캐릭터 구현 | ||
| + | |colspan="2" style="background-color:#CEE0F2;" |캐릭터 디자인 설계 | ||
| + | | | ||
| + | | | ||
| + | |rowspan="3" |운동량에 따른 캐릭터 변화량 구현 | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | |colspan="2" style="background-color:#CEE0F2;" |웹페이지 위에 캐릭터 구현 | ||
| + | | | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | | | ||
| + | |colspan="2" style="background-color:#CEE0F2;" |운동량에 따른 변화량 테스트 | ||
| + | |-style="text-align: center; " | ||
| + | |rowspan="3" |웹앱 구현 | ||
| + | |style="background-color:#CEE0F2;"|React 학습 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |rowspan="3" |React를 사용한 웹앱 구현 | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | |colspan="2" style="background-color:#CEE0F2;" |프론트엔드 개발 | ||
| + | | | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |style="background-color:#CEE0F2;"|서버-클라이언트 통신 구현 | ||
| + | |-style="text-align: center; " | ||
| + | |rowspan="3" |서버 구현 | ||
| + | |colspan="2" style="background-color:#CEE0F2;"|데이터베이스 설계 | ||
| + | | | ||
| + | | | ||
| + | |rowspan="3" |Django 로그인/로직 서버 구현 | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | |colspan="2" style="background-color:#CEE0F2;"|회원관리 / 스터디 서버 구현 | ||
| + | | | ||
| + | |-style="text-align: center; " | ||
| + | | | ||
| + | | | ||
| + | |colspan="2" style="background-color:#CEE0F2;" |서버-클라이언트 통신 구현 | ||
| + | |} | ||
| + | |||
====구성원 및 추진체계==== | ====구성원 및 추진체계==== | ||
| − | 내용 | + | |
| + | {|class="wikitable" border="1" width="100%" style="text-align: center;" | ||
| + | |- style="background-color:#F2F2F2;" | ||
| + | !rowspan="2" |단계별 세부개발 내용 | ||
| + | !rowspan="2" |담당자 | ||
| + | !colspan="4" |개발기간 (월단위) | ||
| + | !rowspan="2" |비 고 | ||
| + | |- | ||
| + | !3 | ||
| + | !4 | ||
| + | !5 | ||
| + | !6 | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |인터페이스 디자인 | ||
| + | |이치헌 | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |인터페이스 구현 | ||
| + | |전현태 | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |캐릭터 drawtool찾기 | ||
| + | |고태진 | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |rowspan="2" style="background-color:#CEE0F2;" |캐릭터 필요 부위 분류 | ||
| + | |이치헌 | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" style="background-color:#FFFBE6;" |ㆍ | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" | | ||
| + | |- | ||
| + | |전현태 | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |캐릭터 부위별 도트 찍기 | ||
| + | |이치헌 | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |캐릭터 선호도 조사 | ||
| + | |전현태 | ||
| + | | | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |rowspan="2" style="background-color:#CEE0F2;" |요구사항 분석 | ||
| + | |고태진 | ||
| + | |rowspan="2" style="background-color:#FFFBE6;" |ㆍ | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" | | ||
| + | |- | ||
| + | |신구현 | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |API설계 | ||
| + | |고태진 | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |엔티티 & 테이블 & 연관관계 분석 | ||
| + | |신구현 | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | | | ||
| + | |- | ||
| + | |rowspan="2" style="background-color:#CEE0F2;" |DB 모델링 구축 | ||
| + | |고태진 | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" style="background-color:#FFFBE6;" |ㆍ | ||
| + | |rowspan="2" style="background-color:#FFFBE6;" |ㆍ | ||
| + | |rowspan="2" | | ||
| + | |rowspan="2" | | ||
| + | |- | ||
| + | |신구현 | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |서버 구현 및 테스트 | ||
| + | |고태진 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | |- | ||
| + | |style="background-color:#CEE0F2;" |서버 & 프론트엔드 연동 | ||
| + | |신구현 | ||
| + | | | ||
| + | | | ||
| + | | | ||
| + | |style="background-color:#FFFBE6;" |ㆍ | ||
| + | | | ||
| + | |} | ||
==설계== | ==설계== | ||
| − | === | + | ===설계 사양=== |
| + | |||
====제품의 요구사항==== | ====제품의 요구사항==== | ||
| − | + | 1. 사용자 정보를 이용한 회원가입을 구현한다. | |
| − | ==== | + | 2. 입력받은 정보를 토대로 사용자 개별 캐릭터를 생성한다. (캐릭터 기능) |
| − | + | 3. 운동량에 따라 변화하는 캐릭터를 구현한다. (캐릭터 기능) | |
| + | 4. 운동량에 따른 리워드를 지급한다. (캐릭터 기능) | ||
| + | 5. 리워드를 통해 캐릭터를 꾸밀 수 있다. (캐릭터 기능) | ||
| + | 6. 사용자들의 운동 상태가 서로 공유되도록 한다. (스터디 기능) | ||
| + | 7. 스터디 간의 운동 순위를 실시간으로 보여준다. (스터디 기능) | ||
| + | 8. Client Application의 로딩시간은 2초를 넘기지 않는다. | ||
| + | 9. Client Application의 UI/UX가 통일감을 준다. | ||
| + | 10. Client Application의 색상이 통일감을 준다. | ||
| + | |||
| + | ====세부기술 사항==== | ||
| + | |||
| + | ◇ 서버 | ||
| + | Google Cloud Platform, Django | ||
| + | |||
| + | ◇ 프론트엔드 | ||
| + | React, Unity | ||
| + | |||
| + | ◇ 데이터베이스 | ||
| + | MySQL | ||
===개념설계안=== | ===개념설계안=== | ||
| − | + | [[파일:프둥이_1.PNG]] | |
| + | ◇ 실시간 운동 상태 공유 기능 | ||
| + | 유저들의 운동 시간 정보와 그에 따른 각 유저들의 State를 판단하여 작동된다. 유저들은 본인이 운동하기 전에 운동하는 종목을 선택하고 타이머를 눌러 본인이 운동을 하고 있는 것을 기록 할 수 있다. 그리고 타이머를 누름과 동시에 해당 유저의 상태를 운동중으로 바꾼다. 타이머가 돌아가고 있을 때 타이머는 일정 시간동안 서버에 있는 데이터를 최신화 한다. 그리고 다른 유저가 그룹을 들어갔을 때 그 최신화 된 데이터를 가져온다. 최신화 데이터에서 운동중인 유저가 있으면 위의 그림과 같이 역기를 들고 있는 모습을 보여주면서 아래쪽에 타이머는 운동중인 유저에 맞춰서 시간이 계속해서 갈 것이다. 만약 운동중이 아니라면 역기를 내려놓은 아이콘을 이용하여 표시를 해주고 타이머는 멈춰있도록 한다. | ||
| − | + | ◇ 운동량에 따른 캐릭터 성장 기능 | |
| − | + | 사용자가 홈 화면에서 원하는 부위를 선택한 뒤 운동을 하면서 타이머를 눌러 시간이 흐르도록 하고 운동을 한 뒤 멈추면 시작 시간과 끝나는 시간을 서버에 기록한다. 그 뒤 그 정보를 토대로 운동을 한 시간을 얻어내고 이를 경험치로 환산하여 유저의 각 부위별 레벨을 설정해 프론트 페이지로 넘어간다. 그렇게 되면 프론트는 이를 다시 Unity내의 스크립트에 각 부위의 레벨 값을 넘겨 주게 되고 그 레벨에 따라 캐릭터가 구성되는 방식으로 캐릭터는 성장하게 된다. | |
===상세설계 내용=== | ===상세설계 내용=== | ||
| − | 내용 | + | ◇ Client Application Views |
| + | |||
| + | 1) 화면 목록 | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | 화면 이름 | ||
| + | | 화면 설명 | ||
| + | | 구성 요소 | ||
| + | |- | ||
| + | | rowspan="2" | Login (No.1) | ||
| + | | rowspan="2" | 로그인 화면 | ||
| + | | ID, password 입력 창 | ||
| + | |- | ||
| + | | Sign in, Sign up 버튼 | ||
| + | |- | ||
| + | | rowspan="2" | Sign Up (No.2) | ||
| + | | rowspan="2" | 회원가입 화면 | ||
| + | | 사용자 정보 입력 창 | ||
| + | |- | ||
| + | | Sign up 버튼 | ||
| + | |- | ||
| + | | rowspan="2" | User Info (No.3) | ||
| + | | rowspan="2" | 유저 정보표시 화면 | ||
| + | | 사용자 개인정보 , 운동정보 | ||
| + | |- | ||
| + | | 운동정보 확인, 비밀번호 변경 | ||
| + | |- | ||
| + | | rowspan="2" | Group List (No.4) | ||
| + | | rowspan="2" | 생성된 스터디 그룹 리스트 목록 표시 화면 | ||
| + | | 스터디 그룹 생성 버튼 | ||
| + | |- | ||
| + | | 스터디 그룹 목록 리스트 | ||
| + | |- | ||
| + | | rowspan="2" | Study group (No.5) | ||
| + | | rowspan="2" | 스터디 그룹 상세 정보 화면 | ||
| + | | 스터디에 가입한 유저 목록 | ||
| + | |- | ||
| + | | 유저별 현재 운동 상태 | ||
| + | |- | ||
| + | | rowspan="2" | Board (No.6) | ||
| + | | rowspan="2" | 생성된 게시판 목록 + 게시판 내 생성된 글 목록 표시 화면 | ||
| + | | 게시판 생성/수정/삭제 버튼, 글 생성버튼 | ||
| + | |- | ||
| + | | 게시판 목록 리스트, 게시판 내 생성된 글 목록 | ||
| + | |- | ||
| + | | rowspan="2" | Post (No.7) | ||
| + | | rowspan="2" | 작성된 글 상세 정보 표시 화면 | ||
| + | | 글 수정/삭제 버튼 | ||
| + | |- | ||
| + | | 작성자, 작성내용, 작성일시 정보 | ||
| + | |- | ||
| + | | rowspan="2" | Exercise (No.8) | ||
| + | | rowspan="2" | 내 캐릭터 및 타이머를 표시하는 화면 | ||
| + | | 캐릭터 정보 | ||
| + | |- | ||
| + | | 타이머 시작/종료 버튼 | ||
| + | |- | ||
| + | | rowspan="2" | SideBar (No.9) | ||
| + | | rowspan="2" | 페이지 이동을 위한 기능 | ||
| + | | login, userinfo, exercise, grouplist, board페이지로 이동하기위한 버튼 | ||
| + | |- | ||
| + | | 로그아웃 버튼 | ||
| + | |} | ||
| + | |||
| + | 2) UI Flow | ||
| + | |||
| + | [[파일:프둥이_2.PNG]] | ||
| + | |||
| + | 3) Flow chart | ||
| + | |||
| + | [[파일:프둥이_3.PNG]] | ||
| + | |||
| + | |||
| + | ◇ MySQL Database Table Schema | ||
| + | |||
| + | [[파일:프둥이_4.PNG]] | ||
| + | |||
| + | [[파일:프둥이_5.PNG]] | ||
| + | |||
| + | [[파일:프둥이_6.PNG]] | ||
| + | |||
| + | [[파일:프둥이_7.PNG]] | ||
| + | |||
| + | |||
| + | ◇ API | ||
| + | |||
| + | ▼ User API | ||
| + | |||
| + | - 로그인 | ||
| + | |||
| + | ▷ path : login | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_pw | ||
| + | | 유저 Password | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 회원가입 | ||
| + | |||
| + | ▷ path : user/new | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request : user 테이블 정보 | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_pw | ||
| + | | 유저 Password | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_name | ||
| + | | 유저 이름 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | gender | ||
| + | | 성별 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(5) | ||
| + | |- | ||
| + | | question_number | ||
| + | | 비밀번호 찾기 질문 번호 | ||
| + | | Y | ||
| + | | - | ||
| + | | IntegerField() | ||
| + | |- | ||
| + | | hint | ||
| + | | 비밀번호 찾기 질문 정답 | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | email | ||
| + | | 유저 email | ||
| + | | Y | ||
| + | | - | ||
| + | | EmailField(20) | ||
| + | |} | ||
| + | |||
| + | - 유저 개인 정보 조회 | ||
| + | |||
| + | ▷ path : users/<str:user_id> | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 내 스터디그룹 조회 | ||
| + | |||
| + | ▷ path : users/<str:user_id>/mygroups | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 아이디 찾기 | ||
| + | |||
| + | ▷ path : users/find_id | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | email | ||
| + | | 유저 이메일 | ||
| + | | Y | ||
| + | | - | ||
| + | | EmailField(20) | ||
| + | |} | ||
| + | |||
| + | - 비밀번호 찾기 | ||
| + | |||
| + | ▷ path : users/find_pw | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_name | ||
| + | | 유저 이름 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | question_number | ||
| + | | 비밀번호 찾기 질문 번호 | ||
| + | | Y | ||
| + | | - | ||
| + | | IntegerFiend() | ||
| + | |- | ||
| + | | hint | ||
| + | | 비밀번호 찾기 질문 정답 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | |} | ||
| + | |||
| + | - 비밀번호 변경 | ||
| + | |||
| + | ▷ path : users/change_pw | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_pw | ||
| + | | 유저 Password | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | |||
| + | ▼ Study API | ||
| + | |||
| + | - 스터디 목록 조회 | ||
| + | |||
| + | ▷ path : studies | ||
| + | |||
| + | ▷ method : Get | ||
| + | |||
| + | ▷ reponse body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | study_list | ||
| + | | 그룹 객체가 담긴 리스트 | ||
| + | | Y | ||
| + | | - | ||
| + | | List | ||
| + | |} | ||
| + | |||
| + | - 스터디 생성 | ||
| + | |||
| + | ▷ path : studies/new | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | current_user_count | ||
| + | | 현재 유저 수 | ||
| + | | Y | ||
| + | | - | ||
| + | | IntegerField() | ||
| + | |- | ||
| + | | study_name | ||
| + | | 그룹 명 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | study_total_time | ||
| + | | 그룹 총 운동량 | ||
| + | | Y | ||
| + | | - | ||
| + | | FloatField() | ||
| + | |- | ||
| + | | capacity | ||
| + | | 그룹 총 인원 | ||
| + | | Y | ||
| + | | - | ||
| + | | IntegerField() | ||
| + | |} | ||
| + | |||
| + | - 스터디 상세 정보 조회 | ||
| + | |||
| + | ▷ path : studies/<int:study_id> | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | study_id | ||
| + | | 그룹 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
| + | |||
| + | - 스터디에 가입한 유저 조회 | ||
| + | |||
| + | ▷ path : studies/<int:study_id>/userlist | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | study_id | ||
| + | | 그룹 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
| + | |||
| + | - 스터디 가입 | ||
| + | |||
| + | ▷ path : studies/<int:study_id>/join | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | study_id | ||
| + | | 그룹 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 스터디 탈퇴 | ||
| + | |||
| + | ▷ path : studies/<int:study_id>/disjoin | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | study_id | ||
| + | | 그룹 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | user_id | ||
| + | | 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | |||
| + | ▼ Board API | ||
| + | |||
| + | - 게시판 조회 | ||
| + | |||
| + | ▷ path : boards | ||
| + | |||
| + | ▷ method : Get | ||
| + | |||
| + | ▷ reponse body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_list | ||
| + | | 게시판 목록 객체가 담긴 리스트 | ||
| + | | Y | ||
| + | | - | ||
| + | | List | ||
| + | |} | ||
| + | |||
| + | - 게시판 생성 | ||
| + | |||
| + | ▷ path : boards/new | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_name | ||
| + | | 게시판 이름 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | user_id | ||
| + | | 게시판 생성 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 게시판 상세조회 | ||
| + | |||
| + | ▷ path : boards/<int:board_id> | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
| + | |||
| + | - 게시판 수정 | ||
| + | |||
| + | ▷ path : boards/<int:board_id>/update | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | board_name | ||
| + | | 게시판 이름 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 게시판 삭제 | ||
| + | |||
| + | ▷ path : boards/<int:board_id>/delete | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | user_id | ||
| + | | 게시판 생성 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |} | ||
| + | |||
| + | - 게시판 내 글 목록 조회 | ||
| + | |||
| + | ▷ path : boards/<int:board_id>/board_postlist | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
| + | |||
| + | |||
| + | ▼ Post API | ||
| + | |||
| + | - 글 목록 조회 | ||
| + | |||
| + | ▷ path : posts | ||
| + | |||
| + | ▷ method : GET | ||
| + | |||
| + | ▷ reponse body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | post_list | ||
| + | | 글 객체들을 담은 리스트 | ||
| + | | Y | ||
| + | | - | ||
| + | | List | ||
| + | |} | ||
| + | |||
| + | - 글 생성 | ||
| + | |||
| + | ▷ path : posts/new | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 작성자 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | board_id | ||
| + | | 게시판 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | post_title | ||
| + | | 작성글 제목 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | post_content | ||
| + | | 작성글 내용 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(500) | ||
| + | |} | ||
| + | |||
| + | - 글 상세 정보 요청 | ||
| + | |||
| + | ▷ path : posts/<int:post_id> | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | post_id | ||
| + | | 글 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
| + | |||
| + | - 글 수정 | ||
| + | |||
| + | ▷ path : posts/<int:post_id>/update | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 작성자 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | post_id | ||
| + | | 글 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |- | ||
| + | | post_title | ||
| + | | 작성글 제목 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | post_content | ||
| + | | 작성글 내용 | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(500) | ||
| + | |} | ||
| + | |||
| + | - 글 삭제 | ||
| + | |||
| + | ▷ path : posts/<int:post_id>/delete | ||
| + | |||
| + | ▷ method : POST | ||
| + | |||
| + | ▷ request body | ||
| + | |||
| + | {| cellpadding="0" cellspacing="0" border="1" width="60%" | ||
| + | |- | ||
| + | | Name | ||
| + | | Description | ||
| + | | Mandatory | ||
| + | | Default | ||
| + | | Data Type | ||
| + | |- | ||
| + | | user_id | ||
| + | | 작성자 유저 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | CharField(20) | ||
| + | |- | ||
| + | | post_id | ||
| + | | 글 ID | ||
| + | | Y | ||
| + | | - | ||
| + | | BigAutoField() | ||
| + | |} | ||
==결과 및 평가== | ==결과 및 평가== | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| − | + | ||
| − | + | ◇ Login (No.1) | |
| − | + | ||
| + | [[파일:프둥이_9.jpg]] | ||
| + | |||
| + | |||
| + | ◇ Sign Up (No.2) | ||
| + | |||
| + | [[파일:프둥이_10.jpg]] | ||
| + | |||
| + | |||
| + | ◇ User Info (No.3) | ||
| + | |||
| + | [[파일:프둥이_11.jpg]] | ||
| + | |||
| + | |||
| + | ◇ Group List (No.4) | ||
| + | |||
| + | [[파일:프둥이_12.jpg]] | ||
| + | |||
| + | |||
| + | ◇ Study group (No.5) | ||
| + | |||
| + | [[파일:프둥이_13.jpg]] | ||
| + | |||
| + | |||
| + | ◇ Board (No.6) | ||
| + | |||
| + | [[파일:프둥이_14jpg]] | ||
| + | |||
| + | |||
| + | ◇ Post (No.7) | ||
| + | |||
| + | [[파일:프둥이_15.jpg]] | ||
| + | |||
| + | |||
| + | ◇ Exercise (No.8) | ||
| + | |||
| + | [[파일:프둥이_16.jpg]] | ||
| + | |||
| + | |||
| + | ◇ SideBar (No.9) | ||
| + | |||
| + | [[파일:프둥이_17.jpg]] | ||
| + | |||
| + | |||
| + | ◇ 주소 : helpapp.kro.kr | ||
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| − | + | [[파일: 프둥이_18.png]] | |
===완료작품의 평가=== | ===완료작품의 평가=== | ||
| − | + | [[파일:프둥이_19.png]] | |
| + | |||
| + | |||
| + | 어려웠던 내용들 | ||
| + | |||
| + | ◇ REST API 문서를 통한 Frontend-Backend 통신 문제 | ||
| + | 코로나로 인해 비대면 회의와 개발 과정 중, 회의를 통해 작성한 API 문서를 바탕으로 Client-Server 통신을 구현해야 했다. 하지만 비대면으로 작업하다보니, URL과 Request, Response 요청을 처리하는 과정에서 혼선이 자주 발생했다. 이를 보완하기 위해 Zoom, Google Meeting, Notion과 같은 비대면 협업 툴을 최대한 활용하였다. 그럼에도 소통적인 문제는 완벽히 해결하기 어려웠기에 주 1회 정도는 오프라인 회의를 진행하면서 프로젝트를 마무리하였다. | ||
| + | |||
| + | |||
| + | ◇ 서버 Authentication 인증과 Cookie 발급 문제 | ||
| + | 사용자 편의성을 증진시키기 위해, 한 번 로그인을 하면 서버에서 쿠키를 발급하여 일정 기간 동안은 로그인하지 않고 HelP 어플리케이션을 이용할 수 있도록 구현하였다. 이 과정에서 사용자 회원가입/로그인 시 서버에서 쿠키를 발급해야 했는데, 단순히 발급만 하는 것이 아니라 보안적인 측면까지 고려해서 구현하려다보니 난이도가 높아지는 어려움이 있었다. | ||
| + | |||
| + | |||
| + | ◇ 캐릭터 애니메이션 구현 문제 | ||
| + | 보통의 경우라면 캐릭터를 구현하는 것이 높은 난이도라고 느껴지지는 않았을 것이나, 웹 상에서 움직이는 캐릭터를 구현한다는 것이 쉽지 않았다. 특히, 기존의 Coco2Ds를 사용했을 때에는 Python 2.7 Version까지만 업데이트 되어 있어 사용하는데 제약이 있었고, Unity를 사용했을 때에는 게임 엔진이기 때문에 웹에 적용할 수 있는 사용법을 익히는 데 많은 시간이 소요되었다. | ||
| + | |||
| + | |||
| + | ◇ Web Socket 통신 에러 | ||
| + | 실시간 통신을 위한 Web Socekt 통신을 구현하는 과정에도 어려움이 존재했다. 기존 HTTP 프로토콜로 스터디 운동 기능을 구현했을 시에는 속도가 느렸고 실시간 정보 교환이 이루어지지 않았다. 따라서 주로 채팅에 사용되는 Web Socket 통신 방법을 도입해야 했는데, 이 과정에서 Redis나 Channels 같은 라이브러리를 추가 설치한 뒤 사용법을 익혀야했다. 또한 Reddis와 Channels 사이에 충돌되는 Version을 조정한 뒤에야 Front-Back 서버 통신을 안정적으로 구현할 수 있었다. | ||
===향후계획=== | ===향후계획=== | ||
| − | + | ◇ 게시판 댓글, 공감 기능 | |
| + | 현재 게시판 기능은 스터디 내 공지나 정보 공유를 위한 용도로 구현되어 있다. 따라서 게시판/포스팅 생성/조회/수정/삭제 위주의 기능이 구현되어 있는 상태이다. 스터디 내 소속감을 증가시키기 위한 댓글, 공감기능이 추가적으로 추가할 필요가 있다. 이는 데이터베이스 설계 시 고려된 기능이 아닌, 추후 개발 과정에서 논의된 부분이기에 현재 HelP에는 구현되어 있지 않지 않다. | ||
| + | |||
| + | |||
| + | ◇ 캐릭터 아이템 장착, 구매 포인트 적립 기능 추가 | ||
| + | 초기 개발 과정에서 논의되었던 캐릭터 아이템 장착 기능과 포인트 적립 기능을 추가 구현할 필요가 있다. 데이터베이스 설계 시 고려되었던 부분이기에 Frontend, Backend 구현은 끝난 상태이나 배포 과정에는 제외하였다. 그 이유는 캐릭터 아이템 장착 시 Unity를 이용한 추가 개발이 필요했는데, 게임 개발에 주로 사용되는 툴이기 때문에 웹에서 구현하기엔 난이도가 높아 구현에서 제외하였다. | ||
| + | |||
| + | |||
| + | ◇ 스터디 대표 캐릭터 추가 및 성장 기능 | ||
| + | 스터디 대표 캐릭터 추가는 소속감 증진을 위한 기능으로 초기 사용자 요구사항 설계 시 고려되었다. 하지만 이 역시 마찬가지로 Unity를 이용한 추가 개발과 이미지 디자인 작업이 다수 요구되었으므로 난이도가 높아 구현하지 않았다. 추후 HelP의 모바일 어플리케이션 버전 개발 시 Unity외에 애니메이션 캐릭터 개발에 용이한 툴에 맞게 추가할 여지가 있다. | ||
| + | |||
| + | |||
| + | ◇ 본인 운동량에 맞는 스터디 그룹 추천 기능 | ||
| + | 운동 시작 시 본인의 수준에 맞는 스터디 그룹에 들어가는 것이 운동 효과를 증진시킬 수 있는 가장 좋은 방법이다. 같은 그룹 내 신체적 수준과 운동 이해 정도 차이가 지나치게 클 경우, 운동을 시작하는 사람은 상대적 박탈감을 느끼거나 의기소침해 질 가능성이 있다. 따라서 현재 자신의 운동 경험과 운동량에 맞는 스터디를 추천해주는 기능을 추가 구현해야 한다. | ||
| + | |||
| + | |||
| + | ◇ Oauth를 활용한 네이버/구글/카카오 로그인 기능 | ||
| + | 현재 HelP 이용 시 사용자가 회원가입에 필요한 정보를 직접 입력하는 형태로 구현되어 있다. 하지만 최근 트렌드는 Oauth를 사용해 기존 어플리케이션에 저장된 개인 정보를 인증을 받은 뒤 타 어플리케이션 로그인에 사용하는 방식이 주를 이루고 있다. 따라서 기존에 가입된 회원 정보를 받아온 뒤 추가적으로 필요한 정보만 입력받도록 구현할 시 사용자의 편의성을 증진시킬 수 있을 것이다. 초기 배포 과정이라 Oauth까지 구현하지는 않았으나, 해당 기능 추가 시 어플리케이션 접근성이 높아질 것으로 예상된다. | ||
| + | |||
| + | ◇ 다양한 캐릭터 추가 | ||
| + | 현재 남/녀에 따른 두 가지 캐릭터만 제공하고 있다. 이는 캐릭터 디자인과 구현 시 시간이 너무 오래 걸렸기 때문인데, 아무래도 컴퓨터 전공자로만 이루어져 있던 탓에 디자인적인 부분을 빠르고 완성도 있게 개발하기엔 무리가 있었다. 따라서 디자인을 전공한 팀원을 영입하거나, 저작권에 위배되지 않는 캐릭터를 도입하여 사용자의 흥미 요소를 증진시킬 수 있는 캐릭터를 추가할 필요가 있다. | ||
| + | |||
| + | ===부록=== | ||
| + | |||
| + | 참고문헌 및 참고사이트 | ||
| + | |||
| + | 1. Django | ||
| + | |||
| + | - https://docs.djangoproject.com/en/3.2/ | ||
| + | |||
| + | 2. Django Rest Framework | ||
| + | |||
| + | - https://www.django-rest-framework.org/ | ||
| + | |||
| + | 3. React | ||
| + | |||
| + | - https://ko.reactjs.org/docs/ | ||
| + | |||
| + | 4. Redis | ||
| + | |||
| + | - https://ko.reactjs.org/docs/ | ||
| + | |||
| + | 5. Channels | ||
| + | |||
| + | - https://channels.readthedocs.io/en/stable/ | ||
| + | |||
| + | 6. Unity | ||
| − | + | - https://docs.unity3d.com/kr/2018.4/Manual/index.html | |
| − | |||
2021년 6월 21일 (월) 06:39 기준 최신판
프로젝트 개요
기술개발 과제
국문 : 00000000..
영문 : 00000000..
과제 팀명
프둥이
지도교수
김성환 교수님
개발기간
2019년 3월 ~ 2019년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부·과 2016920003 고태진(팀장)
서울시립대학교 컴퓨터과학부·과 2014920020 신구현
서울시립대학교 컴퓨터과학부·과 2016920040 이치헌
서울시립대학교 컴퓨터과학부·과 2016920044 전현태
서론
개발 과제의 개요
개발 과제 요약
1. 자신의 몸 상태를 투영한 캐릭터를 제공한다. 2. 운동 메이트들과 스터디를 구성할 수 있는 기능을 제공한다.
개발 과제의 배경 및 효과
◇ 배경
2021년 4월 현재 헬스 관련 어플리케이션들은 처음 운동을 시작하는 사람들의 운동 장려에 중점에 둔 어플리케이션보다는, 기존에 운동에 관심이 있던 사람들이 운동을 기록하는 기능이나 헬스 기구 사용법 안내 기능, 혹은 헬스장이나 트레이너를 추천해주는 기능 위주로 시장에 출시가 되어있다. 그러나 이러한 어플리케이션들은 효율적인 운동 계획 관리에는 도움을 주지만, 동기부여를 자극하지 못하는 단점이 있다. 운동을 지속하는 데 있어서 가장 큰 어려움은 두 가지이다. 첫 번째는 운동 효과가 바로 나타나지 않는다는 점과 두 번째는 운동을 혼자하다보니 꾸준히 지속하기가 어렵다는 것이다. 운동 방법을 알아도 운동에 재미를 느끼지 못하기 때문이다. 따라서 본인의 모습을 투영한 아바타 캐릭터를 제공하여 운동 성과를 바로 체감할 수 있고, 타인과 함께 운동할 수 있는 프로젝트인 HelP를 기획하게 되었다.
◇ 효과
HelP는 개인의 자기관리에 대한 동기부여를 제공함으로써 지속적인 운동습관을 형성하여 건강한 신체조건을 유지할 수 있는 기능을 제공한다. 사용자는 자신과 함께 성장하는 캐릭터를 통해 신체 변화가 바로 나타나지 않더라도 자신의 아바타를 통해 운동 성과를 짐작할 수 있다. 또한 자신과 유사한 운동 메이트들과 해당 어플리케이션을 통해 교류하며 성장해나가는 과정을 공유할 수 있다. 이 과정에서 겪는 어려움을 게시판 기능을 통해 공유할 수 있으며 타인과 함께 운동하고 있다는 소속감을 통해 자기관리를 꾸준히 이어나갈 수 있다. 이러한 과정을 통해 개인의 자기관리가 타인의 동기부여가 되는 선순환 구조를 형성함으로써 공동체의 건강 증진에 기여한다.
개발 과제의 목표 및 내용
◇ 목표
개인의 운동을 장려하기 위한 동기를 부여하는 것이 프로젝트의 목표이다. 이를 위해 운동의 재미를 부여할 수 있는 기능을 제공한다. 첫 번째는 본인의 운동량에 따라 성장해나갈 수 있는 캐릭터를 제공한다. 즉각적인 신체의 변화가 나타나지 않더라도 자신의 캐릭터가 성장해나가는 모습을 보며 운동성과를 체감할 수 있다. 이를 통해 사용자가 지속적인 운동 습관을 가질 수 있도록 동기를 부여한다. 또한 여러 명과 함께 운동을 진행하고 의견을 공유할 수 있는 기능을 추가하였다. 사용자는 스터디에 가입하여 스터디메이트들의 운동상태를 실시간으로 관찰할 수 있으며 그들과 의견을 공유할 수 있는 게시판 기능을 제공한다.
◇ 내용
1.자신의 몸 상태를 반영한 캐릭터 생성 - 사용자는 운동을 지속함에 따라 캐릭터의 변화량을 확인할 수 있다. - 운동 효과가 바로 나타나지 않더라도 캐릭터를 통해 동기부여를 제공한다. - 자신을 대표하는 캐릭터이므로 운동을 통해 부위별로 성장할 수 있는 기능을 제공한다. - 또한 운동 부위가 각각 성장하는 시스템으로 균형 있게 운동을 하는 것이 중요하다는 것을 캐릭터를 통해서 전달한다.
2.헬스 스터디 - 자신과 유사한 점을 가진 다른 유저들과 스터디를 생성할 수 있다. - 헬스 스터디 또한 구성원들의 지표에 따른 캐릭터를 제공한다. - 구성원들은 서로의 운동시간과 운동량을 실시간으로 확인할 수 있다. - 운동을 진행하는 과정에서 발생할 수 있는 어려움을 공유할 수 있는 게시판 기능을 제공한다. - 이를 바탕으로 함께 운동한다는 소속감을 제공함으로써 지속적인 운동습관 형성에 기여한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
◇ Microservices Architecture
마이크로서비스(microservice)는 애플리케이션을 느슨하게 결합된 서비스의 집합으로 구조화하는 서비스 지향 아키텍처(SOA) 스타일의 일종인 소프트웨어 개발 기법이다. 마이크로서비스 아키텍처에서 서비스들은 독립적이고 프로토콜은 가벼운 편이다. 애플리케이션을 더 작은 여러 서비스로 분해할 때의 장점은 모듈화를 통해 기능적으로 구분하는 이점과 애플리케이션의 이해, 개발, 테스트를 더 쉽게 해주고 애플리케이션 침식에 더 탄력적으로 만들어 주는 장점이 있다. 규모가 작은 팀에서 팀별 서비스를 구현 시 독립적으로 개발, 전개, 규모 확장을 할 수 있게 함으로써 병렬로 개발할 수 있게 한다. 또한 지속적인 리팩터링을 통해 개별 서비스 아키텍처가 하나로 병합될 수 있도록 허용한다. 마이크로서비스 기반 아키텍처는 지속적 배포와 전개를 가능하도록 만든다.
◇ Web Socket(Real Time-Networking)
웹소켓(WebSocket)은 하나의 TCP 접속에 전이중 통신 채널을 제공하는 컴퓨터 통신 프로토콜이다. 웹소켓은 HTTP와 구별된다. 웹소켓 프로토콜은 HTTP 풀링과 같은 반이중방식에 비해 더 낮은 부하를 사용하여 웹 브라우저 혹은 다른 클라이언트 애플리케이션과 웹 서버 간의 통신을 가능케 하며, 서버와의 실시간 데이터 전송을 용이케 한다. 이는 먼저 클라이언트에 의해 요청을 받는 방식이 아닌, 서버가 내용을 클라이언트에 보내는 표준화된 방식을 제공하고, 연결이 유지된 상태에서 메시지들을 오갈 수 있게 허용함으로써 가능하게 되었다. 이러한 방식의 양방향 통신 방식은 클라이언트와 서버 간에 발생할 수 있다. 통신은 TCP 포트 80(TLS 암호화 연결의 경우 443)를 통해 수행되며 방화벽을 통해 웹이 아닌 인터넷 연결을 차단하는 일부 환경에 사용될 수 있다.
◇ REST API
REST(Representational State Transfer)는 월드 와이드 웹과 같은 네트워크 시스템을 위한 소프트웨어 아키텍처 원리의 모음이다. 여기서 '네트워크 아키텍처 원리'란 자원을 정의하고 자원에 대한 주소를 지정하는 방법 전반을 일컫는다. 간단한 의미로는, 웹 상의 자료를 HTTP위에서 SOAP이나 쿠키를 통한 세션 트랙킹 같은 별도의 전송 계층 없이 전송하기 위한 아주 간단한 인터페이스를 말한다. 따라서 REST 메시지만 보더라도 의도하는 바를 명확하게 전달할 수 있다. 본 프로젝트에서 주로 사용한 요청 방식은 CRUD(Create, Remove, Update, Delete) 요청이며, Frontend에서 Backend Server에 필요한 데이터를 요청할 주소(URL:Uniform Resource Location)와 HTTP 메소드, 그리고 요청 시 필요한 데이터를 정의하여 사용하였다.
- 특허조사 및 특허 전략 분석
◇ 인터넷상의 바둑게임을 이용한 캐릭터 성장시스템 및 성장 방법
- 출원번호 : 1020000042176 본 발명은 인터넷상의 바둑게임을 이용한 캐릭터 성장시스템 및 성장방법에 관한 것으로써, 바둑게임의 승패에 따라 획득한 캐릭터 성장용 아이템을 이용하여 게이머가 소유한 캐릭터를 소정레벨별로 성장시킬 수 있도록 하여 바둑 게이머로 하여금 흥미를 유발함과 동시에 이를 광고에도 접목시킬 수 있는 기술에 관한 것이다.
◇ 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템
- 출원번호 : 1020100100052 본 발명은 사용자의 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템에 관한 것으로, 더욱 상세하게는 사용자의 건강/신체 정보에 따라 최적의 운동 프로그램을 제공하고, 사용자의 운동량이 게임 캐릭터의 신체 부분별 체형, 민첩성, 파워, 경험치 등에 반영됨으로써 게임을 즐길수록 건강 증진의 효과를 제공할 수 있는 사용자의 실제 운동량이 게임 캐릭터에 반영되는 게임 방법 및 시스템에 관한 것이다. 이를 위해, 본 발명은 사용자가 이용하는 운동기구의 신체 부위별 특성정보 및 상기 사용자가 상기 운동기구를 이용하여 실시하는 신체 부위별 운동량 정보를 운동량저장유닛에 저장하는 단계; 상기 운동량저장유닛에 저장된 상기 신체 부위별 특성정보 및 상기 신체 부위별 운동량 정보를 게임 서버에 전송하는 단계; 및 상기 게임 서버는 전송된 상기 신체 부위별 특성정보 및 상기 신체 부위별 운동량 정보를 게임 캐릭터의 각 신체 부위별 게임능력에 반영하는 단계;를 포함하는 것을 특징으로 하는 실제 운동량이 게임 캐릭터에 반영되는 게임 방법을 제공한다. 본 발명은 게임에 집중하여 소홀히 할 수 있는 건강문제를 오히려 게임을 즐길수록 운동해야 하는 선순환적 구조로 연계시켜 사용자 건강을 증진시킬 수 있는 효과가 있다.
◇ 운동 장려
현재 헬스 어플 시장은 대부분 운동을 기존에 하던 사람들을 위해 자신의 루틴을 정리하거나 그에 따라서 어떤 영향을 본인에게 줄지 아니면 그 운동을 한 본인이 일지처럼 작성되는 어플이 대다수이다. 이는 헬스 자체가 워낙에 본인을 잘 관리하고 본인의 식습관 같은 부분에서 철저하게 관리를 해야 좋은 결과를 볼 수 있는 종목이기 때문에 그러한 것도 있다. 그러나 헬스를 처음 시작하는 사람들은 그에 따른 고통들을 잘 이겨내지 못해 금방 운동을 그만 두는 경우가 대부분이다. 그렇기에 새로이 운동을 시작하는 사람들이 운동을 더 잘 이어나갈 수 있도록 돕는 방식이 효과적이라면 HelP는 특별한 방식을 갖추었다고 생각한다. 앞 선 특허 조사에서는 운동을 게임 캐릭터처럼 민첩성, 힘 등과 같은 수치로 보여주기 어려운 부분들에 대한 정보를 사용자들에게 제공하고자 했으나 그 와 달리 조금 더 현실적인 수치인 운동 부위 별 경험치를 이용할 것이다. 또한 이를 항상 휴대하고 있는 스마트폰 앱 속 캐릭터를 통해 볼 수 있다면 유저들의 흥미를 유발할 수 있을 것이고 그에 따라 운동 장려를 해낼 수 있다면 특허의 대상이 될 수 있을 것이라 생각한다. 물론 성장하는 캐릭터 자체에 대한 컨셉은 오래전부터 등장하였고 관련 기술들이 개발 된지 오래되었기 때문에, 사업 또는 아이템 전체를 포괄하는 넓은 특허 확보는 어려울 것이라 생각하나, 헬스와 캐릭터를 접목 시킨 경우는 많지 않기 때문에 가능성이 아예 없다고 볼 순 없다.
- 기술 로드맵
내용
시장상황에 대한 분석
- 경쟁제품 조사 비교
◇ 오늘의 운동 - 하루에 사용자가 어떤 운동을 할 것인지 루틴을 만들고 이를 관리하는 것에 도움을 준다. - 사용자가 본인이 원하는 루틴의 형태를 정할 수 있도록 한다. - 루틴과 연결 된 운동들의 세트 수도 관리 할 수 있다. - 캘린더, 몸무게 기능을 통해 자신이 얼마나 운동을 꾸준히 해나가는지 확인할 수 있도록 한다. - 각 운동의 명칭이나 어떤 루틴이 본인에게 맞는지 아는 사람들에게는 유용한 어플이라고 생각하나 그 운동이나 루틴에 대한 세세한 설명이 부족하다.
◇ 홈 트레이닝 - 초보자들도 운동을 할 수 있도록 운동에 대한 에니메이션이나 영상을 제공 - 초보자가 원하는 목표에 따라 사용자에게 각기 다른 운동을 추천 - 혼자서 계획을 짜고 운동을 하는 형태이지 다른 사람들과 교류를 하거나 하는 방식은 없음
◇ 바디 캘린더 - 부위별 운동들의 형태 및 모습을 그림으로 제공한다. - 다른 사람들과 교류를 하는 방식은 없다. - 운동 시간 및 루틴을 그림 형태로 기록해 실천정도를 확인할 수 있다.
◇ 多짐 - 사용자의 위치 정보를 통해 주변의 헬스장 및 PT를 추천해주는 시스템이다. - 운동에 관련 된 정보는 따로 제공되어있지 않다. - PT와 관련 된 경우 댓글을 남길 수 있지만 사람들간의 상호 대화 수단이 존재하지 않는다.
- 마케팅 전략 제시
◇ 캐릭터가 성장하는 다양한 모습을 통해 사용자의 운동욕구 자극
- 여타 게임 캐릭터처럼 예쁘고 멋있는 형태로만 캐릭터가 성장하는 것이 아닌 독특하고 사용자에게 웃음을 줄 수 있는 형태로 진화하기 때문에 다음 형태에 대한 궁금증을 자극 - 운동을 통해 캐릭터가 성장하는 형태의 앱은 시장에 없는 것으로 보이기에 운동을 할 때 천천히 성장하는 실제 몸 대신 비교적 빠르게 성장하는 캐릭터를 통해 운동을 지속할 수 있도록 돕는다는 점을 어필 - 특정 부위만 지속적으로 운동을 하게 될 경우 신체의 불균형이 일어나 오히려 좋지 않은 경우 또한 캐릭터가 보여주기 때문에 자신이 운동하는 습관이 어떻게 좋지 않을지도 알아 볼 수 있다는 점을 통해 사용자의 건강도 챙긴다는 점을 강조
◇ 스터디 시스템을 통해 타인과의 경쟁욕구 자극
- 사용자가 운동을 하지 않고 있을 때 다른 사람들이 운동을 하는 모습을 확인할 수 있도록 하여 경쟁의식을 자극 - 스터디 기능을 활용했을 때 같은 스터디에 속한 다른 사람들이 얼마나 운동을 하고 있는지에 대한 정보를 실시간으로 확인할 수 있기 때문에 본인이 운동을 하지 않고 있거나 운동이 하기 싫을 때도 남은 운동한다는 것을 보여줄 수 있다는 점을 강조하여 운동에 금방 지치는 사람들에게 좋은 영향이 있을 것임을 어필
◇ 직관적이며 단순한 UI
- 홈 화면에 캐릭터와 운동을 시작할 때 필요한 초시계만 등장하여 매우 직관적이고 단순하며, 이는 사용자가 어플을 사용하는 것에 있어서 부담을 줄여줄 것임 - HelP앱을 사용할 시 캐릭터가 바로 화면에 보이기 때문에 캐릭터가 볼륨이 부족한 부분이 자신의 몸과 유사하다고 계속 인지를 하게 될 것이고 이는 운동을 하게 만들 것이라 생각.
◇ SWOT 분석
1. Strengths (강점) 가. 캐릭터를 통해 사람들의 운동욕구를 자극시킬 수 있음 가. 스터디 기능을 통해 함께 운동한다는 느낌이 들드록 할 수 있으며 사람들 간의 경쟁의식도 불러일으켜 어플의 사용빈도를 늘릴 수 있음 1. Weaknesses (약점) 가. 캐릭터 자체에 매력을 느끼지 못하는 사람들은 어플 사용에 매력을 못 느낄 수 있음 가. 혼자서 운동을 하는 것을 좋아하는 사람들에게는 스터디 기능이 사족일 수 있음 1. Opportunities (기회) 가. 운동량에 따라 캐릭터가 성장하는 서비스는 시중에 없다. 가. 많은 젊은 층이 운동 열풍이 불어 있는 상태이기 때문에 간단하게 사용할 수 있는 HelP의 수요가 어느정도 있을 것이라 생각된다. 1. Threats (위협) 가. 헬스 캘린더 형태의 서비스들의 점유율이 높아 출시 후 신규 사용자 유치가 어렵다.
개발과제의 기대효과
기술적 기대효과
◇ Microservices 아키텍쳐를 적용한 효율적인 개발 수행
전통적인 어플리케이션 구축 방식인 모놀리식(Monolithic)방식은 여러개의 어플리케이션이 한 개의 어플리케이션에 포함되어 있는 문제점이 있다. 이 경우 어플리케이션이 커질 경우 유지보수가 까다로운 단점이 있으므로, 기존 방식에서 벗어나 어플리케이션을 분리하여 개발하는 Microservice 개발 방식을 채택하여 프로젝트를 구현하였다. Microservice 방식은 연관성이 높은 서비스끼리 분리한 뒤 개발을 진행함으로써 테스트 시간을 단축하고 유연하게 개발할 수 있다. 해당 프로젝트에서는 사용자에게 보여지는 Frontend 서버로 Node.js, 뒷 단에서 데이터 저장 및 가공, 로직을 처리하는 Backend 서버로 Django로 구분하였다. 개발 과정에서 분리한 서버는 배포 시 Django 서버 하나로 통일함으로써 효율적으로 프로젝트를 구현하였다.
◇ Web Socket을 통한 Real Time-Networking 구현
기존 HTTP 통신 방법으로는 실시간 데이터 송/수신을 구현하기 어렵다. 이를 보완하기 위해 Polling, Long Polling, Streaming, Ajax등의 기술들이 나왔으나 완벽한 Real Time 통신을 구현하기는 쉽지 않다. 따라서 채팅, 주식 시세 표현, 비디오 전송 시에 사용되는 Web Socket 통신 프로토콜을 사용하여 구현하였다. Web Socket 통신을 통해 클라이언트와 서버가 서로 원할 때 데이터를 주고 받을 수 있는 양방향 통신이 가능해졌고, 사용자간 스터디 그룹 내 운동 정보를 실시간으로 교류할 수 있도록 설계하였다.
◇ MVVM Design Pattern 적용으로 유지보수에 용이한 설계 수행
디자인 패턴을 사용 하지 않고 개발을 한다면 소스코드를 남들 뿐만 아니라 개발자 또한 매일 한 가지 개발에만 몰두 하는 것이 아니기 때문에 이해하기가 힘들 것이다. 그래서 코드를 수정/유지/보수 할 때 큰 어려움을 격는다. 그래서 이번에 이러한 문제를 맞이하지 않기 위해서 디자인패턴 중 하나인 MVVM을 선택했다. MVVM패턴은 Model, View, ViewModel의 약자로 view는 UI와 관련된 곳, viewmodel은 view가 사용할 메서드와 필드를 제공하고 뷰에게 상태변화를 알려주는 곳이다. modle은 앱에서 사용할 데이터에 관련된 행위와 데이터를 다루는 곳이다. 이런 식으로 각자의 역할을 나누어 개발을 하면 모델과 뷰모델이 뷰로부터 독립적이기 때문에 테스트하기가 수월하다. view가 사용하는 메서드와 데이터가 뷰모델에 있기 때문에 UI디자인 부분과 메서드 개발을 독립적으로 가능하다. 이러한 장점들을 통해 프로젝트를 설계하였다.
경제적, 사회적 기대 및 파급효과
◇ 헬스를 통한 사용자들의 건강에 긍정적인 영향
최근 자기 관리에 대한 관심이 증가함에 따라, 헬스를 비롯한 운동을 시작하는 사람들이 늘어나고 있다. 특히 코로나로 인한 언택트 시대에 도입함에 따라 나이 성별을 불문하고 많은 사람들이 헬스를 시작하고 있다. 이는 실내에서 대부분의 시간을 보내는 현대인들에게 고질적인 운동부족 문제를 해결하기 위한 좋은 흐름이다. 하지만 운동을 처음 시작하는 사람들에게는 운동이란 힘들고 건강을 위해 억지로 하는 경우가 많다. 이러한 가장 큰 이유는 운동에 재미를 느끼지 못하는 것과 혼자 진행하므로 언제든 그만 둘 수 있다는 점이다. 해당 프로젝트를 통해 운동을 시작한 지 얼마 되지 않은 사람들에게 운동을 장려하여 사용자의 건강 증진을 돕는다. 또한 사용자간 상호 교류 기능을 통해 개인의 자기 관리가 타인 운동에 대한 동기부여로 작용하는 선순환 구조로 설계하여 공동체의 건강 증진에도 기여하는 것이 가능할 것으로 기대된다.
◇ 스터디를 통해 함께 운동을 하게 되는 분위기 형성 및 사용자들의 PT에 대한 지출 감소
헬스장에서 트레이너에게 PT를 받는 이유 대부분이 혼자서 운동을 꾸준히 해나가는 것이 힘들어서일 것이다. 하지만 본인에게 맞는 트레이너를 찾기 어려운 경우가 대부분이고 사용자들은 PT에 금전적인 지출을 하나 정작 운동을 꾸준히 하는 것에 대한 효과를 받지 못하는 경우가 많다. HelP의 스터디기능은 사람들과 함께 운동을 하도록 지원하여 운동 시 다른 사람과의 접촉으로 운동이 두뇌 활동에 가져다줄 수 있는 부정적 효과를 상쇄시키고 사용자들이 금전적인 지출을 하지 않고도 함께 운동을 하는 분위기를 형성시킬 수 있을 것이다.
기술개발 일정 및 추진체계
개발 일정
| Help | ||||||
|---|---|---|---|---|---|---|
| Time Span | 3월 | 4월 | 5월 | 6월 | 최종 목표 | |
| 월별 목표 | 계획 수립 | 프로그램 개발 | 프로토타입 완성 | 테스트/Feedback | 제품 완성 | |
| 핵심 기술 | ||||||
| 캐릭터 구현 | 캐릭터 디자인 설계 | 운동량에 따른 캐릭터 변화량 구현 | ||||
| 웹페이지 위에 캐릭터 구현 | ||||||
| 운동량에 따른 변화량 테스트 | ||||||
| 웹앱 구현 | React 학습 | React를 사용한 웹앱 구현 | ||||
| 프론트엔드 개발 | ||||||
| 서버-클라이언트 통신 구현 | ||||||
| 서버 구현 | 데이터베이스 설계 | Django 로그인/로직 서버 구현 | ||||
| 회원관리 / 스터디 서버 구현 | ||||||
| 서버-클라이언트 통신 구현 | ||||||
구성원 및 추진체계
| 단계별 세부개발 내용 | 담당자 | 개발기간 (월단위) | 비 고 | |||
|---|---|---|---|---|---|---|
| 3 | 4 | 5 | 6 | |||
| 인터페이스 디자인 | 이치헌 | ㆍ | ㆍ | |||
| 인터페이스 구현 | 전현태 | ㆍ | ㆍ | |||
| 캐릭터 drawtool찾기 | 고태진 | ㆍ | ||||
| 캐릭터 필요 부위 분류 | 이치헌 | ㆍ | ||||
| 전현태 | ||||||
| 캐릭터 부위별 도트 찍기 | 이치헌 | ㆍ | ㆍ | |||
| 캐릭터 선호도 조사 | 전현태 | ㆍ | ||||
| 요구사항 분석 | 고태진 | ㆍ | ||||
| 신구현 | ||||||
| API설계 | 고태진 | ㆍ | ||||
| 엔티티 & 테이블 & 연관관계 분석 | 신구현 | ㆍ | ㆍ | |||
| DB 모델링 구축 | 고태진 | ㆍ | ㆍ | |||
| 신구현 | ||||||
| 서버 구현 및 테스트 | 고태진 | ㆍ | ||||
| 서버 & 프론트엔드 연동 | 신구현 | ㆍ | ||||
설계
설계 사양
제품의 요구사항
1. 사용자 정보를 이용한 회원가입을 구현한다. 2. 입력받은 정보를 토대로 사용자 개별 캐릭터를 생성한다. (캐릭터 기능) 3. 운동량에 따라 변화하는 캐릭터를 구현한다. (캐릭터 기능) 4. 운동량에 따른 리워드를 지급한다. (캐릭터 기능) 5. 리워드를 통해 캐릭터를 꾸밀 수 있다. (캐릭터 기능) 6. 사용자들의 운동 상태가 서로 공유되도록 한다. (스터디 기능) 7. 스터디 간의 운동 순위를 실시간으로 보여준다. (스터디 기능) 8. Client Application의 로딩시간은 2초를 넘기지 않는다. 9. Client Application의 UI/UX가 통일감을 준다. 10. Client Application의 색상이 통일감을 준다.
세부기술 사항
◇ 서버 Google Cloud Platform, Django
◇ 프론트엔드 React, Unity
◇ 데이터베이스 MySQL
개념설계안
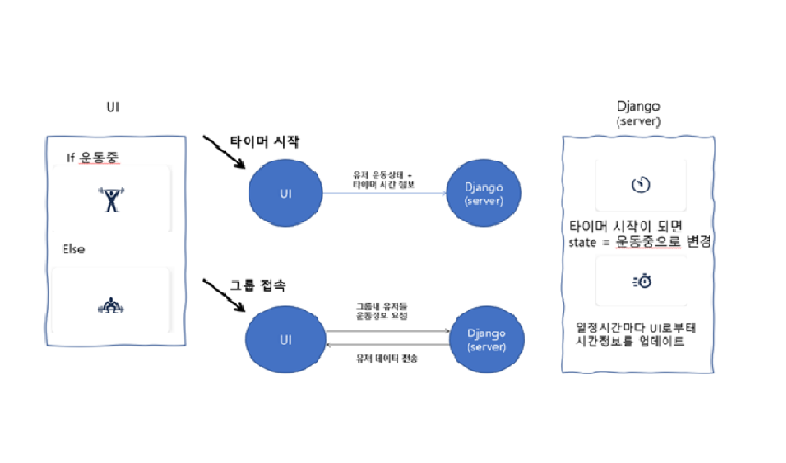
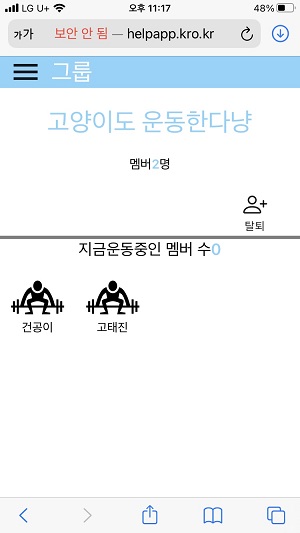
◇ 실시간 운동 상태 공유 기능 유저들의 운동 시간 정보와 그에 따른 각 유저들의 State를 판단하여 작동된다. 유저들은 본인이 운동하기 전에 운동하는 종목을 선택하고 타이머를 눌러 본인이 운동을 하고 있는 것을 기록 할 수 있다. 그리고 타이머를 누름과 동시에 해당 유저의 상태를 운동중으로 바꾼다. 타이머가 돌아가고 있을 때 타이머는 일정 시간동안 서버에 있는 데이터를 최신화 한다. 그리고 다른 유저가 그룹을 들어갔을 때 그 최신화 된 데이터를 가져온다. 최신화 데이터에서 운동중인 유저가 있으면 위의 그림과 같이 역기를 들고 있는 모습을 보여주면서 아래쪽에 타이머는 운동중인 유저에 맞춰서 시간이 계속해서 갈 것이다. 만약 운동중이 아니라면 역기를 내려놓은 아이콘을 이용하여 표시를 해주고 타이머는 멈춰있도록 한다.
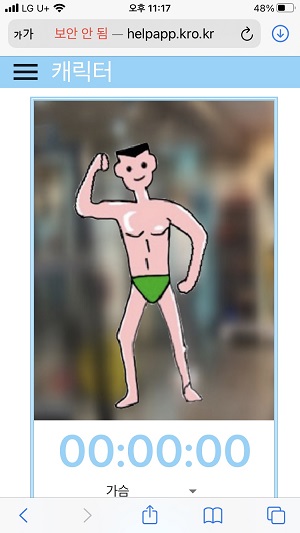
◇ 운동량에 따른 캐릭터 성장 기능 사용자가 홈 화면에서 원하는 부위를 선택한 뒤 운동을 하면서 타이머를 눌러 시간이 흐르도록 하고 운동을 한 뒤 멈추면 시작 시간과 끝나는 시간을 서버에 기록한다. 그 뒤 그 정보를 토대로 운동을 한 시간을 얻어내고 이를 경험치로 환산하여 유저의 각 부위별 레벨을 설정해 프론트 페이지로 넘어간다. 그렇게 되면 프론트는 이를 다시 Unity내의 스크립트에 각 부위의 레벨 값을 넘겨 주게 되고 그 레벨에 따라 캐릭터가 구성되는 방식으로 캐릭터는 성장하게 된다.
상세설계 내용
◇ Client Application Views
1) 화면 목록
| 화면 이름 | 화면 설명 | 구성 요소 |
| Login (No.1) | 로그인 화면 | ID, password 입력 창 |
| Sign in, Sign up 버튼 | ||
| Sign Up (No.2) | 회원가입 화면 | 사용자 정보 입력 창 |
| Sign up 버튼 | ||
| User Info (No.3) | 유저 정보표시 화면 | 사용자 개인정보 , 운동정보 |
| 운동정보 확인, 비밀번호 변경 | ||
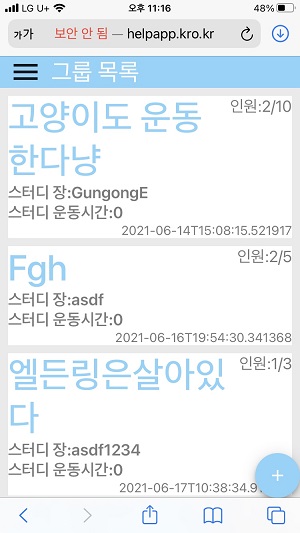
| Group List (No.4) | 생성된 스터디 그룹 리스트 목록 표시 화면 | 스터디 그룹 생성 버튼 |
| 스터디 그룹 목록 리스트 | ||
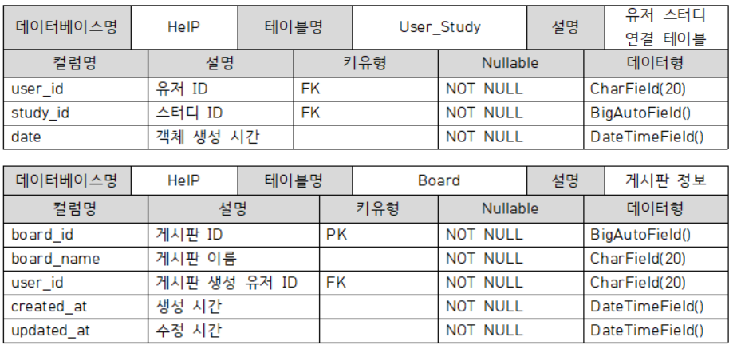
| Study group (No.5) | 스터디 그룹 상세 정보 화면 | 스터디에 가입한 유저 목록 |
| 유저별 현재 운동 상태 | ||
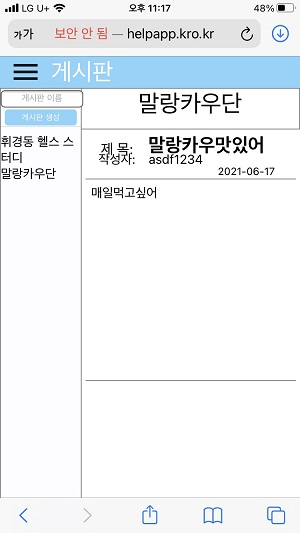
| Board (No.6) | 생성된 게시판 목록 + 게시판 내 생성된 글 목록 표시 화면 | 게시판 생성/수정/삭제 버튼, 글 생성버튼 |
| 게시판 목록 리스트, 게시판 내 생성된 글 목록 | ||
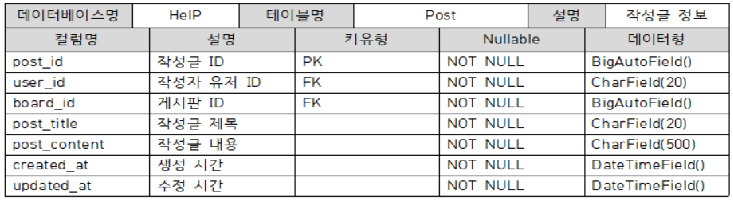
| Post (No.7) | 작성된 글 상세 정보 표시 화면 | 글 수정/삭제 버튼 |
| 작성자, 작성내용, 작성일시 정보 | ||
| Exercise (No.8) | 내 캐릭터 및 타이머를 표시하는 화면 | 캐릭터 정보 |
| 타이머 시작/종료 버튼 | ||
| SideBar (No.9) | 페이지 이동을 위한 기능 | login, userinfo, exercise, grouplist, board페이지로 이동하기위한 버튼 |
| 로그아웃 버튼 |
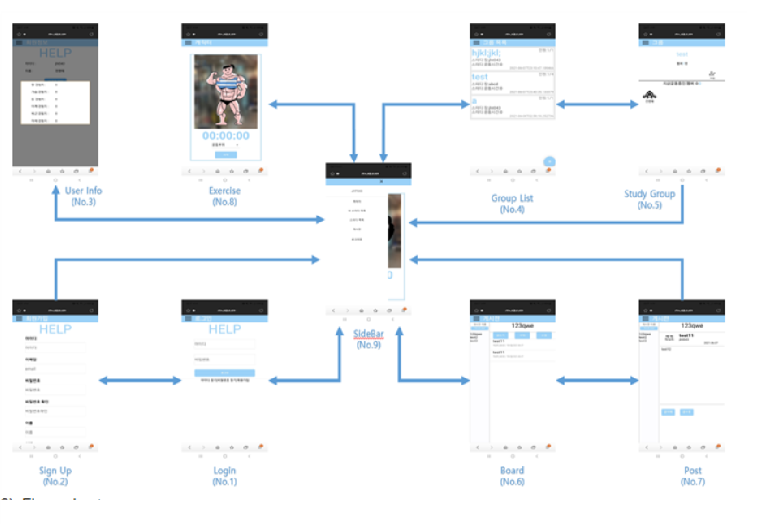
2) UI Flow
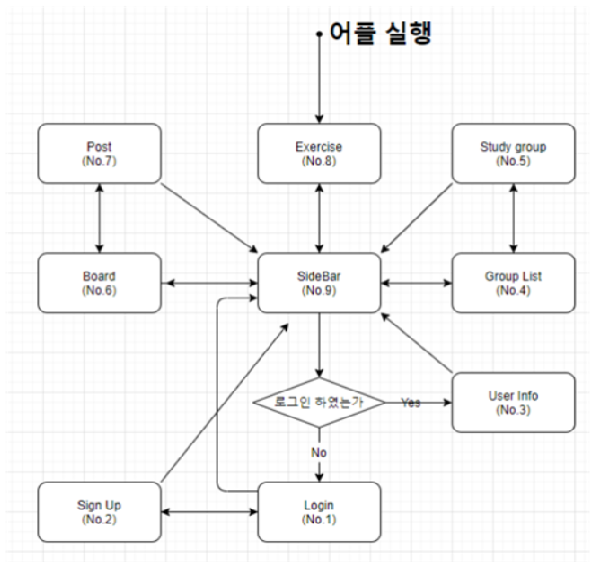
3) Flow chart
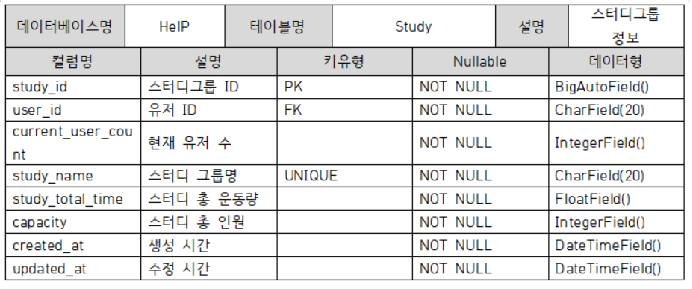
◇ MySQL Database Table Schema
◇ API
▼ User API
- 로그인
▷ path : login
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
| user_pw | 유저 Password | Y | - | CharField(20) |
- 회원가입
▷ path : user/new
▷ method : POST
▷ request : user 테이블 정보
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
| user_pw | 유저 Password | Y | - | CharField(20) |
| user_name | 유저 이름 | Y | - | CharField(20) |
| gender | 성별 | Y | - | CharField(5) |
| question_number | 비밀번호 찾기 질문 번호 | Y | - | IntegerField() |
| hint | 비밀번호 찾기 질문 정답 | - | CharField(20) | |
| 유저 email | Y | - | EmailField(20) |
- 유저 개인 정보 조회
▷ path : users/<str:user_id>
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
- 내 스터디그룹 조회
▷ path : users/<str:user_id>/mygroups
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
- 아이디 찾기
▷ path : users/find_id
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| 유저 이메일 | Y | - | EmailField(20) |
- 비밀번호 찾기
▷ path : users/find_pw
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
| user_name | 유저 이름 | Y | - | CharField(20) |
| question_number | 비밀번호 찾기 질문 번호 | Y | - | IntegerFiend() |
| hint | 비밀번호 찾기 질문 정답 | Y | - | CharField(20) |
- 비밀번호 변경
▷ path : users/change_pw
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
| user_pw | 유저 Password | Y | - | CharField(20) |
▼ Study API
- 스터디 목록 조회
▷ path : studies
▷ method : Get
▷ reponse body
| Name | Description | Mandatory | Default | Data Type |
| study_list | 그룹 객체가 담긴 리스트 | Y | - | List |
- 스터디 생성
▷ path : studies/new
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 유저 ID | Y | - | CharField(20) |
| current_user_count | 현재 유저 수 | Y | - | IntegerField() |
| study_name | 그룹 명 | Y | - | CharField(20) |
| study_total_time | 그룹 총 운동량 | Y | - | FloatField() |
| capacity | 그룹 총 인원 | Y | - | IntegerField() |
- 스터디 상세 정보 조회
▷ path : studies/<int:study_id>
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| study_id | 그룹 ID | Y | - | BigAutoField() |
- 스터디에 가입한 유저 조회
▷ path : studies/<int:study_id>/userlist
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| study_id | 그룹 ID | Y | - | BigAutoField() |
- 스터디 가입
▷ path : studies/<int:study_id>/join
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| study_id | 그룹 ID | Y | - | BigAutoField() |
| user_id | 유저 ID | Y | - | CharField(20) |
- 스터디 탈퇴
▷ path : studies/<int:study_id>/disjoin
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| study_id | 그룹 ID | Y | - | BigAutoField() |
| user_id | 유저 ID | Y | - | CharField(20) |
▼ Board API
- 게시판 조회
▷ path : boards
▷ method : Get
▷ reponse body
| Name | Description | Mandatory | Default | Data Type |
| board_list | 게시판 목록 객체가 담긴 리스트 | Y | - | List |
- 게시판 생성
▷ path : boards/new
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| board_name | 게시판 이름 | Y | - | CharField(20) |
| user_id | 게시판 생성 유저 ID | Y | - | CharField(20) |
- 게시판 상세조회
▷ path : boards/<int:board_id>
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| board_id | 게시판 ID | Y | - | BigAutoField() |
- 게시판 수정
▷ path : boards/<int:board_id>/update
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| board_id | 게시판 ID | Y | - | BigAutoField() |
| board_name | 게시판 이름 | Y | - | CharField(20) |
- 게시판 삭제
▷ path : boards/<int:board_id>/delete
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| board_id | 게시판 ID | Y | - | BigAutoField() |
| board_id | 게시판 ID | Y | - | BigAutoField() |
| user_id | 게시판 생성 유저 ID | Y | - | CharField(20) |
- 게시판 내 글 목록 조회
▷ path : boards/<int:board_id>/board_postlist
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| board_id | 게시판 ID | Y | - | BigAutoField() |
▼ Post API
- 글 목록 조회
▷ path : posts
▷ method : GET
▷ reponse body
| Name | Description | Mandatory | Default | Data Type |
| post_list | 글 객체들을 담은 리스트 | Y | - | List |
- 글 생성
▷ path : posts/new
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 작성자 유저 ID | Y | - | CharField(20) |
| board_id | 게시판 ID | Y | - | BigAutoField() |
| post_title | 작성글 제목 | Y | - | CharField(20) |
| post_content | 작성글 내용 | Y | - | CharField(500) |
- 글 상세 정보 요청
▷ path : posts/<int:post_id>
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| post_id | 글 ID | Y | - | BigAutoField() |
- 글 수정
▷ path : posts/<int:post_id>/update
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 작성자 유저 ID | Y | - | CharField(20) |
| post_id | 글 ID | Y | - | BigAutoField() |
| post_title | 작성글 제목 | Y | - | CharField(20) |
| post_content | 작성글 내용 | Y | - | CharField(500) |
- 글 삭제
▷ path : posts/<int:post_id>/delete
▷ method : POST
▷ request body
| Name | Description | Mandatory | Default | Data Type |
| user_id | 작성자 유저 ID | Y | - | CharField(20) |
| post_id | 글 ID | Y | - | BigAutoField() |
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
◇ Login (No.1)
◇ Sign Up (No.2)
◇ User Info (No.3)
◇ Group List (No.4)
◇ Study group (No.5)
◇ Board (No.6)
◇ Post (No.7)
◇ Exercise (No.8)
◇ SideBar (No.9)
◇ 주소 : helpapp.kro.kr
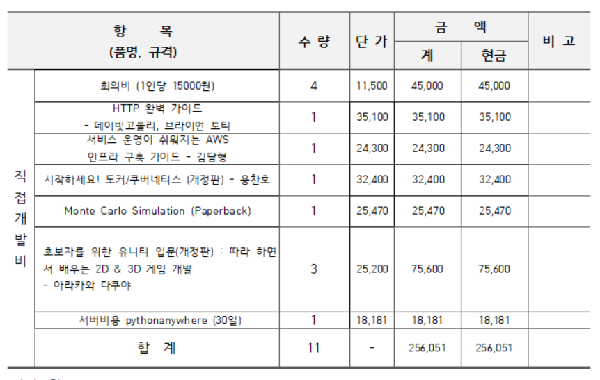
관련사업비 내역서
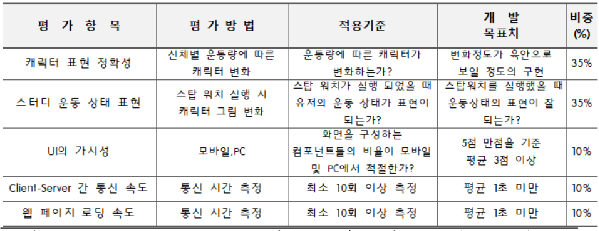
완료작품의 평가
어려웠던 내용들
◇ REST API 문서를 통한 Frontend-Backend 통신 문제
코로나로 인해 비대면 회의와 개발 과정 중, 회의를 통해 작성한 API 문서를 바탕으로 Client-Server 통신을 구현해야 했다. 하지만 비대면으로 작업하다보니, URL과 Request, Response 요청을 처리하는 과정에서 혼선이 자주 발생했다. 이를 보완하기 위해 Zoom, Google Meeting, Notion과 같은 비대면 협업 툴을 최대한 활용하였다. 그럼에도 소통적인 문제는 완벽히 해결하기 어려웠기에 주 1회 정도는 오프라인 회의를 진행하면서 프로젝트를 마무리하였다.
◇ 서버 Authentication 인증과 Cookie 발급 문제
사용자 편의성을 증진시키기 위해, 한 번 로그인을 하면 서버에서 쿠키를 발급하여 일정 기간 동안은 로그인하지 않고 HelP 어플리케이션을 이용할 수 있도록 구현하였다. 이 과정에서 사용자 회원가입/로그인 시 서버에서 쿠키를 발급해야 했는데, 단순히 발급만 하는 것이 아니라 보안적인 측면까지 고려해서 구현하려다보니 난이도가 높아지는 어려움이 있었다.
◇ 캐릭터 애니메이션 구현 문제
보통의 경우라면 캐릭터를 구현하는 것이 높은 난이도라고 느껴지지는 않았을 것이나, 웹 상에서 움직이는 캐릭터를 구현한다는 것이 쉽지 않았다. 특히, 기존의 Coco2Ds를 사용했을 때에는 Python 2.7 Version까지만 업데이트 되어 있어 사용하는데 제약이 있었고, Unity를 사용했을 때에는 게임 엔진이기 때문에 웹에 적용할 수 있는 사용법을 익히는 데 많은 시간이 소요되었다.
◇ Web Socket 통신 에러
실시간 통신을 위한 Web Socekt 통신을 구현하는 과정에도 어려움이 존재했다. 기존 HTTP 프로토콜로 스터디 운동 기능을 구현했을 시에는 속도가 느렸고 실시간 정보 교환이 이루어지지 않았다. 따라서 주로 채팅에 사용되는 Web Socket 통신 방법을 도입해야 했는데, 이 과정에서 Redis나 Channels 같은 라이브러리를 추가 설치한 뒤 사용법을 익혀야했다. 또한 Reddis와 Channels 사이에 충돌되는 Version을 조정한 뒤에야 Front-Back 서버 통신을 안정적으로 구현할 수 있었다.
향후계획
◇ 게시판 댓글, 공감 기능
현재 게시판 기능은 스터디 내 공지나 정보 공유를 위한 용도로 구현되어 있다. 따라서 게시판/포스팅 생성/조회/수정/삭제 위주의 기능이 구현되어 있는 상태이다. 스터디 내 소속감을 증가시키기 위한 댓글, 공감기능이 추가적으로 추가할 필요가 있다. 이는 데이터베이스 설계 시 고려된 기능이 아닌, 추후 개발 과정에서 논의된 부분이기에 현재 HelP에는 구현되어 있지 않지 않다.
◇ 캐릭터 아이템 장착, 구매 포인트 적립 기능 추가
초기 개발 과정에서 논의되었던 캐릭터 아이템 장착 기능과 포인트 적립 기능을 추가 구현할 필요가 있다. 데이터베이스 설계 시 고려되었던 부분이기에 Frontend, Backend 구현은 끝난 상태이나 배포 과정에는 제외하였다. 그 이유는 캐릭터 아이템 장착 시 Unity를 이용한 추가 개발이 필요했는데, 게임 개발에 주로 사용되는 툴이기 때문에 웹에서 구현하기엔 난이도가 높아 구현에서 제외하였다.
◇ 스터디 대표 캐릭터 추가 및 성장 기능
스터디 대표 캐릭터 추가는 소속감 증진을 위한 기능으로 초기 사용자 요구사항 설계 시 고려되었다. 하지만 이 역시 마찬가지로 Unity를 이용한 추가 개발과 이미지 디자인 작업이 다수 요구되었으므로 난이도가 높아 구현하지 않았다. 추후 HelP의 모바일 어플리케이션 버전 개발 시 Unity외에 애니메이션 캐릭터 개발에 용이한 툴에 맞게 추가할 여지가 있다.
◇ 본인 운동량에 맞는 스터디 그룹 추천 기능
운동 시작 시 본인의 수준에 맞는 스터디 그룹에 들어가는 것이 운동 효과를 증진시킬 수 있는 가장 좋은 방법이다. 같은 그룹 내 신체적 수준과 운동 이해 정도 차이가 지나치게 클 경우, 운동을 시작하는 사람은 상대적 박탈감을 느끼거나 의기소침해 질 가능성이 있다. 따라서 현재 자신의 운동 경험과 운동량에 맞는 스터디를 추천해주는 기능을 추가 구현해야 한다.
◇ Oauth를 활용한 네이버/구글/카카오 로그인 기능
현재 HelP 이용 시 사용자가 회원가입에 필요한 정보를 직접 입력하는 형태로 구현되어 있다. 하지만 최근 트렌드는 Oauth를 사용해 기존 어플리케이션에 저장된 개인 정보를 인증을 받은 뒤 타 어플리케이션 로그인에 사용하는 방식이 주를 이루고 있다. 따라서 기존에 가입된 회원 정보를 받아온 뒤 추가적으로 필요한 정보만 입력받도록 구현할 시 사용자의 편의성을 증진시킬 수 있을 것이다. 초기 배포 과정이라 Oauth까지 구현하지는 않았으나, 해당 기능 추가 시 어플리케이션 접근성이 높아질 것으로 예상된다.
◇ 다양한 캐릭터 추가
현재 남/녀에 따른 두 가지 캐릭터만 제공하고 있다. 이는 캐릭터 디자인과 구현 시 시간이 너무 오래 걸렸기 때문인데, 아무래도 컴퓨터 전공자로만 이루어져 있던 탓에 디자인적인 부분을 빠르고 완성도 있게 개발하기엔 무리가 있었다. 따라서 디자인을 전공한 팀원을 영입하거나, 저작권에 위배되지 않는 캐릭터를 도입하여 사용자의 흥미 요소를 증진시킬 수 있는 캐릭터를 추가할 필요가 있다.
부록
참고문헌 및 참고사이트
1. Django
- https://docs.djangoproject.com/en/3.2/
2. Django Rest Framework
- https://www.django-rest-framework.org/
3. React
- https://ko.reactjs.org/docs/
4. Redis
- https://ko.reactjs.org/docs/
5. Channels
- https://channels.readthedocs.io/en/stable/
6. Unity