"카카오조"의 두 판 사이의 차이
cdc wiki
(새 문서: <div>__TOC__</div> ==프로젝트 개요== === 기술개발 과제 === ''' 국문 : ''' 00000000.. ''' 영문 : ''' 00000000.. ===과제 팀명=== 00000.. ===지도교수=== 000...) |
(→결과 및 평가) |
||
| (같은 사용자의 중간 판 4개는 보이지 않습니다) | |||
| 3번째 줄: | 3번째 줄: | ||
==프로젝트 개요== | ==프로젝트 개요== | ||
=== 기술개발 과제 === | === 기술개발 과제 === | ||
| − | ''' 국문 : ''' | + | ''' 국문 : ''' BellMan: 원격근무자들을 위한 스트레칭 앱 |
| − | ''' 영문 : ''' | + | ''' 영문 : ''' Bellman: Stretching App for Remote Workers |
===과제 팀명=== | ===과제 팀명=== | ||
| − | + | 카카오조 | |
===지도교수=== | ===지도교수=== | ||
| − | + | 정형구 교수님 | |
===개발기간=== | ===개발기간=== | ||
| − | + | 2021년 09월 ~ 2021년 12월 (총 4개월) | |
===구성원 소개=== | ===구성원 소개=== | ||
| − | 서울시립대학교 | + | 서울시립대학교 컴퓨터과학부 20169200** 이**(팀장) |
| − | 서울시립대학교 | + | 서울시립대학교 컴퓨터과학부 20159200** 김** |
| − | 서울시립대학교 | + | 서울시립대학교 컴퓨터과학부 20186400** 이** |
| − | 서울시립대학교 | + | 서울시립대학교 컴퓨터과학부 20169200** 그*** |
| − | |||
| − | |||
==서론== | ==서론== | ||
===개발 과제의 개요=== | ===개발 과제의 개요=== | ||
====개발 과제 요약==== | ====개발 과제 요약==== | ||
| − | + | * 재택근무자들이 주기적으로 스트레칭을 할 수 있도록 유도하여 척추 디스크, 거북목, 건초염 등 근골격계 질환에 걸리는 것을 예방한다. | |
| + | * 별도의 값비싼 하드웨어 장비 없이, 노트북에 장착된 웹캠만으로 사용자들이 올바른 자세로 스트레칭을 하고 있는지 인식하고 데이터를 수집, 관리한다. | ||
====개발 과제의 배경==== | ====개발 과제의 배경==== | ||
| − | + | * COVID-19가 전 세계적으로 확산하면서 원격근무에 대한 요구와 문화가 확산되었다. 이러한 원격근무를 통해 근무자들이 물리적인 사무실로 이동하지 않아도 언제 어디서나 인터넷을 통한 근무가 가능하게 되었다. | |
| + | * 이러한 원격근무자들은 일반적인 근무시간인 주 40시간 (일 8시간)을 재택에서 컴퓨터가 놓인 책상 앞에 앉아 일하게 된다. | ||
| + | * 장기간 재택에서 근무를 진행하다 보니 장시간 같은 자세로 앉아 근무를 하는 경우가 많은데 이럴때 척추 디스크, 거북목, 건초염등 근골격계 질환이 올 가능성이 커진다. | ||
| + | * 이러한 근골격계 질환은 주기적인 스트레칭만으로도 충분히 예방이 가능하지만, 외부의 자극 없이 혼자 재택에서 원격근무를 진행하다 보면 주기적으로 스트레칭을 하는 것을 깜빡하게 되고, 동기가 없으면 규칙적으로 진행하기도 힘들어지게 된다. | ||
| + | * BellMan 은 이러한 원격근무자들에게 주기적으로 알림을 주고 동기부여가 되는 흥미로운 요소를 넣어 사용자가 지속적인 스트레칭을 진행할 수 있도록 유도하는 것을 목표로 한다. | ||
====개발 과제의 목표 및 내용==== | ====개발 과제의 목표 및 내용==== | ||
| − | + | 1. 웹캠으로 인식한 사용자의 모습을 아바타의 형태로 표시한다. | |
| + | * 이를 통해 컴퓨터가 인식한 사용자의 모습을 실시간으로 보여준다. | ||
| + | * 사용자의 모습이 아닌 아바타의 모습을 보여주어 거부감을 줄인다. | ||
| + | 2. 사용자가 올바른 방법으로 운동을 수행하고 있는지 판단한다. | ||
| + | * 사용자가 허위로 운동을 수행했다고 보고하는 것을 방지한다. | ||
| + | * 사용자가 수행한 운동량을 판단하여 총운동량, 칼로리 소모량을 계산하는 데 이용한다. | ||
| + | * 사용자의 운동 트렌드를 월/주/일 단위로 보여주기 위함이다. | ||
| + | 3. 좋은 UI 와 UX를 확보한다. | ||
| + | * 사용자가 스트레칭을 즐겁게 할 수 있도록 유도한다. | ||
| + | * 사용자가 스트레칭 알람을 직관적으로 설정할 수 있다. | ||
| + | * 사용자가 스트레칭 알람을 쉽게 무시하지 못하지만, 불쾌감은 주지 않도록 한다. | ||
===관련 기술의 현황=== | ===관련 기술의 현황=== | ||
====관련 기술의 현황 및 분석(State of art)==== | ====관련 기술의 현황 및 분석(State of art)==== | ||
| − | + | 1. 전 세계적인 기술현황 | |
| − | + | * WebAssembly: 브라우저에서 동작하는 코드를 최대한 어셈블리언어에 가깝게 표현한 언어로 웹브라우저상에서도 빠른 CPU 연산이 가능하도록 도와주는 기술 | |
| − | *특허조사 및 특허 전략 분석 | + | * React.js: 웹 페이지를 컴포넌트 단위로 개발할 수 있도록 도와주는 생산성 높은 프레임워크 |
| − | + | * MediaPipe: 공개된 머신러닝 모델들을 Pipeline 형식으로 사용자의 요구사항에 맞게 다양하게 구성하여 구동할 수 있도록 도와주는 라이브러리 | |
| − | + | * BlazePose: 2차원 이미지로부터 사람을 인식하고 사람의 머리, 팔, 다리 등의 위치를 3차원 좌표 계상으로 표현해주는 머신러닝 모델들의 집합으로 구성된 솔루션. AR Dataset PCK@0.2 데이터셋을 기준으로 79.6%라는 조금 떨어지는 정확성을 보이지만, 별도의 그래픽카드 가속 없이 스마트폰과 같은 기기에서도 31FPS라는 낮은 하드웨어 성능을 보여준다는 특징을 가지고 있다. | |
| − | + | * Electron: Node.js 와 Chromium 엔진을 이용하여 Javascript / Html / CSS 로 데스크톱 GUI 앱을 제작할 수 있다. | |
| + | * WebGL2: 웹에서 GPU의 지원을 받아 그래픽을 표현해주도록 도와주는 API 들의 집합. | ||
| + | |||
| + | 2. 특허조사 및 특허 전략 분석 | ||
| + | : 스트레칭을 유도하는 스마트폰 어플리케이션 | ||
| + | :: 국제특허분류: G06Q 50/22 | ||
| + | :: 스마트폰을 이용하여 1) 사용자의 사전 설문조사 결과를 바탕으로 몸의 이상 부위를 표시 2) 사용자의 데이터를 분석하여 적절한 스트레칭을 유도하는 방법 3) 사용자의 동작 인식 결과 비교 분석 후 몸의 이상 부위가 나아지는 것을 아바타를 통해 표시 | ||
| + | :: 공부하는 학생들이 주기적으로 스트레칭을 할 수 있도록 하는 것을 목표로 한다. | ||
| + | |||
| + | : 자세 교정 시스템 | ||
| + | :: 국제특허분류: A61B 5/00
| ||
| + | :: 웹캠이 내장된 노트북과 카메라를 포함하는 스마트폰을 이용해 사용자의 자세를 인식하여 바른 자세가 아니라고 판단되면 사용자에게 알람을 제공하는 자세 교정 시스템 | ||
| + | :: 다수의 압력센서를 사용자의 허벅지와 엉덩이 부분에 부착하는 것을 추가로 특허 등록함 | ||
| + | :: 다수의 압력센서를 의자의 좌석 부분에 부착하는 것을 추가로 특허 등록함 | ||
| + | |||
| + | 3. 기술 로드맵 | ||
| + | : Minimal Viable Product (MVP) | ||
| + | :: 1~2 가지 정도의 최소한의 스트레칭 동작만 지원 | ||
| + | :: 기초적인 동작인식 알고리즘 | ||
| + | :: 기본적인 3D 아바타를 통한 사용자 시각화 | ||
| + | :: 단순 운동데이터를 테이블 형태로만 시각화 | ||
| + | : Phase 1. 양적인 확장 | ||
| + | :: 다양한 형태의 스트레칭 동작 지원 | ||
| + | :: 사용자가 스트레칭 동작을 커스텀 가능하도록 지원 | ||
| + | :: 기초적인 동작 인식 알고리즘 | ||
| + | :: 다양한 종류의 3D 아바타를 지원 | ||
| + | :: 클라우드를 통해 사용자의 운동데이터를 수집 | ||
| + | : Phase 2. 질적인 확장 | ||
| + | :: 머신러닝을 활용한 동작 인식 알고리즘 | ||
| + | :: 사용자 커스텀 스트레칭 동작을 다른 사람들과 공유할 수 있도록 동작 인식 알고리즘을 개선 | ||
| + | :: VRM 모델파일을 통한 커스텀 아바타 지원 | ||
| + | :: 사용자들의 운동 결과를 랭킹 혹은 경쟁 및 적극적인 참여를 유도 | ||
| + | : Phase 3. 사용성 개선 | ||
| + | :: 단순히 스트레칭 동작을 따라 하는 것이 아닌 전신을 활용하는 게임의 형태로 스트레칭을 유도 | ||
| + | :: 실험적으로 사용자의 애플리케이션 사용 형태를 분석 및 데이터 수집 | ||
| + | :: 문제점 정의 및 프로젝트 개선 | ||
====시장상황에 대한 분석==== | ====시장상황에 대한 분석==== | ||
*경쟁제품 조사 비교 | *경쟁제품 조사 비교 | ||
| − | + | : 웨어러블 장비 | |
| + | :: 핏빗, 갤럭시 워치, 애플워치와 같은 웨어러블 장비들은 사용자의 몸과 접촉하여 센서를 통해 심박수, 걸음 수, 혈압, 체지방 등의 정보를 지속적으로 수집하고, 이러한 정보들을 바탕으로 사용자에게 최적화된 스트레칭 혹은 운동 습관을 제안해준다. | ||
| + | :: 이들이 수집하는 데이터는 전문 의학용 장비보다는 신뢰도가 떨어지긴 하지만, 사용자의 일상에서 정밀한 데이터를 지속적으로 수집하며, 수집된 데이터들은 일, 월, 년 단위로 보관되어 사용자의 운동 경향을 보여줄 수 있다. | ||
| + | :: 이러한 웨어러블 장비들은, 사용자가 고정된 자세를 오랫동안 지속하면 알림을 보내 스트레칭을 유도한다는 점에서 Bellman의 유스케이스와 일치한다. | ||
| + | :: 다만, 이들 제품은 모두 100$ 이상의 저렴하지 않은 장비들이다. | ||
| + | :: 사용자의 신체와 접촉해 있지 않은 이상 제 기능을 수행할 수 없다. 업무 중 불편함, 사용자의 단순히 깜빡해서, 배터리 부족으로 인한 충전 등의 이유로 이들 제품을 착용하지 않으면 무용지물이 되어버린다는 단점이 있다. | ||
| + | : 건강 관리 앱 (Health Journal Applications) | ||
| + | :: 다이어트 식단관리, 운동 기록, 감정 상태 기록 등의 용도로 자주 사용되는 건강 관리앱들은 주로 스마트폰에 설치되어 사용자의 데이터를 수집 및 관리하는 애플리케이션이다. | ||
| + | :: 이들 애플리케이션은 1. 스마트폰 내장 센서 혹은 블루투스 등의 통신수단을 통한 외부 센서에서 데이터를 수집하거나 2. 정해진 시간, 장소 등에서 알림을 보내 사용자의 현재 상태를 기록하라고 유도해서 사용자의 데이터를 수집한다. | ||
| + | :: 수집한 데이터는 애플리케이션의 목적의 맞게 가공되어 사용자에게 보여주는데, noom 이라는 식단관리 앱을 예시로 보면, 사용자가 입력한 식단 기록과 체중 데이터를 기반으로 사용자에게 알맞은 식단 및 운동을 권장해주어 꾸준한 체중감량을 달성할 수 있도록 사용자를 도와준다. | ||
| + | :: 이러한 앱들은 웨어러블 장비와는 다르게 별도의 추가적인 장비 없이도 작동이 가능하며 현재 감정 상태, 식사량, 현재 내 기분과 같이 센서로는 수집하기 어려운 종류의 데이터도 수집 및 데이터로 활용을 할 수 있다는 장점이 있다. | ||
| + | :: 하지만 이러한 데이터들은 사용자가 수동으로 꾸준히 입력하지 않으면 유효하게 활용되기가 힘들다. | ||
| + | :: 또 이러한 데이터는 웨어러블 장비와 다르게 비실시간으로 수집, 가공 및 사용되기 때문에 장시간 같은 자세로 근무 중인 원격근무자들이 주기적으로 스트레칭을 하도록 동기를 부여하기가 어렵다는 단점이 있다. | ||
| + | : 홈트레이닝 비디오 | ||
| + | :: 홈트레이닝 비디오는 물리적으로 헬스장에 가지 않고도 전문 강사가 어떤 운동을 어떤 자세로 얼마나 하는지 상세하게 가이드한다. | ||
| + | :: 이러한 홈트레이닝 비디오는 유튜브, 삼성 TV와 같은 동영상 플랫폼을 통해 시청자들에게 전달이 되고 스마트폰, PC, TV 등 장비의 제약을 약하게 받기 때문에 많은 사람들이 쉽게 접근 가능하다. | ||
| + | :: 하지만 홈트레이닝 비디오는 사용자와의 상호작용을 가지기가 힘들며, 촬영된 영상을 보고 사용자가 따라하는 방식이기 때문에 사용자에게 꾸준히 스트레칭 동기유발에 한계가 존재하며 모든 것은 사용자의 의지에 달려있다. | ||
| + | :: 홈트레이닝 비디오는 사용자의 의지로 재생할 때만 제 역할을 수행할 수 있기 때문에 장기간 업무에 집중 중인 근무자들이 홈트레이닝을 수행하도록 유도 하는데 한계가 존재한다. | ||
| + | |||
*마케팅 전략 제시 | *마케팅 전략 제시 | ||
| − | + | : 매우 구체적이고 명확한 유즈케이스를 통하여 제품을 소개 | |
| + | : 시각적으로 화려하고 동기가 유발되는 형태의 제품 데모 공개 | ||
| + | : 누구나 쉽고 빠르게 사용할 수 있는 배포전략 수립 | ||
| + | : 블라인드, kldp, okky 등 상정한 유즈케이스에 해당하는 인원이 많을 것으로 추정되는 커뮤니티를 통한 홍보 | ||
===개발과제의 기대효과=== | ===개발과제의 기대효과=== | ||
====기술적 기대효과==== | ====기술적 기대효과==== | ||
| − | + | 웹이라는 성능적으로 한계가 있다고 인식된 분야에서 딥러닝 추론과 3D 그래픽 렌더링을 실시간으로 처리하는 실제 사례를 보여주어 웹 개발 분야에 대한 새로운 지평을 열 것으로 기대됨 | |
====경제적, 사회적 기대 및 파급효과==== | ====경제적, 사회적 기대 및 파급효과==== | ||
| − | + | * 재택근무로 인해 발생하는 질환에 대해 소비되는 의료비 및 건강보험료에 대한 상당 부분을 절약할 수 있을 것으로 기대됨 | |
| + | * 건강관리로 소진되는 개인의 기회비용을 살려 다른 기회에 사용할 수 있도록 하면서 사회에 새로운 기회를 제공할 수 있을 것으로 기대됨 | ||
| + | * 주기적인 활동을 통한 개인의 정신건강에도 이로운 영향을 줄 수 있을 것으로 기대됨 | ||
===기술개발 일정 및 추진체계=== | ===기술개발 일정 및 추진체계=== | ||
====개발 일정==== | ====개발 일정==== | ||
| − | + | [[파일:일정표.png]] | |
| + | |||
====구성원 및 추진체계==== | ====구성원 및 추진체계==== | ||
| − | + | [[파일:추진체계.png]] | |
==설계== | ==설계== | ||
===설계사양=== | ===설계사양=== | ||
====제품의 요구사항==== | ====제품의 요구사항==== | ||
| − | + | R1: 알람을 쉽게 무시할 수 없도록 업무를 진행 하고있는 컴퓨터에 알람을 띄우자. | |
| + | R2: 맞춤형 코스를 제안하고 원하는 코스를 선택할 수 있게 하자. (허리 운동, 손목 운동, 눈 운동, 목 운동... 기타등등) | ||
| + | R3: 재미있게 운동을 할 수 있게 하자. | ||
====설계 사양==== | ====설계 사양==== | ||
| − | + | [[파일:2021_카카오조_설계.png]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
==결과 및 평가== | ==결과 및 평가== | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| − | + | https://www.youtube.com/watch?v=TrmWitKfKn4 | |
| + | |||
====포스터==== | ====포스터==== | ||
| − | + | [[파일:2021_카카오조_포스터.png]] | |
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| − | + | * 해당사항 없음 | |
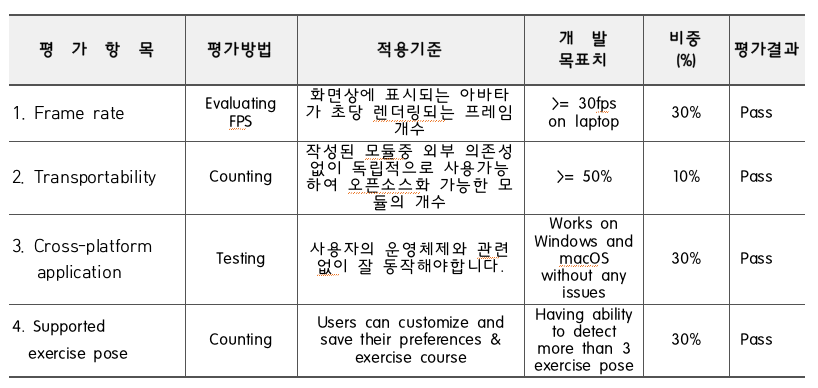
===완료작품의 평가=== | ===완료작품의 평가=== | ||
| − | + | [[파일:2021_카카오조_결과평과.png]] | |
===향후계획=== | ===향후계획=== | ||
| − | + | * 로드맵 참고 | |
===특허 출원 내용=== | ===특허 출원 내용=== | ||
| − | + | * 해당사항 없음 | |
2021년 12월 18일 (토) 05:41 기준 최신판
프로젝트 개요
기술개발 과제
국문 : BellMan: 원격근무자들을 위한 스트레칭 앱
영문 : Bellman: Stretching App for Remote Workers
과제 팀명
카카오조
지도교수
정형구 교수님
개발기간
2021년 09월 ~ 2021년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20169200** 이**(팀장)
서울시립대학교 컴퓨터과학부 20159200** 김**
서울시립대학교 컴퓨터과학부 20186400** 이**
서울시립대학교 컴퓨터과학부 20169200** 그***
서론
개발 과제의 개요
개발 과제 요약
- 재택근무자들이 주기적으로 스트레칭을 할 수 있도록 유도하여 척추 디스크, 거북목, 건초염 등 근골격계 질환에 걸리는 것을 예방한다.
- 별도의 값비싼 하드웨어 장비 없이, 노트북에 장착된 웹캠만으로 사용자들이 올바른 자세로 스트레칭을 하고 있는지 인식하고 데이터를 수집, 관리한다.
개발 과제의 배경
- COVID-19가 전 세계적으로 확산하면서 원격근무에 대한 요구와 문화가 확산되었다. 이러한 원격근무를 통해 근무자들이 물리적인 사무실로 이동하지 않아도 언제 어디서나 인터넷을 통한 근무가 가능하게 되었다.
- 이러한 원격근무자들은 일반적인 근무시간인 주 40시간 (일 8시간)을 재택에서 컴퓨터가 놓인 책상 앞에 앉아 일하게 된다.
- 장기간 재택에서 근무를 진행하다 보니 장시간 같은 자세로 앉아 근무를 하는 경우가 많은데 이럴때 척추 디스크, 거북목, 건초염등 근골격계 질환이 올 가능성이 커진다.
- 이러한 근골격계 질환은 주기적인 스트레칭만으로도 충분히 예방이 가능하지만, 외부의 자극 없이 혼자 재택에서 원격근무를 진행하다 보면 주기적으로 스트레칭을 하는 것을 깜빡하게 되고, 동기가 없으면 규칙적으로 진행하기도 힘들어지게 된다.
- BellMan 은 이러한 원격근무자들에게 주기적으로 알림을 주고 동기부여가 되는 흥미로운 요소를 넣어 사용자가 지속적인 스트레칭을 진행할 수 있도록 유도하는 것을 목표로 한다.
개발 과제의 목표 및 내용
1. 웹캠으로 인식한 사용자의 모습을 아바타의 형태로 표시한다.
- 이를 통해 컴퓨터가 인식한 사용자의 모습을 실시간으로 보여준다.
- 사용자의 모습이 아닌 아바타의 모습을 보여주어 거부감을 줄인다.
2. 사용자가 올바른 방법으로 운동을 수행하고 있는지 판단한다.
- 사용자가 허위로 운동을 수행했다고 보고하는 것을 방지한다.
- 사용자가 수행한 운동량을 판단하여 총운동량, 칼로리 소모량을 계산하는 데 이용한다.
- 사용자의 운동 트렌드를 월/주/일 단위로 보여주기 위함이다.
3. 좋은 UI 와 UX를 확보한다.
- 사용자가 스트레칭을 즐겁게 할 수 있도록 유도한다.
- 사용자가 스트레칭 알람을 직관적으로 설정할 수 있다.
- 사용자가 스트레칭 알람을 쉽게 무시하지 못하지만, 불쾌감은 주지 않도록 한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
1. 전 세계적인 기술현황
- WebAssembly: 브라우저에서 동작하는 코드를 최대한 어셈블리언어에 가깝게 표현한 언어로 웹브라우저상에서도 빠른 CPU 연산이 가능하도록 도와주는 기술
- React.js: 웹 페이지를 컴포넌트 단위로 개발할 수 있도록 도와주는 생산성 높은 프레임워크
- MediaPipe: 공개된 머신러닝 모델들을 Pipeline 형식으로 사용자의 요구사항에 맞게 다양하게 구성하여 구동할 수 있도록 도와주는 라이브러리
- BlazePose: 2차원 이미지로부터 사람을 인식하고 사람의 머리, 팔, 다리 등의 위치를 3차원 좌표 계상으로 표현해주는 머신러닝 모델들의 집합으로 구성된 솔루션. AR Dataset PCK@0.2 데이터셋을 기준으로 79.6%라는 조금 떨어지는 정확성을 보이지만, 별도의 그래픽카드 가속 없이 스마트폰과 같은 기기에서도 31FPS라는 낮은 하드웨어 성능을 보여준다는 특징을 가지고 있다.
- Electron: Node.js 와 Chromium 엔진을 이용하여 Javascript / Html / CSS 로 데스크톱 GUI 앱을 제작할 수 있다.
- WebGL2: 웹에서 GPU의 지원을 받아 그래픽을 표현해주도록 도와주는 API 들의 집합.
2. 특허조사 및 특허 전략 분석
- 스트레칭을 유도하는 스마트폰 어플리케이션
- 국제특허분류: G06Q 50/22
- 스마트폰을 이용하여 1) 사용자의 사전 설문조사 결과를 바탕으로 몸의 이상 부위를 표시 2) 사용자의 데이터를 분석하여 적절한 스트레칭을 유도하는 방법 3) 사용자의 동작 인식 결과 비교 분석 후 몸의 이상 부위가 나아지는 것을 아바타를 통해 표시
- 공부하는 학생들이 주기적으로 스트레칭을 할 수 있도록 하는 것을 목표로 한다.
- 자세 교정 시스템
- 국제특허분류: A61B 5/00
- 웹캠이 내장된 노트북과 카메라를 포함하는 스마트폰을 이용해 사용자의 자세를 인식하여 바른 자세가 아니라고 판단되면 사용자에게 알람을 제공하는 자세 교정 시스템
- 다수의 압력센서를 사용자의 허벅지와 엉덩이 부분에 부착하는 것을 추가로 특허 등록함
- 다수의 압력센서를 의자의 좌석 부분에 부착하는 것을 추가로 특허 등록함
3. 기술 로드맵
- Minimal Viable Product (MVP)
- 1~2 가지 정도의 최소한의 스트레칭 동작만 지원
- 기초적인 동작인식 알고리즘
- 기본적인 3D 아바타를 통한 사용자 시각화
- 단순 운동데이터를 테이블 형태로만 시각화
- Phase 1. 양적인 확장
- 다양한 형태의 스트레칭 동작 지원
- 사용자가 스트레칭 동작을 커스텀 가능하도록 지원
- 기초적인 동작 인식 알고리즘
- 다양한 종류의 3D 아바타를 지원
- 클라우드를 통해 사용자의 운동데이터를 수집
- Phase 2. 질적인 확장
- 머신러닝을 활용한 동작 인식 알고리즘
- 사용자 커스텀 스트레칭 동작을 다른 사람들과 공유할 수 있도록 동작 인식 알고리즘을 개선
- VRM 모델파일을 통한 커스텀 아바타 지원
- 사용자들의 운동 결과를 랭킹 혹은 경쟁 및 적극적인 참여를 유도
- Phase 3. 사용성 개선
- 단순히 스트레칭 동작을 따라 하는 것이 아닌 전신을 활용하는 게임의 형태로 스트레칭을 유도
- 실험적으로 사용자의 애플리케이션 사용 형태를 분석 및 데이터 수집
- 문제점 정의 및 프로젝트 개선
시장상황에 대한 분석
- 경쟁제품 조사 비교
- 웨어러블 장비
- 핏빗, 갤럭시 워치, 애플워치와 같은 웨어러블 장비들은 사용자의 몸과 접촉하여 센서를 통해 심박수, 걸음 수, 혈압, 체지방 등의 정보를 지속적으로 수집하고, 이러한 정보들을 바탕으로 사용자에게 최적화된 스트레칭 혹은 운동 습관을 제안해준다.
- 이들이 수집하는 데이터는 전문 의학용 장비보다는 신뢰도가 떨어지긴 하지만, 사용자의 일상에서 정밀한 데이터를 지속적으로 수집하며, 수집된 데이터들은 일, 월, 년 단위로 보관되어 사용자의 운동 경향을 보여줄 수 있다.
- 이러한 웨어러블 장비들은, 사용자가 고정된 자세를 오랫동안 지속하면 알림을 보내 스트레칭을 유도한다는 점에서 Bellman의 유스케이스와 일치한다.
- 다만, 이들 제품은 모두 100$ 이상의 저렴하지 않은 장비들이다.
- 사용자의 신체와 접촉해 있지 않은 이상 제 기능을 수행할 수 없다. 업무 중 불편함, 사용자의 단순히 깜빡해서, 배터리 부족으로 인한 충전 등의 이유로 이들 제품을 착용하지 않으면 무용지물이 되어버린다는 단점이 있다.
- 건강 관리 앱 (Health Journal Applications)
- 다이어트 식단관리, 운동 기록, 감정 상태 기록 등의 용도로 자주 사용되는 건강 관리앱들은 주로 스마트폰에 설치되어 사용자의 데이터를 수집 및 관리하는 애플리케이션이다.
- 이들 애플리케이션은 1. 스마트폰 내장 센서 혹은 블루투스 등의 통신수단을 통한 외부 센서에서 데이터를 수집하거나 2. 정해진 시간, 장소 등에서 알림을 보내 사용자의 현재 상태를 기록하라고 유도해서 사용자의 데이터를 수집한다.
- 수집한 데이터는 애플리케이션의 목적의 맞게 가공되어 사용자에게 보여주는데, noom 이라는 식단관리 앱을 예시로 보면, 사용자가 입력한 식단 기록과 체중 데이터를 기반으로 사용자에게 알맞은 식단 및 운동을 권장해주어 꾸준한 체중감량을 달성할 수 있도록 사용자를 도와준다.
- 이러한 앱들은 웨어러블 장비와는 다르게 별도의 추가적인 장비 없이도 작동이 가능하며 현재 감정 상태, 식사량, 현재 내 기분과 같이 센서로는 수집하기 어려운 종류의 데이터도 수집 및 데이터로 활용을 할 수 있다는 장점이 있다.
- 하지만 이러한 데이터들은 사용자가 수동으로 꾸준히 입력하지 않으면 유효하게 활용되기가 힘들다.
- 또 이러한 데이터는 웨어러블 장비와 다르게 비실시간으로 수집, 가공 및 사용되기 때문에 장시간 같은 자세로 근무 중인 원격근무자들이 주기적으로 스트레칭을 하도록 동기를 부여하기가 어렵다는 단점이 있다.
- 홈트레이닝 비디오
- 홈트레이닝 비디오는 물리적으로 헬스장에 가지 않고도 전문 강사가 어떤 운동을 어떤 자세로 얼마나 하는지 상세하게 가이드한다.
- 이러한 홈트레이닝 비디오는 유튜브, 삼성 TV와 같은 동영상 플랫폼을 통해 시청자들에게 전달이 되고 스마트폰, PC, TV 등 장비의 제약을 약하게 받기 때문에 많은 사람들이 쉽게 접근 가능하다.
- 하지만 홈트레이닝 비디오는 사용자와의 상호작용을 가지기가 힘들며, 촬영된 영상을 보고 사용자가 따라하는 방식이기 때문에 사용자에게 꾸준히 스트레칭 동기유발에 한계가 존재하며 모든 것은 사용자의 의지에 달려있다.
- 홈트레이닝 비디오는 사용자의 의지로 재생할 때만 제 역할을 수행할 수 있기 때문에 장기간 업무에 집중 중인 근무자들이 홈트레이닝을 수행하도록 유도 하는데 한계가 존재한다.
- 마케팅 전략 제시
- 매우 구체적이고 명확한 유즈케이스를 통하여 제품을 소개
- 시각적으로 화려하고 동기가 유발되는 형태의 제품 데모 공개
- 누구나 쉽고 빠르게 사용할 수 있는 배포전략 수립
- 블라인드, kldp, okky 등 상정한 유즈케이스에 해당하는 인원이 많을 것으로 추정되는 커뮤니티를 통한 홍보
개발과제의 기대효과
기술적 기대효과
웹이라는 성능적으로 한계가 있다고 인식된 분야에서 딥러닝 추론과 3D 그래픽 렌더링을 실시간으로 처리하는 실제 사례를 보여주어 웹 개발 분야에 대한 새로운 지평을 열 것으로 기대됨
경제적, 사회적 기대 및 파급효과
- 재택근무로 인해 발생하는 질환에 대해 소비되는 의료비 및 건강보험료에 대한 상당 부분을 절약할 수 있을 것으로 기대됨
- 건강관리로 소진되는 개인의 기회비용을 살려 다른 기회에 사용할 수 있도록 하면서 사회에 새로운 기회를 제공할 수 있을 것으로 기대됨
- 주기적인 활동을 통한 개인의 정신건강에도 이로운 영향을 줄 수 있을 것으로 기대됨
기술개발 일정 및 추진체계
개발 일정
구성원 및 추진체계
설계
설계사양
제품의 요구사항
R1: 알람을 쉽게 무시할 수 없도록 업무를 진행 하고있는 컴퓨터에 알람을 띄우자. R2: 맞춤형 코스를 제안하고 원하는 코스를 선택할 수 있게 하자. (허리 운동, 손목 운동, 눈 운동, 목 운동... 기타등등) R3: 재미있게 운동을 할 수 있게 하자.
설계 사양
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
https://www.youtube.com/watch?v=TrmWitKfKn4
포스터
관련사업비 내역서
- 해당사항 없음
완료작품의 평가
향후계획
- 로드맵 참고
특허 출원 내용
- 해당사항 없음