"블루컴퓨터"의 두 판 사이의 차이
(→완료작품의 평가) |
(→완료 작품의 소개) |
||
| (같은 사용자의 중간 판 6개는 보이지 않습니다) | |||
| 145번째 줄: | 145번째 줄: | ||
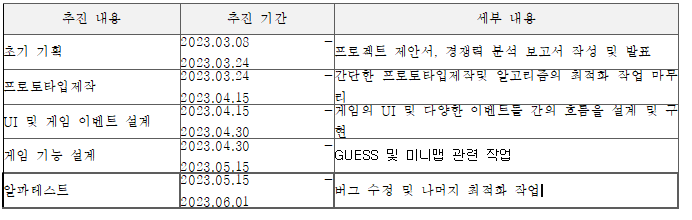
===기술개발 일정 및 추진체계=== | ===기술개발 일정 및 추진체계=== | ||
| − | |||
| − | |||
====구성원 및 추진체계==== | ====구성원 및 추진체계==== | ||
| − | + | ||
| + | ◇이덕원(조장) - 게임 사이트 구축 | ||
| + | |||
| + | ◇서명교- 게임 알고리즘 구현 | ||
| + | |||
| + | [[파일:Members.png]] | ||
==설계== | ==설계== | ||
| 300번째 줄: | 303번째 줄: | ||
==결과 및 평가== | ==결과 및 평가== | ||
===완료 작품의 소개=== | ===완료 작품의 소개=== | ||
| + | |||
| + | 플레이 가능 링크: [https://kcarollee.github.io/ProjectMIA/] | ||
| + | |||
| + | 프로그램 소스: [https://github.com/kcarollee/ProjectMIA] | ||
| + | |||
====프로토타입 사진 혹은 작동 장면==== | ====프로토타입 사진 혹은 작동 장면==== | ||
| 329번째 줄: | 337번째 줄: | ||
[[파일:G7.png]] | [[파일:G7.png]] | ||
| − | |||
| − | |||
| − | |||
===관련사업비 내역서=== | ===관련사업비 내역서=== | ||
| − | + | [[파일:Fees.png]] | |
===완료작품의 평가=== | ===완료작품의 평가=== | ||
| 340번째 줄: | 345번째 줄: | ||
===향후계획=== | ===향후계획=== | ||
| − | |||
| − | + | '''가. 어려웠던 내용들''' | |
| − | 내용 | + | |
| + | ◇ WFC건물을 생성할 때 로딩 속도 최적화 과정에서 많은 시행착오를 겪었다. | ||
| + | |||
| + | ◇ 콜리젼 메커니즘이 라이브러리가 없이 구현하기에 많은 어려움을 겪어서 아직 게임에 추가되지 못했다. | ||
| + | |||
| + | ◇ 팀원이 부족하여 생각보다 많은 더 다양한 기능들을 구현하는데 시간 상 부족함을 느꼈다. | ||
| + | |||
| + | ◇ 플레이어 조작법 구현이 예상했던 것 보다 어려웠다. | ||
| + | |||
| + | |||
| + | '''나. 차후 구현할 내용''' | ||
| + | |||
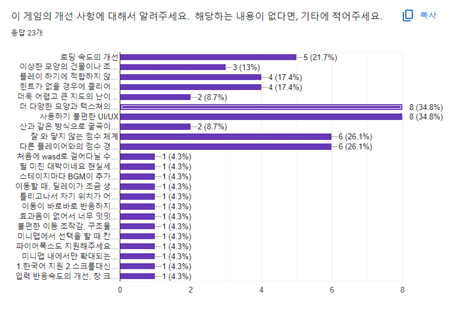
| + | [[파일:Survey.png]] | ||
| + | |||
| + | |||
| + | 위 설문조사 내용을 기반으로 아래의 구현 내용을 작성하였다. | ||
| + | |||
| + | ◇ 배경음악 추가 | ||
| + | |||
| + | ◇ 콜리젼 추가 | ||
| + | |||
| + | ◇ 아이템 추가 | ||
| + | |||
| + | ◇ 글로벌 랭킹 시스템 도입 | ||
| + | |||
| + | '''다. 최초 의도한 내용''' | ||
| + | |||
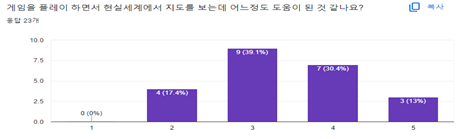
| + | [[파일:Survey2.png]] | ||
| + | |||
| + | 최초에 게임을 만들게 된 의도에 대한 설문이다. 현실에서 지도를 보는데 얼마나 도움이 되었는 지 설문을 받았다. 평점은 3.4 정도로 보는데 어느 정도 도움이 된 것 같다고 보여진다. | ||
2023년 6월 20일 (화) 05:10 기준 최신판
프로젝트 개요
기술개발 과제
국문 : Project MIA - 위치 찾기 브라우저용 게임
영문 : (기입필요)
과제 팀명
블루컴퓨터
지도교수
김*호 교수님
개발기간
2023년 3월 ~ 2023년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20189200** 이*원(팀장)
서울시립대학교 컴퓨터과학부 20189200** 서*교
서론
개발 과제의 개요
개발 과제 요약
◇ Geoguessr를 벤치마킹한 브라우저용 게임
◇ 장르: 퍼즐, 캐주얼
◇ 플레이어는 자신의 위치에서 보이는 지형지물을 힌트로 삼아 미니맵에서 자신이 어디 위치에 있는지 찾아야 한다.
◇ 게임 특징:
- 플레이어는 현재 보이는 건물들의 위치, 색깔, 모양 등의 정보를 사용해 미니맵에서 자신이 어디있는지 확인해서 찾아야 한다. - 플레이어가 보는 창은 360도 뷰와, 우측 하단의 미니맵이다. - 플레이어는 일정 시간동안 wasd키를 사용하여 자신의 위치를 옮길 수 있다. - 플레이어는 마우스 드래그로 시선 이동과 미니맵 탐색을 할 수 있다. - 스테이지에는 한 개의 문제가 있으며, 한 개의 문제를 풀면 다음 스테이지로 넘어간다. - 플레이어가 미니맵에 자신의 위치를 확정한 후, 플레이어가 미니맵에 선택한 위치와 실제 플레이어의 위치와의 거리가 일정 거리 이하면 스테이지를 클리어하고 다음 스테이지로 넘어갈 수 있다. 만약 플레이어와의 거리가 일정 거리 이상일 경우 스테이지를 실패하고 게임 결과 스테이지로 넘어간다.
◇ Three.js를 사용하여 프로젝트 구현
◇ Wave Function Collapse 알고리즘의 2D, 3D 버전을 구현하여 스테이지 구성에 응용
개발 과제의 배경
1. 배경
◇ Geoguessr를 벤치마킹한 게임
- GeoGuessr은 플레이어가 구글 스트리트 뷰 이미지에서 위치를 추측하는 브라우저 기반 지리 게임이다.
- 플레이어는 문자 시스템, 건축, 운전 관행, 깃발, 차량 번호판, 식물군과 같은 지리적, 문화적 특성을 배우고 식별할 수 있다.
- 코로나 판데믹을 겪으면서 여행할 기회가 많이 줄어든 사람들에게 간접적으로나마 여행에서 얻을 수 있는 도피를 제공해줬다. 실제로 2013에 개발된 Geoguessr는 판데믹 기간 동안 큰 주목을 받기 시작했다.
◇ Geoguessr와의 차별점
- Geoguessr와 달리 매번 다르게 특정 알고리즘에 따라 생성되는 월드에서의 플레이가 가능하다.
- 아이템, NPC등을 구현하여 Geogussr와는 다르게 보다 동적인 게임 경험을 제공한다.
◇ 브라우저 기반 게임
- 브라우저 기반 게임의 주요 장점 중 하나는 다운로드나 설치 없이 인터넷 연결과 웹 브라우저로 누구나 쉽게 액세스할 수 있다는 것이다. 이로 인해 게임 콘솔이 따로 없는 플레이어나 게임 다운로드를 원하지 않을 수 있는 플레이어를 포함하여 다양한 플레이어에게 어필할 수 있다.
- 브라우저 기반 게임은 종종 무료로 플레이할 수 있으며 게임 내 구매 또는 광고에서 수익을 얻을 수 있다. 콘솔이나 모바일 장치 개발에 드는 초기 비용 없이 잠재적으로 많은 고객에게 다가갈 수 있기 때문에 게임 개발자에게 매력적인 비즈니스 모델이 될 수 있다.
◇ Three.js
- 웹 브라우저에서 3D 그래픽스를 쉽게 렌더링할 수 있게 도와주는 자바스크립트 라이브러리 - 성능에 최적화되어 있어 로우엔드 기기에서도 게임을 원활하게 실행할 수 있다. - 간단한 게임에서부터 복잡한 시뮬레이션 및 가상 환경에 이르기까지 다양한 유형의 게임을 만드는 데 사용할 수 있는 다양한 애드온과 기능을 제공한다.
2. 효과
◇ 건축물, 지형 등의 단서를 바탕으로 플레이어가 어디에 있는지 추론을 하기 위해 문제 해결 능력을 사용하게 된다.
◇ 도로 표지판, 건물 디자인, 풍경과 같은 세부 사항에 주의를 기울여 관찰력 및 기억력 향상에 일조한다.
개발 과제의 목표 및 내용
1. 개발 과제의 목표
◇ 사이트에 접속하자마자 싱글플레이가 가능한 게임을 제작한다.
◇ 빠른 시일 내로 게임을 개발하여 웹상으로 배포한다.
2. 개발 과제의 내용
◇ 플레이어는 현재 보이는 건물들의 위치, 색깔, 모양 등의 정보를 사용해 미니맵에서 자신이 어디있는지 확인해서 찾아야 한다.
◇ 플레이어가 보는 창은 360도 뷰와, 우측 하단의 미니맵이다.
◇ 플레이어는 자신의 위치를 특정 시간만큼 움직일 수 있다.
◇ 플레이어가 미니맵에 여러 번 클릭은 할 수 있으나, 한번 결정하면 끝이다.
◇ 스테이지에는 한 개의 문제가 있으며, 한 개의 문제를 풀면 다음 스테이지로 넘어간다.
◇ 스테이지는 총 10개 혹은 그 이상이다.
◇ 스테이지는 한 개의 맵으로 이루어져 있으며, 플레이어는 자신의 위치를 특정해서 미니맵에서 자신의 위치를 찾아야 한다.
◇ 플레이어가 미니맵에 자신의 위치를 확정한 후, 플레이어가 미니맵에 선택한 위치와 실제 플레이어의 위치와의 거리가 일정 거리 이하면 스테이지를 클리어하고 다음 스테이지로 넘어갈 수 있다. 만약 플레이어와의 거리가 일정 거리 이상일 경우 스테이지를 실패 처리하고 게임 결과 스크린로 넘어간다.
◇ 점수는 플레이어가 실제로 있는 위치와 플레이어가 미니맵에 선택한 위치와의 거리에 반비례한다.
◇ 각 스테이지는 매번 랜덤으로 생성된다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
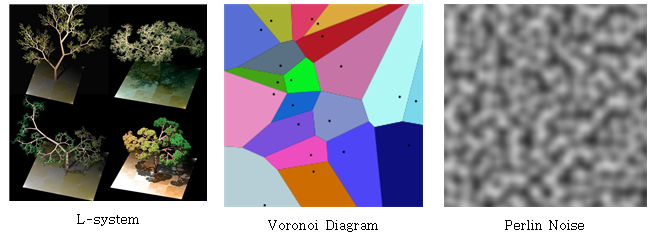
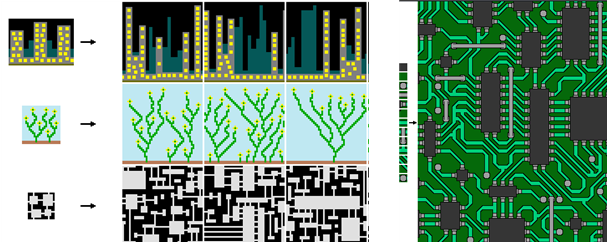
본 프로젝트의 주요 기술인 도시 생성 알고리즘에 대한 기술 현황을 서술한다. 각 기술의 자세한 설명은 본문 분량상 생략한다. 도시 생성 알고리즘은 컴퓨터 그래픽스나 게임 개발 분야에서 많이 사용되는 기술이다. 이 알고리즘은 무작위로 도시를 생성하는 것이 아니라, 지형지물, 건축 양식, 교통 체계 등을 고려하여 현실적인 도시를 만드는 것을 목표로 한다. 여기에는 몇 가지 대표적인 도시 생성 알고리즘이 있다.
◇ L-System : L-System은 수학자인 Lindenmayer가 고안한 알고리즘으로, 자연에서 발견되 패턴을 모델링하는 데 사용된다. 이 알고리즘은 도시의 건물 형태나 도로 네트워크 등을 생성하는 데 사용된다. 이 알고리즘은 간단한 규칙과 재귀적인 접근 방식을 사용하여 도시의 복잡한 구조를 만들어내는 데 효과적이다.
◇ Voronoi diagram : Voronoi diagram은 점을 기반으로 지역을 분할하는 방식으로, 주로 지형지물을 생성하는 데 사용된다. 이 알고리즘은 도시 내의 건물 위치나 도로 네트워크 등을 생성하는 데 사용될 수 있다.
◇ Perlin noise : Perlin noise는 잡음을 생성하는 방법 중 하나로, 지형지물을 모델링하는 데 사용된다. 이 알고리즘은 무작위 수열을 생성하고, 이를 활용하여 지형지물의 높낮이와 같은 속성을 생성하는 데 사용된다. 이 알고리즘은 도시의 지형지물을 모델링하는 데 효과적이다.
◇ WFC : Wave Function Collapse(WFC)는 입력으로 주어진 패턴에 따라 출력을 생성하는 알고리즘이다. 이 알고리즘은 이미지, 타일, 텍스처 및 3D 모델링과 같은 다양한 분야에서 사용된다. WFC는 입력으로 주어진 패턴을 분석하고, 여러 가지 규칙과 제한 조건을 고려하여 출력에서 일관된 패턴을 만드는 데 사용된다. 이 때문에 WFC는 공간에서 패턴을 동적으로 생성할 수 있는 강력한 알고리즘이라고 할 수 있다. 게임 개발에서 WFC는 맵, 배경, 레벨 디자인 및 자동 생성과 같은 분야에서 사용된다. 또한, 3D 모델링에서 WFC는 더욱 자연스러운 텍스처와 모델링을 만들어내는 데 사용된다. 그리고 WFC는 타일 기반의 알고리즘이기 때문에 매우 유연하다. 이는 다양한 크기와 종류의 타일 집합에서 패턴을 생성할 수 있다는 것을 뜻한다.
- 기술 로드맵
Three.js + WFC ALGORITHM
◇ Three.js는 3D 그래픽을 구현하기 위한 JavaScript 라이브러리이며, WFC 알고리즘은 타일 기반의 무작위 패턴 생성을 위한 알고리즘이다. Three.js와 WFC 알고리즘을 함께 사용하면, 3D 공간에서 다양한 타일 패턴을 생성할 수 있다. 이를 통해 게임에서 다양한 타일 패턴을 동적으로 생성할 수 있으며, 이를 통해 랜덤으로 생성되는 도시의 다양성과 흥미를 높일 수 있다.
시장상황에 대한 분석
- 경쟁제품 조사 비교
◇ Geoguessr : Geoguessr는 구글 지도와 어스를 활용한 게임으로, 전 세계의 다양한 장소를 탐험하면서 현재 위치를 파악하는 게임이다. 이 게임은 전 세계의 다양한 장소를 탐험할 수 있는 기회를 제공하고, 지리 관련 지식뿐만 아니라, 문화와 역사, 지리적 특징 등을 배울 수 있는 기회를 제공한다. 그러나 게임의 구조가 반복적이라는 단점이 있다.
◇ City Guesser : City Guesser는 Geoguessr와 비슷한 게임이다. 하지만 가장 큰 다른 특징은, 이 게임은 360도 뷰를 보고 진행하는 것이 아니라, 특정 위치에서 사람이 이동하면서 찍은 영상을 보고 플레이어가 어디에서 찍은 영상인지 파악하는 게임이다. 이 게임은 구글 어스에서 제공하는 360도 뷰와는 다르게 소리와 영상이 제공되어 더 많은 정보를 수집할 수 있다. 그러나 플레이어가 영상을 보는 것말고는 할 수 있는 상호작용이 없다.
◇ Hide and Seek World : Hide and Seek World는 어릴 적 하던 숨바꼭질과 비슷한 게임이다. 여러명이서 숨바꼭질을 하듯이 숨은 장소를 고르고, 맞추는 방식의 게임이다. 이 게임에는 여러명이서 플레이하여 포인트를 얻어 경쟁할 수 있고, 자신이 원하는 장소를 골라 숨을 수 있다는 장점이 있다. 그러나 무작정 어려운 곳을 찾기 위해서 산과 오지 같은 곳만 잡아서 찾을 수 있는 단서가 너무 없어 흥미가 떨어지는 단점이 있다.
- 마케팅 전략 제시
◇ 2023년 1분기 기준, Geoguessr 웹사이트 방문자 수는 약 1,400만명이다. 지리적 특징을 학습할 수 있다는 점에서 Geoguessr는 주목받고 있어, 교육 및 문화 분야에서도 사용되고 있다. 또한, 여행, 문화, 지리학 등과 관련된 분야에 관심이 있는 사용자들에게 인기가 있다.
개발과제의 기대효과
기술적 기대효과
◇ 절차적인 컨텐츠 생산 : 퍼즐 부분을 제외하고 보아도, 도시를 자동적으로 생성하는 모델을 구현하여 이를 통해서 더 많은 컨텐츠 생산을 가능하게 한다.
경제적, 사회적 기대 및 파급효과
◇ 길을 잘 못 찾는 사람에게 도움이 된다. 공간감각능력을 향상시켜 실제로 지도를 보거나, 네비게이션으로 길을 찾을 때 도움이 될 것이다.
기술개발 일정 및 추진체계
구성원 및 추진체계
◇이덕원(조장) - 게임 사이트 구축
◇서명교- 게임 알고리즘 구현
설계
설계사양
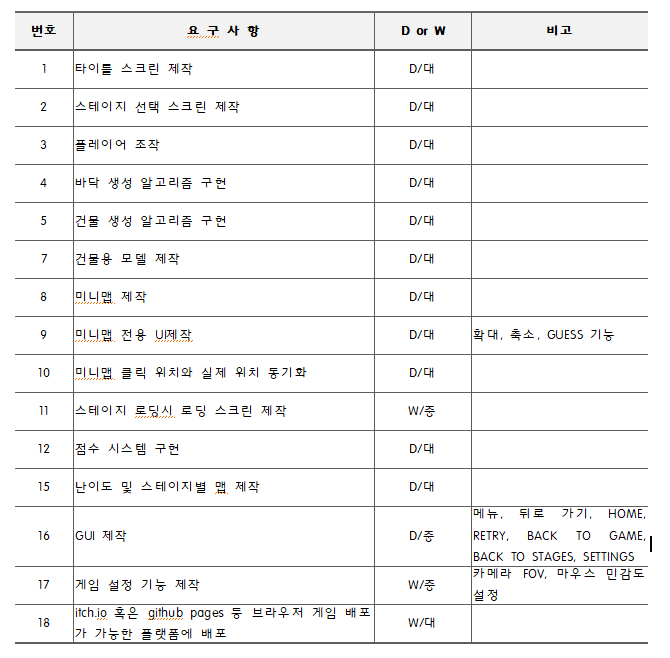
제품의 요구사항
설계 사양
내용
개념설계안
1. WFC(Wave Function Collapse)
WFC(Wave Function Collapse) 알고리즘은 타일 기반의 무작위 패턴 생성을 위한 알고리즘이다. 이 알고리즘은 입력받은 타일 집합에서 특정 조건을 만족하는 타일 패턴을 생성한다. 주어진 타일 집합에서 인접한 타일의 패턴이 서로 충돌하지 않도록 타일 패턴을 생성한다. WFC 알고리즘은 비교적 간단하면서도 유용한 알고리즘으로, 게임이나 시뮬레이션 등에서 매우 유용하게 사용된다. 이를 게임 맵이나 배경, 시뮬레이션 환경 등에서 다양한 패턴을 동적으로 생성할 수 있다. WFC 알고리즘은 주로 타일 기반의 2D 환경에서 사용되지만, 최근에는 3D 환경에서도 사용되고 있다. 이 알고리즘은 타일 집합의 크기와 종류, 패턴 생성에 필요한 규칙 등을 입력받아 타일 패턴을 생성한다. WFC 알고리즘은 게임 개발, 시뮬레이션, 가상 현실 등 다양한 분야에서 활용된다. 이를 통해 다양한 타일 패턴을 동적으로 생성하고, 게임 세계나 시뮬레이션 환경 등을 더욱 흥미롭고 다양하게 만들 수 있다.
2. THREE.JS
Three.js는 3D 컴퓨터 그래픽을 구현하기 위한 JavaScript 라이브러리이다. Three.js를 사용하면 웹 브라우저 상에서 3D 그래픽을 렌더링하고, 3D 모델링, 애니메이션, 라이팅, 텍스처링 등의 작업을 수행할 수 있다. Three.js는 웹 기술인 WebGL을 기반으로 작동하며, WebGL은 웹 브라우저에서 하드웨어 가속 3D 그래픽 렌더링을 지원한다. 이를 통해 Three.js를 사용하여 높은 퀄리티의 3D 그래픽을 구현할 수 있다. 또한 Three.js는 사용법이 쉽고, 다양한 예제와 문서가 제공되어 있어 입문자도 쉽게 접근할 수 있다. 또한, Three.js는 다양한 플랫폼에서 사용할 수 있으며, 모바일 기기에서도 잘 작동한다. Three.js는 게임 개발, 가상 현실, 시뮬레이션, 데이터 시각화 등 다양한 분야에서 사용된다. Three.js를 사용하면 웹 브라우저 상에서 높은 퀄리티의 3D 그래픽을 구현하고, 다양한 콘텐츠를 구현할 수 있다.
이론적 계산 및 시뮬레이션
1. 이론적 계산
가. WFC 알고리즘
1. Wave Function Collapse 알고리즘
Wave Function Collapse, 파동 함수 붕괴 알고리즘(이하 WFC)는 양자역학에서 여러 중첩 상태에서 관측을 통해 한 가지 상태로 붕괴하는 것을 아이디어로 하여 작성되었다. 이 알고리즘은 무작위로 지형이나, 타일 맵, 건물을 생성할 때 유용하게 사용된다.
2. WFC 알고리즘의 용어
처음 WFC 알고리즘에서는 각각의 타일은 여러 가지 상태로 변할 수 있다. 이를 옵션이라고 한다. 옵션의 경우의 수가 줄어드는 경우를 보고 엔트로피가 감소한다라고 한다. 엔트로피가 감소하여 결국 옵션의 경우의 수가 1개가 되거나, 무작위로 선택되어 옵션의 수가 1개가 될 경우, 이 타일은 붕괴 했다고 한다. 타일이 붕괴할 경우 붕괴한 타일과 맞닿을 수 있는 타일의 경우의 수가 감소하는데 그것을 보고 전파된다고 한다.
3. WFC 알고리즘의 각 단계
ㄱ. 모든 타일은 모든 경우의 수에 해당하는 옵션을 가진 채로 시작한다. ㄴ. 엔트로피가 가장 낮은 타일을 무작위로 붕괴시킨다. ㄷ. 붕괴시킨 타일의 주변 타일들이 전파되어 엔트로피가 감소한다. ㄹ. 모든 타일을 붕괴시킬 때 까지 ㄴ과 ㄷ을 반복한다.
4. WFC 타일 설정
WFC 알고리즘에서 각각의 타일의 이웃관계를 설정하는 것이 가장 중요하다. 특정 타일과 이웃할 수 있는 타일을 선택하는 방법은 자신이 보는 면과 이웃가능한 타일의 면과 일치하여 붙일 수 있는 경우에만 붙일 수 있다. 이것을 제약조건이라고 한다. 제약조건에는 자신의 이웃하는 방향과, 붙일 수 있는 타일의 번호가 들어있다.
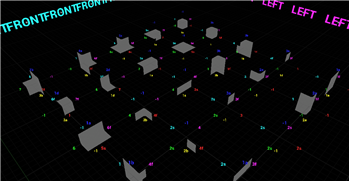
5. WFC 3D
2D에서의 타일링의 경우에는 회전방향이 적지만 3D로 가게되면 회전 방향이 더 늘어난다. 또한 다른 축을 기준으로 회전을 할 경우 건물이 이상한 모양으로 뒤틀릴 수 있다. 이러한 경우를 막기 위해서 2D에서의 타일링 방법과 위아래 방향을 따로 나누어 타일링을 하게 된다.
나. Wang Tile
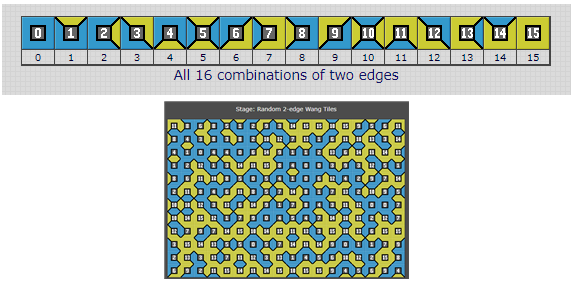
1. Wang Tile
Wang Tile(이하 왕 타일)은 평면을 타일맵으로 채우는 방법 중 하나로 모든 경우의 수를 미리 만들어 놓고, 같은 엣지 끼리 연결하여 지도를 채우는 방법을 말한다. 위는 2가지 엣지를 가지는 왕 타일의 예시이다.
2. 특징
일반적으로 왕 타일은 회전과 뒤집기 둘 다 없는 상황에서 모든 타일을 제작한다. 그러나 회전을 했을 때 엣지가 부드럽게 이어지는 경우에는 회전을 하여 왕 타일의 전체 크기를 줄일 수 있다. 예를 들어서 세 종류의 엣지를 가지는 왕타일의 경우에는 4개의 엣지마다 각각 엣지를 설정할 수 있어 3^4 = 81 가지가 되지만, 이것을 회전한 경우를 같은 경우로 줄여 축소하면 24가지의 타일로 축소시킬 수 있다.
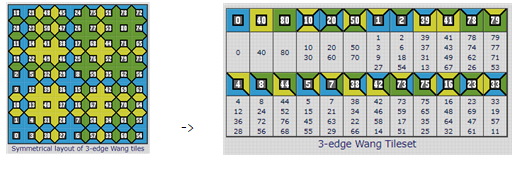
3. 변형
왕 타일은 사각형이 아닌 삼각형이나 육각형 심지어는 표면을 덮는 모든 경우에 활용될 수 있다. 또한 각 타일은 여러개의 변형이 있을 수 있으며, 이를 잘 이용하면 지도를 원하는 방법으로 생성할 수 있다.
2. 시뮬레이션
가. 스테이지 생성 스테이지 생성은 다음과 같은 절차를 따라 진행된다.
1. 스테이지 크기를 파라미터로 받아 WFC 알고리즘을 통해 2D 바닥 지형을 생성한다.
2. 2D 바닥 지형의 각각의 건물의 크기를 측정하여 각각의 사각형 마다 WFC 3D로 건물을 생성한다.
3. 각각의 건물 및 지형을 정확한 위치에 배치하고, 플레이어가 볼 수 있도록 설정한다.
나. 플레이어의 게임 흐름도 플레이어는 다음과 같은 방식으로 게임을 플레이한다.
1. 게임 플레이 버튼을 눌러 스테이지 선택 창으로 이동한다.
2. 스테이지 선택 창에서 원하는 스테이지를 클릭하여 스테이지로 이동한다.
3. 플레이어가 현재 스테이지에서 WASD를 이용하여 지도에서 이동한다.
4. 플레이어는 현재 위치를 추리하여 미니맵에서 클릭하여 찾는다.
5. 플레이어가 선택을 마치거나, 타이머가 끝나면 점수를 매기고 점수에 따라 스테이지 클리어 및 오버를 판정한다.
- 플레이어가 스테이지를 클리어 한 경우에는 다음 스테이지로 넘어가는 버튼과 메뉴로 돌아가는 버튼, 다시 시도하는 버튼이 생긴다.
- 플레이어가 스테이지를 클리어 하지 못한 경우에는 다시 시도 하는 버튼과 메뉴로 돌아가는 버튼이 생긴다.
상세설계 내용
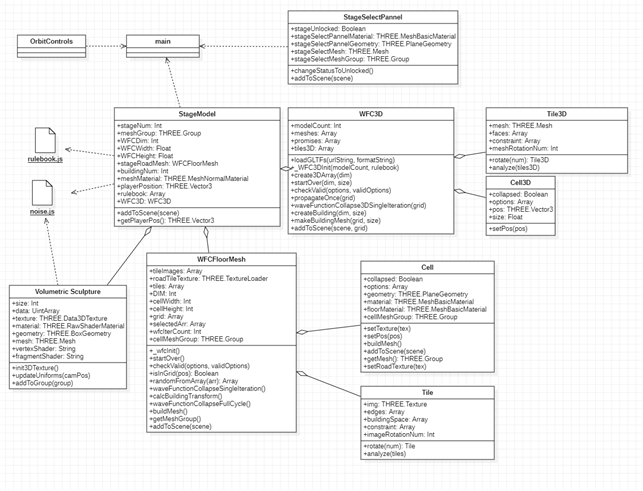
1. 소프트웨어 설계
StageSelectPannel – 스테이지 선택 및 스테이지 상태 기록에 관여하는 클래스 Volumetric Sculpture – 볼류메트릭 셰이딩을 쓰는 모델 생성에 관여하는 클래스 OrbitControls – 플레이어 조작에 관여하는 클래스 StageModel – 스테이지 생성에 관여하는 클래스 WFCFloorMesh – 2차원 WFC알고리즘 및 바닥 메쉬를 생성에 관여하는 클래스 WFC3D - 3차원 WFC알고리즘 및 건물 메쉬를 생성에 관여하는 클래스 Cell – 바닥을 이루는 실질적은 메쉬들을 생성하는 클래스 Cell3D – 건물을 이루는 조각들의 정보를 지닌 클래스 Tile – 바닥 타일 텍스쳐에 관한 정보를 지닌 클래스 Tile3D – 건물을 이루는 메쉬들을 생성해내는 클래스
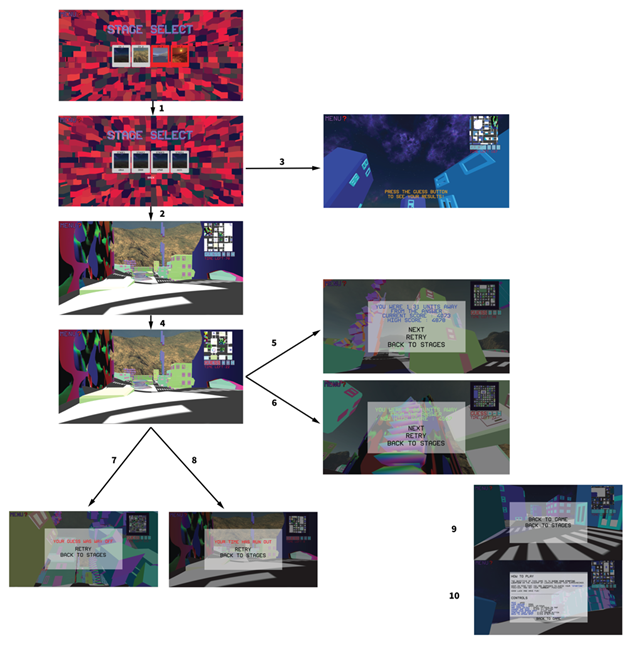
2. UI 다이어그램
1. 4개의 챕터 중 하나를 선택하면 그 챕터에 해당하는 4개의 스테이지가 선택 가능하다.
2. 스테이지를 선택하면 해당 스테이지 플레이를 할 수 있다.
3. 챕터 1의 첫 스테이지는 항상 튜토리얼이며 튜토리얼 문구가 하단에 나타난다.
4. 미니맵에 플레이어의 시작위치를 추정하여 클릭하면 GUESS 버튼이 활성화된다. H 버튼을 누르면 플레이어는 본인의 시작 위치로 되돌아간다.
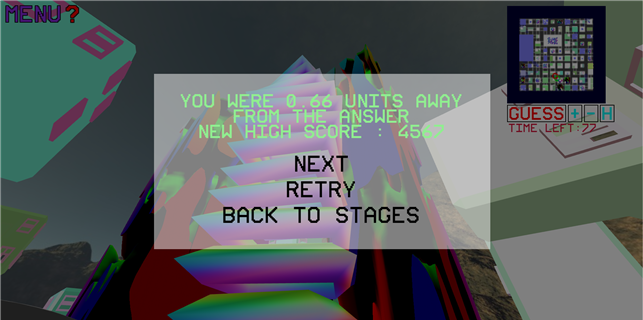
5. 플레이어의 답안이 어느 정도 범위 내에 있으면 파란 문구로 플레이어의 점수와 정답과의 차이를 알려준다. NEXT를 누르면 다음 스테이지로 넘어가고 RETRY를 누르면 같은 스테이지를 플레이를 하되, 맵은 새롭게 생성이 된다. BACK TO STAGES 버튼을 누르면 스테이지 창으로 넘어간다.
6. 플레이어의 답안이 새로운 하이스코어이면 초록색으로 문구를 띄운다.
7. 플레이어의 답안이 어느 정도 범위 밖에 있으면 빨간색으로 YOUR GUESS WAS WAY OFF 문구를 띄운다. RETRY를 누르면 같은 스테이지를 플레이를 하되, 맵은 새롭게 생성이 된다. BACK TO STAGES 버튼을 누르면 스테이지 창으로 넘어간다.
8. 주어진 시간을 초과하면 빨간색으로 YOUR TIME HAS RUN OUT 문구를 띄운다. RETRY를 누르면 같은 스테이지를 플레이를 하되, 맵은 새롭게 생성이 된다. BACK TO STAGES 버튼을 누르면 스테이지 창으로 넘어간다.
9. 메뉴 버튼 클릭시 게임으로 다시 돌아가거나 스테이지 선택 창으로 돌아간다.
10. ? 버튼 클릭시 헬퍼 메뉴가 띄워진다.
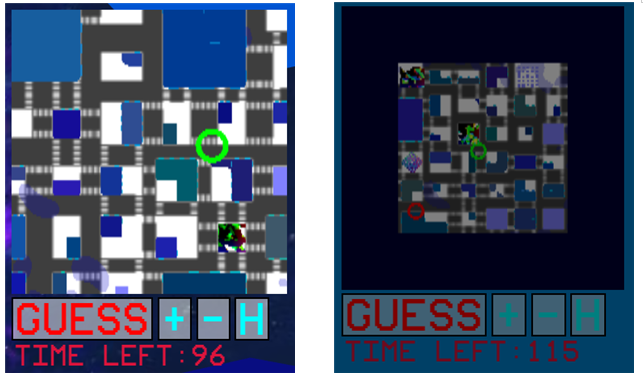
플레이어가 GUESS 버튼을 누르면 빨간색 원으로 정답 위치를 알려준다. (오른쪽 그림)
3. 점수 체계
점수는 각 스테이지 당 매겨지며, 각 스테이지에서 얻을 수 있는 최고점수는 5000점이다. 점수의 계산은 다음과 같이 계산된다. 플레이어가 미니맵에 GUESS 한 횟수가 10%, 플레이어가 얼마나 정확하게 GUESS 했는지가 60%, 시간이 얼마나 남았는 지가 30%의 지분을 가지고 있다. GUESS를 여러 번 할 수록, GUESS한 위치가 시작 위치와의 거리가 멀 수록, 시간이 적게 남을 수록 점수가 감소한다.
4. 쿠키 설정
현재 Github를 사용해서 배포를 하였기에, BackEnd를 설정할 수 없었다. 따라서 웹페이지에 클리어 정보와 점수를 남겨둘 필요가 있었다. 플레이어가 스테이지를 얼마나 클리어 했는지에 대한 정보와 각 스테이지의 점수를 쿠키를 이용하여 플레이어의 브라우저에 저장하였다.
결과 및 평가
완료 작품의 소개
플레이 가능 링크: [1]
프로그램 소스: [2]
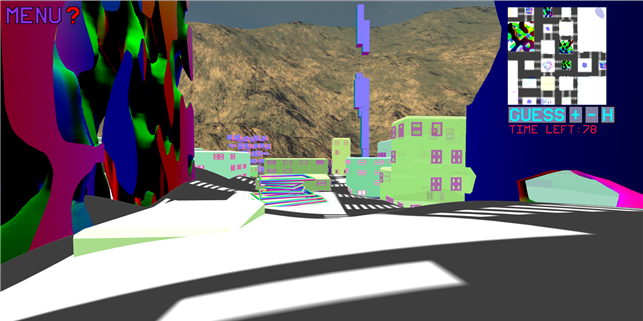
프로토타입 사진 혹은 작동 장면
타이틀 스크린
챕터 선택 스크린
스테이지 선택 스크린
메인 게임 스크린
정답 이벤트
타임아웃 이벤트
오답 이벤트
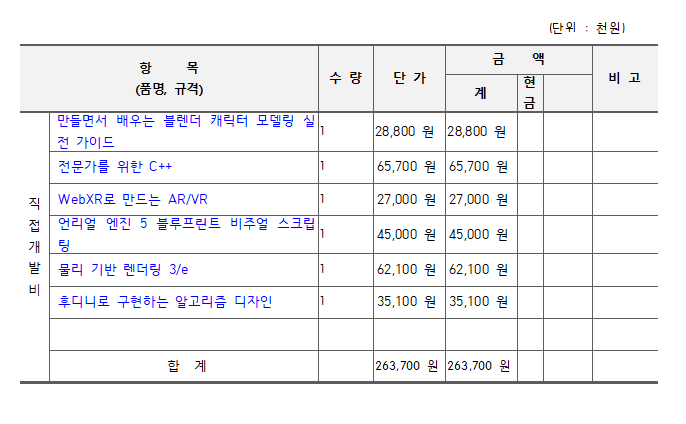
관련사업비 내역서
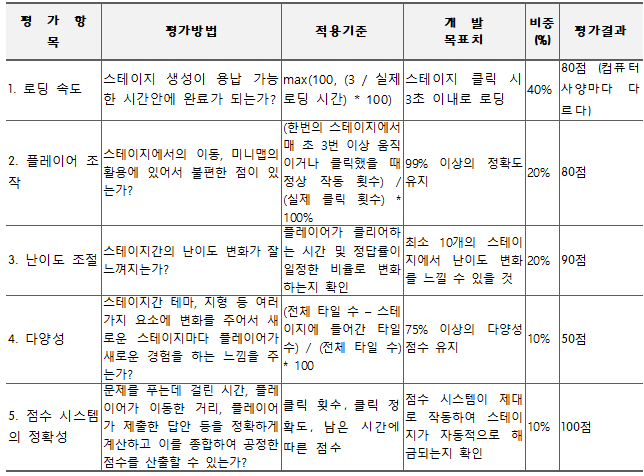
완료작품의 평가
향후계획
가. 어려웠던 내용들
◇ WFC건물을 생성할 때 로딩 속도 최적화 과정에서 많은 시행착오를 겪었다.
◇ 콜리젼 메커니즘이 라이브러리가 없이 구현하기에 많은 어려움을 겪어서 아직 게임에 추가되지 못했다.
◇ 팀원이 부족하여 생각보다 많은 더 다양한 기능들을 구현하는데 시간 상 부족함을 느꼈다.
◇ 플레이어 조작법 구현이 예상했던 것 보다 어려웠다.
나. 차후 구현할 내용
위 설문조사 내용을 기반으로 아래의 구현 내용을 작성하였다.
◇ 배경음악 추가
◇ 콜리젼 추가
◇ 아이템 추가
◇ 글로벌 랭킹 시스템 도입
다. 최초 의도한 내용
최초에 게임을 만들게 된 의도에 대한 설문이다. 현실에서 지도를 보는데 얼마나 도움이 되었는 지 설문을 받았다. 평점은 3.4 정도로 보는데 어느 정도 도움이 된 것 같다고 보여진다.