"에피메테우스"의 두 판 사이의 차이
cdc wiki
(→설계) |
(→서론) |
||
| (같은 사용자의 중간 판 58개는 보이지 않습니다) | |||
| 4번째 줄: | 4번째 줄: | ||
''' 국문 : ''' 에피메테우스(LLM을 활용한 웹 기반의 업무 자동화 플랫폼) | ''' 국문 : ''' 에피메테우스(LLM을 활용한 웹 기반의 업무 자동화 플랫폼) | ||
| − | ''' 영문 : ''' | + | ''' 영문 : ''' Epimetheus (Web based task automation platform) |
===과제 팀명=== | ===과제 팀명=== | ||
| 28번째 줄: | 28번째 줄: | ||
==서론== | ==서론== | ||
===개발 과제의 개요=== | ===개발 과제의 개요=== | ||
| + | Gighub Repository: https://github.com/UOS-CSDESIGN/Epimetheus | ||
====개발 과제 요약==== | ====개발 과제 요약==== | ||
| 42번째 줄: | 43번째 줄: | ||
====개발 과제의 목표 및 내용==== | ====개발 과제의 목표 및 내용==== | ||
| − | + | ◇ Frontend | |
| + | *접근성을 고려한 UI 개발 | ||
| + | *사용자가 작성한 코드를 웹 환경에서 실행시키는 기능 개발 | ||
| + | |||
| + | ◇ Backend | ||
| + | *문장의 의미를 나타내는 벡터로 유사한 이름을 가진 TASK를 찾는 기능 개발 | ||
| + | |||
| + | ◇ AI | ||
| + | *LLM(Large Language Model)을 이용하여 사용자 목표 달성을 위한 업무를 자동으로 분할하는 기능 개발 | ||
===관련 기술의 현황=== | ===관련 기술의 현황=== | ||
====관련 기술의 현황 및 분석(State of art)==== | ====관련 기술의 현황 및 분석(State of art)==== | ||
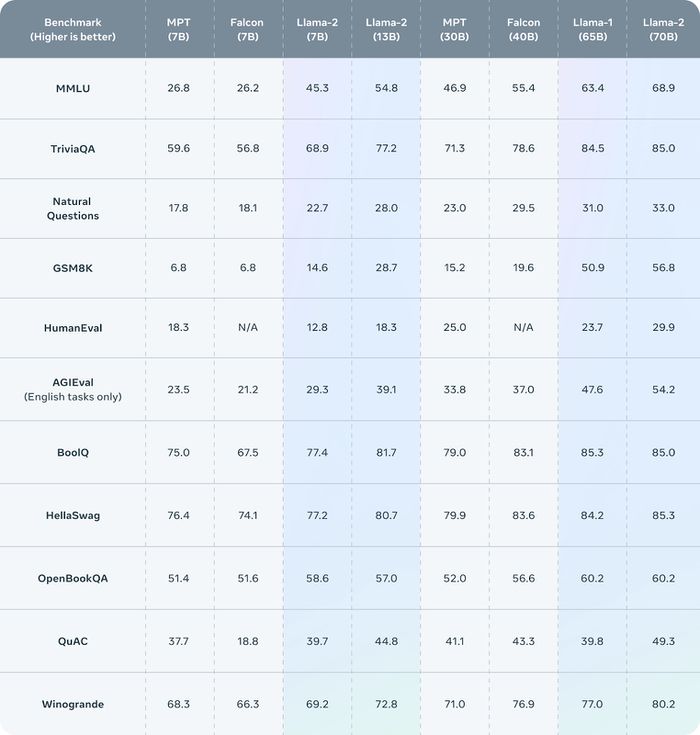
| − | * | + | * 다양한 Benchmark에 대하여 여러 거대 언어 모델들의 성능을 비교 |
| − | + | [[파일:Benchmark.jpg|700px]] | |
| + | * 하지만 해당 Benchmark에는 구현하고자 하는 기능을 담고 있지 않음 | ||
| + | * 해당 Benchmark에서 Llama-2(13B)을 사용 | ||
*특허조사 및 특허 전략 분석 | *특허조사 및 특허 전략 분석 | ||
| − | |||
| − | |||
| − | |||
| + | ====기술 로드맵==== | ||
| + | * Frontend | ||
| + | **Figma | ||
| + | **React | ||
| + | **web worker | ||
| + | *Backend | ||
| + | **Spring Boot | ||
| + | **AWS EC2 | ||
| + | **AWS VPC | ||
| + | **AWS Lambda | ||
| + | **Jenkins | ||
| + | **Github Webhook | ||
| + | **MongoDB | ||
| + | **Docker | ||
| + | **AWS Route53 | ||
| + | *AI | ||
| + | **Llama-13B | ||
====시장상황에 대한 분석==== | ====시장상황에 대한 분석==== | ||
*경쟁제품 조사 비교 | *경쟁제품 조사 비교 | ||
| − | + | {| cellpadding="0" cellspacing="0" border="1" width="100%" "text-align"="center" | |
| + | |- | ||
| + | | 서비스 | ||
| + | | 사용자가 요구사항을 수행하기 위해 Sub task로 분할 | ||
| + | | Subtask를 실행 | ||
| + | | 새로운 요구사항을 구현 | ||
| + | |- | ||
| + | | ChatGPT | ||
| + | | YES | ||
| + | | NO | ||
| + | | NO | ||
| + | |- | ||
| + | | WebShop | ||
| + | | YES | ||
| + | | YES | ||
| + | | NO | ||
| + | |- | ||
| + | | ALFWorld | ||
| + | | YES | ||
| + | | NO | ||
| + | | NO | ||
| + | |- | ||
| + | | AgentGPT | ||
| + | | YES | ||
| + | | YES | ||
| + | | NO | ||
| + | |- | ||
| + | | BabyAGI | ||
| + | | YES | ||
| + | | YES | ||
| + | | NO | ||
| + | |- | ||
| + | | Jarvis | ||
| + | | YES | ||
| + | | YES | ||
| + | | NO | ||
| + | |- | ||
| + | | Epimetheus | ||
| + | | YES | ||
| + | | YES | ||
| + | | YES | ||
| + | |- | ||
| + | |} | ||
*마케팅 전략 제시 | *마케팅 전략 제시 | ||
| − | + | **코드를 작성 할 수 있는 개발자들에게 LLM을 기반으로 자동화 할 수 있는 점을 강조 | |
| + | **본 서비스에 필요로 하는 기능을 직접 추가할 수 있음을 강조 | ||
| + | **AI 혹은 다른 사람이 작성해 놓은 비슷한 TASK를 기반으로 기능을 추가할 수 있음을 강조 | ||
| − | === | + | ====구성원 및 추진체계==== |
| − | + | '''◇ (AI)오*영(팀장)''' | |
| − | + | * Llama 서버 구현 | |
| − | + | * 인프라 설계 | |
| − | + | '''◇ (Back-end)김*원''' | |
| − | + | '''◇ (Front-end)이*주''' | |
| − | + | *UI/UX | |
| − | + | *플랫폼 페이지 구현 | |
| − | + | *Back-end와의 SSE통신코드 작성 | |
| − | + | '''◇ (Front-end)장*호''' | |
| + | *컴포넌트 설계 | ||
| + | *각 subtask별 실행코드 환경 구성 | ||
| + | *실행코드의 실행 테스트 구현 | ||
| + | '''◇ (Back-end)황*우''' | ||
| + | *SubTask생성 및 parsing, 실행코드 실행 테스트 API 구현 | ||
| + | *API단위 테스트 구현 | ||
| + | *DB 설치 및 메소드 구현 | ||
==설계== | ==설계== | ||
| 76번째 줄: | 152번째 줄: | ||
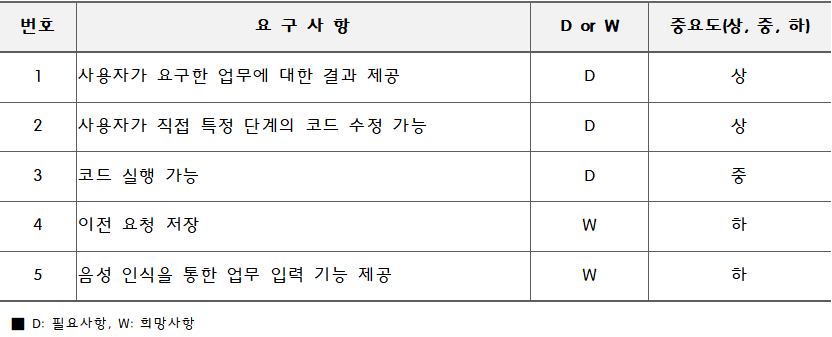
[[파일:에피메테우스_제품요구사항.png]] | [[파일:에피메테우스_제품요구사항.png]] | ||
====설계 사양==== | ====설계 사양==== | ||
| − | + | * <strong>사용자가 요구한 업무에 대한 출력 제공</strong> | |
| + | ** 사용자는 원하는 업무를 text box에 입력할 수 있다. | ||
| + | ** 입력을 제출(submit)하면 서버에서 1개 이상의 Step을 출력해준다. | ||
| + | ** 각 Step은 요약(Title), 상세내용(Description), 코드(Code), 작성언어(Language)를 포함하고 있다. | ||
| + | * <strong>코드 실행 가능</strong> | ||
| + | ** 이전 Step의 출력이 다음 Step의 입력으로 제공되어야 한다. | ||
| + | ** Step에 입력된 코드를 실행하여 Task에 대해서 수행한다. | ||
| + | * <strong>사용자가 직접 특정 단계의 코드 수정 가능</strong> | ||
| + | ** 특정 Step의 Code를 수정할 수 있는 에디터를 제공한다. | ||
| + | ** 새로 입력한 Code의 입출력 양식이 같은지 검사한다. | ||
| + | * <strong>이전 요청 저장</strong> | ||
| + | ** 기존의 사용자가 입력한 Task에 대해서 기록한다. | ||
| + | ** 이전 업무와 연결되는 이후의 업무를 우선적으로 제공한다. | ||
| + | * <strong>음성 인식을 통한 업무 입력 기능 제공</strong> | ||
| + | ** 음성인식을 통해 사용자가 업무를 입력하면, 텍스트로 변환하여 text box에 자동으로 입력한다. | ||
===개념설계안=== | ===개념설계안=== | ||
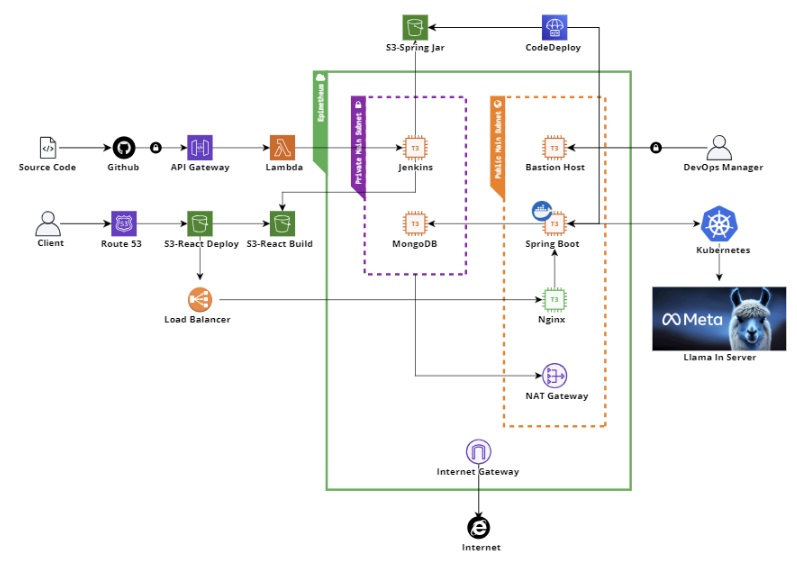
[[파일:에피메테우스_인프라도.jpg]] | [[파일:에피메테우스_인프라도.jpg]] | ||
| + | * <strong>User 요청의 접근 과정</strong> | ||
| + | ** Route53을 통해 S3 Bucket에 존재하는 정적 리소스에 접근한다. | ||
| + | ** S3 Bucket에서 Server로 API 요청을 보낸다. | ||
| + | ** Public Subnet 내의 Nginx EC2를 통해 Spring Boot EC2로 리버스 프록시가 진행된다. | ||
| + | ** DB에 접근이 필요하다면 Private Subnet 내의 MongoDB EC2에서 DB 데이터를 받아온다. | ||
| + | ** Llama에서 처리해야 하는 로직이 존재한다면 School Server로 요청을 보낸다. | ||
| + | ** School Server에 존재하는 Llama FastAPI 서버에서 응답을 보낸다. | ||
| + | * <strong>Developer의 배포 과정(Frontend)</strong> | ||
| + | ** Source Code를 Main에 Merge한다. | ||
| + | ** Github Webhook을 통해 API Gateway에 연결된 API를 호출한다. | ||
| + | ** Lambda를 Trigger하여 Private Subnet 내의 Jenkins EC2로 Github Webhook의 Body를 전송한다. | ||
| + | ** Frontend 수정 여부를 판별한다. | ||
| + | ** Frontend의 배포 시에는 jenkins에서 빌드된 bundle을 S3 React Build Bucket에 보낸다. | ||
| + | ** S3 Build Bucket에서 S3 Deploy Bucket으로 보내고, Client는 이쪽으로 접근할 수 있다. | ||
| + | * <strong>Developer의 배포 과정(Backend)</strong> | ||
| + | ** Source Code를 Main에 Merge한다. | ||
| + | ** Github Webhook을 통해 API Gateway에 연결된 API를 호출한다. | ||
| + | ** Lambda를 Trigger하여 Private Subnet 내의 Jenkins EC2로 Github Webhook의 Body를 전송한다. | ||
| + | ** Backend 수정 여부를 판별한다. | ||
| + | ** Jar 파일을 S3 Spring Bucket에 저장한다. | ||
| + | ** CodeDeploy에서 파일을 가져와 Spring EC2에 실행한다. | ||
| + | * <strong>외부 접근 제한</strong> | ||
| + | ** Build와 관련된 단위들은 외부에서 접근이 불가능하다. | ||
| + | ** NAT Gateway를 통해 내부 단위들은 외부 인터넷에 접근가능하다. | ||
| + | ===이론적 계산 및 시뮬레이션=== | ||
| + | * Task1: Turn on the song on Youtube | ||
| + | ** Step 1. Open the web-browser | ||
| + | ** Step 2. Access to YouTube. | ||
| + | ** Step 3. Search for the song you want to play. | ||
| + | ** Step 4. Click on the video you want to play. | ||
| − | + | * Task2: Write a Personal Statement that fits the certain company's job opening | |
| − | + | ** Step 1. Highlight your relevant skills and experience. | |
| + | ** Step 2. Demonstrate your knowledge of the company and the position. | ||
| + | ** Step 3. Emphasize your enthusiasm for the industry and the company. | ||
| + | ** Step 4. Showcase your ability to work well in a team environment. | ||
| + | |||
| + | * Task3: Buy the most expensive raincoat in Amazon and Coupang | ||
| + | ** Step 1. Open the web-browser. | ||
| + | ** Step 2. Access to Amazon or Coupang. | ||
| + | ** Step 3. Search for the most expensive raincoat. | ||
| + | ** Step 4. Select the raincoat and add to cart. | ||
| + | ** Step 5. Proceed to checkout. | ||
| + | ** Step 6. Enter shipping and billing information. | ||
| + | ** Step 7. Review order summary and place order. | ||
===상세설계 내용=== | ===상세설계 내용=== | ||
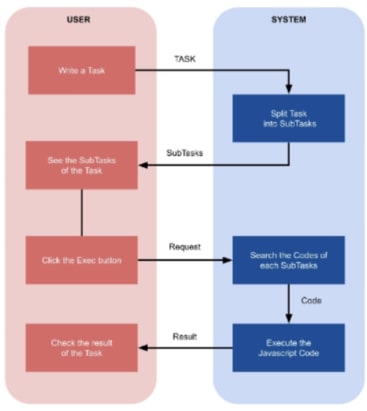
| − | + | ◇ System Flow Chart | |
| + | |||
| + | [[파일:System Flow Chart.jpg]] | ||
| + | #Write a Task : 사용자가 Task를 작성한다. | ||
| + | #Split Task into SubTasks : 사용자가 작성한 Task를 Llama가 SubTask로 나누고 이를 서버가 파싱하여 사용자에게 SubTask로 제공한다. | ||
| + | #See the SubTasks of Task : 사용자는 서버가 분리한 SubTask들을 볼 수 있다. | ||
| + | #Click the Exec Button : 사용자가 코드 실행 버튼을 누른다. | ||
| + | #Search the Codes of each SubTasks : 서버는 각 SubTask들의 코드를 데이터베이스에서 탐색한다. | ||
| + | #Execute the Javascript Code : 서버가 탐색한 Javascript Code를 실행시킨다. | ||
| + | #Check the result of the Task : 사용자는 Task와 코드의 결과값이 일치하는지 확인한다. | ||
| + | |||
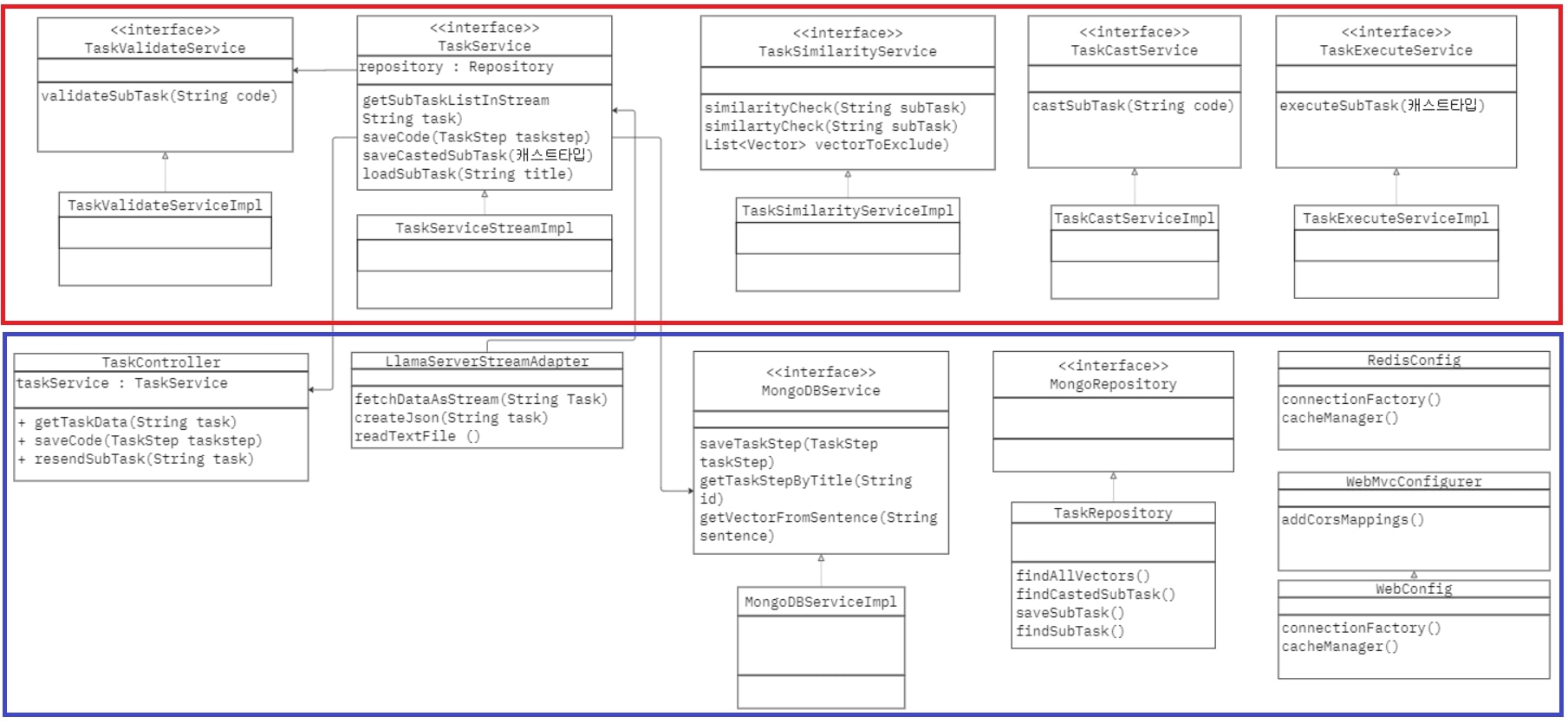
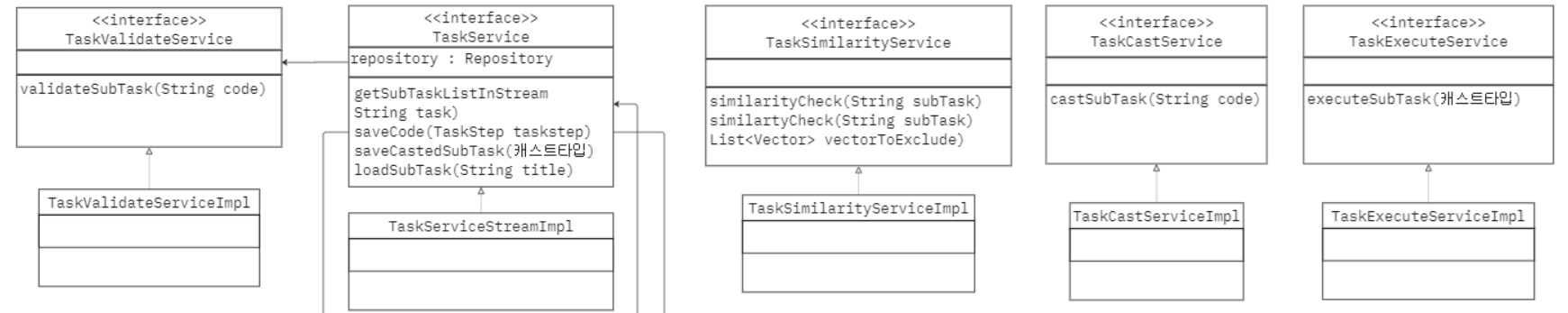
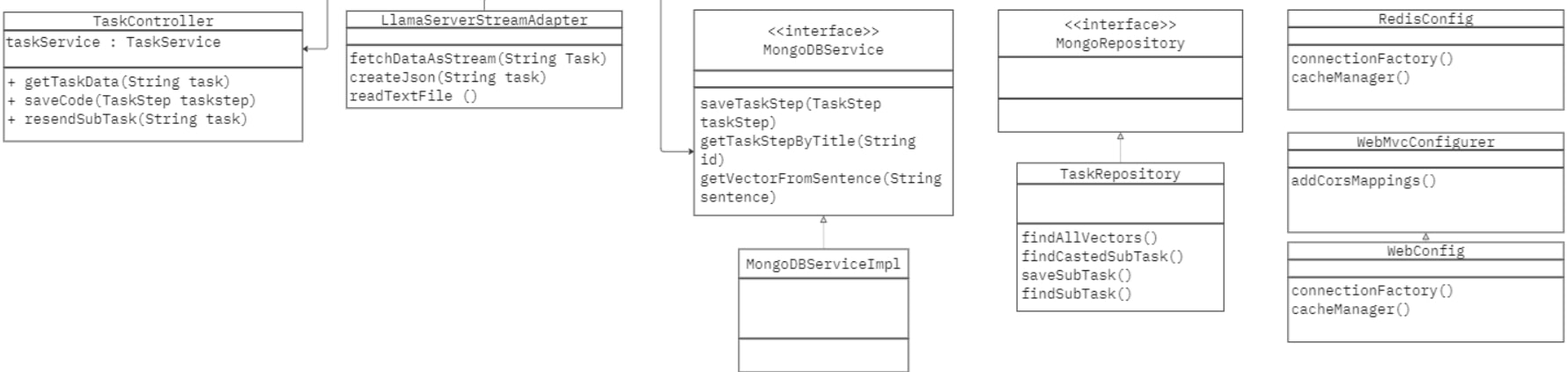
| + | ◇ 클래스도 | ||
| + | |||
| + | *Frontend 전체 | ||
| + | [[파일:전체Frontend.jpg]] | ||
| + | |||
| + | *Frontend 1번 파트 | ||
| + | [[파일:Frontend1.jpg]] | ||
| + | |||
| + | *Frontend 2번 파트 | ||
| + | [[파일:Frontend2.jpg]] | ||
| + | |||
| + | *Frontend 3번 파트 | ||
| + | [[파일:Frontend3.jpg]] | ||
| + | |||
| + | *Backend 전체 | ||
| + | [[파일:Backend.jpg]] | ||
| + | |||
| + | *Backend 빨강 파트 | ||
| + | [[파일:Backend빨강.jpg]] | ||
| + | |||
| + | *Backend 파랑 파트 | ||
| + | [[파일:Backend파랑.jpg]] | ||
| + | |||
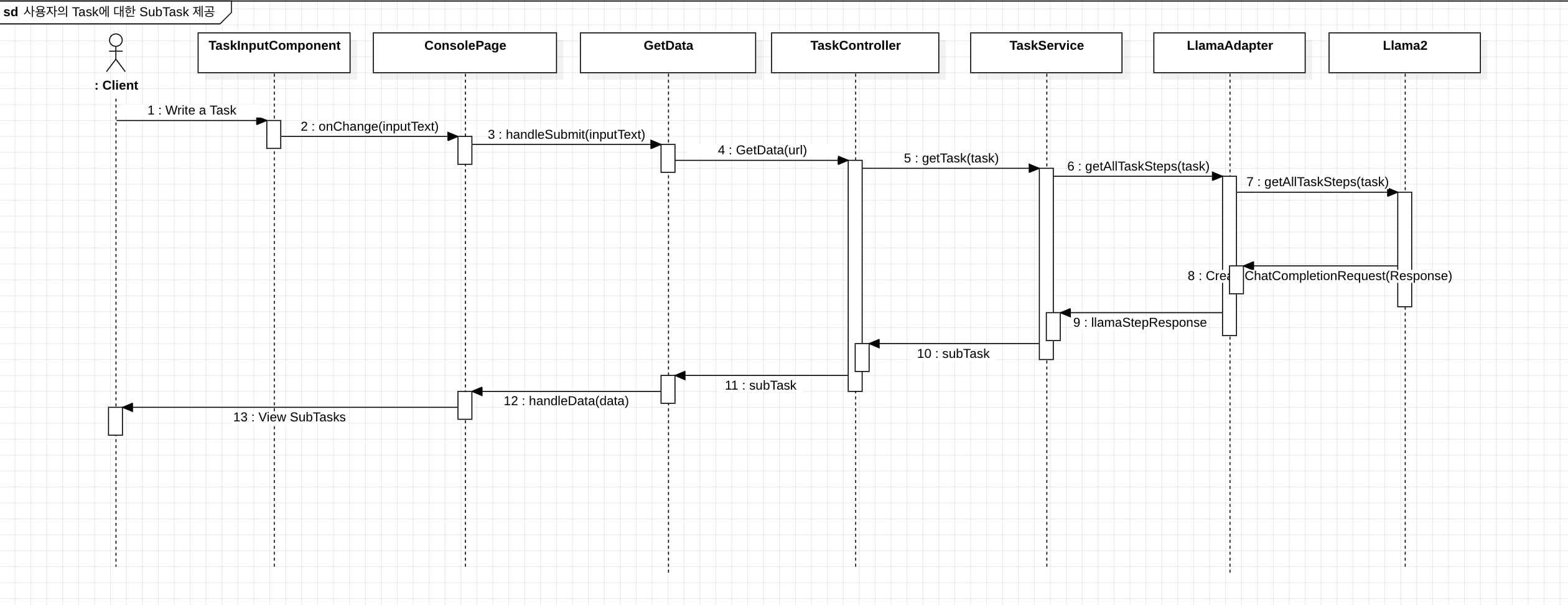
| + | ◇ 순차도 | ||
| + | *1번 - 사용자의 Task에 대한 SubTask 제공 | ||
| + | [[파일:1번 순차도.jpg]] | ||
| + | |||
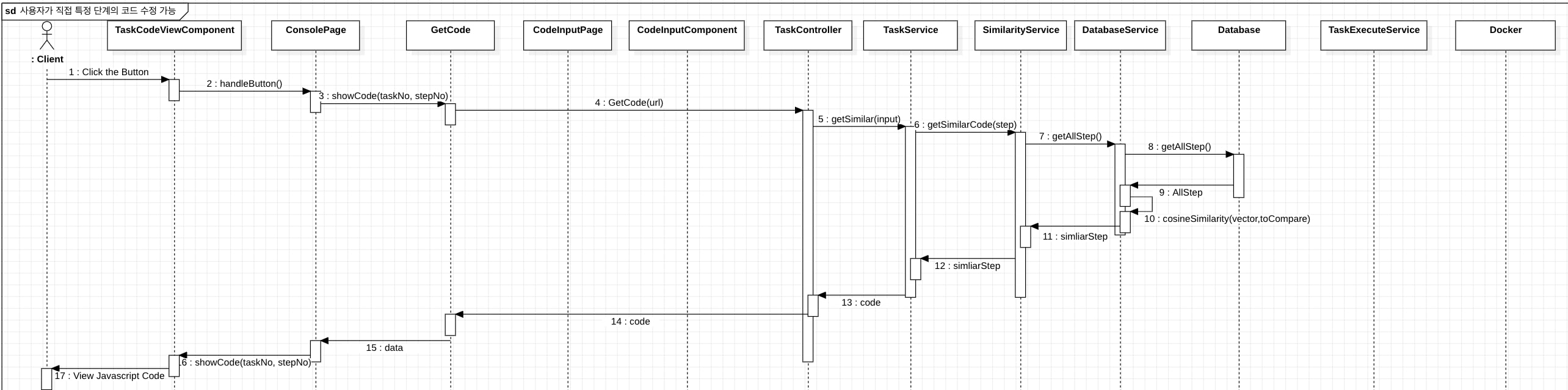
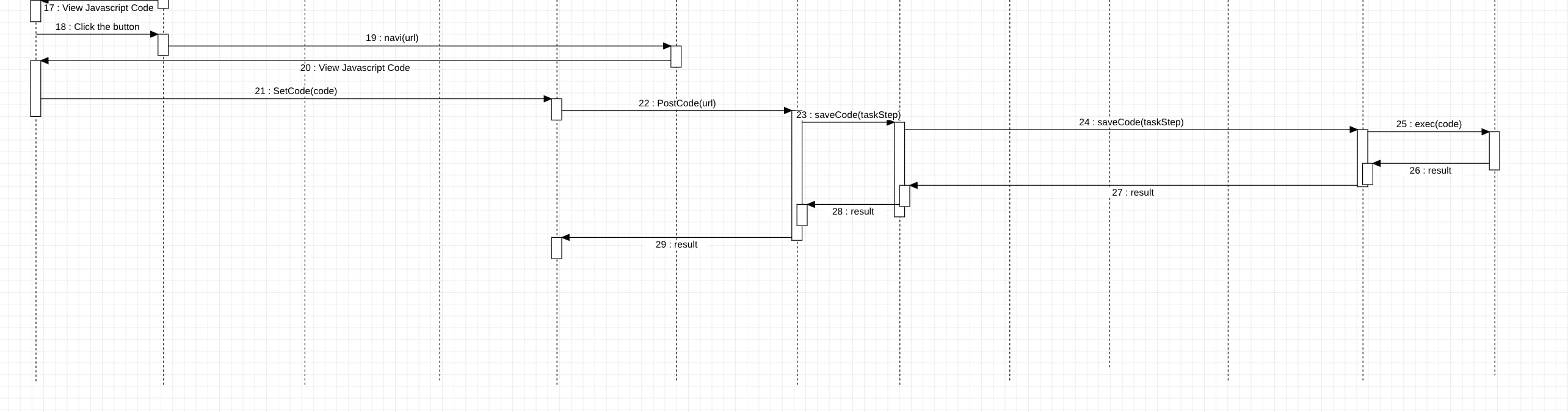
| + | *2번 - 사용자가 직접 특정 단계의 코드 수정 가능 | ||
| + | [[파일:2번 순차도1.jpg]] | ||
| + | [[파일:2번 순차도2.jpg]] | ||
| + | |||
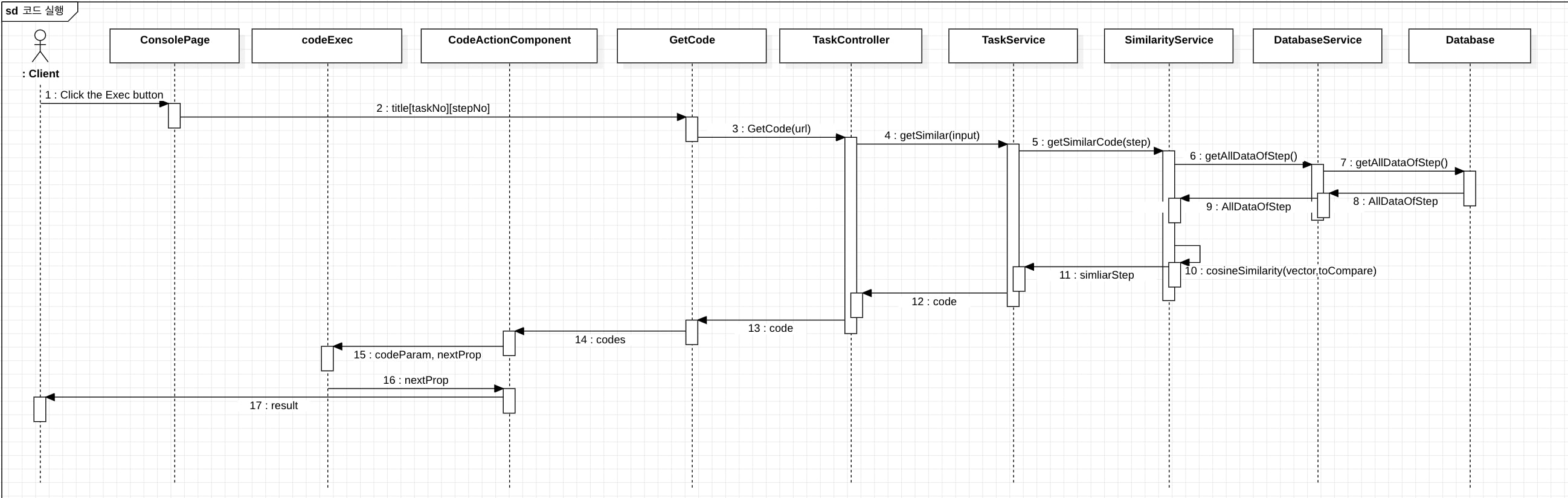
| + | *3번 - 코드 실행 | ||
| + | [[파일:3번 순차도.jpg]] | ||
==결과 및 평가== | ==결과 및 평가== | ||
| − | = | + | 평가 방법 |
| − | + | * 시스템 사용성 평가 | |
| − | + | **‘SUS 설문지’의 응답을 점수화 | |
| − | + | **5명 대상으로 설문조사 후 100점으로 환산했을 때 평균 점수 사용 | |
| − | + | ||
| + | |||
| + | *UI 접근성 평가 | ||
| + | **UI 접근성 평가는 웹 접근성 지침을 활용해 접근성을 점수화 | ||
| + | **웹 접근성 지침을 휴리스틱 아이템으로 1~5점 사이로 평가 | ||
| + | ***https://docs.google.com/spreadsheets/d/1dmpauvOY60bqKC-nZWKYzTls1nSvsn_-Vi7nFAolCPM/edit?usp=sharing | ||
| + | **4명이 평가해 평균 점수 | ||
| + | **평균 점수를 100점 만점으로 환산 | ||
| + | |||
| + | *작업 처리시간 비교 | ||
| + | **WireShrak tool을 사용하여 서비스의 응답 시간를 측정 | ||
| + | **4가지 측정된 응답 시간의 평균을 점수로 활용 | ||
| − | === | + | 평가 결과 |
| − | + | *사용성 평가 | |
| + | {| cellpadding="0" cellspacing="0" border="1" width="15%" "text-align"="center" | ||
| + | |- | ||
| + | | P1 | ||
| + | | 55 | ||
| + | |- | ||
| + | | P2 | ||
| + | | 77.5 | ||
| + | |- | ||
| + | | P3 | ||
| + | | 55 | ||
| + | |- | ||
| + | | P4 | ||
| + | | 60 | ||
| + | |- | ||
| + | | P5 | ||
| + | | 60 | ||
| + | |- | ||
| + | | 평균 | ||
| + | | 61.5 | ||
| + | |- | ||
| + | |} | ||
| + | ** 100점 만점에 61.5점 | ||
| − | + | *UI 접근성 평가 | |
| − | + | **5점 만점에 2.8점 | |
| − | + | *작업 처리 시간 | |
| − | + | **사이트 접속시간: 0.1s | |
| + | **Task를 입력하고 Conclusion을 받아오는 시간: 97.4s | ||
| + | **코드를 저장하고 변경사항을 받아오는 시간: 5.3s | ||
| + | **코드 실행시의 결과를 받는 시간: 3.3s | ||
| − | === | + | ===완료 작품의 소개=== |
| − | + | *완료작품 소개: https://github.com/UOS-CSDESIGN/Epimetheus | |
| + | *완료작품 사용법: https://drive.google.com/file/d/18phd0OKS8zUmmRtGEu8fYZe8j0N8zS8J/view?usp=sharing | ||
| + | ====프로토타입 사진 혹은 작동 장면==== | ||
| + | Demo: https://drive.google.com/file/d/1TWiVRTYQyhmW7HHHsCoS5_kOn-DJxh4N/view?usp=sharing | ||
2023년 12월 26일 (화) 02:44 기준 최신판
프로젝트 개요
기술개발 과제
국문 : 에피메테우스(LLM을 활용한 웹 기반의 업무 자동화 플랫폼)
영문 : Epimetheus (Web based task automation platform)
과제 팀명
에피메테우스
지도교수
정형구 교수님
개발기간
2023년 9월 ~ 2023년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20189200** 오*영(팀장)
서울시립대학교 컴퓨터과학부 20189200** 김*원
서울시립대학교 컴퓨터과학부 20189200** 이*주
서울시립대학교 컴퓨터과학부 20189200** 장*호
서울시립대학교 컴퓨터과학부 20189200** 황*우
서론
개발 과제의 개요
Gighub Repository: https://github.com/UOS-CSDESIGN/Epimetheus
개발 과제 요약
◇ LLM을 활용한 웹 기반의 업무 자동화 플랫폼 구축
- 사용자가 제공한 업무를 실제로 실행할 수 있는 자동화 AI 플랫폼 구현이 주된 목표이다.
- 기존 AutoGPT와 유사한 기능을 제공하도록 대형 언어 모델(LLM)을 이용해 사용자의 업무를 이루기 위한 일련의 과정을 LLM(Llama)이 생성 후 제공한다.
- 기존 서비스와의 차이점은 AI 모델의 단점인 블랙박스 특성을 없애기 위해 업무를 수행하기 위한 각 단계에 적절한 코드를 DB에서 불러오고, 해당 코드를 실행한다는 점이다.
- 특정 단계에 해당하는 기능이 없을 때 원하는 기능을 사용자가 직접 추가하여 실행할 수 있다.
개발 과제의 배경
- 현재 ChatGPT의 성공에 힘입어 LLM을 이용하여 업무를 자동화하는 시도가 존재한다.
- LLM을 이용하여 모든 업무를 자동화하는 것은 현재 수준으로는 부족하다는 보고가 있다.
- 이러한 배경에 힘입어 기존 서비스의 한계점을 극복하기 위해 코드 단위로 업무를 실행하는 웹 기반의 업무 자동화 플랫폼을 구현하고자 한다.
개발 과제의 목표 및 내용
◇ Frontend
- 접근성을 고려한 UI 개발
- 사용자가 작성한 코드를 웹 환경에서 실행시키는 기능 개발
◇ Backend
- 문장의 의미를 나타내는 벡터로 유사한 이름을 가진 TASK를 찾는 기능 개발
◇ AI
- LLM(Large Language Model)을 이용하여 사용자 목표 달성을 위한 업무를 자동으로 분할하는 기능 개발
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 다양한 Benchmark에 대하여 여러 거대 언어 모델들의 성능을 비교
- 하지만 해당 Benchmark에는 구현하고자 하는 기능을 담고 있지 않음
- 해당 Benchmark에서 Llama-2(13B)을 사용
- 특허조사 및 특허 전략 분석
기술 로드맵
- Frontend
- Figma
- React
- web worker
- Backend
- Spring Boot
- AWS EC2
- AWS VPC
- AWS Lambda
- Jenkins
- Github Webhook
- MongoDB
- Docker
- AWS Route53
- AI
- Llama-13B
시장상황에 대한 분석
- 경쟁제품 조사 비교
| 서비스 | 사용자가 요구사항을 수행하기 위해 Sub task로 분할 | Subtask를 실행 | 새로운 요구사항을 구현 |
| ChatGPT | YES | NO | NO |
| WebShop | YES | YES | NO |
| ALFWorld | YES | NO | NO |
| AgentGPT | YES | YES | NO |
| BabyAGI | YES | YES | NO |
| Jarvis | YES | YES | NO |
| Epimetheus | YES | YES | YES |
- 마케팅 전략 제시
- 코드를 작성 할 수 있는 개발자들에게 LLM을 기반으로 자동화 할 수 있는 점을 강조
- 본 서비스에 필요로 하는 기능을 직접 추가할 수 있음을 강조
- AI 혹은 다른 사람이 작성해 놓은 비슷한 TASK를 기반으로 기능을 추가할 수 있음을 강조
구성원 및 추진체계
◇ (AI)오*영(팀장)
- Llama 서버 구현
- 인프라 설계
◇ (Back-end)김*원
◇ (Front-end)이*주
- UI/UX
- 플랫폼 페이지 구현
- Back-end와의 SSE통신코드 작성
◇ (Front-end)장*호
- 컴포넌트 설계
- 각 subtask별 실행코드 환경 구성
- 실행코드의 실행 테스트 구현
◇ (Back-end)황*우
- SubTask생성 및 parsing, 실행코드 실행 테스트 API 구현
- API단위 테스트 구현
- DB 설치 및 메소드 구현
설계
설계사양
제품의 요구사항
설계 사양
- 사용자가 요구한 업무에 대한 출력 제공
- 사용자는 원하는 업무를 text box에 입력할 수 있다.
- 입력을 제출(submit)하면 서버에서 1개 이상의 Step을 출력해준다.
- 각 Step은 요약(Title), 상세내용(Description), 코드(Code), 작성언어(Language)를 포함하고 있다.
- 코드 실행 가능
- 이전 Step의 출력이 다음 Step의 입력으로 제공되어야 한다.
- Step에 입력된 코드를 실행하여 Task에 대해서 수행한다.
- 사용자가 직접 특정 단계의 코드 수정 가능
- 특정 Step의 Code를 수정할 수 있는 에디터를 제공한다.
- 새로 입력한 Code의 입출력 양식이 같은지 검사한다.
- 이전 요청 저장
- 기존의 사용자가 입력한 Task에 대해서 기록한다.
- 이전 업무와 연결되는 이후의 업무를 우선적으로 제공한다.
- 음성 인식을 통한 업무 입력 기능 제공
- 음성인식을 통해 사용자가 업무를 입력하면, 텍스트로 변환하여 text box에 자동으로 입력한다.
개념설계안
- User 요청의 접근 과정
- Route53을 통해 S3 Bucket에 존재하는 정적 리소스에 접근한다.
- S3 Bucket에서 Server로 API 요청을 보낸다.
- Public Subnet 내의 Nginx EC2를 통해 Spring Boot EC2로 리버스 프록시가 진행된다.
- DB에 접근이 필요하다면 Private Subnet 내의 MongoDB EC2에서 DB 데이터를 받아온다.
- Llama에서 처리해야 하는 로직이 존재한다면 School Server로 요청을 보낸다.
- School Server에 존재하는 Llama FastAPI 서버에서 응답을 보낸다.
- Developer의 배포 과정(Frontend)
- Source Code를 Main에 Merge한다.
- Github Webhook을 통해 API Gateway에 연결된 API를 호출한다.
- Lambda를 Trigger하여 Private Subnet 내의 Jenkins EC2로 Github Webhook의 Body를 전송한다.
- Frontend 수정 여부를 판별한다.
- Frontend의 배포 시에는 jenkins에서 빌드된 bundle을 S3 React Build Bucket에 보낸다.
- S3 Build Bucket에서 S3 Deploy Bucket으로 보내고, Client는 이쪽으로 접근할 수 있다.
- Developer의 배포 과정(Backend)
- Source Code를 Main에 Merge한다.
- Github Webhook을 통해 API Gateway에 연결된 API를 호출한다.
- Lambda를 Trigger하여 Private Subnet 내의 Jenkins EC2로 Github Webhook의 Body를 전송한다.
- Backend 수정 여부를 판별한다.
- Jar 파일을 S3 Spring Bucket에 저장한다.
- CodeDeploy에서 파일을 가져와 Spring EC2에 실행한다.
- 외부 접근 제한
- Build와 관련된 단위들은 외부에서 접근이 불가능하다.
- NAT Gateway를 통해 내부 단위들은 외부 인터넷에 접근가능하다.
이론적 계산 및 시뮬레이션
- Task1: Turn on the song on Youtube
- Step 1. Open the web-browser
- Step 2. Access to YouTube.
- Step 3. Search for the song you want to play.
- Step 4. Click on the video you want to play.
- Task2: Write a Personal Statement that fits the certain company's job opening
- Step 1. Highlight your relevant skills and experience.
- Step 2. Demonstrate your knowledge of the company and the position.
- Step 3. Emphasize your enthusiasm for the industry and the company.
- Step 4. Showcase your ability to work well in a team environment.
- Task3: Buy the most expensive raincoat in Amazon and Coupang
- Step 1. Open the web-browser.
- Step 2. Access to Amazon or Coupang.
- Step 3. Search for the most expensive raincoat.
- Step 4. Select the raincoat and add to cart.
- Step 5. Proceed to checkout.
- Step 6. Enter shipping and billing information.
- Step 7. Review order summary and place order.
상세설계 내용
◇ System Flow Chart
- Write a Task : 사용자가 Task를 작성한다.
- Split Task into SubTasks : 사용자가 작성한 Task를 Llama가 SubTask로 나누고 이를 서버가 파싱하여 사용자에게 SubTask로 제공한다.
- See the SubTasks of Task : 사용자는 서버가 분리한 SubTask들을 볼 수 있다.
- Click the Exec Button : 사용자가 코드 실행 버튼을 누른다.
- Search the Codes of each SubTasks : 서버는 각 SubTask들의 코드를 데이터베이스에서 탐색한다.
- Execute the Javascript Code : 서버가 탐색한 Javascript Code를 실행시킨다.
- Check the result of the Task : 사용자는 Task와 코드의 결과값이 일치하는지 확인한다.
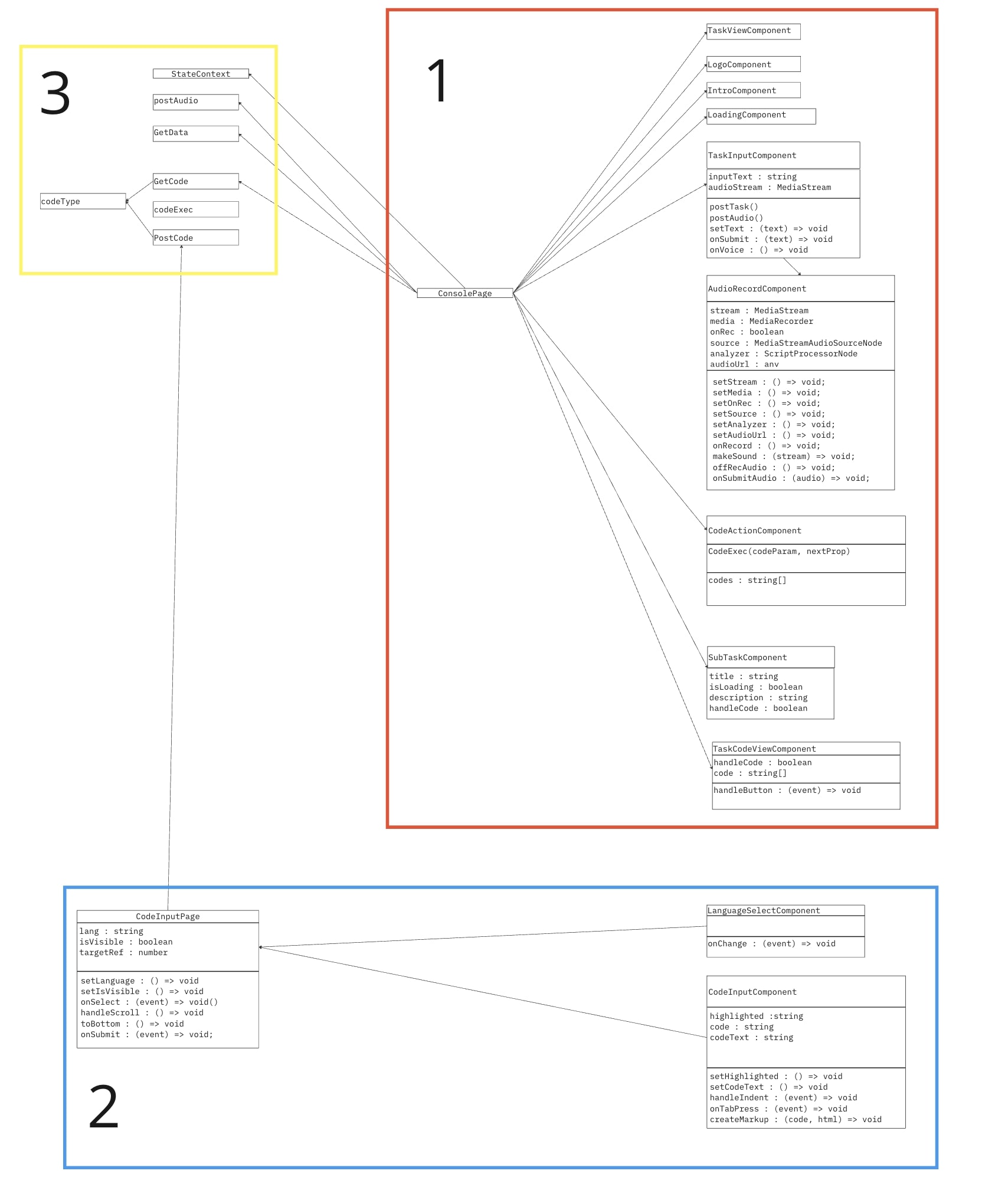
◇ 클래스도
- Frontend 전체
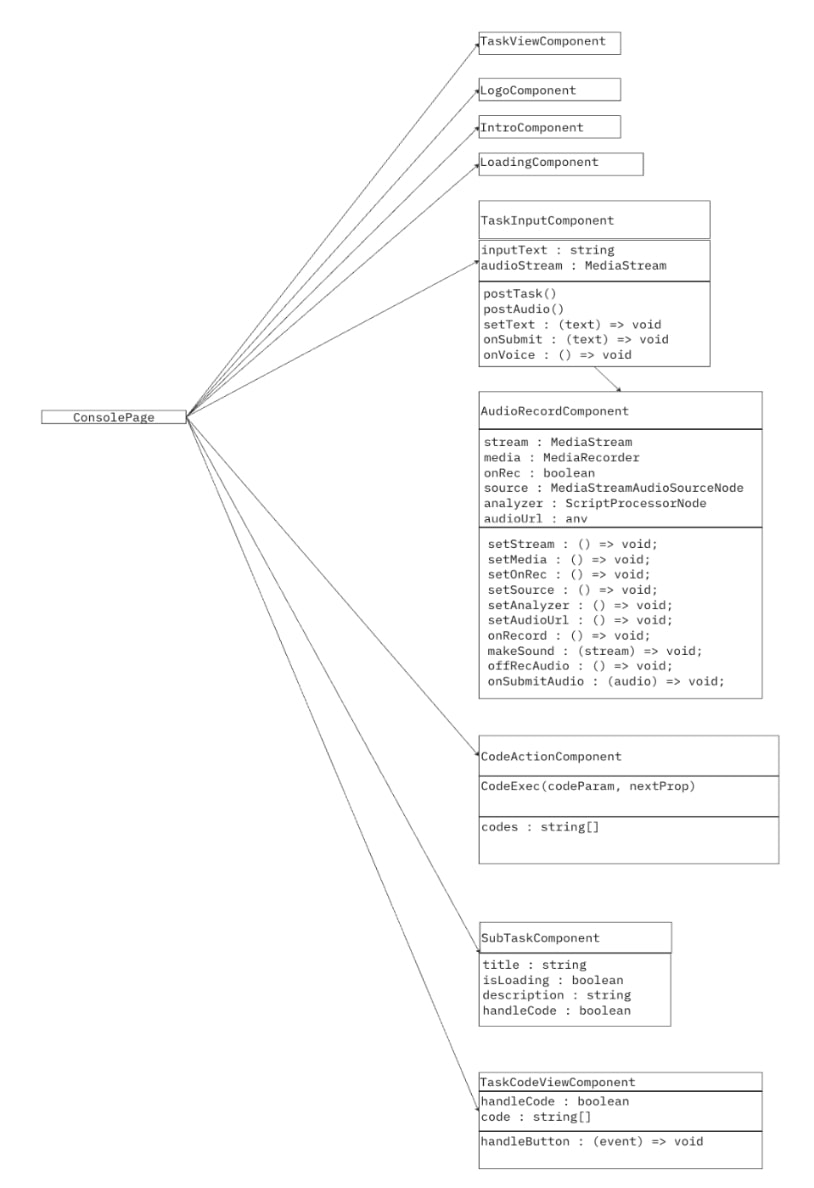
- Frontend 1번 파트
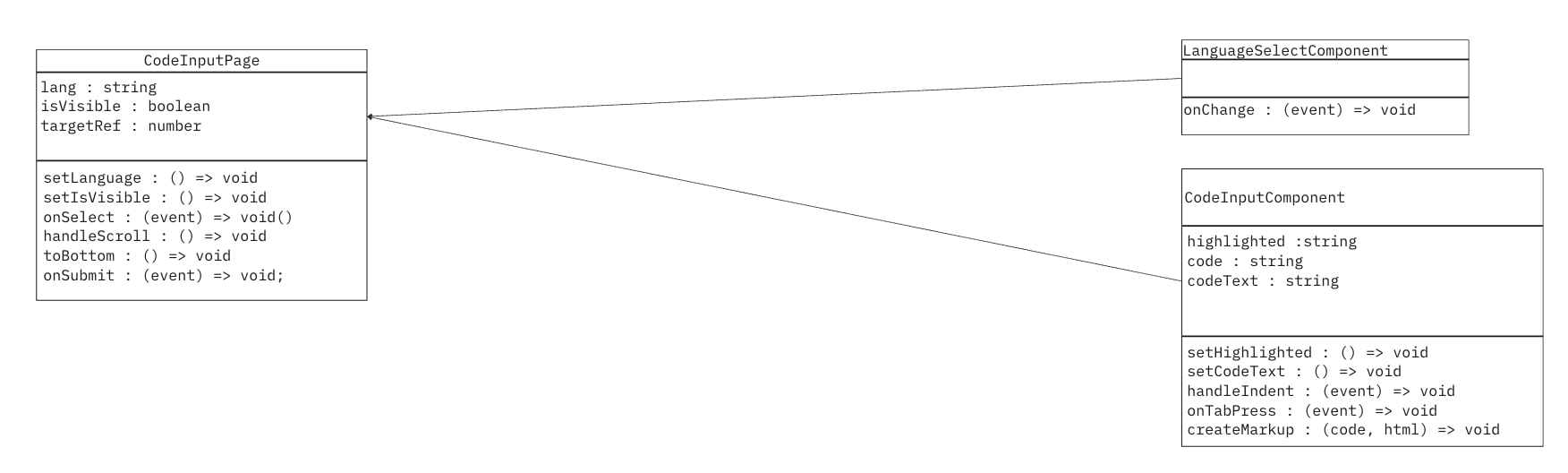
- Frontend 2번 파트
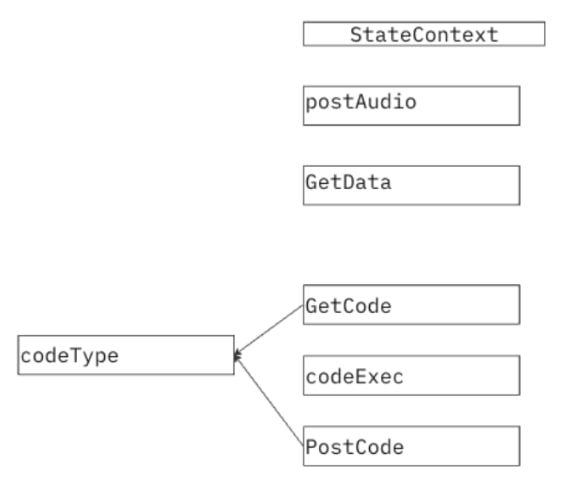
- Frontend 3번 파트
- Backend 전체
- Backend 빨강 파트
- Backend 파랑 파트
◇ 순차도
- 1번 - 사용자의 Task에 대한 SubTask 제공
- 2번 - 사용자가 직접 특정 단계의 코드 수정 가능
- 3번 - 코드 실행
결과 및 평가
평가 방법
- 시스템 사용성 평가
- ‘SUS 설문지’의 응답을 점수화
- 5명 대상으로 설문조사 후 100점으로 환산했을 때 평균 점수 사용
- UI 접근성 평가
- UI 접근성 평가는 웹 접근성 지침을 활용해 접근성을 점수화
- 웹 접근성 지침을 휴리스틱 아이템으로 1~5점 사이로 평가
- 4명이 평가해 평균 점수
- 평균 점수를 100점 만점으로 환산
- 작업 처리시간 비교
- WireShrak tool을 사용하여 서비스의 응답 시간를 측정
- 4가지 측정된 응답 시간의 평균을 점수로 활용
평가 결과
- 사용성 평가
| P1 | 55 |
| P2 | 77.5 |
| P3 | 55 |
| P4 | 60 |
| P5 | 60 |
| 평균 | 61.5 |
- 100점 만점에 61.5점
- UI 접근성 평가
- 5점 만점에 2.8점
- 작업 처리 시간
- 사이트 접속시간: 0.1s
- Task를 입력하고 Conclusion을 받아오는 시간: 97.4s
- 코드를 저장하고 변경사항을 받아오는 시간: 5.3s
- 코드 실행시의 결과를 받는 시간: 3.3s
완료 작품의 소개
- 완료작품 소개: https://github.com/UOS-CSDESIGN/Epimetheus
- 완료작품 사용법: https://drive.google.com/file/d/18phd0OKS8zUmmRtGEu8fYZe8j0N8zS8J/view?usp=sharing
프로토타입 사진 혹은 작동 장면
Demo: https://drive.google.com/file/d/1TWiVRTYQyhmW7HHHsCoS5_kOn-DJxh4N/view?usp=sharing