"678"의 두 판 사이의 차이
(→시장상황에 대한 분석) |
(→사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표) |
||
| 173번째 줄: | 173번째 줄: | ||
[[파일:678_12.png]] | [[파일:678_12.png]] | ||
| − | 회원가입, 로그인, 로그아웃, 회원 탈퇴 등의 모든 회원관리는 web server(Firebase)에서 이루어진다. Firebase Authentication은 OAuth2 및 OpenID Connect 등의 산업 표준을 활용함. 기본 인증 기능을 이용해 회원가입, 로그인, 로그아웃, 회원 탈퇴 기능을 구현할 예정이고, 회원 정보는 Firestore Database에 저장한다. | + | 회원가입, 로그인, 로그아웃, 회원 탈퇴 등의 모든 회원관리는 web server(Firebase)에서 이루어진다. Firebase Authentication은 OAuth2 및 OpenID Connect 등의 산업 표준을 활용함. 기본 인증 기능을 이용해 회원가입, 로그인, 로그아웃, 회원 탈퇴 기능을 구현할 예정이고, 회원 정보는 Firestore Database에 저장한다. |
* 경로 탐색 알고리즘 | * 경로 탐색 알고리즘 | ||
| 180번째 줄: | 180번째 줄: | ||
[[파일:678_14.png]] | [[파일:678_14.png]] | ||
| − | 맵 전체에서 플레이어가 이동할 수 있는 공간을 설정하고 이를 Vector3 좌표값들로 저장한다. 플레이어의 위치와 목적지의 위치를 선택하고 각각의 위치를 Vector3 좌표로 받는다. 그리고 이동가능한 좌표들을 바탕으로 A*알고리즘으로 목적지까지의 경로를 찾는다. 좌표들을 line rendering을 통해 선으로 연결한 후 화면에 직접 띄운다. | + | 맵 전체에서 플레이어가 이동할 수 있는 공간을 설정하고 이를 Vector3 좌표값들로 저장한다. 플레이어의 위치와 목적지의 위치를 선택하고 각각의 위치를 Vector3 좌표로 받는다. 그리고 이동가능한 좌표들을 바탕으로 A*알고리즘으로 목적지까지의 경로를 찾는다. 좌표들을 line rendering을 통해 선으로 연결한 후 화면에 직접 띄운다. |
* 화면 전환 알고리즘 | * 화면 전환 알고리즘 | ||
| 188번째 줄: | 188번째 줄: | ||
각각의 터치흐름 별로 터치 아이디가 있는데, 이때 UI를 터치했는지 화면을 터치했는지 여부를 배열에 저장한다. 만약 화면을 터치한 경우 시작 포지션을 변수에 저장한다. 터치가 계속중인 동안 (시작포지션-현재 포지션) 스크린 길이 만큼을 카메라를 회전 시킨다. 플레이어가 이동중이 아닌 경우 카메라의 피벗만 회전시켜서 플레이어의 정면도 볼 수 있게 하고, 플레이어가 이동중인 경우 플레이어도 같이 회전 시켜서 화면을 회전시킨 방향으로 플레이어가 이동 시킬 수 있게 한다. | 각각의 터치흐름 별로 터치 아이디가 있는데, 이때 UI를 터치했는지 화면을 터치했는지 여부를 배열에 저장한다. 만약 화면을 터치한 경우 시작 포지션을 변수에 저장한다. 터치가 계속중인 동안 (시작포지션-현재 포지션) 스크린 길이 만큼을 카메라를 회전 시킨다. 플레이어가 이동중이 아닌 경우 카메라의 피벗만 회전시켜서 플레이어의 정면도 볼 수 있게 하고, 플레이어가 이동중인 경우 플레이어도 같이 회전 시켜서 화면을 회전시킨 방향으로 플레이어가 이동 시킬 수 있게 한다. | ||
| − | |||
===시스템 설계=== | ===시스템 설계=== | ||
2022년 12월 21일 (수) 03:50 판
목차
- 1 프로젝트 개요
- 2 서론
- 3 설계
- 4 결과 및 평가
- 5 부록
프로젝트 개요
기술개발 과제
국문 : 서울시립대학교 메타버스 어플리케이션 개발
영문 : Development of UOS metaverse application
과제 팀명
678
지도교수
유*진 교수님
개발기간
2022년 9월 ~ 2022년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20169200** 이*훈(팀장)
서울시립대학교 컴퓨터과학부 20179200** 박*혁
서울시립대학교 컴퓨터과학부 20189200** 서*해
서론
개발 과제의 개요
개발 과제 요약
서울시립대학교 유일 메타버스 플랫폼 UOS Meta는 서울시립대학교 학생들을 위한 메타버스 앱이다. 비대면 수업으로 학교에 방문하지 않은 학생들, 예비 입학생을 위한 앱이다. 해당 학생들은 학교가 익숙지 않을뿐더러 대면 강의를 들을 때 강의실을 찾아가는데 불편함이 있다. 이들은 학교에 등교하기 전, 미리 메타버스 플랫폼을 통해 학교를 체험할 수 있고 이는 직접 등교했을 때 강의실을 찾아가는 데, 도움이 된다. 또한 플랫폼 내의 작은 게임들로 예비 입학생들끼리 소통할 수 있고 이는 유대감 형성에도 도움이 된다.
개발 과제의 배경
- 서울시립대학교 예비 입학생들인 10대는 메타버스 이용률이 94.7%에 달하고 다양한 기업에서 10대들을 대상으로 하는 광고에는 메타버스를 적극 활용하고 있음.
- 기존 메타버스 플랫폼을 활용하기에는 맵 크기, 기능 제한, 인원 수 제한 등의 어려운 점 존재
- 이전에 제작된 서울시립대학교 메타버스는 중앙도서관에만 국한되어 개발되어 인기를 끌지 못함
- 서울시립대학교 메타버스 활용 시 예비 입학생들에게 큰 홍보 효과 기대
- 신입생들이 직접 등교하기 전 학교의 모습을 미리 찾아보고 방문하여 강의실, 학과 사무실 등을 찾는데 도움이 됨
개발 과제의 목표 및 내용
- 유니티3D를 활용한 서울시립대학교 메타버스 개발
- 파이어베이스를 활용한 로그인, 회원가입, 데이터베이스 구축
- 포톤을 이용하여 멀티 플레이 가능(채팅기능 구현, 캐릭터 디자인 구현)
- 학교를 홍보하고 안내해줄 수 있는 기능들 구현(학교 건물 번호 및 입학처, 학생처, 학과 사무실, 강의실 등 주요 위치에 대한 정보, 네비게이션 기능(대학교 투어), 전체 맵(지도) 확인 기능)
- 간단한 미니게임(학교 건물에 대해 익숙해지고, 안내해줄 수 있는 미니게임 위주), (고양이 사진 찍기 및 고양이 도감 수집)
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
- 제페토, 로블록스, 게더타운과 같은 메타버스 플랫폼
- VRchat같은 VR 메타버스 플랫폼
- VR 디바이스
- 애플 AR 글래스
- 카툰 렌더링 기법
- 게임 그래픽 실시간 레이 트레이싱
- 특허조사 및 특허 전략 분석
- 메타버스 전시회장
- 요약: 본 발명은 메타버스 기반 3차원 전시체험 시스템으로서, 웹페이지를 통해 전시품을 출력하는 관리서버를 포함할 수 있다.
- 내용: 전시회장에서 단말기를 통해 전시 물품의 정보를 웹페이지로 나타내는 기술
- 차별점: 실제 전시회장에서 단말기를 통해서 정보를 얻는다는점, 가상공간을 웹페이지로 나타낸다는점, 전시회에서 전시품에 대한 정보를 제공하는 것을 목적으로 한다는 점이 다름(우리 프로젝트는 전시품의 홍보가 아닌 메타버스 전체인 캠퍼스를 체험하는 것을 목적으로 함)
- 메타버스 박람회장
- 요약: 본 발명은 메타버스 박람회장에 관한 것으로써, 온라인으로 코로나 확산 위험성을 낮추고, 경제 활성화, 저렴한 비용, 수월하고 안전하 박람회의 진행을 목적으로 함
- 내용: 기본적인 공간인 박람회장과, 개인적인 공간인 가상부스로 나눠져있음. 가상 부스에는 동영상 배너, 동영상 현수막, QR코드, 전시대, 홈페이지가 있음.
- 차별점: 박람회를 목적으로 한다는 점, 각 부스마다 자신의 물품을 홍보하고 해당 특허는 그러한 개인의 목적을 도와주는 것이 주요 기능인점이 다름. (우리는 여러 사람들이 자신의 물품을 홍보하는 플랫폼을 만드는 것이 아니라 어플리케이션 자체가 서울 시립대 자체를 홍보하고자함.
- 메타버스 사이버 모델하우스
- 요약: 본 발명은 메타버스를 활용한 사이버 모델하우스로, 현실세계와 가상세계를 실시간으로 혼합하여 실제 사물이나 장소에 VR기술을 접목해 부가적인 정보를 제공하는 것을 목적으로 함
- 내용: 사이버 모델하우스에 접속하기 위한 단말기, 여러 인테리어 소품을 배치 시켜볼 수 있는 서비스, 인테리어 업체 단말기 등이 있음
- 차별점: VR기술을 주로 사용한다는 점, 모델 하우스에 여러 인테리어를 미리 해보는 것을 목적으로 한다는 점이 다름.(모델하우스를 안내하는것 보단 모델 하우스를 나만의 집으로 만들어서 미리 체험해보기 위한 것을 목적으로 함)
- 기술 로드맵
시장상황에 대한 분석
- 경쟁제품 조사 비교
1. 제페토
- 슬로건: 내 아바타로 즐기는 또다른 세상 (https://zepeto.me/)
- 특징: 아바타 꾸미기, 감정 표현 등 나만의 개성을 표현하는 방법이 다양함
- 기술적 특징: 16인 동시접속 가능(관전만 하는 경우 60인), 맵 크기는 12*12 블록 사이즈(건물 하나정도)
- 경제적 특징: 아시아 메타버스 점유율 1위
- 결론: 내 아바타의 개성을 표현하는 방법이 다양해 국내 많은 사용자들의 사랑을 받고 있지만, 이로 인해 동시 접속자수와 맵 크기가 제한됨(하나의 캐릭터가 애니메이션, 의상 등 다양한 표현이 가능할 수록 서버에 전송하는 데이터가 많아짐. 이로 인해 원활한 사용을 위해 동시 접속자 수가 제한되고 적은 인원이기 때문에 맵크기도 크지 않음)
2. 로블록스
- 슬로건: Reimagining the way people come together.
- 특징: 메타버스 플랫폼이지만 게임플랫폼 이기도함. 따라서 다양한 게임들이 존재
- 기술적 특징: 공개서버 최대 300명, 비공개서버 최대 50명 동시접속 가능(대신 로블록스 인기 서버는 상당히 자주 터지고, 랙이 심한 문제점 존재, 서버 최적화 문제 있음)
- 경제적 특징: 전세계 메타버스 점유율 1위
- 결론: 로블록스 홈페이지에 들어가보면 거의 대부분의 서버가 게임을 목적으로 되어있을 정도로 게임에 특화된 메타버스 플랫폼. 이로 인해 게임 이외의 기능은 구현하기가 어렵고 인기가 없음.
3. 게더타운
- 슬로건: The better way to gather
- 특징: 회의에 특화된 플랫폼이라 화상채팅 기능도 존재, 2d 픽셀 그래픽
- 기술적 특징: 25~500명(유료) 동시접속 가능, 화상채팅 지원
- 경제적 특징: 아직 얼마 안된 플랫폼이지만 많은 투자도 받음
- 결론: 화상 회의 플랫폼과 메타버스가 결합된 형태. 2d 픽셀 그래픽이라 이용은 조금 더 쉽지만, 실제 세계와 가상세계가 차이가 많이 나는 단점 존재.
4. 숙명여대 메타버스 '스노우버스'
- 활용 플랫폼: LG 유플러스, 신한은행, 맘모식스와 함께 자체개발
- 특징: VR 메타버스, 제 1캠퍼스 전체를 구현, 상시 서비스 오픈, 숙명여대 학생들만 이용 가능
- 기술적 특징: 채팅, 미션, 이벤트, 아바타
- 목표: 학생들간의 교류, 온라인 상담, vr 강의
- 결론: 숙명여대 학생들만 이용가능하기 때문에 다양한 정보를 얻을 수는 없지만 구현하고자 하는 결과물은 우리 팀과 비슷. 하지만 목적이 다름
5. 지스트 메타버스
- 활용 플랫폼: 게더타운
- 특징: 2d 메타버스, 전체 캠퍼스, 한시적 오픈, 누구든 참여 가능
- 기술적 특징: 게더타운의 특징과 동일
- 목표: 다양한 행사들을 온라인에서 쉽게 접근하기 위함
- 결론: 게더타운은 화상회의 플랫폼이기도 하기 때문에 링크를 통해 접속 가능. 과학문화 주간에 이벤트성으로 열었고 차후 학교 행사등의 기간에 운영할 것으로 보임. 누구나 캠퍼스를 둘러볼 수 있다는 점에서 우리팀의 목표와 비슷하지만, 소통이 중요시된다는 점에서는 약간 다름.
- 마케팅 전략 제시
- 대학교 최대 커뮤니티 에브리타임, 시립대 학생 전용 커뮤니티 시대생에 홍보글 게시
- 신입생 대상 과 공지방에 홍보
개발과제의 기대효과
기술적 기대효과
- 메타버스 내 재학생들 데이터를 활용해 학교 프로젝트에 이용 가능
- 학교 건물 리모델링하기 전 미리 적용해 피드백을 받을 수 있음, 학교 내 시설물 관리 활용
경제적, 사회적 기대 및 파급효과
- 다양한 홍보 및 안내를 메타버스를 활용해 비용 감소
- 예비 입학생들이 등교 전 앱 사용을 통해 좀 더 친숙한 캠퍼스 생활이 가능
- 코로나로 자가격리 하는 학생들도 게임에 참여하여 스트레스 해소 가능
- 서울시립대학교 입학생들이 입학 전 메타버스 앱을 통해 조금 더 친숙한 캠퍼스 생활이 가능
- 차후 비대면 이벤트(비대면 축제, 비대면 설명회)등으로 활용 기능
- 대학 수험생들이 학교, 학과에 대한 정보를 쉽게 얻음으로 인한 학교 경쟁력 강화
기술개발 일정 및 추진체계
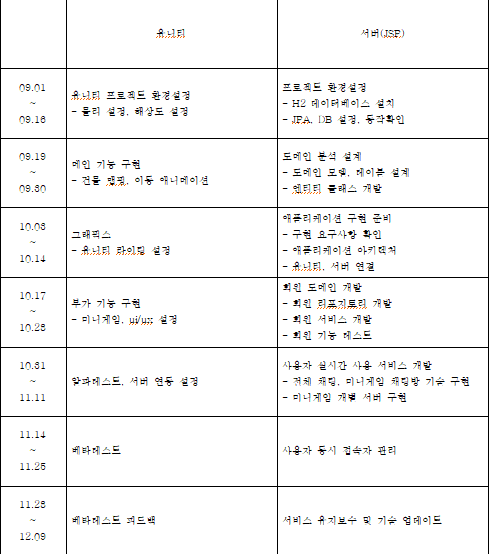
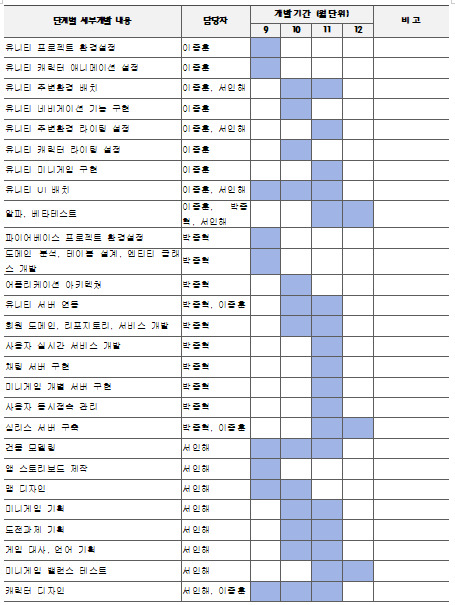
개발 일정
구성원 및 추진체계
- 이종훈 유니티 메타버스 구현, 캐릭터디자인
- 박종혁 파이어베이스 서버 구축, 데이터베이스 관리
- 서인해 UI/UX, 건물 디자인, 기획
설계
사용자 요구사항
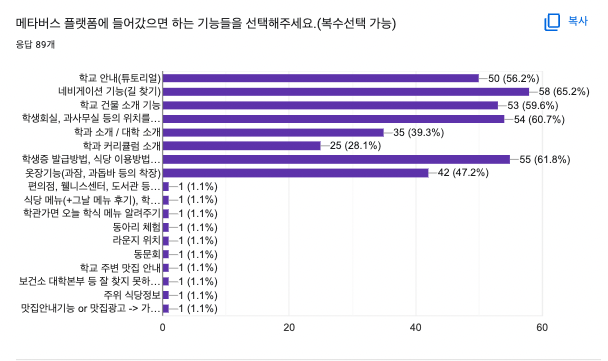
잠재고객 요구사항
캠퍼스와 최대한 가까운 모습으로 그려진 건물과 배경, 메타버스 가상 환경. 학교 안내, 네비게이션, 학교 건물 소개, 학과 대학 소개, 옷장 등의 기능 추가 요구
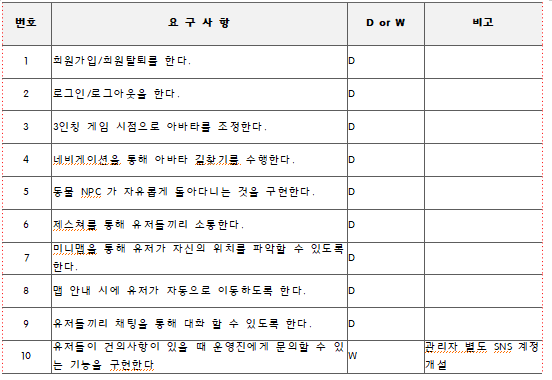
제품기능 요구사항
사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표
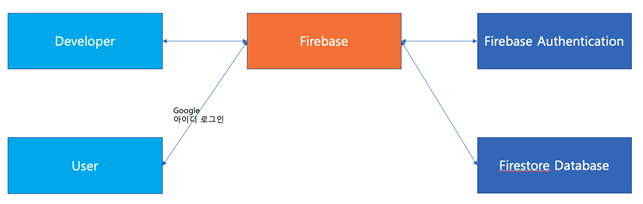
- 회원관리
회원가입, 로그인, 로그아웃, 회원 탈퇴 등의 모든 회원관리는 web server(Firebase)에서 이루어진다. Firebase Authentication은 OAuth2 및 OpenID Connect 등의 산업 표준을 활용함. 기본 인증 기능을 이용해 회원가입, 로그인, 로그아웃, 회원 탈퇴 기능을 구현할 예정이고, 회원 정보는 Firestore Database에 저장한다.
- 경로 탐색 알고리즘
맵 전체에서 플레이어가 이동할 수 있는 공간을 설정하고 이를 Vector3 좌표값들로 저장한다. 플레이어의 위치와 목적지의 위치를 선택하고 각각의 위치를 Vector3 좌표로 받는다. 그리고 이동가능한 좌표들을 바탕으로 A*알고리즘으로 목적지까지의 경로를 찾는다. 좌표들을 line rendering을 통해 선으로 연결한 후 화면에 직접 띄운다.
- 화면 전환 알고리즘
각각의 터치흐름 별로 터치 아이디가 있는데, 이때 UI를 터치했는지 화면을 터치했는지 여부를 배열에 저장한다. 만약 화면을 터치한 경우 시작 포지션을 변수에 저장한다. 터치가 계속중인 동안 (시작포지션-현재 포지션) 스크린 길이 만큼을 카메라를 회전 시킨다. 플레이어가 이동중이 아닌 경우 카메라의 피벗만 회전시켜서 플레이어의 정면도 볼 수 있게 하고, 플레이어가 이동중인 경우 플레이어도 같이 회전 시켜서 화면을 회전시킨 방향으로 플레이어가 이동 시킬 수 있게 한다.
시스템 설계
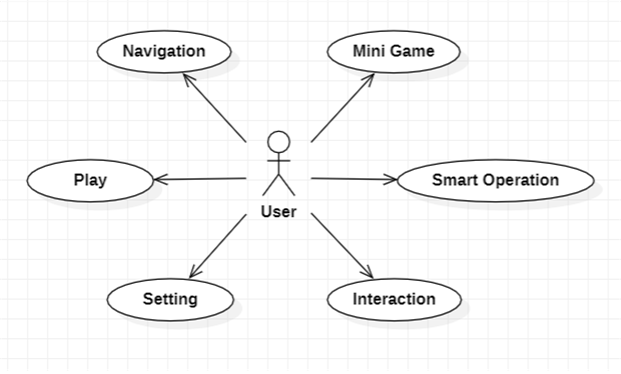
유즈케이스 다이어그램
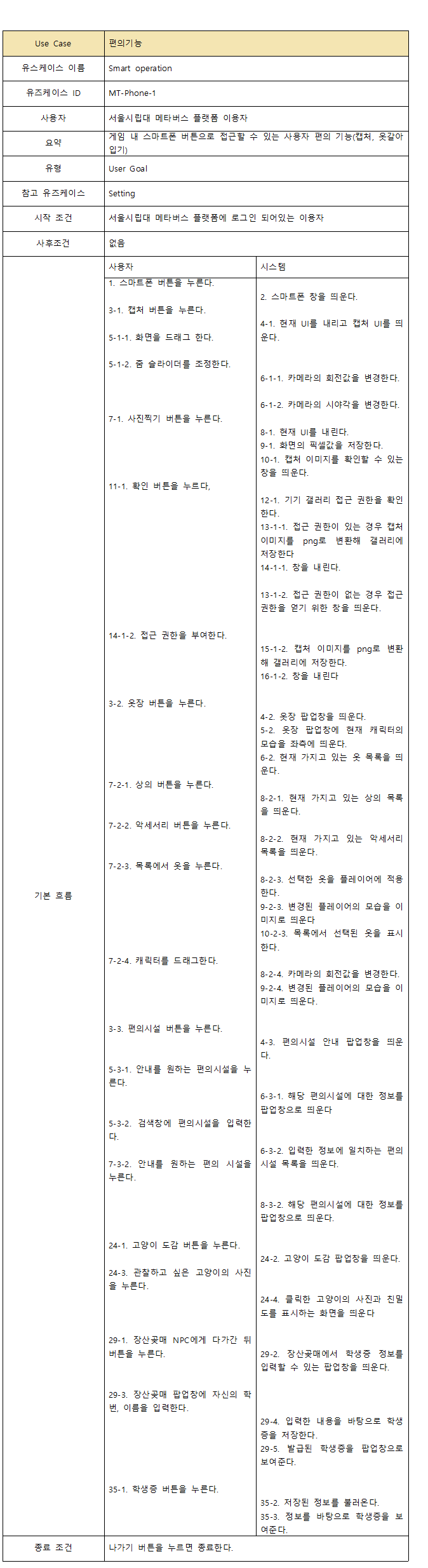
Smart Operation
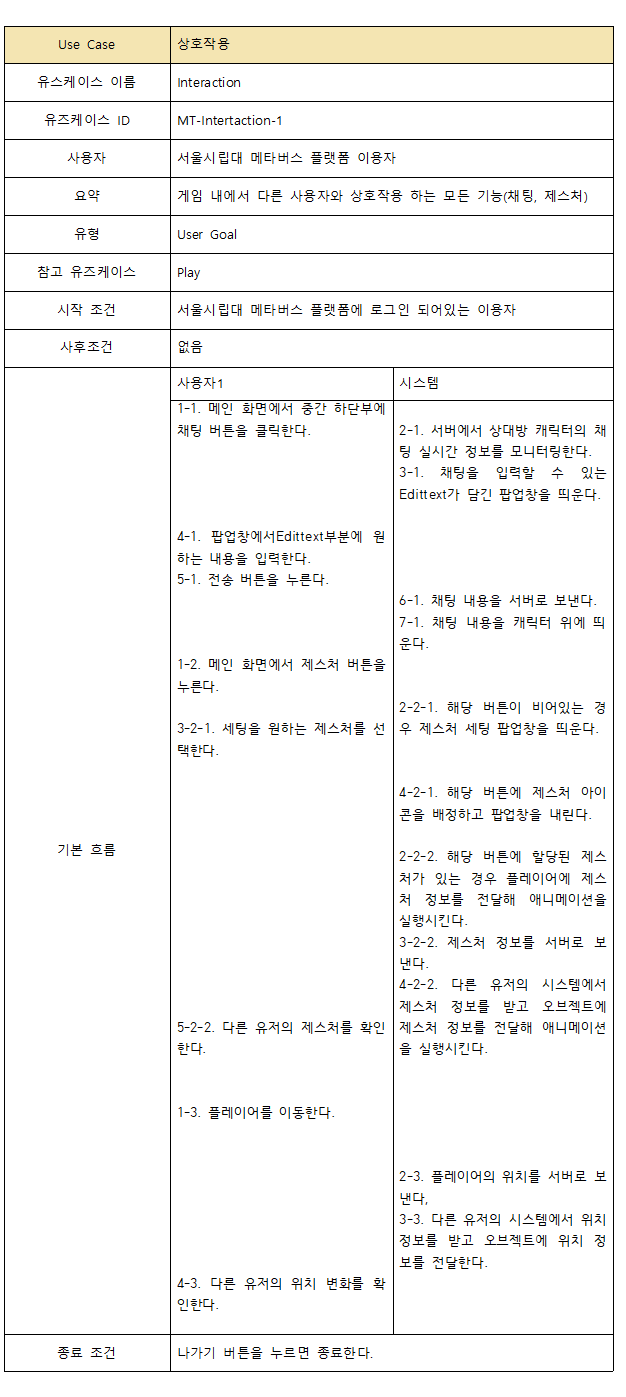
Interaction
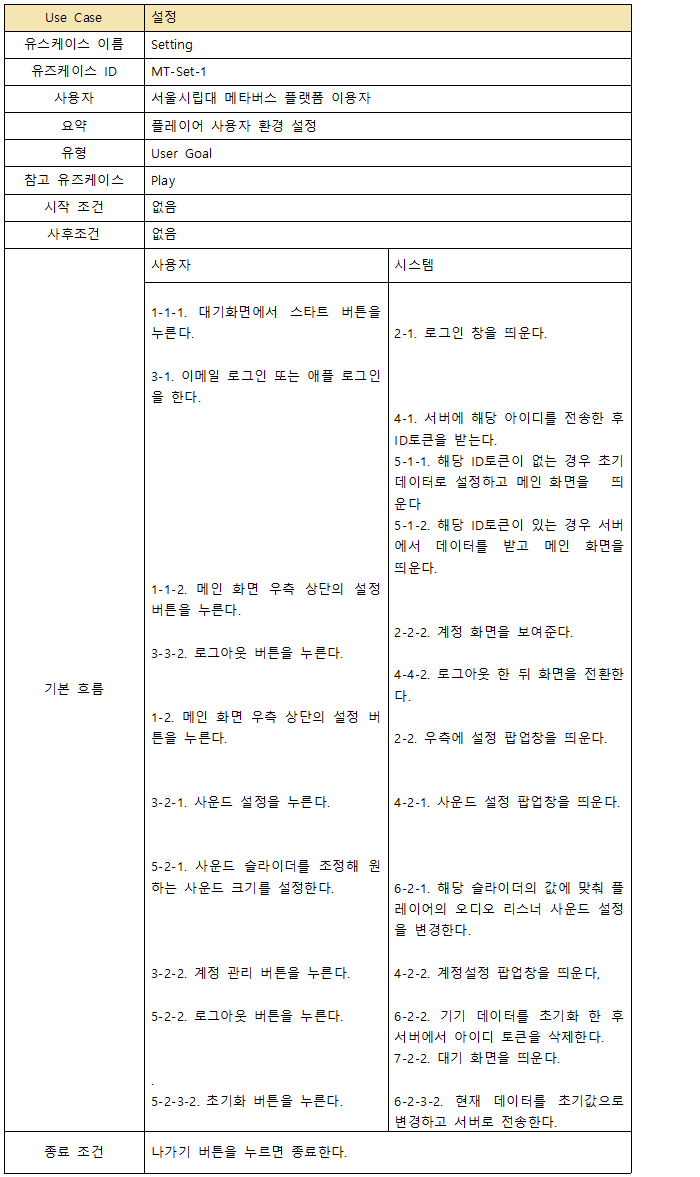
Setting
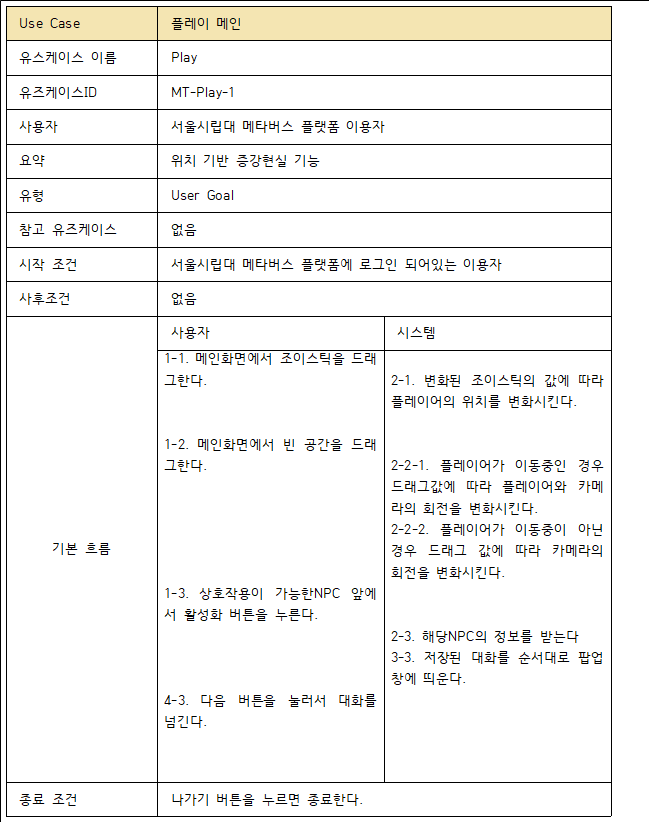
Play
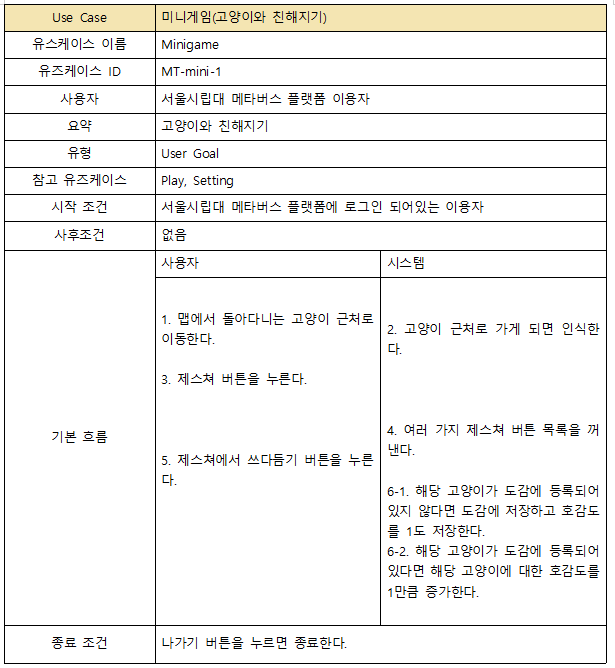
Mini Game
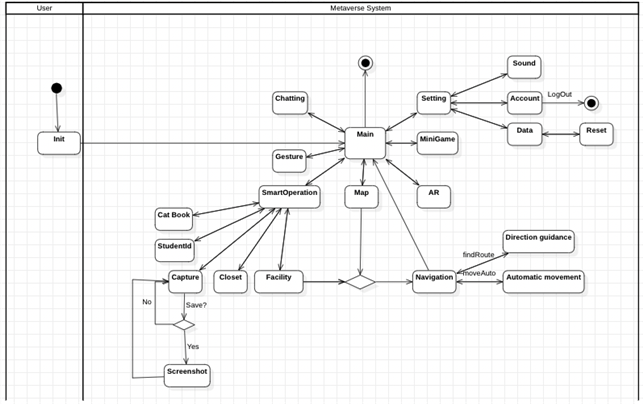
액티비티 다이어그램
일반적인 진행 흐름은 다음과 같다.
처음 사용자가 메타버스 어플리케이션에 접속하면 시작[Init] 화면으로 접속하게 된다. 그 후, 파이어베이스 서버를 통해 구글 로그인을 하면 메인[Main] 페이지로 이동한다. 메인 페이지에서는 총7가지 기능을 수행할 수 있다. 메인 페이지의 왼쪽 상단에 위치하는 미니맵 아래의 작은 지도아이콘을 클릭하면 전체 맵[Map] 화면을 띄울 수 있고, AR버튼을 누르면 현재 위치를 파악하여AR기능[AR]을 띄워준다. 또한, 편의기능이 모아져 있는 휴대폰[Cellphone] 페이지로 이동할 수 있다. 오른쪽 상단의 설정버튼을 누르면 설정[Setting] 화면으로 이동한다. 미니게임을 할 수 있는 위치로 이동하여 게임에 입장하도록 활성화되면, 메인 버튼을 누르면 미니게임[MiniGame] 화면으로 이동할 수 있다. 채팅[Chatting]을 통해 다른 사용자와 대화할 수 있으며, 제스처[Gesture]를 통해 자신의 캐릭터에게 제스처를 줄 수 있다. 모든 기능들을 수행하고는 다시 메인 페이지로 돌아온다.
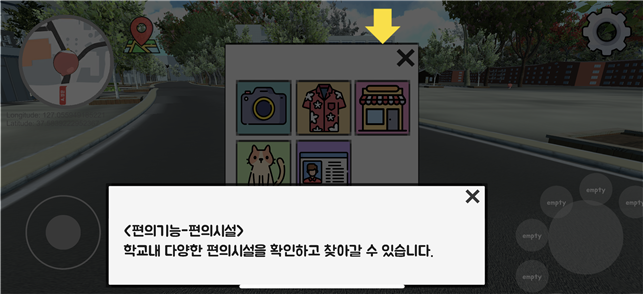
이때, 편의기능이 모아져 있는 휴대폰[Cellphone] 페이지로 이동하면, 현재 화면을 캡처[Capture]하는 기능/자신의 캐릭터에 옷을 입힐 수 있는 옷장[Closet] 기능/건물에 대한 안내사항을 알 수 있는 건물소개[Facility] 기능을 선택할 수 있다. 캡처 기능을 선택하여 찍은 사진을 저장하고 싶으면 저장버튼을 눌러 스크린샷[Screenshot]으로 남길 수 있다.
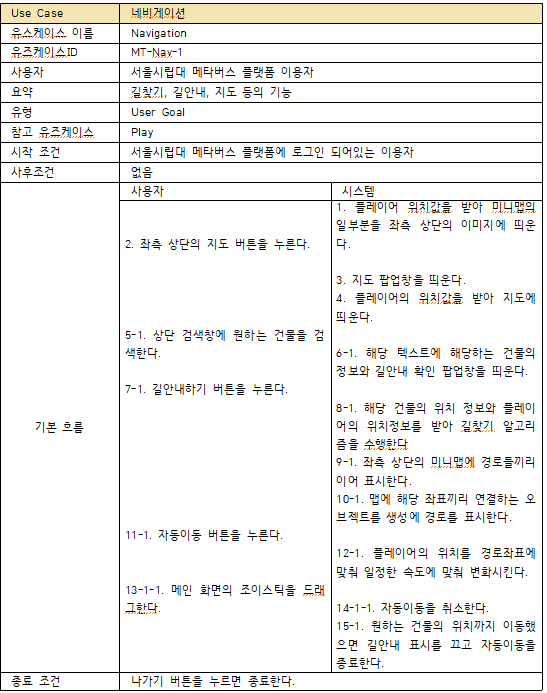
휴대폰의 건물소개 기능과 메인 화면에서 지도를 켰을 때, 건물을 선택 시 네비게이션[Navigation]기능을 통하여 그 건물까지의 경로를 확인할 수 있다. 이 때, 경로 안내[Directionguidance] 기능으로 직접 경로를 따라 움직이거나, 자동 이동[Automatic movement] 기능으로 경로를 따라 자동으로 움직이도록 할 수 있다.
메인 화면에서 설정을 켰을 때, 게임 사운드를 설정할 수 있는 사운드[Sound] 설정 화면, 계정[Account]설정 화면, 데이터[Data] 설정 화면으로 이동할 수 있다. 데이터 설정 화면에서는 게임 설정을 모두 초기화[Reset]하거나, 지금까지의 데이터들을 모두 저장[Save]할 수 있다. 계정 설정 화면에서 로그아웃을 하면 게임이 종료된다.
- init
User가 파이어베이스를 통해 구글로그인을 한다.
- Main
메타버스 시스템의 기본 메인 화면을 보여준다. 이때, 메인 화면에는 지도(Map) 기능/다양한 기능을 가진 휴대폰(Cellphone) 기능/제스처(Gesture) 기능/다른 참여자들과 소통할 수 있는 채팅(Chatting) 기능/미니게임(MiniGame)으로 이동할 수 있는 기능/게임 설정(Setting)기능을 선택하여 이동할 수 있다.
- SmartOperation
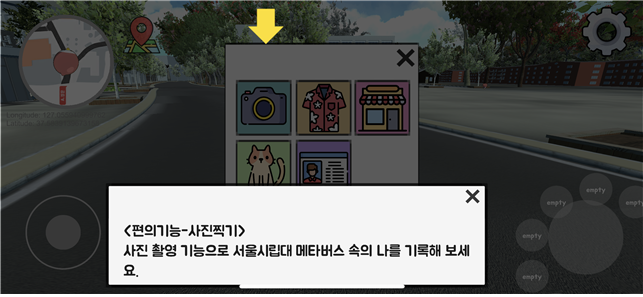
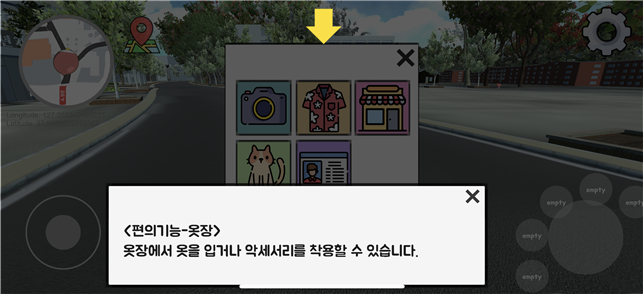
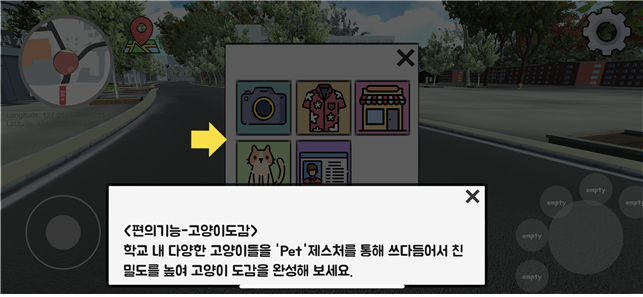
현재 화면을 캡쳐(Capture)할 수 있는 기능/캐릭터 옷을 갈아입게 할 수 있는 옷장(Closet) 기능/건물들의 기능을 알려주는 안내(Facility), 학생증 확인(Student), 고양이도감(Cat Book)기능을 포함한다. 이때, 캡처를 저장할지 저장하지 않을지 선택할 수 있고, 저장한다면 스크린샷(Screenshot)으로 저장된다.
- Capture
현재 화면을 캡쳐할 수 있다. 이때,찍은 사진의 저장을 원하면 스크린샷으로 저장되고 원하지 않으면 다시 캡쳐 화면으로 돌아갈 수 있다.
- Screenshot
캡쳐한 화면을 저장한다.
- Closet
캐릭터의 옷을 변경할 수 있다.
- Facility
건물의 이름을 검색하여, 건물 내 주요 위치(과사무실, 학생처, 기획처 등) 및 건물번호 등의 정보를 알 수 있다. 또한, 그 건물로 이동을 원하면 네비게이션 기능을 통해 이동할 수 있다.
- Student
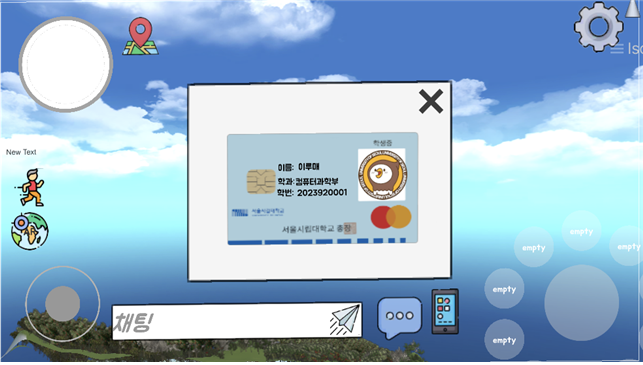
학생증을 확인할 수 있다, 사용자가 설정한 이름, 학과 학번이 학생증에 나타난다.
- Cat Book
고양이도감을 확인할 수 있다. 친밀도가 있는 고양이에대한 정보가 고양이도감에 나타난다.
- Map
메타버스 전체 맵을 보여준다. 이때,원하는 목적지를 선택하면 네비게이션 기능을 통해 이동할 수 있다.
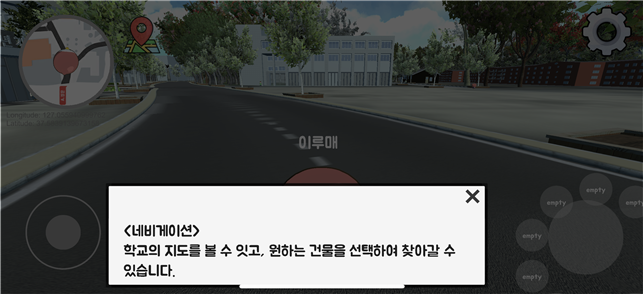
- Navigation
원하는 목적지로의 경로를 표시해준다. 이 때, 직접 이동할 수 있는 기능(Direction guidence)이 기본적으로 제공되며, 자동 이동 기능을 선택하면 캐릭터가 자동으로 이동(Automatic movement)할 수 있다.
- Directionguidance
원하는 위치로 직접 이동할 수 있다.
- Automaticmovement
원하는 위치로 자동 이동할 수 있다.
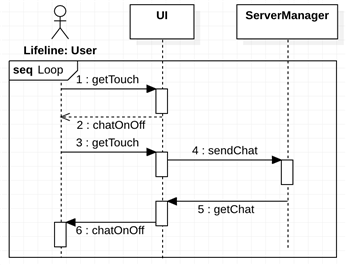
- Chatting
다른 사용자와 대화할 수 있다.
- Gesture
자신의 캐릭터에게 제스처를 줄 수 있다.
- MiniGame
미니게임에 입장하여 게임을 할 수 있다.
- Setting
게임 사운드를 설정할 수 있는 사운드(Sound) 설정 화면, 계정(Account) 설정 화면,데이터(Data) 설정 화면으로 이동할 수 있다.
- Data
게임 설정을 모두 초기화(Reset)하거나, 지금까지의 데이터들을 모두 저장(Save)할 수 있다.
- Reset
게임 설정을 모두 초기화한다.
- Save
게임 데이터를 저장한다.
- Account
로그아웃을 하여 게임을 종료시킬 수 있다.
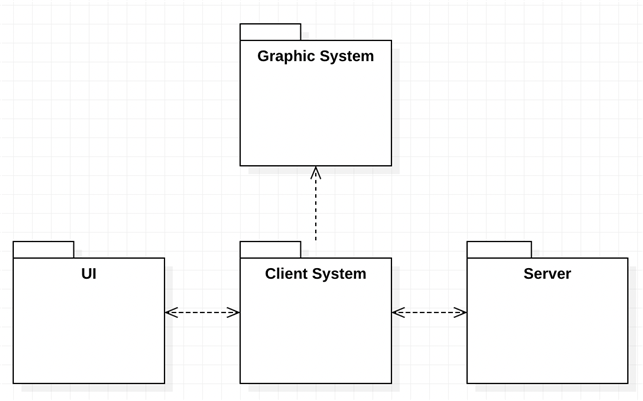
아키텍처 다이어그램
- UI
- Graphic System에서 데이터 값들을 받아와 유저에게 직접적으로 보여주는 패키지.
- C# 언어를 사용한다.
- Graphic System
- 그래픽 연산, 쉐이더 지정해서 플랫폼에 최적화된 그래픽을 전달할 수 있음.
- 직접 3D 모델링한 객체들을 받아와서 UI에 전달할 수 있다.
- 애플리케이션의 모양을 제어할 수 있으며 사용자 정의가 가능합니다.
- HLSL언어를 사용한다.
- Client System
- 어플리케이션에서 제공하는 모든 기능들을 담은 패키지.
- 직관적인 ribbon-style 도구 모음 및 탭과 기능에 대한 손쉬운 액세스를 통해 사용자는 쉽게 탐색하고 수행할 수 있습니다.
- 개별 사용자가 인터페이스를 개인화할 수 있도록 하고, 가장 자주 사용하는 양식과 기능에 빠르게 액세스할 수 있습니다.
- C# 언어를 사용한다.
- Server
- Firebase와 Unity를 연결하는 패키지
- Photon을 이용해 멀티플레이어 유저를 관리한다.
- Log in, Log out, Sign up 등등 회원관리를 담당하고 있다.
- C# 언어를 사용한다.
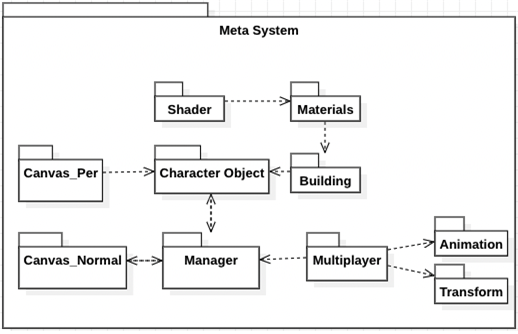
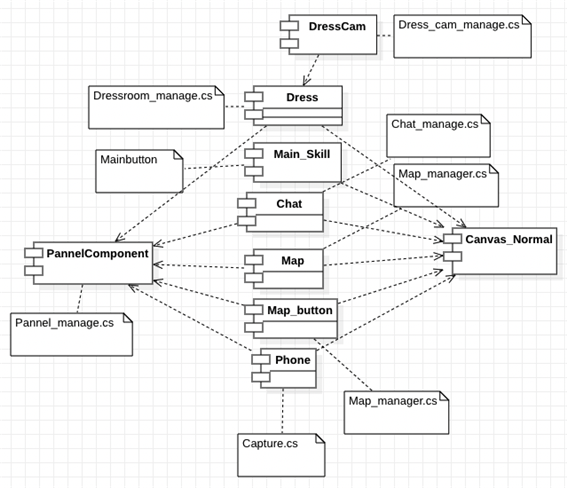
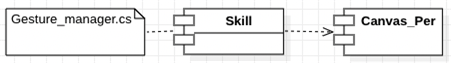
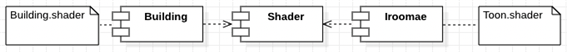
컴포넌트 다이어그램
- Canvas_Per는 Building, NPC, Terrain 과 같은 움직이지 않는 객체와 연결되어 UI에 그려주는 역할을 한다. Canvas_Normal은 TargetList, Camera 과 같은 입력값에 따라 움직이는 객체와 연결되어 UI에 그려주는 역할을 한다.
- Shader는 빛, 그림자 등을 표현해주고 Materials에 그 값들을 넘겨준다. 그리고 Material을 참조하여 Building을 그리고 Character Object에 전달하여 UI에 보여준다.
- Multiplayer는 서버에서 담당하고 있고 사용자의 Animation, Transform 애니메이션과 움직임을 감지하여 Manager에서 관리할 수 있도록 한다.
- 정적 객체인 Building, NPC, Terrain은 Character Object에 연결되고동적 객체인 Camera, TargetList는 Manager에 연결되어 서버, 사용자의 입력값에 따라 동적으로 작용한다.
- Character Object는 UI에 보이는 모든 객체를 담당한다.
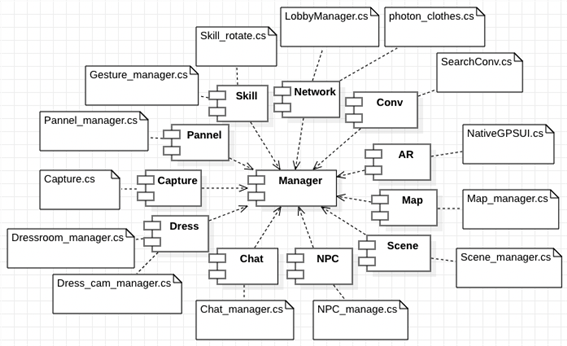
Manager
Manager 컴포넌트는 사용자와 서버의 모든 값들을 받아와 기능을 적용하고 변수들을 관리하는 역할을 한다.
- Capture에서 화면을 캡처 기능을 담당한다.
- Dress는 Dressroom에서 이루매 객체의 옷을 갈아입힐 수 있다.
- Chat에서 채팅을 통해 다른 사용자들과 대화할 수 있다.
- NPC는 맵에 있는 객체이며 게임을 시작할 수 있는 객체이다.
- Scene은 화면의 배경들을 담당하는 페이지이다.
- Map에서 게임의 전체 배경을 확인할 수 있다.
- Skill은 사용자의 제스쳐 기능을 담당한다.
- Conv 는 학교 내부의 편의시설들의 정보를 확인할 수 있는 기능을 한다.
- network 네트워크 기능을 담당한다.
- AR은 알고리즘에 따라 길찾기를 담당한다.
- Pannel 은 여러가지 UI창을 전환하는 기능을 한다.
Canvas_Normal
Canvas_Normal 컴포넌트는 객체들 중에서 변동성 있는 값들을 받고 처리하는 역할을 한다.
- Chat에서 사용자들의 채팅을 감지하고 유저들끼리 채팅할 수 있다.
- Setting은 소리, 계정, 데이터 등등을 관리한다.
- Phone에서는 Capture, dress, conv 등등의 기능들을 사용한다.
- Dress 에서 사용자 객체의 의상을 변경할 수 있다.
- Map에서 게임 전체의 지도를 볼 수 있고, 길찾기 기능을 실행 할 수 있다.
- Map button을 눌러 지도를 볼 수 있다.
- Phone에서는 캡처, 드레스룸, 편의시설 등의 기능을 모아둔 곳이다.
- 대부분의 컴포넌트는 PannelComponent와 연결되며 새로운 창을 보여줄 때 사용된다.
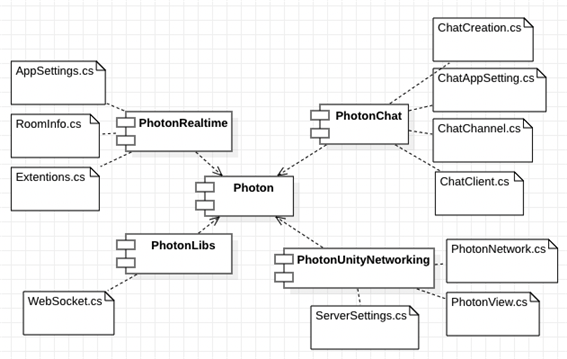
Photon
- PhotonLibs 에서 제공하는 라이브러리들을 구현했다.
- Photon Realtime는 서버의 데이터베이스의 기능을 하고 있다.
- Photon Chat으로 채팅에 있는 모든 기능을 사용할 수 있다.
- PhotonUnityNetworking에서 멀티플레이, 네트워킹으로 서버와 앱을 통신할 수 있다.
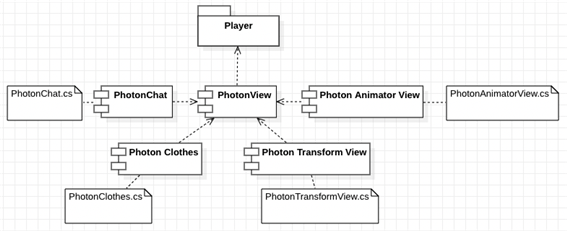
PhotonView
- PhotonChat은 Photon을 통해 유저들이 소용할 수 있다.
- Photon Animator View – 유저들끼리 서로의 제스쳐를 볼 수 있도록 해준다.
- Photon Transform View – 유저들의 위치 이동을 감지할 수 있도록 해준다.
- Photon Clothes – 캐릭터들의 옷을 갈아 입을 수 있고, 이를 다른 유저들도 확인할 수 있도록 해준다.
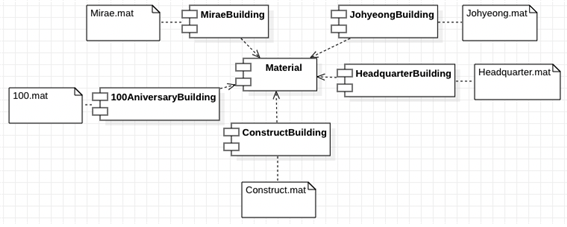
Material
Material 컴포넌트는 스케치를 통해 모델링 하여 만든 백주년기념관, 미래관, 학생본부, 건설공학관 등등 건물들의 텍스쳐를 포함한다.
Canvas_Per
Canvas_Per 컴포넌트는 변동성이 없는 객체들을 포함한다.
- Character Object에 값을 넘겨준다. 여러 종류들의 제스쳐들이 있고 각각에 맞는 Gesture_manager에서 기능을 구현한다.
Shader
- Building, Iroomae 텍스쳐에 빛 정보를 더해 Material을 완성한다.
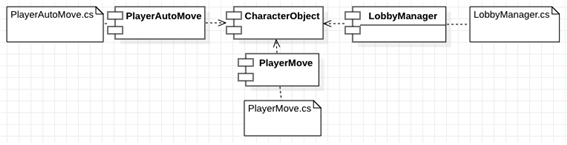
Character Object
Character Object 컴포넌트는 모든 객체들을 받아와 관리한다.
- PlayerAutoMove에서는 사용자의 자동이동을 담당한다.
- PlayerMove는 사용자의 이동을 담당한다.
- LobbyManager에서 멀티플레이를 위한 로비를 제공하고 로비에 참여하고, 로비를 업데이트하는 기능이 있다.
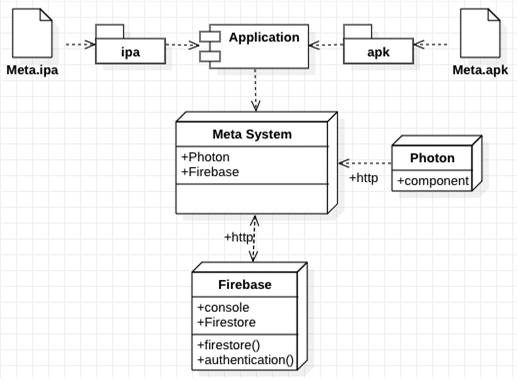
배치 다이어그램
Main App에는 Firebase, Photon과 소통할 수 있는 여러 라이브러리들이 존재한다. Photon에서는 멀티플레이, 채팅, 데이터베이스를 지원하고, Firebase에서는 회원 관리, 저장소등을 관리한다. 서버와는 http 통신으로 송수신하고 아이폰 앱은 ipa, 안드로이드 앱은 apk 형태로 저장할 수 있다.
상세설계 내용
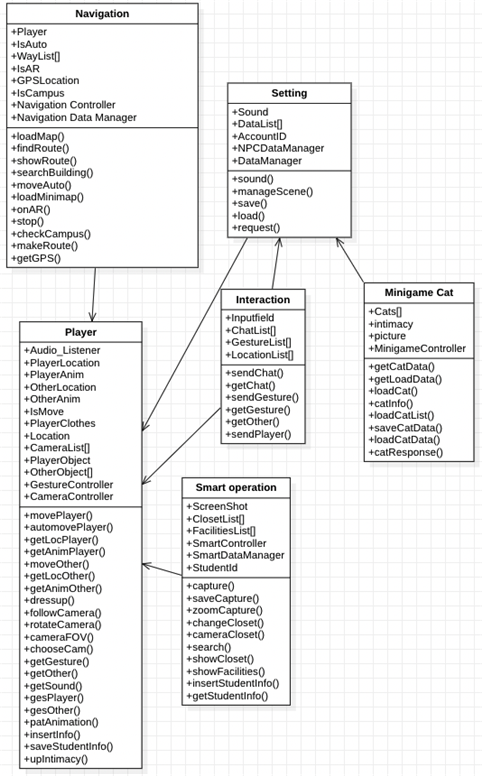
클래스 다이어그램
Client System
- Navigation
- META시스템은 Navigation 클래스를 통해서 지도, 길찾기, AR에 관련된 명령을 요청한다.
- WayList()함수를 통해 지도정보를 가져온다.
- findRoute()함수를 통해 Player클래스에서 getLocPlayer()함수를 호출해 현재 플레이어의 위치정보를 받아오고, 목적지의 위치데이터를 활용해 경로를 구한다.
- showRoute()함수에서 경로 데이터를 시각화하여 맵 위에 띄운다.
- searchBuiding()함수를 통해 특정 건물을 검색하고 그 정보를 가져온다.
- moveAuto()함수에선 경로 데이터를 따라 Player클래스의 automovePlayer()함수를 호출해 현제 플레이어의 위치를 자동으로 이동시킨다.
- loadMinimap()함수를 통해 현재 미니맵 정보를 가져온다.
- onAR()함수를 통해 AR모드 On/Off를 설정한다
- stop()함수을 통해 현재 자동 이동 기능을 멈출 수 있다.
- checkCampus()에선 사용자의 기기가 현재 학교 캠퍼스 내에 있는지 확인한다.
- makeRoute(): 경로 생성 함수
- getGps(): 사용자 기기 위치 받아오는 함수
- Interaction
- META시스템은 멀티 유저와 관련된 기능을 Interaction클래스를 통해서 요청한다.
- sendChat(), getChat()함수는 사용자가 입력한 채팅 입력값을 서버패키지 Setting클래스의 uploadServer()함수를 호출해 서버에 전송하고 downloadServer()함수를 통해 서버에서 다른 사용자의 채팅 정보를 받아와 UI패키지 UI클래스의 chatOnOff()함수를 호출해 사용자에게 제공한다.
- sendGesture(), getGesture() 함수는 플레이어의 제스처 정보를 서버패키지 Setting 클래스의 uploadServer()함수를 통해 서버에 전송하고, downloadServer()함수를 통해 서버에서 다른 사용자의 제스처 정보를 받아와 player클래스의 getAnimOther()함수를 통해 제스처를 작동시킨다.
- getOther() 함수는 다른 플레이어의 위치 정보를 서버패키지 Setting클래스의 downloadServer()함수를 통해 서버에서 받아서, player클래스의 moveOther()함수를 통해 다른 플레이어 오브젝트를 이동시킨다.
- sendPlayer() 함수는 현재 플레이어의 위치 정보를 서버패키지 Setting클래스의 uploadServer()를 통해 서버에 전송한다.
- Setting
- META시스템은 Setting 클래스를 통해서 사용자 환경설정과 관련된 모든 명령을 요청한다.
- sound()함수를 통해 사용자는 META시스템의 사운드 볼륨을 조정할 수 있다.
- manageScene()함수는 대기화면, 메인화면등의 씬을 전환하는데 사용하는 함수다.
- save(), load()함수는 기기에 데이터를 저장하고 불러오는 함수다.
- request()함수는 데이터를 요청하는 함수이다.
- Player
- META시스템은 플레이어와 다른 플레이어의 오브젝트, 카메라 오브젝트에 관련된 명령을 Player클래스를 통해 요청한다.
- movePlayer(), moveOther()함수는 플레이어와 다른 플레이어 오브젝트의 위치를 변경시킨다.
- getLocPlayer(), getLocOther()은 플레이어와 다른 플레이어의 위치 정보를 제공하는 역할을 한다.
- getAnimPlayer(), getAnimOther()은 플레이어와 다른 플레이어의 애니메이션을 관리하고 작동시키는 기능을 한다.
- gesPlayer(), gesOther()은 플레이어와 다른 플레이어의 제스처를 제공하는 역할을 한다.
- automovePlayer()는 플레이어가 조이스틱이 아닌 자동이동을 할 때, 플레이어의 오브젝트 위치를 변경시키는 기능을 한다.
- dressup()함수는 플레이어의 의상을 변화시키는 기능을 한다.
- followCamera(), rotateCamera(), cameraFOV() 함수는 카메라의 위치, 회전, 시야각을 조절하는 함수다.
- chooseCam()는 여러 카메라 중 현재 화면에 전송될 카메라를 선택하는 함수다.
- getGesture()는 플레이어의 제스처 정보를 제공하는 함수다.
- getOther()는 다른 플레이어의 정보를 제공하는 함수다.
- getSound()은 플레이어의 사운드 정보를 제공하는 함수다.
- patAnimation()은 고양이를 쓰다듬을 때 사용하는 함수다.
- saveStudentInfo()는 학생증의 정보를 저장하는 함수다.
- upIntimacy()는 고양이와의 친밀도를 높이는 함수다.
- Smart Operation
- META시스템은 캡처, 옷장, 편의시설 안내 등의 부가 기능에 대한 명령을 Phone클래스를 통해 요청한다.
- capture()함수는 현재 화면의 픽셀값을 받아서 이미지 파일로 저장하는 함수다.
- saveCapture()는 캡처된 이미지 파일을 사용자 기기의 갤러리에 저장하는 함수다.
- zoomCapture()은 캡처를 하기 위해 카메라의 시야각을 변화시키는 함수다.
- changeCloset()는 플레이어가 선택한 의상을 Player클래스의 dressup()함수를 호출해 플레이어 캐릭터에 입히는 함수다.
- cameraCloset()는 플레이어의 변화 모습을 실시간으로 확인하기 위해 카메라를 조절하는 함수다.
- searchFacilities()는 사용자가 검색한 편의시설의 정보를 제공하는 함수다.
- showCloset()는 사용자 의상 데이터를 가져와 목록에 띄우기 위한 함수다
- showFacilities()는 편의시설 데이터를 가져와 목록에 띄우기 위한 함수다.
- insertStudentInfo()는 학생증 발급시에 정보를 등록하는 함수다.
- Minigame Cat
- META시스템은 고양이 미니게임과 관련된 명령을 Minigame Cat 클래스를 통해 요청한다
- getCatData()를 통해 저장소에서 고양이 정보를 요청한다.
- getLoadData()는 고양이의 정보를 넘겨준다.
- loadCat()은 고양이 정보를 가져온다.
- catInfo()는 고양이 정보를 보여준다.
- loadCatList()는 고양이 도감에 등록된 고양이들을 가져온다.
- saveCatData()는 업데이트된 고양이 정보를 저장한다.
- loadCatData()는 업데이트된 고양이 정보를 갱신한다.
- catResponse()는 사용자가 쓰다듬는 애니메이션을 사용할 시 고양이 객체가 반응한다.
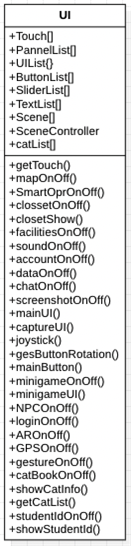
UI
- UI
- META시스템은 UI, 화면 입력등의 명령을 UI클래스를 통해 요청한다.
- getTouch()함수는 사용자의 스크린 터치 정보를 받아 버튼 클릭, 검색창 입력, 화면 터치 등 다양한 기능을 호출하는 함수다.
- ~OnOff()함수는 여러 팝업창들의 상태를 관리하고 화면에 띄우는 역할을 하는 함수다.
- ~UI()함수는 Canvas내 UI들을 관리하고 띄우는 함수다.
- joystick()은 조이스틱 오브젝트를 통해 받은 조이스틱 입력 값을 변환 해 클라이언트 패키지 Player클래스의 movePlayer()함수를 호출해 플레이어의 위치를 변환시키는 함수다.
- gesButtonRotation()은 다양한 제스처들을 편리하게 사용하기 위해 10개의 버튼이 리볼버 형식으로 돌아가는 기능을 구현한 함수다.
- mainButton()은 미니게임 등 메인버튼을 사용하는 기능들이 필요할 때 메인버튼을 활성화시키고, 기능을 구현한 함수다.
- NPCOnOff()함수는 NPC와의 대화 팝업창의 상태를 관리하고 화면에 띄우는 역할을 하는 함수다
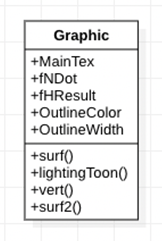
Graphic System
- Graphic
- META시스템은 툰 쉐이딩에 관한 명령을 Graphic 클래스를 통해 요청한다.
- surf()함수는 메인 텍스처를 설정하는 함수고, lightingToon()은 툰 쉐이딩을 위한 계산을 하는 함수다.
- Vert()와 surf2()함수는 외곽선 관련된 기능을 제공하는 함수다.
- Surf와 lightingToon()은 오브젝트의 앞면, vert()와 surf2()는 오브젝트의 뒷면에 대한 그래픽을 처리한다.
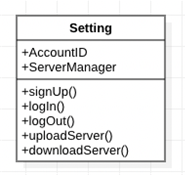
Server
- Setting
- signUp()함수는 사용자가 META시스템에 계정을 처음 등록하는데 사용되는 함수다.
- logIn(), logOut()함수는 사용자의 계정을 로그인, 로그아웃 하는데 사용되는 함수다.
- uploadServer(), downloadServer()는 클라우드 서버에서 데이터를 주고받는 데 사용되는 함수다
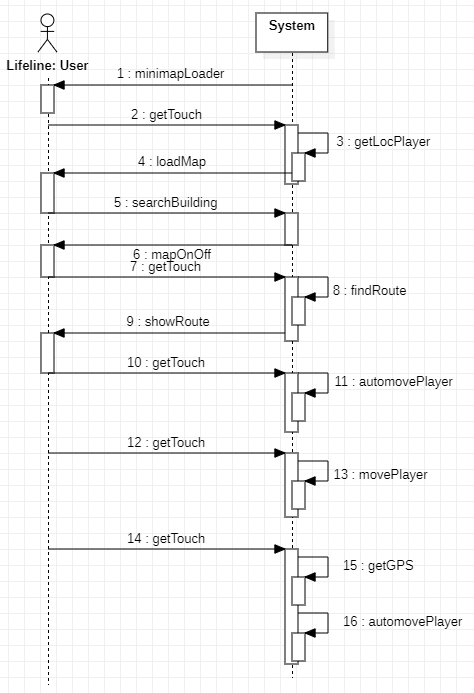
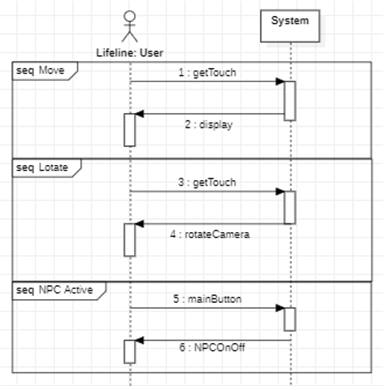
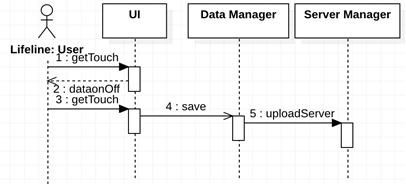
교류 다이어그램
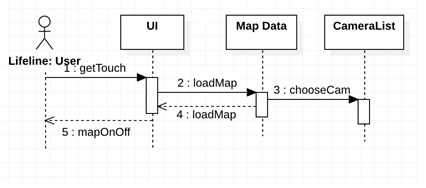
LoadMap
<기본흐름>
- 1. 사용자가 메인 화면에서 맵을 누른다.
- 2. 맵 데이터를 요청한다.
- 3. 맵 카메라에 촬영을 요청한다.
- 4. 맵 데이터를 받아온다.
- 5. 맵 인터페이스를 보여준다.
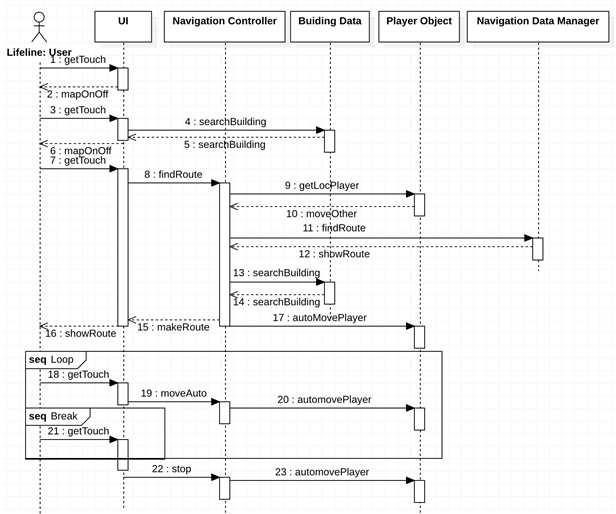
FindWay
<기본흐름>
- 1. 메인 화면에서 지도버튼을 선택한다.
- 2. 지도 인터페이스를 보여준다.
- <건물 검색>
- 3. 찾을 건물을 선택한다.
- 4. 찾을 건물의 위치를 요청한다.
- 5. 찾을 건물의 위치를 받아온다.
- 6. 건물 데이터를 사용자에게 제공한다.
<길찾기>
- 7. 길찾기 버튼을 누른다.
- 8. 길찾기를 시작한다.
- 9. 사용자의 위치를 받아온다.
- 10. 사용자의 위치를 전달한다.
- 11. 목적지 건물의 위치 정보를 받아온다.
- 12. 목적지 건물의 위치 정보를 전달한다.
- 13. 사용자와 목적지 건물의 위치를 바탕으로 길찾기 알고리즘을 요청한다.
- 14. 경로 정보를 받아온다.
- 15. 알고리즘을 이용하여 받아온 최단 거리를 전달한다.
- 16. 전달 받은 경로를 사용자에게 제공한다..
<자동이동>
- 17. 자동 이동 버튼을 누른다.
- 18. 자동 이동 명령을 컨트롤러에 전달한다.
- 19. 플레이어 오브젝트를 목적지까지 자동이동 시킨다.
<자동이동 취소>
- 20. 사용자가 조이스틱을 조작한다.
- 21. 자동 이동 중지 명령을 컨트롤러에 전달한다.
- 22. 플레이어 오브젝트 이동을 멈춘다.
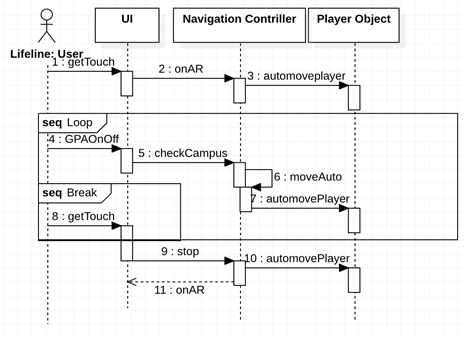
AR
<기본흐름>
- 1. 사용자가 AR 버튼을 선택한다.
- 2. AR모드를 컨트롤러에 요청한다.
- 3. 자동 이동 모드를 객체에 전달한다.
- 4. AR모드에서 사용자가 움직이는 gps정보를 받아온다.
- 5. 사용자가 캠퍼스에 위치하는지 확인한다.
- 6. 위치한다면 자동을 요청한다.
- 7. 사용자 객체를 자동으로 움직인다.
- 8. 사용자가 조이스틱을 조작한다.
- 9. 자동 이동 중지 명령을 컨트롤러에 요청한다.
- 10. 플레이어 오브젝트 이동을 멈춘다.
- 11. AR모드를 종료한다.
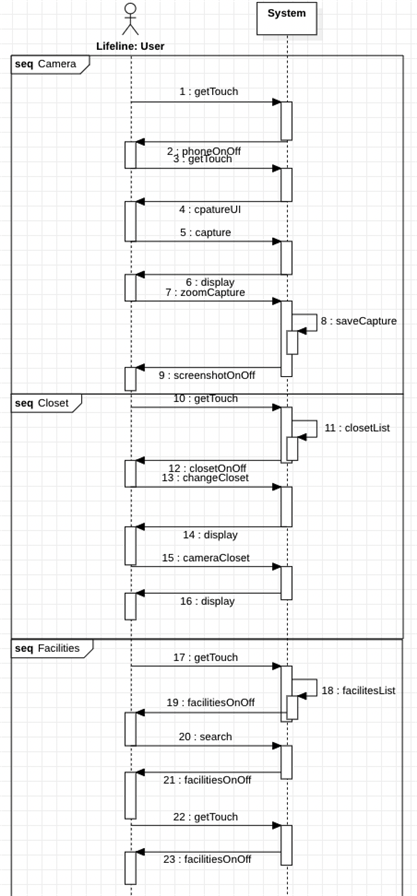
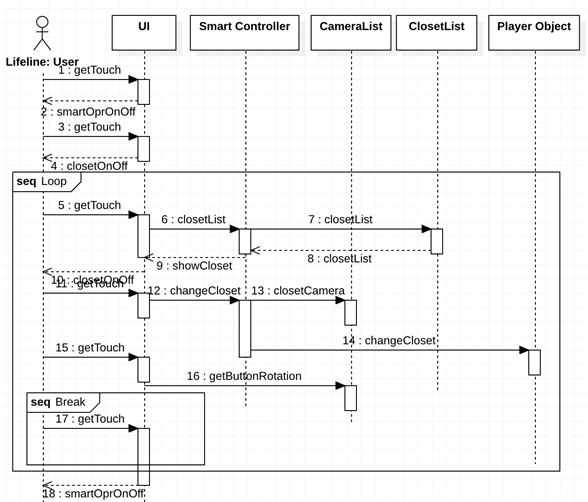
Smart Operation
Closet
<기본흐름>
- 1. 메인 화면에서 핸드폰 아이콘을 선택한다.
- 2. 핸드폰 인터페이스를 보여준다.
- 3. 핸드폰 팝업창에서 옷장 버튼을 누른다.
- 4. 옷장 화면을 보여준다.
- 5. 옷장에서 원하는 옷 종류의 버튼을 누른다.
- 6. UI에서 컨트롤러에 옷장 리스트를 요청한다.
- 7. 저장소에서 플레이어 소유 의상 리스트를 가져온다.
- 8. 저장소에서 받아온 리스트 목록을 메인 시스템에 전달한다.
- 9. 받아온 값들을 옷장 UI에 전달한다
- 10. 바뀐 UI를 사용자에게 제공한다.
- 11. 리스트에서 원하는 옷을 선택한다.
- 12. 바꾸고자 하는 옷 정보를 컨트롤러에 전달한다.
- 13. 변경된 캐릭터의 모습을 카메라에 촬영할 수 있도록 요청한다.
- 14. 캐릭터에 변한 옷을 적용한다.
<캐릭터 회전>
- 15. 캐릭터를 터치한다.
- 16. 캐릭터의 카메라 시점을 변경하여 3D 모델링 된 캐릭터를 입체적으로 관찰한다.
- 17. 종료 버튼을 누른다.
- 18. 폰 팝업을 종료한다.
Introduction
<기본흐름>
- 1. 핸드폰 아이콘을 누른다.
- 2. 핸드폰 인터페이스를 보여준다.
- 3. 편의시설 버튼을 누른다.
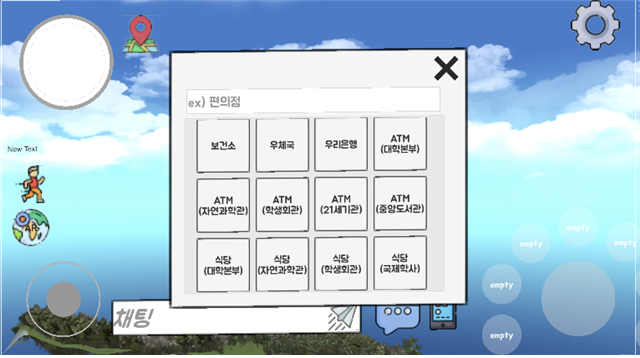
- 4. 편의시설 인터페이스를 보여준다.
- 5. 편의시설 종류 버튼을 누른다.
- 6. 편의시설 리스트를 컨트롤러에 요청한다.
- 7. 편의시설 정보들을 받아온다.
- 8. 받아온 시설 정보를 메인 시스템에 전달한다.
- 9. 시설 리스트를 UI에 전달한다.
- 10. 시설 리스트 UI를 사용자에 제공한다.
- 11. 시설 검색창을 선택한다.
- 12. 찾고자 하는 시설을 검색한다.
- 13. 검색 값과 일치하는 시설 리스트를 요청한다.
- 14. 검색 값과 일치하는 시설 리스트를 받아온다.
- 15. 시설 리스트를 UI에 전달한다.
- 16. 변경된 UI를 사용자에 제공한다.
- 17. 종료 버튼을 누른다.
- 18. 편의시설 인터페이스를 종료한다.
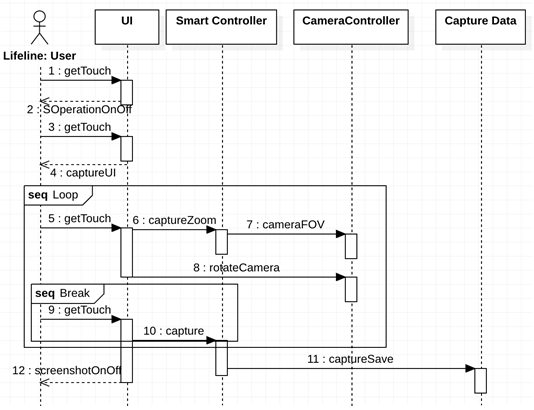
Capture
<기본흐름>
- 1. 메인 화면에서 핸드폰을 선택한다.
- 2. 핸드폰 인터페이스를 보여준다.
- 3. 캡처 버튼을 선택한다.
- 4. 사용자에게 캡처UI를 제공한다.
- 5. 화면을 터치한다.
<줌인, 줌아웃>
- 6. 변경된 시야각 값을 컨트롤러에 제공한다.
- 7. 카메라 시야각을 변경한다.
<카메라 회전>
- 8. 전달된 배율을 바탕으로 카메라가 회전한다.
<화면 캡처>
- 9. 촬영 버튼을 누른다.
- 10. 화면을 캡처한다.
- 11. 캡처한 사진을 저장한다.
- 12. 캡처한 화면을 확인할 수 있는 창을 사용자에 제공한다.
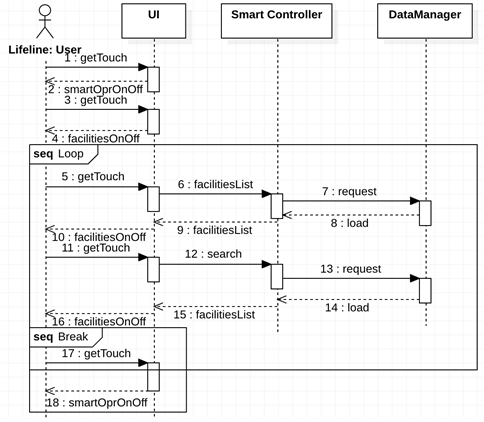
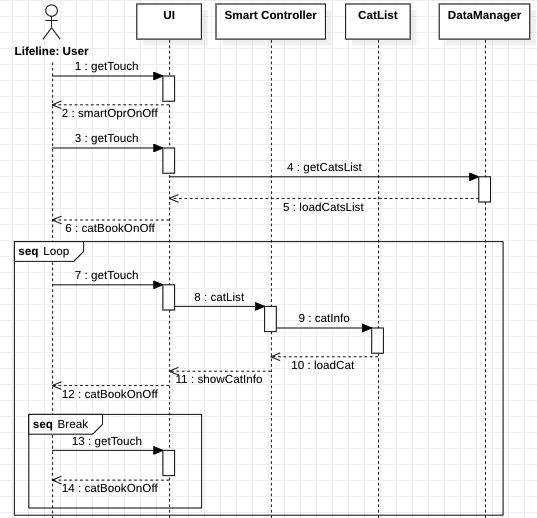
CatBook
<기본흐름>
- 1. 메인 화면에서 핸드폰을 선택한다.
- 2. 핸드폰 인터페이스를 보여준다.
- 3. 고양이 도감 버튼을 선택한다.
- 4. 고양이 데이터를 요청한다.
- 5. 고양이 데이터를 가져와 UI에 로드한다.
- 6. 고양이 도감을 보여준다.
- 7. 고양이를 선택한다.
- 8. 고양이 도감 목록을 불러온다.
- 9. 선택한 고양이의 정보를 요청한다.
- 10. 선택한 고양이의 정보를 가져온다.
- 11. 선택한 고양이의 정보를 UI에 보여준다.
- 12. 고양이 도감을 갱신해준다.
- 13. 닫기 버튼을 누른다.
- 14. 고양이 도감을 종료한다.
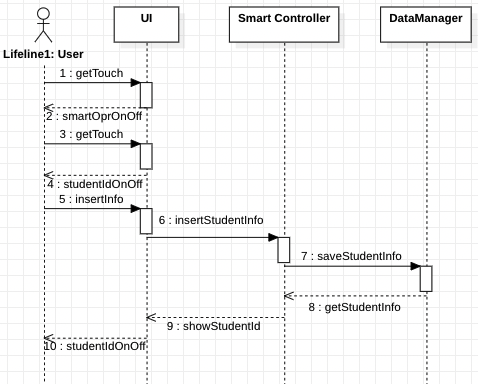
StudentId
<기본흐름>
- 1. 메인 화면에서 핸드폰을 선택한다.
- 2. 핸드폰 인터페이스를 보여준다.
- 3. 학생증 확인 버튼을 선택한다.
- 4. 학생증 화면을 보여준다.
- 5. 사용자가 본인의 정보를 입력한다.
- 6. 학생의 정보를 기기에 저장한다.
- 7. 저장한 정보를 가져온다.
- 8. 학생증을 보여준다.
- 9. 학생증을 종료한다.
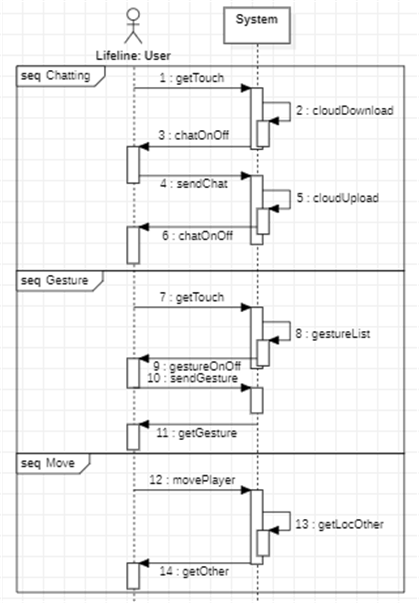
Interaction
Chat
<기본흐름>
- 1. 채팅 버튼을 클릭한다.
- 2. 채팅 인터페이스를 보여준다.
- 3. EditText에 보낼 채팅을 입력하고 전송 버튼을 누른다.
- 4. 채팅을 서버에 전송한다.
- 5. 서버에서 저장된 채팅값을 받아온다.
- 6. 채팅 인터페이스에 값을 갱신한다.
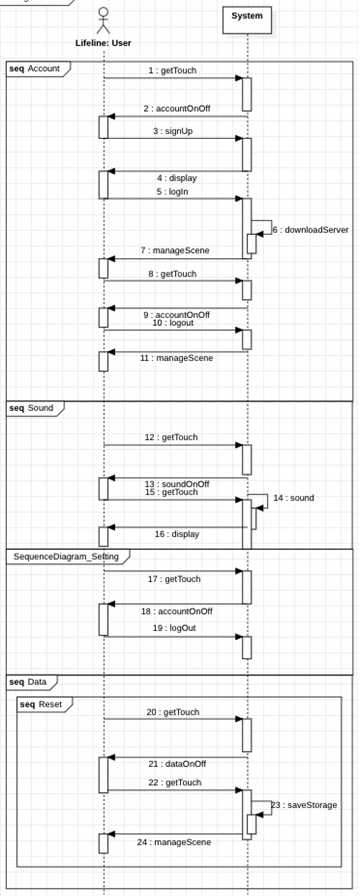
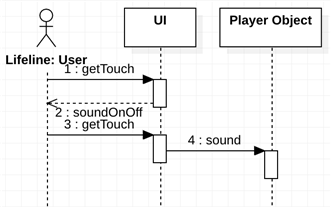
Setting
Sound
<기본흐름>
- 1. 설정 버튼을 선택한다.
- 2. 설정 인터페이스를 보여준다.
- 3. 볼륨키를 조정한다.
- 4. 사용자 객체에 조정된 볼륨 값을 전달한다.
Login
<기본흐름>
- 1. 사용자가 앱을 작동시킨다.
- 2. 로그인 화면을 보여준다.
<회원가입>
- 3. 사용자가 이메일 로그인 또는 애플 로그인을 하고 확인 버튼을 누른다.
- 4. 기존 로그인 데이터가 없는 경우 컨트롤러에 회원가입을 요청한다.
- 5. 서버에 회원 정보를 전달한다.
- 6. 메인화면 씬을 불러온다.
- 7. 사용자에게 메인화면 UI를 제공한다
<로그인>
- 8. 사용자가 구글 또는 애플 로그인을 하고 확인 버튼을 누른다.
- 9. 기존 로그인 데이터가 있는 경우 컨트롤러에 로그인을 요청한다.
- 10. 서버에서 해당 ID의 데이터를 요청한다.
- 11. 서버에서 해당 ID의 데이터를 가져온다.
- 12. 메인화면 씬을 불러온다.
- 13. 사용자에게 메인화면 UI를 제공한다.
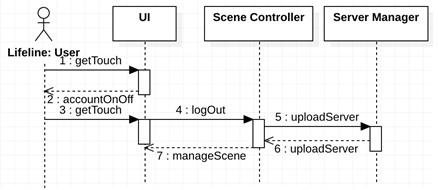
LogOut
<기본흐름>
- 1. 계정 관리 버튼을 누른다.
- 2. 계정 인터페이스를 보여준다.
- 3. 로그아웃 버튼을 누른다.
- 4. 시스템에 로그아웃 신호를 전달한다.
- 5. 서버에 초기화된 데이터를 업로드한다
- 6. 초기화된 데이터를 컨트롤러에 전달한다.
- 7. 대기 화면 씬을 다시 호출한다.
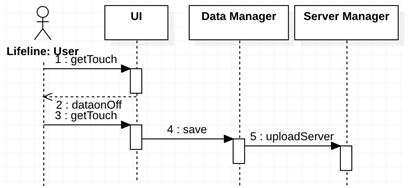
Save
<기본흐름>
- 1. 데이터 저장 설정 버튼을 선택한다.
- 2. 데이터 저장 인터페이스를 보여준다.
- 3. 저장 버튼을 누른다.
- 4. 시스템에 데이터 값을 저장한다.
- 5. 서버에 데이터 값을 전달한다.
Reset
<기본흐름>
- 1. 초기화 설정 버튼을 선택한다.
- 2. 초기화 인터페이스를 보여준다.
- 3. 초기화 버튼을 클릭한다.
- 4. 계정의 데이터를 초기화한다.
- 5. 초기화된 값을 서버로 전달한다.
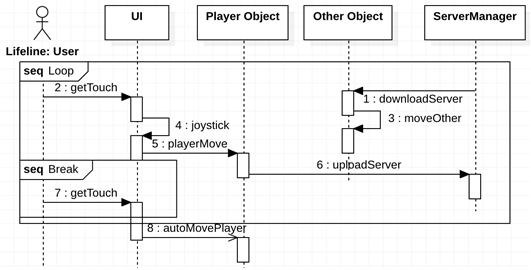
Player
Move
<기본흐름>
- 1. 다른 사용자의 이동 정보를 서버에서 받아온다.
- 2. 이동 정보로 다른 플레이어 오브젝트를 이동시킨다.
- 3. 사용자가 조이스틱을 움직인다
- 4. 조이스틱에서 입력값을 받아온다.
- 5. 입력값을 바탕으로 사용자 객체를 이동시킨다.
- 6. 이동한 위치 값을 서버에 전달한다.
<조이스틱 이동 중지>
- 7. 사용자가 자동이동이나AR버튼을 누른다.
- 8. 플레이어 오브젝트를 자동이동 모드를 요청한다.
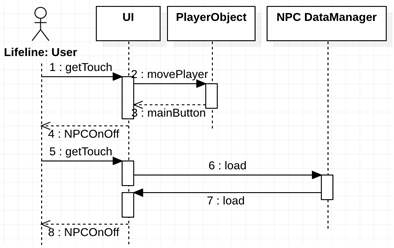
NPC
<기본흐름>
- 1. 사용자가 조이스틱을 조종한다.
- 2. 사용자가 NPC가 있는 곳으로 이동한다.
- 3. 활성화된 메인 버튼을 누른다.
- 4. NPC 인터페이스를 보여준다.
- 5. 해당 NPC와 대화를 선택한다.
- 6. 해당 NPC에 관련된 정보를 요청한다.
- 7. 시스템에서NPC 정보를 전달한다.
- 8. 사용자에게 해당 NPC에 관련된 팝업창을 제공한다.
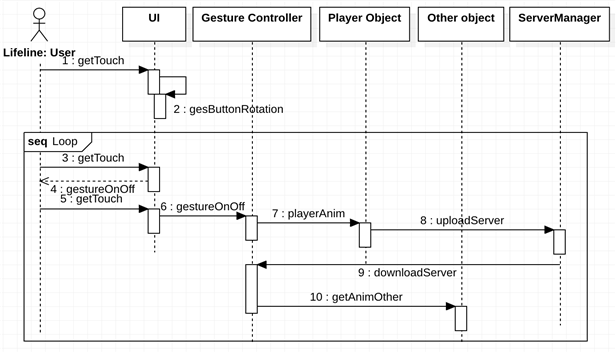
Gesture
<제스처 버튼 회전>
- 1. 사용자가 제스쳐 버튼을 드래그한다.
- 2. 제스쳐 버튼을 드래그 회전값에 따라 회전시킨다.
<제스처 할당>
- 3. 비어있는 제스쳐 버튼을 누른다.
- 4. 제스처 버튼에 원하는 제스처를 할당할 수 있는 창을 제공한다.
<기본흐름>
- 5. 제스처가 할당되어있는 버튼을 누른다.
- 6. 선택된 제스처 정보를 시스템에 전달한다.
- 7. 플레이어 오브젝트에 해당 애니메이션을 요청한다.
- 8. 서버에 플레이어의 제스처 정보를 전달한다.
- 9. 다른 플레이어의 제스처 정보를 서버에서 받아온다.
- 10. 다른 플레이어 오브젝트에 해당 애니메이션을 요청한다.
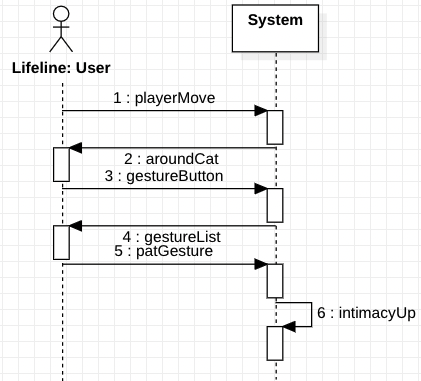
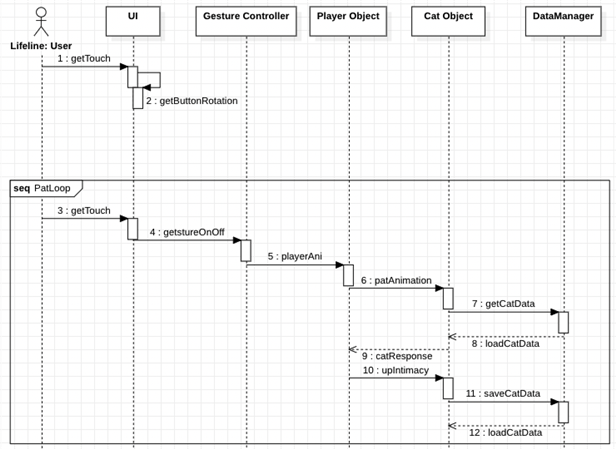
Minigame(Cat)
Minigame(Cat)
<기본흐름>
- 1. 제스쳐 버튼을 클릭한다.
- 2. 제스쳐 버튼 목록을 보여준다.
- 3. 고양이 근처에서 쓰다듬기 제스쳐를 누른다.
- 4. 제스쳐 기능을 제스쳐 컨트롤러에 전달한다.
- 5. 사용자가 제스쳐에 따라 애니메이션을 보여준다.
- 6. 사용자가 고양이 객체를 쓰다듬는다.
- 7. 기기에서 해당 고양이의 데이터를 요청한다.
- 8. 고양이의 정보를 받아온다.
- 9. 쓰다듬으면 고양이가 반응한다.
- 10. 해당 고양이와의 친밀도가 올라간다.
- 11. 친밀도가 올라간 정보를 갱신하고 저장한다.
- 12. 다시 한 번 고양이의 정보를 받아온다.
UI 설계도
UI 화면 구성
로그인 화면
로딩 화면
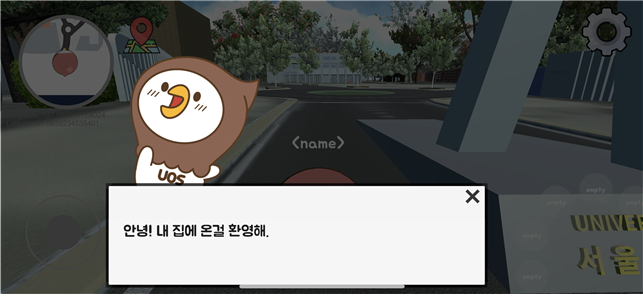
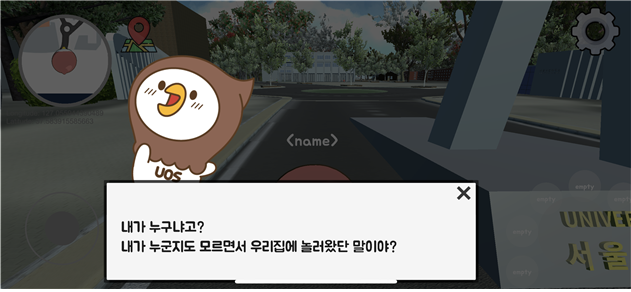
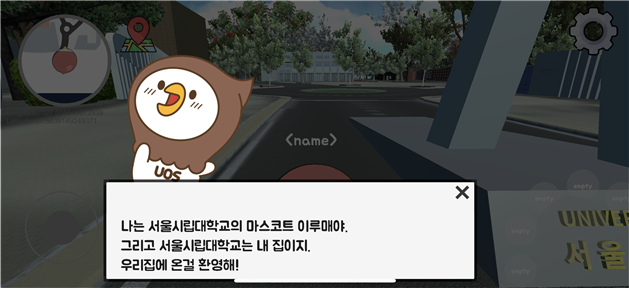
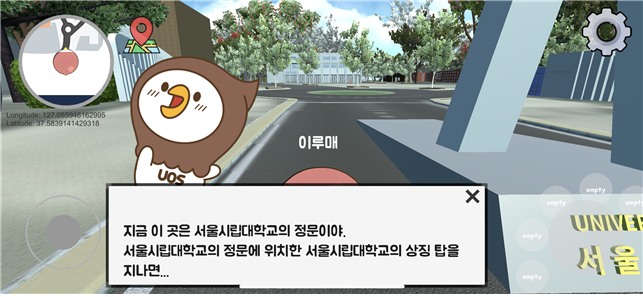
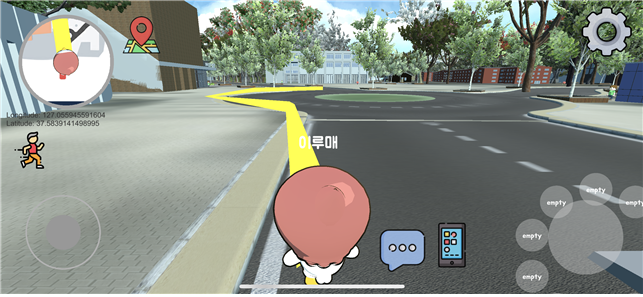
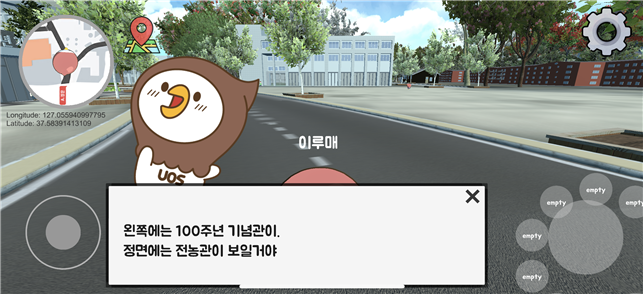
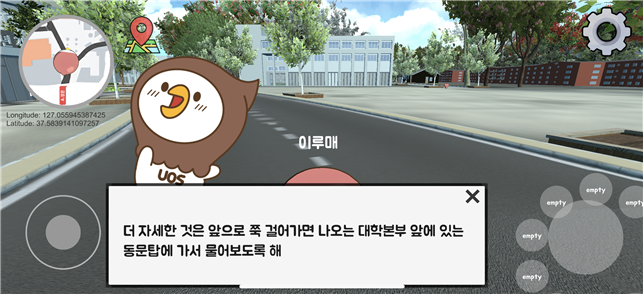
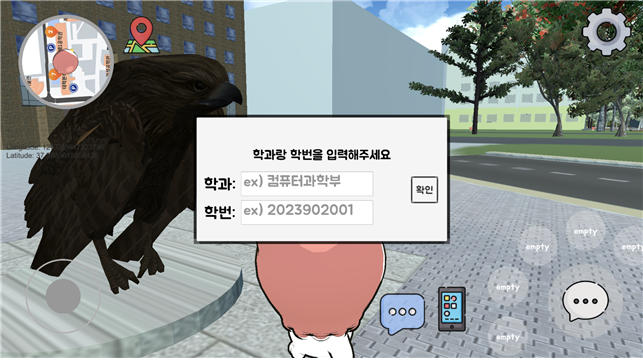
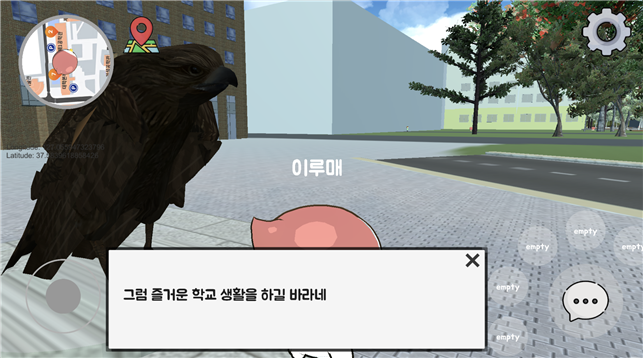
튜토리얼
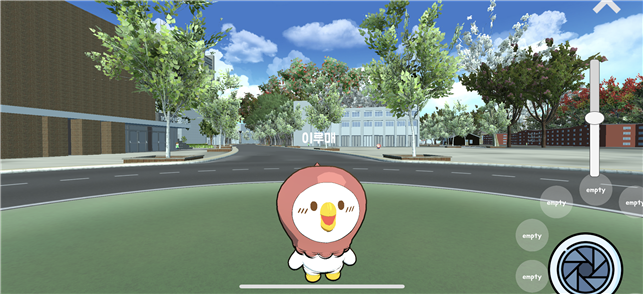
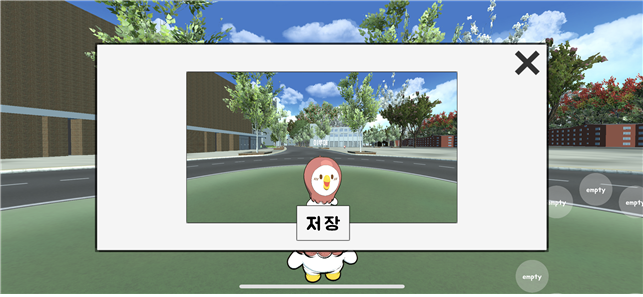
카메라 캡처 화면
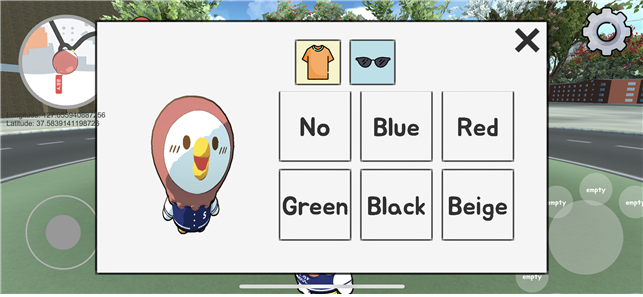
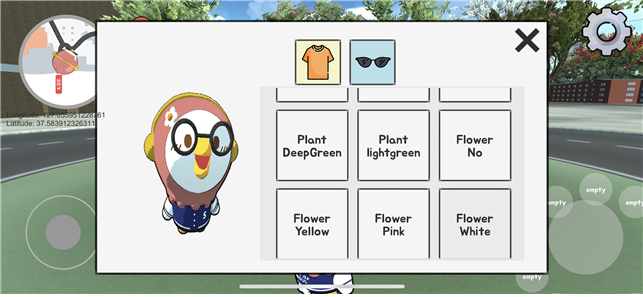
옷장 화면
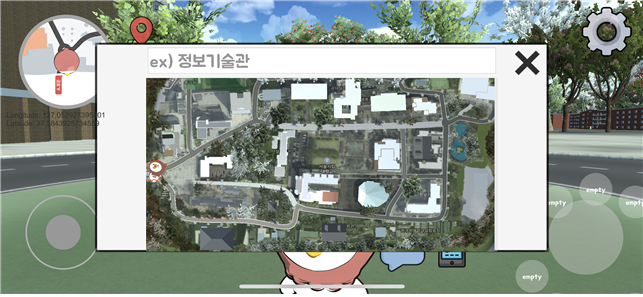
지도 화면
학생증 화면
고양이 도감 화면
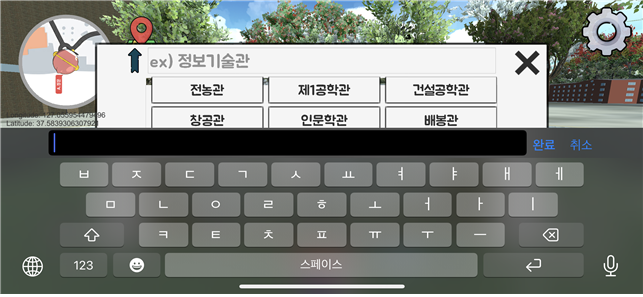
편의시설 화면
채팅 화면
환경설정 화면
UI 화면 순서
- 메인 : 로그인 화면과 로딩 화면을 거치고 화면에 있는 모든 버튼을 사용할 수 있음
- 로그인 : 로그인 화면을 통해 애플, 이메일 로그인 가능
- 로딩 : 로딩 화면
- 캡처 : 휴대폰 화면에서 카메라 버튼 클릭하여 접속, 촬영
- 옷장 : 메인 화면에서 옷장 버튼 클릭하여 접속, 새로운 옷으로 갈아입을 수 있음
- 휴대폰 : 메인 화면에서 폰 버튼 클릭하여 접속, 여러 가지 기능을 사용할 수 있는 모바일 가상 기기 화면
- 환경설정 : 여러 설정들을 조정할 수 있는 화면
- 옷장 : 캐릭터의 옷, 악세서리를 바꿀 수 있는 화면
- 편의 시설 : 휴대폰 화면에서 시설 버튼을 클릭하여 접속, 교내 여러 가지 시설들에 대한 정보를 얻을 수 있음
- 길찾기 : 편의시설 화면, 지도 화면에서 건물을 선택하여 경로를 파악하고 자동으로 안내할 수 있음
- 지도 : 미니맵을 통해 게임 내부의 전체적인 지도 파악 가능
- 채팅 : 채팅을 통해 다른 유저들과 소통할 수 있음
- 고양이 도감 : 메인 화면에서 고양이와 친밀도를 쌓아서 고양이 도감에 저장하여 볼 수 있는 화면
- 학생증 : 튜토리얼에 등록했던 내용을 바탕으로 만들어진 학생증을 확인할 수 있는 화면메인 : 로그인 화면과 로딩 화면을 거치고 화면에 있는 모든 버튼을 사용할 수 있음
- 로그인 : 로그인 화면을 통해 애플, 이메일 로그인 가능
- 로딩 : 로딩 화면
- 캡처 : 휴대폰 화면에서 카메라 버튼 클릭하여 접속, 촬영
- 옷장 : 메인 화면에서 옷장 버튼 클릭하여 접속, 새로운 옷으로 갈아입을 수 있음
- 휴대폰 : 메인 화면에서 폰 버튼 클릭하여 접속, 여러 가지 기능을 사용할 수 있는 모바일 가상 기기 화면
- 환경설정 : 여러 설정들을 조정할 수 있는 화면
- 옷장 : 캐릭터의 옷, 악세서리를 바꿀 수 있는 화면
- 편의 시설 : 휴대폰 화면에서 시설 버튼을 클릭하여 접속, 교내 여러 가지 시설들에 대한 정보를 얻을 수 있음
- 길찾기 : 편의시설 화면, 지도 화면에서 건물을 선택하여 경로를 파악하고 자동으로 안내할 수 있음
- 지도 : 미니맵을 통해 게임 내부의 전체적인 지도 파악 가능
- 채팅 : 채팅을 통해 다른 유저들과 소통할 수 있음
- 고양이 도감 : 메인 화면에서 고양이와 친밀도를 쌓아서 고양이 도감에 저장하여 볼 수 있는 화면
- 학생증 : 튜토리얼에 등록했던 내용을 바탕으로 만들어진 학생증을 확인할 수 있는 화면
결과 및 평가
완료 작품의 소개
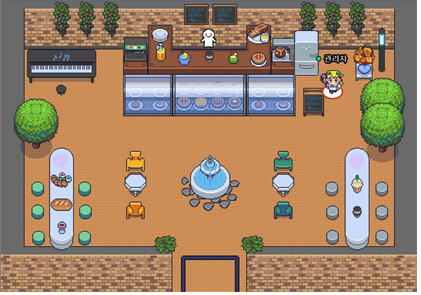
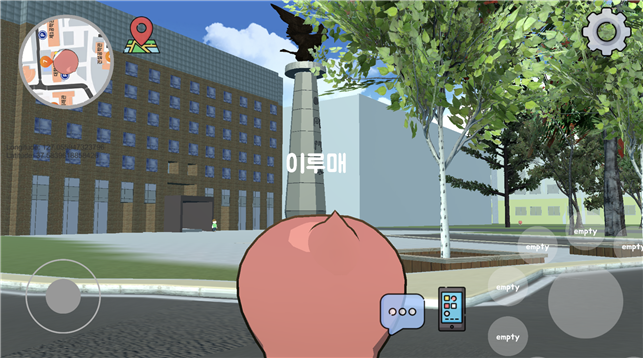
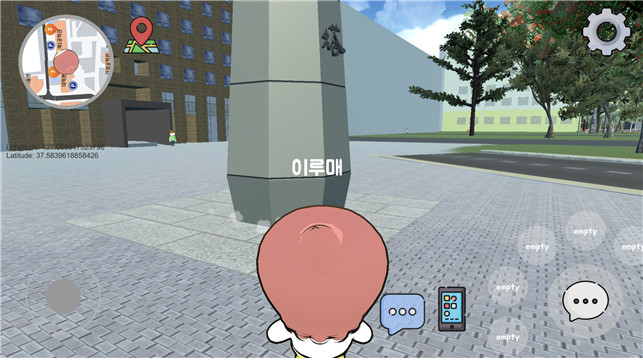
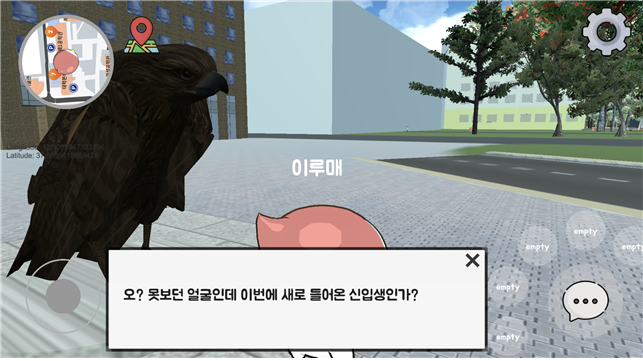
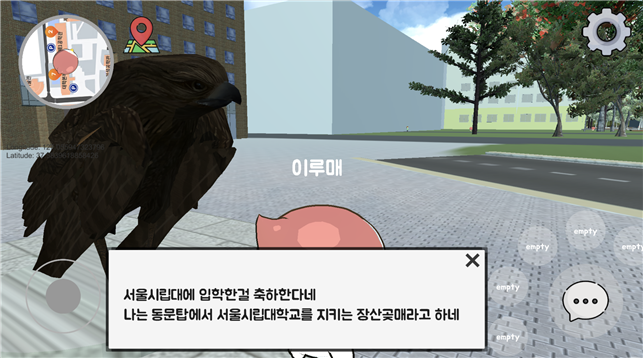
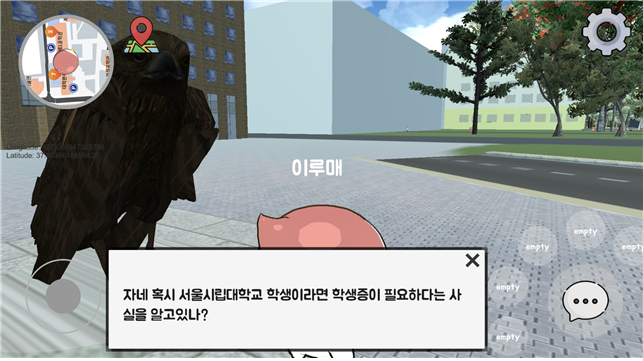
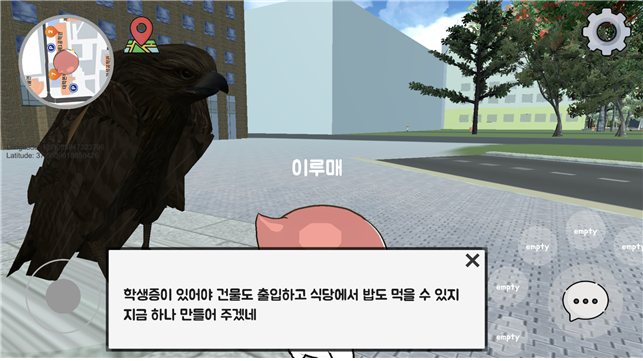
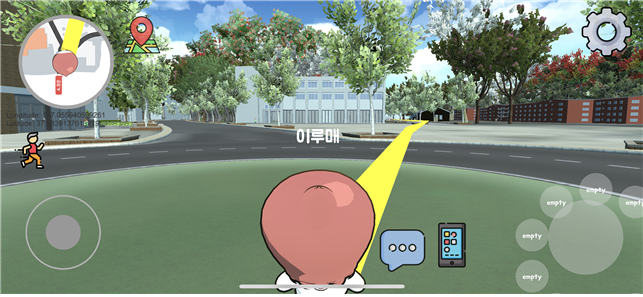
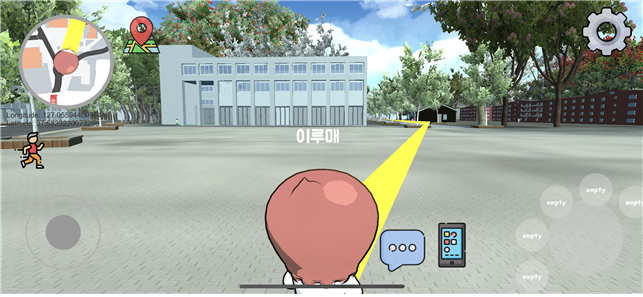
프로토타입 사진 혹은 작동 장면
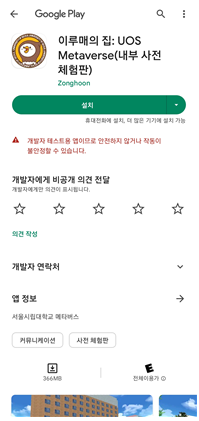
설치
(현재) 앱 심사 대기 중으로 베타 테스트 앱 다운 가능
안드로이드폰
- 안드로이드 – 구글 플레이 스토어 접속 –> 이루매의 집 검색
- 안드로이드 9.0 api 27 이상 기기 사용 가능
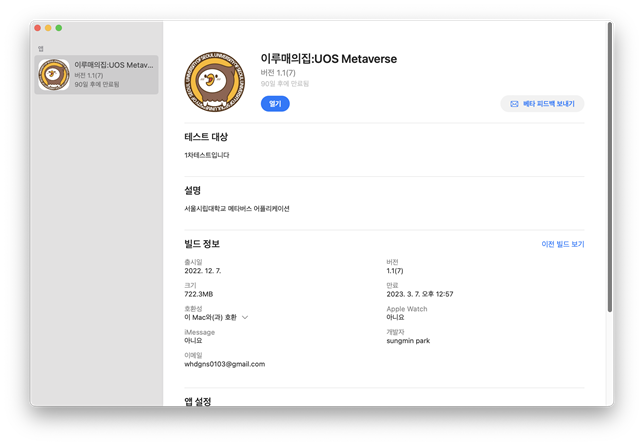
아이폰
- IOS – 앱 스토어 접속 -> 이루매의 집 검색
- IOS 11.0 버전 이상 기기 사용 가능
- 베타테스트 링크: https://testflight.apple.com/join/cSE3QJ7v
실행
실행방법
- 인터넷 연결
- 앱 실행
- 파일 접근 권한, GPS 위치 권한 설정
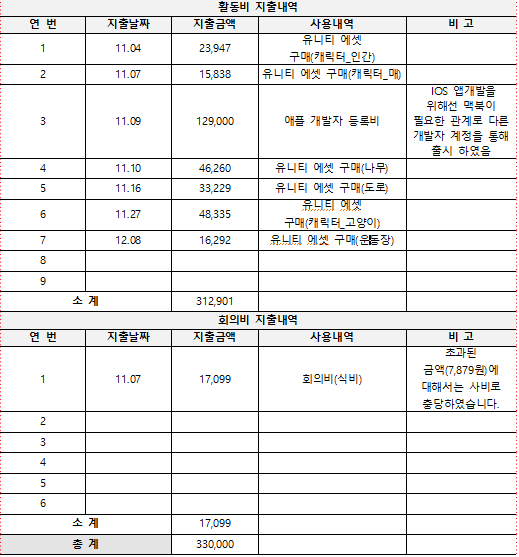
관련사업비 내역서
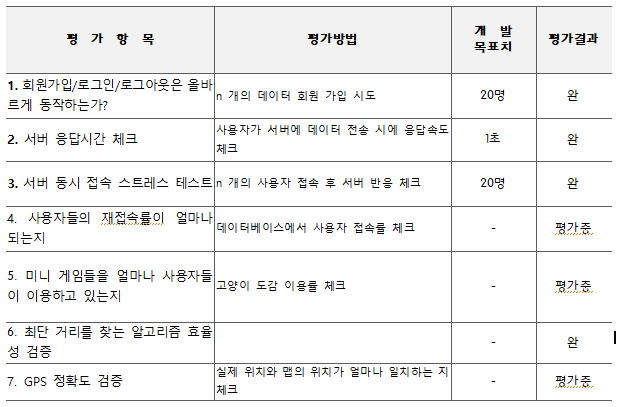
완료작품의 평가
향후계획
어려웠던 내용들
- 파이어 베이스와 유니티를 연동하는 부분. Google Authentication을 유니티에서 적용하는 과정에서 플러그인을 설정에 어려움이 많았음
- 포톤으로 멀티 플레이, 제스처를 연결하는 과정에서 상대 플레이어의 제스처 애니메이션이 실시간으로 적용되지 않은 어려움을 겪음
- 애니메이션을 제작하는 과정에서 root node설정에 어려움을 겪었음
- 안드로이드 aab파일을 추출하는 과정에서 플러그인 및 gradle설정 오류로 인해 crash가 지속적으로 발생해 원인 파악에 어려움을 겪음
- 스케치업(ver. 2020) 프로그램을 사용하여 건물을 디자인하는 과정에서 최대한 현실과 비슷한 건물 구축을 위해 상세하게 작업하였다. 건물 한 개당 최소 10장 이상의 사진과 동영상을 남긴 후 제작하였음.
- 블렌더 프로그램을 사용하여 캐릭터를 디자인 하는 과정에서 2D캐릭터를 3D로 이질감 없이 옮기는 과정에서 어려움을 겪음
- iOS ipa로 파일을 추출하기 위해 pod파일을 설정하는 과정에서 안드로이드 설정과 충돌문제로 인해 어려움을 겪음
- 앱스토어와 플레이스토어 심사기준을 충족하기 위해 지속적인 수정을 함
차후 구현할 내용
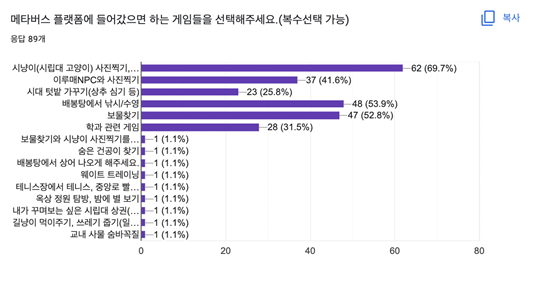
- 위의 사진에서 볼 수 있듯이 설문에서 받았었던 여러 가지 미니게임(배봉탕 수영, 쓰레기 줍기, 텃밭 가꾸기 등)을 추가로 제작하여 배포할 예정이다.
- 조금 더 현실적인 메타버스 환경을 구축하기 위해 채팅뿐 만 아니라 오디오 기능을 추가하여 생동감있게 유저들끼리 소통할 수 있도록 구현한다.
- 사용자 수가 증가함에 따라 서버를 추가적으로 증설하여 다양한 사람들이 참여할 수 있도록 구현한다.
- 실제 학교 행사에 맞추어 배경과 테마를 변경하여, 주기적인 이벤트를 진행한다.
- 다수의 유저가 함께 참여할 수 있는 미니게임을 만들고, 랭크를 만들어 서로 경쟁할 수 있도록 구현한다.
- 달리기 기능을 만들어 목적지에 좀 더 빨리 도달할 수 있도록 구현한다.
- 자동차, 자전거, 버스 등등의 탈 것을 만들어 유저가 다양하게 게임을 즐길 수 있도록 함.
- 낮과 밤을 구현하여 시간이 흘러감에 따라 주변 배경이 바뀌도록 구현한다.
부록
참고문헌 및 사이트
- https://www.inews24.com/view/1470374
- https://moneys.mt.co.kr/news/mwView.php?no=2022031113148058525, 2022.09.12
- https://www.hankyung.com/finance/article/2022032229071
- https://twitter.com/Roblox
- https://zdnet.co.kr/view/?no=20211101051821
- https://www.hankyung.com/finance/article/2022032229071
- https://www.gather.town/
- https://biz.chosun.com/industry/company/2021/11/12/AL3CS6N5EBHMPNBKMIX4OMFGVA/