"SIGNAL"의 두 판 사이의 차이
(→소프트웨어 설계) |
(→소프트웨어 설계) |
||
| 393번째 줄: | 393번째 줄: | ||
[[파일:2022-1_SIGNAL_ER다이어그램6review.png]] | [[파일:2022-1_SIGNAL_ER다이어그램6review.png]] | ||
| − | [[파일:2022- | + | [[파일:2022-1_SIGNAL_ER다이어그램7reveiw_reservation.png]] |
[[파일:2022-1_SIGNAL_ER다이어그램8live_review_diff.png]] | [[파일:2022-1_SIGNAL_ER다이어그램8live_review_diff.png]] | ||
2022년 6월 20일 (월) 23:13 판
프로젝트 개요
기술개발 과제
국문 : HiDiscuss: Live review를 지원하는 학습용 코드 리뷰 사이트 개발
영문 : HiDiscuss: Developing a code review site for learning that supports live review
과제 팀명
SIGNAL
지도교수
황혜수 교수님
개발기간
2022년 3월 ~ 2022년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2017920053 이현광(팀장)
서울시립대학교 컴퓨터과학부 2017920001 강동형
서울시립대학교 컴퓨터과학부 2017920003 강수홍
서울시립대학교 컴퓨터과학부 2018920005 곽수인
서론
개발 과제의 개요
개발 과제 요약
◇ 리뷰어와 리뷰이를 연결해주는 학습용 코드 리뷰 커뮤니티
◇ 라이브 리뷰 세션을 지원해 자신의 코드에 대해 깊이있는 피드백을 받을 수 있음
◇ 코드 친화적인 사용자 인터페이스로 사용성 증진
◇ 일관적인 코드 형식을 지킬 수 있도록 서비스 내부 로직을 통해 리뷰 제공
개발 과제의 배경
본 개발 과제에서는 라이브로 서로의 코드를 리뷰하며 건전한 토론을 나눌 수 있는 새로운 학습용 코드 리뷰 커뮤니티를 제안한다. 과제 제안 배경은 다음과 같다.
◇ 학습용 코드 리뷰 플랫폼의 부재
코드 리뷰는 버그를 조기에 잡을 수 있고 코드의 품질을 높일 수 있기 때문에 소프트웨어 개발 과정에서 필수적이다. 그러나 시중 코드 리뷰 사이트를 조사했을때, 9개 중 7개 서비스가 기업을 대상으로 하는 서비스였다. 기업용 코드 리뷰 플랫폼은 업무 진행 특성상 비동기적인 소통을 할 수 있도록 설계되었으므로 개발을 공부하고자 리뷰어를 찾는 사람에게 적합하지 않다고 할 수 있다.
◇ 리뷰어를 찾기 어려운 환경
기존 연구에 따르면, 코드 리뷰의 필요성이 커지는 것에 반해 적절한 리뷰어를 찾는 것은 어렵다는 결과가 있었다. 특히 팀으로 개발하지 않는 1인 개발자나 개발을 공부하는 학생은 코드 품질에 대한 피드백을 받을 수 있는 창구가 없다. 자신의 코드에 대해 질문하고, 리뷰할 사람을 찾을 수 있는 커뮤니티가 있다면 실력 향상에 큰 도움이 될 것이다.
◇ 한정적 커뮤니케이션 방법
동기적으로 리뷰가 이뤄진다면 리뷰이가 피드백을 받는 데 걸리는 시간이 줄어들어 자신의 작 업물에 대한 메타인지를 높이는 데에 도움이 된다. 특히 학습 상황에서라면, 자신의 실수를 빠르게 확인하고 개선하는 법을 알게 됨으로써 실력을 향상시킬 수 있다. 또한 비동기적으로 이뤄지는 커뮤니케이션은 종종 오해를 낳을 수 있으므로 상황에 따라 동기적인 커뮤니케이션이 필요할 때가 있다. 동기적, 비동기적인 커뮤니케이션을 모두 지원하는 서비스가 있다면 더 효과적인 리뷰가 가능할 것이다.
◇ 기존 서비스의 코드 친화적이지 않은 UI
개발에 관한 질문을 작성할 수 있는 질문 답변 플랫폼(Quora, Stack Overflow)은 코드 영역과 질문 영역이 나뉘어있지 않고 답글을 달 때 특정 코드에 대해서만 피드백하기 어렵다. 새로운 플랫폼이 코드에 대한 질문을 올리기에 적합한 인터페이스를 가진다면 질문자와 답변자 간 소통이 수월할 것이다.
개발 과제의 목표 및 내용
◇ 개발 과제의 목표
라이브 리뷰를 지원하는 학습용 코드 리뷰 사이트인 HiDiscuss 개발
◇ 개발 과제의 내용
본 서비스의 사용자는 리뷰이와 리뷰어 두 분류로 나눌 수 있다. 리뷰이가 Discussion을 올린다면 리뷰이는 라이브 리뷰 세션을 예약하거나, 코멘트 리뷰를 작성할 수 있다.
먼저 모든 사용자는 Git으로 관리되는 파일에 접근할 수 있는 Github API를 사용해 회원가입, 로그인 등을 할 수 있다. HiDiscuss에 올라온 Discussion을 상태별(not reviewed, reviewed , completed), 태그별로 볼 수 있고 최신순, 포인트순으로 정렬할 수 있다. Discussion에 들어가면 리뷰를 통해 변경된 코드를 확인할 수 있다. Discussion으로 얻은 포인트로 리워드를 구매할 수 있다. 다음은 리뷰가 이뤄지는 과정이다.
1) Discussion 시작
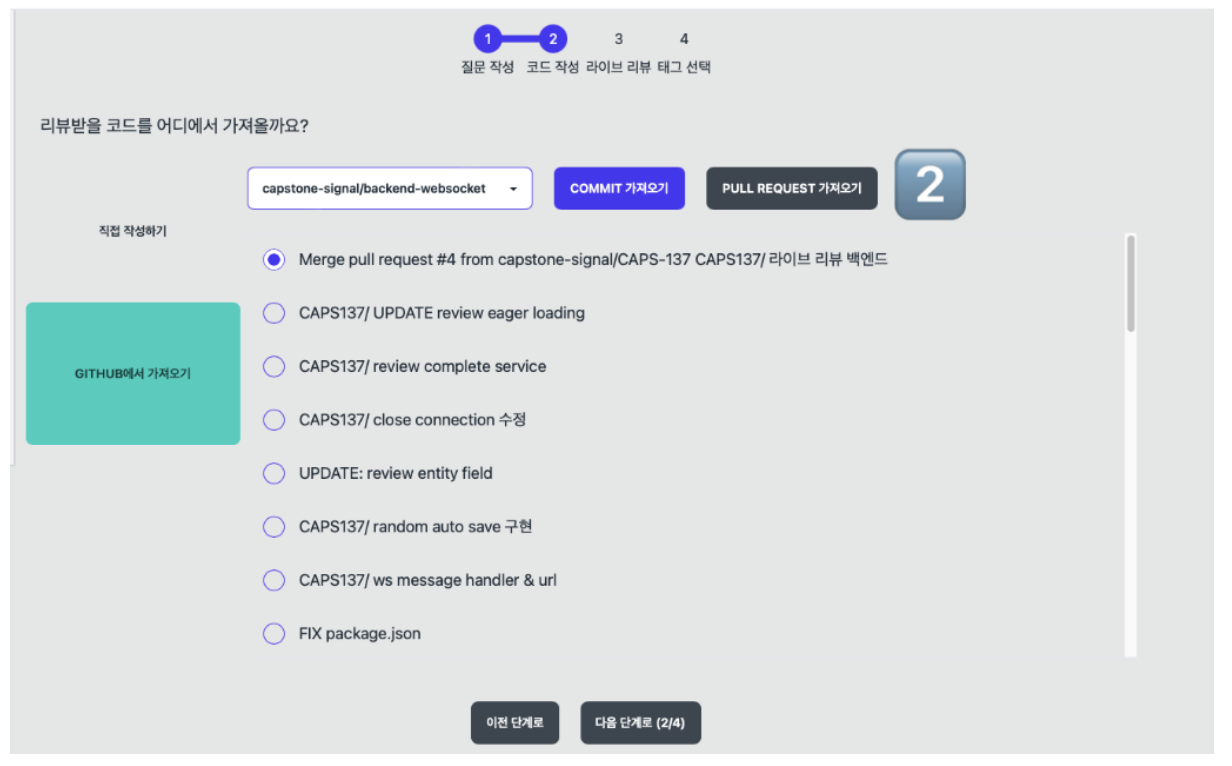
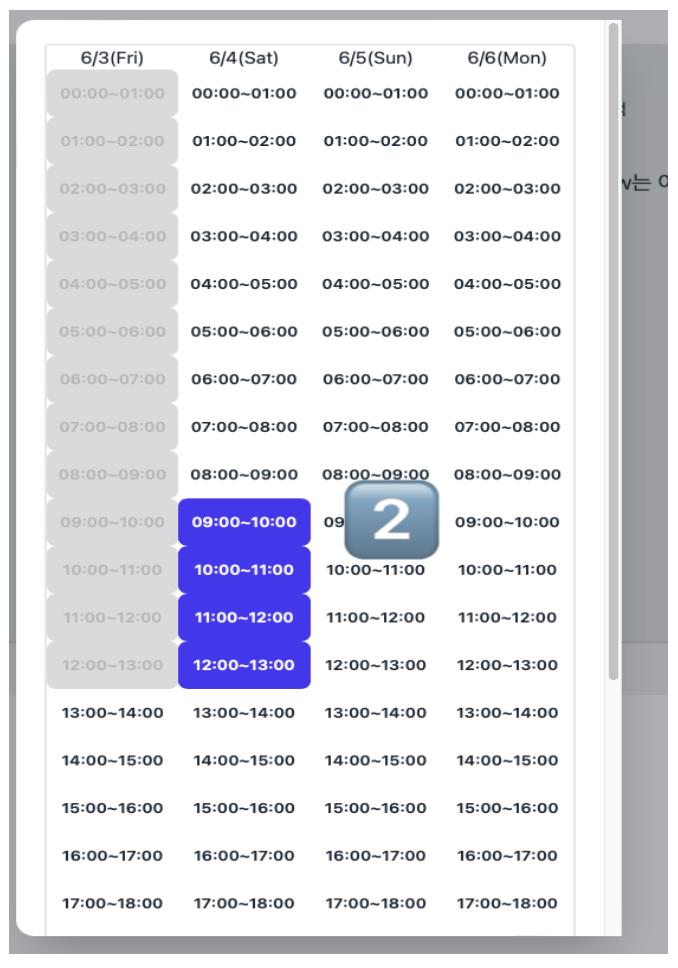
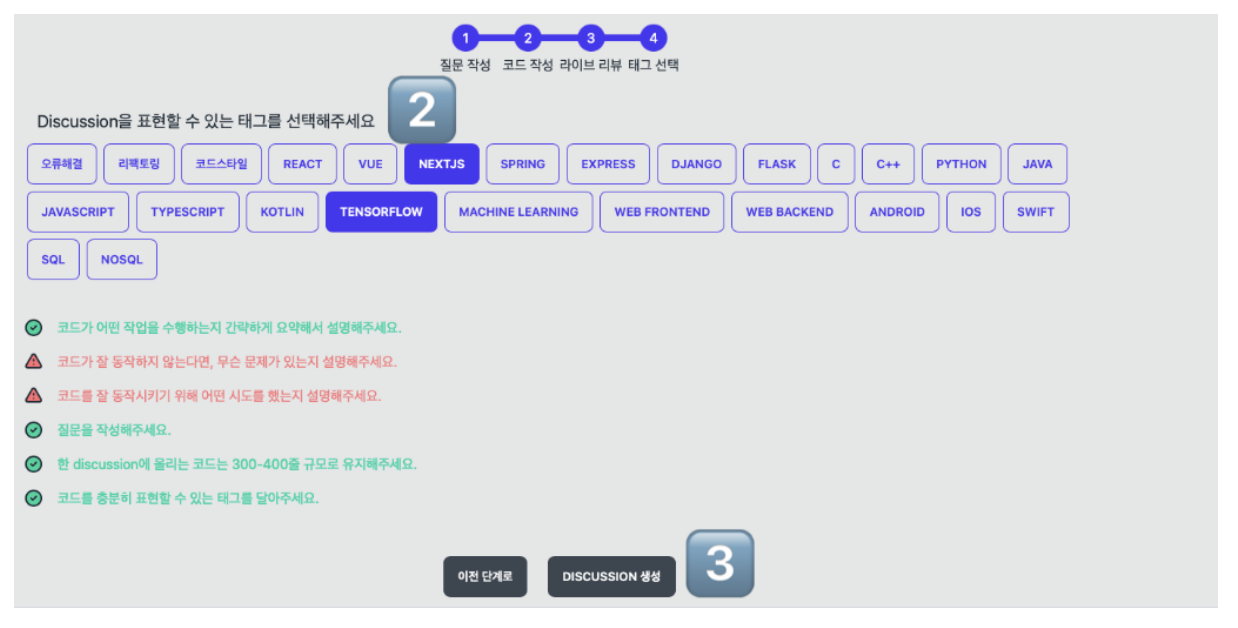
리뷰이는 포인트를 소모해 Discussion을 작성할 수 있다. Discussion 버튼을 누르면 코드를 직접 작성하거나, Github PR, Commit에서 코드를 불러온다. PR과 commit 각 항목은 해당되는 github 링크로 리다이렉트된다. 리뷰이가 라이브 리뷰도 받기로 선택한다면, 앞으로 3일 중 리뷰받을 수 있는 시간을 기입한다. 작성한 Discussion은 라이브 리뷰가 예약되거나, 코멘트 리뷰가 작성되기 전에만 수정하거나 삭제할 수 있다. 리뷰이의 코드에 리뷰어가 라이브 리뷰를 예약한다면 HiDiscuss로부터 이메일 알림을 받는다. 만약 예약된 세션에 참여하지 않는다면 포인트를 추가로 잃는다.
2) Discussion 진행
리뷰어는 Discussion에 대해 라이브 리뷰를 예약하거나 코멘트 리뷰를 작성할 수 있다. 어떤 방식으로든 코드를 리뷰하면 포인트를 획득한다. 라이브 리뷰는 시작 시간에 열리고, 1시간 동안 세션에 참여할 수 있다. 라이브 리뷰에서 코드를 편집할 수 있다. 중간에 누가 나가더라도 편집한 코드는 저장되어있다. 리뷰어가 라이브 리뷰를 완료하거나 1시간이 끝나면, 업데이트된 코드가 새로운 버전으로 저장된다.
3) Discussion 완료
리뷰이는 자신의 Discussion을 완료시킬 수 있다. 완료 버튼을 누르면 여러 답변자 중 채택할 사람을 인원 제한 없이 선택할 수 있고, 채택된 리뷰어는 포인트를 추가로 획득한다. Discussion을 완료시키면 리뷰이도 포인트를 획득하지만, 더 이상 리뷰를 받지 못한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
◇ WebRTC
WebRTC는 Web Real-Time Communication의 약자로 실시간으로 웹 어플리케이션에서 데이터를 교환할 수 있는 기술이다. 별도의 소프트웨어 도움없이 실시간으로 통신을 가능하게 해준다. 구글에서 음성/영상 코덱 및 에코 캔슬링 기술을 가진 2개의 회사를 인수한 후, 투자와 개발을 거처 2011년도에 WebRTC를 오픈소스화하여 API 형태로 공개했다. WebRTC가 있기 전에는 웹에서 화상 통신을 하기 위해선 사용자가 별도의 플러그인을 설치해야하는 번거로움이 있었다. 그러나 WebRTC로 인해 이런 문제가 해결되었다. W3C에서 WebRTC의 표준과 API 정의를 위해 노력했고, IETF(국제 인터넷 표준화 기구)에서 프로토콜의 표준화 작업을 시작했다. WebRTC는 구글뿐 아니라, Mozilla, Opera 등과 같은 웹브라우저 주요 기업들의 전적인 지원을 받는다. WebRTC는 화상 회의 서비스의 핵심 기술로써 구글 Meet, zoom에서 사용된다.
◇ CRDT(Conflict-Free-Replicated Data Type)
분산 환경에서 실시간 동시편집에 이용되는 알고리즘은 대표적으로 OT(Operation Transformation) 과 CRDT가 존재한다. OT는 Google Docs, MS Office에서 사용된 알고리즘으로 하나의 서버와 여러 클라이언트로 구성되어 하나의 서버가 클라이언트들이 수정한 내용을 동기화한다. 반대로 CRDT는 중앙집중 서버가 존재하지 않고 Operation의 순서와 상관없이 최종적으로 같은 상태를 유지하는 방식으로, 대표적으로 League of Legends 는 750만 동시 사용자와 초당 11,000개의 메시지를 처리하는 게임 내 채팅 시스템에 CRDT를 기반으로 한 분산 NoSQL 키-값 데이터 저장소인 Riak을 이용한다.
◇ SSR
SSR은 서버의 HTML 파일을 클라이언트에게 전송하기 위해 렌더링된 HTML 페이지로 변환하는 방법으로, 초기 렌더링 속도가 빠르고 검색 엔진 최적화가 가능하다는 장점이 있지만, 간단한 데이터 수정에도 서버를 거쳐야하기 때문에 매번 서버에 요청을 하는 행위는 서버에 많은 부하를 줄 수 있다는 단점이 있다. 이번 프로젝트에서 사용할 Next.js에서는 사용자가 초기에 서버에 페이지 접속을 요청한 경우, SSR방식으로 렌더링 될 HTML을 보내주고, Link 라이브러리를 통해 CSR(Client Side Rendering) 방식으로 페이지 이동을 함으로써 SPA(Single Page Application)의 장점도 갖추었다.
시장상황에 대한 분석
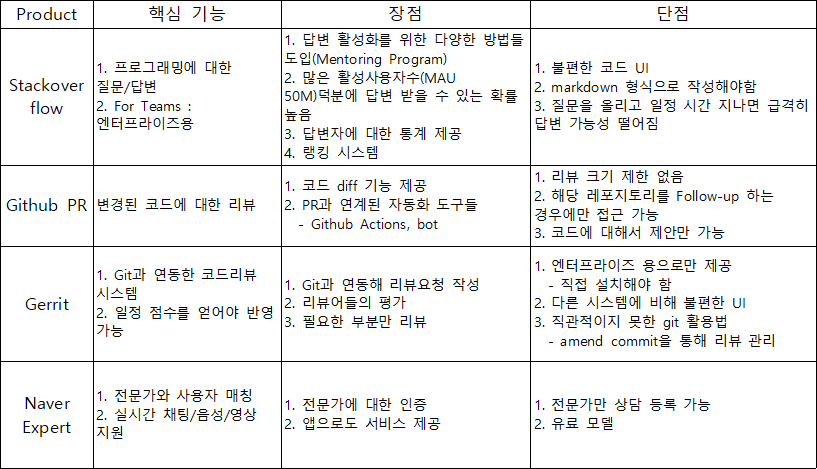
- 경쟁제품 조사 비교
◇ Stackoverflow : 프로그래머를 위한 Q&A Platform
◇ Github Pull Request: Collaborator들과 함께 변경 코드에 대한 리뷰할 수 있는 기능
◇ Gerrit : Git과 통합 가능한 오픈소스 코드리뷰 시스템
◇ Naver Expert : 다양한 분야의 전문가와 사용자 매칭을 통한 Q&A 플랫폼
- 마케팅 전략 제시
◇ 리뷰어를 구할 수 있는 커뮤니티 서비스
◇ 학습자의 필요에 따라 선택할 수 있는 리뷰 방식
- 코멘트, 라이브 리뷰
◇ 코드 리뷰에 최적화된 직관적인 UI
- Github 연동, 드래그 리뷰 제공
◇ Gamification을 도입해 타인과의 경쟁욕구 자극
- Ranking System
- Github Badge 등 리워드 제공
개발과제의 기대효과
기술적 기대효과
◇ Yjs와 Monaco editor를 이용한 동시 편집 기술 구현
CRDT(Conflict-free replicated data types) 프레임워크인 Yjs는 실행 취소/다시 실행, 공유 커서 등 효율적인 코드 동시 편집을 지원한다. 이러한 동시 편집은 코드 리뷰를 더욱 빠르게 하고 질적으로 향상시킬 것이다.
◇ GitHub OAuth를 이용한 코드 공유
Commit 혹은 PR 단위로 여러 파일에 대한 리뷰를 받기를 원할 경우, 일일이 파일을 복사해 붙여 넣어야 하는 불편함을 줄이고 repository에서 commit 혹은 pr의 파일들을 한 번에 가져옴으로써 효율적인 질문 작성을 기대할 수 있다.
경제적, 사회적 기대 및 파급효과
◇ 개발을 공부하는 사람들이 리뷰해줄 사람을 찾을 수 있는 커뮤니티를 활성화함으로써 우수한 개발자들을 자연스럽게 양성할 수 있는 계기가 될 수 있다.
◇ 동기적으로 코드 리뷰가 이뤄진다면 추가로 비동기적 커뮤니케이션이 이뤄질 때도 맥락을 쉽게 이해할 수 있을 것이다. 이러한 경험들은 본 개발 과제의 사용자들이 실무에서 코드 리뷰를 하게 될 때에도 긍정적으로 작용할 것이다.
◇ 비동기적 커뮤니케이션에 비해 더 빠르고 명확하게 리뷰할 수 있는 동기적 커뮤니케이션은 개발의 속도와 질적인 측면에서의 비약적인 상승을 기대할 수 있다.
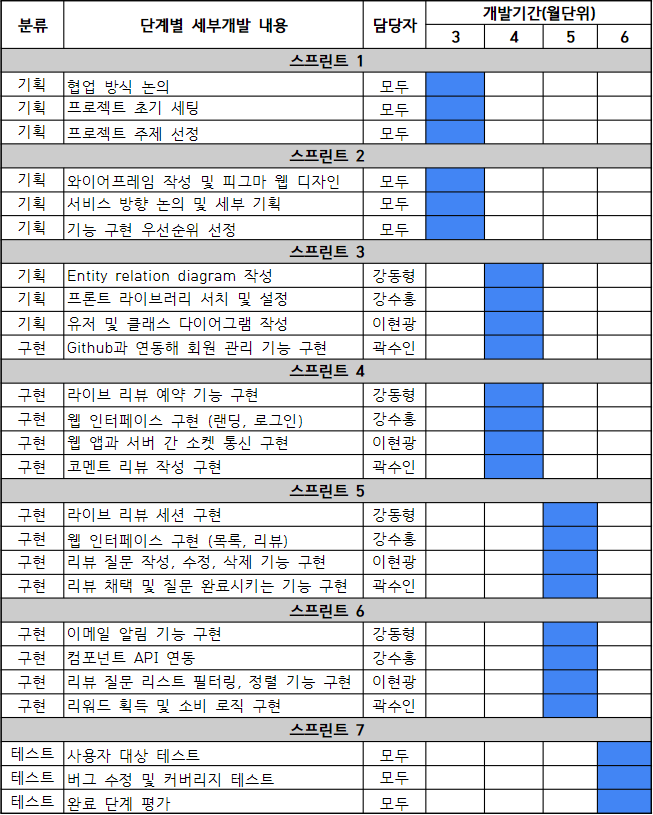
기술개발 일정 및 추진체계
개발 일정
구성원 및 추진체계
강동형
- 개발 및 배포 환경 세팅
- Docker
- AWS
- 프론트엔드 유틸리티 코드 작성
- Discussion 상세 페이지 UI 개발
- 라이브리뷰 예약
- 리뷰, 스레드 fetching
- Discussion 생성 페이지 UI 개발
- 가이드라인 구현
- Discussion 생성 API 개발
- 라이브리뷰 예약 API 개발
- 라이브리뷰 API 개발
- 웹소켓 이용 통신
- 라이브리뷰 UI 개발 및 API 연동
- 프론트엔드/백엔드 코드리뷰 진행
강수홍
- 공통 Layout & 메인화면 UI 개발
- Discussion 생성 페이지 개발
- 코드 작성, 라이브 리뷰 시간 선택, 태그 선택 컴포넌트 작성
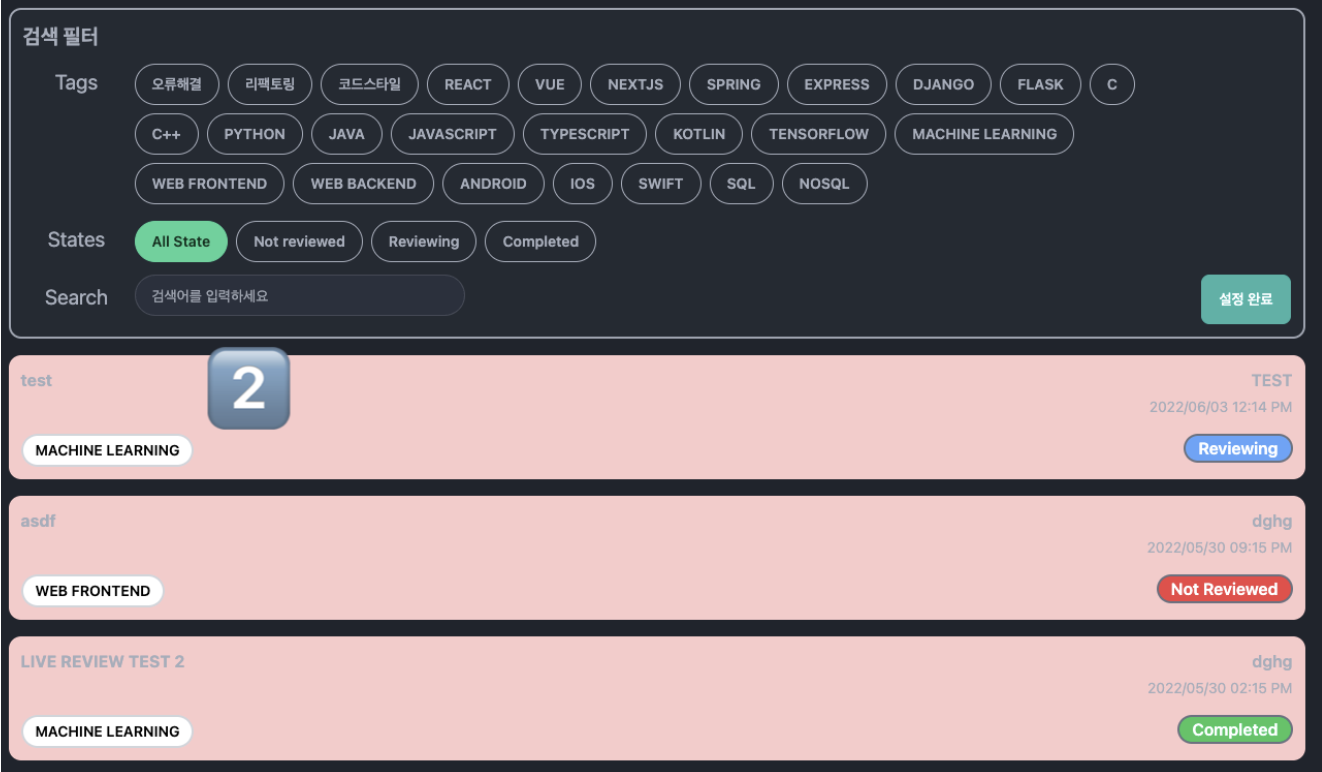
- Discussion 목록 페이지 개발
- 필터 컴포넌트, 목록 테이블, 페이지네이션, 데이터 Fetching
- Discussion 상세 페이지 개발
- 코멘트 리뷰 작성 기능
- 내가 작성한 Discussion/리뷰 페이지 개발
이현광
- Spring Security 를 통한 GitHub OAuth 로그인 개발
- Spring을 이용한 라이브 리뷰 백엔드 개발
- NestJs를 이용한 라이브 리뷰 음성채팅 개발
곽수인
- 백엔드 개발환경 세팅
- ORM을 사용해 객체지향적으로 개발할 수 있도록 QueryDsl 환경 세팅
- 서비스 객체 클래스에 대응되는 데이터베이스 엔티티 세팅
- Spring 프레임워크 환경에서 API 개발
- 페이지네이션 활용해 Discussion 목록 필터링 개발
- 사용자에게 필요할 정보를 예상해 Discussion 상세 페이지 개발
- 각 리뷰 방식들 간 관계를 모델링해 코멘트, 스타일 리뷰 관련 API 구현
- 데이터베이스 설계 및 구축
설계
설계사양
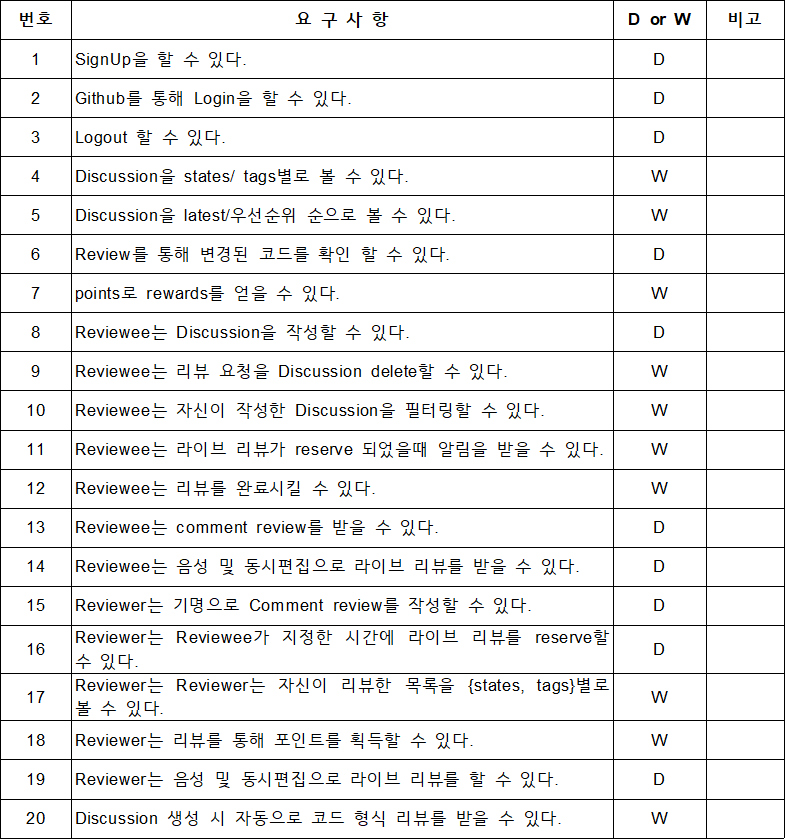
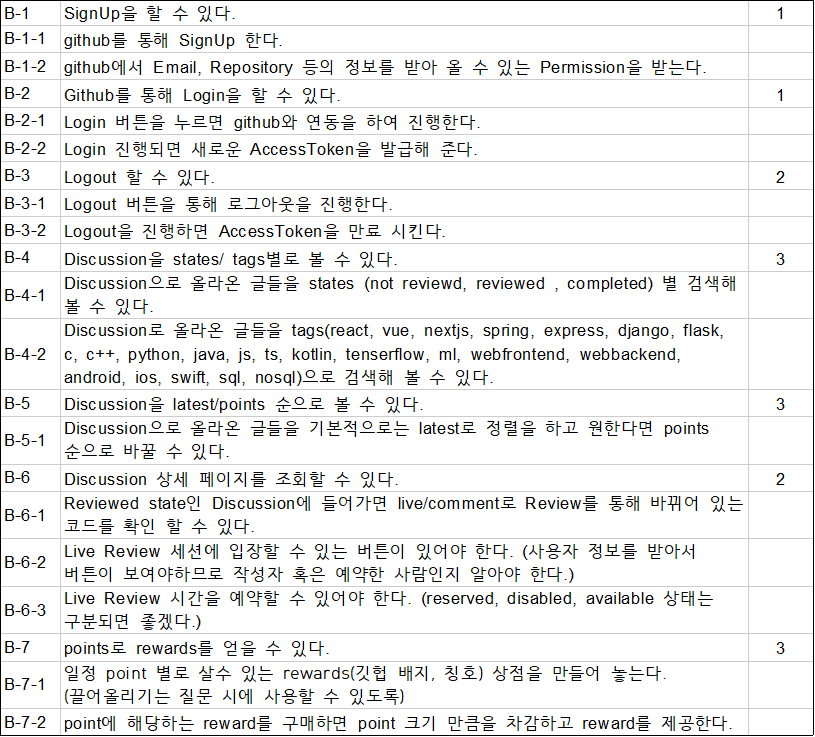
제품의 요구사항
개념설계안
◇ 리뷰를 받고싶은(리뷰이)는 Discussion을 작성하여 코드 리뷰를 받을 수 있다.
- 리뷰이는 Github과 연동하여 PR혹은 Commit을 불러와 간편하게 Discussion을 작성할 수 있다.
- 리뷰이는 직접 코드를 작성하여 Discussion을 작성할 수 있다.
◇ 리뷰를 하고싶은(리뷰어)는 리뷰하고 싶은 Discussion을 리뷰할 수 있다.
◇ 리뷰어와 리뷰이는 라이브 리뷰를 이용할 수 있다.
- 라이브 리뷰에서는 서로 음성통화를 할 수 있다.
- 라이브 리뷰에서는 코드를 동시편집 할 수 있다.
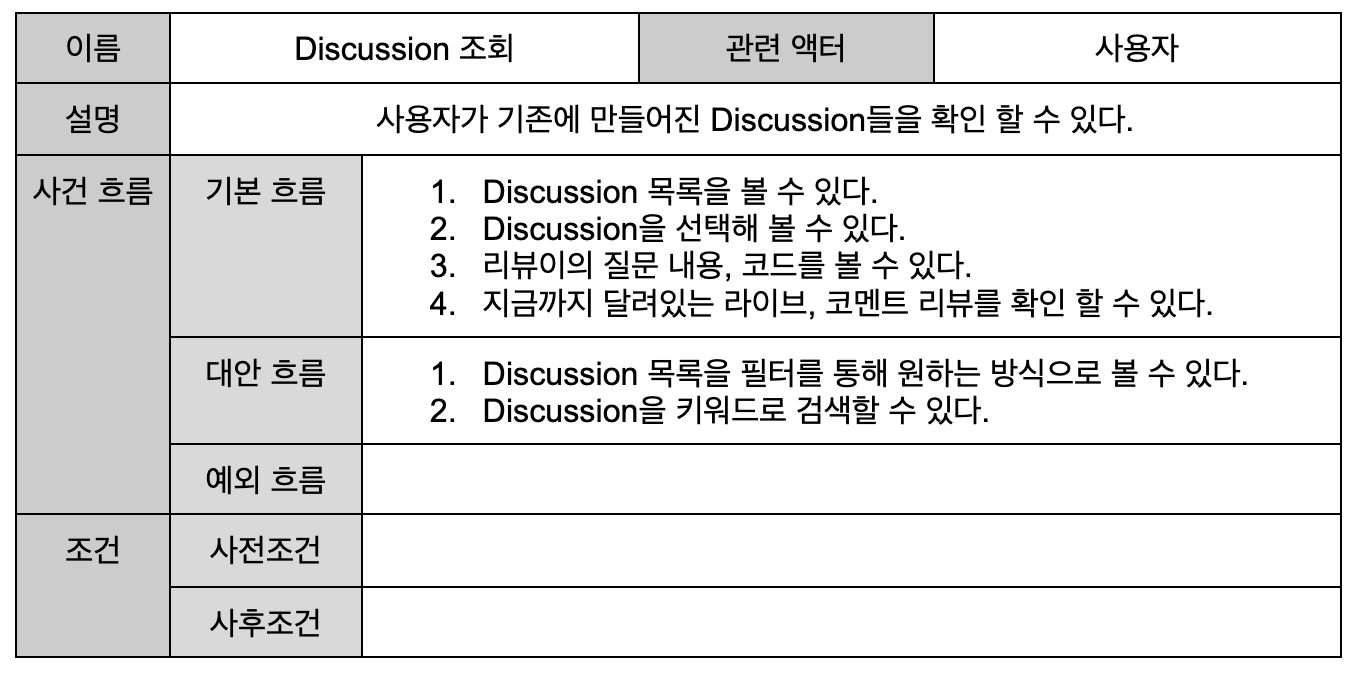
◇ 모든 사용자는 Discussion을 볼 수 있다.
- 모든 사용자는 Discussion의 질문과 리뷰를 확인할 수 있다.
- 모든 사용자는 리뷰에 대한 스레드를 달 수 있다.
상세설계 내용
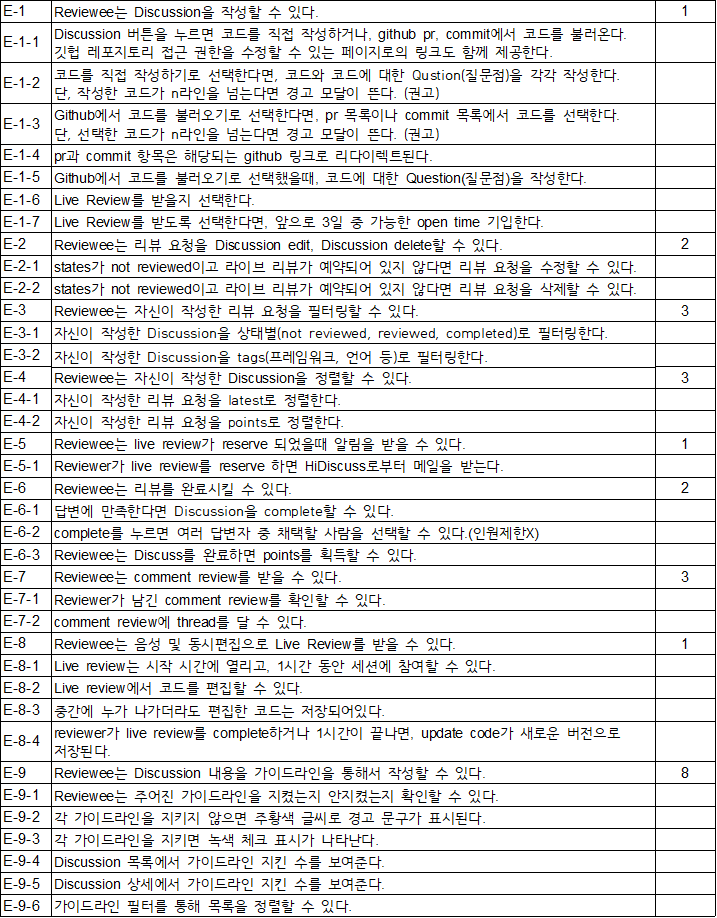
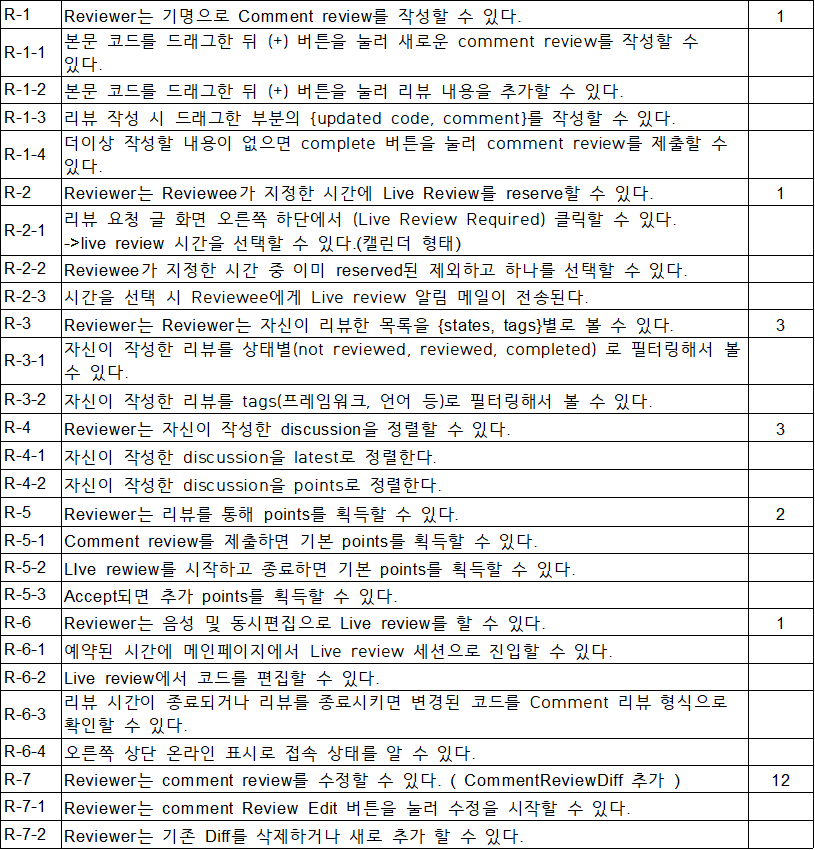
사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표
- 사용자(Both)
- 리뷰이(Reviewee)
- 리뷰어(Reviewer)
기능 구현을 위한 세부기술 선택사항 (디자인)
- 기술 스택
◇ Back-end
- 오픈소스를 사용해 소켓 통신 기반 라이브 리뷰를 구현하기 위해 NestJS 사용
- 사용자 인증 및 기본적인 데이터베이스 CRUD 연산을 구현하기 위해 Spring 사용
◇ Front-end
- 컴포넌트 기반으로 코드 재사용성을 높이기 위해 React 사용
- 초기 렌더링 속도 향상과 검색 엔진 최적화를 위해 Next.js 사용
- 미리 세팅된 유틸리티 클래스를 이용해 원하는 작업을 빠르게 수행하기 위해 Tailwind CSS 사용
◇ Infra
- 인프라 구축의 용이성과 비용 감축을 위해 Amazon Web Service 사용
- 협업 도구
◇ Git을 사용해 코드 버전 관리
◇ Jira를 사용해 버그 및 이슈를 추적하고 애자일 방법론에 기반해 소프트웨어 개발
◇ Confluence를 사용해 회의록과 개발 문서를 정리하고 Jira와 연동
◇ Slack에 채널을 분리해 관심사에 따라 효율적 커뮤니케이션
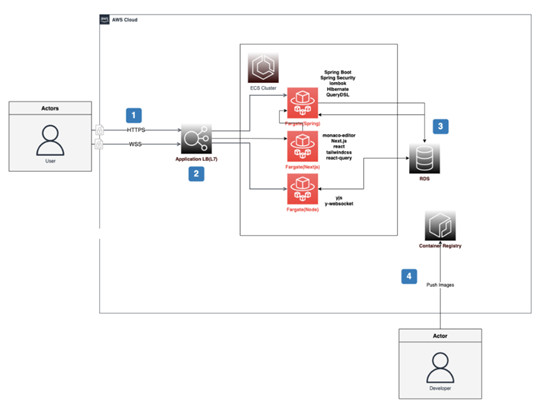
시스템 설계
- AWS 시스템 설계도
◇ HTTPS, WSS(WebSocket Secure) 프로토콜을 통해 트래픽 처리
◇ ALB에서 rule을 통해 적절한 Target Group(Fargate)로 로드밸런싱 수행
- /socket/* : Node
- /api/* : Spring
- 나머지 : Nextjs
◇ RDS를 이용해 필요한 데이터 저장
- MySQL 8.0.28 이용
◇ 개발자는 Container Registry에 컨테이너 이미지 Pull/Push
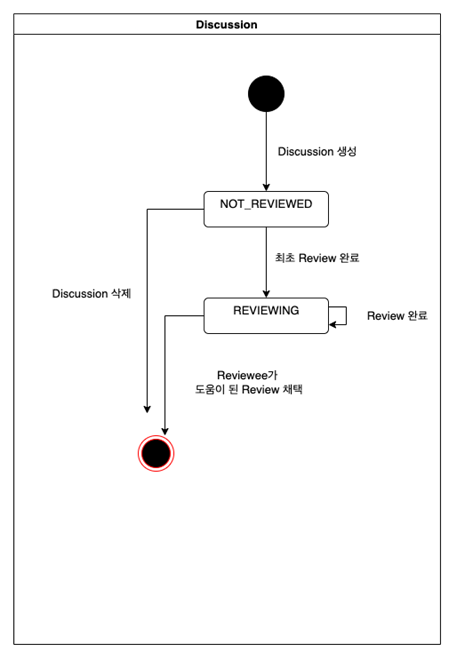
소프트웨어 설계
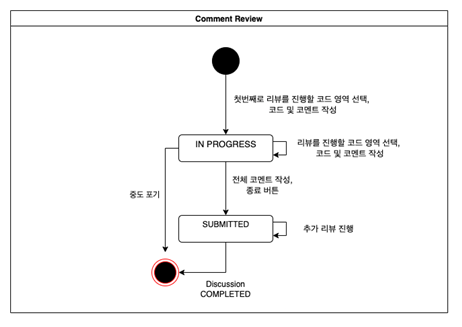
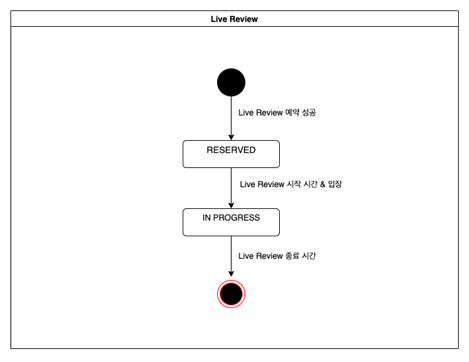
- 상태 다이어그램
◇ Discussion
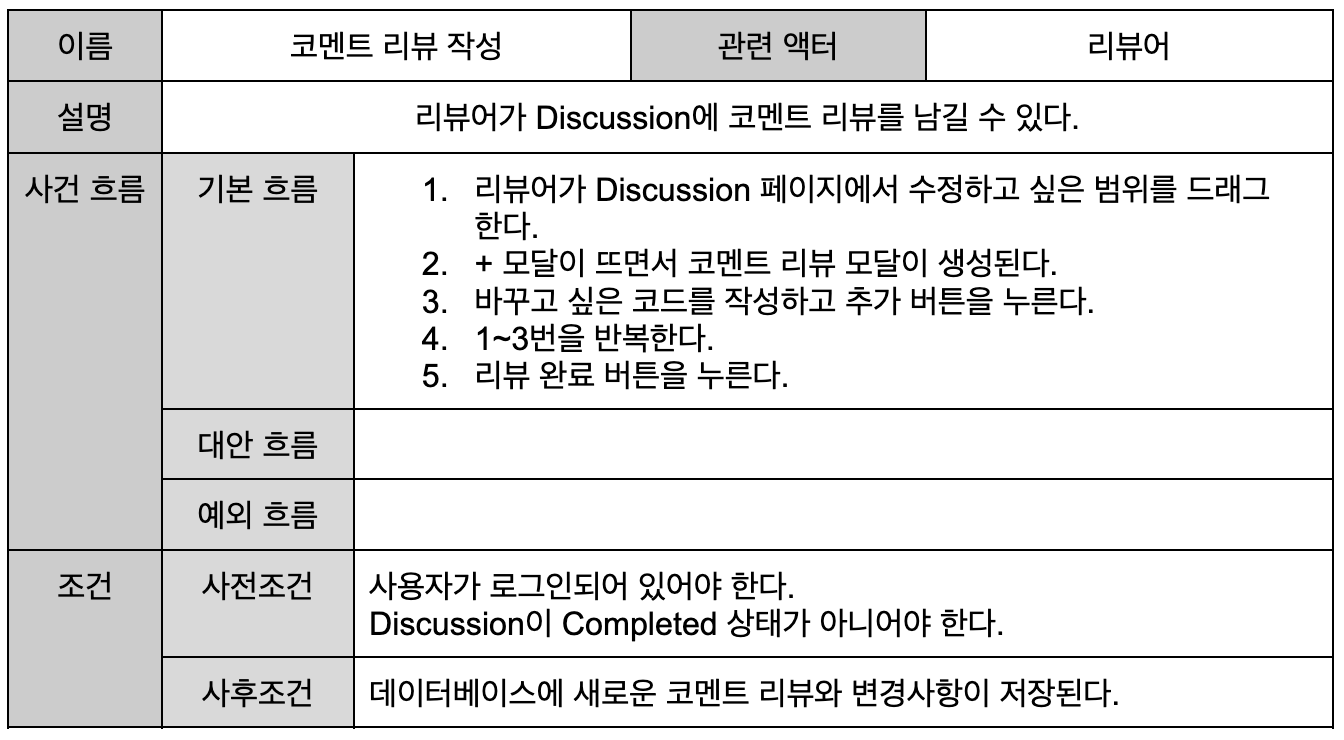
◇ 코멘트 리뷰
◇ 라이브 리뷰
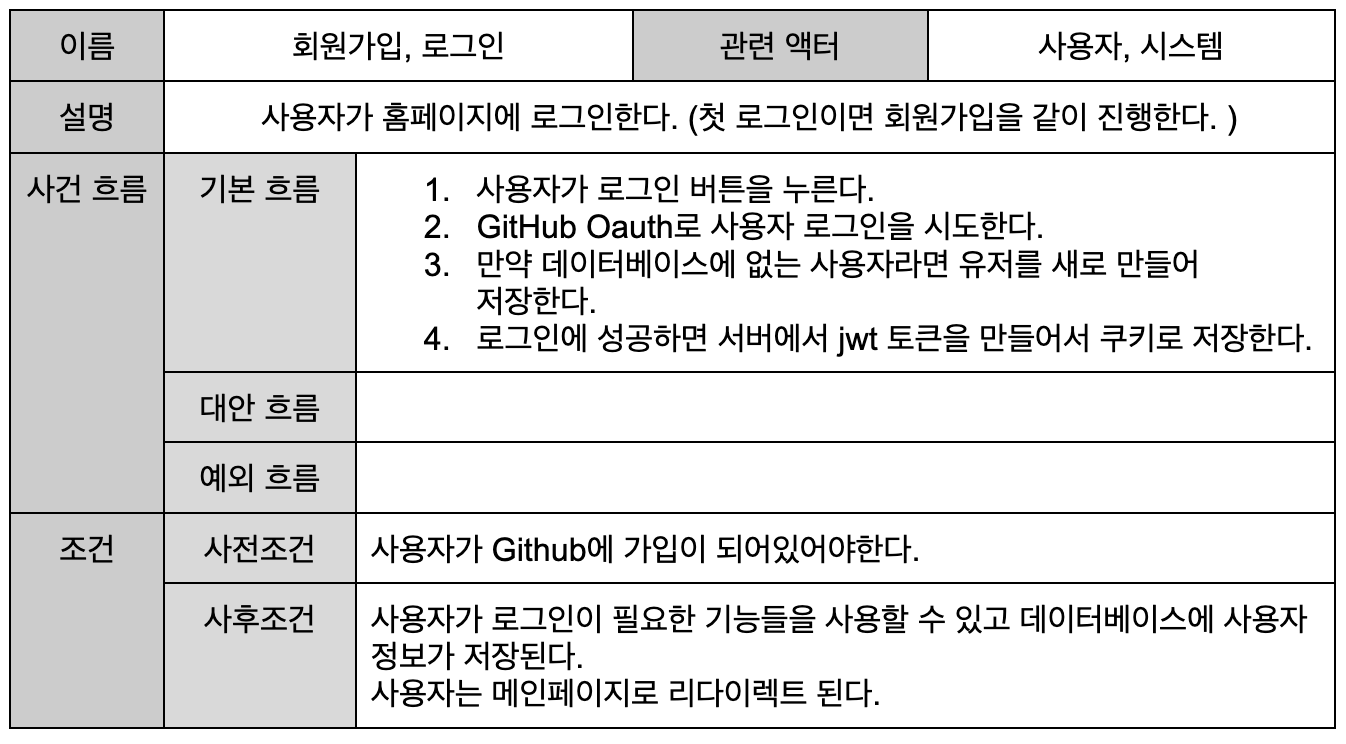
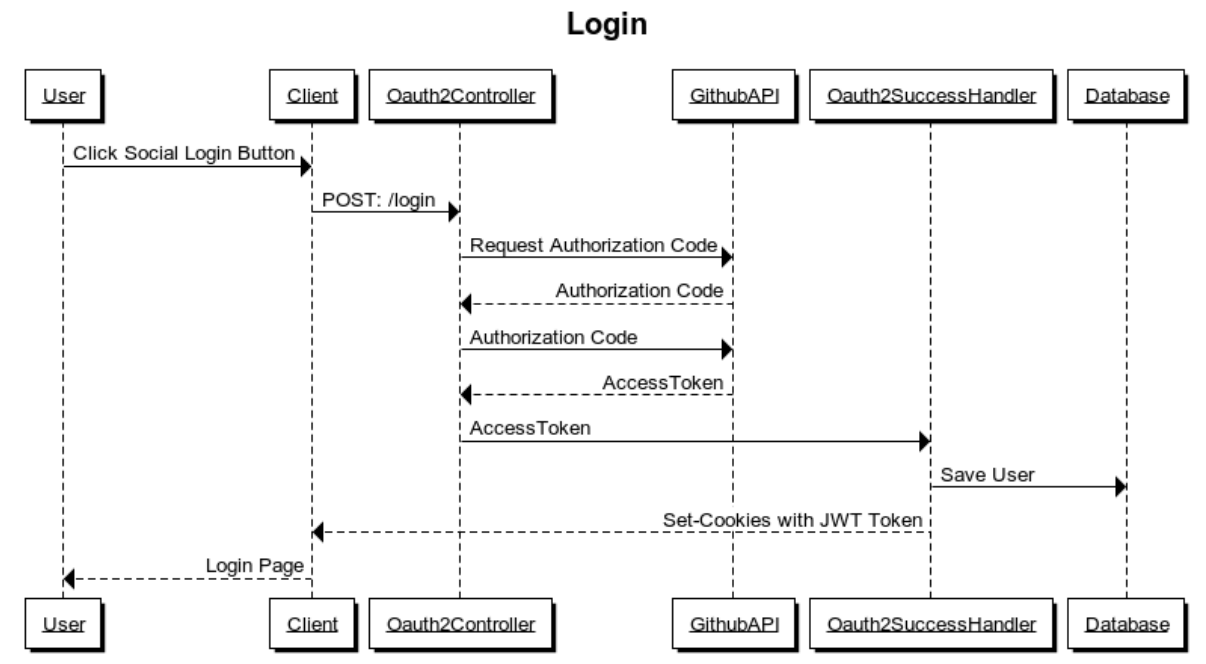
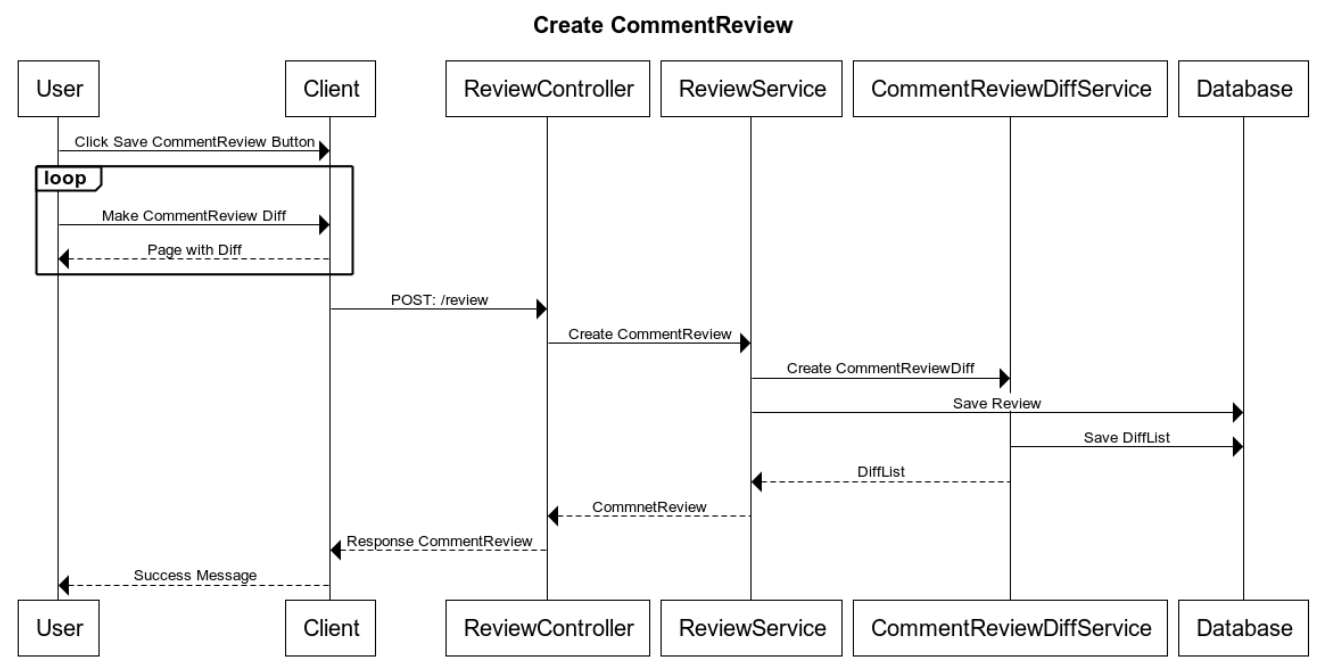
- 유스케이스 & 시퀀스 다이어그램
◇ 회원가입, 로그인
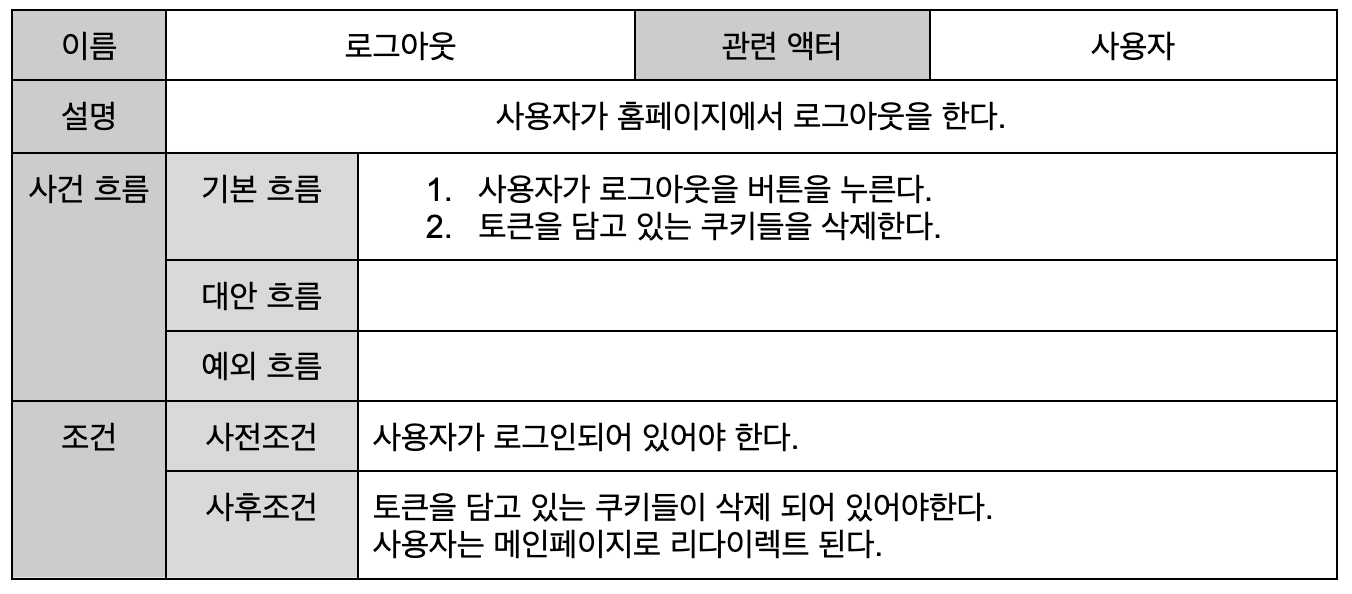
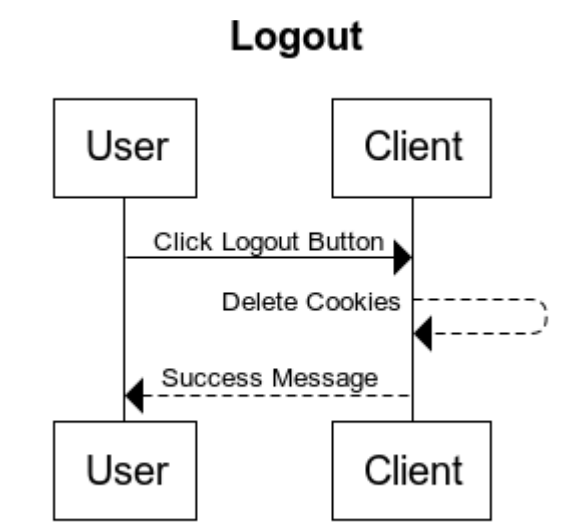
◇ 로그아웃
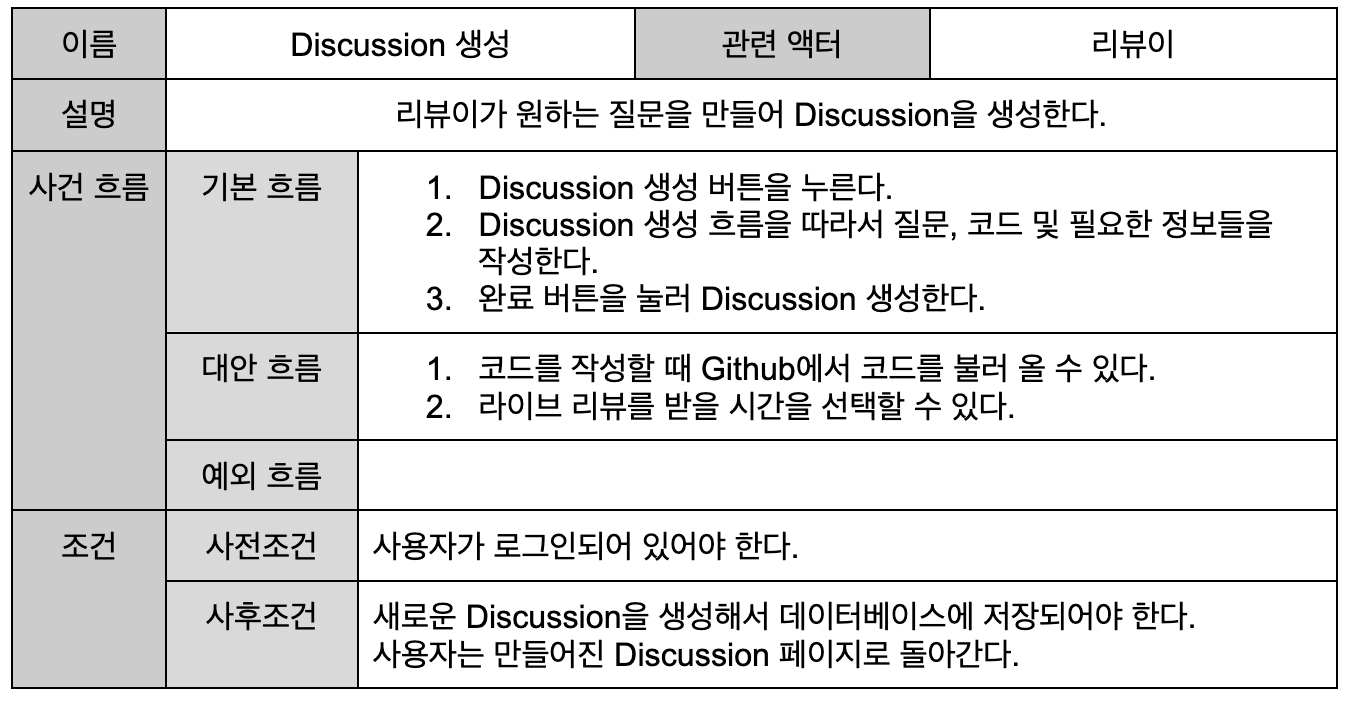
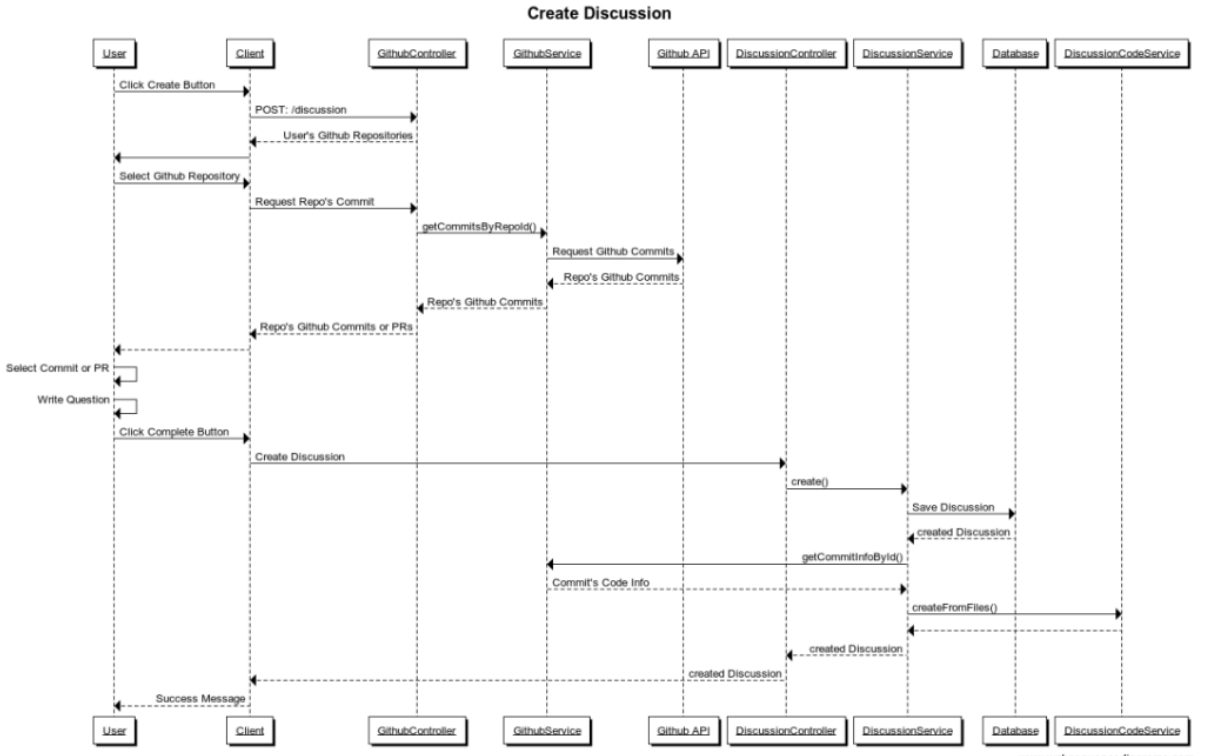
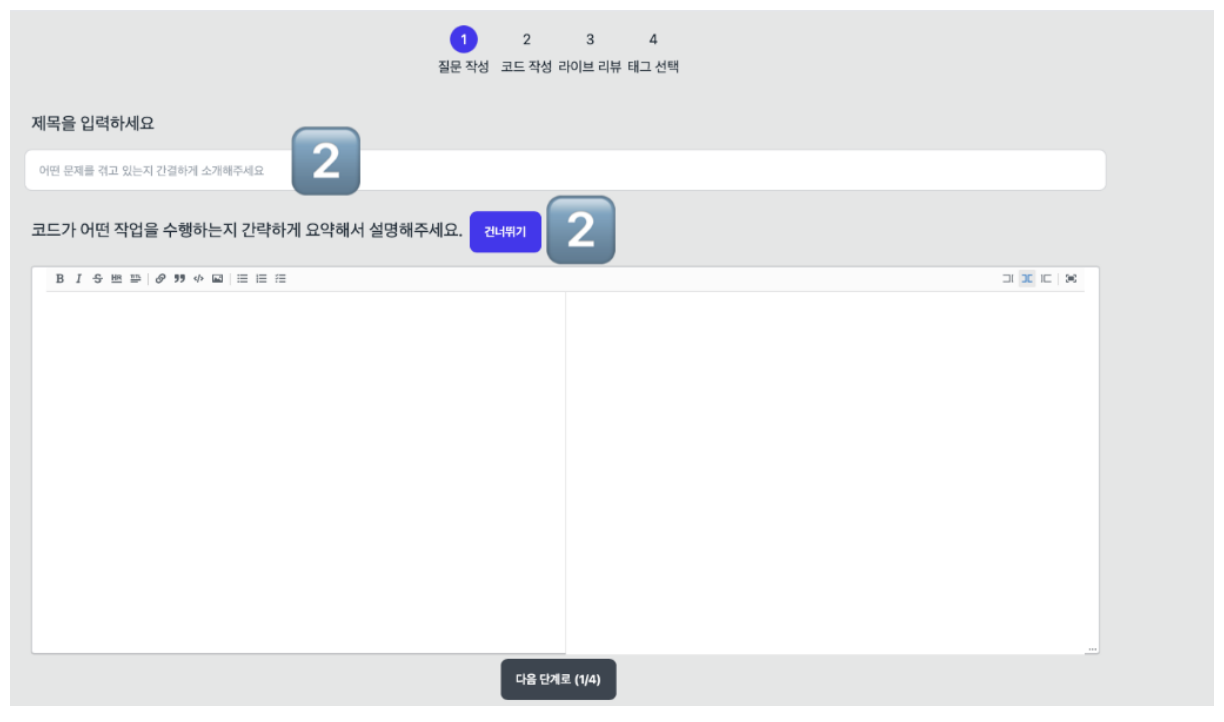
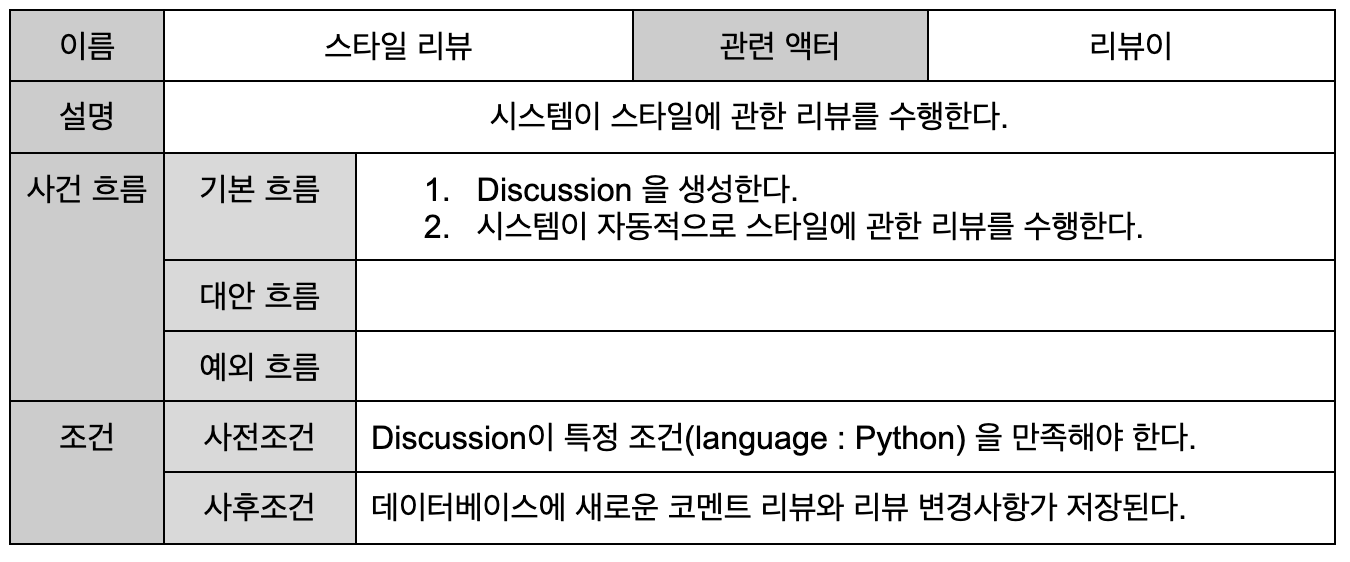
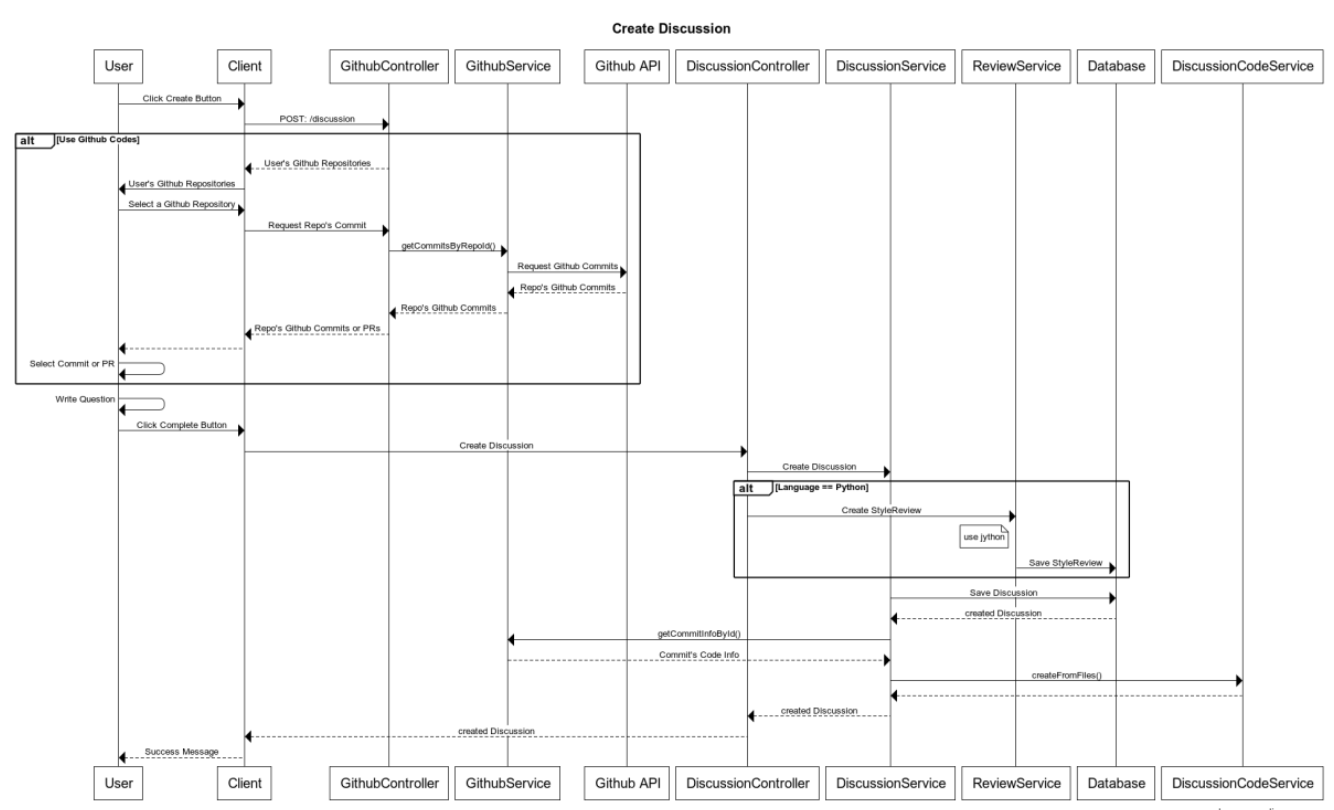
◇ Discussion 생성
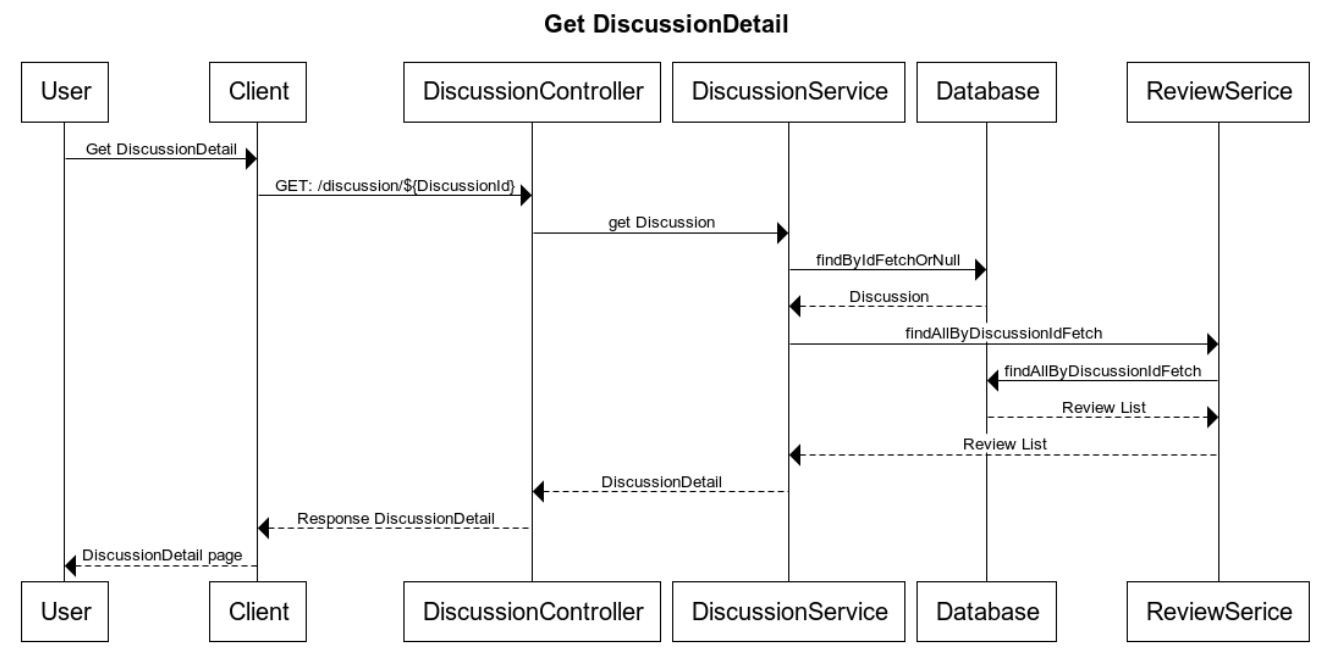
◇ Discussion 조회
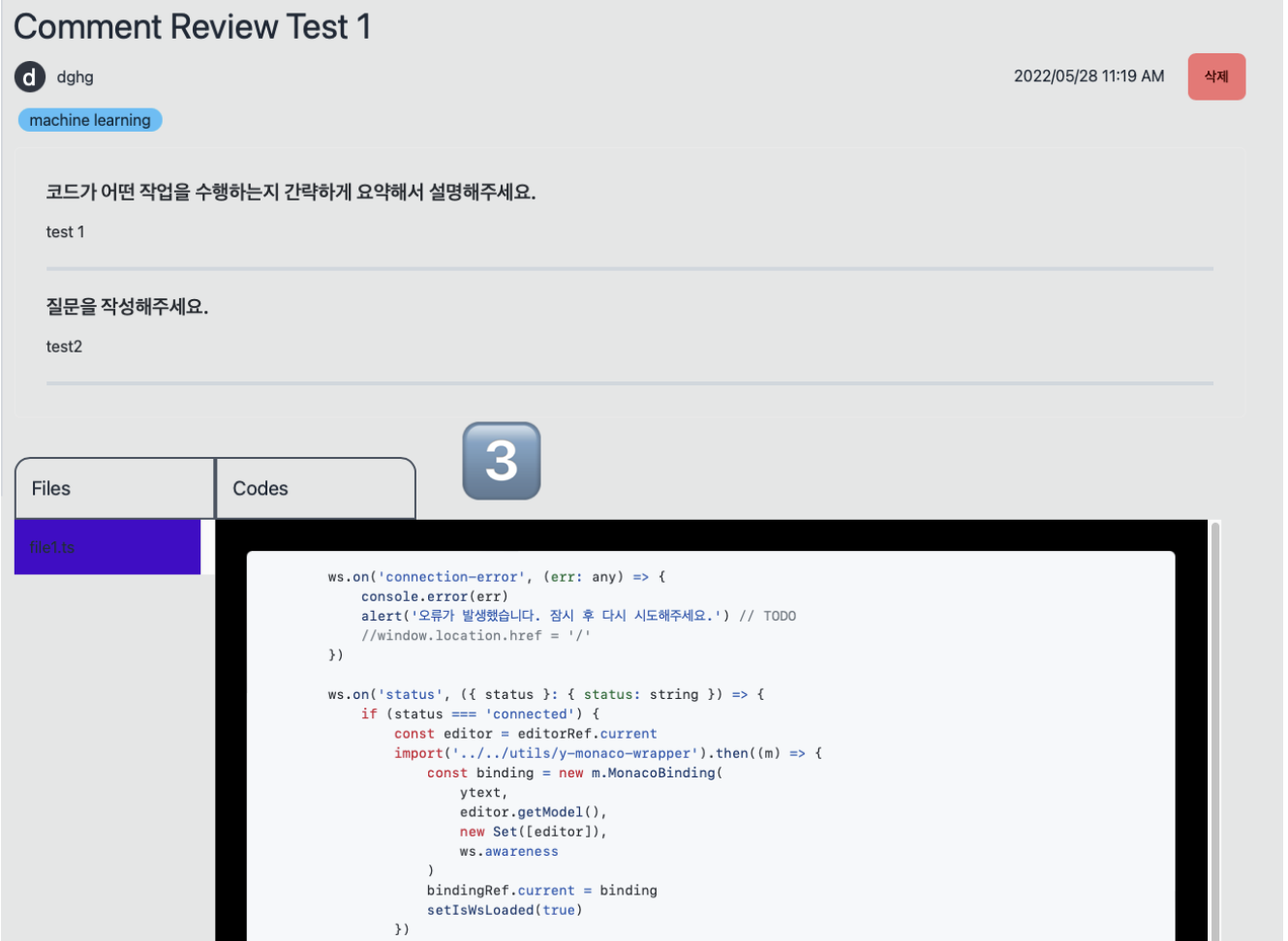
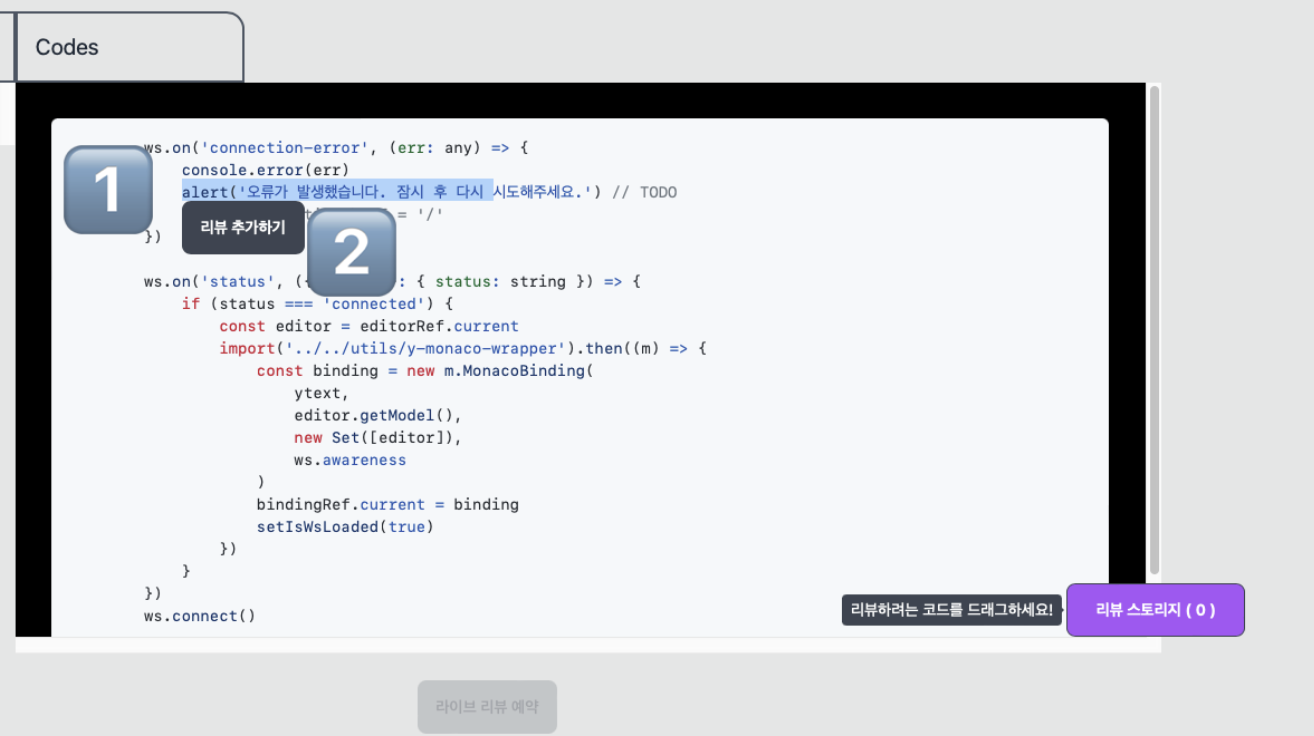
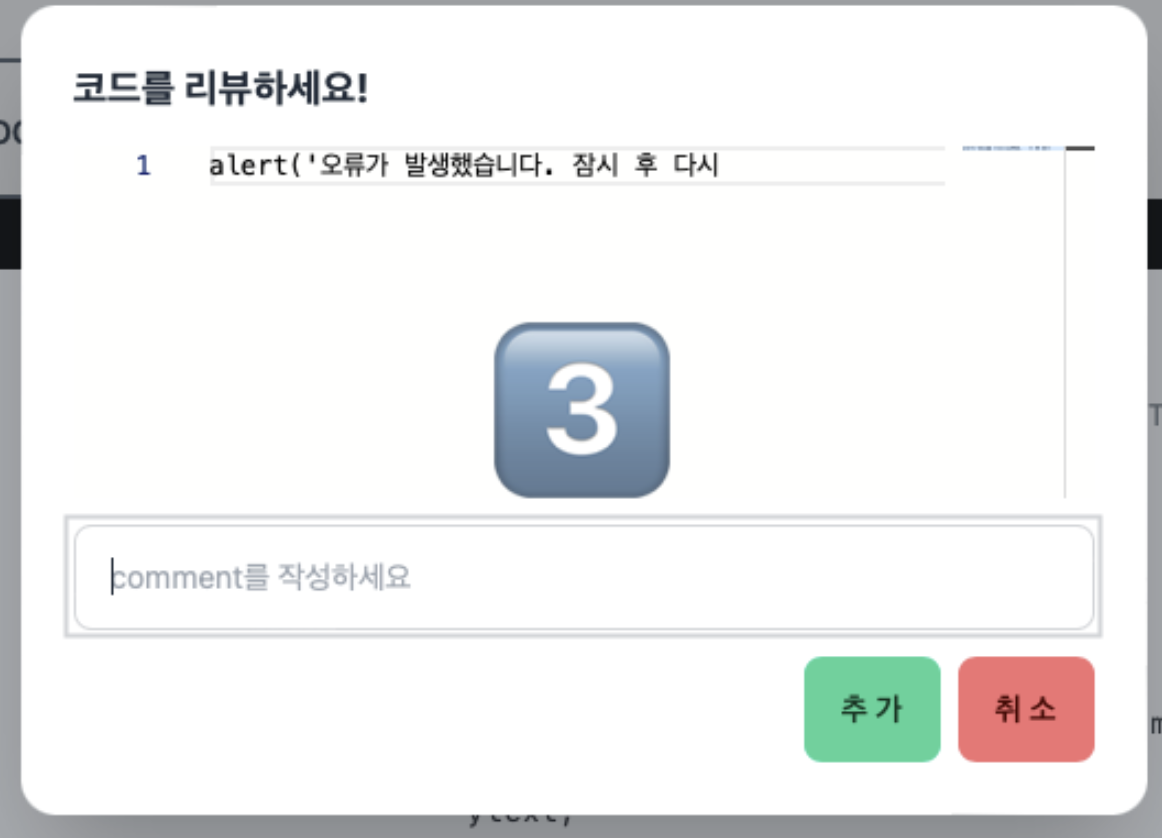
◇ 코멘트 리뷰 작성
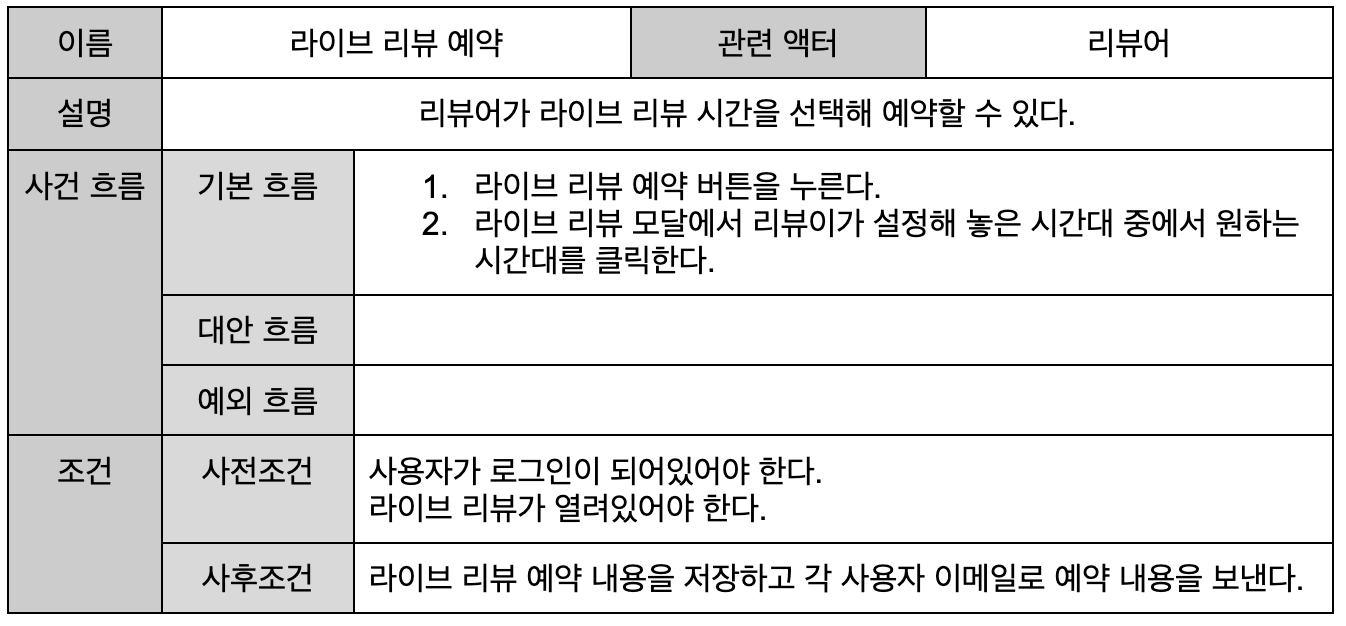
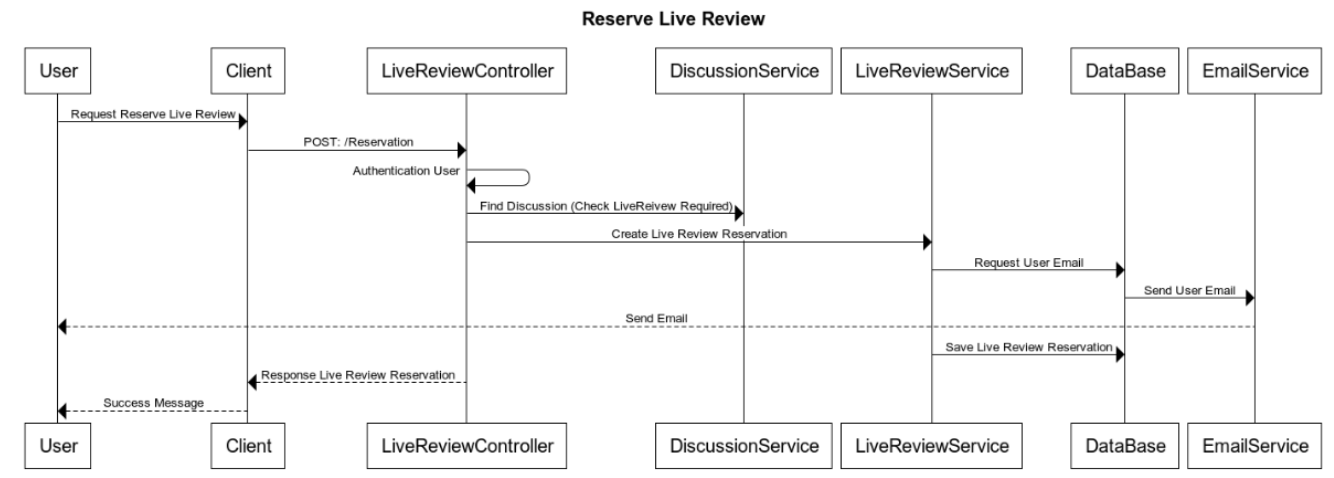
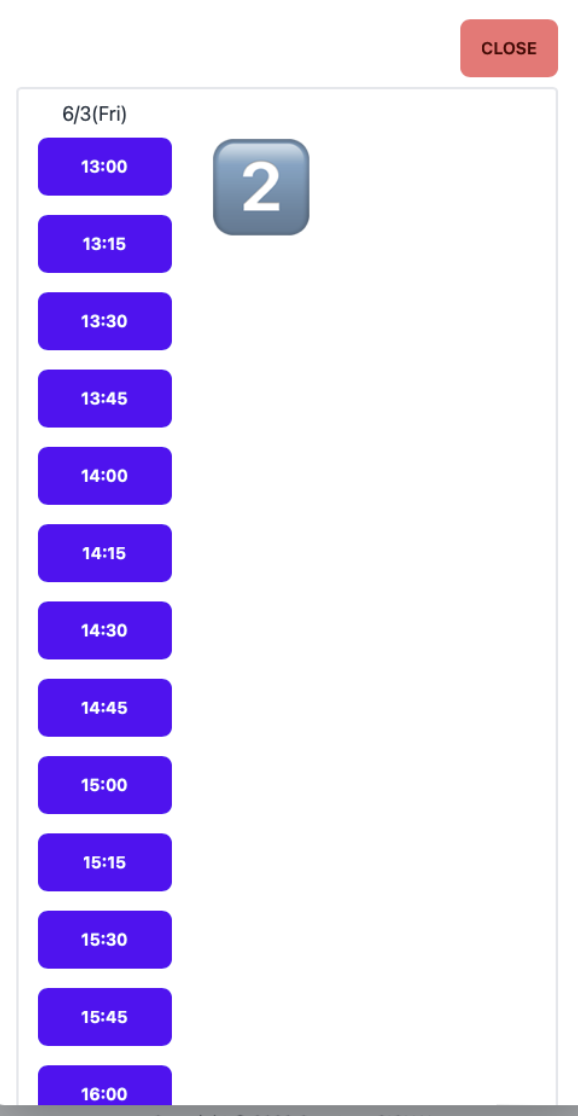
◇ 라이브 리뷰 예약
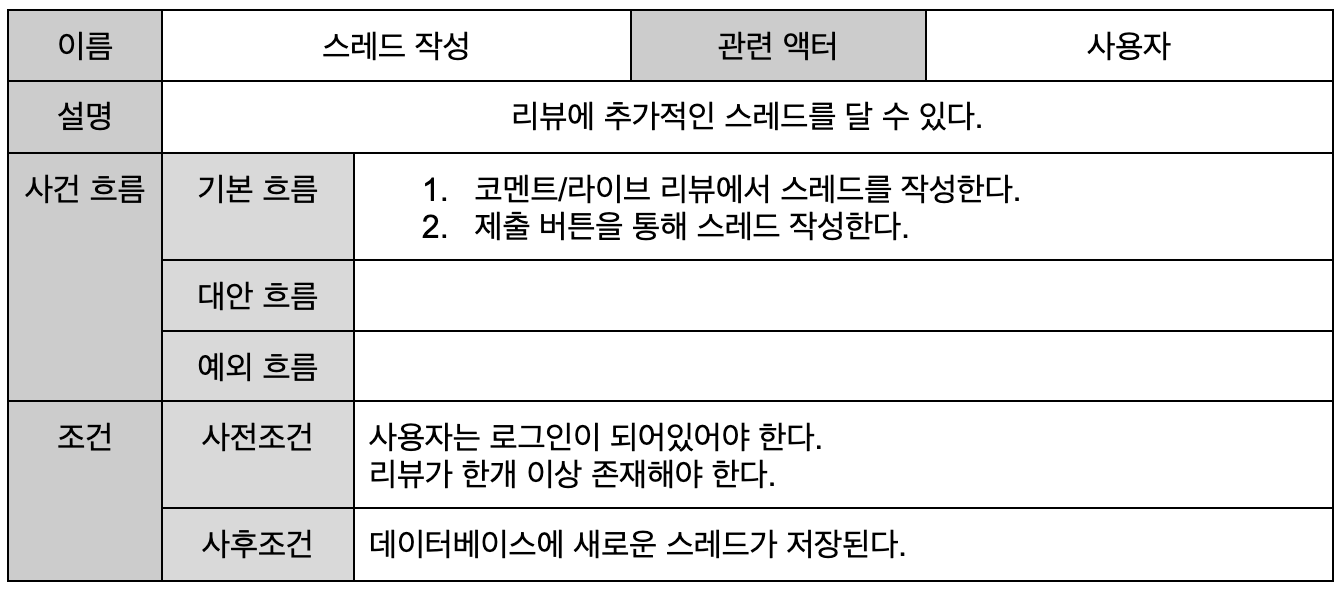
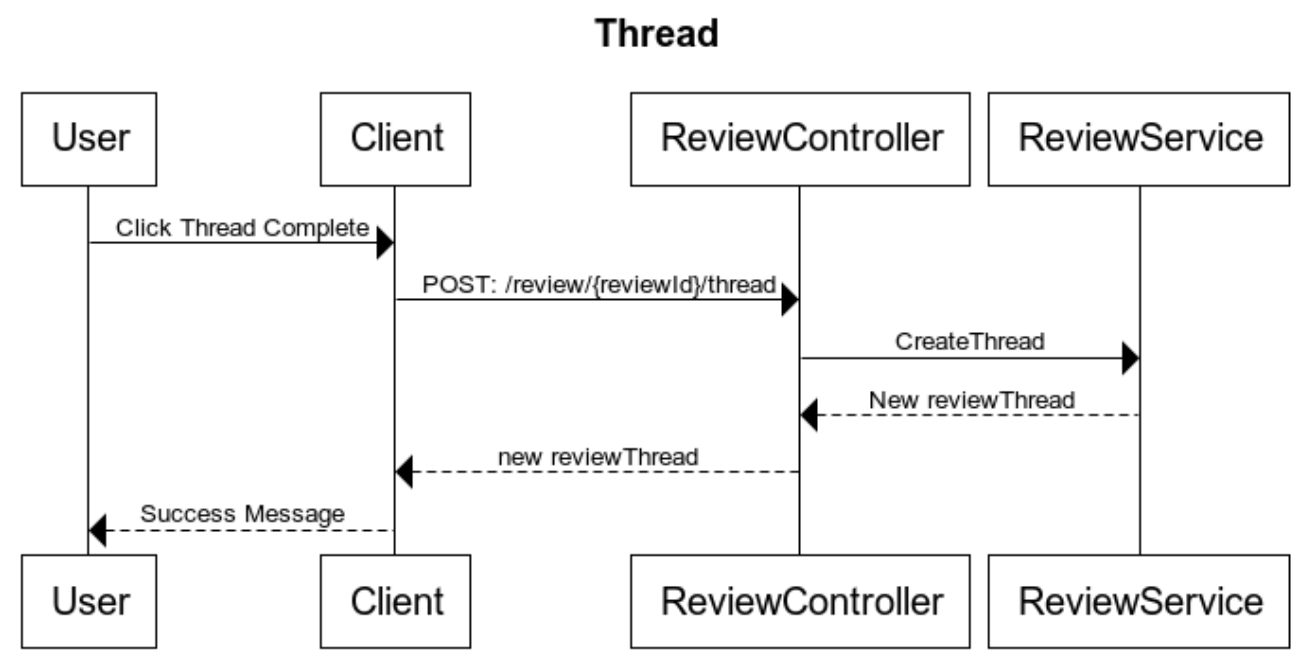
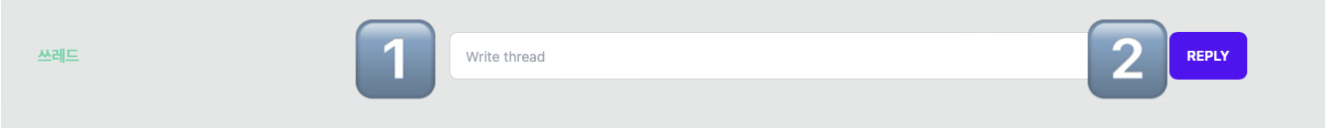
◇ 쓰레드 작성
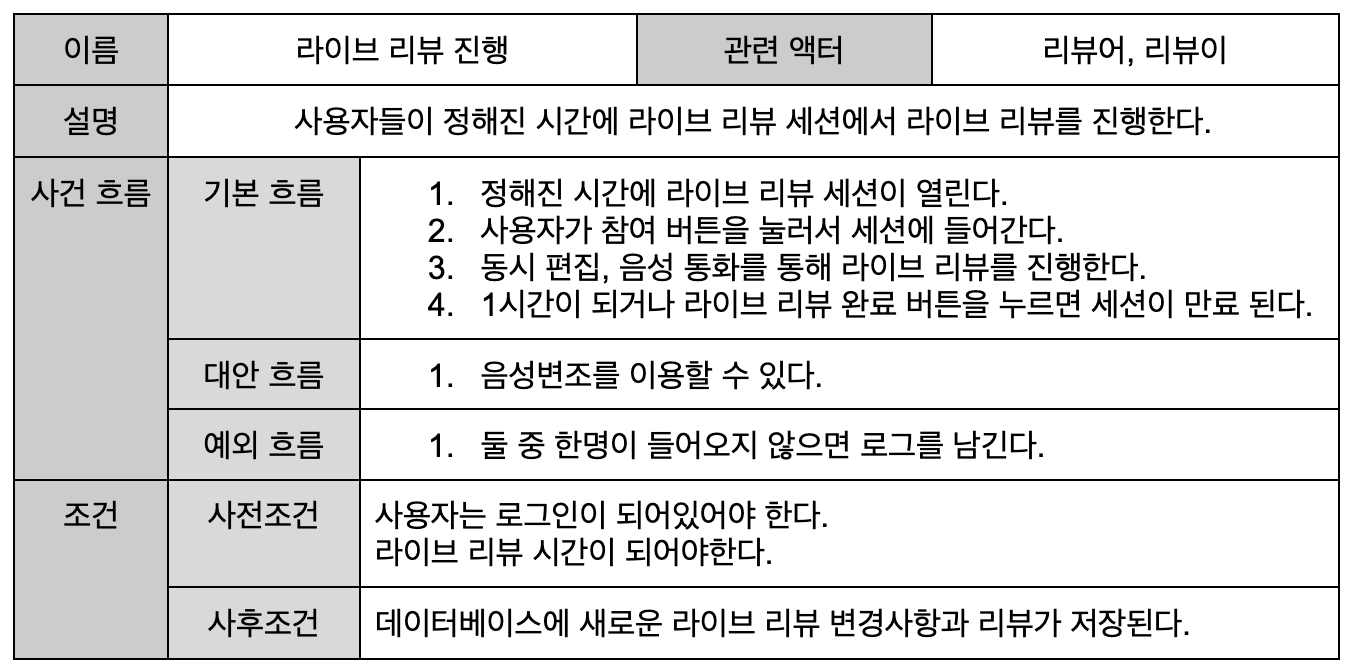
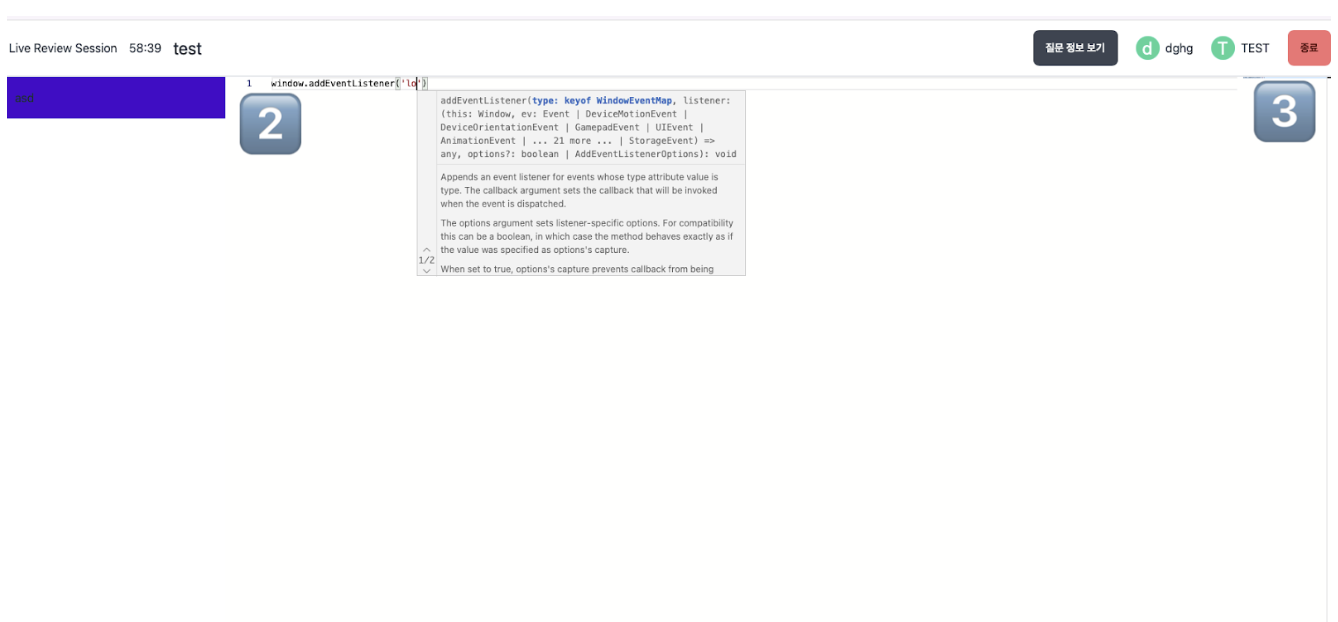
◇ 라이브리뷰진행
◇ 스타일 리뷰
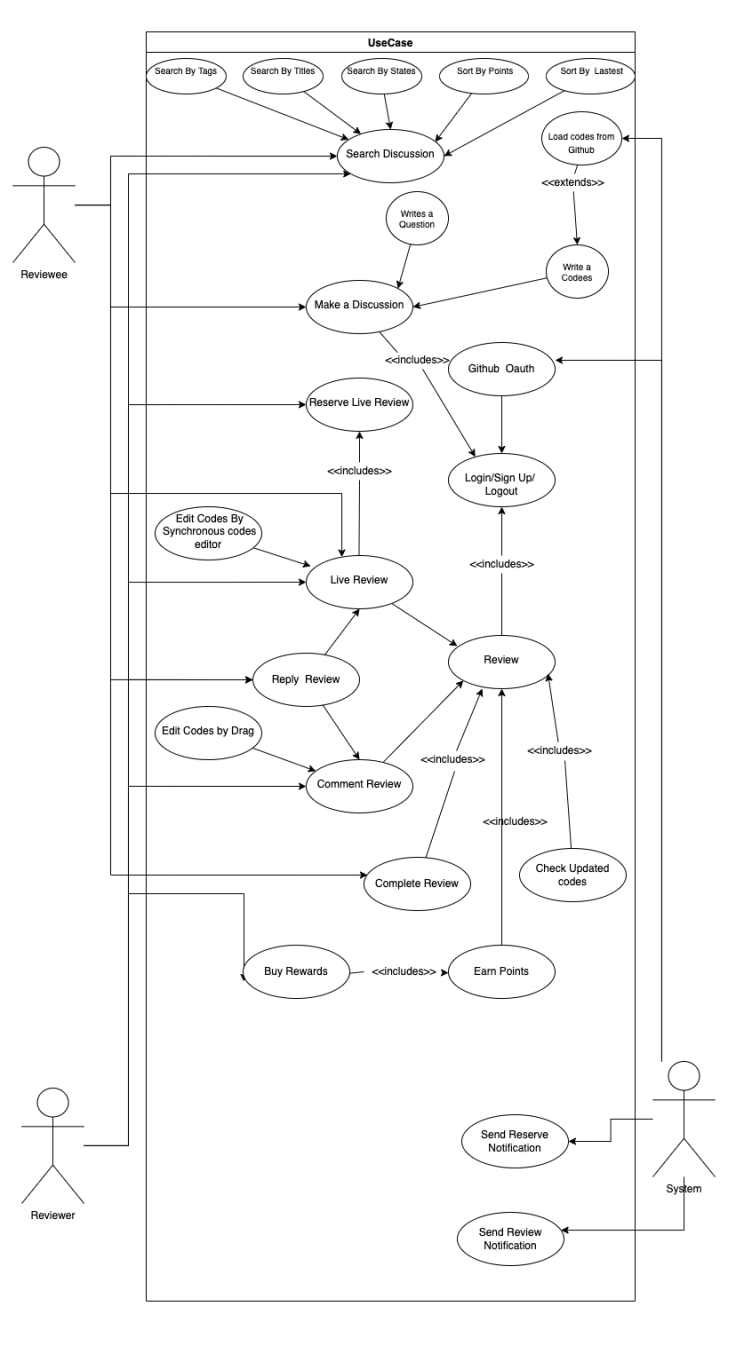
- 유스케이스 다이어그램
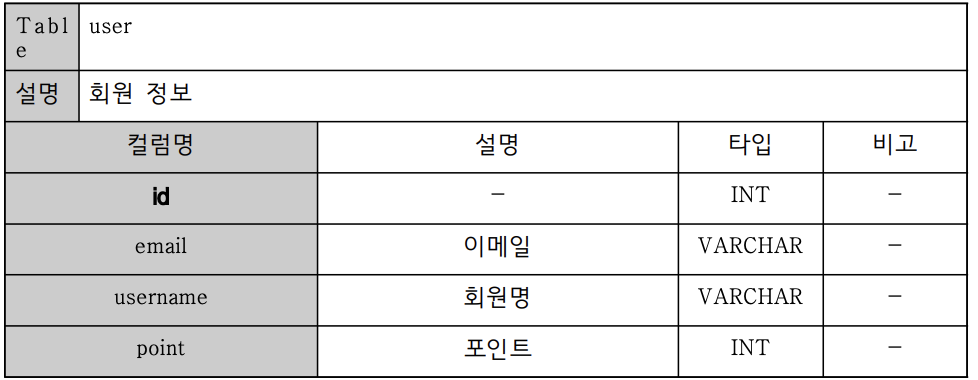
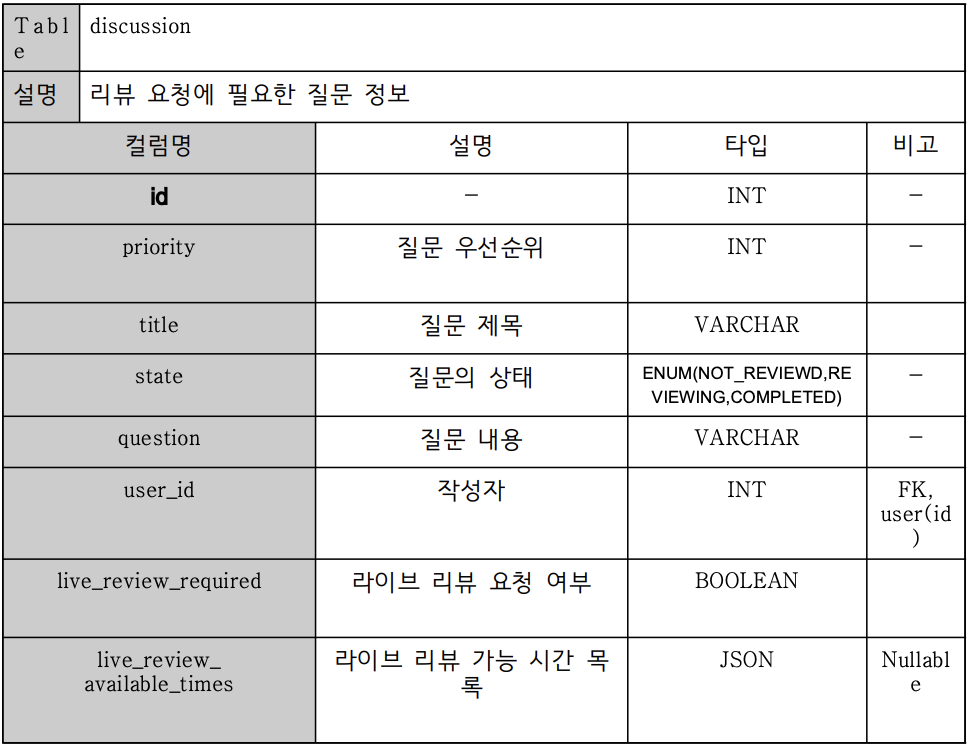
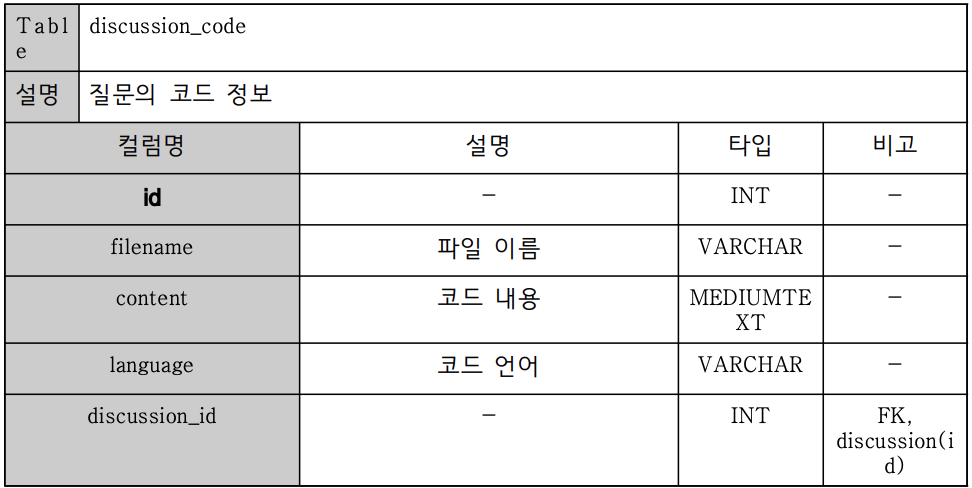
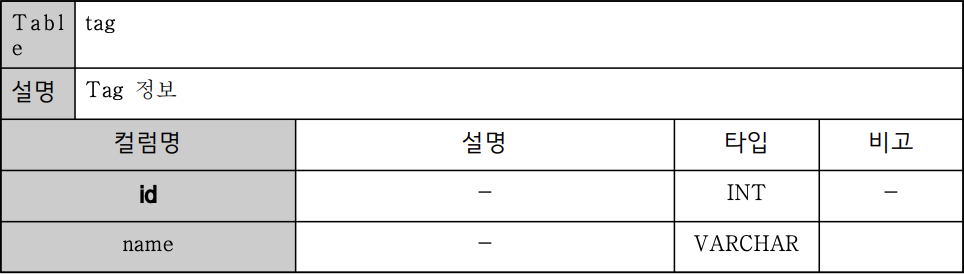
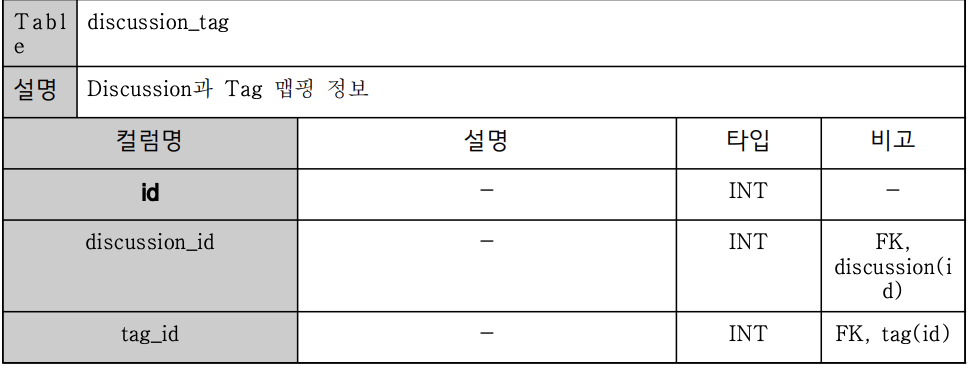
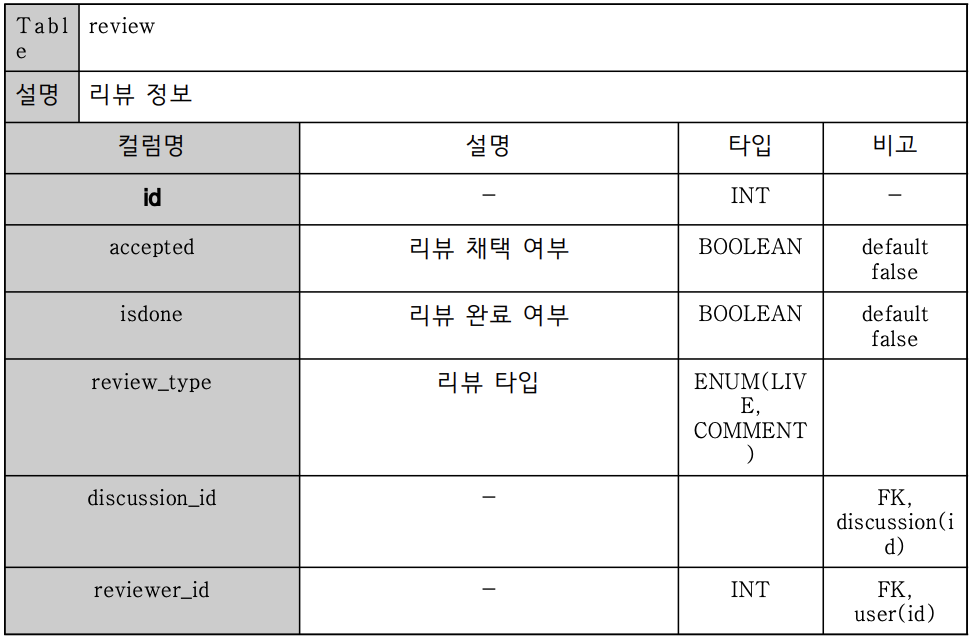
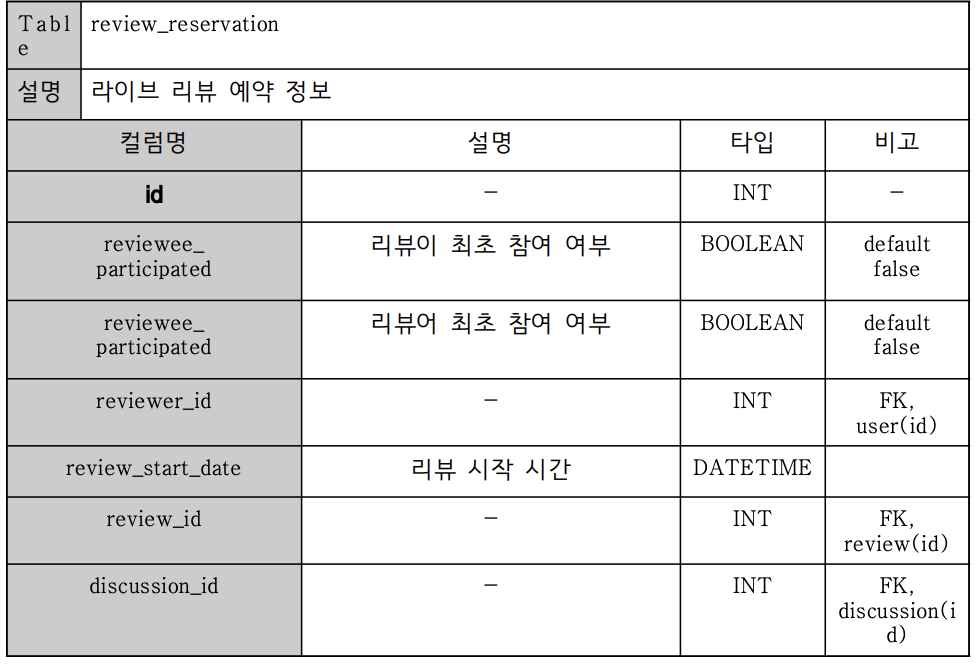
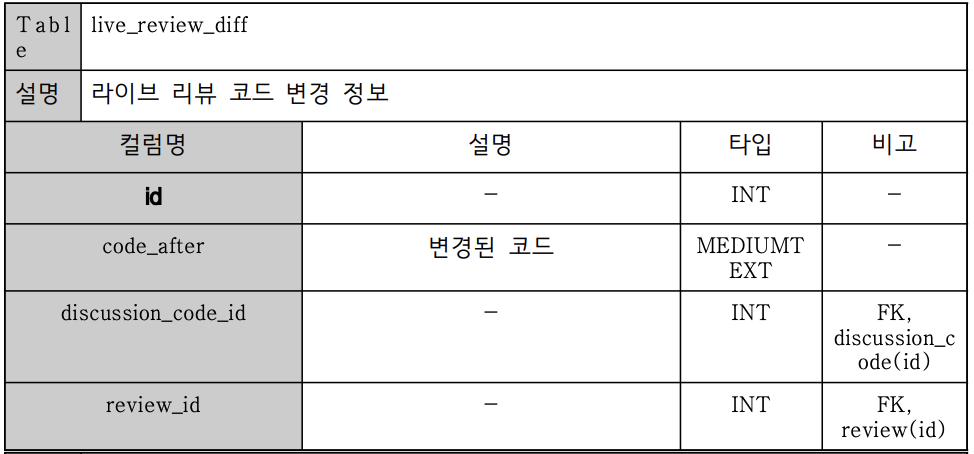
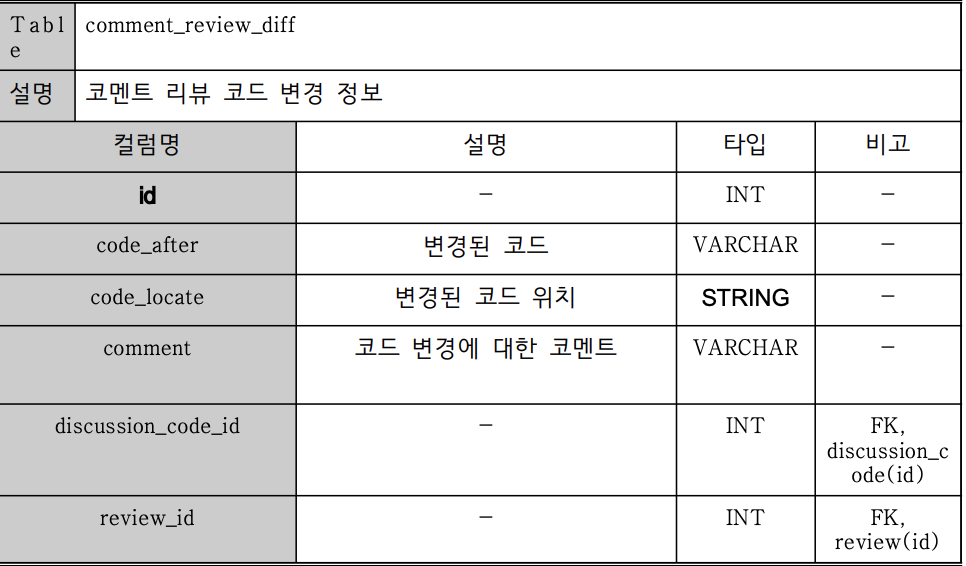
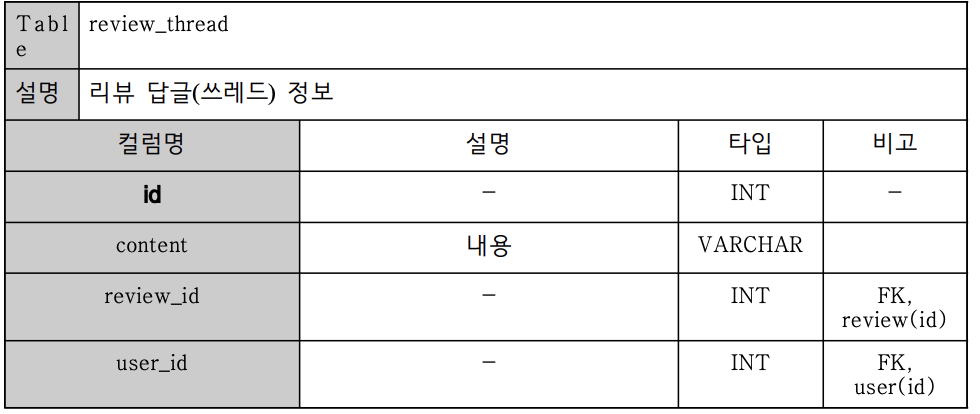
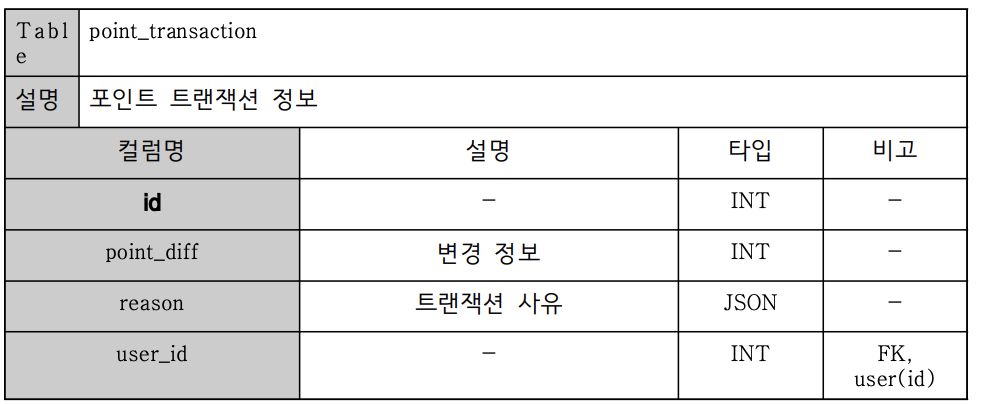
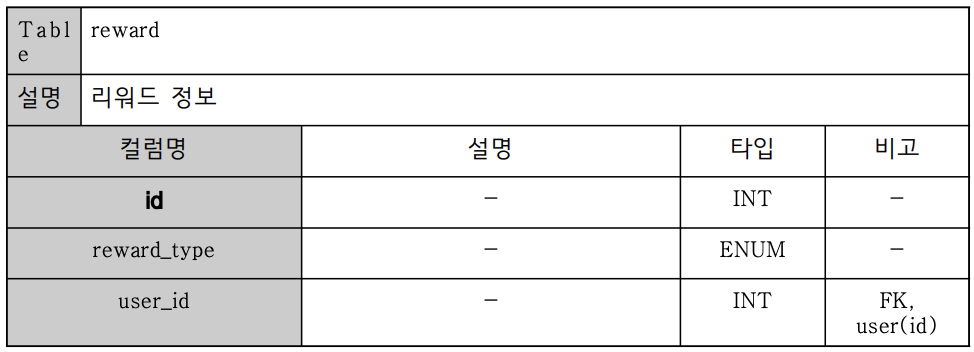
- ER 다이어그램
※ 모든 테이블 공통 : created_at, last_modified_at ( DATETIME )
결과 및 평가
완료 작품의 소개
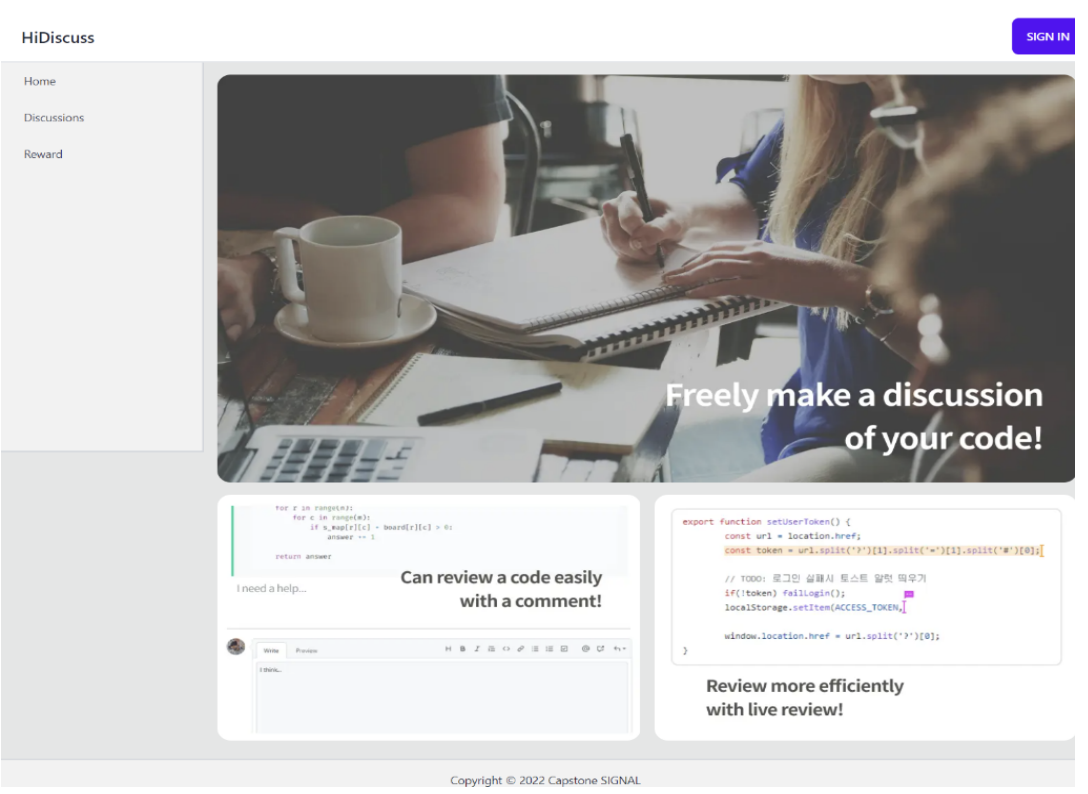
프로토타입 사진 혹은 작동 장면
- 프로토타입 사진
- 실행(run)
◇ 데모 영상 링크 : (https://buly.kr/H6bYh4L)
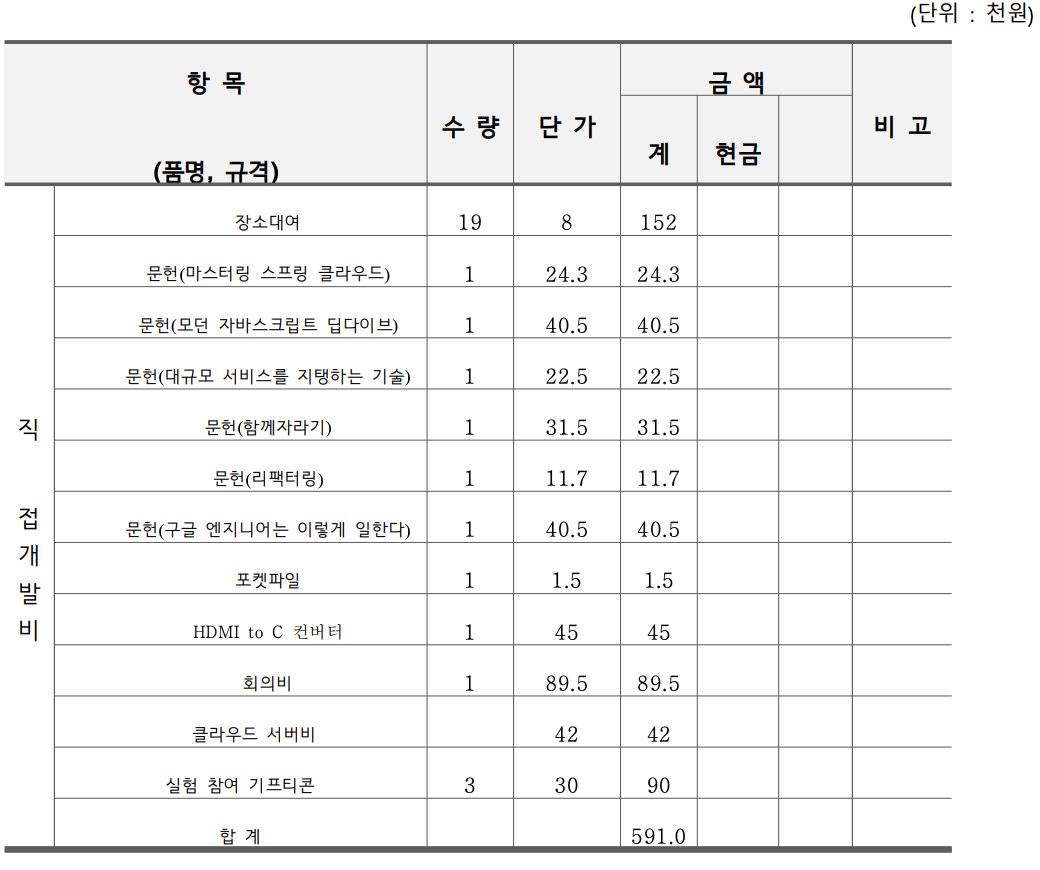
관련사업비 내역서
완료작품의 평가
향후계획
- 어려웠던 내용들
◇ 개발 일정 산출
◇ Spring Security를 이용한 OAuth Login 구현
◇ 유지보수성 높은 단위 테스트 작성
◇ 웹소켓 연결 시 클라이언트와 서버 간의 동기화
◇ 코멘트 리뷰 작성 시 드래그 영역의 정확한 offset을 추출 기능 개발
◇ 링크 이동에서의 state와 UI의 일관성 유지
- 차후 구현할 내용
◇ 사용자의 사이트 사용을 장려하기 위한 포인트 제공 및 포인트 상점 구현
◇ 사용자의 활동에 대한 알림 기능 구현
◇ 비즈니스 로직에 따른 단위 테스트 작성
◇ 데이터 전달 객체 응집도 향상
◇ 하위 컴포넌트에 전달하는 프로퍼티 리팩터링
부록
- 참고문헌 및 참고 사이트
1. Rahman, M. M., Roy, C. K., & Collins, J. A. (2016, May). Correct: code reviewer recommendation in github based on cross-project and technology experience. In Proceedings of the 38th international conference on software engineering companion (pp. 222-231).
2. LaToza, T. D., Venolia, G., & DeLine, R. (2006, May). Maintaining mental models: a study of developer work habits. In Proceedings of the 28th international conference on Software engineering (pp. 492-501).
3. Thongtanunam, P., Kula, R. G., Cruz, A. E. C., Yoshida, N., & Iida, H. (2014, June). Improving code review effectiveness through reviewer recommendations. In Proceedings of the 7th International Workshop on Cooperative and Human Aspects of Software Engineering (pp. 119-122).
4. https://en.wikipedia.org/wiki/Peer_assessment
5. Osepchuk. (2020). Optimal pull request size. https://smallbusinessprogramming.com/optimal-pull-request-size/
6. Ford, D., Lustig, K., Banks, J., & Parnin, C. (2018, April). ” We Don’t Do That Here” How Collaborative Editing with Mentors Improves Engagement in Social Q&A Communities. In Proceedings of the 2018 CHI conference on human factors in computing systems (pp. 1-12).
7. Bhat, V., Gokhale, A., Jadhav, R., Pudipeddi, J., & Akoglu, L. (2014, August). Min (e) d your tags: Analysis of question response time in stackoverflow. In 2014 IEEE/ACM International Conference on Advances in Social Networks Analysis and Mining (ASONAM 2014) (pp.328-335). IEEE.
8. Is Gerrit really that terrible? I do agree that clicking through each file is a ...: Hacker news. 2016, from https://news.ycombinator.com/item?id=12621361
9. Lee, S. (2022, February 28). Gerrit code review . Hyperconnect Tech Blog. Retrieved 도입하기 April 12, 2022, from https://hyperconnect.github.io/2022/02/28/gerrit-code-review-introduction.html
10. NAVER D2. (n.d.). Retrieved April 12, 2022, from https://d2.naver.com/helloworld/9767525
11. Hardt, D., Ed., “The OAuth 2.0 Authorization Framework”, RFC 6749, DOI 10.17487/RFC6749, October 2012, from https://www.rfc-editor.org/info/rfc6749
12. Fette, I. and A. Melnikov, “The WebSocket Protocol”, RFC 6455, DOI 10.17487/RFC6455, December 2011, from https://www.rfc-editor.org/info/rfc6455
- 소프트웨어 프로그램 소스
◇ FrontEnd: https://github.com/capstone-signal/frontend
◇ BackEnd: https://github.com/capstone-signal/backend-spring
◇ Deploy: https://github.com/capstone-signal/deploy
◇ BackEnd-websocket: https://github.com/capstone-signal/backend-websocket