"404"의 두 판 사이의 차이
(→시스템 설계) |
(→세부 항목) |
||
| 430번째 줄: | 430번째 줄: | ||
실제 사용자의 컴퓨터로, 사용자는 웹 브라우저를 통해 서비스를 이용할 수 있다. | 실제 사용자의 컴퓨터로, 사용자는 웹 브라우저를 통해 서비스를 이용할 수 있다. | ||
| − | Netlify | + | '''Netlify''' |
이미지를 업로드하는 저장소 역할을 수행함과 동시에, | 이미지를 업로드하는 저장소 역할을 수행함과 동시에, | ||
| 436번째 줄: | 436번째 줄: | ||
프론트엔드 파일을 호스팅해서 사용자가 원격으로 웹사이트에 접속해 기능을 사용할 수 있도록 한다. | 프론트엔드 파일을 호스팅해서 사용자가 원격으로 웹사이트에 접속해 기능을 사용할 수 있도록 한다. | ||
| − | Index.html | + | '''Index.html''' |
public 폴더의 index.html에 의해 페이지로 표현된다. | public 폴더의 index.html에 의해 페이지로 표현된다. | ||
| 442번째 줄: | 442번째 줄: | ||
index.html 내부에 14번줄에 해당하는 <div id="app"></div>로 표시된 부분을 볼 수 있는데, 여기에 main.ts에서 지정하는 컴포넌트들이 마운팅 된다. | index.html 내부에 14번줄에 해당하는 <div id="app"></div>로 표시된 부분을 볼 수 있는데, 여기에 main.ts에서 지정하는 컴포넌트들이 마운팅 된다. | ||
| − | main.ts | + | '''main.ts''' |
인스턴스를 생성하고 index.html 파일과 연결해준다. | 인스턴스를 생성하고 index.html 파일과 연결해준다. | ||
| − | App.vue | + | '''App.vue''' |
실제 컴포넌트 파일이다. | 실제 컴포넌트 파일이다. | ||
| 454번째 줄: | 454번째 줄: | ||
<template>, <script>, <style> 구조로 이루어진다. | <template>, <script>, <style> 구조로 이루어진다. | ||
| − | components | + | '''components''' |
views에서 코드양을 줄이기 위해 공통적으로 사용되는 부분을 분리해서 component 폴더에 저장한다. 이 후, 폴더를 import하여 컴포넌트를 개별적으로 사용할 수 있다. | views에서 코드양을 줄이기 위해 공통적으로 사용되는 부분을 분리해서 component 폴더에 저장한다. 이 후, 폴더를 import하여 컴포넌트를 개별적으로 사용할 수 있다. | ||
| − | assets | + | '''assets''' |
자산파일(assets files)을 저장한다. | 자산파일(assets files)을 저장한다. | ||
| 464번째 줄: | 464번째 줄: | ||
font, icons, images, styles etc 이 있다. | font, icons, images, styles etc 이 있다. | ||
| − | router | + | '''router''' |
vue-router와 관련된 모든 파일을 저장한다. | vue-router와 관련된 모든 파일을 저장한다. | ||
| − | store | + | '''store''' |
vuex와 관련된 파일을 저장하는 vuex 스토어 디렉토리다. | vuex와 관련된 파일을 저장하는 vuex 스토어 디렉토리다. | ||
| 474번째 줄: | 474번째 줄: | ||
이 폴더에는 state, actions, mutations, getters를 저장한다. | 이 폴더에는 state, actions, mutations, getters를 저장한다. | ||
| − | views | + | '''views''' |
어플리케이션 경로에 대한 모든 진입점을 저장한다. | 어플리케이션 경로에 대한 모든 진입점을 저장한다. | ||
| − | AWS | + | '''AWS''' |
백엔드 파일을 실행하여 프론트엔드로부터 요청이 오면 그에 대한 비즈니스 로직을 수행한다. | 백엔드 파일을 실행하여 프론트엔드로부터 요청이 오면 그에 대한 비즈니스 로직을 수행한다. | ||
| − | FashionSearch | + | '''FashionSearch''' |
백엔드 비즈니스 로직 코드를 담은 최상위 패키지로, Auth, Service, Controller, Util, Config, Domain, Repository 서브 패키지를 포함한다. | 백엔드 비즈니스 로직 코드를 담은 최상위 패키지로, Auth, Service, Controller, Util, Config, Domain, Repository 서브 패키지를 포함한다. | ||
| 488번째 줄: | 488번째 줄: | ||
이것을 build 해서 jar 파일을 만든다. | 이것을 build 해서 jar 파일을 만든다. | ||
| − | FashionSearch.jar | + | '''FashionSearch.jar''' |
백엔드 비즈니스 로직을 담은 jar 파일로, 이것을 AWS 서버에 넣은 후 해당 파일을 실행해서 백엔드 서버를 가동한다. | 백엔드 비즈니스 로직을 담은 jar 파일로, 이것을 AWS 서버에 넣은 후 해당 파일을 실행해서 백엔드 서버를 가동한다. | ||
| − | Redis | + | '''Redis''' |
Key-Value의 비정형 데이터로 구성해 저장 , 관리하기 위한 오픈소스 비관계형 데이터베이스 관리 시스템이다. | Key-Value의 비정형 데이터로 구성해 저장 , 관리하기 위한 오픈소스 비관계형 데이터베이스 관리 시스템이다. | ||
| 498번째 줄: | 498번째 줄: | ||
이를 사용해 리프레시 토큰을 관리한다. | 이를 사용해 리프레시 토큰을 관리한다. | ||
| − | MySQL | + | '''MySQL''' |
RDS DB 에 사용되는 것으로 MySQL 을 사용한다. | RDS DB 에 사용되는 것으로 MySQL 을 사용한다. | ||
| − | MLModelServer | + | '''MLModelServer''' |
여러 ML 모델들이 이곳에 배포된다. image_classification_service.py 아티팩트로 구현된 image_classification_service 컴포넌트, text2image_service.py 아티팩트로 구현된 text2image_service 컴포넌트, text_conditioned_retrieval_service.py 아티팩트로 구현된 text_conditioned_retrieval_service 컴포넌트가 이곳에 배포되어 활용된다. | 여러 ML 모델들이 이곳에 배포된다. image_classification_service.py 아티팩트로 구현된 image_classification_service 컴포넌트, text2image_service.py 아티팩트로 구현된 text2image_service 컴포넌트, text_conditioned_retrieval_service.py 아티팩트로 구현된 text_conditioned_retrieval_service 컴포넌트가 이곳에 배포되어 활용된다. | ||
2022년 12월 19일 (월) 03:15 판
프로젝트 개요
기술개발 과제
국문 : AI 를 사용한 옷 검색 서비스
영문 : Clothing search service using AI
과제 팀명
404
지도교수
최혁 교수님
개발기간
2022년 9월 ~ 2022년 12월 (총 4개월)
구성원 소개
서울시립대학교 TODO 2017280049 안광민 (팀장)
서울시립대학교 컴퓨터과학부 2017920070 이희영
서울시립대학교 컴퓨터과학부 2019920056 채희진
서론
개발 과제의 개요
개발 과제 요약
본 과제에선 사용자들이 보다 추상적으로, 또한 구체적으로 옷을 검색할 수 있는 서비스를 제공할 것입니다.
먼저 자신이 원하는 캐릭터가 그려진 옷이나 동식물이 표시된 옷 등 보다 구체적으로 옷을 검색하는 기능을 제공할 것입니다. 이를 통해 사용자가 자신이 원하는 옷을 정확하게 검색할 수 있도록 할 것이며, 또한 사람들이 일상생활에서 사용하는 문장으로 검색하도록 하여, 사용의 편의성을 높일 것입니다.
또한, 검색된 옷에 대해서 자연어로 피드백을 주어, 해당 피드백이 반영된 옷을 검색하는 기능을 제공할 것입니다. 이를 통해 사용자가 원하는 옷을 더 원활히 찾을 수 있도록 할 것입니다.
이러한 기능들을 이용해 기존 키워드로만 제한적으로 검색되던 쇼핑몰이 제공하지 못했던 검색의 편의성을 제공할 것이고, 결과적으로 사용자들이 옷을 더 편리하고 정확하게 검색할 수 있 도록 할 것입니다.
이를 통해 사용자들이 옷을 검색하고 스타일링하는 데 들이는 시간과 비용을 보다 줄일 수 있는 효용을 제공할 것입니다.
개발 과제의 배경 및 효과
◇ 개발 과제 배경
1. 긍정적 패션 시장 전망
그림 1-1을 보면, 국내 패션 시장은 2022년 46조4천억 원에 이를 것으로 전망되며, 특히 2022년 세계 경제가 지속 성장이 예측되는 가운데 패션 시장 역시 완전히 회복될 것으로 예상합니다. 이는 코로나 19로 인한 보복 소비 증가와 패션기업의 온라인 채널 다각화 등에 따른 실적 상승이 원인이었습니다.
즉, 코로나 19가 점차 완화됨에 따라 의류 소비 역시 증가할 것이고, 패션 시장은 여전히 그 규모가 크면서 성장률 역시 높아질 것으로 보입니다. 결론적으로, 전체적으로 패션 관련 수요가 증가할 것으로 판단했습니다.
[그림 1-1]
[출처: 2022년 국내 패션 시장 6.2% 성장한 46조4천억 원 전망, https://m.fashionn.com/board/read.php?table=1004&number=39605]
2. 옷을 사고 스타일링하는 데 시간과 비용이 많이 듦
패션 관련 수요가 증가하지만, 여전히 소비자들은 옷을 구매하고 착용하면서 불편함을 겪고 있었습니다. 따라서 저희는 소비자들이 직면하고 있는 pain point를 조사했습니다. 여러 기사를 통해 저희 팀은, 자신의 취향에 맞는 옷을 찾는 데에도 많은 시간과 노력이 필요하며, 매일 옷을 코디하고 스타일링하는 데에도 어려움이 있다는 것을 확인하였습니다.
따라서 저희는 이 근원적 문제를 해결하기 위해선 사용자가 원하는 옷을 보다 추상적으로, 또는 구체적으로 옷을 검색하도록 하여, 자신이 정확히 원하는 옷을 찾을 수 있도록 하는 것이 필요하다고 생각했습니다.
3. 결론
따라서 저희 팀은 AI를 활용해 더욱더 편리하고 구체적으로 옷을 검색하는 서비스를 제공해 문제를 해결할 수 있다고 판단했고, 그러한 서비스를 만드는 것으로 주제로 선정했습니다.
◇ 개발 과제의 효과
● 개강룩, 소개팅룩, 놀이동산룩 등 키워드를 기반으로 다양한 옷을 보다 편리하게 검색할 수 있습니다.이를 통해 고객이 원하는 옷을 찾는데 걸리는 시간과 노력을 크게 절약할 수 있습니다.
● 미키마우스가 그려진 옷, 왕관이 들어간 옷 등 보다 추상적으로 옷을 검색함으로써, 자신이 원하는 옷을 더 상세하게 검색할 수 있습니다.
● 검색된 옷에서 특정 요소가 추가되거나 수정, 제거된 옷을 다시 검색할 수 있는 기능을 통해, 더욱 명확하게 자신이 원하는 옷을 검색할 수 있습니다.
개발 과제의 목표 및 내용
◇ 목표 사용자층
● 패션에 관심은 있지만, 어디서부터 시작해야 할지 모르는 사람들
● 패션을 신경은 쓰지만, 귀찮아하는 사람들
● 추상적으로 자신이 원하는 옷을 검색하고 싶은 사람들
◇ 개발 과제의 목표 및 세부 내용
1. 자동 키워드 추출
옷 이미지를 전달하면 해당 옷의 키워드를 자동으로 추출하는 AI 모델을 만들 것입니다.
이를 통해 옷의 키워드를 선정하는 작업을 자동화할 것이고, 추출된 키워드를 바탕으로 옷을 손쉽게 검색할 수 있는 서비스를 개발할 것입니다.
2. 텍스트 기반 옷 검색
미키마우스가 그려진 옷처럼 자신이 원하는 캐릭터가 그려진 옷을 검색하고 싶을 수 있습니다. 또한, 특정 동물이나 식물이 그려진 옷 등 구체적인 시각적 특성을 가지는 옷을 찾고 싶을 수도 있습니다. 이때 상품에 달린 설명과 검색어에 대한 관련성만을 이용하면 사용자가 원하는 검색어를 판매자가 관련 정보를 입력할 때 넣었어야 했다는 제한이 있습니다. 저희는 상품의 설명과 사용자의 검색어에 대한 관련성을 이용하는 대신 상품의 이미지가 검색어와 얼마나 관련성을 가지는지 직접 비교해서 "왕관을 쓴 미키마우스 티셔츠" 등 상품의 제목, 설명에 포함되어 있지 않을 가능성 큰 검색어에 대해서도 적절한 상품을 검색하는 기능을 제공할 것입니다.
이를 통해 사람들이 더욱 편리하게 자신이 원하는 옷을 검색할 수 있도록 할 것이며, 보다 구체적으로 원하는 옷을 찾을 수 있도록 도울 것입니다.
3. 다양한 쇼핑몰 상품 제공
다양한 쇼핑몰의 옷을 키워드로 편리하게 검색하는 기능을 제공할 것입니다.
이를 위해 여러 쇼핑몰의 데이터를 크롤링해서 데이터베이스를 구축할 것이며, 이를 통해 사용자들이 한눈에 손쉽게 다양한 쇼핑몰의 옷을 키워드 또는 추상적인 문장으로 검색할 수 있도록 할 것입니다.
4. 유저 피드백에 따른 상품 추천
사용자가 찾은 상품에서 부분적으로 추가되거나 수정하고 싶은 요소가 있으면, 자연어 피드백을 입력받아 새로운 상품을 제시하는 기능을 제공할 것입니다. 구체적인 예시로, 만일 사용자가 추천받은 옷에서 줄무늬를 추가하고 싶다면, "줄무늬가 있으면 좋겠어요" 등의 자연어 피드백을 입력받아 해당 상품에서 줄무늬가 추가된 옷을 새롭게 추천하도록 하는 기능을 구현할 것입니다.
이를 통해 사람들이 더욱 편리하게 자신이 원하는 옷을 검색할 수 있도록 할 것이며, 보다 구체적으로 원하는 옷을 찾을 수 있도록 도울 것입니다.
3. 다양한 쇼핑몰 상품 제공
다양한 쇼핑몰의 옷을 키워드로 편리하게 검색하는 기능을 제공할 것입니다.
이를 위해 여러 쇼핑몰의 데이터를 크롤링해서 데이터베이스를 구축할 것이며, 이를 통해 사용자들이 한눈에 손쉽게 다양한 쇼핑몰의 옷을 키워드 또는 추상적인 문장으로 검색할 수 있도록 할 것입니다.
4. 유저 피드백에 따른 상품 추천
사용자가 찾은 상품에서 부분적으로 추가되거나 수정하고 싶은 요소가 있으면, 자연어 피드백을 입력받아 새로운 상품을 제시하는 기능을 제공할 것입니다. 구체적인 예시로, 만일 사용자가 추천받은 옷에서 줄무늬를 추가하고 싶다면, "줄무늬가 있으면 좋겠어요" 등의 자연어 피드백을 입력받아 해당 상품에서 줄무늬가 추가된 옷을 새롭게 추천하도록 하는 기능을 구현할 것입니다.
관련 기술의 현황
관련 기술의 현황 및 분석 (State of the art)
- 전 세계적인 기술현황
◇ 키워드 추출 및 키워드 통한 이미지 검색
상품의 이미지와 해당 상품의 재질이 무엇인지 등의 레이블이 포함된 데이터셋은 데이터셋이 구축된 시간에 크게 의존하지 않습니다 [Liu+16, BBS10, Zou+19]. 면으로 된 티셔츠를 예를 들어 보면, 시간이 지남에 따라 다양한 스타일로 이루어진 면 티셔츠가 나오겠지만 면이라는 어느 정도 공통된 특성은 어느 정도 유지할 것이기 때문입니다.
하지만 시시각각 바뀌는 유행에 대응하는 키워드들에 대해 양질의 데이터셋을 구축하는 것은 다른 이야기입니다. 학습에 필요한 많은 양의 데이터에 레이블을 다는 중에도 유행은 계속 변할 것이고, 따라서 그 데이터셋을 이용해 학습된 모델의 효용이 오래 지속되지 않아 데이터 레이블링에 드는 비용이 실제 모델 학습에 장애물이 될 수 있습니다.
이렇게 패션에 대한 다양한 키워드에 따른 분류에는 적은 양의 데이터로도 학습할 수 있어야 한다는 요구사항을 갖습니다. 하지만 [Den+09]와 같이 개, 고양이 등의 고정된 레이블로 구성된 데이터셋에 대해 사전학습된 모델들은 다양하고 추상적인 패션 키워드들을 클래스로 포함하지 않아 적은 양의 데이터만 주어진 환경에서 사용하기에는 부족함이 있습니다. 이와 달리 [Rad+21, Jia+21]과 같이 다량의 이미지와 그에 대응하는 캡션에 대해 사전학습된 모델들은 “a photo of a dog”, “a photo of a cat” 등의 텍스트 프롬트를 적절히 구성하여 클래스 레이블에 대한 데이터가 따로 없는 zero-shot 설정에서도 사용할 수 있습니다.
[Rad+21]의 실험에서 알 수 있듯이 이미지나 그에 해당하는 프롬트가 사전학습 데이터와 다르면 다를수록 zero-shot 설정에서의 성능도 함께 떨어집니다. 따라서 “친구 결혼식에 입기 좋은 옷"과 같이 주로 추상적인 설명으로 구성되는 의류에 대한 키워드에는 일정량의 데이터가 있다고 가정되는 few-shot 설정이 적절할 것으로 생각할 수 있습니다. 가장 간단한 방법은 사전학습된 모델의 파라메터는 얼린 뒤 이미지 인코더의 최종 임베딩에 클래시피케이션 헤드를 붙여 이미지를 분류하거나, 모델의 파라메터 전체를 학습하는 방법이 있을 수 있습니다. 전자의 경우 텍스트 프롬트를 이용하지 않는 경우 이미지 클래스별 샘플 수가 적을 때 오히려 zero-shot보다 성능이 안 좋을 수 있다는 것이고 [Rad+21], 후자의 경우 [LAC21, LL21]에서 볼 수 있듯이 데이터셋 크기가 작은 경우 다양한 종류의 데이터에 대해 잘 사전학습된 모델의 파라메터를 헝클어뜨려 일반화에 악영향을 줄 수 있습니다. 게다가 전체 파라메터에 대해 모델을 여러 개 학습하는 경우 변경된 거대한 사전학습 모델을 각각 따로 서버에 올려 사용해야 한다는 단점이 있습니다.
이와 같은 문제를 완화하기 위해 CoOP [Zho+22a]은 NLP 분야의 [LAC21, LL21]과 같은 연속적인 프롬트를 모델 파라메터가 고정된 CLIP의 텍스트 인코더에 달아 이를 학습하는 방법을 제안합니다. 11개의 이미지 분류 데이터셋에서 소량의 샘플을 이용해 실험했을 때 사람이 직접 만든 프롬트들에 비해 높은 정확도를 보였습니다. 이와 비슷한 갈래의 방법인 ProDA [Lu+22a]는 하나의 프롬트를 학습하여 이용하는 CoOp과 달리 여러 프롬트 셋을 구성하고 텍스트 인코더의 임베딩 분포를 학습하도록 하여 CoOp에 비해 높은 정확도를 얻었습니다.
사용자는 실제로 모델을 사용할 때 학습 때 등장했던 클래스가 아닌 새로운 클래스에 대한 분류를 원할 수 있습니다. [Zho+22b]는 CoOp의 경우 프롬트에 붙는 클래 명을 바꾸어 학습 때 보지 않았던 클래스에 대한 분류를 하는 경우 그 정확도가 zero-shot CLIP에 비해 현저히 떨어짐을 보이고 이를 개선하기 위한 방법인 CoCoOp을 제안합니다. CoCoOp에서는 이미지 인코더에서 나오는 이미지 피쳐에 Meta-Net이라는 작은 모델을 붙여 이 모델에서 나온 “input conditional token”을 연속적인 프롬트에 더하여 학습합니다. 이렇게 학습했을 때 새로운 클래스에 대해서는 Zero-shot CLIP보다 낮은 정확도를 보이고, 이전에 보았던 클래스에 대해서는 CoOp보다 낮은 정확도를 보이지만 이전에 보았던 클래스, 이전에 보지 않았던 클래스에 대한 정확도의 하모닉 평균에서는 세 모델 중 가장 좋은 결과를 보였습니다.
◇ 텍스트 이용한 이미지 검색
BEIT-3 [Wan+22]는 masked data modeling이라 하여 이미지도 함께 NLP에서의 masked language model과 같이 마스킹해 텍스트와 함께 사전학습 한 모델입니다. 이때 Multiway Transformers [31]와 같이 self-attention 파라메터는 공유하지만 그 위에 존재하는 feed-forward network들은 이미지, 텍스트, 이미지-텍스트 세 종류의 입력 데이터 형식을 각각 담당할 수도 있도록 구성됩니다.
BEIT-3는 주어진 텍스트에 맞는 이미지를 가져오는 text-to-image retrieval 태스크에서 Flickr30k [You+14], MSCOCO [Lin+14] 데이터셋을 이용해 평가했을 때 zero-shot, fine-tuning 세팅에서 모두 이전의 모델들보다 좋은 결과를 내었습니다. 하지만 모델 파라메터가 적어도 아직은 공개되지 않은 데다가 1.9B이나 되는 파라메터 수는 이 모델을 저사양의 GPU에서 다루기 힘들게 합니다.
Text retrieval에서 이용하는 방법들도 text-to-image retrieval에 수직적으로 적용될 수 있습니다. 예를 들어 학습 중인 리트리버의 체크포인트를 이용해서 hard negative 샘플들을 구성해 성능을 개선한 [Xio+21]이나 ranker는 정답 패시지와 retriever가 가져온 패시지를 잘 구분하도록 학습하고, retriever는 ranker가 자신이 가져온 패시지와 정답 패시지를 구분하기 힘들도록 학습하는 방법을 제안한 [Zha+22]가 있습니다.
◇ 텍스트 형식의 유저 피드백 통한 상품 제안
이 태스크에서는 레퍼런스 이미지와 가져오고자 하는 이미지와 주어진 레퍼런스 이미지 간의 차이점이 기술된 텍스트가 주어졌을 때 이를 이용해서 적절한 타겟 이미지를 가져오도록 모델을 학습하는 것을 목표로 합니다. 관련 데이터셋으로는 패션 아이템 이미지들로 구성된 Fashion IQ [Wu+21], Challenging Fashion Queries [DCS22]와 일반적인 이미지들로 구성된 CIRR [Liu+21]가 있습니다.
FashionVLP [Goe+22]는 원래 이미지에 추가로 옷이 명확히 나오도록 확대된 이미지를 함께 넣고, 사전학습된 key point detection 모델 [Che+18], object detector 모델 [Ren+15] 그리고 이미지, 텍스트에 대해 사전학습된 모델 [Zha+21]을 활용하여 기존의 방법들에 비해 좋은 결과를 내었습니다.
[Bal+22a, Bal+22b]는 다양한 역할을 하는 모델들로 이루어진 FashionVLP와 달리 레퍼런스 이미지와 이와 함께 주어진 텍스트를 각각 CLIP [Rad+21]의 이미지, 텍스트 인코더를 이용해 임베딩을 추출한 뒤 이를 합쳐 최종 소스 임베딩을 만듭니다. 그리고 이 소스 임베딩이 타겟 이미지의 임베딩과 가까워지도록 학습하는 단순한 방식으로 이전의 방법들보다 좋은 결과를 낼 수 있음을 보입니다.
◇ AR 을 활용한 가상 피팅룸
영국 SPA 브랜드 탑샵의 경우, 2011년도 AR 과 키넥트(Kinect)를 사용해 가상피팅룸을 선보였습니다.
키넥트는 물리적인 작동기 없이 사용자의 신체를 이용하여 엔터테인먼트를 경험할 수 있는 엑스박스 360과 연결해서 사용하는 주변기기입니다.
이 키넥트의 모션 센서를 통해 사용자 동작을 인식하는데, 이 센서는 실시간으로 깊이 정보뿐만 아니라 RGB 영상과 관절 추적 정보를 제공합니다.
이를 통해 사용자의 신체 및 자세를 추정하는데 쉬운 데이터를 제공해주고, 이 데이터를 기반으로 옷을 덧입혀 마치 사용자가 옷을 착용한 것과 같은 이미지를 보여줍니다.
그러나 단순히 사용자의 모습에 옷을 덧입히는 방식이기 때문에, 다소 생동감이 떨어진다는 제한점이 있습니다.
◇ Virtual Try-On
모자 쇼핑몰 텐즈 스트릿 햇의 경우 모바일 기기 및 데스크탑을 통해 사용자가 모자를 착용한 모습을 볼 수 있는 기능을 제공하고 있습니다.
그러나 단순히 모자 이미지와 사용자 얼굴을 중첩하는 것이기 때문에, 생동감이 다소 떨어진다는 제한점이 있습니다.
또한, 아이웨어 쇼핑몰 글라스매치 역시 모바일 앱을 이용해 안경을 가상 착용할 수 있도록 하고 있습니다.
이때 가상 객체와 얼굴을 합성하는 방식을 사용하여, 다양한 각도에서도 안경을 착용한 모습을 볼 수 있도록 하여 생동감을 높였습니다.
- 기술 로드맵
◇ Virtual Try-On AR을 이용한 Virtual Try On에서는 실세계 대상의 좌표를 실시간으로 추적하는 것과 가상 객체를 증강하는 기술이 주가 됩니다.
1. 실시간 위치 추적
실시간 위치를 추적하는 방법으로는 관성추적, 자기추적 등의 방법이 있으며, 대표적으론 광학적 추적을 주로 사용합니다.
광학적 추적 방식의 경우 트랜스폰더-리시버 방식이 갖는 제약이 없으며, 높은 정확성을 가진다는 이점이 있습니다. 그러나 계산량이 많으므로 속도가 느려질 수 있다는 문제가 발생할 수 있습니다.
이때 두 방식을 혼합한 하이브리드 방식을 통해 성능을 개선할 수 있습니다. 그 예시로 관성 센서와 시각 기반 추적 방식을 함께 사용하면, 더욱 빠른 움직임에서는 관성 센서가 시각 기반 추적의 오차를 줄이고, 느린 움직임의 경우 시각 기반 추적을 통해 관성 센서의 관성에 의한 오차를 줄일 수 있습니다.
이를 통해 사용자에게 더 부드러운 AR 이미지를 제공할 수 있으며, 사용자는 자신의 움직임에 따라 옷이 같이 이동하며 마치 실제로 착용한 것과 같은 감각을 경험할 수 있습니다.
2. 가상 객체 증강
가상 객체를 증강하는 기술에서는 대표적으로 ARToolKit 가 있습니다.
ARToolKit 에서는 크기가 알려진 표시를 감지하기가 쉽도록 검정색 테두리로 둘러싼 표시를 이용하여, 그 사각형 안에 표시를 구분할 수 있는 패턴을 사용합니다. 이러한 표시 정보를 바탕으로 표시 위에 가상 객체를 증강할 순 있지만, 3차원 깊이 정보를 이용하지 않기 때문에 사용자의 시야 가림 문제를 해결할 수 없습니다.
이때 템플릿 매칭 기법을 이용할 수 있는데, 이를 사용해 다양한 시점으로부터 실세계에 존재하는 객체에 대한 템플릿 이미지를 얻고, 이를 실세계 객체를 위한 영상을 찾는데 사용할 수 있습니다. 이렇게 구한 영상에 대한 대략적인 CAD 모델과 수동적인 비전 기술만을 사용해, 사용자의 환경을 실시간으로 추적하여 효과적으로 가상 객체를 증강할 수 있습니다.
◇ AI 리뷰 요약
AI로 리뷰를 요약해 제공하는 기능은 사용자들이 리뷰를 더 편리하게 보게 할 수 있습니다. 네이버는 하이퍼클로바(HyperCLOVA)를 기반으로 제품의 특성을 한 줄의 문장으로 추출하고 있고, 여성복을 판매하는 오드에서는 리뷰를 소재 카테고리에 따라 분류하여 제공합니다. 또한, 자연어처리(NLP)기술 기반의 리뷰 분석 AI 서비스 기업인 빌리뷰는 신세계인터네셔날과 협업하여 그들에게 리뷰 분석 서비스를 제공합니다. AI 리뷰 요약 기능은 소비자들의 쇼핑 시간을 절감시키고 그들이 필요로 하는 정보만을 보여줄 수 있습니다. 또한, 이 요약 기술을 활용하여 여러 상품을 동시에 비교할 수 있는 기능을 만들어 소비자들에게 제공함으로써 그들은 그들만의 기준으로 상품을 비교해볼 수 있습니다.
- 특허조사
◇ 키워드 기반 검색
● Natural language keyword tag extraction
◇ Text-to-image retrieval
● System and methods of integrating visual features with textual features for image searching
● Image search using text-based elements within the contents of images
● System and method for multimedia ranking and multi-modal image retrieval using probabilistic semantic models and expectation-maximization (EM) learning
◇ 유저 피드백 통한 상품 제안
● Search with more like this refinements
- 특허 전략 분석
유사도를 이용한 키워드 검색, text2image 검색, 스트링 매칭을 이용한 검색을 사용자가 이해하기 쉽게 화면에 표현하는 방법과 관련하여 특허 등록을 고려할 수 있습니다.
시장상황에 대한 분석
- 경쟁제품 조사 비교
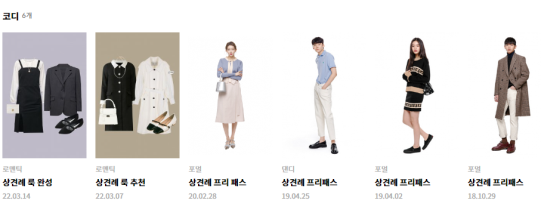
◇ 전문 코디 추천
무신사, 셀렙샵의 경우 전문 스타일리스트 및 코디가 있어, 이들이 테마별 옷을 추천해주는 기능을 제공하고 있습니다. 이를 통해 사용자는 자신이 원하는 테마의 옷을 검색하고 추천받을 수 있습니다.
다만, 전문 스타일리스트가 직접 추천해주는 시스템이기 때문에, 서비스가 커지면 더 많은 소비자의 수요를 맞추지 못할 수 있다는 한계점이 있습니다.
[그림 2-1]
[출처: 무신사, https://www.musinsa.com/app/]
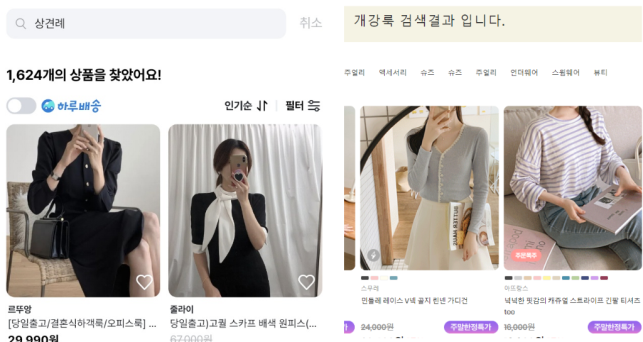
◇ 키워드 검색
키워드로 검색해도 검색결과가 나오는 서비스도 있었습니다.
브랜디의 경우, 판매자가 제목에 모든 키워드를 넣고, 제목을 기준으로 검색되었습니다. 그러나 이때 키워드 검색이 되려면 판매자가 제목에 모든 키워드를 넣어야 한다는 단점이 있었습니다.
한편 아뜨랑스의 경우, 옷에 대한 태그가 있어 이 태그를 기준으로 검색할 수 있었습니다.
[그림 2-2]
[출처: 브랜디(좌측), 아뜨랑스(우측)]
◇ 결론
대부분의 쇼핑몰의 경우 놀이동산룩, 개강룩 등 키워드로 검색할 수 있는 기능을 제공하고 있지 않았습니다. 또한, 제공하더라도 단일 키워드로 검색할 수 있으며, 사용자가 원하는 특정 옷을 보다 구체적인 문장으로 검색하는 기능은 제공하고 있지 않습니다.
그러나 옷을 고를 때 자신이 원하는 캐릭터가 그려진 옷이나 동식물이 있는 옷을 사고 싶을 수 있으며, 이런 소비자들의 Needs를 충족시키는 서비스는 존재하지 않습니다. 또한, 검색한 옷에서 단추가 있으면 좋겠다거나 후드 모자가 있으면 좋겠다는 등 특정 요소를 추가하거나 제거한 옷을 원할 수 있습니다. 이와 같은 방식으로 옷을 검색하는 서비스 역시 존재하지 않았습니다.
따라서 저희는 위와 같은 기능을 제공한다면 충분히 기존 서비스와 차별점이 생길 것으로 판단했습니다.
- 마케팅 전략 제시
◇ Strength
● AI를 활용해 옷의 키워드를 분석하고 추출하는 작업을 자동화할 수 있다는 강점이 있습니다.이를 통해 다양한 쇼핑몰의 옷을 키워드로 손쉽게 검색할 수 있습니다.
● 구체적인 문장을 통해 사용자가 원하는 옷을 검색할 수 있다는 강점이 있습니다.
● 옷에 대해서 특정 요소를 추가 및 변경한 옷을 검색할 수 있다는 강점이 있습니다.
◇ Opportunity
● 현재 패션 산업의 전망이 좋아지고 있으며, 온라인 쇼핑몰 산업 역시 규모가 크기 때문에, 패션 관련 서비스의 수요 역시 증가할 것으로 보입니다.
● 또한, 여전히 소비자들은 옷을 고르고 스타일링하는 데 시간과 노력이 많이 든다는 pain point가 있기에, 이를 해결한 서비스에 대한 needs 가 존재합니다.
◇ SO 전략
종합적으로, 다양한 쇼핑몰의 옷을 키워드로 손쉽게 검색할 수 있으며, 구체적인 문장과 사용자 피드백으로 더욱 상세히 소비자가 원하는 옷을 검색할 수 있다는 강점이 있습니다.
이 강점을 살려 소비자들이 옷을 고르고 스타일링하는 데 들이는 시간과 노력을 줄인다면 기존 서비스와 차별되는 성공적인 서비스로 자리매김할 수 있을 것입니다.
개발과제의 기대효과
기술적 기대효과
◇ 다량의 이미지와 텍스트에 대해 학습된 모델을 효율적으로 재학습하여 적은 양의 데이터로도 키워드를 자동으로 부여할 수 있게 합니다.
◇ 검색어와 상품의 이미지에 대한 연관성을 직접 비교함으로써 판매자가 직접 작성한 상품에 대한 설명에 존재하지 않는 상품의 시각적 성질에 대해서 검색을 가능하게 합니다.
◇ 사용자 피드백에 기반을 둔 모델 추천에 사용되는 자연어 데이터는 제작에 비용이 많이 들어 다양한 유형의 상품에 대해 만들기에 어려움이 있습니다. 데이터셋에 주어진 도메인에서 타겟 도메인에 적응하는 방법을 통해 이러한 제약을 줄여 관련 방법의 사용을 용이하게 합니다.
경제적, 사회적 기대 및 파급효과
◇ 소비자들의 옷 선택 시간 및 쇼핑 시간을 단축할 수 있습니다.
◇ 현재, 오프라인 소매업의 몰락을 의미하는 ‘리테일 아포칼립스(Retail Apocalypse)’ 현상이 가속화되고 있습니다. 소비자들이 웹사이트에서 상황에 따른 옷을 파악할 수 있게 된다면 오프라인 매장에 가는 일이 더욱 줄어들 것입니다.
◇ 하나의 도매업체에서 같은 옷을 들여오지만 다른 가격에 파는 쇼핑몰들이 있습니다. 만약 한 페이지에 여러 쇼핑몰의 데이터를 크롤링하여 보여준다면 획일화된 제품들을 판매하는 쇼핑몰들을 확인할 수 있으며 그들에게 이 사이트는 긴장감을 부여할 것입니다. 이는 결국, 같은 옷의 가격 동결을 이뤄낼 것입니다.
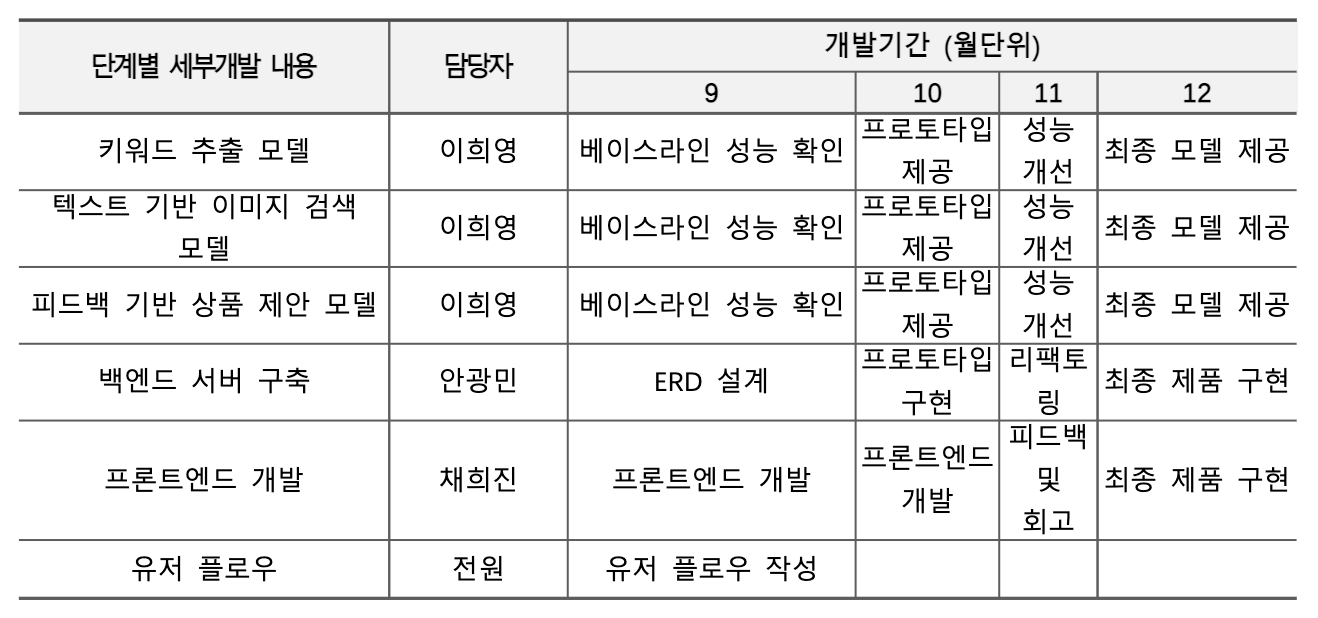
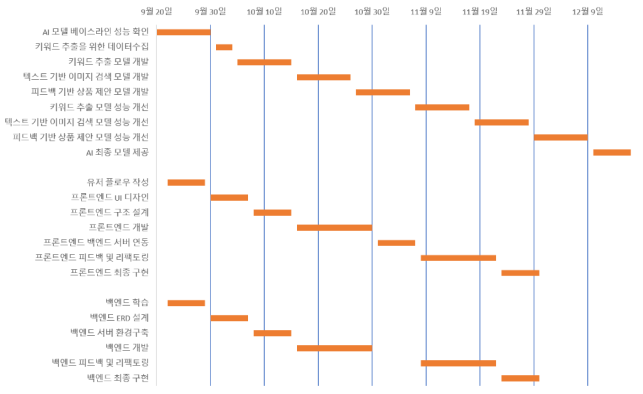
기술개발 일정 및 추진체계
개발 일정
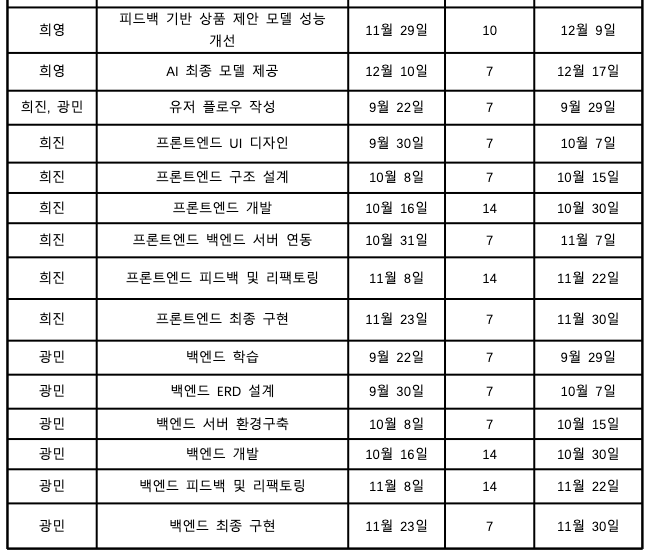
2. 주 단위 개발 일정
3. 간트 차트
구성원 및 추진체계
◇ 유저 플로우 및 기획
이희영, 안광민, 채희진
◇ AI 모델 개발
이희영
◇ 백엔드 서버 구축
안광민
◇ 프론트엔드 개발 및 UI 디자인
채희진
설계
사용자 요구사항
◇ R1: 판매자, 또는 관리자가 키워드를 관리(조회, 추가, 삭제, 블랙)하는 기능
◇ R2: 고객이 키워드, 문장, 이름, 피드백을 사용해 옷을 검색하는 기능
◇ R3: 고객이 좋아요 목록을 관리(조회, 추가, 삭제)하는 기능
◇ R4: 로그인 기능
◇ R5: 회원정보 관리(회원가입, 탈퇴) 기능
◇ R6: 판매자 또는 관리자가 옷을 관리(조회, 추가, 삭제)하는 기능
사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표
내용
기능 구현을 위한 세부기술 선택사항 (디자인)
◇ Springboot & Java
(1) Springboot
1. 자주 사용되는 라이브러리들의 버전 관리 자동화
우리가 사용하는 도구들(프레임워크나 라이브러리 등)에는 기본적으로 버전이 존재하는데, 여러 도구들의 버전을 올바르게 조합해주지 않으면 예상치 못한 오류가 발생할 수 있습니다.
스프링부트는 직접 라이브러리 버전들을 관리해주기 때문에, maven이나 gradle 등과 같은 빌드 도구에 버전을 명시하지 않아도 적합한 라이브러리 버전을 찾아서 가져와줍니다.
2. AutoConfig로 복잡한 설정 자동화
스프링 부트는 개발을 위해 필요한 공통적인 부분들을 자동으로 구성해줍니다. 그래서 기본적으로 스프링 부트 프로젝트를 만들면 별도의 설정 없이 서버를 바로 띄울 수 있습니다.
그 뿐만 아니라 스프링부트는 ElasticSearch, Redis, Gson 등과 같은 자주 사용되는 외부 라이브러리들 역시도 자동 설정을 제공하고 있습니다.
3. 내장 웹서버 제공
스프링 부트는 내장 웹서버를 가지고 있어서 별도의 작업 없이 빠르게 서버를 실행할 수 있도록 도와줍니다.
(2) Java
Java는 한 컴퓨터 시스템에서 다른 시스템으로 쉽게 이동할 수 있습니다.. 서로 다른 여러 시스템에서 동일한 프로그램을 실행하는 기능은 월드 와이드 웹 소프트웨어에 매우 중요하며 Java는 소스 레벨과 2진 레벨에서 독립적인 플랫폼으로 이 기능을 갖추었습니다
◇ Vue.js & Typescript
(1) Vue.js
· React에서 반복문을 사용할 때는, map, forEach, for, for in, for of등 다양한 문법을 사용하고 컴포넌트 render() 바깥에서 이 반복문을 쓸지 그 안에서 쓸지 방법이 다양하다. 그러나 Vue.js에서는 v-for라는 문법 하나로 통일된다. 그 외에도 조건부 렌더링에서 React는 여러 방법이 있지만 Vue.js는 v-if, v-else만 사용하면 된다.
· Vue.js는 현재 안정적으로 성장하고 있다. 따라서, 장기적인 지원에 걱정없이 사용할 수 있다는 장점이 있다.
· Vue.js는 .vue 파일 하나에 html, css, js를 작성할 수 있는 단일 파일 컴포넌트가 가능하다. 이는 캡슐화를 제공하여 보다 깨끗하고 풍부한 컴포넌트의 표현이 가능하게 한다.
(2) Typescript · Typescript는 브라우저에서 실행하고 잘못된 결과를 확인하기 전에 미리 컴파일(코드 변환) 시점에 타입 변환으로 인한 에러를 검출할 수 있다.
· Typescript는 Javascript와 100% 호환되고 대부분의 라이브러리들이 Typescript를 지원하며 마이크로소프트의 비주얼 스튜디오 코드(VSCode)를 비롯해 각종 에디터가 Typescript 관련 기능과 플러그인을 지원한다.
◇ 키워드 추출 및 키워드 통한 이미지 검색
소량의 데이터로도 분류가 가능해야 한다는 요구 사항을 만족해야 하기 때문에 학습에 사용된 키워드에 대해서만 분류만이 필요한 경우 CoOp [Zho+22a]나 ProDA [Lu+22a]를 베이스라인으로 삼습니다. 만약 학습에 사용되지 않은 키워드에 대한 분류가 요구되는 경우 CoCoOp [11]을 베이스라인으로 삼습니다.
검색 창에 학습 때 존재하지 않았던 키워드를 입력하는 경우 학습 때 존재했던 키워드 중 가장 가까운 키워드를 추천 키워드와 같은 형식으로 제공합니다.. 이 때 키워드 간의 유사도는 프롬트를 포함해서 만들어진 텍스트 임베딩의 유사도를 이용해 구합니다.
◇ 텍스트 이용한 이미지 검색
개발 기간에 제한이 있기 때문에 사전학습된 CLIP 모델을 zero-shot 설정에서 주로 이용합니다. 추가 학습이나 성능 평가에는 의류 이미지와 그에 설명을 포함하는 Fashion-200K [Han+17], FACAD [Yan+20], Fashion Gen [Ros+18], Polyvore Outfits [Vas+18] 데이터셋을 이용할 수 있습니다.
◇ 텍스트 형식의 유저 피드백 통한 상품 제안
Fashion IQ [Wu+21] 혹은 Challenging Fashion Queries [DCS22] 데이터셋을 사용하여 학습된 모델로 서비스를 제공합니다. Fashion IQ 데이터셋의 경우 “dresses”, “shirts”, “tops & tees” 세 가지 카테고리에 대한 상품들로 구성이 되어 있기 때문에 실제로 사용할 때에는 위 카테고리에 속하지 않는 상품에 대해서도 적절한 응답을 하는지에 대한 점검이 필요합니다.
실제 사용 환경에서는 유저가 여러 번 피드백을 주는 상황이 존재할 수 있어 성능에 따라 모델을 여러 턴에 대해 학습이 필요할 수 있다는 점도 염두해 두어야 합니다.
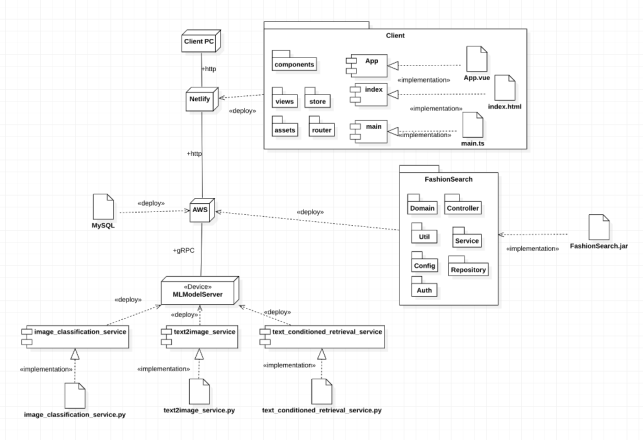
시스템 설계
시스템 구성
프론트엔드는 Netlify 를 사용해 배포했으며, 이를 통해 소스가 푸시될 때마다 자동으로 빌드되고 배포될 수 있도록 구성했습니다.
Netlify 에는 깃허브 레포지토리에 프론트엔드 패키지를 올린 후, 이를 연동해서 패키지를 설치합니다.
백엔드는 AWS EC2 인스턴스를 사용해 백엔드 서버를 구동하고 배포했습니다.
또한, Redis 를 사용해 JWT 토큰 중에서 리프레시 토큰을 관리합니다.
Redis 는 인메모리 상태에서 데이터를 처리하기 때문에 다른 DB보다 빠르고 가벼워서, 리프레시 토큰을 처리함에 있어 용이하다고 판단했습니다.
반면 그 이외의 데이터의 경우 MySQL 을 설치해서 데이터베이스를 관리합니다.
AWS 에는 역시 깃허브를 사용해 소스가 변경될 때마다 푸시를 하고 다시 실행합니다.
AI 는 AWS EC2 인스턴스를 사용해 서버를 구동했습니다.
세부 항목
Client PC
실제 사용자의 컴퓨터로, 사용자는 웹 브라우저를 통해 서비스를 이용할 수 있다.
Netlify
이미지를 업로드하는 저장소 역할을 수행함과 동시에,
프론트엔드 파일을 호스팅해서 사용자가 원격으로 웹사이트에 접속해 기능을 사용할 수 있도록 한다.
Index.html
public 폴더의 index.html에 의해 페이지로 표현된다.
index.html 내부에 14번줄에 해당하는 로 표시된 부분을 볼 수 있는데, 여기에 main.ts에서 지정하는 컴포넌트들이 마운팅 된다.main.ts
인스턴스를 생성하고 index.html 파일과 연결해준다.
App.vue
실제 컴포넌트 파일이다.
여러 컴포넌트들을 불러와서 main.ts로 넘겨주는 통합 컴포넌트이다.
<template>, <script>, <style> 구조로 이루어진다.
components
views에서 코드양을 줄이기 위해 공통적으로 사용되는 부분을 분리해서 component 폴더에 저장한다. 이 후, 폴더를 import하여 컴포넌트를 개별적으로 사용할 수 있다.
assets
자산파일(assets files)을 저장한다.
font, icons, images, styles etc 이 있다.
router
vue-router와 관련된 모든 파일을 저장한다.
store
vuex와 관련된 파일을 저장하는 vuex 스토어 디렉토리다.
이 폴더에는 state, actions, mutations, getters를 저장한다.
views
어플리케이션 경로에 대한 모든 진입점을 저장한다.
AWS
백엔드 파일을 실행하여 프론트엔드로부터 요청이 오면 그에 대한 비즈니스 로직을 수행한다.
FashionSearch
백엔드 비즈니스 로직 코드를 담은 최상위 패키지로, Auth, Service, Controller, Util, Config, Domain, Repository 서브 패키지를 포함한다.
이것을 build 해서 jar 파일을 만든다.
FashionSearch.jar
백엔드 비즈니스 로직을 담은 jar 파일로, 이것을 AWS 서버에 넣은 후 해당 파일을 실행해서 백엔드 서버를 가동한다.
Redis
Key-Value의 비정형 데이터로 구성해 저장 , 관리하기 위한 오픈소스 비관계형 데이터베이스 관리 시스템이다.
이를 사용해 리프레시 토큰을 관리한다.
MySQL
RDS DB 에 사용되는 것으로 MySQL 을 사용한다.
MLModelServer
여러 ML 모델들이 이곳에 배포된다. image_classification_service.py 아티팩트로 구현된 image_classification_service 컴포넌트, text2image_service.py 아티팩트로 구현된 text2image_service 컴포넌트, text_conditioned_retrieval_service.py 아티팩트로 구현된 text_conditioned_retrieval_service 컴포넌트가 이곳에 배포되어 활용된다.
개념설계안
내용
이론적 계산 및 시뮬레이션
해당 없음.
소프트웨어 설계
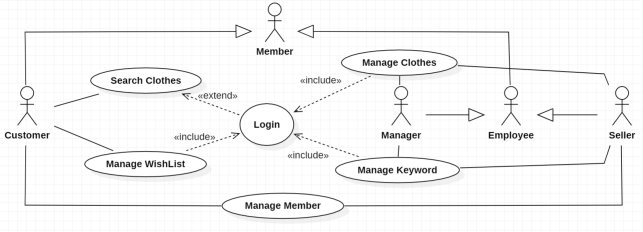
유즈케이스도
Activity Diagram
Architecture Diagram
패키지 별 클래스도
프론트엔드
백엔드
AI
Resources
Usecase 별 Sequence Diagram
컴포넌트도
ER 다이어그램
UI 설계
상세설계 내용
내용
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용