"ACE"의 두 판 사이의 차이
(→소프트웨어 설계) |
(→소프트웨어 설계) |
||
| 1,376번째 줄: | 1,376번째 줄: | ||
- DeleteObjectAttribute(): SimObject와 관련된 Attribute가 제거된다면, Valid Event에 대해 유효성 검사를 진행하고, 유효한 이벤트로 판정되면 Valid Event Set에 머무르고, 유효한 이벤트가 아니라고 판정되면 Invalid Event Set으로 이동한다. | - DeleteObjectAttribute(): SimObject와 관련된 Attribute가 제거된다면, Valid Event에 대해 유효성 검사를 진행하고, 유효한 이벤트로 판정되면 Valid Event Set에 머무르고, 유효한 이벤트가 아니라고 판정되면 Invalid Event Set으로 이동한다. | ||
| + | |||
| + | |||
| + | |||
| + | ◇ UI 설계 및 네비게이션 | ||
| + | |||
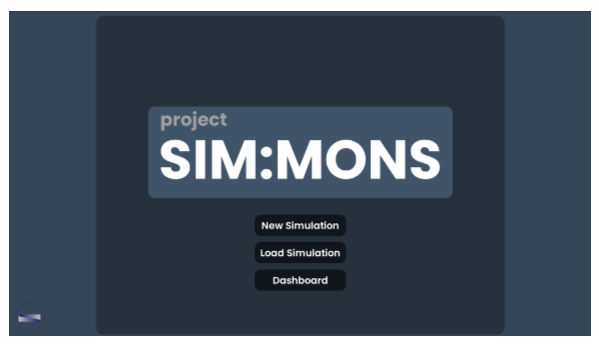
| + | 1) Lobby Scene 구성: 3개의 버튼으로 구성 | ||
| + | |||
| + | [[파일:SIMMONS_UI_01.PNG]] | ||
| + | |||
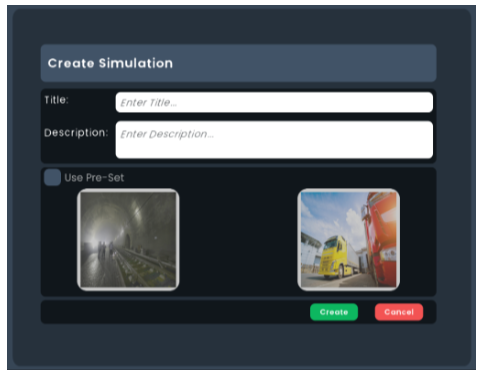
| + | a) New Simulation 버튼: 해당 버튼 클릭 시 시뮬레이션 생성 UI와 연결된다. 이름, 설명, 프리셋 선택 여부를 선택하고 create 버튼 클릭시 시뮬레이션 제작 씬으로 넘어간다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_02.PNG]] | ||
| + | |||
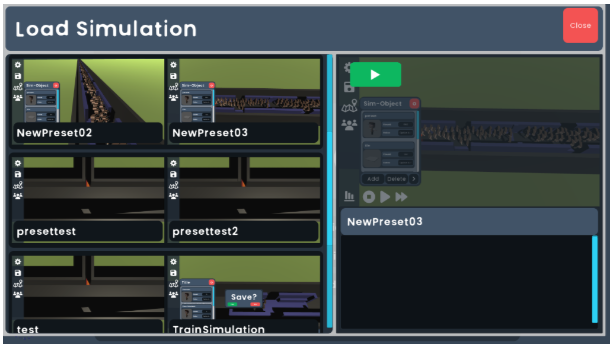
| + | b) Load Simulation 버튼 클릭시 '불러오기 UI'가 실행된다. PC에 있는 시뮬레이션 정보를 왼쪽에 보여주고, 왼쪽 아이콘을 클릭하게 되면 오른쪽에 정보를 보여준다. 'Go Simulation' 버튼 클릭시 씬을 전환. | ||
| + | |||
| + | [[파일:SIMMONS_UI_03.PNG]] | ||
| + | |||
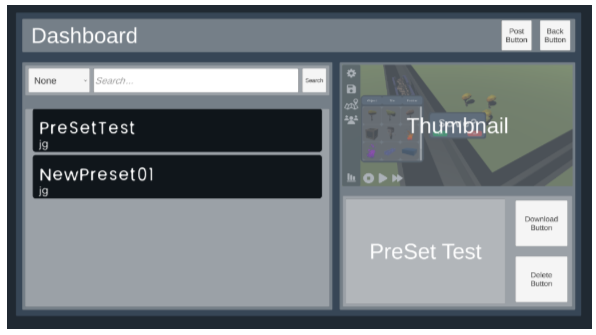
| + | c) Dashboard 버튼 클릭시 'Dashboard UI'가 실행된다. 왼쪽에서는 시뮬레이션을 검색할 수 있고, 오른쪽에는 선택한 시뮬레이션의 정보를 보여준다. 'Download' 버튼을 통해 해당 시뮬레이션을 PC에 저장할 수도 있다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_04.PNG]] | ||
| + | |||
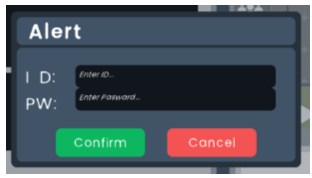
| + | d) 'Delete' 버튼을 누른다면 UI가 나타나고, post할 때 입력한 ID, PW를 입력하면 해당 시뮬레이션 정보를 서버를 통해 삭제할 수도 있다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_05.PNG]] | ||
| + | |||
| + | e) 상단에 있는 'Post' 버튼 클릭시 'Post SimulationUI '가 실행된다. 왼쪽에는 PC에 저장되어있는 시뮬레이션들이 나열되고, 오른쪽에는 등록 시 필요한 정보를 입력할 수 있게 되어있다. 입력 후 오른쪽 하단의 'post' 버튼을 클릭하면 시뮬레이션을 등록할 수 있다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_06.PNG]] | ||
| + | |||
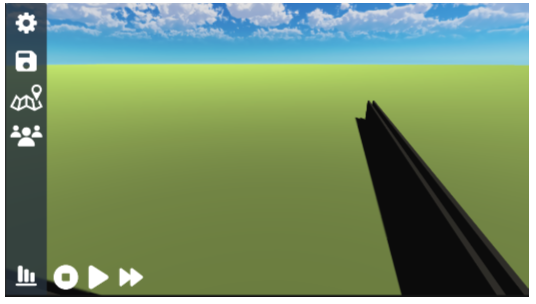
| + | 2) Simulation Scene 구성: 왼쪽 사이드에 메뉴버튼을 몰아 맵을 넓게 볼 수 있도록 구성한다. 환경설정(Setting), 저장, 맵 에디터, Sim-Object 관리, 그래프 버튼이 존재한다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_07.PNG]] | ||
| + | |||
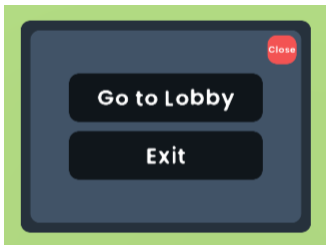
| + | a) Setting 버튼: Lobby로 이동하거나 프로그램을 종료하는 것이 가능하다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_08.PNG]] | ||
| + | |||
| + | b) Save 버튼: 현재까지 제작한 시뮬레이션 정보를 PC에 저장한다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_09.PNG]] | ||
| + | |||
| + | c) MapEditor: 탭 메뉴 형식을 띄고 있고, 각 탭에는 맵 오프젝트의 종류가 적혀있다. 사용자는 맵 에디터에 들어있는 아이콘을 드래그하여 맵에 오브젝트를 배치한다. | ||
| + | |||
| + | d) SimObject Tab: 시뮬레이션에 사용할 SimObject를 생성, 삭제, 수정할 수 있는 UI이다. Modify를 누르면 '상세 수정 UI'가 호출된다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_10.PNG]] | ||
| + | |||
| + | e) stop, play fast: 시뮬레이션 실행 버튼 모음. play 버튼 클릭 시 시뮬레이션이 재생되고, play 버튼은 pause로 바뀐다. pause 버튼을 클릭하면 일시정지되고, 버튼은 다시 play로 돌아온다. stop 버튼을 누르면 맨 처음 상태로 돌아오고, fast 버튼을 누르면 빨리감기가 된다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_11.PNG]] | ||
| + | |||
| + | f) SimObject Editor: Modify 버튼을 클릭한 SimObject의 변수, 이벤트를 수정할 수 있는 UI. 이벤트는 드래그 앤 드랍 방식으로 배치한다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_12.PNG]] | ||
| + | |||
| + | g) Change Name UI: 사용자는 SimObject의 이름 우측의 아이콘을 클릭하여 이름을 변경할 수 있다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_13.PNG]] | ||
| + | |||
| + | h) Graph Popup: 사용자가 원하는 정보를 Setting에서 설정을 하고, 시뮬레이션이 실행되면 그래프가 나타나고, 하단에 있는 버튼들을 통해 그래프 모양을 선택할 수 있다. 사용자가 여러개의 그래프를 한번에 볼 수 있도록, 창을 여러개 띄울 수 있게 제작하였다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_14.PNG]] | ||
| + | |||
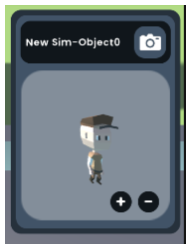
| + | I) Temp UI: 배치되어있는 SimObject를 클릭했을 때 나타나는 UI. 사용자는 클릭한 SimObject의 이름과 움직임을 확인할 수 있다. 카메라 버튼을 누르면 메인카메라가 해당 SimObject를 기준으로 바뀐다. | ||
| + | |||
| + | [[파일:SIMMONS_UI_15.PNG]] | ||
| + | |||
| + | |||
| + | ◇ UI 내비게이션 | ||
| + | |||
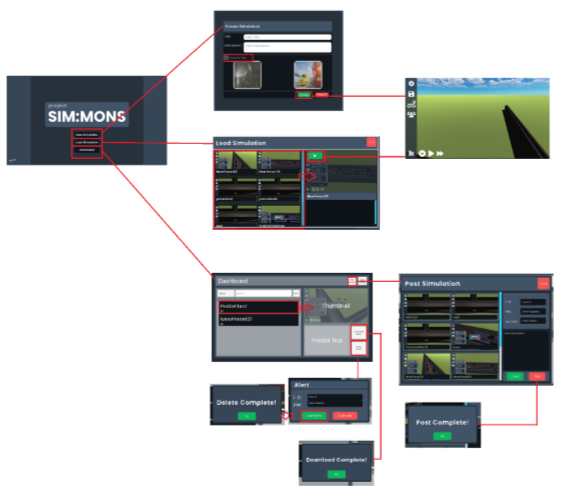
| + | 1) Lobby Scene | ||
| + | |||
| + | [[파일:SIMMONS_UI_16.PNG]] | ||
| + | |||
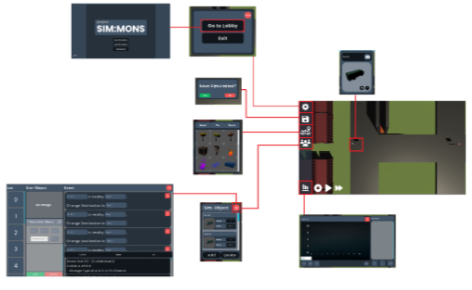
| + | 2) Simulation Scene | ||
| + | |||
| + | [[파일:SIMMONS_UI_17.PNG]] | ||
==결과 및 평가== | ==결과 및 평가== | ||
2022년 12월 27일 (화) 01:13 판
프로젝트 개요
기술개발 과제
국문 : 사회현상 시뮬레이션 제작 툴 SIM:MONS..
영문 : Project SIM:MONS(SIMulator: Multi - Object for Numerous Simulations)..
과제 팀명
ACE
지도교수
안*현 교수님
개발기간
2022년 9월 ~ 2022년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20169200** 박*홍(팀장)
서울시립대학교 컴퓨터과학부 20169200** 서*찬
서울시립대학교 컴퓨터과학부 20169200** 정*교
서울시립대학교 컴퓨터과학부 20169200** 최*용
서론
개발 과제의 개요
개발 과제 요약
프로젝트 SIM:MONS(SIMulator: Multi-Object for Numerous Simulations)는 감염병 전파 시뮬레이션, 화재 현장 시뮬레이션 등 다양한 시뮬레이션을 사용자가 직접 제작할 수 있는 범용적인 툴을 개발하는 것을 목표로 하고 있다. 사용자는 시뮬레이션에 사용될 객체의 변수값들을 설정하고, 각 객체들에 이벤트를 부여할 수 있다. 또한 프로그램은 사용자가 설정한 시뮬레이션 정보를 바탕으로 시뮬레이션 과정과 결과를 시각화 및 데이터화하여 제공한다.
개발 과제의 배경
◇ 기존 시뮬레이터들의 특징
시뮬레이션(simulation)이란 ‘실제로 실행하기 어려운 실험을 간단히 행하는 모의실험‘을 의미한다. 현재는 다양한 시뮬레이션 프로그램들의 등장으로, 현실에서 실행해보기 어려운 일들을 사전에 실험해볼 수 있게 되었다. 시뮬레이션은 생활 속 다양한 분야에서 사용되고 있다. 건설 회사에서는 건축 시뮬레이션을 통해 공사 중에 발생할 수 있는 피해를 사전에 파악하고, 기상청에서는 앞으로 있을 날씨의 흐름을 예측하여 예보를 전달한다. 과학자들은 입자 단위의 물리 실험을 시뮬레이션에서 진행하고, 군사 분야에서도 모의 전쟁 같은 부분에서 이를 활용하고 있다. 게임 분야에서도 시뮬레이션은 하나의 장르로서 자리잡고 있다. 사람들은 로켓 발사 시뮬레이션 게임 ‘커벌 스페이스 프로그램’에서 자신만의 로켓을 제작하고, ‘심시티’에서는 자신만의 도시를 만들기도 한다. 이러한 전문성을 가진 시뮬레이터와 게임성을 가진 시뮬레이터는 각각 명확한 장단점을 가지고 있다. 전문성을 가진 시뮬레이션은 구현 가능한 범위가 매우 넓고 실생활과 연관된 경우가 많다는 장점이 있지만, 그만큼 프로그램이 다루는 시뮬레이션 주제가 한정되어 있고 UI가 불친절한 경우가 많다는 단점이 있다. 게임성을 가진 시뮬레이션들은 조작이 유저친화적이고 시각적인 부분이 강조되어 관찰의 재미를 느낄 수 있지만, 개발자가 만들어낸 규칙 안에서 움직이기 때문에 구현 환경이 제한적이라는 특징을 가지고 있다.
◇ 프로젝트 SIM:MONS의 개발 배경
프로젝트 SIM:MONS는 ‘하나의 시뮬레이터에서 전문성과 게임성을 모두 잡을 수는 없을까?’라는 질문에서 시작되었다. 단순하고 유저친화적인 GUI 구성, 전문적인 시뮬레이터가 갖추어야 할 자유로운 구현을 모두 담은 시뮬레이터를 개발하는 것이 SIM:MONS의 개발 목표이다. 개발 목표를 이루어내기 위해 각 시뮬레이션들이 가지고 있던 장단점을 분석하였다. 추가적으로 기존 시뮬레이션 게임들의 UI 구성과 유저친화적인 기능들이 어떻게 이루어져있는지 분석하면서 프로젝트의 방향성을 잡았다. 같은 주제(객체, 이벤트 등)와 관련된 정보들은 한 화면에서 보여주고, 서로 상관관계가 있는 UI는 화면을 차지함에 있어 서로 충돌하지 않게 배치하는 것. 시뮬레이션 진행 결과를 실시간으로 확인하는 UI를 별도로 두어 시뮬레이션이 진행되는 모습을 다양하게 관찰할 수 있는 것. 시뮬레이션 맵의 구성을 키보드 입력이 아닌 마우스 드래그를 통해서도 가능하도록 하는 것. 이러한 기능들은 프로그램을 좀 더 직관적이고 친근하게 만드는 효과를 보여주었다. 기존의 전문가용 시뮬레이터의 요소에 이러한 기능들을 추가한다면 개발 목표를 이루어낼 수 있을 것이라고 생각했다.
◇ 프로젝트 SIM:MONS의 기대 효과
1) 시뮬레이션 실험에 대한 접근성을 완화하여 다양한 학문의 발전에 기여한다. SIM:MONS는 전문성과 게임성을 모두 갖춘 연구 도구가 될 것이다. SIM:MONS의 단순한 조작감은 기존의 시뮬레이션 제작 툴에 익숙하지 않던 연구자들이 다양한 실험을 진행해볼 수 있는 환경을 제공해줄 것으로 기대된다. 이전보다 더 많은 아이디어가 시뮬레이션 세계에서 구현되고, 다양한 실험들이 결과를 만들어 낼 것이다. 이는 자연스럽게 학문의 발전으로 이어질 것으로 예상된다.
2) 교육용으로 활용되어 학생들의 학습 능력을 증진시킨다. SIM:MONS는 교육용으로도 매우 적합한 모습을 하고 있다. 학생들은 SIM:MONS 속에서 과학 실험을 직접 설계해보고 실험 결과에 대한 그래프도 바로 확인할 수 있다. 이를 통해 기존의 실험들이 가지고 있던 잠재적 위험성과 비용적인 문제를 해결하고, 수치 분석에 들어가는 시간을 획기적으로 줄여줄 것으로 예상한다. 학생들의 교육에 대한 흥미를 높이는 것은 물론, 서로의 시뮬레이션을 공유하는 과정에서 발생되는 학습 시너지 효과를 기대할 수 있다.
3) 다양한 시뮬레이션을 공유함으로써 사회현상에 대한 문제를 다양한 관점에서 예측할 수 있게 된다. SIM:MONS는 자신이 만든 시뮬레이션을 다른 사람과 공유할 수 있다. 사용자는 서버 연동된 대시보드에서 관심이 있는 시뮬레이션을 직접 실행해볼 수도 있고, 이를 수정하면서 다른 결과를 도출해낼 수도 있다. 시뮬레이션에 대한 수정이 용이한 SIM:MONS는 같은 주제로 고민하는 사람들에게 다양한 관점을 제공해 줄 것이다.
4) 사용자들의 자유로운 창작 공간이 되어준다. SIM:MONS의 또다른 장점은 자유로움이다. 코딩을 필요로 하지 않으면서 자유로운 시뮬레이션 설계가 가능하기 때문에, SIM:MONS에서 어떤 시뮬레이션이 만들어질 수 있을지 알 수 없다.
개발 과제의 목표 및 내용
1) 사용자는 시뮬레이션에 사용될 객체들의 정보를 설정할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 객체의 종류를 추가할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 객체의 종류를 제거할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 각 객체의 변수들을 추가할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 각 객체의 변수들을 제거할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 각 객체의 변수들을 수정할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 각 객체의 외형을 수정할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 객체를 맵에 추가할 수 있다.
• 사용자는 객체 관리창에서 시뮬레이션에 사용될 객체를 맵에서 제거할 수 있다.
SIM:MONS에서의 객체는 시뮬레이션에서 행동하는 주체이다. 사용자는 시뮬레이션 속 시민과 자동차 같은 요소들을 객체로 관리하고, 객체들의 특징들을 직접 수정할 수 있도록 구현하는 것을 목표로 한다. 이에 더해 객체가 가지는 변수값들에 대한 수정뿐만 아니라 외형, 시뮬레이션 맵에서의 배치까지 수행할 수 있다.
2) 사용자는 시뮬레이션에 사용될 이벤트들의 정보를 설정할 수 있다.
• 사용자는 이벤트 정보창에서 시뮬레이션에 사용될 이벤트를 추가할 수 있다.
• 사용자는 이벤트 정보창에서 시뮬레이션에 사용될 이벤트를 제거할 수 있다.
• 사용자는 이벤트 정보창에서 이벤트 블록을 배치하여 이벤트를 제작할 수 있다.
• 사용자는 이벤트 정보창에서 이벤트 블록 속 변수들을 수정할 수 있다.
SIM:MONS에서의 이벤트는 객체가 수행하는 행동을 의미한다. 객체가 이동하는 패턴, 객체가 다른 객체와 충돌시 발생하는 일 등을 이벤트 정보창에서 관리한다. 기본적으로 이벤트들에 대한 프리셋(충돌시 이벤트, 시간 경과에 따른 이벤트 등)을 블록 UI의 형태로 제공한다. 사용자는 이벤트 블록 UI를 마우스로 배치하여 객체들의 이벤트를 제작할 수 있다.
3) 사용자는 시뮬레이션 환경 정보를 수정할 수 있다.
• 사용자는 환경 정보창에서 시뮬레이션 환경의 변수 값들을 수정할 수 있다.
• 사용자는 환경 정보창에서 환경 프리셋 사용 여부를 선택할 수 있다.
• 사용자는 시뮬레이션 실행 버튼을 클릭하여 시뮬레이션 진행을 관찰할 수 있다.
• 사용자는 시뮬레이션 정지 버튼을 클릭하여 시뮬레이션 진행을 멈출 수 있다.
• 사용자는 시뮬레이션 맵을 보여주는 카메라를 이동시킬 수 있다.
SIM:MONS 속 시뮬레이션은 환경 변수의 영향을 받는다. 사용자는 중력, 바람 등 실제로 움직임에 영향을 주는 요소들을 환경 정보창에서 수정할 수 있다. 기본적으로 SIM:MONS의 객체들은 정지한 상태로 존재한다. 사용자는 시뮬레이션 실행 버튼과 정지 버튼을 통해 객체들의 시뮬레이션 진행 과정을 관찰할 수 있다. 또한 카메라 이동을 통해 사용자가 원하는 관점에서 시뮬레이션 맵을 수정, 관찰할 수도 있다.
4) 사용자는 시뮬레이션 결과를 다양한 형태로 제공받을 수 있다.
• 사용자는 시뮬레이션 정보창에서 시뮬레이션이 진행되는 과정을 확인할 수 있다.
• 사용자는 시뮬레이션 정보창에서 시뮬레이션에 대한 그래프를 확인할 수 있다.
시뮬레이션에서는 특정 객체의 비율 등을 실시간으로 확인할 수 있는 기능이 포함되어있다. 단순히 객체가 가지고 있는 변수값의 변화 뿐만 아니라 다양한 변수들을 사용자가 직접 설정하여 이를 시뮬레이션 정보창에서 확인할 수 있도록 한다. 시뮬레이션의 진행 과정과 진행 결과에 대한 사용자 지정 변수의 변화를 그래프를 통해 확인하는 기능도 존재한다.
5) 사용자는 시뮬레이션 정보를 저장할 수 있다.
• 사용자는 시뮬레이션 제작 현황을 PC에 저장할 수 있다.
• 사용자는 시뮬레이션의 객체, 이벤트, 환경 정보를 json 형태로 저장할 수 있다.
• 사용자는 시뮬레이션 과정과 진행 결과 로그를 json, xml 형태로 저장할 수 있다.
• 사용자는 시뮬레이터에 사용했던 객체, 이벤트, 환경 정보를 서버에 저장할 수 있다.
SIM:MONS는 시뮬레이션 정보를 저장하는 기능을 제공한다. 시뮬레이션이 진행되는 과정을 PC에 저장하여 나중에 이어서 제작할 수도 있고, 이를 파일의 형태로 만드는 기능도 제공한다. 이러한 제작 정보를 서버에 저장하여 다른 사람들과 공유하는 것도 가능하다.
6) 사용자는 서버와 연동된 페이지에서 서버와 통신할 수 있다.
• 사용자는 사용자는 프로그램 내부에서 서버와 연동하여 다른 사람이 만든 시뮬레이션 정보를 다운로드 받을 수 있다.
• 사용자는 프로그램 내부에서 서버와 연동하여 자신이 만든 시뮬레이션을 서버 연동 페이지에 업로드 할 수 있다.
• 사용자는 서버에 업로드한 시뮬레이션 정보를 삭제할 수 있다.
SIM:MONS는 서버와 연동해서 시뮬레이션 공유 기능을 제공한다. 사용자는 자신이 만든 시뮬레이션 정보를 서버에 공유할 수도 있고, 다른 사람들이 만든 시뮬레이션을 다운로드 받을 수도 있다.
7) 기타
• 사용자는 시작 화면에서 시뮬레이션 제작 화면으로 넘어갈 수 있다.
• 사용자는 시작 화면에서 서버 연동 대시보드 화면으로 넘어갈 수 있다.
• 사용자는 시뮬레이션 제작 정보를 담고 있는 파일을 불러올 수 있다.
• 사용자가 자판으로 입력하는 슬롯에서는 자동완성 기능을 제공한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
◇ VR : 단순 결과 데이터뿐 아니라 실질적 체험이 중요한 분야에 시뮬레이션과 통합된 환경을 제공
◇ AI : 시뮬레이션을 통해 AI를 학습시키거나 통합된 데이터를 추출할 수 있다. 작성된 AI 모델을 테스트하는 분야에 사용할 수 있다. 또한 수학적 모델을 통한 시뮬레이션이 어려운 분야를 학습을 통한 시뮬레이션 데이터를 얻어 낼 수 있다.
◇ UNITY: 유니티 내에서 XML과 JSON같은 직렬화 언어를 처리하기 위해 YAML을 제공한다. 또한, Adaptive Performance 4.0을 출시해 레이어 컬링 스케일러,어댑티브 데칼, 커스텀 스케일러, 어댑티브 물리 등을 적절하게 조절해 평균 프레임 시간을 줄이고 스로틀링 발생률을 줄일 수 있다.
- 특허조사 및 특허 전략 분석
◇ 고 자유도 시뮬레이션 시스템 및 이를 이용한 시뮬레이션 방법(10-2018-0079982)
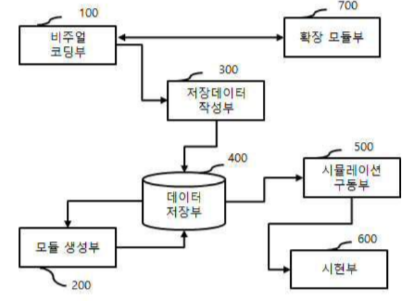
높은 자유도를 가진 시뮬레이터를 만들기 위해 필요한 프로그램의 구조가 특허로 등록되어있다. 해당 구조는 비주얼 코딩부, 모듈 생성부, 저장데이터 작성부, 데이터 저장부, 시뮬레이션 구동부, 시현부, 확장 모듈부 이렇게 7개로 나뉘어있다. 특허 문서에는 각 부분에 필요한 요소들을 도식화하였고, 간단한 설명이 함께 작성되어있다. 해당 구조는 자유로를 해치지 않는다는 특징에 대해 설명되어있지만, 그 예시가 없고 근거가 충분해 보이지 않는다.
◇ 에이전트 기반 시뮬레이션에서 기계학습을 이용한 미시 시뮬레이션 파라미터 교정 방법 및 장치(10-2020-0061173)
시뮬레이션에 필요한 파라미터들을 기계학습을 통해 추출하는 방식이 특허로 등록되어있다. 사용자가 초기 파라미터 세트와 시나리오 데이터를 가지고 미시적인 데이터를 대량으로 추출한다. 이를 기계학습을 통해 거시적인 데이터로 변환하고 이를 통해 파라미터를 추정하는 것이다. 이 기술을 활용한다면, SIM:MONS에서 시뮬레이션 제작을 할 수 있을 뿐만 아니라 가장 이상적인 시나리오 파라미터를 추천해줄 수 있을 것이다.
- 특허 전략
◇ SIM:MONS의 비주얼 코딩 구조
SIM:MONS는 객체의 관리와 이벤트의 관리를 비주얼 코딩을 통해 진행한다. 비주얼 코딩이 시뮬레이션의 자율도를 높여주는 것은 사실이지만, 기존에 등록되어있는 특허 중에서는 시뮬레이션의 자유도가 높은 비주얼 코딩 방식에 대한 내용은 없었다. 최적화된 비주얼 코딩 구조를 고안한다면 이를 특허로 등록할 수 있을 것으로 보인다.
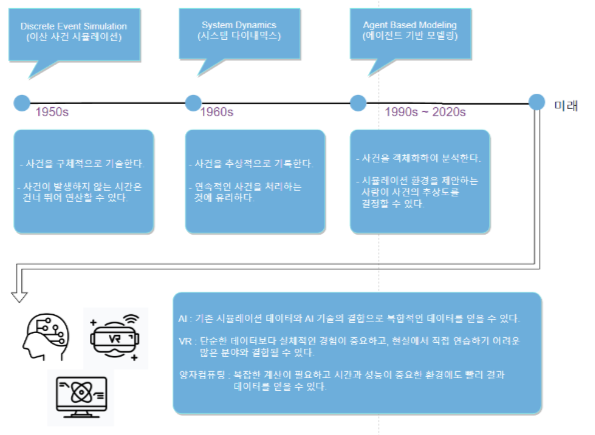
- 기술 로드맵
시장상황에 대한 분석
- 경쟁제품 조사 비교
기존 시장에 존재하는 시뮬레이션 제품들은 시뮬레이션에서 다루고 있는 주제들이 한정적인 경우가 많았다. 물리 역학 엔진인 ‘algoddo’(AUTODESK)는 다양한 물리적 상호작용을 실험해 볼 수 있는 기능을 제공하고 있고, 군사용 시뮬레이터 ‘SimCentric’에서는 전투기 조종, 전장에서의 사격 훈련 등을 모의로 진행해볼 수 있는 기능을 제공한다. 각각의 시뮬레이션 프로그램들은 물리학, 군사 분야에서는 활용할 수 있지만 다른 분야에서는 사용하기 어려운 모습을 보여주었다. 이는 시뮬레이션 게임 시장에서도 비슷한 동향을 보여주었다. 실제와 비슷하게 트럭을 운전하는 게임인 ‘Euro Truck Simulator’, 자신만의 도시를 제작하는 ‘cities: skylines’ 모두 트럭과 도시라는 한정적인 주제를 다루고 있다. 게임용 시뮬레이션들은 시각적 효과에 좀 더 비중을 두고 있었지만, 그만큼 구현할 수 있는 범위가 좁은 모습을 보여주었다. 이렇듯 확장성이 좋은 시뮬레이터 수가 시뮬레이션 시장에서 차지하고 있는 비중이 매우 적었다. 확장성이 좋은 시뮬레이션의 경우에도 시뮬레이션 제작 도구에 대한 많은 공부가 필요할 정도로 직관성이 떨어지고, 다수의 경우 프로그래밍이 필수로 들어가야 했다. (예: unity simultor pro 3D)
- 마케팅 전략 제시
◇ 기존 제품과의 차별점으로서 유저친화적인 UI와 자유로운 시뮬레이션 주제 선정이 가능함을 주장하고자 한다. 시장에 존재하는 시뮬레이션 제품들은 한정된 주제 안에서만 시뮬레이션을 제작해야 하는 경우가 많았으며, 해당 주제를 실험하는데 필요한 지정된 변수를 고정으로 제공하여 이를 조정하여 결과를 얻어내었다.
◇ 사용자가 직접 객체의 종류와 특성을 지정하고 객체 간의 상호작용 이벤트를 정의함으로서 원하는 상황의 모델을 구상하고, 실험할 수 있도록 한다.
개발과제의 기대효과
기술적 기대효과
시뮬레이션 실험에 대한 접근성을 완화하여 다양한 학문의 발전에 기여한다. SIM:MONS는 전문성과 게임성을 모두 갖춘 연구 도구가 될 것이다. SIM:MONS의 단순한 조작감은 기존의 시뮬레이션 제작 툴에 익숙하지 않던 연구자들이 다양한 실험을 진행해볼 수 있는 환경을 제공해줄 것으로 기대된다. 이전보다 더 많은 아이디어가 시뮬레이션 세계에서 구현되고, 다양한 실험들이 결과를 만들어 낼 것이다. 이는 자연스럽게 학문의 발전으로 이어질 것으로 예상된다.
사용자들의 자유로운 창작 공간이 되어준다.
SIM:MONS의 또다른 장점은 자유로움이다. 코딩을 필요로 하지 않으면서 자유로운 시뮬레이션 설계가 가능하기 때문에, SIM:MONS에서 어떤 시뮬레이션이 만들어질 수 있을지 알 수 없다.
경제적, 사회적 기대 및 파급효과
SIM:MONS는 자신이 만든 시뮬레이션을 다른 사람과 공유할 수 있다. 다양한 시뮬레이션을 공유함으로써 사회현상에 대한 문제를 다양한 관점에서 예측할 수 있게 된다. 또한 사용자는 서버와 연동된 대시보드에서 관심이 있는 시뮬레이션을 직접 실행해볼 수도 있고, 이를 수정하면서 다른 결과를 도출해낼 수도 있다. 시뮬레이션에 대한 수정이 용이한 SIM:MONS는 같은 주제로 고민하는 사람들에게 다양한 관점을 제공해 줄 것이다.
시뮬레이션 모델 제작에 있어 접근성을 향상시켜 사용자 개인이 원하는 사회현상에 접목하여 시뮬레이션을 진행할 수 있다. 이 시뮬레이션 진행 과정을 가시화하여 확인할 수 있기 때문에 대중이 이해하기 쉽게 영상화, 도식화하여 대중의 행동 변화를 촉구하는 등의 주장에 힘을 실어줄 수 있다.
기술개발 일정 및 추진체계
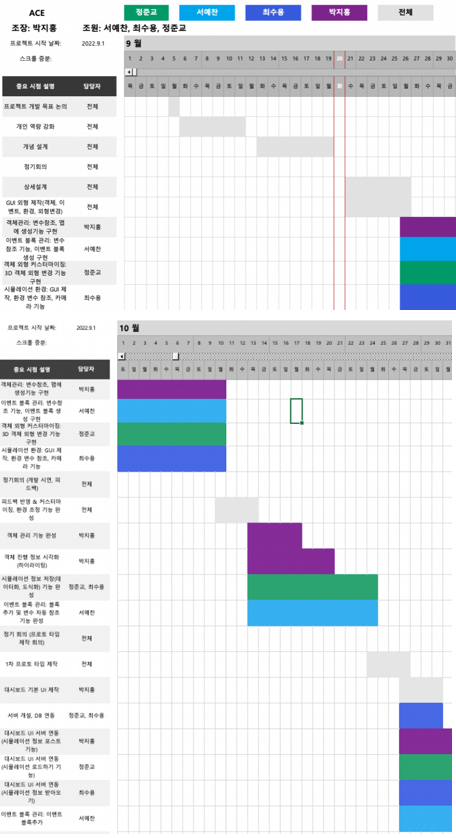
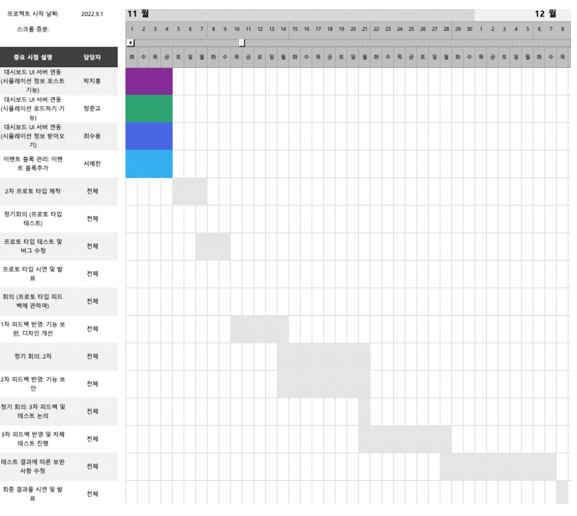
개발 일정
구성원 및 추진체계
◇ 박*홍: SIM:MONS 시스템 메인 기획, UI 기획 및 개발, SimObject 관리 기획 및 개발
◇ 서*찬: 이벤트 목록 구상, 이벤트 관리 및 실행 개발, 시뮬레이션 배속/정지 개발
◇ 정*교: SIM:MONS 대시보드, 그래프, 로그, 시뮬레이션 파일, 이미지 입출력 부분 개발
◇ 최*용: SIM:MONS 시스템 기획, MapObject 관리 기획 및 개발, GUI적용, 카메라 전환 및 구동 구현, 시뮬레이션 시나리오 기획 구현
설계
설계사양
사용자 요구사항
사용자 요구사항 만족을 위한 기능 정의 및 기능별 정량목표
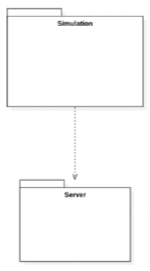
1) Simulation 시뮬레이션을 실행하고 시뮬레이션 결과나 맵, 이벤트 편집등을 담당하며, 대시보드를 통해 서버 시스템에 요청을 전달한다. C# 으로 작성된다.
2) Sever 시뮬레이션의 요청에 따라 데이터베이스의 시뮬레이션 정보를 받아오거나 변경, 삭제등을 하는 역할를 한다. JavaScript로 작성된다.
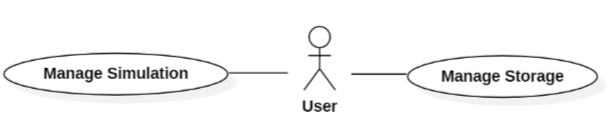
◇ 유즈케이스도
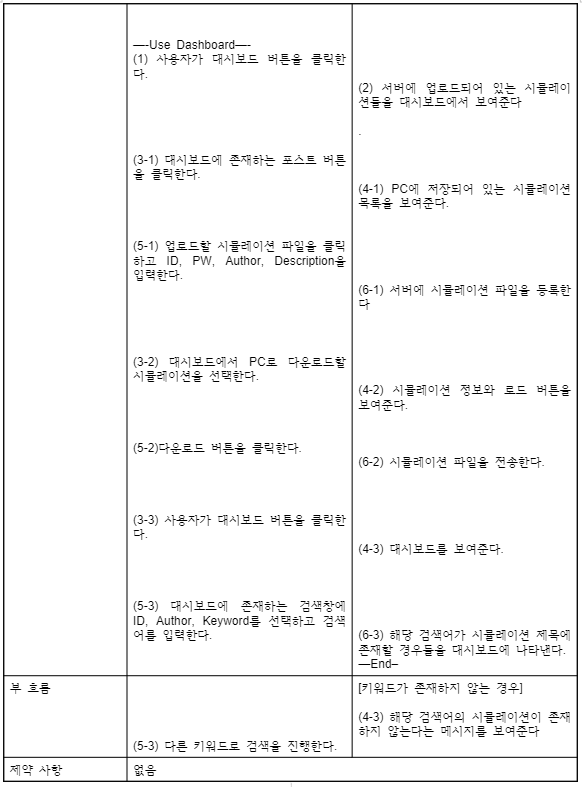
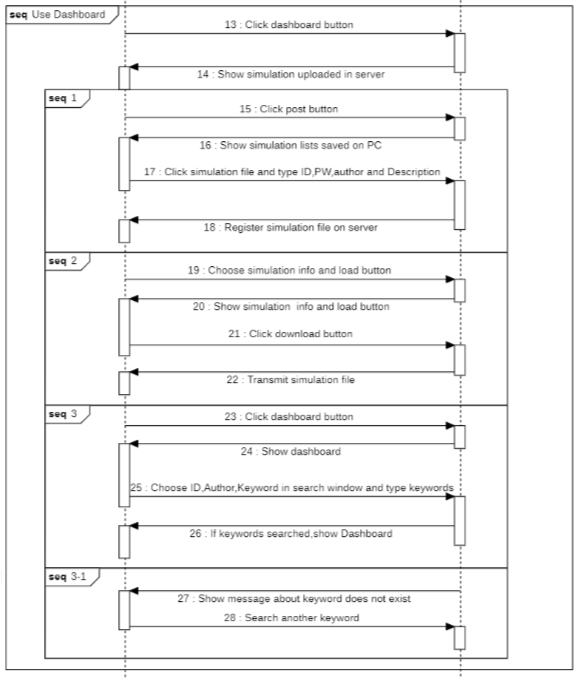
◇ 유즈케이스 설명서와 시나리오
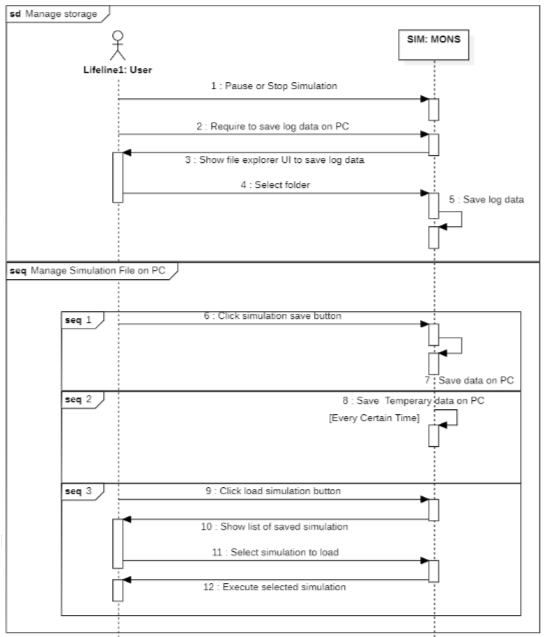
1. Manage Simulation
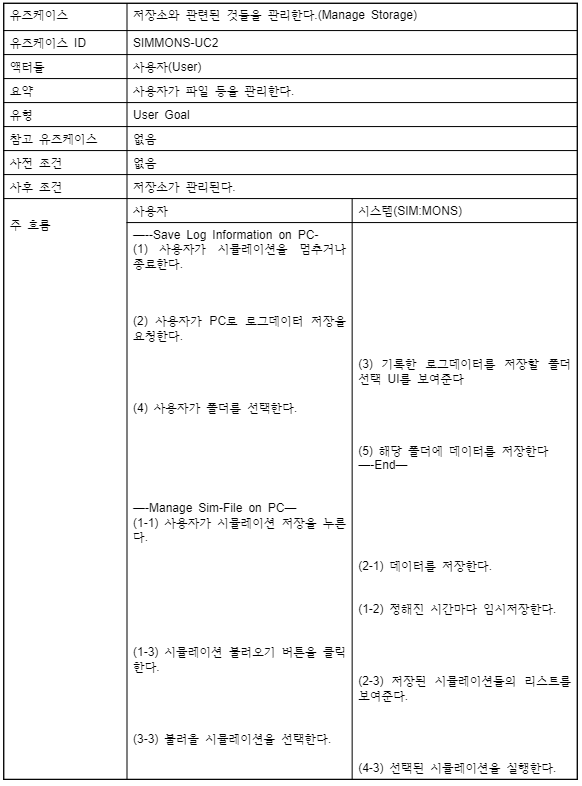
2. Manage Storage
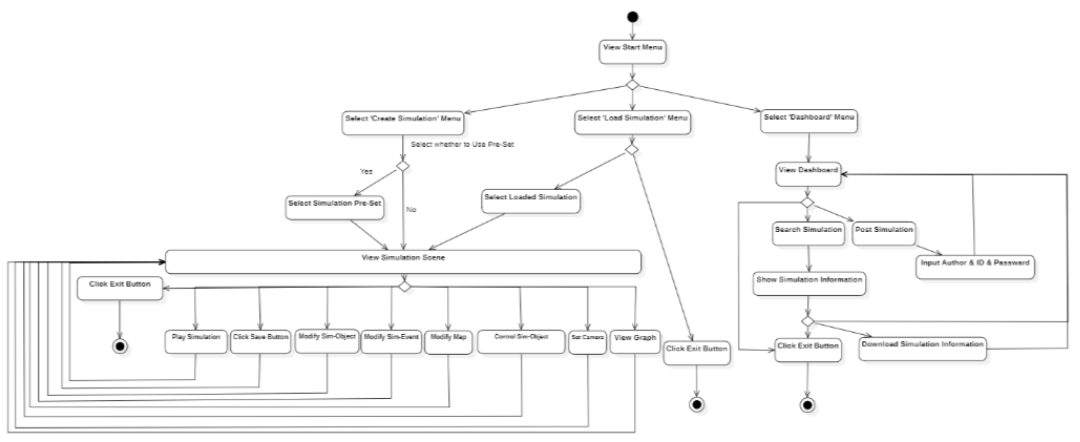
◇ 전체 액티비티도
SIM:MONS가 처음 실행되었을 때, 사용자는 3가지 메뉴 중 하나를 선택할 수 있다. (시뮬레이션 제작, 시뮬레이션 불러오기, 대시보드 실행)
1) Select ‘Create Simulation Menu’(시뮬레이션 제작) 사용자가 시뮬레이션 제작 버튼을 눌렀다면 시뮬레이션의 이름 설정과 프리셋 선택 여부를 고를 수 있는 UI가 나타난다[Select whether to Use Pre-Set]. 프리셋을 선택했다면 미리 저장되어있던 시뮬레이션 프리셋이 적용된 시뮬레이션이 만들어지고[Select Simulation Pre-Set], 시뮬레이션 제작 화면으로 이동한다. 프리셋을 선택하지 않았다면 바로 시뮬레이션 제작 화면으로 넘어간다[View Simulation Scene]. 사용자는 환경 변수 설정 UI에서 다양한 환경 변수들을 설정한다. 설정이 완료되면 사용자는 시뮬레이션 생성버튼을 통해 시뮬레이션을 생성하고, 시뮬레이션 제작 화면으로 이동한다. 사용자는 시뮬레이션 제작 화면에서 여러가지 선택을 할 수 있다[View Simulation Scene]. 사용자는 시뮬레이션 실행버튼을 클릭하여 시뮬레이션을 실행할 수도 있다[Play Simulation]. 사용자는 저장버튼을 눌러 시뮬레이션을 저장할 수도 있다[Click Save Button]. 사용자는 객체 관리 메뉴를 클릭하여 시뮬레이션에 사용할 객체들을 관리할 수 있다[Modify Sim-Object]. 사용자는 이벤트를 관리할 수도 있다[Modify Sim-Event]. 맵 편집 UI를 이용하여 맵을 편집할 수도 있다[Modify Map]. 배치되어있는 객체들을 클릭하여 확인할 수도 있다[Control Sim-Object]. 카메라에 대한 설정도 할 수 있다[Set Camera]. 시뮬레이션 진행상황에 대한 그래프도 볼 수 있다[View Graph]. 이 모든 과정들은 완료 후 시뮬레이션 메인 화면으로 돌아간다[View Simulation Scene]. 사용자가 시뮬레이션 제작 화면에서 나가기 버튼을 누르면 프로그램은 끝이난다[Click Exit Button].
2) Select ‘Load Simulation Menu’(시뮬레이션 불러오기)
사용자가 시뮬레이션 불러오기 버튼을 눌렀다면 시뮬레이션 선택 UI가 나타난다. 불러올 수 있는 시뮬레이션이 있다면, 사용자는 불러올 시뮬레이션을 선택할 수 있다[Select Loaded Simulation]. 그 후에는 시뮬레이션 제작 씬으로 넘어간다.
사용자는 나가기 버튼을 통해 프로그램을 종료할 수 있다[Click Exit Button].
3) Select ‘Dashboard’ Menu(대시보드) 사용자가 대시보드 메뉴를 눌렀다면 서버와 연동된 대시보드 UI가 나타난다[View Dashboard]. 사용자는대시보드 화면에서 3가지 중 하나를 선택할 수 있다. 사용자는 나가기 버튼을 눌러서 프로그램을 종료할 수도 있고[Click Exit Button]. 찾고자 하는 시뮬레이션을 검색할 수도 있고[Search Simulation], 자신의 PC에 저장되어 있는 시뮬레이션 파일을 포스트할 수도 있다[Post Simulation]. 사용자가 시뮬레이션을 검색했다면[Search Simulation], 검색한 시뮬레이션에 대한 정보를 보여준다[Show Simulation Information]. 이후에는 해당 시뮬레이션을 저장할 수도 있고[Save Simulation], 다시 대시보드 화면으로 돌아가거나[View Dashboard], 나가기 버튼을 클릭하여 프로그램을 종료할 수도 있다[Click Exit Button]. 사용자가 검색한 시뮬레이션을 저장했다면[Save Simulation Information], 대시보드 화면으로 돌아간다[View Simulation]. 만약 시뮬레이션을 포스트하기를 선택했다면[Post Simulation], 사용자는 ID와 비밀번호와 작가명을 입력해야 한다[Input Author & ID & Passward]. 이후 사용자는 대시보드로 돌아간다[View Dashboard].
기능 구현을 위한 세부기술 선택사항 (디자인)
가. 주제별 세부기술(UNITY)
◇ 유니티에서 제공하는 물리엔진과 스크립트 연결 기능을 적극 활용해 시뮬레이션의 사용자가 최대한 하이 레벨 수준의 사용성을 제공함과 동시에 높은 자유도를 제공한다.
나. 주제별 세부기술 (서버 및 DB)
◇ 서버 연동 Express.js : Node.js의 Backend 프레임워크로 웹 애플리케이션 서버 구축 및 API 구축을 위해 사용된다.
◇ DB Mysql : 오픈소스 관계 데이터 베이스 서비스로 사용자가 제작한 시뮬레이션 환경을 저장하고 웹 서버를 통해 공유 기능을 제공하는데 사용된다.
시스템 설계
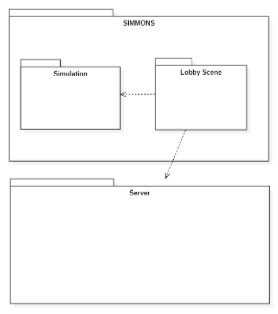
Simulation 시스템
- 시뮬레이션 제작, 저장 등 시뮬레이션과 관련된 동작을 수행한다.
Lobby Scene 시스템
- Simulation 시스템과 Server 시스템 사이에서 파일 생성, 파일 불러오기, 대시보드를 통한 파일 업로드, 업로드된 파일 삭제 등을 수행하는 시스템
- 사용자는 Lobby Scene을 통해 Simulation 또는 Server 시스템을 이용한다.
Server 시스템
- DB에 시뮬레이션을 저장하거나 Dashboard로 시뮬레이션 정보를 전송하는 시스템
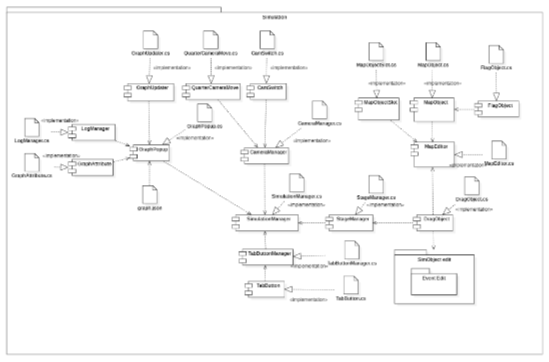
1. Simulation 컴포넌트 패키지 구성
Simulation Manager 컴포넌트
- 시뮬레이션 재생, 일시정지, 정지, 저장, 초기화에 대한 시뮬레이션 정보를 포함하고 있다.
TabButton 컴포넌트
- 탭 버튼 UI에서 버튼의 정보를 담고 있다.
TabButtonManager 컴포넌트
- 탭 버튼 UI를 관리한다.
GraphPopup 컴포넌트
- Graph 기능을 제공하고, Graph UI를 제공한다.
- 기록되어 있는 로그데이터를 선택하고 그래프 모양을 선택하는 역할을 한다.
LogManager 컴포넌트
- 이벤트가 발생함에 따라 기록되는 로그데이터를 GraphPopup에 저장하는 역할을 한다.
GraphAttribtue 컴포넌트
- 그래프로 그릴 로그데이터에 저장되어 있는 Attribute 값을 입력하는 역할을 한다.
GraphUpdater 컴포넌트
- 받아온 데이터로부터 그래프를 그리는 역할을 한다.
CameraManager 컴포넌트
- Simulation System의 카메라의 기본 값 설정을 CameraManager를 통해 진행한다.
QuarterCameraMove 컴포넌트
- QuarterView 카메라일 때 카메라의 이동을 처리한다.
CamSwitch 컴포넌트
- QuarterView 카메라와 메인카메라 변경을 처리한다.
StageManager 컴포넌트
- 드래그앤드롭으로 배치되어있는 DragObject 객체들을 관리하는 컴포넌트이다.
DragObject 컴포넌트
- 드래그한 객체의 생성과 소멸을 일시적으로 담고 있는 클래스다.
MapEditor 컴포넌트
- MapObject를 보관하는 역할을 담당하는 UI 클래스로 MapEditor에 있는 맵오브젝트를 드래그 앤 드랍으로 맵에 생성할 수 있게 하는 역할을 한다.
MapObject 컴포넌트
- 맵에 배치되어있는 오브젝트들이 가지고 있어야 할 정보를 담고 있다.
FlagObject
- 위치 정보를 저장하고 있는 Flag 오브젝트에 대한 정보를 가지고 있다.
MapObjectSlot 컴포넌트
- MapEditor에 들어있는 슬롯에 들어있는 모델링과 이미지 정보를 가지고 있다.
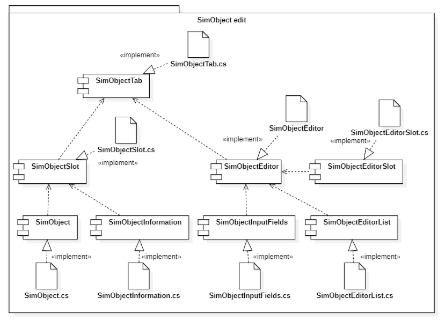
1.1 SimObject edit 컴포넌트 패키지 구성
SimObject edit 컴포넌트 패키지
- Sim-Object와 관련된 모든 정보를 포함한다.
SimObjectTab 컴포넌트
- SimObject Slot을 포함한다. 새로운 SimObjectSlot 를 생성하는 역할을 담당한다.
SimObjectSlot 컴포넌트
- SimObject의 정보를 담고 있으면서 이를 UI로 보여주는 역할을 한다.
SimObject 컴포넌트
- Sim-Object가 가지고 있어야 할 정보와 간단한 이동 정보, 이벤트 실행 여부등에 대한 정보를 포함하고 있다.
SimObjectInformation 컴포넌트
- SimObject의 name, attribute 등의 정보를 담고 있는 역할을 한다.
SimObjectEditor 컴포넌트
- 선택된 Sim-Object의 속성값 편집 또는 이벤트 편집 요청은 SimObjectEditor를 통해 진행한다. 선택된 Sim-Object의 속성값을 받아오거나 생성, 삭제를 담당한다.
SimObjectEditorList 컴포넌트
- SimObjectEditor에 있는 SimObjectSlot과 대응되는 버튼 UI를 관리하는 역할을 한다.
SimObjectEditorSlot 컴포넌트
- SimObjectSlot에 대응하여 SimObjectEditor에 나타나는 버튼의 정보를 담고 있다.
SimObjectInputField 컴포넌트
- SimObjectSlot의 Attribute 정보를 입력받는 역할을 한다.
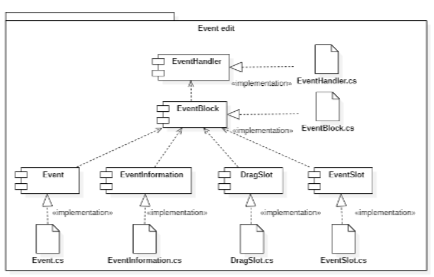
1.2 Event edit 컴포넌트 패키지 구성
Event edit 컴포넌트 패키지
- 이벤트에 필요한 모든 정보를 포함한다.
Event 컴포넌트
- 이벤트 발생의 대상 객체 정보들을 포함한다. 이벤트가 발생했을 시 사용할 속성변수값들을 포함한다. 이벤트의 발생대기시간, 발생한 시간등의 이벤트 정보를 포함한다.
DragSlot 컴포넌트
- 이벤트를 생성할때 이벤트 슬롯을 드래그하면 해당 이벤트슬롯의 정보가 일시적으로 담기는 클래스이다.
EventBlock 컴포넌트
- 이벤트의 유저인터페이스 부분을 담당할 클래스이다. 유저에게 보여지는 입력UI와 이벤트정보를 포함한다. 입력UI에 변동이 생겼을 때 이벤트수정작업을 처리한다.
EventHandler 컴포넌트
- 이벤트를 생성할 때 드래그 해제에 대한 처리를 담당하는 클래스이다. 이벤트슬롯을 드래그하여 드래그를 해제하였을때 적절한 위치에서 해제되었다면 DragSlot에 저장된 이벤트 정보를 사용하여 이벤트 블록을 생성한다.
EventSlot 컴포넌트
- 이벤트 블록과 연결된 슬롯 UI의 정보를 포함하고 있다.
EventInformation 컴포넌트
- 이벤트 블록의 입력값과 관련된 저장정보를 포함하고 있다.
2. Lobby Scene, Server 컴포넌트 패키지 구성
IServer 인터페이스
- 대시보드와의 HTTP 통신을 담당하는 인터페이스이다.
- RESTful API 방식으로 대시보드측에서 특정 엔드포인트 URL로 HTTP 요청을 주면 해당하는 엔드포인트마다 적절한 방식으로 통신처리를 진행한다.
- GetAllSimulation: Dashboard를 실행할 때 대시보드에서 서버로 HTTP GET 요청이 오면 실행되는 함수로 모든 시뮬레이션 정보를 반환한다.
- CreateSimulation: DashboardPostUI에서 시뮬레이션을 포스트를 위해 서버로 HTTP 요청을 보낼 경우 호출되는 함수 중 하나로 데이터베이스에 시뮬레이션 정보와 저장한다.
- DeleteSimulation: Dashboard에서 시뮬레이션을 선택하고 delete 버튼을 클릭하면 서버로 HTTP DELETE 요청을 보내면 호출되는 함수로 시뮬레이션 파일과, 이미지, 디비 정보를 삭제한다.
- CreateSimulationFile: DashboardPostUI에서 시뮬레이션을 포스트를 하게 되면 서버로 HTTP 요청을 보내면 호출되는 함수 중 하나로 클라이언트측에서 보낸 파일을 저장한다.
- CreateSimulationImage: DashboardPostUI에서 시뮬레이션을 포스트를 하게 되면 서버로 HTTP 요청을 보내면 호출되는 함수 중 하나로 클라이언트측에서 보낸 파일을 저장한다.
Lobby 컴포넌트 패키지
- Lobby 화면에서 진행될 수 있는 시뮬레이션 생성, 불러오기, 대시보드 기능을 관리한다.
Dashboard 컴포넌트 패키지
- 서버와 HTTP 통신을 하는 역할을 하며, 서버로 부터 시뮬레이션 목록을 받아오거나, 시뮬레이션을 검색하는 등을 기능을 한다.
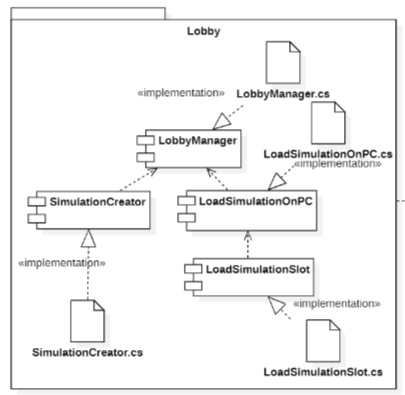
2.1 Lobby 컴포넌트 패키지 구성
LobbyManager 컴포넌트
- Lobby 화면에서 진행될 수 있는 LoadSimulationOnPC, Dashboard, SimulationCreator등 로비 화면에 필요한 요소들과 시뮬레이션 생성에 필요한 프리셋 목록을 가지고 있는 역할을 한다.
LoadSimulationOnPC 컴포넌트
- Client PC에 저장되어 있는 시뮬레이션 파일 목록과 이미지 목록 등을 불러오고 시뮬레이션을 선택해 시뮬레이션으로 넘어가는 역할을 한다.
LoadSimulationSlot 컴포넌트
- Client PC에 저장되어 있는 시뮬레이션과 이미지 1개에 대한 정보를 담고 있는 역할을 한다.
SimulationCreator 컴포넌트
- 빈 시뮬레이션을 생성하거나, 프리셋을 선택하여 시뮬레이션을 생성하는 역할을 한다.
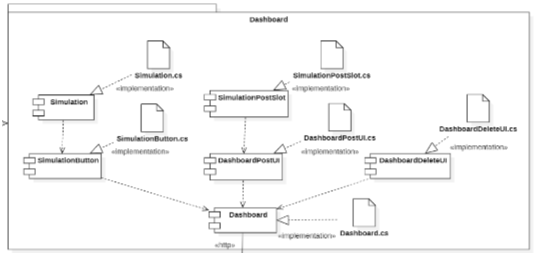
2.2 Dashboard 컴포넌트 패키지 구성
SimulationButton 컴포넌트
- 서버로부터 받아온 시뮬레이션의 개별적인 정보를 담고 있는 시뮬레이션 컴포넌트를 포함하며, 시뮬레이션 정보를 불러온다.
Simulation 컴포넌트
- 시뮬레이션 개별적인 정보를 가지고 있는 역할을 한다.
DashboardDeleteUI 컴포넌트
- 삭제하려는 시뮬레이션의 User 정보를 받아 일치여부를 확인하는 역할을 한다.
DashboardPostUI 컴포넌트
- PC에 저장되어 있는 시뮬레이션 파일과 이미지를 불러와 선택하여 포스트 하는 역할을 한다.
SimulationPostSlot 컴포넌트
- PC에 저장되어 있는 시뮬레이션 파일과 이미지를 포함한다.
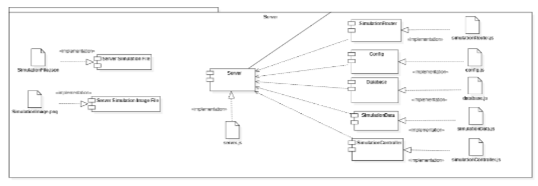
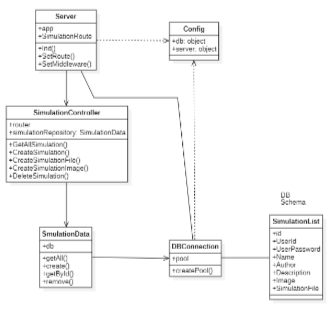
2.3 Server 컴포넌트 패키지 구성
Server 컴포넌트
- HTTP 통신을 받는 역할을 하는 서버 컴포넌트이다.
SimulationRouter 컴포넌트
- 시뮬레이션에 관한 url 요청을 알맞게 분기처리 해주는 역할을 하는 컴포넌트이다.
Config 컴포넌트
- DB와 HOST에 대한 정보들을 받아와 처리하는 역할을 한다.
Database 컴포넌트
- MySQL과 실질적인 연결을 담당한다.
SimulationData 컴포넌트 - SimulationController에서 로직이 처리된 후 값들을 받아 디비에서 값을 받아오거나 삭제하는 역할을 한다.
SimulationController 컴포넌트
- SimulationRouter에서 url에 따라 분기처리하면 분기에 알맞은 처리를 하는 역할을 한다.
- Server Simulation File 컴포넌트
- 서버에 저장되어있는 시뮬레이션 정보를 저장한 json 파일을 가지고 있는 컴포넌트. json 파일의 산출물의 형태를 가지고 있다. 사용자가 등록한 시뮬레이션 파일이 없고, DB에 저장되어있는 시뮬레이션 파일이 별도로 존재하지 않는다면, 해당 컴포넌트에 json 파일은 존재하지 않을 수도 있다.
해당 컴포넌트에 파일이 없을 경우, Client PC 컴퓨터에서는 시뮬레이션을 불러오는 기능을 사용할 수 없다.
- Server Simulation Image File 컴포넌트
- 서버에 저장되어있는 시뮬레이션의 이미지 정보를 저장한 png 파일을 가지고 있는 컴포넌트. 시뮬레이션을 캡쳐한 png 파일의 산출물의 형태를 가지고 있다. 사용자가 등록한 시뮬레이션 파일이 없고, DB에 저장되어있는 시뮬레이션 이미지 파일이 별도로 존재하지 않는다면, 해당 컴포넌트에 png 파일은 존재하지 않을 수도 있다.
해당 컴포넌트에 파일이 없을 경우, Client PC 컴퓨터에서는 시뮬레이션을 불러오는 기능을 사용할 수 없다.
소프트웨어 설계
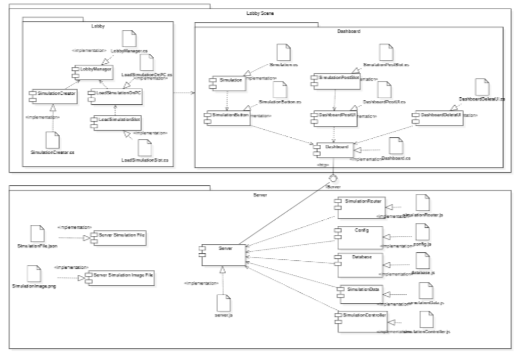
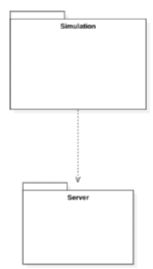
◇ 패키지 다이어그램
1) Simulation 시스템 시뮬레이션을 실행하고 시뮬레이션 결과나 맵, 이벤트 편집등을 담당하며, 대시보드를 통해 서버 시스템에 요청을 전달한다. C# 으로 작성된다.
2) Sever 시스템 시뮬레이션의 요청에 따라 데이터베이스의 시뮬레이션 정보를 받아오거나 변경, 삭제등을 하는 역할을 한다. JavaScript로 작성된다.
◇ 메인 클래스도
◇ 클래스 설명 <SimulationCore>
1) CameraManager: Simulation System의 카메라의 기본 값 설정을 CameraManager를 통해 진행한다. InputManager가 전달한 키, 마우스 입력을 토대로 세부적인 카메라 무빙을 처리한다.
2) CamSwitch: QuarterView 카메라와 메인카메라 변경을 처리한다.
4) DragObject: 드래그한 객체의 생성과 소멸을 일시적으로 담고 있는 클래스다.
5) DragSlot: 이벤트를 생성할때 이벤트슬롯을 드래그하면 해당 이벤트슬롯의 정보가 일시적으로 담기는 클래스이다.
6) EnvironmentEditor: 환경변수를 관리하는 클래스이다.
7) Event: 이벤트 발생의 대상 SimObject를 포함한다. 이벤트가 발생했을 시 사용할 속성변수값들을 포함한다. 이벤트의 발생대기시간, 발생한 시간등의 이벤트 정보를 포함한다.
8) EventBlock: 이벤트의 유저인터페이스 부분을 담당할 클래스이다. 유저에게 보여지는 입력UI와 이벤트정보를 포함한다. 입력UI에 변동이 생겼을 때 이벤트수정작업을 처리한다.
9) EventHandler: 이벤트를 생성할 때 드래그 해제에 대한 처리를 담당하는 클래스이다. 이벤트슬롯을 드래그하여 드래그를 해제하였을때 적절한 위치에서 해제되었다면 DragSlot에 저장된 이벤트 정보를 사용하여 이벤트 블록을 생성한다.
10) EventSlot: 이벤트 블록과 연결된 슬롯 UI의 정보를 포함하고 있다.
11) FlagObjectSlot: 위치 정보를 가지고 있는 FlagObject UI의 정보를 포함하고 있다.
12) GraphAttribute: 그래프가 가지고 있는 속성값의 정보를 포함하고 있다.
13) GraphManager: 그래프 UI의 정보를 포함하고 있다.
14) GraphPopup: 로그 파일을 분석하여 그래프를 출력하는 내용을 포함하고 있다.
15) LobbyManager: 프리셋의 정보를 가지고 있다.
16) LogManager: 이벤트가 발생했을 시 로그를 기록하는 역할을 한다.
17) MapEditor: MapObject를 보관하는 역할을 담당하는 UI 클래스로 MapEditor에 있는 맵오브젝트를 드래그 앤 드랍으로 맵에 생성할 수 있게 하는 역할을 한다.
18) MapObject: 맵에 배치되어있는 오브젝트들이 가지고 있어야 할 정보를 담고 있다.
19) MapObjectSlot: MapEditor에 들어있는 슬롯에 들어있는 모델링과 이미지 정보를 가지고 있다.
20) ModelingManager: 사용자가 설정한 3D Modeling 정보를 송수신하는 역할을 한다.
21) ModelingSlot: 모델링 선택 UI에 들어있는 슬롯이 담고 있는 모델링과 이미지 정보를 가지고 있다.
22) QuarterCamera: 쿼터뷰 카메라에 대한 위치, 이동 정보를 가지고 있다.
23) SaveAlertUI: UI를 통해 저장 기능을 호출하는 정보를 포함하고 있다.
24) SimObject: Sim-Object가 가지고 있어야 할 정보와 간단한 이동 정보, 이벤트 실행 여부등에 대한 정보를 포함하고 있다.
25) SimObjectEditor: 선택된 SimObject의 이벤트 편집을 요청 SimObjectEditor를 통해 진행한다. 선택된 SimObject의 속성값을 받아오거나 삭제를 담당한다.
26) SimObjectEditorList: SimObjectEditor에 있는 SimObjectSlot과 대응되는 버튼 UI를 관리하는 역할을 한다.
27) SimObjectEditorSlot: SimObjectSlot에 대응하여 SimObjectEditor에 나타나는 버튼의 정보를 담고 있다.
28) SimObjectInputField: SimObjectSlot의 Attribute 정보를 입력받는 역할을 한다.
29) SimulationSlot: DashBoard 안에 Simulation 정보를 보관하고 있는 Slot 형태의 UI.
30) SimObjectTab: SimObject Slot을 포함한다. 새로운 SimObjectSlot 를 생성하는 역할을 담당한다.
31) Simulation: 시뮬레이션의 이름, 설명등의 시뮬레이션의 정보를 담는 역할을 한다.
32) SimulationManager: 시뮬레이션 재생, 일시정지, 정지, 저장, 초기화 등에 대한 시뮬레이션 정보를 포함하고 있다.
33) StageManager: 배치되어있는 오브젝트들을 관리한다.
34) TabButton: 탭 버튼 UI에서 버튼의 정보를 담고 있다.
35) TabButtonManager: 탭 버튼 UI를 관리한다.
36) UIHandler: Simulation system의 Popup, Tab등의 형식을 UI를 켜고 끄는 요청, Slot 형태의 UI를 추가, 삭제하는 요청을 처리한다.
37) Dashboard: 서버와 통신하는 대시보드UI에 대한 정보를 가지고 있다.
38) DashboardDeleteUI: 대시보드에서 DB에 저장되어있는 시뮬레이션 정보를 삭제한다.
39) DashboardPostUI: 대시보드에서 PC에 있는 시뮬레이션 정보를 서버에 등록한다.
40) SimulationButton: 대시보드에 출력되는 리스트 버튼의 정보를 가지고 있다.
41) SimulationPostSlot(): 대시보드에서 포스트를 담당하는 UI의 정보를 가지고 있다.
42) LoadSimulationOnPC: PC에 저장되어 있는 시뮬레이션을 불러와 시뮬레이션을 실행시키는 역할을 한다.
43) LoadSimulationSlot: 불러온 시뮬레이션 정보를 출력해주는 역할을 한다.
44) SimulationCreator: 시뮬레이션을 제작한다.
45) Server: DashBoard를 통해 넘어온 Request 요청을 받아주는 역할을 한다.
46) SimulationController: Server에서 받은 요청을 가공하여 적절하게 처리하는 역할을 한다.
47) SimulationData: SimulationController에서 가공한 정보를 바탕으로 디비가 수행할 SQL 처리를 담당한다.
48) Config: DataBase에 대한 기본정보와, Server가 가지고 있어야 하는 정보를 저장하는 클래스이다.
49) DBConnection: 물리적인 DB와 실제로 연결을 담당하는 클래스이다.
50) SimulationList: 로그데이터의 포맷을 지정하는 역할을 한다.
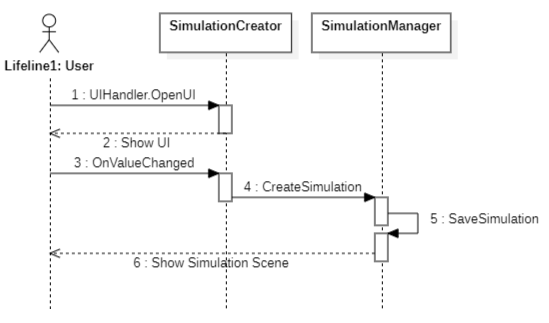
◇ 교류도
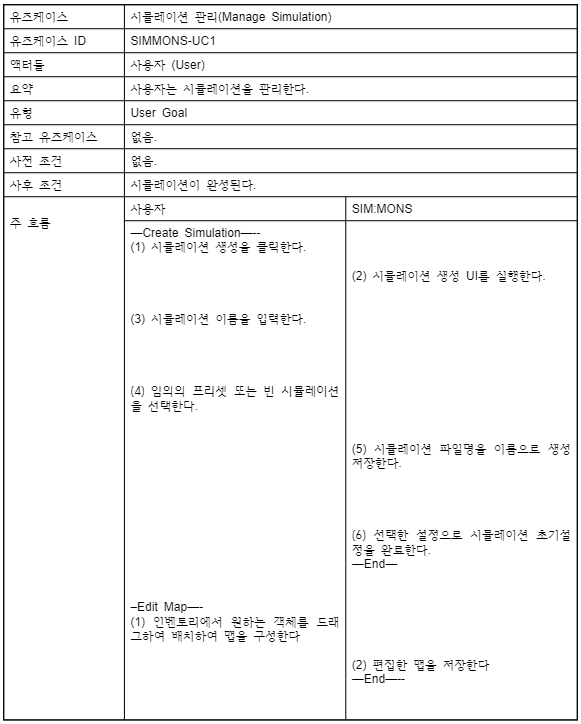
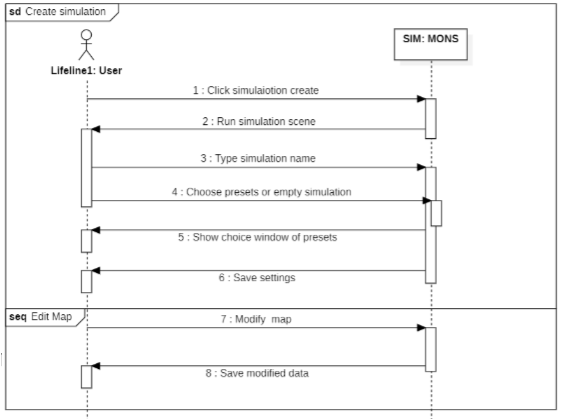
1. Create Simulation
1) UIHandler.OpenUI(): 사용자는 시뮬레이션 생성 버튼을 클릭하여 시뮬레이션 생성 UI를 연다.
2) OpenUI()로 호출된 UI가 화면에 나타난다.
3) OnValueChanged(): UI 속 InputField를 채우면 OnValueChanged()가 호출되어 입력값들을 SimulationCreator에게 전달한다.
4) CreateSimulation(): OnValueChanged()로 받은 값들을 바탕으로 시뮬레이션 생성에 필요한 정보를 SimulationManager에게 전달한다.
5) SaveSimulation(): SimulationManager는 받은 정보를 바탕으로 PC에 파일의 형태로 시뮬레이션 정보를 저장한다.
6) 저장까지 완료되면 시뮬레이션 제작 화면을 보여준다.
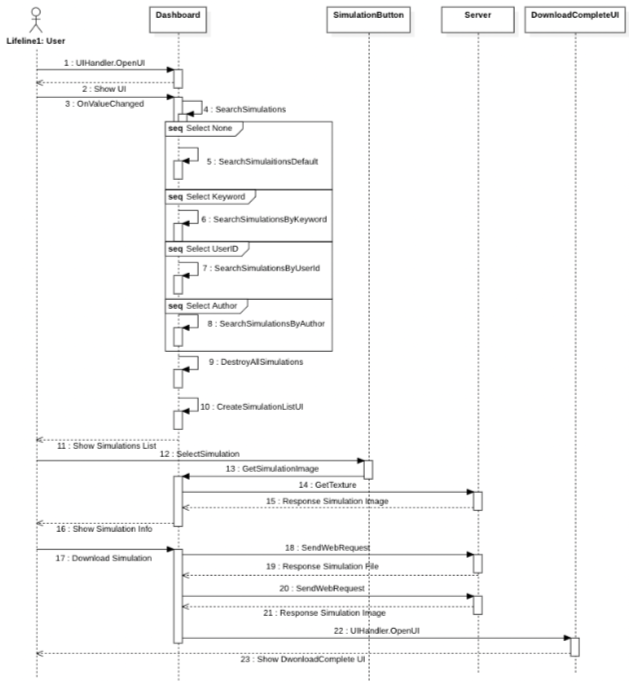
2. Dashboard - Search
1) UIHandler.OpenUI(): Dashboard UI를 연다.
2) Dashboard를 보여준다.
3) OnValueChanged(): 검색 입력값을 입력하면 메소드가 호출되어 SearchSimulation()에게 넘겨준다.
4) SearchSimulations(): Dropbox에 있는 4가지 선택지에 따라 다른 메소드를 호출한다.
5) SearchSimulationsDefault(): Dropbox에서 아무것도 선택하지 않았을 경우 처음 서버로부터 받아온 시뮬레이션 리스트가 선택된다.
6) SearchSimulationsByKeyword(): 입력값이 시뮬레이션의 제목과 같거나 Description에 포함되어 있는 시뮬레이션을 찾는다.
7) SearchSimulationsByUserId(): 입력값이 UserID 값과 같은 시뮬레이션을 찾는다.
8) SearchSimulationsByAuthor(): 입력값이 Author와 일치하는 시뮬레이션을 찾는다.
9) DestroyAllSimulations(): 현재 보여지는 시뮬레이션 리스트를 삭제한다.
10) CreateSimulaionListUI(): 검색한 시뮬레이션를 담고 있는 시뮬레이션 리스트를 생성한다.
11) 검색된 시뮬레이션 리스트를 보여준다.
12) SelectSimulaion(): 클릭된 시뮬레이션의 버튼의 시뮬레이션 정보를 받아온다.
13) GetSimulationImage(): 서버의 시뮬레이션 이미지를 요청한다.
14) GetTexture(): 실질적인 시뮬레이션 이미지를 받아오기 위한 http 통신을 진행한다.
15) 서버에서 시뮬레이션 이미지를 반환한다.
16) 시뮬레이션 이미지와 Description을 보여준다.
17) DownloadSimulation(): 서버에 있는 시뮬레이션 파일과 이미지를 요청하고 받아온 파일들을 저장한다.
18) SendWebRequest(): 서버에 경로를 통해 시뮬레이션 파일을 요청한다.
19) 서버에서 요청 경로에 있는 시뮬레이션 파일을 반환한다.
20) SendWebRequest(): 서버에 경로를 통해 시뮬레이션 이미지를 요청한다.
21) 서버에서 요청 로경에 있는 시뮬레이션 이미지를 반환한다.
22) UIHandler.OpenUI(): DownloadCompleteUI를 연다.
23) DownloadCompleteUI를 보여준다.
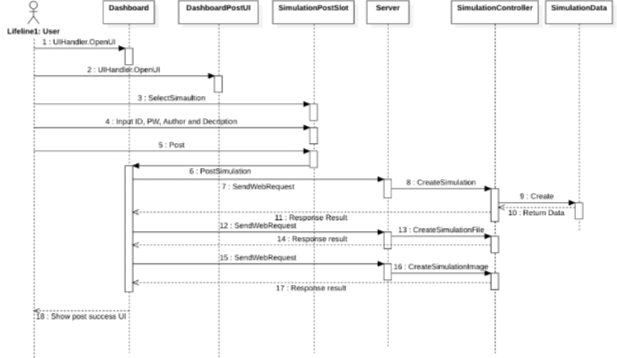
3 Dashboard - Post
1) UIHandler.OpenUI(): 로비에서 유저가 대시보드 버튼을 클릭하면 대시보드 UI를 연다.
2) UIHandler.OpenUI(): 대시보드에서 유저가 Post Button을 클릭하면 Dashboard Post UI를 연다
3) SelectSimulation(): Dashboard Post UI에서 유저가 PC에 저장되어 있는 시뮬레이션을 클릭한다.
4) ID, PW: Author, Description 입력창에 내용을 입력한다.
5) Post(): 유저가 Post클릭한다.
6) PostSimulation(): 서버로 포스트 관련 요청을 보낸다.
7) SendWebRequest(): 서버에 DB에 시뮬레이션 정보를 저장하도록하는 HTTP통신을 보낸다.
8) CreateSimulation(): 서버에서 받은 request 요청의 데이터를 파싱하여 Create 함수로 넘겨준다.
9) Create(): 파싱된 시뮬레이션 데이터를 통해 DB 시뮬레이션 데이터를 생성한다.
10) DB에 생성된 시뮬레이션을 정보를 반환한다.
11) http status 코드를 반환한다.
12) SendWebRequest(): 시뮬레이션 파일을 서버측으로 보낸다.
13) CreateSimulationFile(): 서버에서 전달받은 시뮬레이션 파일을 파일시스템으로 저장한다.
14) http status 코드를 반환한다.
15) SendWebRequest(): 시뮬레이션 이미지파일을 서버측으로 보낸다.
16) CreateSimulationImage(): 서버에서 전달받은 시뮬레이션 이미지를 파일시스템으로 저장한다.
17) http status 코드를 반환한다.18) Post Success UI를 보여준다.
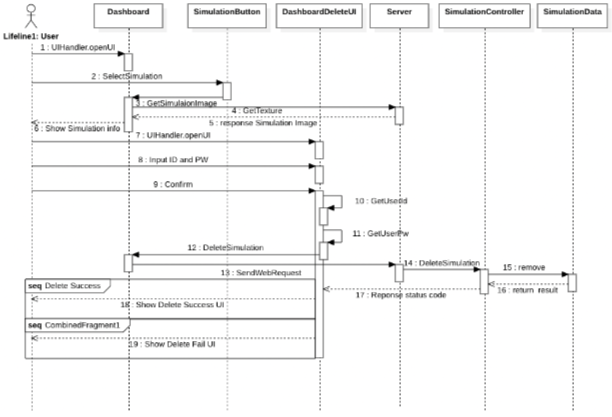
4. Dashboard - Delete
1) UIHandler.openUI(): 대시보드 UI를 연다.
2) SelectSimulation(): 클릭된 시뮬레이션의 버튼의 시뮬레이션 정보를 받아온다.
3) GetSimulationImage(): 서버의 시뮬레이션 이미지를 요청한다.
4) GetTexture(): 실질적인 시뮬레이션 이미지를 받아오기 위한 http 통신을 진행한다.
5) 서버에서 시뮬레이션 이미지를 반환한다.
6) 시뮬레이션 이미지와 Description을 보여준다.
7) UIHandler.openUI(): DashboardDeleteUI를 연다.
8) user id와 user pw를 입력한다. 9) Confirm(): 유저가 DashboardDeleteUI에서 컨펌 버튼을 클릭하고 입력값과 시뮬레이션의 값이 일치하는지 확인한다.
10) GetUserId(): 선택된 시뮬레이션의 유저 id를 반환한다.
11) GetUserPw(): 선택된 시뮬레이션의 유저 pw를 반환한다.
12) DeleteSimulation(): 서버측으로 시뮬레이션 삭제요청을 한다.
13) SendWebRequest(): 서버측에 실질적인 시뮬레이션 삭제 http 요청을 진행한다.
14) DeleteSimulation(): request 데이터를 파싱하여 remove로 넘겨준다.
15) remove(): 전달받은 시뮬레이션 정보를 통해 DB에서 해당 시뮬레이션을 삭제한다.
16) 결과를 리턴하여 성공하였을 경우 파일 시스템으로 저장하고 있는 시뮬레이션파일과 이미지를 삭제한다.
17) http status코드를 반환한다.
18) 성공하였을 경우 DeleteSuccessUI를 보여준다.
19) 실패했을 경우 DeleteFailUI를 보여준다.
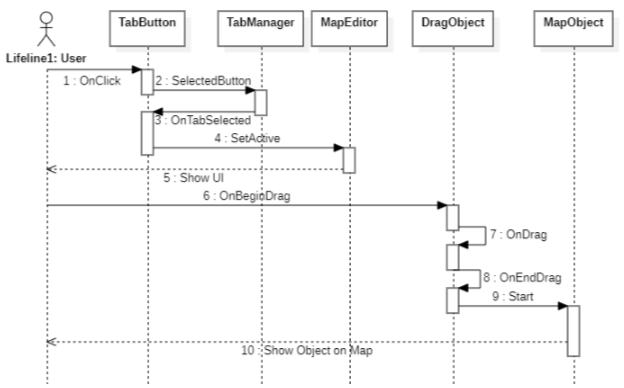
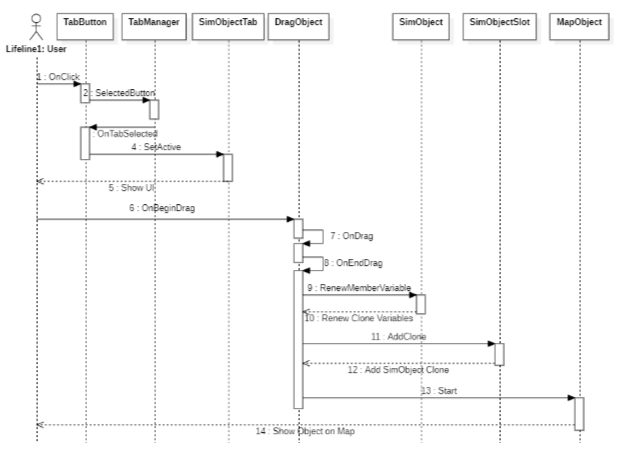
5. Edit Map - Map Object
1) OnClick(): 사용자는 MapEditor 버튼을 클릭한다.
2) SelectedButton(): MapEditor와 SimObject UI 중 MapEditor가 선택되었다고 TabManager에게 전달한다.
3) OnTabSelected(): MapEditor는 선택된 상태가 된다.
4) SetActive(): MapEditor Tab Button이 선택된 상태가 되면 MapEditor를 활성화한다.
5) 사용자에게 MapEditor UI를 보여준다.
6) OnBeginDrag(): MapEditor UI에 있는 아이콘을 드래그를 하게 되면 해당 오브젝트의 정보를 가지고 있는다.
7) OnDrag(): 유니티에서 제공하는 Raycast를 통해 맵에 접촉하는지 확인한다.
8) OnEndDrag(): 드래그가 끝나고 드랍하는 시점에서 맵에 접촉한다면 접촉한 위치에 해당 오브젝트를 생성한다.
9) Start(): 생성된 오브젝트에게 MapObject 클래스를 부여한다.
10) 오브젝트가 맵에 생성된다.
6. Edit Map - SimObject
1) OnClick(): 사용자는 SimObject UI 버튼을 클릭한다.
2) SelectedButton(): MapEditor와 SimObject UI 중 SimObject UI가 선택되었다고 TabManager에게 전달한다.
3) OnTabSelected(): SimObject UI는 선택된 상태가 된다.
4) SetActive(): SimObject Tab Button이 선택된 상태가 되면 SimObject UI를 활성화한다.
5) 사용자에게 SimObject UI를 보여준다.
6) OnBeginDrag(): SimObject UI에 있는 아이콘을 드래그를 하게 되면 해당 오브젝트의 정보를 가지고 있는다.
7) OnDrag(): 유니티에서 제공하는 Raycast를 통해 맵에 접촉하는지 확인한다.
8) OnEndDrag(): 드래그가 끝나고 드랍하는 시점에서 맵에 접촉한다면 접촉한 위치에 해당 오브젝트를 생성한다.
9) RenewMemberVariable(): 생성된 SimObject의 멤버 변수들을 수정한다.
10) SimObject의 멤버 변수가 수정된다.
11) AddClone(): 해당 슬롯에서 클론이 추가되었다고 송신한다.
12) 클론을 추가한다.
13) Start(): 생성된 오브젝트에게 MapObject 클래스를 부여한다.
14) 오브젝트가 맵에 생성된다.
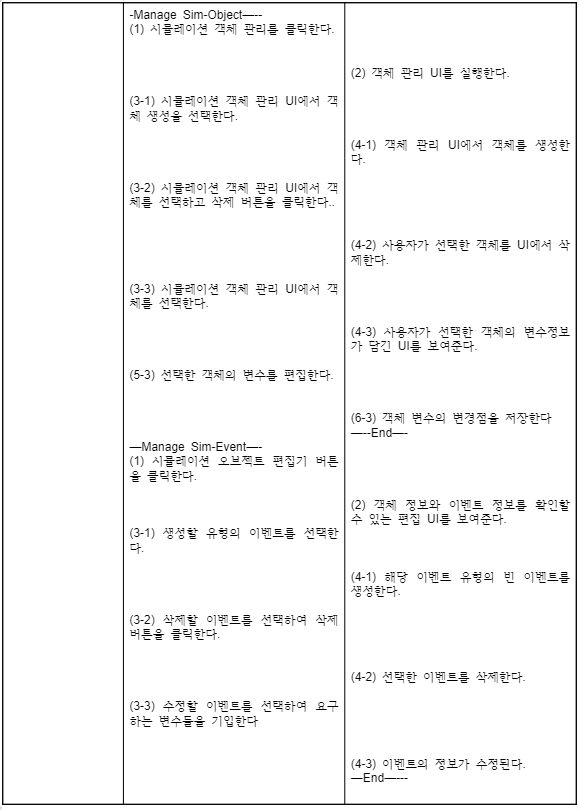
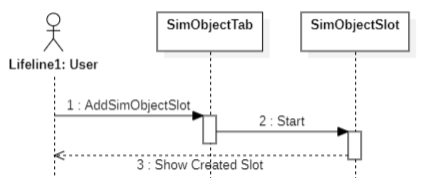
7. Manage Sim-Object - Create ObjectSlot
1) AddSimObjectSlot() : 사용자는 Add 버튼을 클릭하여 Slot을 관리하고 있는 SimObjectTab에 슬롯을 추가하겠다고 호출한다.
2) Start(): SimObjectSlot이 추가된다.
3) 슬롯 UI가 추가된 것을 사용자에게 보여준다.
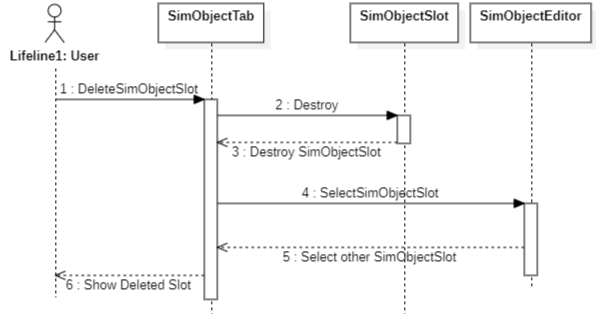
8. Manage Sim-Object - Delete ObjectSlot
1) DeleteSimObjectSlot() : 사용자는 Delete 버튼을 클릭하여 Slot을 관리하고 있는 SimObjectTab에 슬롯을 삭제하겠다고 호출한다.
2) Destroy() : 슬롯을 관리하고 있는 SimObjectTab은 해당 슬롯의 삭제 메소드를 호출한다.
3) 해당 슬롯이 삭제된다.
4) SelectSimObjectSlot() : 해당 슬롯이 삭제되어 다른 UI가 영향을 받을 수 있기 때문에, 기존에 선택되어있던 슬롯 정보를 다시 확인한다.
5) 삭제된 슬롯이 선택되어있었다면 선택되어있던 슬롯 정보를 수정한다.
6) 슬롯 UI가 삭제된 것을 사용자에게 보여준다.
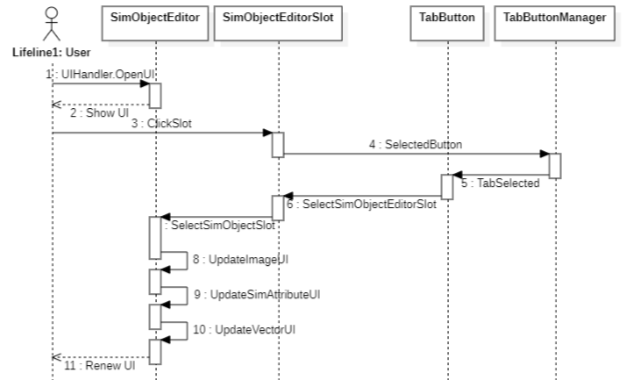
9. Manage Sim-Object - Modify ObjectSlot
1) UIHandler.OpenUI(): 사용자가 SimObject UI에 있는 Editor 버튼을 클릭하게 되면 SimObject Editor UI를 호출한다.
2) SimObject Editor UI가 나타난다.
3) ClickSlot(): Editor에 있는 SimObject에 연결되어있는 SimObjectEditorSlot을 클릭하여 ClickSlot() 메소드를 호출한다.
4) SelectedButton(): 호출된 ClickSlot() 메소드는 해당 버튼이 클릭되었다는 것을 TabButtonManager.SelectedButton() 메소드를 호출하여 전달한다.
5) TabSelected(): 해당 Tab Button이 선택되었다는 것을 기록한다.
6) SelectSimObjectEditorSlot(): 해당 Tab Button 속성을 가지고 있는 SimObjectEditorSlot이 선택되었다는 것을 호출한다.
7) SelectSimObjectSlot(): SimObjectEditorSlot과 연결되어있는 SimObjectSlot의 정보를 불러온다.
8) UpdateImageUI(): 해당 SimObjectSlot이 가지고 있는 이미지 정보를 UI에 업데이트한다.
9) UpdateSimAttributeUI(): 해당 SimObjectSlot이 가지고 있는 속성값들 정보를 UI에 업데이트한다.
10) UpdateVectorUI(): 해당 SimObjectSlot이 가지고 있는 이동 정보를 UI에 업데이트 한다.
11) 갱신된 정보를 UI에 업데이트한다.
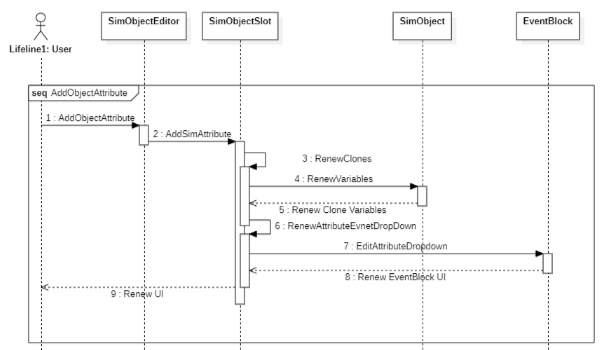
9-1) Add Object Attribute
1) AddObjectAttribute(): 사용자는 Editor의 속성값 영역에 있는 Add 버튼을 클릭하여 AddObjectAttribute() 메소드를 호출한다.
2) AddSimAttribute(): Edtior는 선택되어있는 SimObjectSlot에 속성값을 추가하기 위해 AddSimAttribute 메소드를 호출한다.
3) RenewClones(): 이미 배치되어있는 클론들의 속성값들을 갱신하기 위해 RenewClones() 메소드를 호출한다.
4) RenewVariables(): 각 SimObject 클론이 가지고 있는 RenewVariables() 메소드를 호출한다.
5) SimObject 클론들의 속성값이 갱신된다.
6) RenewAttributeEventDropDown(): 이후에는 EventBlock에 들어있는 DropDown 항목들을 갱신하기 위해 RenewAttributeEventDropDown() 메소드를 호출한다.
7) EditAttributeDropdown(): EventBlock에 들어있는 DropDown들의 값들을 갱신한다.
8) 모든 EventBlock에 들어있는 DropDown에 속성값 추가가 갱신된다.
9) 속성값 UI가 갱신된다.
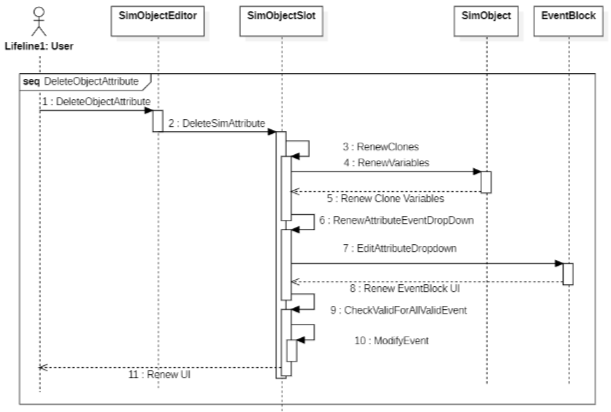
9-2) Delete Object Attribute
1) DeleteObjectAttribute(): 사용자는 Editor의 속성값 영역에 있는 Delete 버튼을 클릭하여 DeketeObjectAttribute() 메소드를 호출한다.
2) DeleteSimAttribute(): Edtior는 선택되어있는 SimObjectSlot에 속성값을 삭제하기 위해 DeleteSimAttribute 메소드를 호출한다.
3) RenewClones(): 이미 배치되어있는 클론들의 속성값들을 갱신하기 위해 RenewClones() 메소드를 호출한다.
4) RenewVariables(): 각 SimObject 클론이 가지고 있는 RenewVariables() 메소드를 호출한다.
5) SimObject 클론들의 속성값이 갱신된다.
6) RenewAttributeEventDropDown(): 이후에는 EventBlock에 들어있는 DropDown 항목들을 갱신하기 위해 RenewAttributeEventDropDown() 메소드를 호출한다.
7) EditAttributeDropdown(): EventBlock에 들어있는 DropDown들의 값들을 갱신한다.
8) 모든 EventBlock에 들어있는 DropDown에 속성값 삭제가 갱신된다.
9) CheckValidForAllValidEvent(): 속성값 삭제에 따른 유효 이벤트들의 상태 변화를 확인한다.
10) Modify(): 상태 변화가 확인되면 해당 이벤트의 상태를 변경한다.
11) 모든 작업이 완료되면 속성값이 삭제된 것을 UI에 갱신한다.
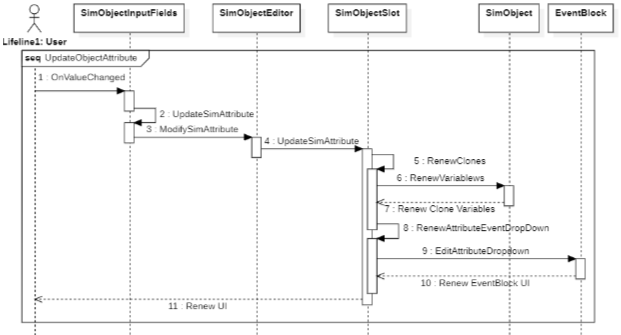
9-3) Update Object Attribute
1) OnValueChanged(): 속성값의 InputField UI에 입력되어 있던 값이 변경되면 OnValueChanged() 메소드를 호출한다.
2) UpdateSimAttribute(): 바뀐 값을 바탕으로 선택된 SimObjectSlot의 속성값을 업데이트하기 위해 UpdateSimAttribute() 메소드를 호출한다.
3) ModifySimAttribute(): Editor에서 속성값 변경을 요청받는다.
4) UpdateSimAttribute(): Editor에서 받은 변경사항을 UpdateSimAttribute() 메소드를 호출하면서 매개변수로 넘겨준다.
5) RenewClones(): 이미 배치되어있는 클론들의 속성값들을 갱신하기 위해 RenewClones() 메소드를 호출한다.
6) RenewVariables(): 각 SimObject 클론이 가지고 있는 RenewVariables() 메소드를 호출한다.
7) SimObject 클론들의 속성값이 갱신된다.
8) RenewAttributeEventDropDown(): 이후에는 EventBlock에 들어있는 DropDown 항목들을 갱신하기 위해 RenewAttributeEventDropDown() 메소드를 호출한다.
9) EditAttributeDropdown(): EventBlock에 들어있는 DropDown들의 값들을 갱신한다.
10) 모든 EventBlock에 들어있는 DropDown에 속성값 추가가 갱신된다.
11) 속성값 UI가 갱신된다.
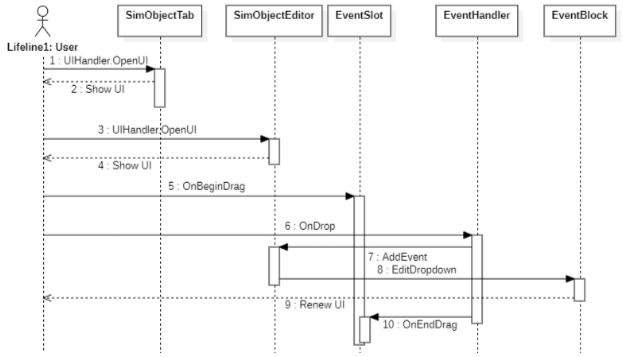
10. Manage Sim-Event - Add Event
1) UIHandler.OpenUI() : SimObjectTab UI를 호출한다.
2) 사용자에게 SimObjectTab UI를 보여준다.
3) UIHandler.OpenUI() : SimObjectEditor UI를 호출한다.
4) 사용자에게 SimObjectEditor UI를 보여준다.
5) OnBeginDrag() : SimObjectEditor UI에 있는 제공된 이벤트 중에 하나를 드래그하면 실행된다. 드래그한 이벤트슬롯의 정보를 DragSlot에 저장한다.
6) OnDrop() : EventHandler 스크립트가 부착된 패널에서 드래그가 해제되었다면 실행된다. DragSlot에 저장된 이벤트 정보를 파라미터로 SimObjectEditor.AddEvent를 호출한다.
7) AddEvent() : 전달받은 정보에 따라 EventBlock을 인스턴스화하며, 초기화된 이벤트를 해당 이벤트블록에 적재하고 이벤트를 InvalidEventList에 적재하며 추후 관리를 위해 이벤트 블록 또한 EventBlockList에 적재한다.
8) EditDropdown() : 생성된 이벤트블록에 부착된 드롭다운의 옵션을 수정한다.
9) UI를 갱신하여 보여준다.
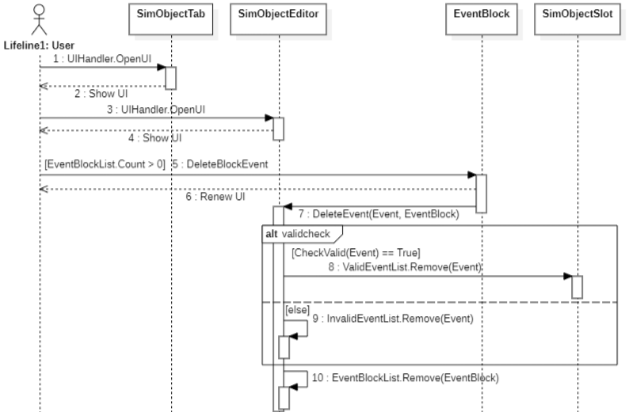
11. Manage Sim-Event - Delete Event
1) UIHandler.OpenUI() : SimObjectTab UI를 호출한다.
2) 사용자에게 UI를 보여준다.
3) UIHandler.OpenUI() : SimObjectEditor UI를 호출한다.
4) 사용자에게 UI를 보여준다.
5) DeleteBlockEvent() : 이벤트블록의 우상단 x버튼을 클릭하면 실행된다. 이벤트블록을 삭제한다.
6) UI를 갱신하여 보여준다.
7) DeleteEvent() : 이벤트와 이벤트블록을 각각 전달하여 삭제요청한다.
Alt if CheckValid(Event) == true
8) ValidEventList.Remove(Event) : 해당 이벤트가 적재된 심오브젝트슬롯의 ValidEventList에서 해당 이벤트를 제거한다.
else
9) InvalidEventList.Remove(Event) : 해당 이벤트가 유효하지 않아 심오브젝트에디터의 InvalidEventList에 적재되어 있으므로 해당 이벤트를 제거한다.
-Alt end-
10) EventBlockList.Remove(EventBlock) : 해당 이벤트블록이 삭제되었으므로 EventBlockList에서도 제거한다.
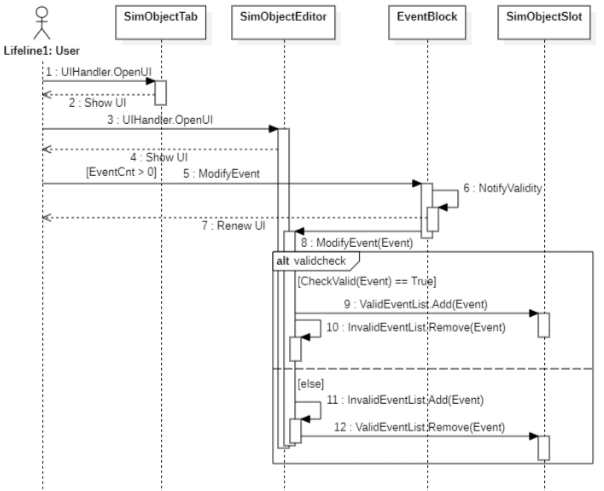
12. Manage Sim-Event - Modify Event
1) UIHandler.OpenUI() : SimObjectTab UI를 호출한다.
2) 사용자에게 UI를 보여준다.
3) UIHandler.OpenUI() : SimObjectEditor UI를 호출한다.
4) 사용자에게 UI를 보여준다.
5) EventBlock.ModifyEvent() : 이벤트블록의 드롭다운이나 인풋필드가 수정되었을 때 호출된다. 변경점을 이벤트에 반영한다.
6) NotifyValidity() : 이벤트가 유효한지 검사하고, 유효하지 않으면 느낌표 이미지를 띄워 유저에게 알린다.
7) UI를 갱신하여 보여준다.
8) SimObjectEditor.ModifyEvent() : 수정된 이벤트에 맞는 EventList에 적재한다.
Alt if CheckValid(Event) == true
9~10) 해당 이벤트가 유효한지 판단하여 유효하다면 이벤트에 맞는 심오브젝트슬롯의 ValidEventList에 적재한다.
else
11~12) 유효하지 않다면 심오브젝트에디터의 InvalidEventList에 적재한다.
-Alt end-
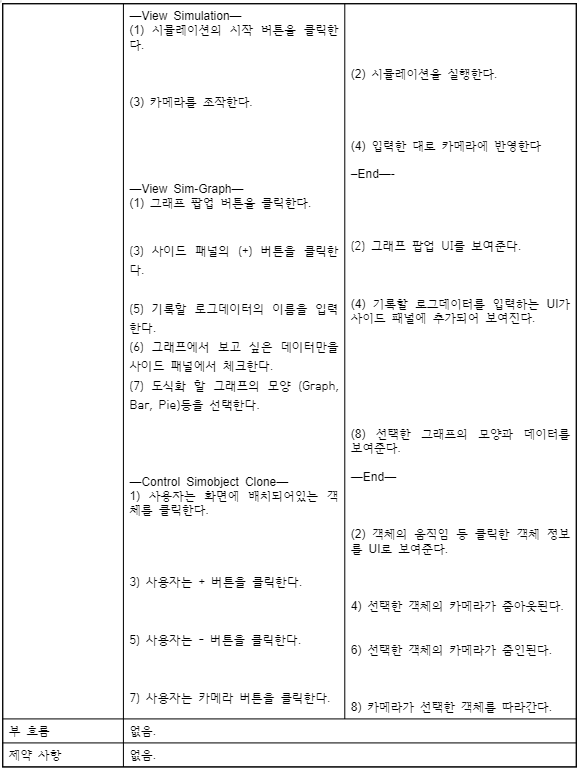
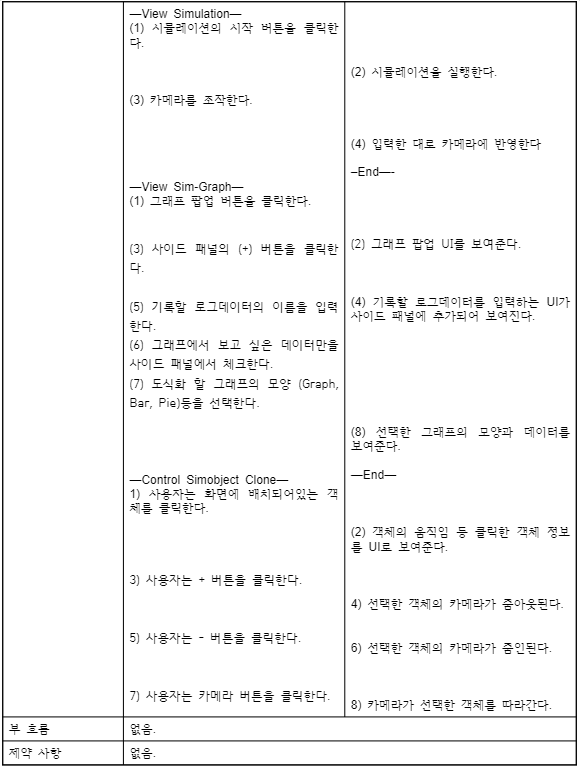
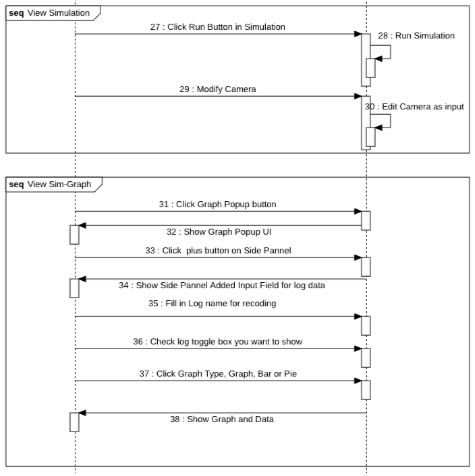
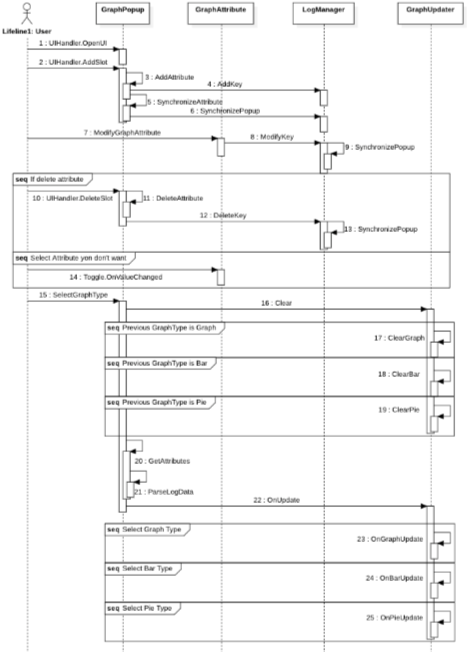
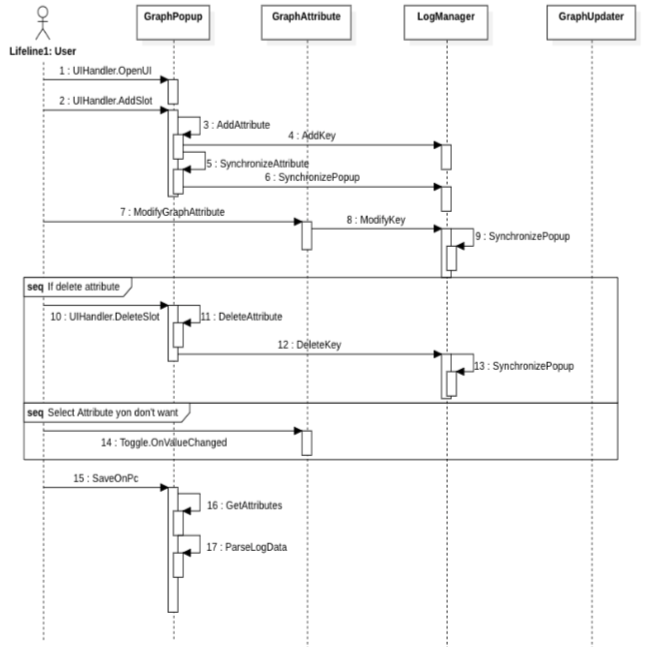
13. View Sim-Gragh
1) UIHandler.OpenUI(): GraphPopup UI를 생성한다.
2) UIHandler.AddSlot(): +버튼을 클릭하면 기록할 Attribute를 입력하는 slot을 추가한다.
3) AddAttribute(): GraphPopup에 Attribute 값을 추가한다.
4) AddKey(): LogManager에 기록할 키 값을 추가한다.
5) SynchronizeAttribute(): GraphPopup의 Attribute간의 동기화를 진행한다.
6) SynchronizePopup(): GraphPopup 간의 동기화를 진행한다.
7) ModifyGraphAttribute(): Attribute를 입력하는 창에 attribute 값을 입력하면 해당 값으로 Attribute를 변경한다.
8) ModifyKey(): 변경된 Attribute 값으로 LogManager에 기록된 키 값을 변경한다.
9) SynchronizePopup(): 그래프 팝업간의 동기화를 진행한다.
10) UIHandler.DeleteSlot(): - 버튼을 클릭하면 마지막 순서의 Attribute값이 삭제된다.
11) DeleteAttribute(): attribute값을 삭제한다.
12) DeleteKey(): LogManager에 해당 키값을 삭제한다.
13) SynchronizePopup(): 그래프 팝업간의 동기화를 진행한다.
14) Toggle.OnValueChanged(): Attribute 입력창 옆에 토글을 체크를 풀어 해당 로그 데이터를 그래프에서 보이지 않게 한다.
15) SelectGraphType(): 그래프 타입을 선택한다.
16) Clear(): 기존 그래프 타입이 존재하는 경우 데이터를 삭제한다.
17) ClearGraph(): 기존 그래프 타입이 Graph default인 경우 데이터 초기화
18) ClearBar(): 기존 그래프 타입이 Bar 인 경우 데이터 초기화
19) ClearPie(): 기존 그래프 타입이 Pie 인 경우 데이터 초기화
20) GetAttributes(): 토글이 체크된 Attribute 값을 가져온다
21) ParseLogData(): 가져온 Attribute값을 통해 로그매니저에서 로그 데이터를 가져온다.
22) OnUpdate(): 그래프를 업데이트 한다.
23) OnGraphUpdate(): 그래프 타입이 기본 그래프인 경우 업데이트
24) OnBarUpdate(): 그래프 타입이 Bar인 경우 업데이트
25) OnPieUpdate(): 그래프 타입이 Pie인 경우 업데이트
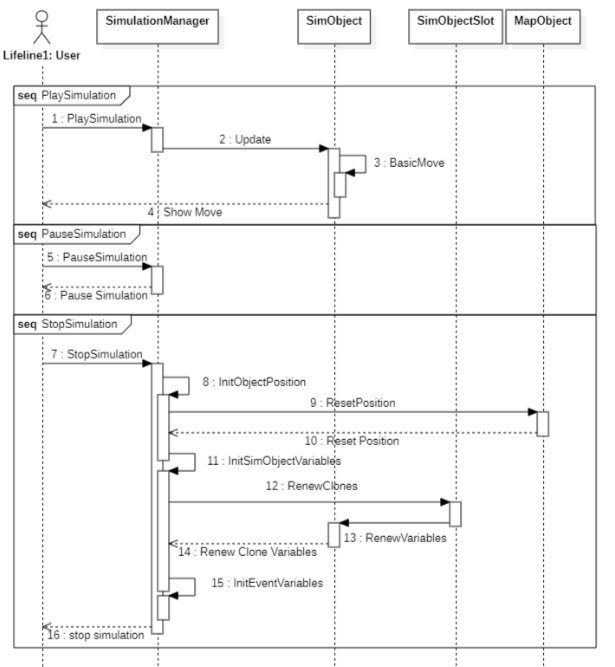
14. View Simulation
1) PlaySimulation(): 사용자는 시뮬레이션 재생 버튼을 클릭하여 SimulationManager의 PlaySimulation() 메소드를 호출한다.
2) Update(): 시뮬레이션에서 행동을 하는 SimObject가 활성화되면서 Update가 실행된다.
3) BasicMove(): SimObject가 가지고 있는 기본적인 움직임을 수행한다.
4) 해당 움직임을 화면에 보여준다.
5) PauseSimulation(): 사용자는 시뮬레이션 일시정지 버튼을 클릭하여 SimulationManager의 PauseSimulation() 메소드를 호출한다.
6) Time.timeScale = 0이 되면서 시뮬레이션은 일시정지된다.
7) StopSimulation(): 사용자는 시뮬레이션 정지 버튼을 클릭하여 SimulationManager의 StopSimulation() 메소드를 호출한다.
8) InitObjectPosition(): 움직이고 있던 오브젝트들을 원위치 시키기위해 InitObjectPosition() 메소드를 실행한다.
9) ResetPosition(): 배치되어있던 MapObject들이 가지고 있던 초기 위치로 다시 이동시키기 위해 ResetPosition() 메소드를 호출한다.
10) 오브젝트들은 초기 위치로 이동한다.
11) InitSimObjectVariables(): SimObject들의 정보를 초기화하기 위해 InitSimObjectVariables() 메소드를 호출한다.
12) RenewClones(): 배치되어있는 SimObject들을 관리하는 SimObjectSlot의 RenewClones() 메소드를 호출한다.
13) RenewVariables(): SimObjectSlot은 관리하고 있는 클론들 각각의 RenewVariables() 메소드를 호출하여 속성값들을 초기화한다.
14) 클론들의 속성값이 초기화된다.
15) InitEventVariables(): 이벤트 상태와 이벤트 타이머를 초기화한다.
16) 시뮬레이션은 정지된다.
15. Save Sim-Log Information on PC
1) UIHandler.OpenUI(): GraphPopup UI를 생성한다.
2) UIHandler.AddSlot(): +버튼을 클릭하면 기록할 Attribute를 입력하는 slot을 추가한다.
3) AddAttribute(): GraphPopup에 Attribute 값을 추가한다.
4) AddKey(): LogManager에 기록할 키 값을 추가한다.
5) SynchronizeAttribute(): GraphPopup의 Attribute간의 동기화를 진행한다.
6) SynchronizePopup(): GraphPopup 간의 동기화를 진행한다.
7) ModifyGraphAttribute(): Attribute를 입력하는 창에 attribute 값을 입력하면 해당 값으로 Attribute를 변경한다.
8) ModifyKey(): 변경된 Attribute 값으로 LogManager에 기록된 키 값을 변경한다.
9) SynchronizePopup(): 그래프 팝업간의 동기화를 진행한다.
10) UIHandler.DeleteSlot(): - 버튼을 클릭하면 마지막 순서의 Attribute값이 삭제된다.
11) DeleteAttribute(): attribute값을 삭제한다.
12) DeleteKey(): LogManager에 해당 키값을 삭제한다.
13) SynchronizePopup(): 그래프 팝업간의 동기화를 진행한다.
14) Toggle.OnValueChanged(): Attribute 입력창 옆에 토글을 체크를 풀어 해당 로그 데이터를 그래프에서 보이지 않게 한다.
15) SaveOnPc(): 로그데이터를 가져와 PC에 저장한다.
16) GetAttributes(): 체크된 Attribute값을 가져온다.
17) ParseLogData(): Attribute값에 해당하는 부분을 로그데이터에서 가져온다.
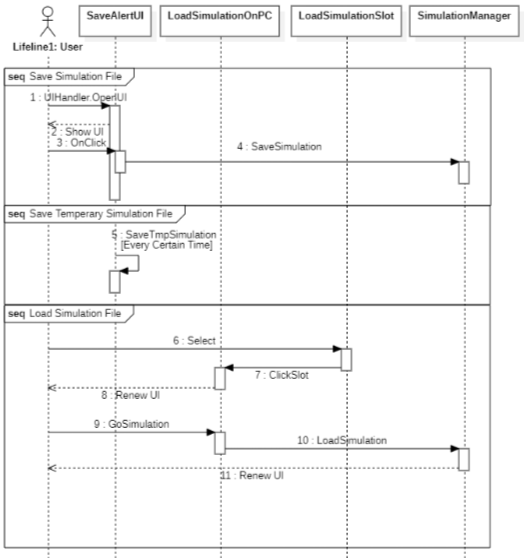
16. Manage simulation
1) UIHandler.OpenUI() : 플로피디스크 모양의 아이콘을 클릭한다.
2) SaveAlertUI를 보여준다.
3) OnClick() : Yes 버튼을 클릭한다.
4) SaveSimulation() : 시뮬레이션 정보를 저장한다.
5) SaveTmpSimulation() : 일정시간마다 자동으로 호출되어 임시저장한다.
6) Select() : 시뮬레이션 선택창에서 원하는 시뮬레이션을 선택한다.
7) ClickSlot() : Select로 지정한 슬롯의 이름, 설명, 썸네일 정보를 가져온다
8) UI를 갱신하여 보여준다
9) GoSimulation() : Select로 지정한 슬롯을 현재 시뮬레이션 정보에 저장한다
10) LoadSimulation() : GoSimulation으로 저장한 시뮬레이션 정보를 바탕으로 Scene을 재구성한다.
11) 재구성한 Scene을 보여준다.
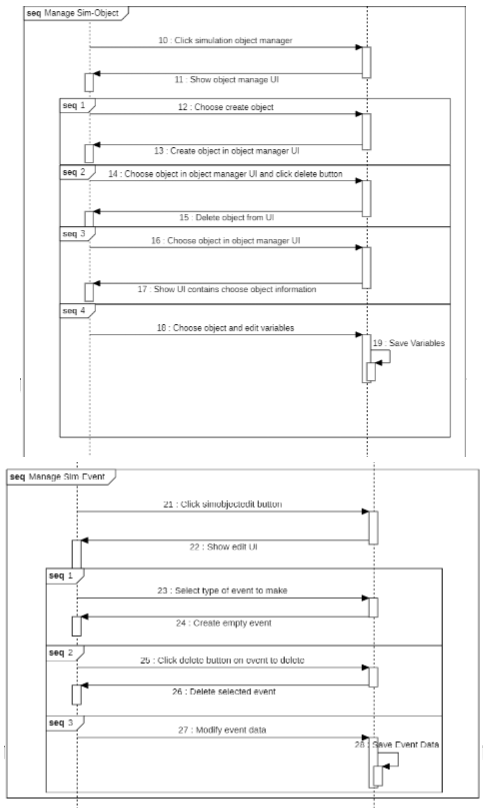
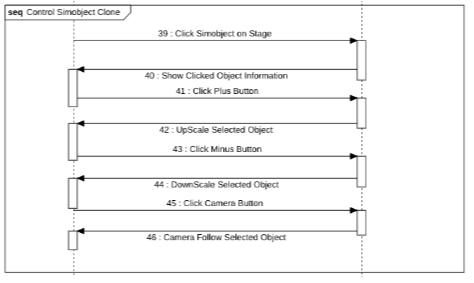
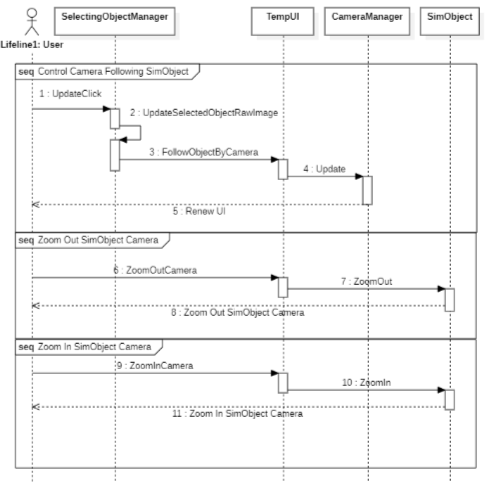
17. Control Simobject Clone
1) UpdateClick(): 사용자는 화면을 클릭하고, Simobject가 클릭되면 이를 감지하여 SelectingObjectManager 클래스의 UpdateClick() 메소드를 호출한다.
2) SelectingObjectManager 클래스에서는 클릭된 Simobject가 무엇인지 확인하고 해당 정보를 바탕으로 Raw Image UI를 업데이트하는 UpdateSelectedObjectRawImage 메소드를 호출한다.
3) TempUI 클래스의 FollowObjectByCamera 메소드를 호출하여 카메라에 필요한 정보를 전달한다.
4) Update(): CameraManager에서는 화면을 전환해야한다는 것을 인지하고 Simobject를 따라간다.
5) UI에서 선택된 Simobject를 따라가고 있는 Raw Image UI를 갱신한다.
6) 사용자는 버튼을 클릭하여 TempUI 클래스의 ZoomOutCamera 메소드를 호출한다.
7) 이전에 클릭으로 선택된 SimObject 클론의 카메라 위치를 조정한다.
8) 변경된 카메라 상황을 화면에 업데이트 한다.
9) 사용자는 버튼을 클릭하여 TempUI 클래스의 ZoomInCamera 메소드를 호출한다.
10) 이전에 클릭으로 선택된 SimObject 클론의 카메라 위치를 조정한다.
11) 변경된 카메라 상황을 화면에 업데이트 한다.
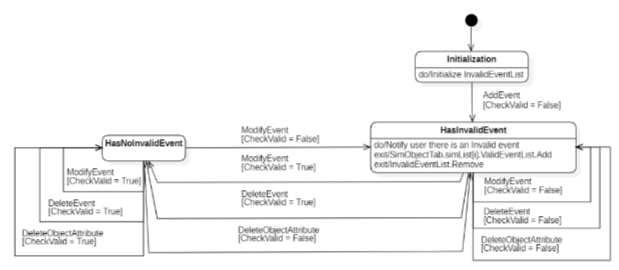
◇ SimObjectEditor 객체 상태도
1) SimObjectEditor.AddEvent(): 생성된 이벤트는 초기화 진행 이후 어떠한 변수도 입력받지 않은 상태이기 때문에 Invalid Event Set에 넣는다.
2) Invalid Event
- ModifyEvent(): Invalid Event가 수정되면 유효한 이벤트인지 검사하고(bool CheckValid(Event e)), 유효한 이벤트로 판정되면 Valid Event Set으로 옮겨지고, 유효한 이벤트가 아니라고 판정되면 Invalid Event Set에 머무른다.
- DeleteEvent(): Invalid Event가 제거되면 해당 이벤트를 임시로 Valid Event Set으로 이동한다.
- DeleteObjectAttribute(): SimObject와 관련된 Attribute가 제거되어도 Invalid Event는 그대로 유효하지 않은 상태를 유지한다.
3) Valid Event
- ModifyEvent(): Valid Event가 수정되면 유효한 이벤트인지 검사하고(bool CheckValid(Event e)), 유효한 이벤트로 판정되면 Valid Event Set에 머무르고, 유효한 이벤트가 아니라고 판정되면 Invalid Event Set로 이동한다.
- DeleteEvent(): Valid Event가 제거되면 해당 이벤트는 임시로 Valid Event Set에 머무른다.
- DeleteObjectAttribute(): SimObject와 관련된 Attribute가 제거된다면, Valid Event에 대해 유효성 검사를 진행하고, 유효한 이벤트로 판정되면 Valid Event Set에 머무르고, 유효한 이벤트가 아니라고 판정되면 Invalid Event Set으로 이동한다.
◇ UI 설계 및 네비게이션
1) Lobby Scene 구성: 3개의 버튼으로 구성
a) New Simulation 버튼: 해당 버튼 클릭 시 시뮬레이션 생성 UI와 연결된다. 이름, 설명, 프리셋 선택 여부를 선택하고 create 버튼 클릭시 시뮬레이션 제작 씬으로 넘어간다.
b) Load Simulation 버튼 클릭시 '불러오기 UI'가 실행된다. PC에 있는 시뮬레이션 정보를 왼쪽에 보여주고, 왼쪽 아이콘을 클릭하게 되면 오른쪽에 정보를 보여준다. 'Go Simulation' 버튼 클릭시 씬을 전환.
c) Dashboard 버튼 클릭시 'Dashboard UI'가 실행된다. 왼쪽에서는 시뮬레이션을 검색할 수 있고, 오른쪽에는 선택한 시뮬레이션의 정보를 보여준다. 'Download' 버튼을 통해 해당 시뮬레이션을 PC에 저장할 수도 있다.
d) 'Delete' 버튼을 누른다면 UI가 나타나고, post할 때 입력한 ID, PW를 입력하면 해당 시뮬레이션 정보를 서버를 통해 삭제할 수도 있다.
e) 상단에 있는 'Post' 버튼 클릭시 'Post SimulationUI '가 실행된다. 왼쪽에는 PC에 저장되어있는 시뮬레이션들이 나열되고, 오른쪽에는 등록 시 필요한 정보를 입력할 수 있게 되어있다. 입력 후 오른쪽 하단의 'post' 버튼을 클릭하면 시뮬레이션을 등록할 수 있다.
2) Simulation Scene 구성: 왼쪽 사이드에 메뉴버튼을 몰아 맵을 넓게 볼 수 있도록 구성한다. 환경설정(Setting), 저장, 맵 에디터, Sim-Object 관리, 그래프 버튼이 존재한다.
a) Setting 버튼: Lobby로 이동하거나 프로그램을 종료하는 것이 가능하다.
b) Save 버튼: 현재까지 제작한 시뮬레이션 정보를 PC에 저장한다.
c) MapEditor: 탭 메뉴 형식을 띄고 있고, 각 탭에는 맵 오프젝트의 종류가 적혀있다. 사용자는 맵 에디터에 들어있는 아이콘을 드래그하여 맵에 오브젝트를 배치한다.
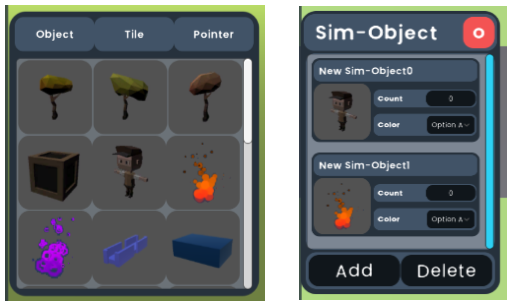
d) SimObject Tab: 시뮬레이션에 사용할 SimObject를 생성, 삭제, 수정할 수 있는 UI이다. Modify를 누르면 '상세 수정 UI'가 호출된다.
e) stop, play fast: 시뮬레이션 실행 버튼 모음. play 버튼 클릭 시 시뮬레이션이 재생되고, play 버튼은 pause로 바뀐다. pause 버튼을 클릭하면 일시정지되고, 버튼은 다시 play로 돌아온다. stop 버튼을 누르면 맨 처음 상태로 돌아오고, fast 버튼을 누르면 빨리감기가 된다.
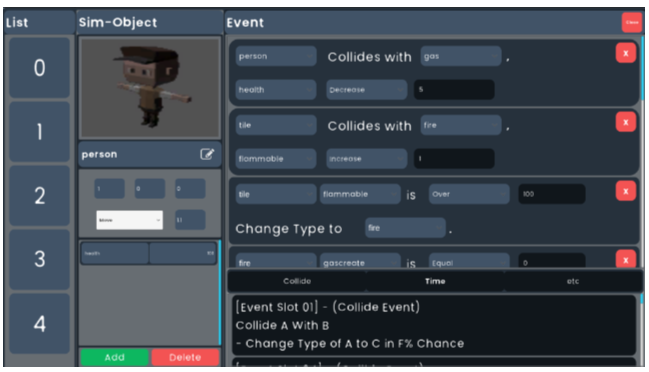
f) SimObject Editor: Modify 버튼을 클릭한 SimObject의 변수, 이벤트를 수정할 수 있는 UI. 이벤트는 드래그 앤 드랍 방식으로 배치한다.
g) Change Name UI: 사용자는 SimObject의 이름 우측의 아이콘을 클릭하여 이름을 변경할 수 있다.
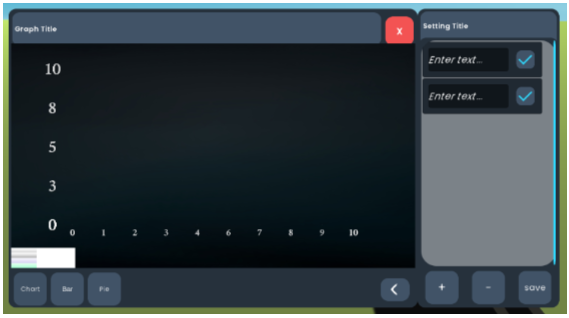
h) Graph Popup: 사용자가 원하는 정보를 Setting에서 설정을 하고, 시뮬레이션이 실행되면 그래프가 나타나고, 하단에 있는 버튼들을 통해 그래프 모양을 선택할 수 있다. 사용자가 여러개의 그래프를 한번에 볼 수 있도록, 창을 여러개 띄울 수 있게 제작하였다.
I) Temp UI: 배치되어있는 SimObject를 클릭했을 때 나타나는 UI. 사용자는 클릭한 SimObject의 이름과 움직임을 확인할 수 있다. 카메라 버튼을 누르면 메인카메라가 해당 SimObject를 기준으로 바뀐다.
◇ UI 내비게이션
1) Lobby Scene
2) Simulation Scene
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
1. 로비
2. 트래픽을 고려한 창고 시스템 시뮬레이션
3. 철도 터널 화재 사고 시뮬레이션
4. 주요 기능 사진
설치
SIMMONS 시스템은 두 개의 컴퓨터에 분산 설치된다.
- ClientPC 컴퓨터
- ServerPC 컴퓨터
Client PC 컴퓨터
- Server PC와 HTTP 프로토콜을 사용하여 통신한다.
- SIMMONS.exe는 SIMMONS 시스템을 실질적으로 실행하는 파일이다.
- SimulationFile, SimulationImage 파일을 통해 SIMMONS에서 시뮬레이션을 호출한다.
- SimulationFile, SimulationImage 파일은 존재하지 않을 수도 있다. 사용자가 제작 중이던 시뮬레이션의 정보를 저장하지 않고 프로그램을 종료했다면, Client PC 컴퓨터에는 추가적인 산출물이 발생하지 않을 수 있다.
- SimulatioFile, SimulationImage 파일이 존재하지 않는 상태에서도 SIMMONS 시스템은 실행 및 종료될 수 있다.
Server PC 컴퓨터
- Client PC의 HTTP 프로토콜을 이용한 요청을 처리한다.
- Database가 존재하여 대시보드의 게시물을 저장한다.
- 시뮬레이션 파일과 시뮬레이션 이미지를 파일 시스템에 저장한다.
실행
(전해상도 대응이 진행되어있지 않기 때문에 1920 * 1080 해상도에서 실행해야 프로그램이 정상적으로 작동합니다.)
1. 압축 폴더 해제
2. SIMMONS 파일 더블클릭
완료작품의 평가
기능 테스트 (O: 기대 결과와 일치, X: 기대 결과와 불일치, △: 제외 항목)
1) 객체 관리 (1) 객체 관리 UI를 통한 객체 관리 실행
- (O) 좌측 simobject 버튼을 클릭하면 simobject UI가 실행된다.
- (O) simobject UI가 실행된 상태에서 좌측 simobject 버튼을 클릭하면 simobject UI가 닫힌다.
- (O) simobject UI에서 Add 버튼을 클릭하면 simobject가 추가된다.
- (O) simobject UI에서 Delete 버튼을 클릭하면 가장 마지막에 추가된 simobject가 제거된다.
(2) 객체 변수 관리 UI를 통한 객체 변수 관리 실행
- (O) simobject editor를 클릭하면 UI가 실행된다.
- (O) simobject editor가 실행된 상태에서 close 버튼을 누르면 UI가 닫힌다.
- (O) simobject editor에서 객체 변수를 추가할 수 있다.
- (O) simobject editor에서 객체 변수를 삭제할 수 있다.
- (O) simobject editor에서 객체 변수를 수정할 수 있다.
- (O) simobject editor에서 객체의 이름을 수정할 수 있다.
(3) 객체 UI를 통해 시뮬레이션 맵에 객체 추가 실행
- (O)simobject UI에서 객체의 이미지 버튼을 클릭하면 모델링 UI가 나타난다.
- (O)simobject 모델링 UI에서 모델링을 선택하고 confirm 버튼을 클릭하면 모델링 이미지가 적용된다.
- (O)모델링이 적용된 simobject를 UI 밖으로 드래그 했을 때, 마우스 포인터 위치에 객체가 추가된다.
2) 이벤트 관리
(1) 이벤트 관리 UI를 통해 이벤트 관리 실행
- (O) simobject editor를 클릭하면 UI가 실행된다.
- (O) simobject editor의 이벤트 영역에서 collide 버튼을 클릭하면 충돌 관련 이벤트 블록들을 보여준다.
- (O) simobject editor의 이벤트 영역에서 time 버튼을 클릭하면 시간 관련 이벤트 블록들을 보여준다.
- (O) simobject editor의 이벤트 영역에서 etc 버튼을 클릭하면 기타 이벤트 블록들을 보여준다.
- (O) simobject editor의 이벤트 영역에서 이벤트 블록을 블록 영역으로 드래그앤드롭하면 블록이 생성된다.
- (O) simobject editor의 이벤트 영역에서 생성된 이벤트 블록의 x 버튼을 클릭하면 이벤트 블록이 제거된다.
(2) 이벤트 관리 UI를 통해 이벤트 속 변수 수정 실행
- (O) simobject가 추가되었을 때, 이벤트 블록의 simobject dropdown에 추가된 simobject가 갱신된다.
- (O) simobject가 제거되었을 때, 이벤트 블록의 simobject dropdown에 제거된 simobject가 갱신된다.
- (O) simobject의 이름이 변경되었을 때, 이벤트 블록의 simobject dropdown에 변경된 이름이 갱신된다.
- (O) simobject의 attribute가 추가되었을 때, 이벤트 블록의 simobject attribute dropdown에 attribute의 key값이 갱신된다.
- (O) simobject의 attribute가 제거되었을 때, 이벤트 블록의 simobject attribute dropdown에 제거된 attribute가 갱신된다.
- (O) simobject의 attribute의 key값이 수정되었을 때, simobject attribute dropdown에 수정된 attribute의 key값이 갱신된다.
- (O) 이벤트 블록 안에 있는 모든 dropdown이 선택되어 있고 모든 입력이 유효한 값을 가지면 우측 느낌표 아이콘이 사라진다.
- (O) 이벤트 블록 안에 있는 모든 dropdown이 선택되어 있고 모든 입력이 유효한 값을 가지고 있는 상태에서 유효하지 않은 입력값으로 변경되었다면 우측 느낌표 아이콘이 생긴다.
(3) 시뮬레이션 실행을 통해 이벤트 정상작용 확인 ( ' : simobject / " : attribute / "' : number / "" : flag)
- (O) 이벤트 1: A' B' 충돌시 A'의 타입 C'로 변경
- (O) 이벤트 2: A'의 B가 조건C(Over, Under, Equl, Differ) D"'을 만족하면 A의 타입 E'로 변경
- (O) 이벤트 3: A"가 경과하면 B'를 C"'개 FlagD""의 위치에 한번 생성
- (O) 이벤트 4: A' B' 충돌시 해당 위치에 C'를 D"'개 한번 생성
- (O) 이벤트 5; A"'초마다 모든 B' 의 속도를 (C"', D"')로 변경
- (O) 이벤트 6: A'가 FlagB""에 근접하면 A'의 목적지를 FlagC""로 변경
- (O) 이벤트 7: A'가 FlagB""에 근접하면 A'의 C"를 조건D(Increase, Decrease, Replace to) E"'를 수행
- (O) 이벤트 8: A"'초마다 모든 B'의 C"를 조건D(Increase, Decrease, Replace to) E"'를 수행
- (O) 이벤트 9: A'가 FlagB""에 근접하면 A'의 속력 C"'로 변경
- (O) 이벤트 10: A' B' 충돌시 A'의 속력을 C"'로 변경
- (O) 이벤트 11: A' B' 충돌시 속도를 (C"', D"')로 변경
- (O) 이벤트 12: A' B' 충돌시 A'의 목적지를 FlagC""로 변경
- (O) 이벤트 13: A' B' 충돌시 A'의 C"를 조건D(Increase, Decrease, Replace to) E"'를 수행
- (O) 이벤트 14: A' B' 충돌시 A' 삭제
- (O) 이벤트 15: A"'초마다 B"'개 랜덤 C' 삭제
- (O) 이벤트 16: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 A' 삭제
- (O) 이벤트 17: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 A' 속력을 D"'로 변경
- (O) 이벤트 18: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 A' Movetype을 D로 변경
- (O) 이벤트 19: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 D"'초마다 E'를 F"'개 생성
- (O) 이벤트 20: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 A' 속도를 (D"', E"')로 변경
- (O) 이벤트 21: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 A' 목적지를 FlagD""로 변경
- (O) 이벤트 22: A'의 B"가 (Over, Under, Equl, Differ) C"'을 만족하면 조건D(Increase, Decrease, Replace to) E"'를 수행
- (O) 이벤트 23: A"' 초가 경과하면 모든 B'의 타입을 C'로 1회 변경
- (O) 이벤트 24: A"' 초가 경과하면 모든 B'의 Movetype을 C로 1회 변경
- (O) 이벤트 25: A"' 초가 경과하면 모든 B'의 속도를 (C"', D"')로 1회 변경
- (O) 이벤트 26: A"' 초가 경과하면 모든 B'의 속력을 C"'로 1회 변경
- (O) 이벤트 27: A"' 초가 경과하면 모든 B'의 목적지 FlagC""로 1회 변경
- (O) 이벤트 28: A"' 초가 경과하면 모든 B'의 C" 조건D(Increase, Decrease, Replace to) E"'를 1회 수행
- (O) 이벤트 29: A"' 초가 경과하면 모든 B'를 1회 삭제
- (O) 이벤트 30: A"' 초가 경과하면 모든 B' 중 랜덤 C"'개 타입을 D'로 변경
- (O) 이벤트 31: A"' 초가 경과하면 B' C"'개를 FlagD""에 생성
- (O) 이벤트 32: A"' 초가 경과하면 모든 B'의 Movetype을 C로 변경
- (O) 이벤트 33: A"' 초가 경과하면 모든 B'의 속력을 C"'로 변경
- (O) 이벤트 34: A"' 초가 경과하면 모든 B'의 목적지를 FlacC""로 변경
- (O) 이벤트 35: A"가 FlagB""에 근접하면 객체타입을 C'로 변경
- (O) 이벤트 36: A'가 FlagB""에 근접하면 객체A' 를 FlagC""에 D"'개 생성
- (O) 이벤트 37: A'가 FlagB""에 근접하면 Movetype을 C로 변경
- (O) 이벤트 38: A'가 FlagB""에 근접하면 속도를 (C"', D"')로 변경
- (O) 이벤트 39: A'가 FlagB""에 근접하면 객체 A' 삭제
- (O) 이벤트 40: A' B' 충돌시 Movetype을 C로 변경
- (O) 이벤트 41: A"' 초마다 모든 객체 B' 가 가장 가까운 객체 C'로 목적지 변경
- (O) 이벤트 42: A' B' 충돌시 A'가 가장 가까운 객체 C'로 목적지 변경
- (O) 이벤트 43: A'가 FlagB""에 근접하면 가장 가까운 객체 C'로 목적지 변경
- (O) 이벤트 44: A"'시간이 경과하면 모든 객체B'가 가장 가까운 객체 C'로 목적지 1회 변경
- (O) 이벤트 45: A'의 B"가 조건C(Over, Under, Equl, Differ) D"'을 만족하면 가장 가까운 객체 E'로 목적지 변경
- (O) 이벤트 46: A'가 FlagB""에 근접하면 로그C의 값을 D"'만큼 (증가/감소/대입)한다.
- (O) 이벤트 47: A' B' 충돌시 로그C의 값을 D"'만큼 (증가/감소/대입)한다.
- (O) 이벤트 48: A'의 B"가 조건C(Over, Under, Equl, Differ) D"'을 만족하면 로그E의 값을 F"'만큼 (증가/감소/대입)한다.
3) 시뮬레이션 환경
(1) 환경설정UI를 통해 환경변수값 수정 실행
- (△) environment setting 버튼을 클릭하면 환경설정 UI가 실행된다.
- (△) environment setting UI에서 add 버튼을 클릭하면 변수가 추가된다.
- (△) environment setting UI에서 delete 버튼을 클릭하면 마지막에 추가한 변수가 제거된다.
- (△) environment setting UI에서 입력값을 입력하면 변수값이 변경된다..
(2) 시뮬레이션 실행버튼을 통해 시뮬레이션 실행 확인
- (O) 좌측 하단의 재생 버튼을 클릭하면 시뮬레이션이 실행된다.
- (O) 시뮬레이션이 재생되고 있는 동안 일시정지 버튼을 누르면 시뮬레이션이 일시정지된다.
- (O) 시뮬레이션이 재생되고 있는 동안 정지 버튼을 누르면 객체 배치 상태가 초기화된다.
- (O) 시뮬레이션이 재생되고 있는 동안 빨리감기 버튼을 누르면 시뮬레이션이 배속해서 재생된다.
- (O) 시뮬레이션이 재생되고 있는 동안 시뮬레이션 저장을 실행할 수 없다.
- (O) 시뮬레이션이 재생되고 있는 동안 객체 관리를 실행할 수 없다.
- (O) 시뮬레이션이 재생되고 있는 동안 객체 배치를 실행할 수 없다.
- (O) 시뮬레이션이 재생되고 있는 동안 이벤트 관리 UI를 실행할 수 없다.
- (O) simobject 객체를 클릭했을 때 우측 상단에 해당 객체에 대한 temp UI가 나타난다.
- (O) temp UI에서 클릭한 객체의 움직임을 보여준다.
- (O) temp UI가 실행되었을 때, 카메라 아이콘을 클릭하면 해당 객체를 중심으로 카메라가 고정된다.
(3) 사용자의 카메라 이동 명령 실행
- (O) 시뮬레이션 화면에서 마우스를 우클릭과 키보드의 wasd를 통해 카메라 화면을 움직일 수 있다.
- (O) 시뮬레이션 화면에서 ctrl + Q를 누르면 쿼터뷰 카메라 모드로 변경된다.
- (O) 쿼터뷰 카메라 모드일 때 ctrl + R을 누르면 메인 카메라 모드로 변경된다.
- (O) 쿼터뷰 카메라 모드일 때 키보드의 wasd와 마우스 휠을 이용해서 카메라 화면을 움직일 수 있다.
4) 시뮬레이션 결과
(1) 시뮬레이션 관련 그래프 형태 확인
- (O) 좌측의 그래프 버튼을 클릭하면 그래프 UI가 실행된다.
- (O) 그래프 UI의 화살표 버튼을 클릭하면 그래프에 표기할 항목을 추가하는 side UI가 나온다.
- (O) side UI에서 Add 버튼을 누르면 그래프에 보여줄 attribute를 입력할 수 있다.
- (O) side UI에서 Delete 버튼을 누르면 입력되어있는 가장 마지막에 추가된 attribute를 제거할 수 있다.
- (O) side UI에서 attribute를 입력하고 그래프 UI 왼쪽 하단의 chart 버튼을 클릭했을 때, 입력한 attribute가 이벤트에 존재한다면 해당 attribute의 시간별 변화를 직선그래프로 나타낸다.
- (O) side UI에서 attribute를 입력하고 그래프 UI 왼쪽 하단의 pi 버튼을 클릭했을 때, 입력한 attribute가 이벤트에 존재한다면 입력한 attribute들의파분포량을 이 그래프로 나타낸다.
- (O) side UI에서 attribute를 입력하고 그래프 UI 왼쪽 하단의 bar 버튼을 클릭했을 때, 입력한 attribute가 이벤트에 존재한다면 입력한 attribute들의 값들을 막대그래프로 나타낸다.
(2) 시뮬레이션 결과 UI 속 결과와 시뮬레이션 비교
- (O) 출력된 직선그래프가 시뮬레이션 결과와 일치한다.
- (O) 출력된 파이그래프가 시뮬레이션 결과와 일치한다.
- (O) 출력된 막대그래프가 시뮬레이션 결과와 일치한다.
5) 시뮬레이션 저장
(1) 시뮬레이션 정보 저장 파일 확인
- (O) 시뮬레이션 저장 버튼을 클릭했을 때, file 폴더에 json 파일이 생성된다.
- (O) 저장된 json 파일에는 배치되어있던 객체들에 대한 정보가 저장되어있다.
- (O) 저장된 json 파일에는 생성했던 simobject들에 대한 정보가 저장되어있다.
- (O) 저장된 json 파일에는 생성했던 이벤트들에 대한 정보가 저장되어있다.
- (O) 시뮬레이션 화면에서 10초에 한 번 임시 저장되어 json 파일이 생성된다.
(2) 시뮬레이션 실행과정 저장 파일 확인
- (O) 로비에서 Load Simulation 메뉴 버튼을 클릭하면 시뮬레이션 불러오기 UI가 실행된다.
- (O) 시뮬레이션 불러오기 UI에서 file 폴더에 저장되어있는 json 파일명과, img 폴더에 있는 이미지 파일명이 일치하는 시뮬레이션 정보를 화면에서 확인할 수 있다.
- (O) 시뮬레이션 불러오기 UI에서 저장되어있는 시뮬레이션을 클릭했을 때, 선택한 시뮬레이션에 대한 정보를 오른쪽 UI에 갱신한다.
- (O) 시뮬레이션 불러오기 UI에서 시뮬레이션을 선택하고 초록색 재생 버튼을 클릭하면, 저장되어있던 시뮬레이션 정보에 맞게 시뮬레이션이 불러와진다.
6) 서버 연동
(1) 대시보드에 표시되는 시뮬레이션 정보 확인
- (O) 로비에서 Dashboard를 클릭했을 때, Dashboard UI가 실행된다.
- (O) Dashboard UI는 서버에 저장되어있는 시뮬레이션 정보들을 UI에 표시해준다.
- (O) Dashboard UI에서 좌측에 있는 시뮬레이션 목록을 클릭했을 때, 우측에 해당 시뮬레이션에 대한 정보와 이미지가 갱신된다.
(2) 대시보드를 통해 저장되는 시뮬레이션 확인
- (O) Dashboard UI에서 선택한 시뮬레이션을 Download 버튼을 클릭하여 file 폴더에는 json 파일을, img 폴더에는 png 파일을 저장한다.
- (O) Dashboard UI에서 저장한 시뮬레이션을 시뮬레이션 불러오기 UI에서 확인했을 때 파일명과 썸네일이 일치한다.
- (O) Dashboard UI에서 저장한 시뮬레이션을 시뮬레이션 불러오기 UI에서 불러오기를 했을 때, 업로드한 시뮬레이션과 일치한다.
(3) 대시보드를 통해 업로드되는 시뮬레이션 확인
- (O) Dashboard UI에서 Post 버튼을 클릭했을 때 시뮬레이션 포스팅 UI가 실행된다.
- (O) 시뮬레이션 포스팅 UI에서는 file 폴더에 저장되어있는 json 파일명과, img 폴더에 있는 이미지 파일명이 일치하는 시뮬레이션 정보를 화면에서 확인할 수 있다.
- (O) 시뮬레이션 포스팅 UI에서 시뮬레이션을 선택하면 우측에 선택한 시뮬레이션의 썸네일이 갱신된다.
- (O) 시뮬레이션 포스팅 UI에서 시뮬레이션을 선택하고 입력값들을 입력한 다음 post 버튼을 클릭하면 post complete alert UI가 출력된다. - (O) 시뮬레이션 포스팅 UI에서 업로드한 시뮬레이션의 정보를 Dashboard UI에서 확인할 수 있다.
- (O) 시뮬레이션 포스팅 UI에서 업로드한 시뮬레이션의 Keyword 정보에 맞게 Dashboard UI에서 Keyword dropdown을 선택하고 검색했을 때, 제목에서 해당 문자열을 포함하고 있는 시뮬레이션 정보를 불러온다.
- (O) 시뮬레이션 포스팅 UI에서 업로드한 시뮬레이션의 Author 정보에 맞게 Dashboard UI에서 Author dropdown을 선택하고 검색했을 때, 포스팅시 입력한 author 정보와 일치하는 시뮬레이션 정보를 불러온다.
- (O) 시뮬레이션 포스팅 UI에서 업로드한 시뮬레이션의 user id 정보에 맞게 Dashboard UI에서 Author dropdown을 선택하고 검색했을 때, 포스팅시 입력한 id 정보와 일치하는 시뮬레이션 정보를 불러온다.
향후평가
가. 어려웠던 내용들
◇ 모델링 등 외형적인 요소를 구하거나 제작하는 과정이 어려웠다.
◇ 충돌, 접촉과 같은 물리엔진의 요소를 이해하는 과정이 어려웠다.
◇ 하이어라키, 트랜스폼, 로테이션, 쿼터니온과 같은 그래픽스적 요소를 이해하는 과정이 어려웠다.
◇ 로그를 찍을 데이터 형식을 설계하는 과정이 어려웠다.
나. 차후 구현할 내용
◇ UI가 모든 해상도에 대응되는 기능
◇ 사용자 사용하고 싶은 모델링을 추가할 수 있는 기능
◇ 시뮬레이션 제작에 대한 튜토리얼 제공
◇ 이벤트 블록 사용방법에 대한 설명 제공
◇ 기존에 제작한 이벤트를 복사하는 기능 제공
◇ 기존에 제작된 이벤트를 그룹화하여 동시에 편집할 수 있는 기능 제공
개발사업비 내역서
내용