1분반-알려줘
프로젝트 개요
기술개발 과제
국문 :
영문 :
과제 팀명
알려줘
지도교수
최혁 교수님
개발기간
2024년 9월 ~ 2024년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터공학부·과 2018920008 김민서(팀장)
서울시립대학교 통계학과 2020580030 조서영
서울시립대학교 컴퓨터공학부·과 2020920016 김태현
서울시립대학교 컴퓨터공학부·과 2019920001 고수
서론
개발 과제의 개요
개발 과제 요약
개발 과제의 배경
기존 졸업 작품의 경우 단발성으로 졸업 작품전이 끝나면 버려진다. 이에 한 기사에서는 ‘예쁜 쓰레기’라 표현할 정도이다. 많은 돈과 시간을 투자하여 제작하였음에도 졸업 전시가 끝나면 사용처가 없어진다. 이러한 문제를 해결하고자 "졸브르"를 고안했다.
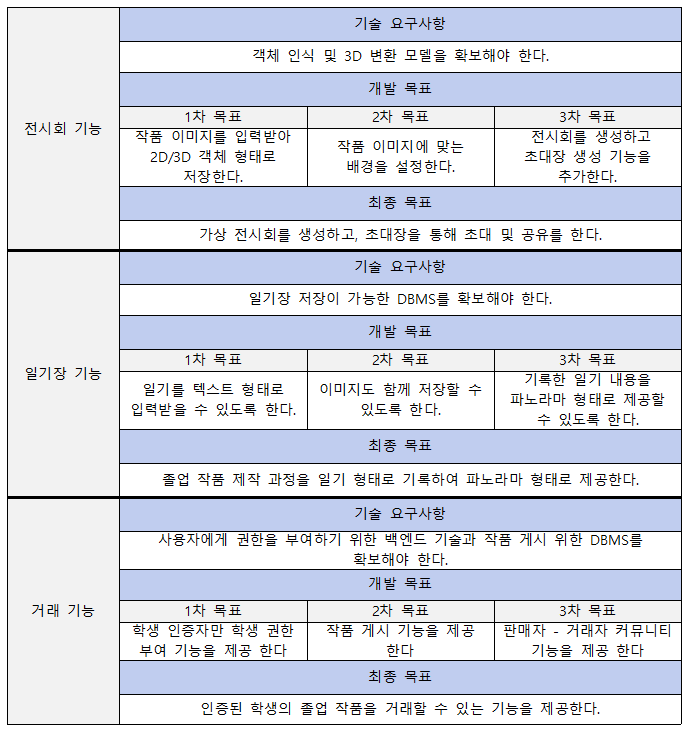
개발 과제의 목표 및 내용
"졸브르”를 통해 졸업생들은 자신의 작품을 온라인 공간에 영구적으로 저장할 수 있다. 또한 작품을 만드는 과정에서 느꼈던 감정과 작품 사진들을 기록할 수 있고 일기장 기능을 통해 대중에게 자신의 이야기를 더 쉽게 전달할 수 있다. 다음으로 온라인 초대장을 통해 온라인 공간으로 불특정 다수를 초대할 수 있고, 이를 통해 자신의 작품을 사람들에게 알리고자 하는 욕구를 충족할 수 있다. 이는 기업이나, 대중들에게 예술가로서 자신의 이름을 알릴 수 있는 하나의 기회의 장이 될 것이라 생각하며, 작품을 구매하고자 하는 사람이 있으면 거래할 수 있게 채팅 기능을 제공한다. 커뮤니티를 통해 다양한 학교의 졸업생들끼리 소통하며 작품을 준비할 수 있고, 작품 리뷰 기능을 통해 작품을 평가받고 보완할 수 있다. 마지막으로 온라인 공간에 작품을 저장하고, 이를 종류별로 분리하여 아카이브 형태로 저장할 것이기 때문에 예비 졸업생들에게 졸업 작품을 어떻게 진행할 것인지에 대한 참고 자료를 제공할 수 있다고 생각한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
[Frontend]
- model-viewer: glb 파일을 사용해 화면에 3D 모델을 띄우는 웹 컴포넌트
[Backend]
- UNIVCERT: 메일 기반 대학 재학 인증 API
[AI]
- YOLOv8: object detection in images(이미지 파일로부터 졸업 작품 인식하기)
- DALL-E/Stable diffusion: text to image generation(졸업 작품 전시회 배경 제작)
- 특허조사 및 특허 전략 분석
(1) 특허조사
- 온라인 전시공간 제공 방법(Online exhibition space delivery method): 제3자가 온라인을 통하여 사이버엑스포에 접속하여 직접 전시회에 가지 않고도 유튜브 또는 네이버TV의 자동접속으로 다양한 기업체 정보를 얻을 수 있도록 한 것이다.
- 공모 작품 관리 시스템(Competition work management system): 업체 계정과 학생 계정, 전문가 계정, 프리랜서 계정 간 데이터 정보를 중개
- 가상공간 아카이브를 이용한 가상공간 임대차 서비스 제공 시스템(SYSTEM FOR PROVIDING VIRTUAL SPACE RENTING SERVICE USING VIRTUAL SPACE ARCHIVE): 가상공간 아카이브를 이용한 가상공간 임대차 서비스 제공 시스템이 제공되며, 적어도 하나의 종류의 가상공간 데이터를 업로드하고, 적어도 하나의 종류의 가상공간이 임차되는 경우, 임차된 임차기간 및 임차된 가상공간의 종류에 기 매핑되어 저장된 기 설정된 임대료를 정산한다.
(2) 특허전략
- 졸업 작품으로 한정하여 질적 성장 - 가상 공간 아카이빙을 활용한 작품 전시 공간 임대 서비스 제공
- 기술 로드맵
시장상황에 대한 분석
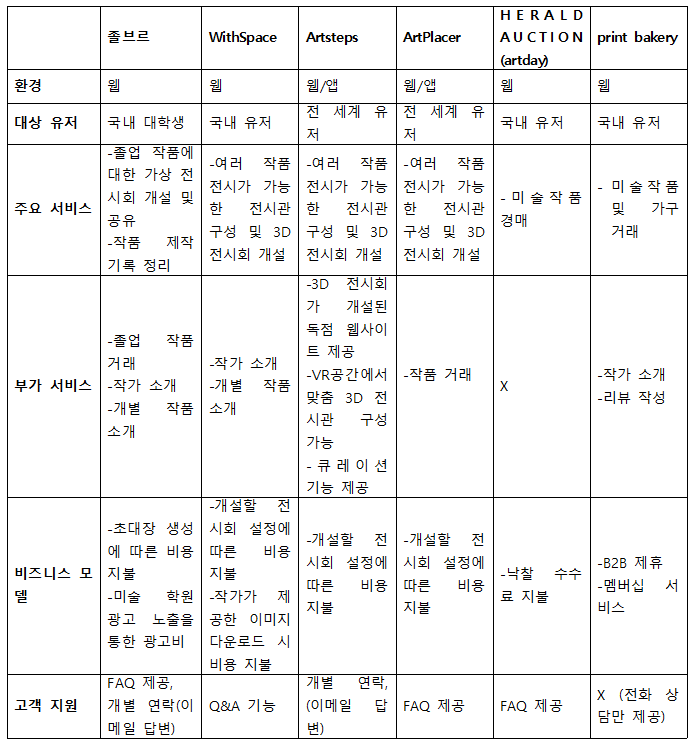
- 경쟁제품 조사 비교
- 마케팅 전략 제시
검색엔진 최적화(SEO)를 통한 플랫폼 상단 노출
플랫폼 소개 YouTube 영상 제작
교내 소식지에 보도 자료 요청
각 대학의 미술 관련 학과(디자인과, 순수미술과 등)에 홍보 요청
개발과제의 기대효과
기술적 기대효과
아카이빙 서비스 제공으로 단발성으로 끝나는 졸업 작품에 대한 생명 연장
경제적, 사회적 기대 및 파급효과
졸업생이 자신의 작품을 더 간편하게 홍보할 기회를 얻음
졸업 작품에 담긴 이야기를 대중에게 더 효과적으로 전달할 수 있음
예비 졸업생들이 참고할 수 있음
졸업 사진과 같은 추억 저장소에 기능을 수행할 수 있음
기술개발 일정 및 추진체계
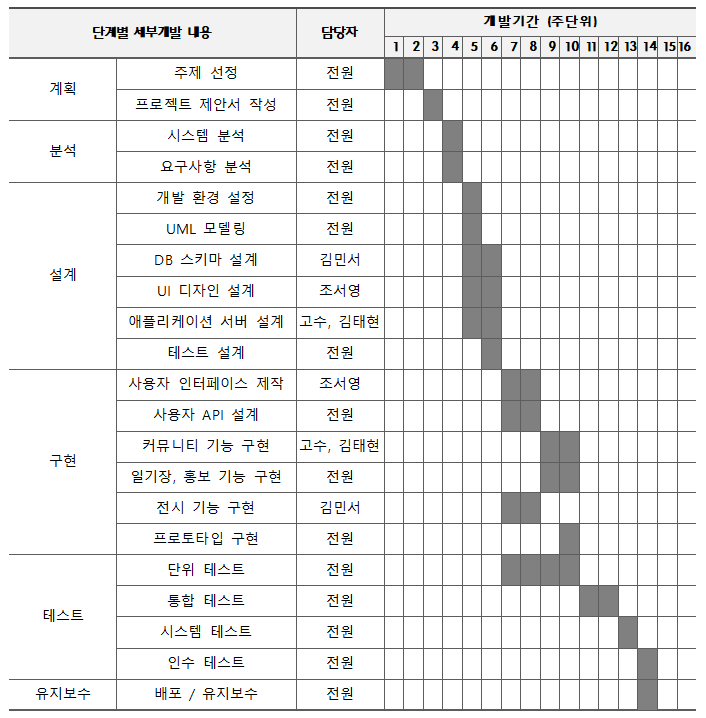
개발 일정
구성원 및 추진체계
김민서: PM, Backend(채팅), AI
고수: Backend(전시, 인증/인가, 유저 관리, 알림)
김태현: Backend(커뮤니티, 알림)
조서영: Frontend
설계
설계사양
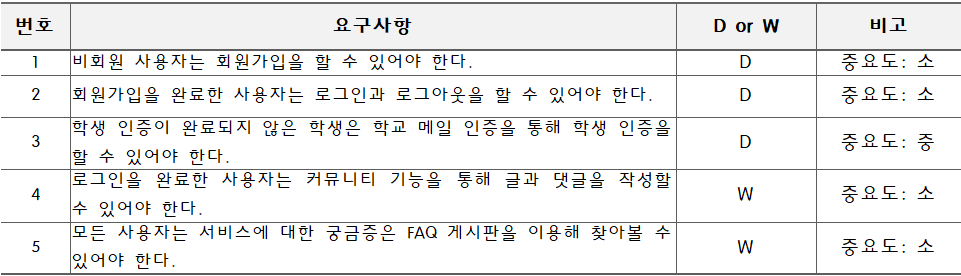
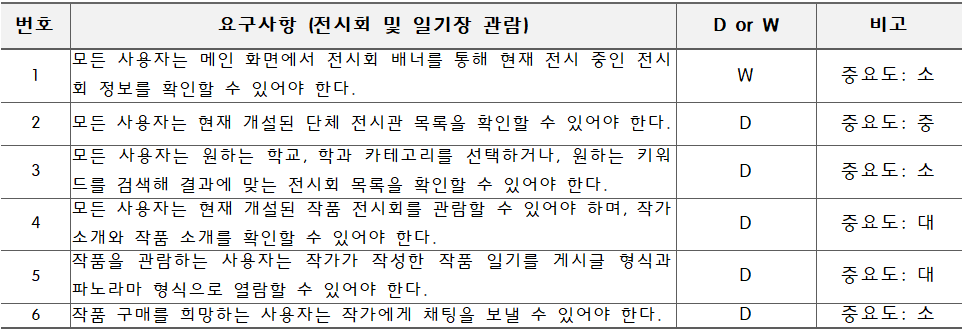
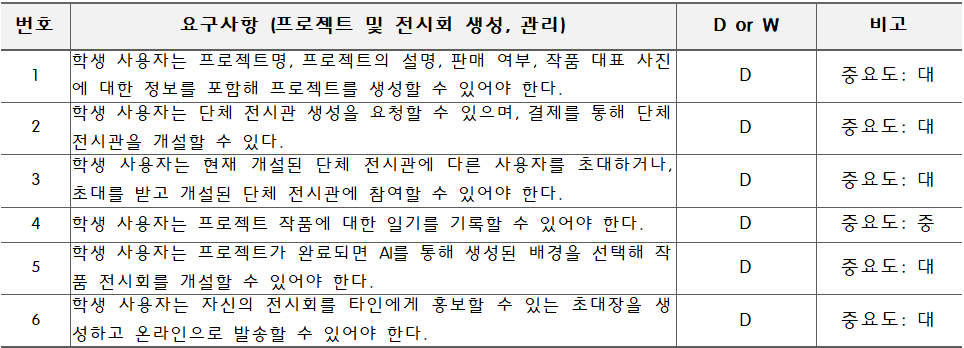
제품의 요구사항
설계 사양
◇ Frontend - React 환경에서의 개발 - AWS EC2 + Nginx를 사용한 배포
◇ Backend - Spring Boot 3.xx - JAVA 17 - AWS EC2 + Docker를 통한 배포
◇ AI - FastAPI 환경에서의 개발 - AWS EC2(인스턴스: G4dn) + Nginx를 사용한 배포 - AWS S3를 활용하여 반환 이미지 저장
개념설계안
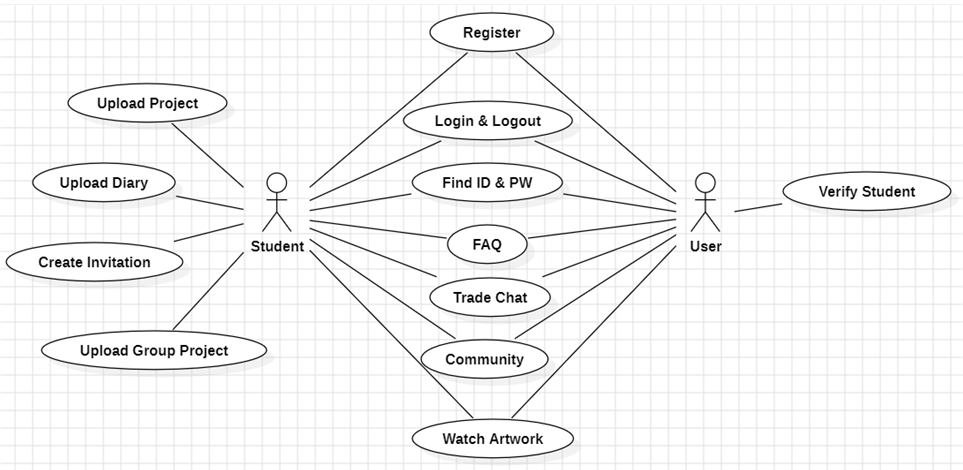
① 유즈케이스도
[Student]
• Upload Project
• Upload Diary
• Create Invitation
• Upload Group Project
[User]
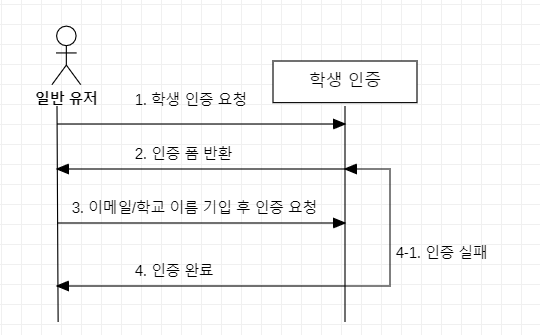
• Verify Studnet
[Common]
• Register
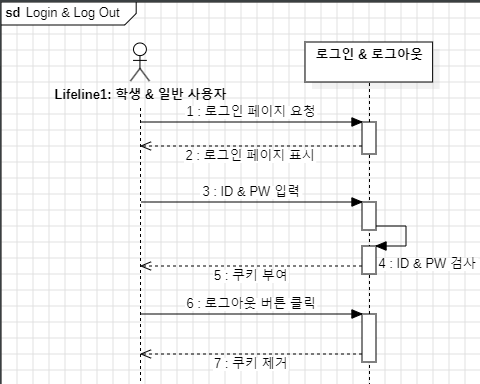
• Login & Logout
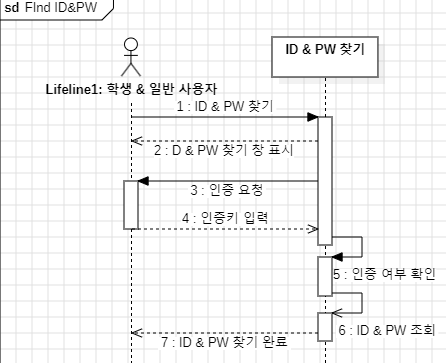
• FInd ID & PW
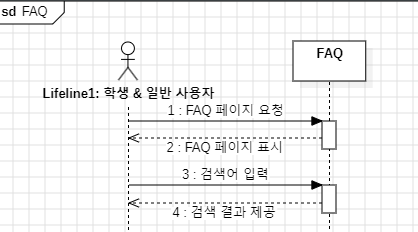
• FAQ
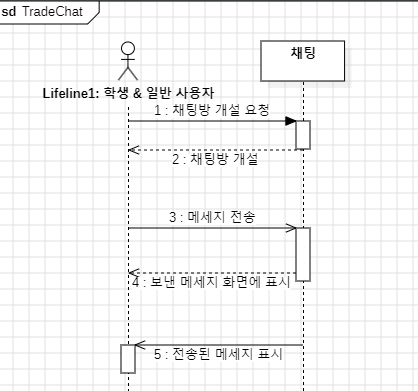
• Trade Chat
• Community
• Watch Artwork
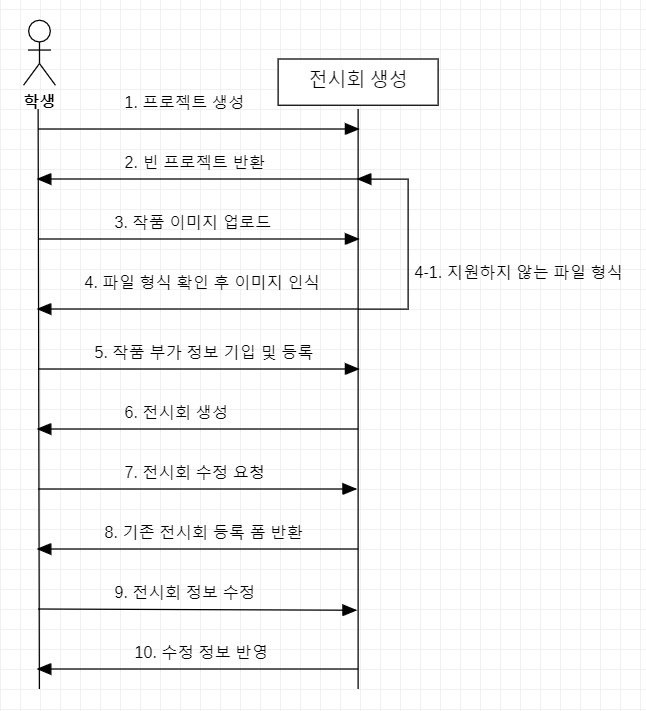
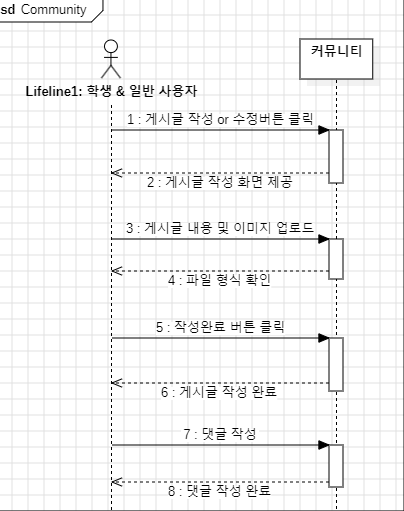
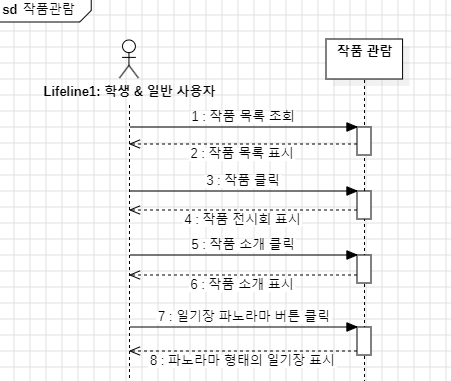
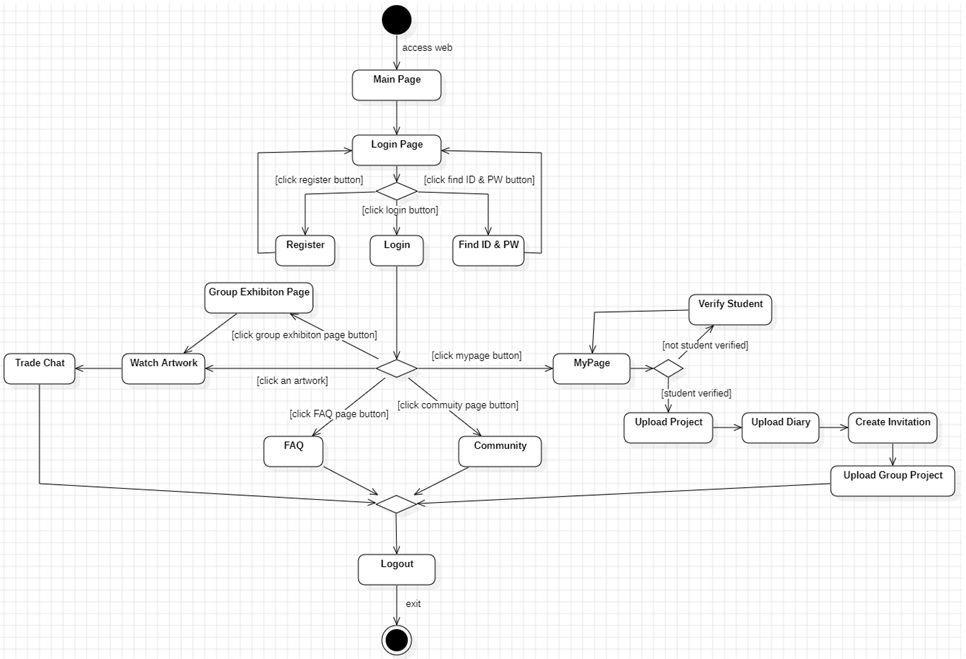
② 액티비티도
일반적인 흐름은 다음과 같다.
• 사용자는 메인 화면에 접속한다. [Main Page]
• 상단 바의 ‘로그인’ 버튼을 눌러 로그인 화면에 접속한다. [Login Page]
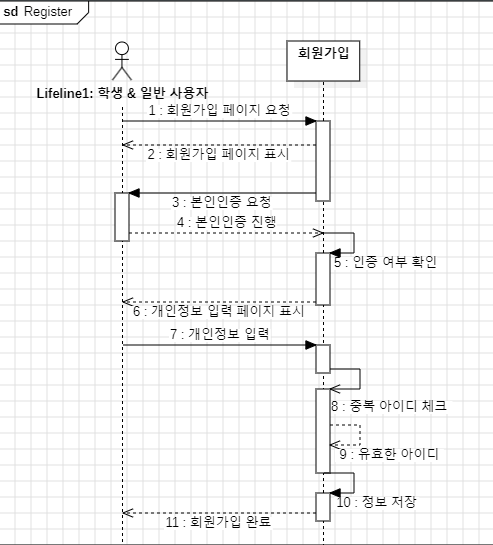
• 로그인 화면의 ‘회원가입’ 버튼을 눌러 본인 인증을 수행하고 개인정보를 입력해 회원가입한다. [Register]
• 다시 로그인 화면으로 돌아와 아이디와 비밀번호를 입력해 로그인한다. [Login]
• 아이디 또는 비밀번호를 모르는 경우, 로그인 화면에서 ‘아이디 찾기’ 또는 ‘비밀번호 찾기’ 버튼을 눌러 아이디 또는 비밀번호를 찾는다. [Find ID & PW]
• 상단 바의 ‘마이페이지’ 버튼을 눌러 마이페이지 - ‘내 정보’ 화면에 접속한다. [MyPage]
• 학생 인증 여부에서 ‘인증하기’ 버튼을 눌러 학생 인증을 수행한다. [Verify Student]
• 좌측 바의 ‘내 프로젝트’ 버튼을 눌러 마이페이지 - ‘내 프로젝트’ 화면에 접속한다.
'새로 만들기' 버튼을 누른 후 작품 이름, 대표 사진, 전시회 배경, 부가 사진, 판매 여부, 판매가, 작품 소개, 작가의 한마디를 입력 및 설정해 작품(전시회)을 등록한다. [Upload Project]
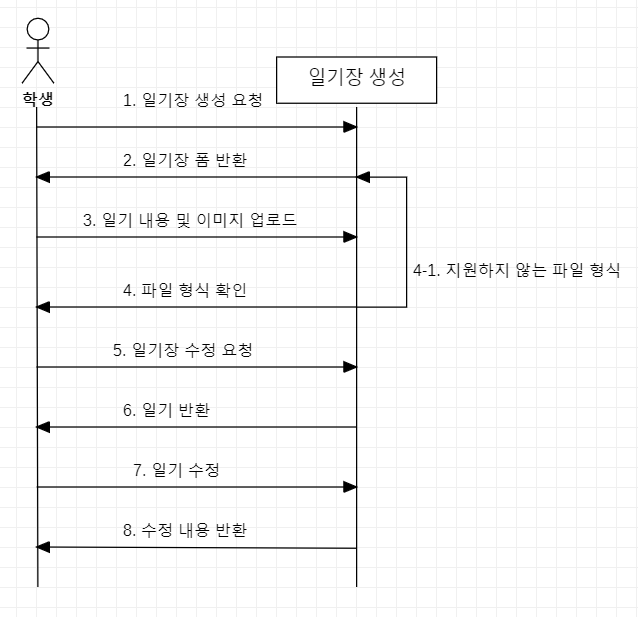
• 마이페이지 - ‘내 프로젝트’ 화면으로 돌아와 생성한 프로젝트를 클릭한 후, 하단의 ‘일기장’ 버튼을 눌러 일기장 화면에 접속한다.
'작성하기' 버튼을 눌러 제작 기록이 담긴 글과 이미지를 업로드 해 새 일기를 생성한다. [Upload Diary]
• 프로젝트가 완성되면 해당 프로젝트 클릭한 후, 하단의 ‘배포’ 버튼을 눌러 전체 게시한다.
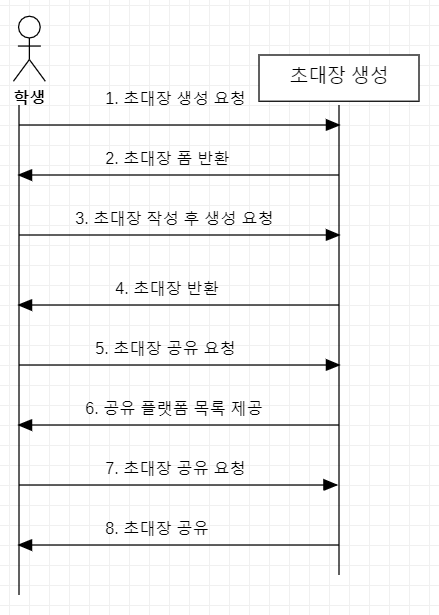
좌측 바의 '초대장 만들기; 버튼을 눌러 마이페이지 - ‘초대장 만들기’ 화면에 접속한다. 초대장을 만들 프로젝트를 선택해 초대장을 만들고 타 플랫폼으로 공유한다. [Create Invitation]
• 좌측바의 ‘단체 전시관’ 버튼을 눌러 마이페이지-‘단체 전시관’ 화면에 접속한다.
'새로 만들기' 버튼을 누른 후, 단체 전시관 이름을 정하고 인원을 초대해 개설을 요청한다.
결제 후 단체 전시관 개설이 완료되면, 단체 전시관에 올릴 작품을 선택해 등록한다. [Upload Group Project]
• 상단 바의 ‘FAQ’ 버튼을 눌러 FAQ 화면에 접속한다. 자주 묻는 질문과 그에 대한 답변을 확인한다.[FAQ]
• 상단 바의 ‘커뮤니티’ 버튼을 눌러 커뮤니티 화면에 접속한다. ‘글쓰기’ 버튼을 눌러 글을 작성해 새 게시글을 생성한다. [Community]
• 메인 화면 또는 단체 전시관 화면[Group Exhibition Page]에서 개별 작품을 클릭해 작품 전시회를 관람한다. [Watch Artwork]
• 전시회 사진 우측에 배치된 네 가지 토글을 통해 작품 소개와 일기장을 확인하고, ‘거래 채팅’ 버튼을 눌러 작가와 대화한다. [Trade Chat]
• 페이지의 Footer에 있는 ‘로그아웃’ 버튼을 눌러 로그아웃한다. [Logout]
이론적 계산 및 시뮬레이션
상세설계 내용
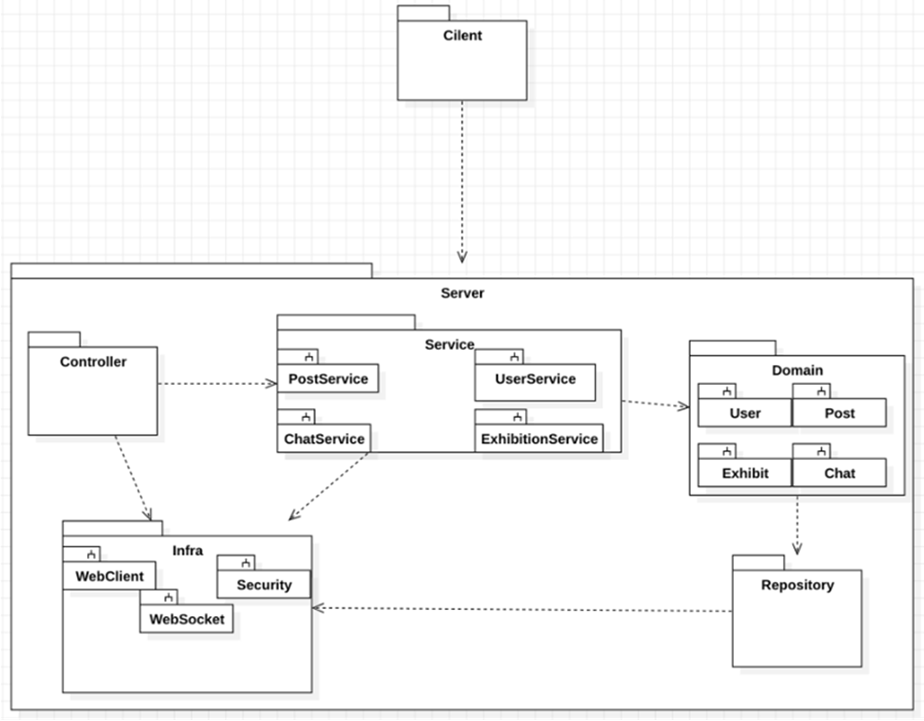
① 아키텍쳐 다이어그램
▶ Client 시스템 - 뷰를 제공한다.
▶ Server 시스템 - Client 시스템으로부터 요청을 받아 비즈니스 로직을 수행하고 결과를 반환한다.
▶ Controller 시스템 - Client 시스템에게 요청을 받고 결과를 반환한다.
▶ Service 시스템 - 게시, 사용자, 작품(전시회), 거래 채팅과 같은 주요 비즈니스 로직을 수행한다. ▶ Domain 시스템 - 비즈니스 규칙, 실질적인 도메인 정보를 가지고 있으며 이를 책임진다. - 게시글, 사용자, 작품(전시회), 거래 채팅 관련 도메인이 있다.
▶ Repository 시스템 - 엔티티를 DB에 저장한다.
▶ Infra 시스템 - DB, WebSocket 등과의 통신을 담당한다.
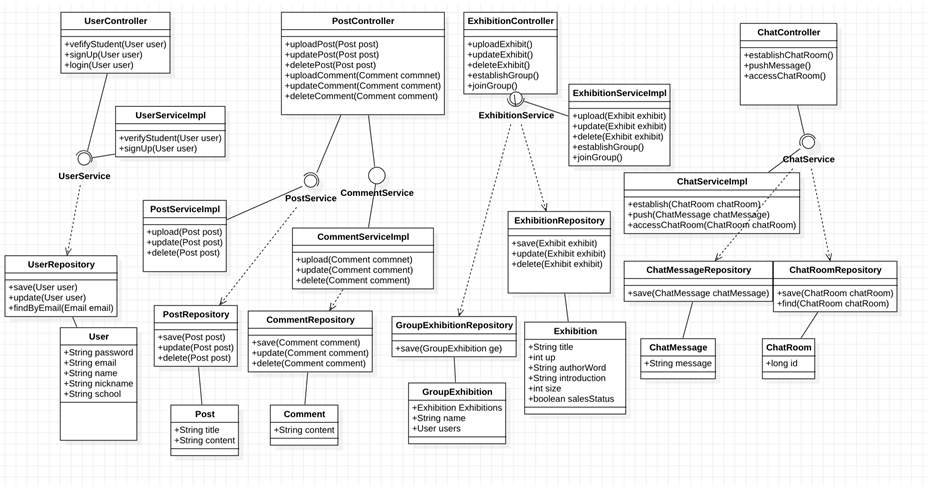
② 클래스도
결과 및 평가
완료 작품의 소개
가. 프로토타입 사진 (대표 기능 화면)
3.2 설치 (configuration)
가. 설치 방법 (단계에 따른 화면 포함)
- 브라우저 내 검색창에서 사이트 주소 입력을 통해 사이트 접속
나. SW/HW 구성 방법
◇ Frontend - React 환경에서의 개발 - AWS EC2 + Nginx를 사용한 배포 - 사이트 주소: http://13.208.139.6
◇ Backend - Spring Boot 3.xx - JAVA 17 - AWS EC2 + Docker를 통한 배포 - End – Point : http://15.168.106.131:8081/
◇ AI - FastAPI 환경에서의 개발 - AWS EC2(인스턴스: G4dn) + Nginx를 사용한 배포 - AWS S3를 활용하여 반환 이미지 저장
3.3 실행 (run)
가. SW 실행 방법 (단계에 따른 화면 포함)
1. 메인 화면
시작화면이자 메인화면이다. 상단바에서는 ‘단체 전시관’, ‘개인 전시관’, ‘FAQ’, ‘커뮤니티’, ‘마이페이지’, ‘로그인’ 화면으로 이동할 수 있고, ‘알림’ 기능을 사용할 수 있다. 로그인을 하지 않은 상태에서는 ‘커뮤니티’와 ‘마이페이지’ 화면으로 이동할 수 없다. 배너를 통해 홍보비를 지불한 단체 전시와 개인 전시의 홍보 포스터를 보여준다. 배너 내 포스터는 10초마다 전환되고, 관심 있는 포스터를 클릭하면 해당 단체 전시관 또는 작품 전시 화면으로 이동할 수 있다. 최근 업로드 된 단체 전시와 개인 전시를 3개씩 확인할 수 있고, 더보기(+) 버튼을 통해 ‘단체 전시관’/‘개인 전시관’ 화면으로 이동할 수 있다. 하단에서는 ‘로그아웃’ 버튼을 통해 로그아웃할 수 있고, 졸브르 개발자 팀의 연락처와 SNS를 확인할 수 있다. 상단바와 하단 부분은 레이아웃으로 항상 존재한다. 2. 로그인
이메일과 비밀번호를 입력해 로그인한다. 우측에는 광고비를 지불한 광고를 띄운다. ‘회원가입’, ‘비밀번호 찾기’ 버튼을 통해 해당 화면으로 이동할 수 있다. 로그인이 완료되면 상단바의 ‘로그인’ 버튼은 로그인한 계정의 ‘닉네임’과 ‘프로필 사진’이 담긴 컨테이너로 변한다.
2-1. 로그인 > 회원가입
이메일, 비밀번호, 이름, 닉네임, 나이, 도시, 학교를 입력해 회원가입한다. 이메일은 로그인 시 아이디로 사용되기 때문에 고유한 값이어야 하므로 ‘중복 확인’을 진행한다. 이후 실제 존재하는 메일인지 확인하기 위해 인증번호를 해당 메일로 전송하고, 입력받아 확인하는 ‘메일 인증’ 과정을 거친다. 닉네임은 다른 사용자들에게 보여지는 사이트 내 이름이기 때문에 고유한 값이어야 하므로 ‘중복 확인’을 진행한다.
2-2. 로그인 > 비밀번호 찾기
모달창에서 이메일 작성을 통해 인증번호를 해당 메일로 전송하고, 입력받아 가입한 메일인지 확인하는 ‘메일 인증’ 과정을 거친다. 인증이 완료되면 새로운 비밀번호를 입력해 비밀번호를 수정한다.
3. 마이페이지
① 내 정보
개인 정보(이메일, 이름, 닉네임, 나이, 도시, 학교, 프로필 사진)를 확인한다. ‘수정’ 버튼을 눌러 개인 정보 수정 화면으로 이동할 수 있다. ①-1. 내 정보 > 수정
개인 정보(닉네임, 나이, 도시)를 수정하고, 프로필 사진을 추가 및 수정한다.
② 내 프로젝트
생성한 프로젝트를 확인한다. ‘새로 만들기’ 버튼을 눌러 새 프로젝트를 생성할 수 있다. 각 프로젝트를 누르면 프로젝트의 상세 화면으로 이동할 수 있다.
②-1. 내 프로젝트 > 생성
전시의 제목, 판매 여부, 가격, 종류, 크기, 제작 방식, 작품 소개, 작가의 한마디를 입력한다. 썸네일(전시회의 대표 사진이자 가상 전시회에 배치될 사진)과 추가 사진들을 첨부하고, 썸네일의 3D 모델 생성 여부를 선택한다. 만약 3D 모델 생성 여부에 체크를 하지 않았다면 2D 전시회의 배경을 선택하고, 3D 모델 생성 여부에 체크했다면 3D 전시회의 배경을 선택해 등록한다.
②-2. 내 프로젝트 > 상세
각 프로젝트의 정보를 확인한다.
‘배포’ 버튼을 클릭하면 ‘개인 전시관’에 전체 게시된다. 배포가 되면 ‘배포’ 버튼은 ‘배포 완료’ 컨테이너로 변한다. ‘배포’ 버튼을 누르기 전까지는 작품 정보를 작성자(작가)만 확인할 수 있다.
‘수정’, ‘일기장’ 버튼을 눌러 해당 화면으로 이동할 수 있다.
‘삭제’ 버튼을 눌러 프로젝트를 삭제할 수 있다.
②-3. 내 프로젝트 > 상세 > 수정
프로젝트 정보를 수정한다. ②-4. 내 프로젝트 > 상세 > 일기장
게시판 형식의 일기장에서 생성한 일기를 확인한다.
‘글쓰기’ 버튼을 눌러 새 일기를 작성할 수 있다.
각 일기를 누르면 일기의 상세 화면으로 이동할 수 있다.
‘파노라마 보기(파노라마 닫기)’ 버튼을 눌러 각 일기에 첨부한 사진을 모아 볼 수 있다. 작품의 시작부터 끝까지 완성되어 가는 과정을 사진으로 한눈에 모아 볼 수 있다. 스크롤을 올리거나 내리면 가로로 스크롤되어 파노라마가 좌우로 움직인다.
②-5. 내 프로젝트 > 상세 > 일기장 > 생성
제목, 내용을 입력하고 사진을 첨부해 등록한다.
②-6. 내 프로젝트 > 상세 > 일기장 > 상세
각 일기의 제목, 작성 시간, 내용, 사진을 확인한다. ‘수정’ 버튼을 눌러 해당 화면으로 이동할 수 있다. ‘삭제’ 버튼을 눌러 일기를 삭제할 수 있다.
②-7. 내 프로젝트 > 상세 > 일기장 > 상세 > 수정
일기의 제목, 내용, 사진을 수정한다.
③ 내 단체 전시관
생성하거나 참여하고 있는 단체 전시관을 확인한다. ‘새로 만들기’ 버튼을 눌러 새 단체 전시관을 생성할 수 있다. ‘단체 전시 초대 현황’ 버튼을 눌러 해당 화면으로 이동할 수 있다. 각 전시관을 누르면 전시관의 상세 화면으로 이동할 수 있다. ③-1. 내 단체 전시관 > 생성
단체 전시관 이름, 소개를 입력하고, 상품과 개최 기간을 선택하고, 썸네일(대표 사진)을 첨부해 등록한다.
③-2. 내 단체 전시관 > 상세
각 단체 전시관의 정보와 멤버들을 확인한다. 단체 전시관을 생성한 ‘매니저’의 경우, ‘초대(+)’ 버튼을 눌러 모달창에서 초대할 멤버의 닉네임을 입력해 새 멤버를 초대할 수 있다. ‘매니저’의 초대를 받아 단체 전시관에 참여한 ‘일반 멤버’의 경우, 새 멤버를 초대할 수 없다. 단체 전시관을 생성한 ‘매니저’의 경우, ‘수정’ 버튼을 눌러 해당 화면으로 이동할 수 있다. ‘일반 멤버’의 경우, ‘수정’ 버튼이 존재하지 않는다. 단체 전시관을 생성한 ‘매니저’의 경우, ‘삭제’ 버튼을 눌러 단체 전시관을 삭제할 수 있다. ‘일반 멤버’의 경우, ‘삭제’ 버튼이 존재하지 않는다. ‘프로젝트 추가’ 버튼을 눌러 해당 화면으로 이동할 수 있다.
③-3. 내 단체 전시관 > 상세 > 수정
단체 전시관 정보를 수정한다.
③-4. 내 단체 전시관 > 상세 > 프로젝트 추가
해당 단체 전시관에 업로드 할 내 프로젝트를 골라 등록한다.
③-5. 내 단체 전시관 > 단체 전시 초대 현황
초대받은 단체 전시관 목록을 확인한다. 각 초대를 ‘수락’ 또는 ‘거절’할 수 있다. ‘수락’할 경우, ‘내 단체 전시관’에 추가되고, 해당 단체 전시관의 멤버들에 ‘일반 멤버’로 추가된다.
④ 초대장 만들기
내 프로젝트 중 배포한 프로젝트들과 내 단체 전시관들 중 주변인에게 공유하고 싶은 것을 고른다.
④-1. 초대장 만들기 > 만들기
공유하려는 전시의 제목(이름), 소개, 썸네일을 확인한다. ‘Gmail로 공유하기’ 버튼을 눌러 수신인의 이름과 이메일을 작성하고 초대장 메일을 보낸다. 수신인은 초대장 메일에서 발신인의 닉네임과 전시의 제목(이름), 소개, 썸네일을 확인할 수 있다. 그리고 접속 링크를 통해 4-1 화면으로 접속할 수 있다. ‘카카오톡으로 공유하기’ 버튼을 눌러 카카오톡을 실행하고 친구 목록에서 수신인을 골라 초대장 톡을 보낸다. 수신인은 초대장 톡을 통해 4-1 화면으로 접속할 수 있다. 모바일에서 초대장을 통해 4-1 화면으로 접속할 경우, 가로 모드로 돌리면 전시를 잘 감상할 수 있도록 따로 UI를 구현했다.
4. 개인 전시관
개인 전시를 관람한다. ‘메인 화면’의 배너에 홍보되는 개인 전시는 ‘이번 달 추천’ 탭에서 따로 확인할 수 있다. 회화, 디자인, 사진, 조각 등 종류에 따른 전시만 분류할 수 있고, 제목을 검색할 수 있다. 썸네일과 제목이 표시된 각 전시를 누르면 전시 상세 화면으로 이동할 수 있다.
4-1. 개인 전시관 > 상세
가상 전시회에 배치된 작품을 감상한다.
작가가 3D 모델 생성 여부에 체크했다면, 3D 전시회를 감상할 수 있다. 썸네일(전시회의 대표 사진)로 생성된 입체 모형이 3D 배경 안에 위치한 모습을 감상한다. 마우스를 통해 다양한 각도로 돌려 볼 수 있다.
작가가 3D 모델 생성 여부에 체크하지 않았다면, 2D 전시회를 감상할 수 있다. 2D 배경을 바탕으로 액자에 담긴 썸네일(전시회의 대표 사진)을 감상한다.
전시의 제목, 판매 여부를 확인한다.
우측의 ‘작가’ 버튼을 눌러 간단한 작가 소개를 확인하고, ‘소개’, ‘일기장’, ‘채팅’ 버튼을 눌러 해당 화면으로 이동할 수 있다. 작가 본인의 전시회의 채팅은 불가능하다.
하단의 ‘리뷰 보기(리뷰 닫기)’ 버튼을 눌러 전시의 리뷰를 작성/삭제 및 확인할 수 있다.
4-2. 개인 전시관 > 상세 > 작가
작가의 닉네임과 학교를 확인한다.
4-3. 개인 전시관 > 상세 > 소개
전시의 썸네일과 추가 사진을 감상한다. 전시의 제목, 작가, 크기, 종류, 제작 방식, 가격, 작품 소개, 작가 소개, 작가의 한마디를 확인한다.
4-4. 개인 전시관 > 상세 > 일기장
게시판 형식의 일기장에서 작가가 생성한 일기를 확인한다.
각 일기를 누르면 일기의 상세 화면으로 이동할 수 있다.
‘파노라마 보기(파노라마 닫기)’ 버튼을 눌러 각 일기에 첨부한 사진을 모아 볼 수 있다. 작품의 시작부터 끝까지 완성되어 가는 과정을 사진으로 한눈에 모아 볼 수 있다.
전시회의 작가는 ‘글쓰기’ 버튼을 눌러 새 일기를 작성할 수 있다(3. 마이페이지의 ②-5). 작가가 아닌 다른 모든 사용자들에게는 ‘글쓰기’ 버튼이 존재하지 않는다.
4-5. 개인 전시관 > 상세 > 일기장 > 상세
각 일기의 제목, 작성 시간, 내용, 사진을 확인한다. 전시회의 작가는 ‘수정’ 버튼을 눌러 해당 화면(3. 마이페이지의 ②-7)으로 이동할 수 있고, ‘삭제’ 버튼을 눌러 일기를 삭제할 수 있다. 작가가 아닌 다른 모든 사용자들에게는 ‘수정’과 ‘삭제’ 버튼이 존재하지 않는다.
4-6. 개인 전시관 > 상세 > 채팅
전시회의 작가와 채팅을 한다. 작품의 판매 여부 및 상태에 상관없이 채팅을 나눌 수 있고, 거래뿐만 아니라 다양한 이야기를 주고받을 수 있다. 이전 채팅 내용과 채팅을 보낸 시각을 확인할 수 있다.
5. 단체 전시관
단체 전시를 관람한다. ‘메인 화면’의 배너에 홍보되는 단체 전시는 ‘이번 달 추천’ 탭에서 따로 확인할 수 있다. 썸네일과 이름이 표시된 각 전시관을 누르면 단체 전시관 상세 화면으로 이동할 수 있다. 전시관 이름을 검색할 수 있다.
5-1. 단체 전시관 > 상세
단체 전시관의 이름과 소개를 확인하고, 단체 전시관에 등록된 개인 전시들을 관람한다. 회화, 디자인, 사진, 조각 등 종류에 따른 전시만 분류할 수 있다. 썸네일과 제목이 표시된 각 전시를 누르면 전시 상세 화면으로 이동할 수 있다. 그 이후는 4-1 ~ 4-6 화면과 동일하다.
6. FAQ
자주하는 질문과 그에 대한 답변을 확인한다.
7. 커뮤니티
게시판 형식의 커뮤니티에서 게시글들을 확인한다. 사용자들은 졸업 작품, 예술 활동, 친목 등 다양한 주제의 글을 작성 및 공유할 수 있다. ‘글쓰기’ 버튼을 눌러 새 게시글을 작성할 수 있다. 자유게시판, 질문게시판에 따른 게시글만 분류할 수 있고, 제목과 작성자를 검색할 수 있다. 각 게시글을 누르면 게시글의 상세 화면으로 이동할 수 있다. 각 페이지 별로 10개의 게시글을 확인할 수 있다.
7-1. 커뮤니티 > 생성
게시판 분류를 선택하고, 제목, 내용을 입력하고, 사진을 첨부해 등록한다.
7-2. 커뮤니티 > 상세
각 게시글의 게시판 분류, 제목, 작성 시간, 내용, 사진을 확인한다. 하단에서 댓글을 작성/삭제 및 확인할 수 있다. 각 페이지 별로 5개의 댓글을 확인할 수 있다. 게시글의 작성자는 ‘수정’ 버튼을 눌러 해당 화면으로 이동할 수 있고, ‘삭제’ 버튼을 눌러 게시글을 삭제할 수 있다. 작성자가 아닌 다른 모든 사용자들에게는 ‘수정’과 ‘삭제’ 버튼이 존재하지 않는다.
7-3. 커뮤니티 > 상세 > 수정
게시글의 게시판 분류, 제목, 내용, 사진을 수정한다.
+ 알림
‘채팅’ 섹션에서 채팅을 주고받은 채팅방을 확인할 수 있다. 각 채팅방을 누르면 이전 채팅 내용과 채팅을 보낸 시각을 확인할 수 있고, 상대에게 채팅을 보낼 수 있다.
완료작품의 평가
내용
구성원 및 추진 체계
◇ 김민서 - PM - API 명세서 설계 - DB 스키마 설계 - Backend 개발(채팅) - AI 개발 - AI 서버 배포
◇ 고수 - API 명세서 설계 - DB 스키마 설계 - Backend 개발(전시, 인증/인가, 유저 관리, 알림) - Backend 서버 배포
◇ 김태현 - API 명세서 설계 - DB 스키마 설계 - Backend 개발(커뮤니티, 알림)
◇ 조서영 - UI 설계 - Frontend 개발(전체) - Frontend 서버 배포
향후계획
가. 어려웠던 내용들
- 이전 채팅 읽음 처리 및 읽지 않은 메시지 카운팅 기능을 RDB로 구현하려고 시도했으나, 효율적이지 않다는 점을 뒤늦게 발견하였다. - 모델 해상도가 낮아 복잡한 이미지의 경우 3D 변환이 다소 불안정하였다. - 모델 서버 구축 - 모델 서버와 기존 서버와의 싱크 방법 - JWT 토큰을 통한 다른 사용자의 로그인 여부 판별이 불가능해 FCM을 통한 실시간 푸쉬알림 구현이 불가능했다.
나. 차후 구현할 내용
- 인메모리 기반 데이터베이스인 Redis를 활용하여 실시간 채팅 메시지 카운팅과 채팅 읽음 처리를 구현한다. - 모델 파라미터 수정을 통해 모델 해상도를 높이고, 모델 실행에 따른 메모리 사용량을 줄여 더욱 최적화된 결과를 제공한다. - 실시간 알림 기능 - React Native를 통한 모바일 애플리케이션 제작
부록
A-1 참고문헌 및 참고사이트 model-viewer: https://modelviewer.dev/ 카카오톡 공유: https://developers.kakao.com/docs/latest/ko/message/js-link
A-2 관련특허
X
A-3 소프트웨어 프로그램 소스
https://github.com/Jolvre