클리어
프로젝트 개요
기술개발 과제
국문 : 누구나 쉽게 이용할 수 있는 클라우드 스토리지
영문 : Easy-to-use custom cloud storage
과제 팀명
클리어
지도교수
김성환 교수님
개발기간
2020년 3월 ~ 2020년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 20139200** 심*교(팀장)
서울시립대학교 컴퓨터과학부 20159200** 홍*현
서울시립대학교 컴퓨터과학부 20179200** 송*승
서울시립대학교 컴퓨터과학부 20179200** 이*우
서론
개발 과제의 개요
개발 과제 요약
1. 언제 어디서나 사이트에 접근하여 자신의 파일을 업로드할 수 있으며, 이렇게 업로드한 파일들을 자유롭게 내려받을 수 있다. 2. 대용량 파일(최대 4~5GB) 업로드 및 다운로드를 수행할 수 있다. 3. 다른 사용자들과 팀을 이뤄 자신이 업로드한 파일들을 공유할 수 있다. 4. 파일 즐겨찾기 기능을 통해 자신이 선호하는 파일들을 한눈에 확인할 수 있다. 5. 이미지 파일 및 동영상 미리보기 기능을 통해 업로드된 파일들을 확인할 수 있다. 6. 휴지통 기능을 통해 파일을 삭제하거나 다시 복구할 수 있다. 7. RESTful API 설계를 통해 프론트엔드와 백엔드간의 소통을 원활하게 한다. 8. Docker를 이용하여 다양한 Linux 서버에 이식 가능한 시스템을 만든다. 9. JWT 토큰 및 OAuth2 시스템을 이용한 사용자 인증 시스템을 구축한다.
개발 과제의 배경
우리가 평소에 일상적으로 사용해왔던 구글 드라이브나 N드라이브와 같은 클라우드 스토리지 서비스들은 다양한 소셜 로그인 기능을 제공하지 않는 단점을 지니고 있었다. 우리는 이 점에 착안하여 일반적인 로그인과 함께 OAuth2를 이용한 구글, 페이스북 계정 로그인 방식을 제공하는 새로운 클라우드 스토리지 서비스를 만들어 보기로 했다. 우리가 만든 서비스를 통해 각 사용자는 자신의 파일들을 업로드/다운로드 할 수 있으며, 팀을 구성하여 같은 팀에 속해있는 다른 사람들과 자신의 파일을 공유할 수 있을 것이다. 또한, 각 사용자는 자신이 선호하는 파일들을 등록하여 이들을 따로 관리할 수 있는 기능을 제공받게 될 것이다.
개발 과제의 목표 및 내용
JWT 토큰을 이용한 로그인 보안 제공
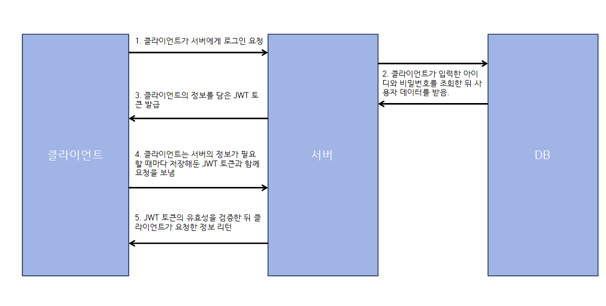
REST API의 특징 중 하나는 무상태성(stateless)으로, 이는 클라이언트의 context를 서버상에 저장하지 않는다는 의미이다. 따라서 RESTful한 시스템을 구축하기 위해 인증 방식으로 서버에 각 사용자의 데이터를 저장하여 사용하는 session 방식 대신 토큰 자체에 사용자에 대한 정보를 저장하고 있어 서버에 사용자의 정보를 따로 저장할 필요가 없는 JWT 토큰 인증 방식을 선택했다. JWT 토큰은 토큰 자체에 사용자의 정보를 저장하고 있으므로 서버에 세션을 저장할 때보다 서버의 부하가 줄어든다는 장점이 있으며, 이는 사용자에게 더욱 양질의 서비스를 제공해줄 수 있다는 것을 의미한다. 또한, OAuth2에서도 JWT 토큰 방식을 이용하기 때문에 연동이 편리하다는 장점도 가지고 있다.

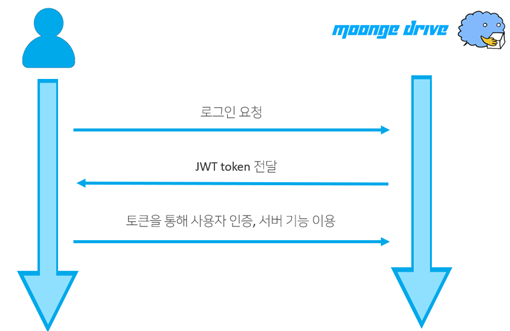
그림 1. JWT 토큰 인증 방식
위 그림과 같이 JWT 토큰을 통한 인증 방식은 최초 토큰 발급 시에만 DB에 접근하고 그 이후에는 JWT 토큰을 통하여 인증을 진행하기 때문에 세션 방식의 인증보다 서버 부하가 줄어든다는 장점이 있다.
하지만 한편으로 JWT 토큰은 몇몇 보안상의 문제도 가지고 있다. 토큰에 들어있는 정보는 서버의 secret key로 암호화되어 있으므로 토큰의 위/변조는 불가능하지만, 토큰을 보내는 도중에 허가받지 않은 사람이 토큰을 탈취하여 마치 허가받은 사용자인 것처럼 서버에 접근할 수 있다. 토큰이 탈취당한 사실을 알았다 해도 서버 측에서 사용자의 로그인 정보를 저장하지 않기 때문에 이미 발행된 토큰을 만료시킬 방법이 없으며, 이는 JWT를 통한 인증 방식에서 중요한 문제가 된다. 이 문제를 해결하기 위해 대표적으로 사용자에게 유효시간이 짧은 JWT 토큰과 함께 유효시간이 긴 Refresh 토큰을 발급해주고 JWT 토큰이 만료되었을 때 refresh 토큰을 이용하여 새로운 JWT 토큰을 발급받는 방법이 있다. 하지만 이 방법은 재발급 과정에서 refresh 토큰을 검증해야 하기 때문에 서버에 추가적인 refresh 토큰을 저장해야 한다. 이는 stateless한 방법이 아니기 때문에, 대신 다음과 같은 방법을 사용하기로 했다.
1, 발급한 JWT 토큰에 짧은 유효기간을 설정한다(5분). 2. 사용자가 서버에 특정 요청을 보내기 위해 JWT 토큰을 보낼 때, 유효기간이 다시 설정된 새로운 JWT 토큰을 발급해준다. 3. 유효기간이 지난 JWT 토큰을 통하여 요청을 보낼 경우, 해당 토큰을 제거하여 사용자를 로그아웃 상태로 만든다.
이러한 방법은 토큰 재발급 과정이 빈번하게 일어난다는 단점이 존재하지만, 이러한 재발급 과정은 DB에 접근하지 않고 처리할 수 있기 때문에 기존에 refresh token을 서버에 저장하는 방법보다 더 나은 성능을 보일 수 있을 것이다.
OAuth2를 이용한 구글 및 페이스북 로그인 구현
OAuth2는 JWT토큰을 사용한 인증방식이다. OAuth2를 통한 로그인 방식에서는 아래와 같은 네 가지의 개념이 존재한다.
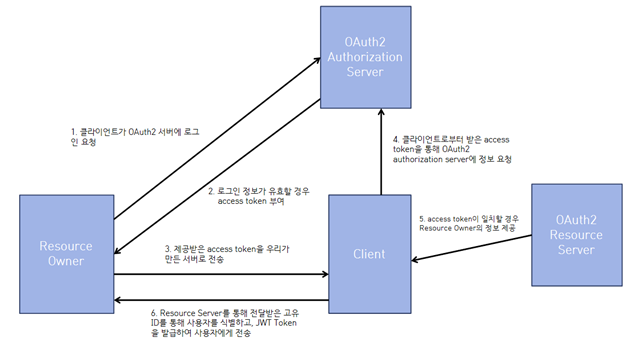
1. Resource owner : 기존의 클라이언트에 해당한다. 2. Client : 기존의 백엔드 서버에 해당하는 부분이다. 3. Authorization server : OAuth2 인증을 담당하는 부분으로, 각 소셜 서비스에서 담당한다. 4. Resource server : Authorization server를 통한 인증이 성공했을 때, 우리의 서버로 사용자의 정보들을 제공해준다.

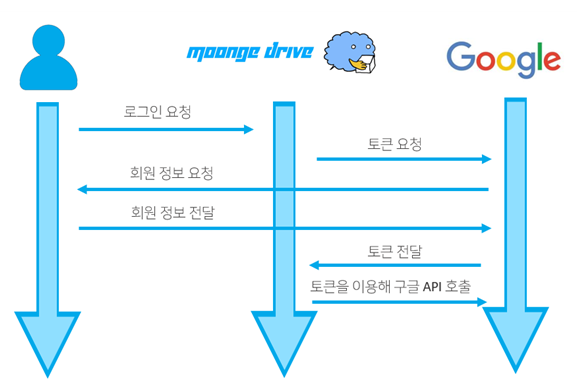
그림 2. OAuth2 로그인 인증 방식
위의 그림은 OAuth2의 로그인 인증 방식을 보여준다. 각 단계별로 차례대로 살펴보자. 먼저 클라이언트(Resource Owner)는 OAuth2 Authorization server에 로그인을 요청한다. Authorization server는 사용자의 ID 및 비밀번호가 유효할 경우 사용자에게 access token을 보내준다. 사용자는 이 access token을 우리의 서버(Client)에 보낸다. 우리의 서버는 OAuth2 Authorization server에 access token을 보내 유효한지 검증받고, 유효할 경우 Resource server로부터 사용자의 프로필 정보를 전달받는다. 이 정보 중 사용자의 고유 ID를 이용하여 DB 상에서 사용자의 정보를 찾고, 정보가 있으면 사용자에게 JWT token을 보내준다. 정보가 없을 경우 새로 회원가입을 시켜준 뒤 JWT 토큰을 보내준다. 사용자는 이 토큰을 이용하여 서버의 정보에 접근할 수 있게 된다.
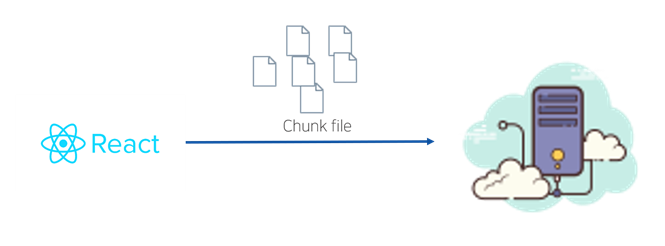
chunk upload를 통한 대용량 업로드 및 재개 가능한 업로드 구현
파일을 서버에 업로드할 때, 서버는 파일을 메모리에 적재시킨 뒤 서버에 저장하는 과정을 거친다. 이는 파일의 용량이 커졌을 때 서버의 메모리에 심한 과부하가 걸린다는 뜻이며, 메모리 용량이 부족하여 업로드되지 않거나 최악의 경우에는 서버가 다운될 수도 있다는 뜻이다. 이것 말고도 다른 문제가 있는데, 파일을 통째로 업로드하게 되면 업로드 일시 정지 및 재개 기능을 구현할 수가 없게 된다. 업로드를 중단한 뒤 재개할 때 클라이언트는 서버에 어느 부분까지의 데이터가 저장되어 있는지에 대한 정보를 알아야 하는데, 파일을 통째로 업로드하면 이러한 정보를 얻는 것이 불가능하기 때문이다.
위와 같은 문제들을 해결하기 위해, 우리는 파일을 chunk 단위로 조각내어 서버에 차례대로 보내는 방식으로 대용량 업로드를 구현하기로 했다. 이렇게 업로드를 수행할 경우 서버의 메모리 부하도 적어질 것이며, 서버 측에서 파일이 어느 부분까지 저장되었는지에 대한 정보를 쉽게 저장할 수 있으므로, 재개 가능한 업로드를 구현하는 것이 가능해진다. 파일을 chunk 단위로 전송하기 위해 자바스크립트 라이브러리인 flow.js를 사용하기로 했다. 자세한 동작 과정은 아래와 같다.
1. 클라이언트가 서버로 업로드 요청을 보낸다. 2. 서버는 클라이언트가 파일을 보낼 URL을 만들어 클라이언트에게 전송해준다. 3. 클라이언트는 서버가 전송해준 URL을 통해 파일을 chunk 단위로 전송하며, 서버는 클라이언트가 보내준 chunk가 이미 저장된 부분은 아닌지 확인한다. 이미 저장된 부분일 경우, 이를 클라이언트에게 알려주어 클라이언트가 그 부분 이후의 chunk부터 전송할 수 있도록 한다. 4. 전송이 끝나면, 서버는 chunk들을 합쳐 하나의 온전한 파일로 만든다.
Stream API를 통한 대용량 다운로드 구현
파일을 다운로드할 때도 업로드할 때와 반대로 클라이언트의 메모리에 파일을 저장한 뒤 디스크에 쓰는 과정을 거치기 때문에 클라이언트의 메모리 부족 문제가 생길 수 있다. 이를 해결하기 위해 자바스크립트 라이브러리인 StreamSaver.js를 이용하기로 했다. StreamSaver.js는 Streams API를 사용하여 데이터를 메모리에 저장하지 않고 writestream을 이용하여 파일 시스템에 직접적으로 파일을 기록하는 방식을 사용한다. 메모리에 한번 파일을 저장한 뒤 디스크에 쓰는 과정을 거치지 않으므로 메모리 문제도 발생하지 않으며, 메모리에 기록하는 과정이 사라졌으므로 다운로드 속도의 향상도 기대할 수 있다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
Object Storage
최근 들어 어떠한 기준으로도 분류하거나 계층화할 수 없는 비정형 데이터들이 늘고 있는데, 이러한 데이터들을 효과적으로 처리하기 위해 클라우드 스토리지에서 Object Storage를 사용하고 있다. Object Storage는 계층형 디렉토리를 사용하는 파일 스토리지와는 반대로 데이터를 object로 관리하는 스토리지 구조이다. Object Storage는 데이터에 고유한 ID를 부여하여 컨테이너 또는 버킷에 저장하고, 데이터가 필요할 때 부여했던 ID를 통해 데이터를 호출하는 방식으로 사용한다. 이러한 호출 방식을 통해 복잡한 관리가 필요했던 기존의 계층형 디렉토리에 들어가던 비용을 절약할 수 있고, 추후 규모 확장에도 유연하게 대처할 수 있다. Object Storage는 데이터를 분할하여 저장하는 IDA(Information Dispersal Algorithm) 기술을 적용한다. 이 기술을 통해 데이터들은 작은 조각으로 나뉘어 여러 군데의 스토리지에 분산되어 저장될 수 있다.
Hybrid Cloud Storage
Hybrid Cloud Storage는 둘 이상의 public cloud 또는 private cloud 환경이 조합된 형태이다. public cloud는 확장성이 뛰어나고 저장공간도 매우 넓다. 하지만 보안적인 측면을 중요하게 여기는 작업은 public cloud를 통해 수행할 수가 없는데, 이러한 작업은 기업이 자체적으로 개발한 private cloud를 통해 수행하게 된다. private cloud는 public cloud에 비해 보안이 강력하지만 비용이 public cloud에 비해 많이 들며, 제공되는 기능도 제한되어 있다. 이러한 두 가지 방식의 클라우드의 장점만을 합친 것이 hybrid cloud storage 형태이다. hybrid cloud는 데이터들을 필요에 따라 public cloud나 private cloud로 자유롭게 이동할 수 있도록 해준다. 이를 통해 매우 중요한 데이터는 private cloud에, 비교적 덜 중요한 데이터들은 public cloud에 저장하는 식으로 보안과 성능을 모두 확보할 수 있다.
대용량 클라우드 스토리지 SW 개발
소셜, 모바일, IoT 등에 의한 기하급수적인 데이터 증가속도로 인해 기존의 스토리지보다 규모가 더 큰 스토리지에 대한 요구가 발생했다. 이러한 요구에 맞추기 위해 국내에서는 NHN, 다음과 같은 회사가 자체적으로 PB 규모의 파일 저장을 지원하는 분산시스템을 개발하여 자사 서비스에 활용 중이다. 해외에서는 빅데이터 분석, 슈퍼컴퓨팅과 같은 분야에서 PB 단위의 스토리지 구축이 증가하고 있으며, Intel, Apache, Redhat 등이 공개 소프트웨어 기반의 분산파일 시스템을 만들어 배포 중이다. 또한, 이러한 파일 규모의 증가에 대응하기 위해 기존의 HDD 중심에서 SSD 및 차세대 메모리 – 스토리지 융합 시스템으로 발전하려는 움직임을 보이고 있다.
(출처 : https://library.etri.re.kr/service/rsch/issue-report/down.htm?view=open&id=683 – 한국전자통신연구원 지식공유플랫폼, 컴퓨팅 산업의 주요 이슈와 전략 핵심 방향, 조병선)
- 특허조사 및 특허 전략 분석
클라우드 스토리지 시스템(KR20140045738A)
- 발명자 : 엄영익, 김정한, 김태훈
- 요약 본 발명은 클라우드 스토리지 시스템에 있어서, 데이터를 저장하는 하나 이상의 스토리지 서버; 상기 스토리지 서버와 동일한 근거리 통신망에 있으며, 상기 스토리지 서버에 저장되어 있는 데이터를 기초로 클라이언트의 요청을 수행하는 마스터 서버; 클라이언트와 동일한 근거리 통신망에 있으며, 상기 마스터 서버가 전송한 데이터 중 상기 클라이언트에서 자주 접근되는 데이터를 저장하는 하나 이상의 분산 캐싱 서버;를 포함하되, 상기 클라이언트는 상기 분산 캐싱 서버에 자신이 접근하려는 데이터가 있는지 여부를 블룸 필터(Bloom filter)를 통해 확인하는 클라우드 스토리지 시스템을 제공한다.
- 출처 : https://patents.google.com/patent/KR20140045738A/ko (google patents)
Cloud based file storage service (US8620879B2)
- 발명자 : Ryan Cairns
- 요약
서버는 사용자로부터 저장할 파일을 전달받고, 해당 파일에 대한 hash value를 생성한다. 서버는 해당 hash value와 동일한 hash value를 가지고 있는 파일이 이미 저장되어 있는지 확인하고, 만약 그렇다면 사용자에게 해당 파일의 복사본을 저장하고 있는 저장소 위치를 가리키는 포인터를 전달하여 복사본에 접근할 수 있는 권한을 준다. 저장되어 있지 않을 경우 서버는 사용자에게 해당 파일을 업로드할 것을 요청한다. 서버는 사용자의 파일 접근 권한을 확인하기 위해 사용자에게 파일의 비밀번호나 해당 파일의 일부분을 요청할 수 있다. 또한, 이러한 권한 체크를 통과했더라도 서버는 사용자의 접근을 제한할 수 있다.
- 출처 : https://patents.google.com/patent/US8620879B2/en (google patents)
- 특허 전략
1. 소셜 로그인 기능 강조 2. 간편한 인터페이스 강조 3. 간편한 공유 기능을 통한 유용성 강조
- 기술 로드맵
클라우드 스토리지 어플라이언스
클라우드 스토리지 어플라이언스란 로컬 사이트의 데이터와 원격 클라우드 스토리지 서비스간의 데이터 이동을 지원하는 장치로, 독립적으로 동작하는 하드웨어나 가상머신으로 존재할 수 있다. 클라우드 스토리지 어플라이언스의 시장의 주요 기업들로는 Dell-EMC, Microsoft, NetApp, HPE 등이 있으며, 최근 중국의 알리바바가 AlibabaCloud를 위한 클라우드 스토리지 어플라이언스를 지원하고 있다. Dell은 EMC를 인수하여 시장 점유율 확대를 꾀하는 한편, 향후 시장 확대가 기대되는 NVMe 기반의 고성능 올플래시 스토리지 제품 개발에 중점을 두고 있다. NetApp에서는 클라우드 기반의 백업을 지원하며 데이터 중복 제거를 통해 30:1의 데이터 압축이 가능한 기술을 개발하였으며, Amazon EC2를 이용한 하이브리드 클라우드 구축을 지원하고 있다. 클라우드 스토리지 어플라이언스 분야의 핵심 기술로는 아래와 같은 것들이 있다.
| 분류 | 핵심요소기술 | 설명 |
| 고성능 스토리지 하드웨어 | NVMe SSD 계열 | 비휘발성 메모리로 이루어진 저장 미디어를 PCIe 버스로 연결한 SSD 배열로 방대한 데이터의 병렬 고속 입출력을 지원하는 기술 |
| Hybrid Storage | HDD와 SSD, DRAM 등 다양한 스토리지 미디어를 혼용하여 고용량/고속 스토리지를 구현하는 기술 | |
| 가상화 기술 | 스토리지 가상화 기술 | 가상화 기능을 제공하는 소프트웨어 또는 하드웨어 장비를 통해 물리적인 이기종 스토리지 장치를 하나의 논리적인 가상화된 스토리지로 통합하여 관리하는 기술 |
| 데이터 보호 기술 | 데이터 중복제거 및 복구 기술 | 스토리지의 저장공간 및 네트워크 전송 효율을 높이기 위하여 중복되는 데이터를 제거하고, 동시에 중복 감소로 인한 데이터의 손실을 최소화하기 위한 데이터 복구 지원 기술 |
| 데이터 보호 및 암호화 기술 | 온프레미스의 데이터가 클라우드에 저장될 경우 데이터의 안전을 보장하기 위해 암호화를 지원하고 데이터 통신 및 저장의 보안성을 유지하는 기술 | |
| 하이브리드 클라우드 지원 기술 | 이종 스토리지 지원 기술 | 이종의 하드웨어/소프트웨어로 이루어진 물리적 스토리지에 대한 접근 및 데이터 저장/백업을 지원하는 기술 |
| public/private/hybrid 클라우드 스토리지 기술 | 컨테이너 관리 기술, 오픈스텍 프로젝트 관련 기술, 분리된 엔티티간의 API 관련 기술 |
시장상황에 대한 분석
- 경쟁제품 조사 비교
| 제품 | 기본 제공 용량 | 업로드/다운로드 가능한 최대 파일 크기 | 가격 | 비고 |
| 구글드라이브 | 15GB | 5TB | 11,900원/월(2TB) | - Google 스프레드시트, 프레젠테이션 등 다양한 Google 서비스와 연동 가능
- google photo를 통해 16MB보다 작은 이미지 파일 무제한 업로드 가능 - 오프라인 상태에서도 파일 편집 및 저장 가능 |
| 네이버 클라우드 | 30GB | 4GB(무료), 10GB(유료) | 10,000원/월(2TB) | 다른 서비스에 비해 더 많은 무료 공간 제공 |
| dropbox | 2GB | 50GB | US$16.58/월(3TB) | 다양한 이벤트 참여를 통해 무료 제공 용량 확장 가능 |
| OneDrive | 5GB | 100GB | 8,900원/월(1TB) | Microsoft office를 통한 파일 편집 가능 |
- 기본 제공 용량 측면에서 봤을 때, dropbox와 OneDrive가 각각 2GB와 5GB로 다른 두 서비스들에 비해 약점을 가지고 있다. 하지만 dropbox는 다양한 이벤트를 통해 무료 제공 공간을 늘릴 수 있는 방법들을 제공하고 있으며, OneDrive는 친구 추천 제도를 통해 최대 5GB까지 무료로 용량을 늘릴 수 있다.
- 한 번에 업로드/다운로드 가능한 파일 크기는 일반적인 파일 크기를 고려했을 때 네이버 클라우드를 제외한 세 가지 서비스들은 부족함이 없어 보이지만, 네이버 클라우드는 경우에 따라 대용량의 파일을 업로드/다운로드할 때 문제가 생길 수 있다.
- 가격 측면에서 봤을 때 OneDrive가 다른 서비스들보다 비싼 가격을 형성하고 있는데, 이는 OneDrive의 구입 비용에 Microsoft Office 이용 가격이 포함되어 있기 때문이다.
- 구글 드라이브와 OneDrive는 각각 본인들이 만든 다른 제품들과 연동하여 다양한 서비스를 제공해주고 있는데, 이런 면에서 보았을 때 이 두 서비스는 나머지 두 서비스엔 없는 강점이 있다.
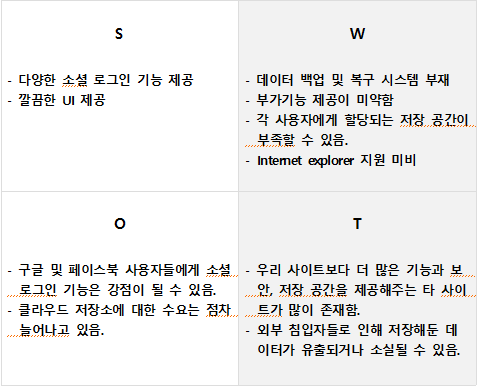
- 마케팅 전략 제시
- SWOT 분석
개발과제의 기대효과
기술적 기대효과
1. JWT 토큰을 통한 인증 방식을 통해 서버의 부하를 줄일 수 있으며, JWT 토큰의 보안 관련 문제는 httponly 토큰 및 https 방식을 통해서 방지할 수 있다. 2. chunk 단위의 파일 업로드를 통해 대용량 업로드를 수행해도 서버의 메모리에 무리가 가지 않도록 할 수 있으며, 재개 가능한 업로드를 구현할 수 있다. 3. Streams API를 통한 다운로드 기능 구현을 통해 대용량 다운로드의 메모리 문제를 해결할 수 있다. 4. 파일 공유 기능을 통해 다른 사용자들과 손쉽게 파일을 공유할 수 있다.
경제적, 사회적 기대 및 파급효과
1. 추가적인 저장 공간을 필요로 하는 사용자들에게 매달 일정량의 금액을 받고 추가적인 공간을 제공해주는 식의 경제적 효과를 볼 수 있다. 2. 사용자들은 USB와 같은 별도의 저장장치를 살 필요 없이 우리의 사이트에 파일을 업로드 한 뒤 필요한 곳에서 다운로드 받으면 되므로, 별도의 저장장치를 사는데 필요한 비용을 절약 할 수 있다. 3. 중요한 파일을 USB나 외장하드와 같은 저장장치에 저장한 뒤 분실했을 때 발생하는 경제적인 손실을 방지할 수 있다.
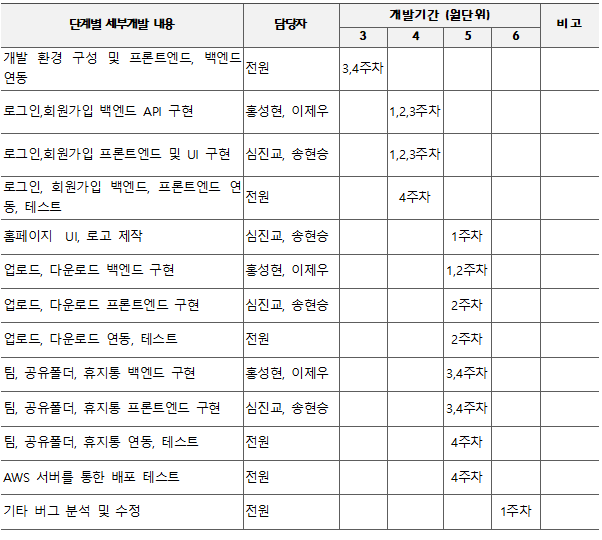
기술개발 일정 및 추진체계
개발 일정
구성원 및 추진체계
* 홍*현(백엔드) * 이*우(백엔드) * 심*교(프론트엔드) * 송*승(프론트엔드)
설계
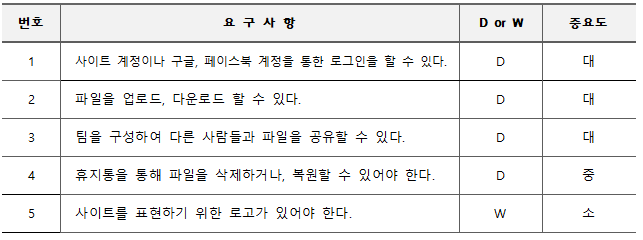
설계사양
제품의 요구사항
개념설계안
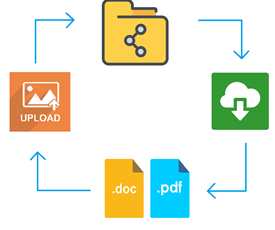
그림 4. 서비스 개념 설계
1. 사용자가 파일을 원하는 디렉토리에 업로드한다. 2. 업로드된 파일을 관리, 수정한다. 3. 업로드된 파일을 공유한다. 4. 업로드하거나 공유한 파일을 다운로드한다.
일반 로그인 및 구글, 페이스북 로그인 구현방법 구상
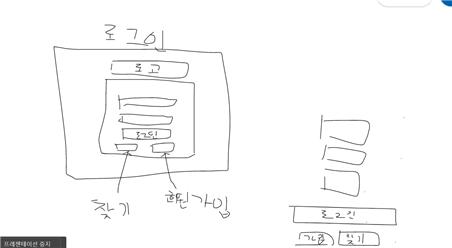
그림 5. 로그인 화면 UI 구상
그림 6. 사이트 계정 로그인 진행방식
그림 7. 구글 및 페이스북 로그인 진행방식
- 사이트 계정 로그인
- 사용자는 자신의 아이디와 비밀번호를 입력하여 서버로 로그인 요청을 보낸다.
- 서버는 입력된 아이디와 비밀번호를 DB상에 있는 계정정보와 비교하여 일치하는 계정이 있는지 확인하고, 있으면 JWT 토큰을 발급하여 이를 HttpOnly 쿠키에 담아 사용자의 인터넷 브라우저에 저장한다. 없으면 오류메시지를 띄워준다.
- 사용자는 발급받은 JWT 토큰을 통해 자신을 인증할 수 있으며, 서버의 여러 가지 기능을 이용할 수 있다.
- 소셜로그인
- 사용자는 먼저 로그인 화면의 ‘구글 계정으로 로그인’ 버튼을 클릭하여 구글 서버로 구글 로그인을 요청한다.
- 로그인이 성공하면 구글 서버는 우리의 서버로 access token을 보내준다. 서버는 이 access token을 통해 사용자의 이메일 주소 정보 및 구글 서버에서 생성한 고유 ID 정보를 받아온다.
- 받아온 이메일 정보와 DB상의 사용자 정보를 대조하여 아이디가 생성되어 있으면 로그인을 수행하고, 없으면 계정을 생성한 뒤 로그인을 수행한다.
대용량 파일 업로드 및 다운로드 기능 구현
그림 8. Microsoft teams의 화이트보드 공유 기능을 통해 그린 업로드 UI 구상도
그림 9. 대용량 파일 업로드 방법 구상
- 대용량 파일 업로드
- Django에서 파일 업로드를 위해 fileField를 지원하지만, 이는 대용량 파일에는 적합하지 않다. fileField는 파일을 업로드하기 위해 먼저 서버의 메모리에 파일을 저장한 뒤 이를 디스크에 저장하는 과정을 거치는데, 대용량 파일을 업로드하려면 서버의 메모리 공간이 부족해질 수 있고, 이로 인해 서버의 성능이 심각하게 저하되기 때문이다. 따라서 프론트엔드단인 React.js에서 업로드할 파일을 일정한 크기의 chunk 단위로 나누어 이를 차례대로 서버로 전송하여 업로드하는 방법을 선택했고, 이를 위해 자바스크립트 라이브러리인 flow.js를 사용하기로 했다. 이러한 방법을 통해 서버의 메모리 부족 문제와 재개 가능한 업로드 구현 문제를 동시에 해결할 수 있을 것이다.
- 대용량 파일 다운로드
- 대용량 파일을 다운로드할 때는 자바스크립트 라이브러리인 StreamSaver.js와 nginx의 모듈인 mod_zip을 이용하기로 했다. StreamSaver.js는 Streams API를 사용하여 데이터를 메모리에 저장하지 않고 writestream을 이용하여 파일 시스템에 직접적으로 파일을 기록하는 방식을 사용한다. 메모리에 한번 파일을 저장한 뒤 디스크에 쓰는 과정을 거치지 않으므로 메모리 문제도 발생하지 않으며, 메모리에 기록하는 과정이 사라졌으므로 다운로드 속도의 향상도 기대할 수 있다. 여러 개의 파일을 동시에 다운로드 받을 때는 파일들을 압축파일의 형태로 제공해주는데, 이를 nginx의 모듈인 mod_zip을 통해 구현하기로 했다. Nginx와 mod-zip은 여러 파일들을 압축하여 클라이언트로 보내주는 단순한 작업을 수행해주고, 이는 django 서버의 리소스를 절약하는 결과를 가져오게 될 것이다.
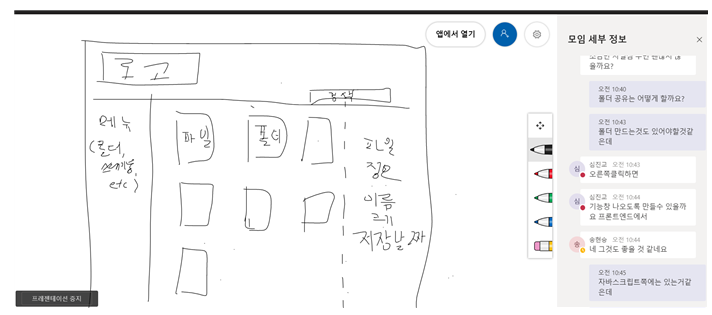
메인 화면 UI 구상

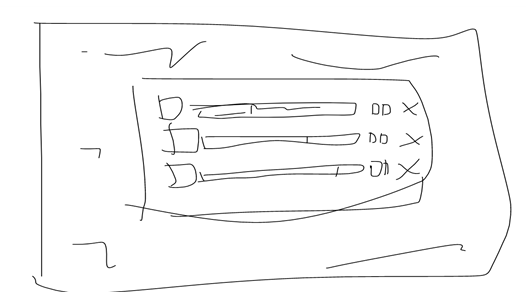
그림 10. Microsoft teams의 화이트보드 공유 기능을 통해 그린 메인화면 UI 구상도
- 사용자는 중앙의 파일 브라우저를 통해 자신이 업로드한 파일이나 파일 관리를 위해 생성한 폴더를 확인할 수 있다. 또한 파일이나 폴더 아이콘을 오른쪽 클릭하면 나오는 목록을 통해 삭제, 미리 보기, 이름 변경, 즐겨찾기 추가, 공유폴더 등록 등의 행동을 할 수 있다.
- 화면 왼쪽의 사이드바를 통해서 팀 목록이나 공유폴더, 즐겨찾기, 휴지통을 확인하는 화면으로 이동할 수 있다.
- 화면 오른쪽의 사이드바를 통해서 현재 선택중인 파일이나 폴더의 이름, 용량, 저장 날짜를 알 수 있다.
- 파일 브라우저 상단의 검색창을 통해 파일이나 폴더를 검색할 수 있다.
공유폴더 기능 구현 방법
- 사용자가 특정 파일이나 폴더에 접근할 때, 먼저 사용자가 해당 파일이나 폴더의 소유자인지 체크한다. 소유자일 경우 접근을 허용하고, 아닐 경우 해당 파일이나 폴더의 루트 디렉토리까지 올라가면서 현재 사용자가 속한 팀에 공유 설정된 폴더가 있는지 확인한다.
- 만약 공유 설정된 폴더가 있다면 파일이나 폴더에 대한 접근을 허용하고, 아니면 접근을 허용하지 않는다.
상세설계 내용
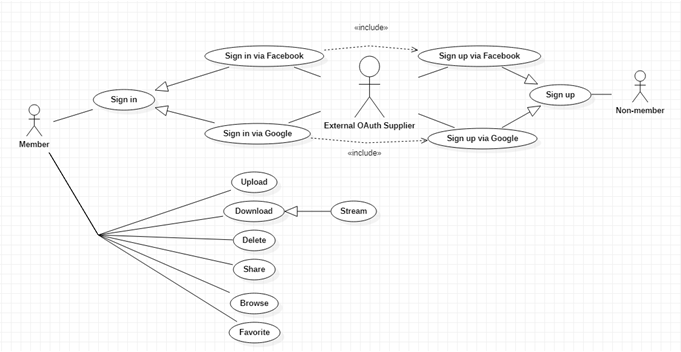
유즈케이스 다이어그램
그림 11. 유즈케이스 다이어그램
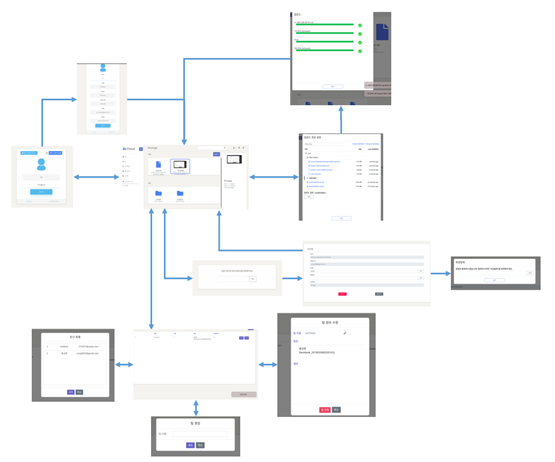
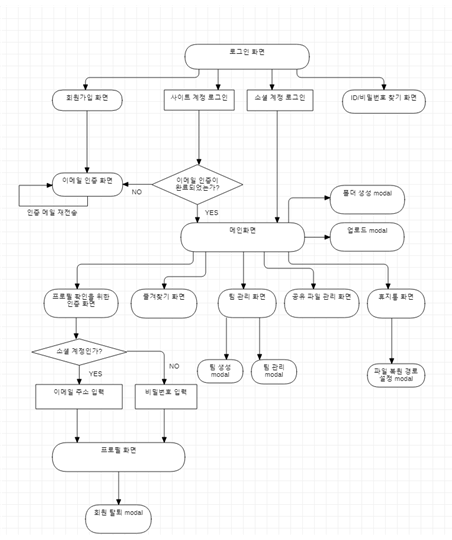
UI flow
그림 12. 대표적인 기능들의 UI flow
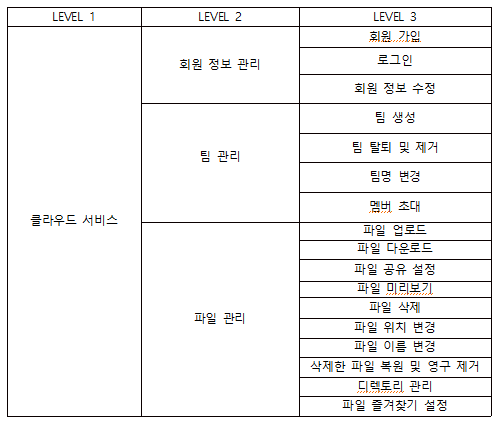
화면 기능 구성
- 회원정보 관리
- 회원가입
- ID와 비밀번호, 닉네임, 이메일주소를 입력하여 Moonge drive에 회원가입할 수 있다. 원하는 경우 전화번호도 함께 입력할 수 있다. 회원가입을 하면 입력한 메일주소로 인증메일을 받을 수 :있으며, 메일에 있는 링크를 통해 이메일 인증을 수행할 수 있다. 이메일인증을 수행하지 않고 로그인했을 경우, 인증메일을 재전송할 수 있는 페이지로 이동한다.
- 로그인
- Moonge drive의 ID와 비밀번호를 입력하거나 구글 또는 페이스북 계정을 통해 로그인할 수 있다.
- 회원 정보 수정
- 메인 화면 네비게이션 바의 프로필 관리 항목을 통해 회원정보를 확인하고 닉네임이나 비밀번호, 전화번호를 수정할 수 있으며, 회원 탈퇴를 할 수 있다. 프로필 화면에 들어가기 전 사이트 계정은 비밀번호를 다시 입력하여 로그인한 사용자를 확인하고, 소셜 계정의 경우 이메일 주소를 입력하여 본인확인을 수행한다.
- 팀 관리
- 메인화면 좌측 사이드바에 있는 팀 아이콘을 클릭해 팀 관리 화면으로 이동할 수 있다.
- 팀 생성
- 팀 관리 화면의 팀 생성 버튼을 클릭해 새로운 팀을 생성할 수 있다.
- 팀 탈퇴 및 제거
- 팀 관리 화면에서 탈퇴나 제거하고 싶은 팀을 골라 수정 버튼을 클릭하면 팀 수정 modal을 통해 팀 정보와 함께 팀장의 경우 삭제, 팀원의 경우 탈퇴 버튼을 볼 수 있다. 이 버튼을 클릭해 팀 탈퇴나 제거를 수행할 수 있다.
- 팀명 변경
- 팀장은 팀 수정 modal에서 팀명을 변경할 수 있다.
- 멤버 초대
- 팀장은 팀 관리 화면에 있는 가입 팀 목록에서 자신이 생성한 팀을 선택해 다른 사용자를 팀으로 초대할 수 있다. 초대받은 사용자는 화면 상단 네비게이션바의 초대 메시지 확인을 통해 초대받은 팀에 가입하거나, 초대를 거절할 수 있다.
- 파일 관리
- 메인 화면의 파일 브라우저를 통해 자신이 업로드한 파일과 생성한 폴더들을 확인할 수 있으며, 우클릭 메뉴를 통해 다운로드, 삭제, 이름바꾸기 등 다양한 작업을 수행할 수 있다. 또한 메인화면 파일브라우저 상단의 검색창을 통해 업로드한 파일 및 폴더를 검색할 수 있다.
- 파일 업로드
- 파일 브라우저 상단의 업로드 버튼을 클릭하면 업로드 modal이 나타난다. 이 modal을 통해 먼저 업로드 경로를 설정한 뒤, 자신이 업로드하고 싶은 파일을 드래그 앤 드롭이나 파일 탐색기를 통해 선택해 업로드할 수 있다. 한번에 여러 파일을 업로드할 수 있으며, 업로드 진행바와 함께 진행도, 속도, 시간이 표시된다. 개별 파일별로 업로드 일시정지, 재개, 중단이 가능하다.
그림 13. 업로드 화면
- 파일 다운로드
- 파일 브라우저에 있는 파일에 우클릭한 뒤, 메뉴에서 다운로드를 클릭하거나 파일 미리보기 modal에서 다운로드 버튼을 클릭하면 파일을 다운로드 받을 수 있다. 파일 드래그를 통해 여러 개의 파일을 선택하여 다운로드 받을 수 있으며, 이 경우 downloadfile.zip이라는 압축파일 형태로 다운로드된다.
- 파일 공유 설정
- 폴더의 우클릭 메뉴에서 '공유 설정 변경'을 선택해 현재 사용자가 가입해있는 팀을 선택하여 공유폴더로 설정하거나, 공유폴더 설정을 해제할 수 있다. 이렇게 설정한 폴더는 메인 화면 좌측 사이드바의 공유 아이콘을 클릭하면 나오는 공유 폴더 화면을 통해 팀원 전체가 확인할 수 있다.
- 파일 미리보기
- 파일 아이콘을 클릭하면 파일 우측 정보창에서 파일 이름과 함께 용량, 업로드 시간이 표시되며, 폴더 아이콘을 클릭하면 하위 폴더와 파일의 갯수가 표시된다. 파일아이콘을 더블클릭하거나, 파일 우클릭 메뉴에서 '미리보기'를 선택하면 미리보기 modal이 팝업된다. 이미지 파일은 이미지를 확인할 수 있으며, 동영상 파일은 스트리밍 기능을 통해 웹 상에서 재생해볼 수 있다.
- 파일 삭제
- 파일이나 폴더의 우클릭 메뉴에서 '삭제'를 선택하면 해당 파일이나 폴더를 휴지통으로 보낼 수 있다. 드래그를 통해 한번에 여러 개의 파일 및 폴더를 한번에 삭제할 수 있다.
- 파일 위치 변경
- 파일이나 폴더의 우클릭 메뉴에서 '이동'을 선택하면 사용자가 생성한 폴더로 선택한 파일, 폴더를 옮길 수 있다. 현재 속한 폴더 및 자기 자신은 부모 디렉토리로 할 수 없다. 드래그를 통해 여러개의 파일 및 폴더를 한번에 이동시킬 수 있다.
- 파일 이름 변경
- 파일이나 폴더의 우클릭 메뉴에서 '이름바꾸기'를 선택하면 파일이나 폴더의 이름을 변경할 수 있다. 현재 폴더에 이미 존재하는 파일이나 폴더의 이름으로는 변경할 수 없다.
- 삭제한 파일 복원 및 영구 제거
- 메인메뉴 좌측 사이드바의 휴지통 아이콘을 클릭해 휴지통 화면으로 갈 수 있으며, 여기서 삭제한 파일을 영구적으로 제거하거나, 사용자가 가지고 있는 폴더 중 하나를 선택해 그곳으로 복원할 수 있다.
- 디렉토리 관리
- 메인화면 파일 브라우저의 폴더 생성 버튼을 클릭해 새로운 폴더를 생성할 수 있다.
- 파일 즐겨찾기 설정
- 파일이나 폴더의 우클릭 메뉴에서 '즐겨찾기'를 선택하면 해당 파일이나 폴더를 즐겨찾기 설정할 수 있다. 즐겨찾기 설정한 파일 및 폴더는 메인화면 좌측 사이드바의 즐겨찾기 아이콘을 클릭해 편리하게 모아볼 수 있다.
화면 흐름도
그림 14. 대표적인 기능들의 화면 흐름도
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용