다농
프로젝트 개요
기술개발 과제
국문 : 농수축산물 직거래 웹 플랫폼
영문 : Direct trading web platform for agricultural products
과제 팀명
다농
지도교수
이동희 교수님
개발기간
2020년 9월 ~ 2020년 12월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2012920038 오광석(팀장)
서울시립대학교 컴퓨터과학부 2012920030 송경원
서울시립대학교 컴퓨터과학부 2012920058 최대은
서울시립대학교 컴퓨터과학부 2012920046 이창용
서론
개발 과제의 개요
개발 과제 요약
◇ 온라인 사이트를 활용해 농축수산물 직거래 기능을 구현한다.
◇ 불투명했던 산지정보를 소비자에게 알려주어 산지 신뢰성을 보장한다.
◇ 산지정보를 제공하기위해 흙토람에서 제공하는 정보를 API로 활용한다.
◇ 복잡한 유통과정을 최소화시켜서 유통시간과 비용을 줄인다.
◇ 소비자에게 농산물의 상세정보를 제공한다.
◇ 위치정보를 이용한 농산물 검색 기능을 제공한다.
◇ 재배환경에 따른 상품정보 필터링 기능을 구현한다.
◇ 거래 및 결제기능을 개발한다.
◇ 웹 사이트로 구현하여 모바일에서도, pc에서도 접근할 수 있게 한다.
◇ 회원가입은 카카오톡 등과 연계하여 회원가입할 수 있도록 한다.
◇ 농가 데이터베이스를 정보화한다.
개발 과제의 배경
[배경]
기존의 농수산물 거래환경은 복잡한 유통구조로 인해 가격이 비싸고, 불투명한 산지정보로 신뢰성이 부족하다.
[효과]
◇ 중간 유통비용 절감
◇ 산지 신뢰성 보장
◇ 공공데이터를 통한 자세하고 투명한 서비스 제공
개발 과제의 목표 및 내용
◇ 번거로운 회원가입절차의 간소화를 위해 카톡연계 가입기능을 구현한다. GPS동의, 본인인증, 산지정보 등의 정보를 수집한다.
◇ 위치기반서비스(핵심목표1) : 산지 직접 선택하여 상품정보/상세필터, 지도화면, 품목분류 를 통해 원하는 정보를 제공한다.
◇ 농가 DB 정보화(핵심목표2) : 산지/상품정보 외부 api 사용한다.
◇ 결제모듈을 구현한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
- 전 세계적인 기술현황
◇ 이미 다양한 분야의 거래플랫폼이 존재하므로 필요기술 자체는 고급 기술은 아님.
◇ 다만, 현재 농산물 직거래에 관한 경쟁력 있는 다른 제품이 없다고 판단.
- 특허조사 및 특허 전략 분석
[특허조사]
◇ 특허정보사이트 이용 http://www.kipris.or.kr/khome/main.jsp
◇ 유사한 등록특허 여러 개 발견
◇ 레시피 콘텐츠 기반 농산물 직거래 네트워크 서비스 제공 방법 (10-1816878), 농작물 직거래 방법(10-1753995) 등 다수.
[특허전략]
◇ 특허 등록공고문에 위치/지도 api, 산지정보 api 등을 활용한다는 문구 검색 불가
◇ API활용을 근거로 특허등록문제 해결
- 기술 로드맵
◇ 네이버 맵 개발자API / 농촌진흥청 '흙토람' 정보시스템 API 이용
◇ 서버운영, 프레임워크 적용 (Python, Django)
◇ 웹페이지 프로그래밍 (Javascript)
◇ 배포 (AWS)
◇ Github 사용
시장상황에 대한 분석
- 경쟁제품 조사 비교
◇ 농수야 https://www.nongsooya.com/ - 산지 불명확 - 농가 정보 없음 (상품상세정보 미제공) - 지도기반 서비스 없음
◇ 오아시스 https://www.oasis.co.kr/product/list?categoryId=1 - 산지 불명확 - 농가 정보 부족 (상품상세정보 탭 있으나 데이터 입력X) - 지도기반 서비스 없음
◇ 바로정보 https://www.baroinfo.com/front/M000000000/index.do#homePage - 산지 정보 자세히 제공 - 농가 정보 제공 - 지도기반 서비스 제공 - 산지/농사/상품목록/지도기반 서비스 모두 있으나 온라인 거래 기능 없음
- 마케팅 전략 제시
◇ 타사와 비교하여 다음과 같은 경쟁력을 홍보한다.
◇ vs 농수야, 오아시스 - 판매자(농가) 회원가입시 농가/산지정보 입력을 통한 농가 신뢰성 향상 (+농가평점기능) - 농촌진흥청 api (토양적성도, 지하수등급) DB제공을 통한 산지 신뢰성 향상 - 지도기반서비스를 통한 구매자 편의 제공
◇ vs 바로정보 - 온라인 거래 기능
개발과제의 기대효과
기술적 기대효과
◇ 지도와 판매 기능을 결합한 공간정보의 활용.
◇ sns를 활용한 로그인 기능으로 접근성 향상.
◇ 결제 모듈 구현으로, 직접 서비스 가능.
◇ 농가 DB 정보화로 빅 데이터로도 활용 가능.
◇ 외부 사이트에서 API를 제공하지 않더라도 크롤링을 통해 원하는 정보를 얻을 수 있다.
◇ Naver map API를 활용해 지도정보를 불러들어와 검색 가능하다.
◇ 로그인 및 회원가입 시 에러체크 기능으로 보안성 및 편의성이 강화되었다.
경제적, 사회적 기대 및 파급효과
◇ 중간 유통비용 절감
◇ 산지 신뢰성 보장
◇ 공공데이터를 통한 자세하고 투명한 서비스 제공
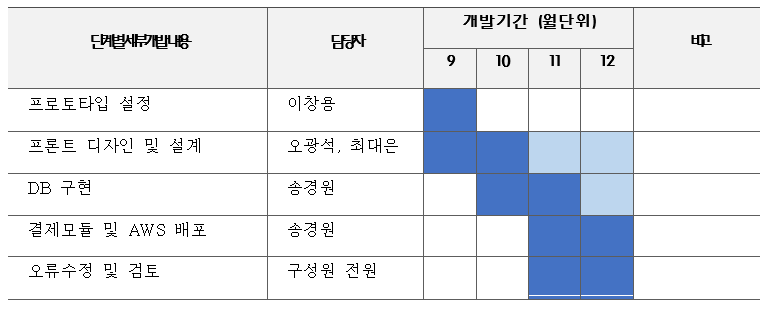
기술개발 일정 및 추진체계
개발 일정
구성원 및 추진체계
◇ 송경원: Server, DB, 설계
◇ 오광석: 보고서작성 및 정리, Front End, 설계
◇ 이창용: 프로젝트 제안, 프로토타입
◇ 최대은: Web Page Design, Front end, 설계
설계
설계사양
제품의 요구사항
설계 사양
◇ F1: PG사 결제연동 서비스 Iamport 사용해서 실제 카드거래가 가능하도록 구성. ◇ F2: 카카오 API 연계 회원가입 ◇ F3: Naver map API 사용 위치조회 및 클러스터링 ◇ F4: 농촌진층청 API 이용 토양적성도 공개
개념설계안
[Server]
◇ Programming Language: python 3.6 ◇ Framework: django 3.0 ◇ Data Base: Maria DB
[Front End]
◇ Programming Language: Javascript, ECMAScript 8 ◇ Library: React, Material-UI
[Release]
◇ AWS Git 연동
이론적 계산 및 시뮬레이션
2.5.1. Authentication 구현 Authentication(인증)은 타인의 개인정보를 보호하기 위해 웹에서 중요한 절차이다. 인증은 클라이언트 관점에서는 사용자의 로그인, 회원가입과 같이 사용자의 도입 부분이고, 서버 관점에서는 모든 API요청에 대해 사용자를 확인하는 작업이다. 이때 사용자 정보의 임시 저장을 서버상에서 관리하면 세션이고 브라우저의 메모리에서 관리하면 쿠키이다. Danong 서비스는 SPA & Rest API 구성으로 위의 세션, 쿠키 기반 인증이 어려우므로 토큰 기반 인증을 사용하였다. (1) 기본 과정 1) 유저가 아이디와 비밀번호로 로그인 시도 2) 서버 측에서 해당 계정정보를 검증. 계정정보가 정확하다면 서버 측에서 유저에게 토큰을 발급. 3) 클라이언트 측에서는 전달받은 토큰을 저장해두고 서버에 요청 시, 해당 토큰을 함께 서버에 전달. 4) 서버는 토큰을 검증하고 요청에 응답합니다.
2.5.2. 위협과 대응
(1) CSRF(Cross Stie Request Forgery) : 사이트간 요청 위조
웹 애플리케이션 취약점 중 하나로 사용자가 자신의 의지와 무관하게 공격자가 의도한 행동을 하여 특정 웹페이지를 보안에 취약하게 한다거나 수정, 삭제 등의 작업을 하게 만드는 공격방법을 의미한다.
방어 방법 중 가장 간편한 방법은 Referer 체크를 하는 방법이 있다. Referer는 HTTP 헤더에 있는 정보로 해당 요청이 요청된 페이지의 정보를 가지고 있는데 같은 도메인 상에서 요청이 들어오지 않는다면 차단하도록 하는 것이다.
(2) CORS(교차 출처 리소스 공유; Cross-Origin Resource Sharing)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한합니다.
(3) 해결책 : 개발환경별 분리
1) development level
<development.py>
CORS, CSRF 전체 허용
2) production level
<production.py>
React App이 배포된 S3에서의 요청만 허용
상세설계 내용
내용
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
내용
포스터
내용
관련사업비 내역서
내용
완료작품의 평가
내용
향후계획
내용
특허 출원 내용
내용