푸드매니저
프로젝트 개요
기술개발 과제
국문 : 유통기한 관리 IoT 냉장고 및 식재료와 식단이력 기반 레시피 추천 시스템
영문 : Food Manager
과제 팀명
푸드매니저 (Food Manager)
지도교수
황혜수 교수님
개발기간
2021년 3월 ~ 2021년 6월 (총 4개월)
구성원 소개
서울시립대학교 컴퓨터과학부 2016XXX0** 강*훈(팀장)
서울시립대학교 컴퓨터과학부 2016XXX0** 김*규
서울시립대학교 컴퓨터과학부 2016XXX0** 조*호
서울시립대학교 철학과 2017XXX0** 장*래
서론
개발 과제의 개요
개발 과제 요약
- 냉장고에 쉽게 연동이 가능한 IoT 단말기 제작
- 반응형 웹어플리케이션 구축을 통한 식자재 관리 기능 제공
- 식자재 유통기한과 사용자 데이터를 기반으로 한 레시피 추천 시스템 구축
개발 과제의 배경
현재 IoT 냉장고로 출시되는 많은 제품들은 냉장고에 임베디드 장치를 내장시킨 단말기 일체형 냉장고로 많이 출시되고 있으며 가격 또한 일반 냉장고에 비해 상당히 높게 판매되고 있다. 하지만 일반적으로 널리 가정에 보급되어있는 냉장고의 대다수는 이러한 IoT 기능이 없는 냉장고이다. 기존에 이런 일반 냉장고를 사용해오던 사람들이 IoT 냉장고로 바꾸기에는 가격 부담이 크게 작용되며, 기존 냉장고의 처분 또한 고려해야 하는 문제점이 있다. 이러한 현재 IoT 냉장고가 가진 한계점을 해결하고자, 기존의 일반 냉장고에도 터치모니터와 라즈베리파이 컴퓨터로 이루어진 단말기를 부착함으로써 값 싸게 냉장고 식자재 관리와 레시피 추천 시스템을 제공할 수 있는 기능 확장성이 뛰어난 시스템을 만들고자 한다.
개발 과제의 목표 및 내용
- 다양한 플랫폼의 지원
태블릿, 데스크탑, 모바일 등 디바이스별 특징을 고려하여 반응형 UI를 제작함으로써 클라이언트가 냉장고에 부착된 단말기로 웹에 접속하는 것 뿐 아니라, 모바일기기를 통해 원격으로도 접속하여 시스템을 사용할 수 있는 유연한 사용성을 제공하고자 한다.
- 만족도 높은 추천 알고리즘 구현
레시피 추천을 위해 현재 클라이언트의 냉장고 내의 데이터뿐 아니라 다른 사용자의 레시피 선호도 데이터 또한 고려하여 보다 사용자 입장에 만족스러운 결과를 주는 레시피 추천 알고리즘을 구현하고자 한다.
- 손쉬운 냉장고 식자재 관리 기능 제작
바코드 인식 기능을 추가함으로써 사용자가 시스템에 식자재를 더욱 쉽게 추가하고, 사전에 수집한 식자재 관련 데이터들을 통해 유통기한을 관리해주는 시스템을 구현한다.
관련 기술의 현황
관련 기술의 현황 및 분석(State of art)
◇ 전 세계적인 기술현황
- Lineage OS
- 안드로이드 기반 커스텀 펌웨어
- Steve Kondik가 개발하여 오픈소스로서 xda-developers 커뮤니티의 개발자들을 중심으로 발전중
- 18.1버전까지 개발되어 있는 상태이며 프로젝트에선 라즈베리파이 공식모니터 지원을 위해 17.1버전 사용
- 구글 플레이스토어 및 입력기 등 안드로이드OS와 유사 환경 제공
- Euclidean Distance & Cosine Distance
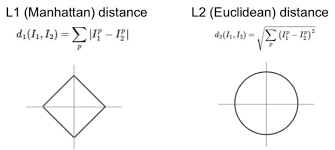
- Euclidean Distance
- 두 점 사이 거리를 구할 때 흔히 쓰이는 방법
- 유사도 측정시 거리 계산 공식으로 자주 쓰인다.
- norm에 따라 거리 계산법이 달라짐
- 일반적으로 L2 norm 사용, L1 norm은 Manhattan Distance로 유명
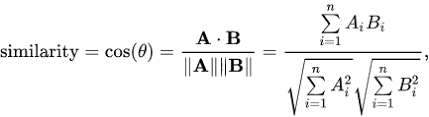
- Cosine Distance
- Euclidean Distance와 함께 유사도 측정시 거리계산 공식으로 많이 쓰임
- Cosine Similarity를 구할 때의 두 벡터가 이루는 각도를 나타냄
- React Hooks & Material UI
- React Hooks
- React 16.8부터 추가
- Hook을 이용해 함수형 컴포넌트 작성 가능
- useState, useContext등 유용한 Hook을 제공
- 이러한 Hook을 이용해 손쉬운 상태관리 등이 가능
- Material UI
- 현재 React와 함께 가장 많이 쓰이고 있는 React UI 컴포넌트 라이브러리
- 타 컴포넌트 라이브러리와 달리 CSS가 아닌 React 라이브러리를 바탕으로 제작됨
- 유용한 패키지를 제공해 웹페이지 레이아웃 및 디자인 적용에 유용
- Node.js & MariaDB
- Node.js
- V8엔진을 기반으로 동작하며 Javascript 언어를 사용, 이벤트 기반
- 웹서버 등 확장성 있는 네트워크 프로그램 제작에 용이하다.
- Non-blocking I/O와 단일 스레드 이벤트 루프를 통해 처리 성능이 좋다.
- NPM을 통해 다양한 모듈(패키지)를 제공받아 개발 효율성 향상
- MariaDB
- 오픈소스의 RDBMS
- MySQL과 동일한 소스코드 기반
- 다중스레드, 다중사용자 형식의 구조질의어 형식의 데이터베이스 관리 시스템
◇ 기술 로드맵
- 데이터 수집 (총 레시피 1,375 개)
- 농림축산식품 공공데이터 포털 농림축산식품부 (537개)
- 레시피 정보 : https://data.mafra.go.kr/opendata/data/indexOpenDataDetail.do?data_id=20150827000000000464&filter_ty=O&getBack=&sort_id=&s_data_nm=&instt_id=&cl_code=&shareYn=
- 레시피 재료 정보 : https://data.mafra.go.kr/opendata/data/indexOpenDataDetail.do?data_id=20150827000000000465&filter_ty=O&getBack=G&sort_id=&s_data_nm=&instt_id=&cl_code=&shareYn=
- 식품의약품안전처 데이터 활용 서비스 (853개)
- 재료 데이터 전처리
- 과정
- 레시피 x 재료 임베딩 벡터를 만들기위해 중복되는 재료에 같은 아이디를 주어 처리해야한다.
- 모든 레시피에서 6개 이상 사용된 재료를 수작업으로 전처리한다.
- 수작업으로 처리한 재료 데이터를 기준으로 남은 재료를 자동으로 매칭한다. 매칭할 때에, 자카드 유사도를 기반으로 가장 유사한 재료를 선정한다. 동일한 재료를 다르게 지칭할 경우 통일을 하였다. (예: 크래미 -> 게맛살)
- 매칭이 되지 못한 재료(오타, 희귀 재료 등)는 수작업으로 전처리한다.
- 전처리된 재료 텍스트의 중복을 제거하여 최종적으로 613개의 재료 데이터를 얻는다.
- 재료 데이터에서 수작업으로 is_seasoning 여부를 판별하며, 이는 추천엔진 가중치 계산시 음의 가중치를 주기 위한 값이다. 사용자 사례를 고려하여 너무 흔한 재료(소금, 마늘 등) 또는 너무 희귀한 재료 (샤프론, 월계수잎 등)에 1의 값을 주었다.
- 이슈
- 이후 사용자가 식자재를 입력할 때, 기존 재료 DB 에 없는 DB 는 매칭이 불가능하며, 매칭이 되더라도 잘못된 값과 매칭될 수 있다.
- 또한 재료 두개의 합성어는 정확한 판별이 불가능하다. (예: “고구마전분”은 “전분”으로 매칭되어야 하지만, “고구마”로 매칭됨)
- 웹어플리케이션 개발 및 프레임워크 선택
- 프론트엔드는 iOS 및 안드로이드의 어플리케이션과 비슷한 사용자 경험을 위해 SPA로 구축하기로 하였고 그에 따라 짧은 기간 안에 여러 프론트엔드 컴포넌트를 작성하고 재사용하기 위하여 팀원 모두에게 익숙한 React를 사용하기로 했다.
- 또한 개발 편의성 및 Figma로 디자인된 프로토타입에 적합한 라이브러리 사용을 위해 Material UI를 사용했다.
- 백엔드 또한 짧은 기간안에 개발해야하는 특성과 팀원 모두에게 익숙한 Node.js를 통해 MVC모델을 구축했다.
- 데이터베이스는 다중 스레드, 다중 사용자 형식을 지원하고 MySQL 질의어를 사용가능한 MariaDB을 사용했다.
- 바코드 이미지를 바코드 번호로 변환
- 바코드 인식 기능을 추가하기 위해 외부 API에 요청하여 바코드 번호를 가져오는 방식과, 프론트엔드 내부에 인식 기능을 내장시켜 바로 인식하는 방식중 하나를 선택해야 했다.
- 외부 API를 사용하게 되면 개발의 간편성이 있으나 소규모의 프로젝트 규모에서만 무료로 사용할 수 있고 서버에서의 요청 시간이 추가된다는 단점이 존재했었다.
- 그래서 직접 내부에 내장시키는 개발을 하였고, 요청 시간을 단축시키고 비용 적 고민도 하지 않을 수 있었다.
- JavaScript상에서 바코드 인식을 내장시키기 위해서 Quagga JS 라는 오픈소스 라이브러리를 사용하여 프론트엔드 코드 상에 직접적으로 구현을 완료했다.
- 바코드 번호를 상품 정보로 변환
- 클라이언트 부분에서 바코드 번호를 인식하고 서버에 넘겨주게 되면 서버는 바코드 번호와 매칭되는 상품의 정보를 외부 API를 통해 받아와서 다시 클라이언트 서버에 넘겨줘야 한다.
- 하지만 현재 국내 바코드 정보 API를 정식 승인된 업체만 제공하는 한계점이 있어서 해당 부분에서는 식약처의 공공 API 를 통해서 과거의 샘플 데이터만 API로 이용할 수 있는 상태이다.
시장상황에 대한 분석
- 경쟁제품 조사 비교
- LG전자 오브제 컬렉션
- 카메라 이용 냉장고 내부 식재료 인식 및 인공지능 이용 레시피 추천
- 투명 스크린 제공 및 여닫힘 관련 노크온 기능 제공
- 최신 냉장고 관련 기술들을 모두 포함하고 개발과제에서 목표로 하는 핵심 기능 또한 인공지능을 통해 제공하지만 인식률 등과 관련하여 정확성이 떨어져 해당 기능의 사용도가 낮다는 단점과 일반 냉장고에 비해 4-8배정도 비싼 가격이라는 단점이 있다.
- BEEP
- 바코드 인식을 통해 상품 정보를 제공
- 바코드 상에 유통기한 정보가 없기 때문에 유통기한을 직접 입력해야 한다는 단점이 있고 어플리케이션의 사용 목적이 냉장고보단 자영업자들의 창고나 소매물품점의 재고 관리 등의 목적을 중점적으로 만들어져있음
- Yummly
- 재료를 입력하여 레시피를 추천 받을 수 있는 외국 웹사이트
- 한식 레시피의 부재와 모바일 환경 이용시 속도 저하 존재
- 마케팅 전략 제시 (SWOT분석)
- Strength
- 저렴한 가격으로 단말기 사용 가능
- 자원 낭비 최소화
- 기능의 확장성
- 사용자에게 친숙한 어플리케이션 디자인
- Weakness
- 추천 엔진 고도화 필요
- 임박한 유통기한의 품목에 대한 알림 기능 부재
- 사용자 신체정보에 따른 추천 기능 부재
- Opportunity
- 실제 판매 제품의 높은 가격
- 오픈소스화 이후 기능 추가 가능성
- Threat
- 민간에게 제공되지 않는 바코드 변환 데이터
개발과제의 기대효과
기술적 기대효과
- 오픈소스 웹어플리케이션 구축
- 기능 확장이 용이한 웹서비스의 특성을 이용해 오픈 소스화 이후 사용자 편의를 위한 추가적인 기능의 확장을 지속적으로 이뤄낼 수 있다.
- 라즈베리파이와 터치스크린 등의 추가 부품을 통한 단말기 제작
- 기존 라즈베리파이는 리눅스 기반 라즈베리안이나 우분투 등의 OS를 이용한 교육용, 배포서버용 등의 컴퓨터로서 그 사용의 분야의 제한이 다소 존재했지만, 이번 개발과제의 진행 통해 리니지OS를 이용한 안드로이드 기기의 기능을 할 수 있는 단말기로의 가능성을 확장시킬 수 있다.
- 간편한 추천 알고리즘 적용
- 웹서버 역할을 하는 Node.js 서버와 데이터 관리, 추천 알고리즘 등을 구현한 파이썬 서버를 분리해 관리하면서 웹서버는 유지하면서 추천 엔진의 개선을 위해 파이썬 서버만을 변경하고 고도화시킬 수 있다.
경제적, 사회적 기대 및 파급효과
- 사용자의 입장에선 값비싼 IoT 냉장고 대신 기존 냉장고에 단말기만 부착함으로서 시스템을 이용할 수 있고 모바일기기로도 해당 시스템을 이용할 수 있기 때문에 비용 절감 및 자원 낭비의 최소화가 가능하다.
- 해당 시스템의 유통기한 관리 기능을 통해 식자재 낭비의 최소화를 이뤄낼 수 있고 특히 한 번의 식사마다의 식재료 소모가 적은 1인 가구의 경우 그 효과는 더 클 것이다.
- 기능 확장이 용이한 웹서비스의 특성을 이용해 시스템을 오픈소스화 하여 지속적인 유지보수와 추가 기능 개발이 가능하도록 하면 기능적인 측면에서도 시중의 값비싼 IoT 냉장고에 비해 뒤쳐지지 않으며 이를 통해 해당 제품들과도 경쟁할 수 있는 가능성을 가질 수 있다.
기술개발 일정 및 추진체계
개발 일정
- 2주차 : 주제 설정 및 배경 조사
- 3주차 : Frontend mockup 작성 및 Backend boilerplate 작성
- 4주차 : API 설계
- 5주차 : 데이터 전처리
- 5~6주차 : 기본 Frontend 페이지 구현
- 5~6주차 : 기본 Backend 엔진 구현
- 5~7주차 : 추천엔진 설계 및 구현
- 7~8주차 : 프론트엔드 백엔드 API 연동
- 8주차 : 하드웨어 발주
- 9~10주차 : 하드웨어 기능 구현
- 10~12주차 : 추가 기능 구현
- 12~13주차 : 인수테스트
- 13~14주차 : 최종보고서 작성
구성원 및 추진체계
- 팀장 - 컴퓨터과학부 강동훈
- 웹페이지 mockup 제작, API 설계, 컴포넌트 구현, 레시피 추천 엔진 설계, 프론트엔드 구축, 하드웨어 환경 세팅
- 팀원 - 컴퓨터과학부 김현규
- 초기 FE 프레임 구성, API 설계, 컴포넌트 통합, 레시피 추천 엔진 설계, 프론트엔드 구축, 하드웨어 환경 세팅
- 팀원 - 컴퓨터과학부 조재호
- 데이터 수집, API 설계, 초기 BE 프레임 구성, DB 설계 및 구축, 인프라 구축, 하드웨어 환경 세팅 및 프레임 제작
- 팀원 - 철학과 장다래
- 데이터 수집, API 설계 및 구현, 백엔드 구축, DB 설계 및 구축, 레시피 추천엔진 구현, 추가 변경사항 수정
설계
설계사양
제품의 요구사항
- R1: 자신의 냉장고 관리를 위해 사용자별 회원가입과 로그인이 가능해야 함.
- R2: 식재료를 냉장고에 추가하기 위해 식재료 정보를 기록할 수 있어야 함.
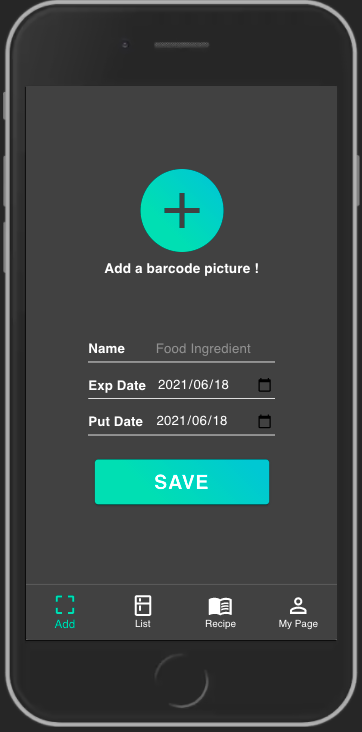
- R3: 바코드 사진을 입력하여 자동으로 식재료 이름을 입력할 수 있어야 함.
- R4: 현재 자신의 냉장고에 있는 식재료의 정보가 표시되는 목록을 볼 수 있어야 함.
- R5: 식재료의 목록에서 자신이 원하는 이름의 식재료를 검색할 수 있어야 함.
- R6: 식재료의 목록에서 식재료의 유통기한과 넣은 날짜 등의 정보를 수정할 수 있어야 함.
- R7: 식재료의 목록에서 선택한 식재료를 삭제할 수 있어야 함.
- R8: 식재료의 목록에서 유통기한이 적게 남은 순서와 많이 남은 순서대로 정렬해서 볼 수 있어야 함.
- R9: 현재 사용자의 냉장고에 있는 식재료 목록을 바탕으로 주요 식재료와 유통기한 등의 정보를 이용해 적절한 레시피를 추천받을 수 있어야 함.
- R10: 추천 받은 레시피에 좋아요와 싫어요를 누를 수 있어야 함.
- R11: 추천 받은 레시피에 해당 레시피를 이용해 식사를 했다는 표시를 남길 수 있어야 함.
- R12: 다양한 레시피를 추천 받고, 받은 추천 레시피들을 나의 좋아요 순서와 전체 사용자들의 좋아요 순서로 정렬을 할 수 있어야 함.
- R13: 마이페이지에서 자신의 정보를 한 눈에 볼 수 있어야 함.
- R14: 프로필 사진을 자유롭게 변경할 수 있어야 함.
- R15: 마이페이지에 자신의 키, 몸무게를 입력하고 수정할 수 있어야 함.
- R16: 마이페이지에서 입력한 자신의 키, 몸무게를 바탕으로 자신의 BMI 수치를 제공받을 수 있어야 함.
- R17: 마이페이지에서 식단 기록과 좋아요를 누른 레시피를 자유롭게 삭제할 수 있어야 함.
- R18: 사용자는 버튼 하나로 로그아웃이 가능해야 함.
설계 사양
- F1: 사용자별 아이디와 비밀번호를 통해 회원가입과 로그인을 통한 계정 관리가 가능
- F2: 식재료 이름, 유통기한, 식재료를 냉장고에 넣은 날짜를 입력
- F3: 바코드 사진을 즉석에서 촬영하거나 기존이 찍어둔 사진을 입력하여 자동으로 해당 상품명 입력
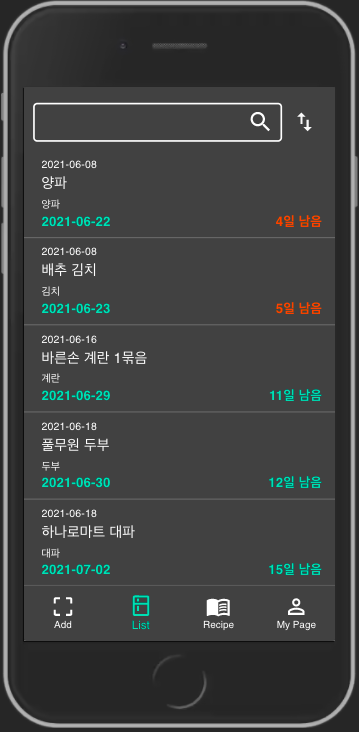
- F4: 입력해둔 식재료를 리스트의 형태로 이름, 남은 유통기한, 넣은 날짜를 관리하고 표시
- F5: 입력된 식재료의 문자열을 통해 해당 문자열을 포함하는 식재료를 표시
- F6: 모달을 띄움으로서 선택한 식재료의 유통기한과 넣은 날짜를 입력해 수정
- F7: F6의 모달에서 삭제 아이콘 버튼을 통해 선택한 식재료를 삭제
- F8: 정렬 아이콘 버튼을 클릭하여 유통기한이 적게 남은 순서와 많이 남은 순서대로 차례로 표시
- F9: 주재료, 남은 유통기한을 바탕으로 가중치를 설정하여 비교 레시피 테이블과 distance가 가장 작은 (유사도가 가장 높은) 레시피를 추천
- F10: 레시피마다 좋아요 버튼과 싫어요 버튼을 배치하여 좋아요 및 싫어요 기능 구현
- F11: 목록에 추가하는 아이콘 버튼을 통해 식단 기록에 추가 기능 구현
- F12: 유저 데이터베이스에서 해당 유저의 좋아요 기록을 관리하고 레시피 데이터베이스에서 해당 레시피의 전체 좋아요 기록을 관리하여 사용자별로 각자의 좋아요 순서대로 정렬과 전체 사용자의 좋아요 갯수 순서대로 정렬 기능을 제공
- F13: 마이페이지에서 자신의 프로필사진, 키, 몸무게, 그에 따른 BMI수치, 식단기록, 좋아요 리스트를 표시
- F14: 유저 데이터베이스에서 해당 유저의 프로필사진을 관리하여 해당 이미지 파일을 마이페이지에 표시
- F15: 유저 데이터베이스에서 해당 유저의 키, 몸무게 정보를 관리하고 마이페이지에서 표시 및 수정 기능 제공
- F16: 프론트엔드에서 사용자의 키와 몸무게를 바탕으로 BMI수치와 해당 수치의 저체중, 표준체중, 과체중 여부를 마이페이지에 표시
- F17: 식단 기록과 좋아요를 누른 레시피 목록의 각 레시피마다 삭제 아이콘 버튼을 두어 삭제 기능 구현
- F18: 마이페이지에 로그아웃 아이콘 버튼을 두어 세션을 반납하도록 로그아웃 기능 구현
개념설계안
- React & Typescript
- 프론트엔드는 iOS 및 안드로이드의 어플리케이션과 비슷한 사용자 경험을 위해 SPA로 구축하기로 하였고 그에 따라 짧은 기간 안에 여러 프론트엔드 컴포넌트를 작성하고 재사용하기 위하여 팀원 모두에게 익숙한 React를 사용하기로 했다. 그 언어로서는 협업 과정에서 오류 발생률을 줄이고 생산성을 높이기 위해 강타입 언어인 Typescript를 사용했다.
- Material UI
- 빠른 프로토타입 구축과 개발 편의성 및 Figma로 디자인된 mockup이 가진 컴포넌트를 구현하기에 적합한 라이브러리 사용을 위해 Material UI를 사용했다.
- Node.js
- 자바 스프링 프레임워크와 비교시 메모리를 대략 2.5배 이상 적게 차지하는 장점이 이번 프로젝트의 규모와 잘 맞았고, 빠른 개발 속도와 편의성, 그리고 팀원 모두에게 익숙했다는 점을 이용해 Node.js를 사용했다.
- MariaDB
- 그래프 데이터베이스 등의 기능 필요 없이 관계형 데이터베이스가 필요했는데, 팀원 모두가 MySQL 문법에 익숙하여 MySQL과 문법이 동일하면서 무료인 MariaDB를 사용했다.
- Python
- 데이터처리가 쉽고 추천 엔진에 적용할 수 있는 라이브러리가 풍부해서 Python을 사용했고, 추천 엔진 및 전처리를 담당하는 서버에는 Django나 Flask등의 프레임워크는 무겁다고 판단하여 순수 Python을 이용해 구축했다.
상세설계 내용
◇ 시스템 설계
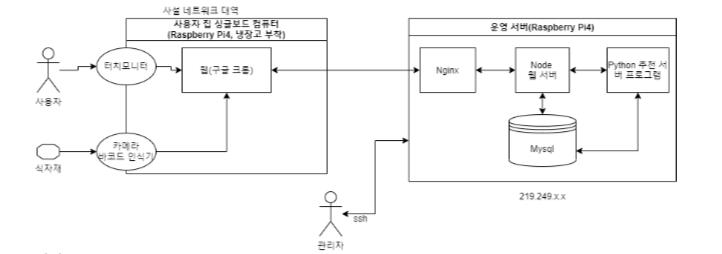
- 인프라 구조
- 서버 구조
- 라즈베리파이에 각종 서버 프로그램을 띄워서 운영
- 프론트엔드 정적 페이지 서버 프로그램 : Nginx
- 로그인, 로그아웃, 추천, 사용자 냉장고 내역 등 API 서버 프로그램 : Node.js
- 추천 엔진 서버 프로그램 : Python
- 데이터베이스 : MariaDB
- - Nginx, Node.js. Python을 이용한 세 개의 서버 프로그램으로 구성
- - 정적 파일과 API를 제공하기 위해, 개발의 편리성, 운영 간편성을 위해 앞단에 L7 라우팅을 하는 nginx를 배치하기로 결정. HTTP의 URL 에 나타난 요청 자원을 보고 정적 파일이면 nginx가 파일을 제공하고, API 호출이면 뒷단의 Node 서버로 포워딩을 한다.
- - Node 서버는 API 호출을 처리하는 중, 추천과 관련된 API는 파싱 후, Python 추천 서버로 넘겨서 추천 요청을 수행하도록 한다.
- 하드웨어 구조
- 터치모니터와 싱글보드 컴퓨터를 결합한 형태
- -크롬에서 웹브라우저를 키오스크 모드로 운영
- -카메라 부착 가능하며, 카메라 부착시 바코드 인식기로 사용하여 냉장고에 재료 입력하기 수월
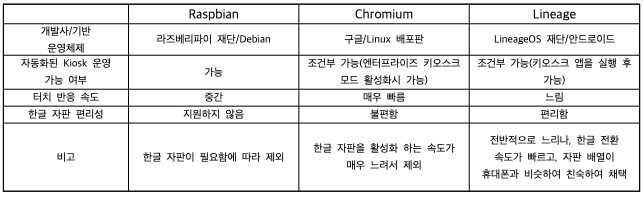
- 운영 체제 선정 과정
- 냉장고에 부착할 Raspbery Pi 4에 설치할 운영체제로 Lineage OS를 선정
- 운영체제 후보로는 Raspbian, Chromium, Lineage 가 고려되었고, 단순히 오직 푸드매니저를 실행에 있어서만 직접 실행하고 장단점을 비교 분석하였고 Lineage로 결정하였다.
◇ 하드웨어 설계
- 냉장고에 부착할 기기 구조
- - 라즈베리파이와 7인치 모니터를 결합
- - 사용자가 화면을 킬 수 있도록 GPIO 핀을 이용하여 전원 버튼을 부착
- - 후면에 ㄴ자형 꺽쇠와 테이프를 이용하여 냉장고에 부착할 수 있는 프레임 제작
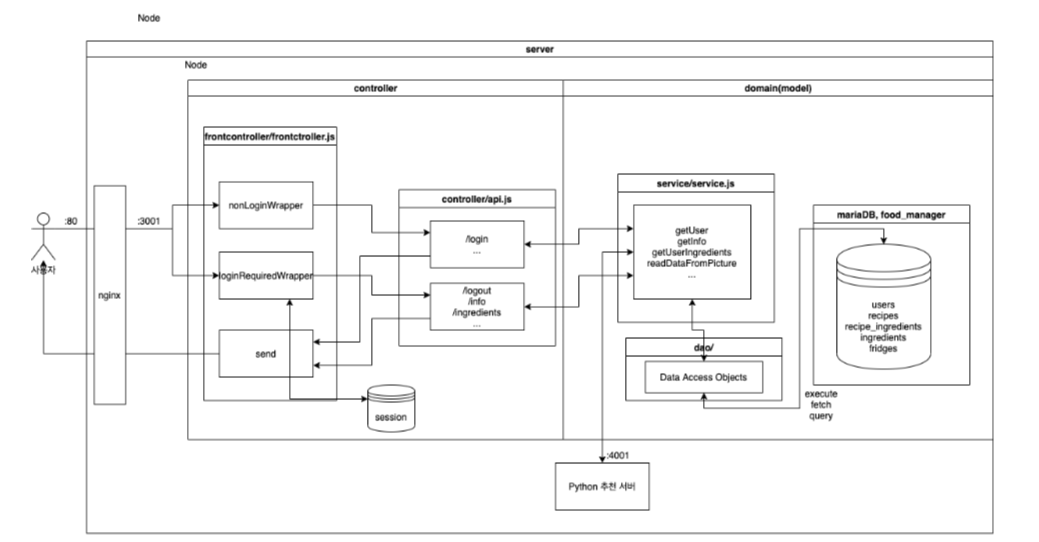
◇ 소프트웨어 설계
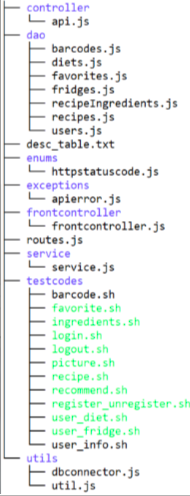
서버 프로그램에서 API를 작성시 MVC 패턴을 기반으로 디렉토리/파일을 만들고 설계 및 제작
- /route.js : API 서버 관련 설정 및 라우팅 관리
- /frontcontroller/frontcontroller.js : 가장 앞단에서 오가는 트래픽에 대하여 사용자 인증, 로그 기록 수행
- /controller/api.js : API 컨트롤러 정의. 유효한 요청인지 확인
- /service/service.js : 사용자가 요청한 비즈니스 로직 실행
- /dao/*.js : DAO(Database Access Controller)를 정의. 데이터베이스에 접근하는 인터페이스를 제공
- /utils/*.js : 기타 편의 라이브러리 제공
- /exceptions/*.js : 예외 처리 관련 객체 정의
- /enums/*.js : HTTP 상태 코드 같은 상수 정의
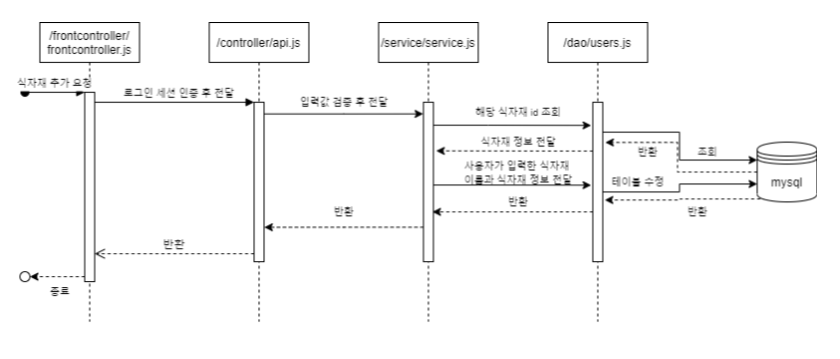
식자재 추가 요청(부록 A-3 : 사용자 냉장고 관련 - 냉장고 식자재 추가 파트)을 수행하는 API 트래픽 흐름 예시
결과 및 평가
완료 작품의 소개
프로토타입 사진 혹은 작동 장면
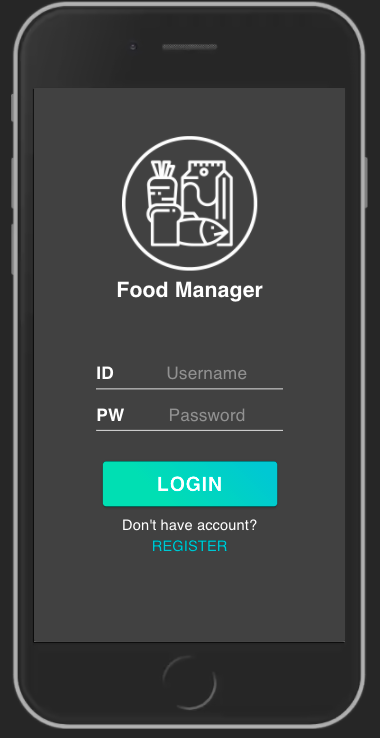
- 로그인 페이지
- 아이디, 패스워드를 통한 로그인 기능 제공
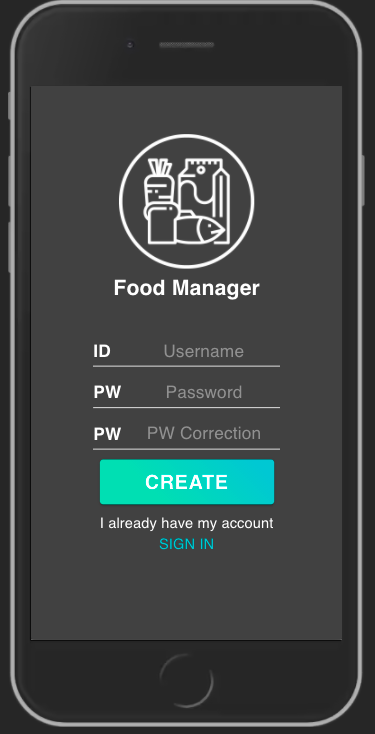
- 회원가입 페이지
- 아이디, 패스워드, 패스워드를 통한 회원가입(계정 생성) 기능 제공
- 식재료 추가 페이지
- 식자재 정보 추가 화면
- 바코드 인식을 통해 식자재 이름 자동 입력
- 유통기한 및 냉장고에 넣은 날짜 기입
- 식재료 리스트 페이지
- 식자재 정보 리스트 화면
- 검색 기능 제공
- 유통기한 남은 순서대로 오름차순, 내림차순 정렬 가능
- 항목을 클릭해 유통기한, 넣은 날짜 수정 가능
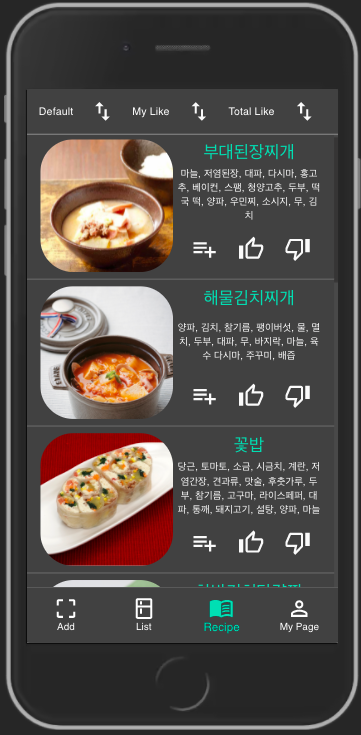
- 레시피 추천 페이지
- 레시피 추천 제공 화면
- 내가 좋아요 누른 것만 정렬 가능
- 전체 사용자의 좋아요 순서대로 정렬 가능
- 식단 기록에 추가 기능
- 좋아요 및 싫어요 표시 기능
- 항목 클릭시 유튜브 페이지에 레시피 자동검색 기능 제공
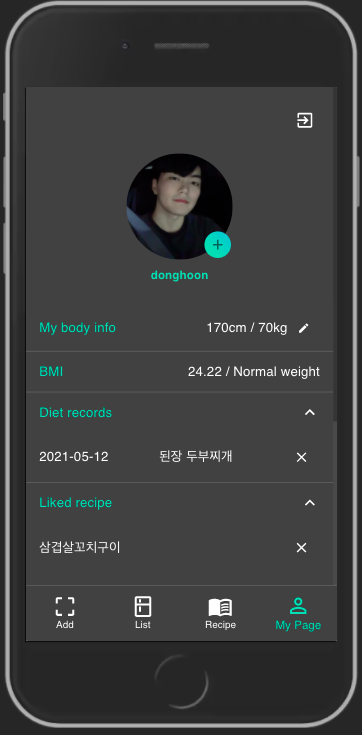
- 회원정보 페이지
- 마이페이지 화면
- 프로필사진 변경 기능
- 신체정보 수정 기능
- 신체정보에 따른 BMI 수치 정보 제공
- 자신이 기록한 식단 기록 및 좋아요 리스트 확인 기능
- 식단 기록 및 좋아요 리스트 항목 삭제 기능
- 하드웨어 작동 예시
- 냉장고 IoT 단말기 부착 화면
- 키오스크 모드를 통한 자동 웹서비스 실행
- 절전모드 활성화 및 물리버튼 연동
- 한글 키보드 지원
- 모든 웹서비스 기능 정상 이용 가능
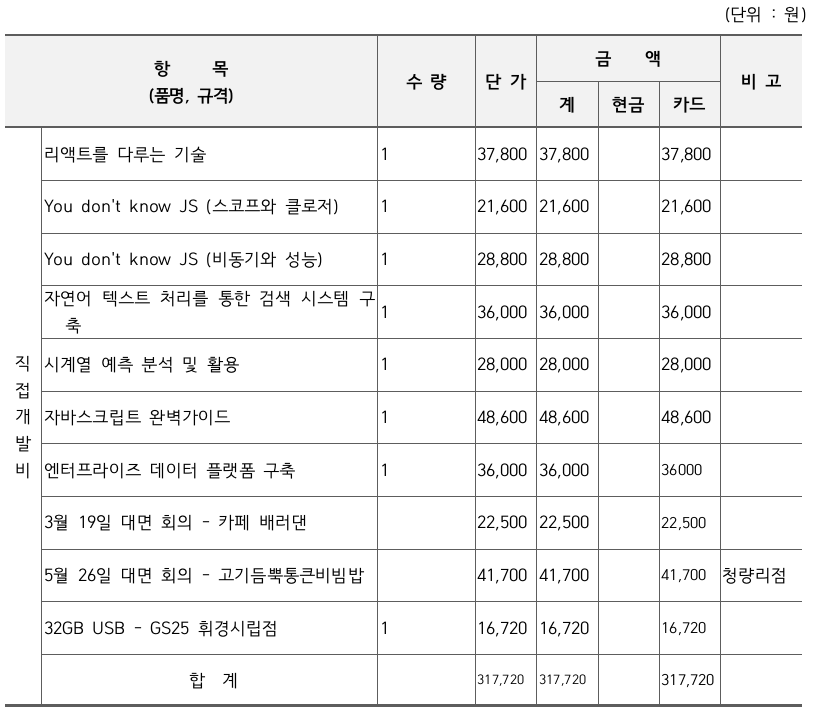
관련사업비 내역서
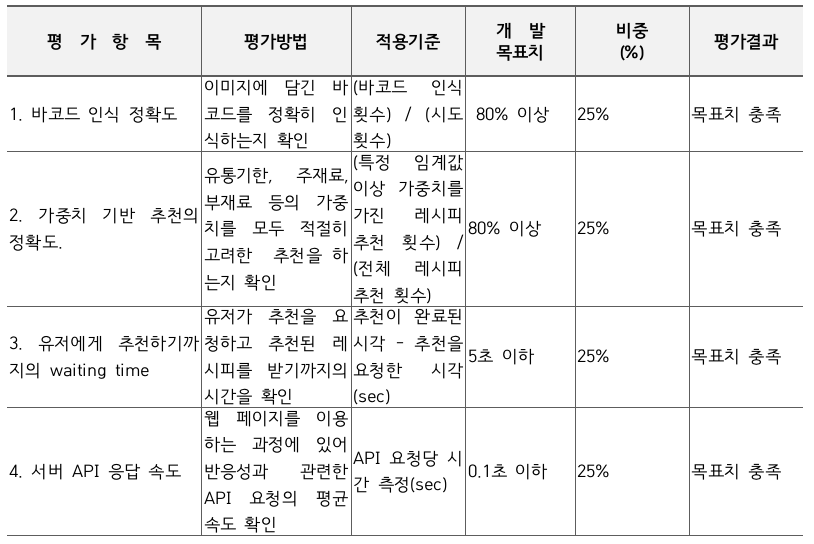
완료작품의 평가
향후계획
- 추천 레시피 제공 정보 다양화
- 이러한 레시피가 있다는 것만 알려주는 것이 아니라 레시피의 조리과정과 같은 정보를 추가하려고 한다.
- 저장된 이미지가 아닌 실시간 바코드 인식 기능 추가
- 현재는 저장된 이미지를 입력할 때 바코드를 인식하지만, 카메라 촬영을 통한 자동 인식으로 바꾸려고 한다.
- 추천 정확도 향상을 위한 레시피 데이터 추가
- 현재 제공하는 800개의 레시피 데이터에서 2천개 이상의 확장을 목표로 두고 있다.
- 유통기한이 임박한 재료에 대한 사용자 알림 기능 추가
- 유통기한이 임박한 재료는 사용자에게 자동 알림을 감으로써 사용자와의 상호작용을 높이려고 한다.
- 사용자 신체정보에 따른 레시피 차별화 추천 기능 추가
- 사용자별로 신체정보별로 칼로리를 고려하여 추천 만족도를 높이려고 한다.